Содержание
- 2. Даем свои email Потом подключаемся к серверу uniummol.visualstudio.com
- 3. Регистрация Для работы с отправляемыми данными надо делать всегда 2 функции в Controller
- 4. Функция для отрисовки страницы public ActionResult Register() { return View(); } Чаще всего она будет выглядеть
- 5. Функция для получения данных [HttpPost] public ActionResult Register(Userdata user) { if (!ModelState.IsValid) { return View(user); }
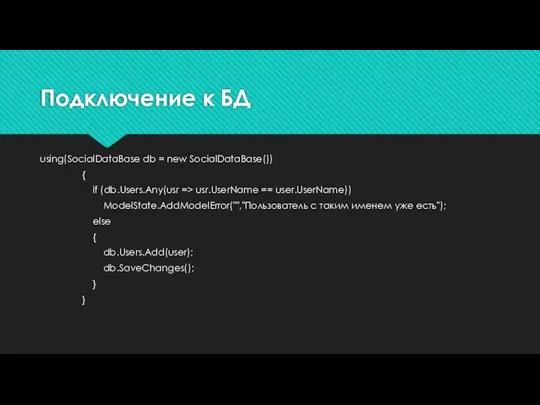
- 6. Подключение к БД using(SocialDataBase db = new SocialDataBase()) { if (db.Users.Any(usr => usr.UserName == user.UserName)) ModelState.AddModelError("","Пользователь
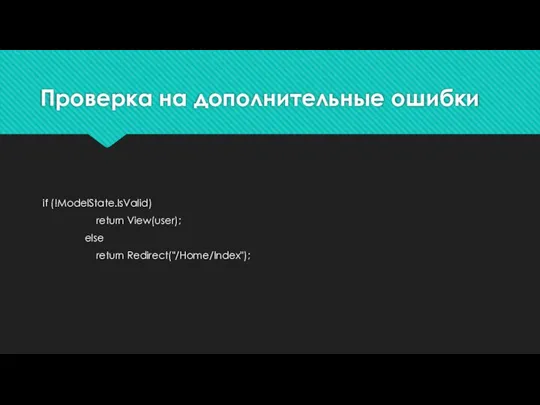
- 7. Проверка на дополнительные ошибки if (!ModelState.IsValid) return View(user); else return Redirect("/Home/Index");
- 8. Создание представления В MVC вместо тега принято использовать @Html.BeginForm() это в принципе одно и то же
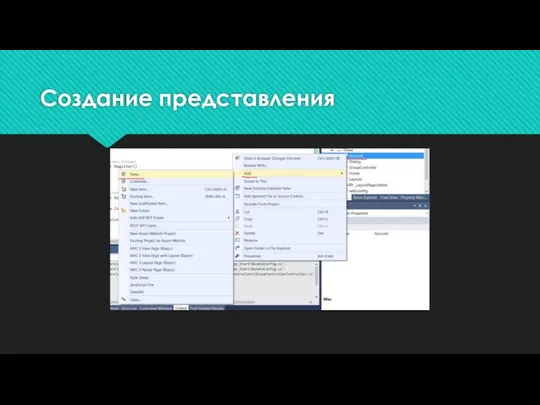
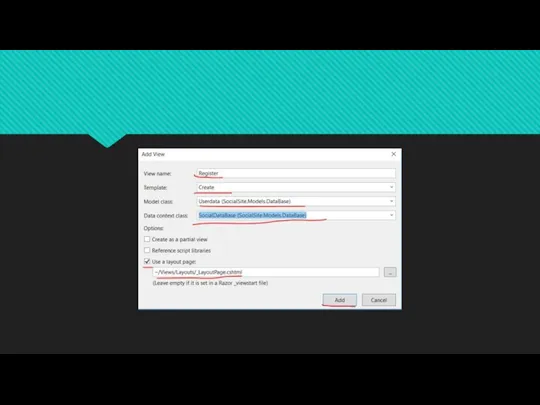
- 9. Создание представления
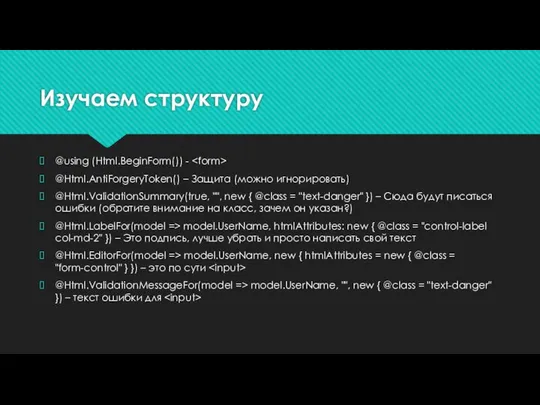
- 11. Изучаем структуру @using (Html.BeginForm()) - @Html.AntiForgeryToken() – Защита (можно игнорировать) @Html.ValidationSummary(true, "", new { @class =
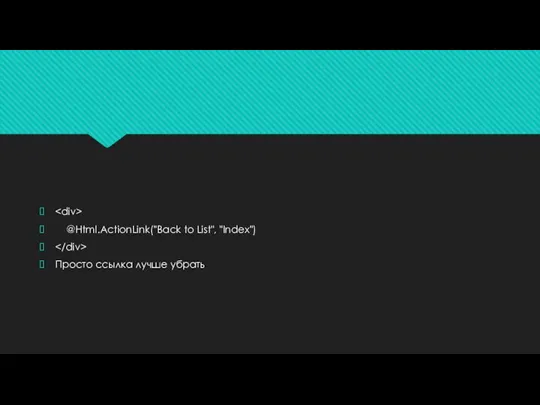
- 12. @Html.ActionLink("Back to List", "Index") Просто ссылка лучше убрать
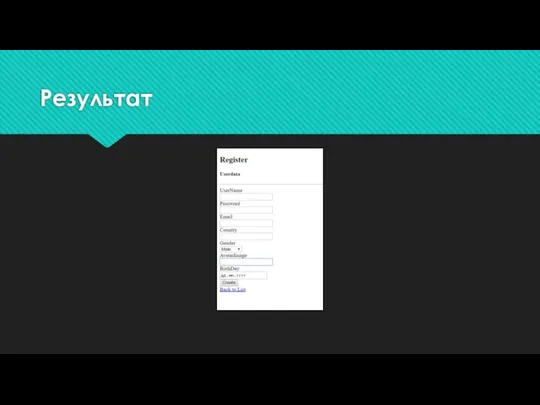
- 13. Результат
- 15. Скачать презентацию



![Функция для получения данных [HttpPost] public ActionResult Register(Userdata user) { if](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1367164/slide-4.jpg)








 Презентация на тему "Аналіз навчально-виховної діяльності за І семестр 2013-2014 н.р." - скачать презентации по Педагогике
Презентация на тему "Аналіз навчально-виховної діяльності за І семестр 2013-2014 н.р." - скачать презентации по Педагогике Понятие и сущность логистики Выполнили: студентки 4-го курса ФТД Ненадышина Т. Губанова М.
Понятие и сущность логистики Выполнили: студентки 4-го курса ФТД Ненадышина Т. Губанова М.  Театр Древнего Рима
Театр Древнего Рима Коррупция
Коррупция Презентация на тему "Ребенок в высокотехнологичном обществе" - скачать презентации по Педагогике
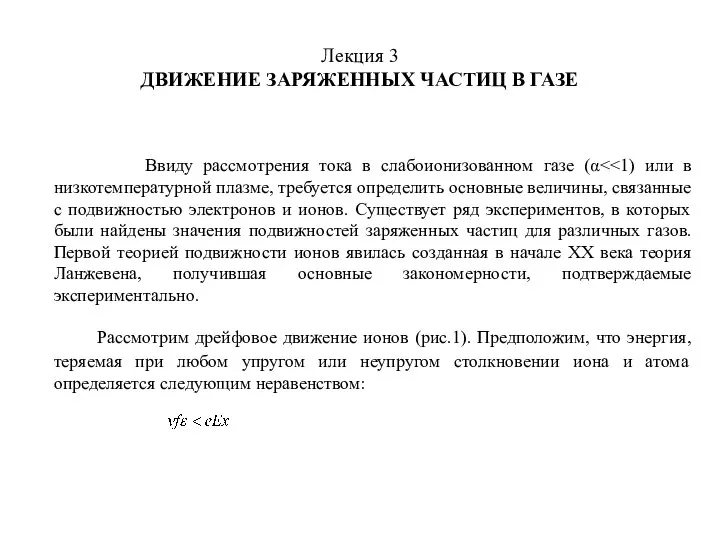
Презентация на тему "Ребенок в высокотехнологичном обществе" - скачать презентации по Педагогике ДВИЖЕНИЕ ЗАРЯЖЕННЫХ ЧАСТИЦ В ГАЗЕ
ДВИЖЕНИЕ ЗАРЯЖЕННЫХ ЧАСТИЦ В ГАЗЕ  Презентация на тему "Гигиена пищеварения. Предупреждение желудочно-кишечных заболеваний" - скачать презентации по Медицине
Презентация на тему "Гигиена пищеварения. Предупреждение желудочно-кишечных заболеваний" - скачать презентации по Медицине Неотомизм
Неотомизм Русская культура 16-17 веков
Русская культура 16-17 веков Здоровьесберегающие технологии в логопедической работе
Здоровьесберегающие технологии в логопедической работе ДОМОЙ!
ДОМОЙ! Биология
Биология ШМО учителей начальных классов МОУ СОШ р.п.Пушкино Советского района Саратовской области
ШМО учителей начальных классов МОУ СОШ р.п.Пушкино Советского района Саратовской области Профессиональная затирка швов плитки и мозаики эпоксидной затиркой в Москве и МО
Профессиональная затирка швов плитки и мозаики эпоксидной затиркой в Москве и МО Международные стандарты по применению таможенных процедур в ЕАЭС. (Лекция 4)
Международные стандарты по применению таможенных процедур в ЕАЭС. (Лекция 4) КУЛЬТУРА ДРЕВНЕГО КИТАЯ
КУЛЬТУРА ДРЕВНЕГО КИТАЯ Технология возведения зданий и сооружений
Технология возведения зданий и сооружений Бойлер косвенного нагрева ACV
Бойлер косвенного нагрева ACV Транспортное средство велоквадро
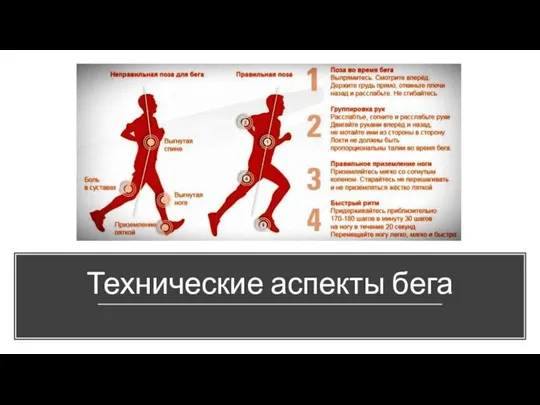
Транспортное средство велоквадро Технические аспекты бега
Технические аспекты бега Презентация "Учет и анализ прочих расходов и доходов коммерческой организации" - скачать презентации по Экономике
Презентация "Учет и анализ прочих расходов и доходов коммерческой организации" - скачать презентации по Экономике Основной обмен
Основной обмен  Мы боремся со стрессом и побеждаем. Подготовила: Четвергова Любовь Николаевна
Мы боремся со стрессом и побеждаем. Подготовила: Четвергова Любовь Николаевна  Празднование «Пасхи» в народных традициях, сохранённых российскими немцами из Евангелическо-лютеранской общины города Ухта
Празднование «Пасхи» в народных традициях, сохранённых российскими немцами из Евангелическо-лютеранской общины города Ухта Основные архитектурные стили Санкт-Петербурга Презентация от Борисовой Анны_
Основные архитектурные стили Санкт-Петербурга Презентация от Борисовой Анны_ Методы лучевой терапии
Методы лучевой терапии  Образовательно-познавательная направленность на уроках физической культуры
Образовательно-познавательная направленность на уроках физической культуры Киберспорт. Преимущества. Зрелищность
Киберспорт. Преимущества. Зрелищность