Содержание
- 2. jQuery – самая популярная JS библиотека JavaScript бибилотеки обычно представлены внешним подключаемым файлом с кодом. Файл
- 3. Цели стоящие перед jQuery Кроссбраузерность; Поиск элементов в дереве документа, манипуляция ими и их свойствами, работа
- 4. Как использовать jQuery
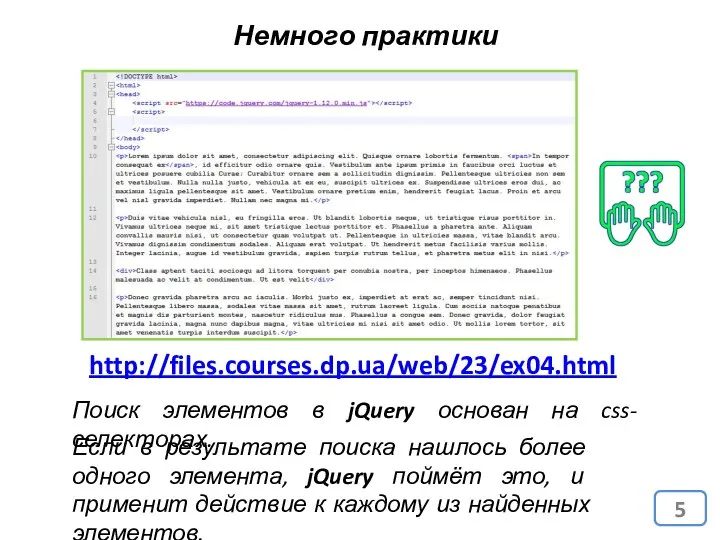
- 5. Немного практики http://files.courses.dp.ua/web/23/ex04.html Поиск элементов в jQuery основан на css-селекторах. Если в результате поиска нашлось более
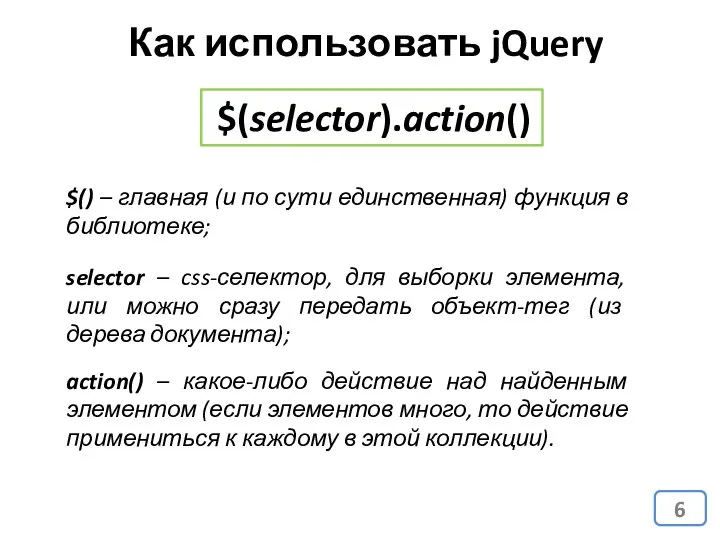
- 6. Как использовать jQuery $(selector).action() $() – главная (и по сути единственная) функция в библиотеке; selector –
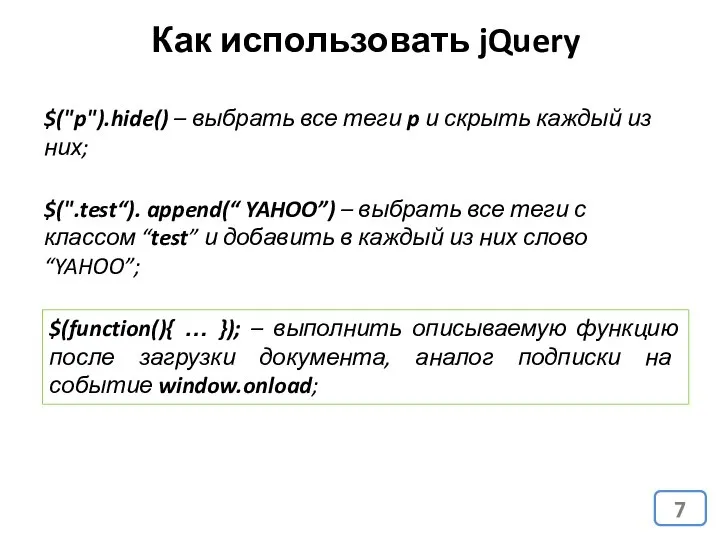
- 7. Как использовать jQuery $("p").hide() – выбрать все теги p и скрыть каждый из них; $(".test“). append(“
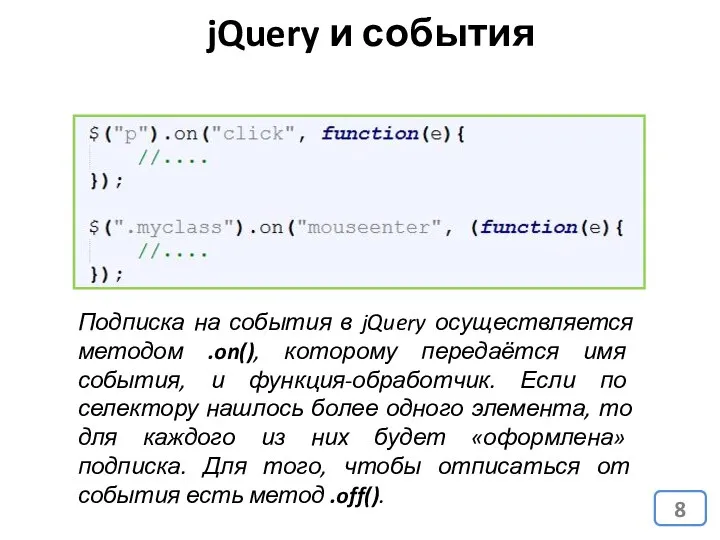
- 8. jQuery и события Подписка на события в jQuery осуществляется методом .on(), которому передаётся имя события, и
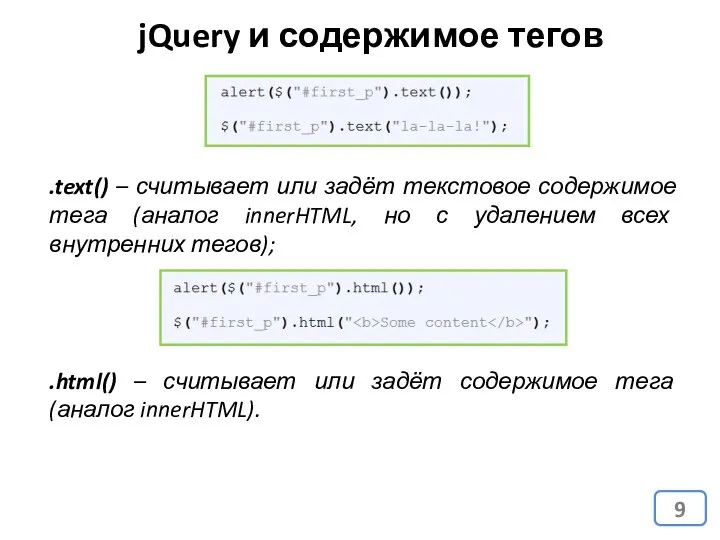
- 9. jQuery и содержимое тегов .text() – считывает или задёт текстовое содержимое тега (аналог innerHTML, но с
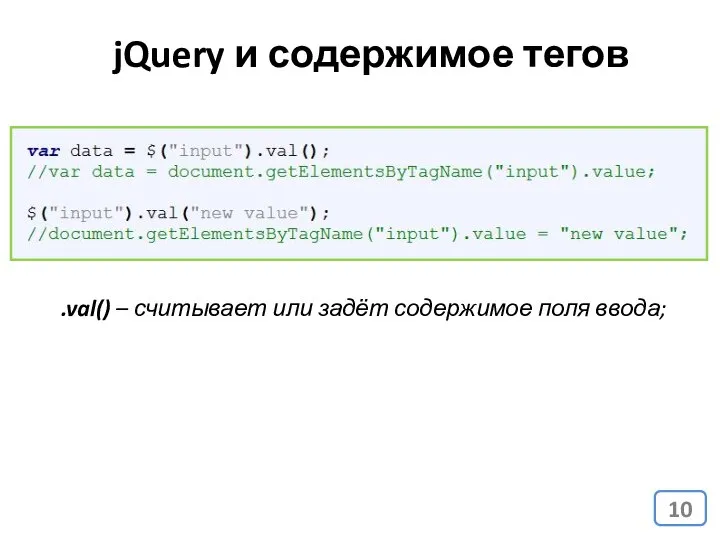
- 10. jQuery и содержимое тегов .val() – считывает или задёт содержимое поля ввода;
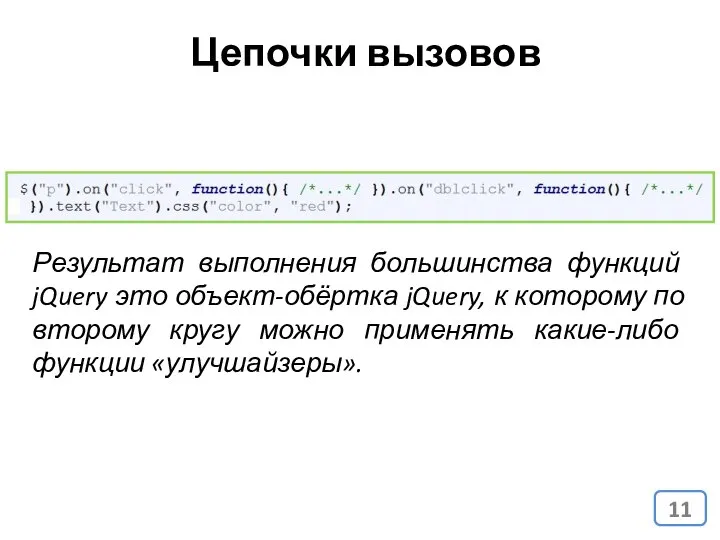
- 11. Цепочки вызовов Результат выполнения большинства функций jQuery это объект-обёртка jQuery, к которому по второму кругу можно
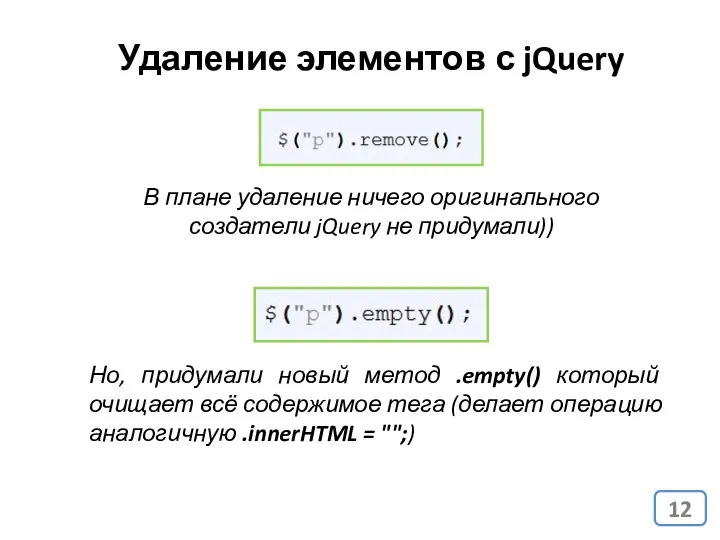
- 12. Удаление элементов с jQuery В плане удаление ничего оригинального создатели jQuery не придумали)) Но, придумали новый
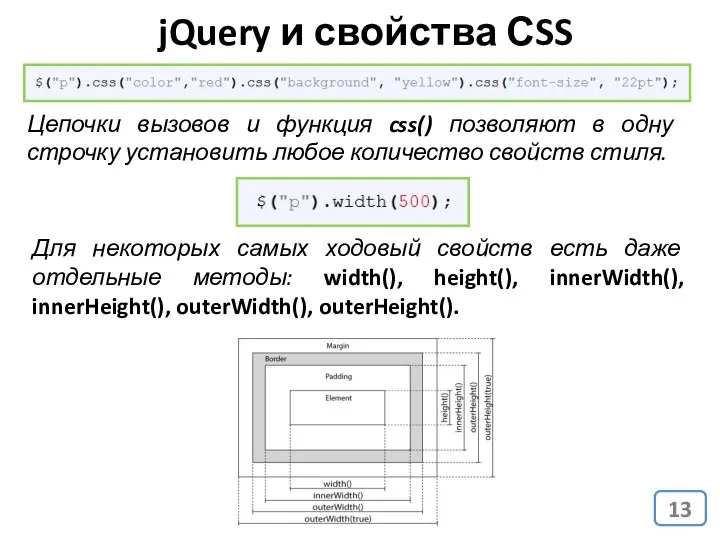
- 13. jQuery и свойства СSS Цепочки вызовов и функция css() позволяют в одну строчку установить любое количество
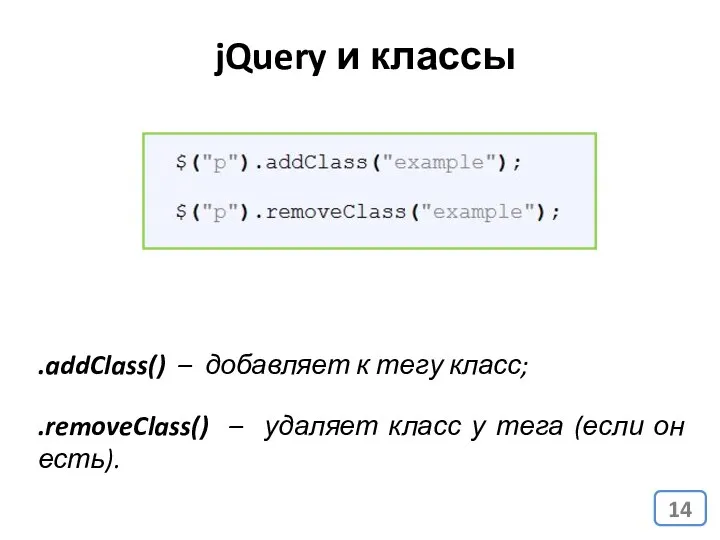
- 14. jQuery и классы .addClass() – добавляет к тегу класс; .removeClass() – удаляет класс у тега (если
- 15. Спецэффекты и jQuery
- 16. Добавление элементов jQuery .hide()/.show() – скрывает/отображает элемент на странице; .slideUp()/.slideDown() – сворачивает/разоврачивает элемент на странице; .fadeOut()/.fadeIn()
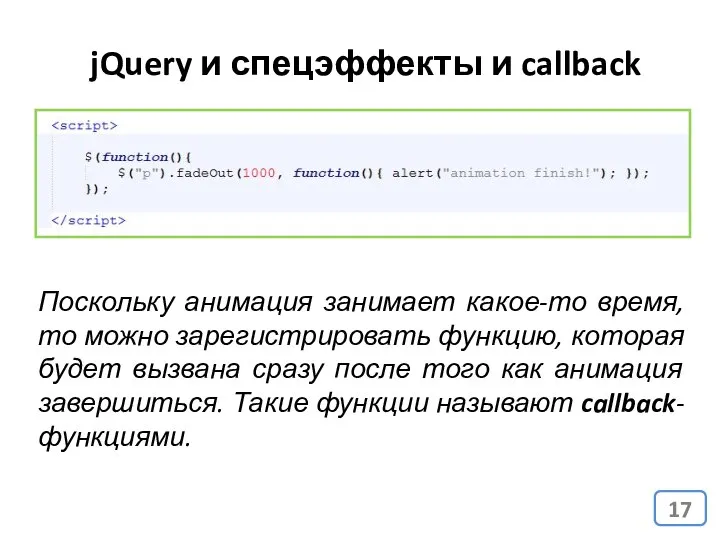
- 17. jQuery и спецэффекты и callback Поскольку анимация занимает какое-то время, то можно зарегистрировать функцию, которая будет
- 18. Немного практики
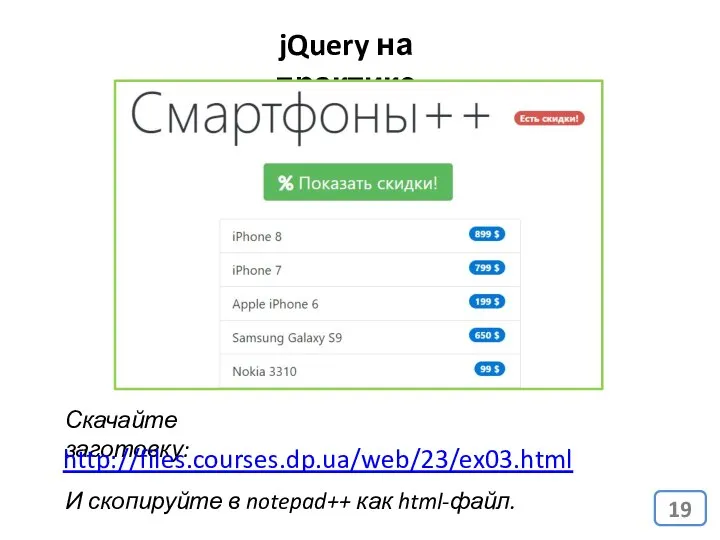
- 19. jQuery на практике Скачайте заготовку: http://files.courses.dp.ua/web/23/ex03.html И скопируйте в notepad++ как html-файл.
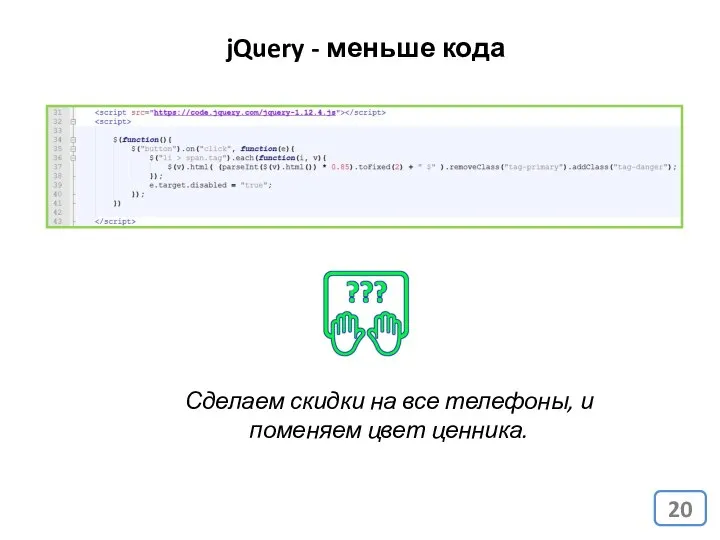
- 20. jQuery - меньше кода Сделаем скидки на все телефоны, и поменяем цвет ценника.
- 21. Документация по jQuery
- 22. jQuery – спецэффекты в одну строчку https://jquery.com
- 23. jQuery для начинающих http://anton.shevchuk.name/jquery-book/
- 24. jQuery плагины
- 26. Скачать презентацию























 Послания ап. Павла. Ап. Павел
Послания ап. Павла. Ап. Павел Приводим ко спасению через веру во Христа и готовим Его учеников на личных встречах
Приводим ко спасению через веру во Христа и готовим Его учеников на личных встречах Новогодний выпуск газеты для библиотеки
Новогодний выпуск газеты для библиотеки Приволжский федеральный округ Выполнили: студент ФТД-4 группы Т-093 Воробьев Д.Н., Карташова Г.С., Ивантей М.И.
Приволжский федеральный округ Выполнили: студент ФТД-4 группы Т-093 Воробьев Д.Н., Карташова Г.С., Ивантей М.И. Интеллектуально-развивающая игра по экологии «Судьба природы — наша судьба» Боганская Марина Подольский район, Толбинская школ
Интеллектуально-развивающая игра по экологии «Судьба природы — наша судьба» Боганская Марина Подольский район, Толбинская школ Хмельніцькій богдан
Хмельніцькій богдан К.Чуковский «Цыпленок»
К.Чуковский «Цыпленок»  FACEBOOK – УБИЙЦА БЛОГОВ?
FACEBOOK – УБИЙЦА БЛОГОВ? Методи та системи неруйнівного контролю
Методи та системи неруйнівного контролю Результаты внутриведомственного контроля за деятельностью территориальных налоговых органов по Московской области
Результаты внутриведомственного контроля за деятельностью территориальных налоговых органов по Московской области Аквааэробика как средство развития плавательных способностей у детей старшего возраста
Аквааэробика как средство развития плавательных способностей у детей старшего возраста Федор Степанович Рокотов (1735 - 1808)
Федор Степанович Рокотов (1735 - 1808) Компьютерная графика
Компьютерная графика СПИД – чума XXI века
СПИД – чума XXI века Управление многономенклатурными запасами
Управление многономенклатурными запасами Методика самоанализа учебно-методической деятельности педагога Методическая оперативка
Методика самоанализа учебно-методической деятельности педагога Методическая оперативка Освоение космоса
Освоение космоса Оценка уровня качества разнородной продукции
Оценка уровня качества разнородной продукции Экипировка лыжника
Экипировка лыжника Мастер сухого строительства и штукатурных работ
Мастер сухого строительства и штукатурных работ Воскресная школа сегодня и завтра
Воскресная школа сегодня и завтра Презентация по алгебре Понятие n-ой степени из действительного числа
Презентация по алгебре Понятие n-ой степени из действительного числа  Тензометрический метод диагностики оборудования
Тензометрический метод диагностики оборудования Презентация "Перспективы развития процесса глубокой переработки нефти" - скачать презентации по Экономике
Презентация "Перспективы развития процесса глубокой переработки нефти" - скачать презентации по Экономике Виды рукавов в одежде
Виды рукавов в одежде Предимплантационная генетическая диагностика Студентка магистратуры Русак Антонина Анатольевна
Предимплантационная генетическая диагностика Студентка магистратуры Русак Антонина Анатольевна Руководство отделом документационного обеспечения
Руководство отделом документационного обеспечения Аппаратный модуль генерации белого шума
Аппаратный модуль генерации белого шума