Содержание
Слайд 2
Слайд 3
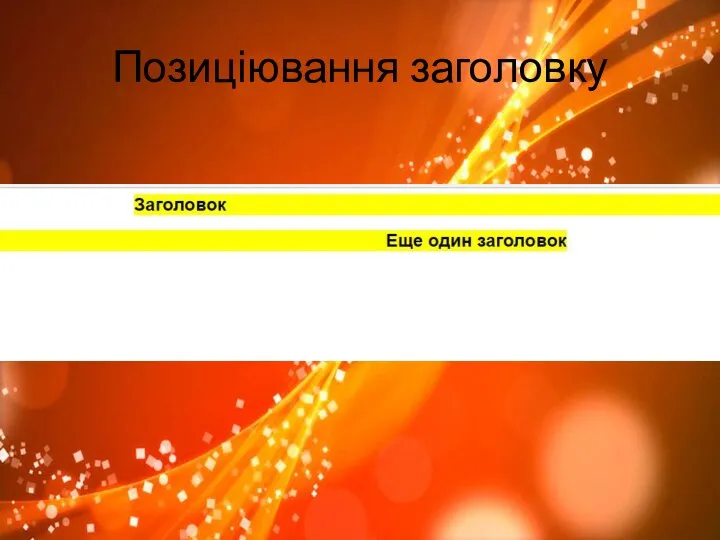
Позиціювання заголовку
Позиціювання заголовку
Слайд 4
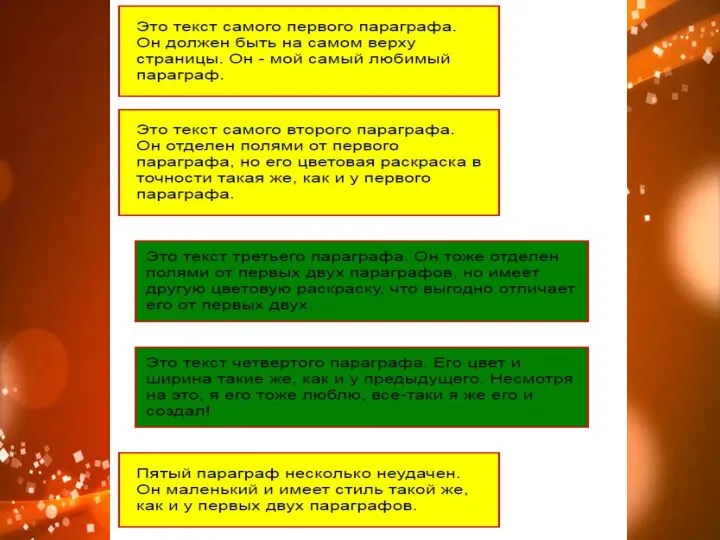
Блоки
Блоки
Слайд 5
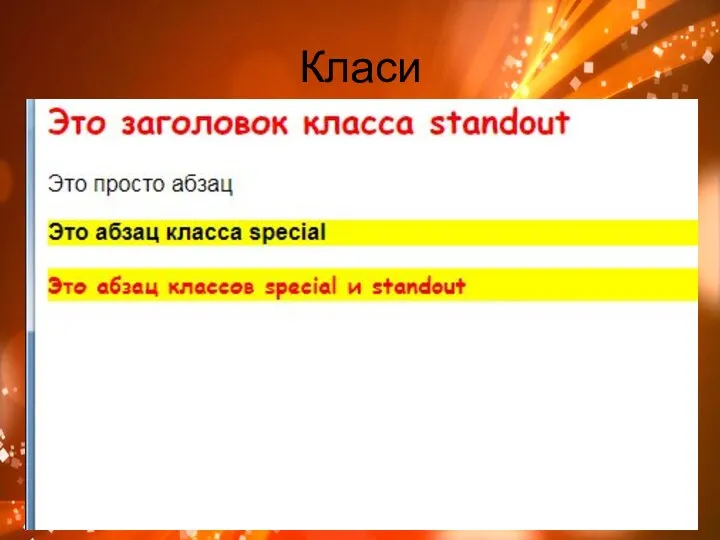
Класи
Класи
Слайд 6
Кольори, стилі фону background
Кольори, стилі фону background
Слайд 7
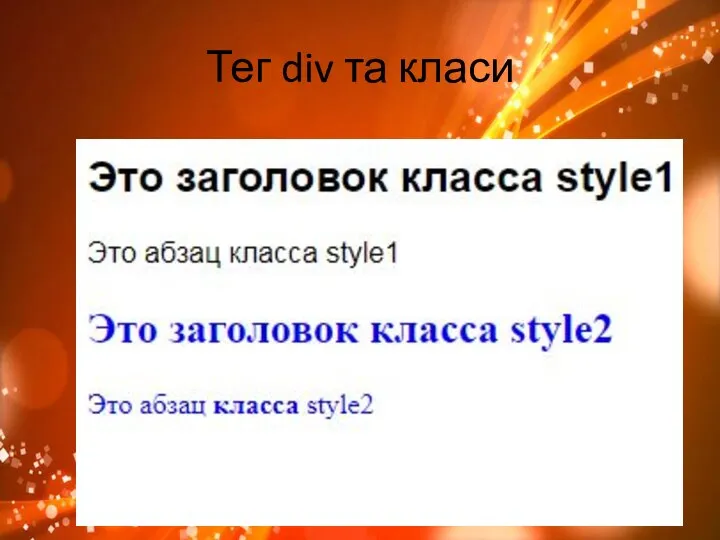
Тег div та класи
Тег div та класи
Слайд 8
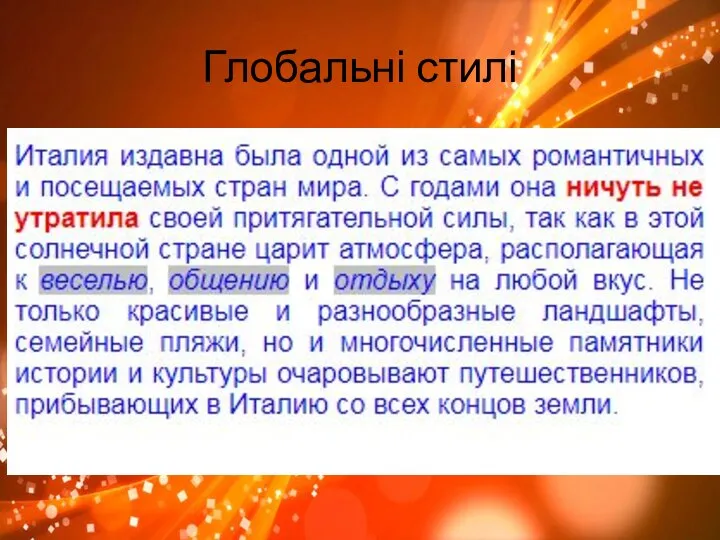
Глобальні стилі
Глобальні стилі
Слайд 9
Далі буде!!!
Далі буде!!!
Слайд 10
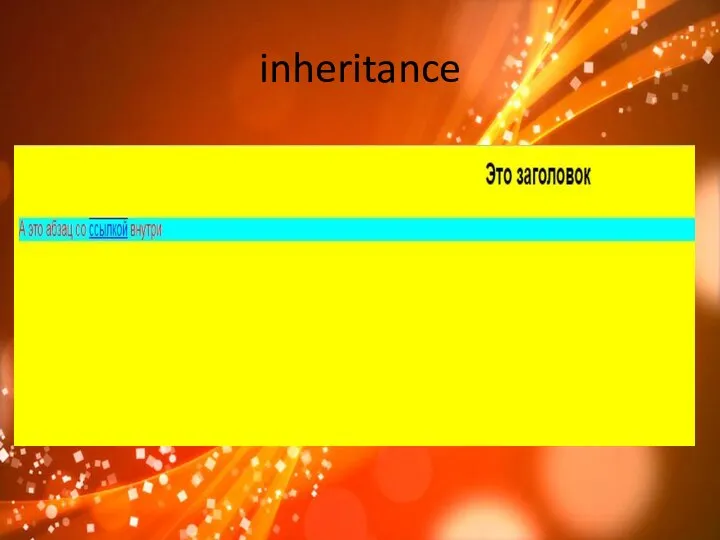
inheritance
inheritance
Слайд 11
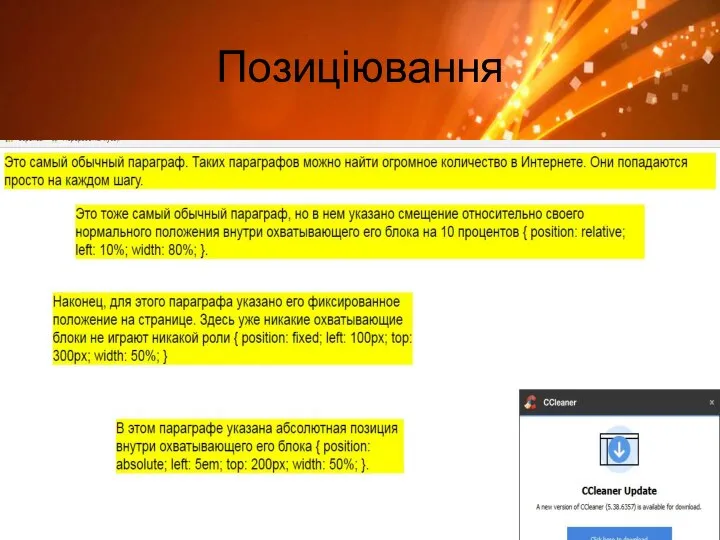
Позиціювання
Позиціювання
Слайд 12
Псевдо-класси
Псевдо-класси
- Предыдущая
Иновационное развитие в строительной сфереСледующая -
Стороны горизонта. Ориентирование










 Факторы, влияющие на потребность организации в персонале
Факторы, влияющие на потребность организации в персонале Оптимизация полномочий субъектов Российской Федерации и муниципальных образований
Оптимизация полномочий субъектов Российской Федерации и муниципальных образований Программирование на алгоритмическом языке. Часть III (9 класс)
Программирование на алгоритмическом языке. Часть III (9 класс) Организация технического обслуживания и ремонта автомобиля Тойота Ленд Крузер 200
Организация технического обслуживания и ремонта автомобиля Тойота Ленд Крузер 200 Экономика Франции
Экономика Франции Поэзия второй половины XIX века
Поэзия второй половины XIX века  Механизмы ввода и вывода информации. Понятие сериализации
Механизмы ввода и вывода информации. Понятие сериализации Спид и спид- индикаторные болезни человека
Спид и спид- индикаторные болезни человека Кафедра «Финансы и налоги» Преподаватель: Просалова Вероника Сергеевна, к.э.н., доцент «БЮДЖЕТНОЕ ПЛАНИРОВАНИЕ И ПРОГНОЗИРОВА
Кафедра «Финансы и налоги» Преподаватель: Просалова Вероника Сергеевна, к.э.н., доцент «БЮДЖЕТНОЕ ПЛАНИРОВАНИЕ И ПРОГНОЗИРОВА Аттестационная работа. Индивидуальная карта развития в области культуры здоровья
Аттестационная работа. Индивидуальная карта развития в области культуры здоровья Презентация Источники финансирования инвестиций
Презентация Источники финансирования инвестиций Расчет количества обоев для спальни и коридора
Расчет количества обоев для спальни и коридора 100 шагов Президента
100 шагов Президента Проект «За страницами учебника» Творческое название проекта – ПТИЦЫ В КАРТИНАХ РУССКИХ ХУДОЖНИКОВ. Выполнил ученик 11 б класса
Проект «За страницами учебника» Творческое название проекта – ПТИЦЫ В КАРТИНАХ РУССКИХ ХУДОЖНИКОВ. Выполнил ученик 11 б класса  ВВЕДЕНИЕ В ВЫЧИСЛИТЕЛЬНУЮ МАТЕМАТИКУ Лекция 3 22 сентября 2009 ВЫЧИСЛИТЕЛЬНАЯ ЛИНЕЙНАЯ АЛГЕБРА
ВВЕДЕНИЕ В ВЫЧИСЛИТЕЛЬНУЮ МАТЕМАТИКУ Лекция 3 22 сентября 2009 ВЫЧИСЛИТЕЛЬНАЯ ЛИНЕЙНАЯ АЛГЕБРА  Компенсация реактивной мощности. (БСК). Лекция 04
Компенсация реактивной мощности. (БСК). Лекция 04 Международные конфликты: причины и сущность
Международные конфликты: причины и сущность Бизнес-план компьютерной мастерской
Бизнес-план компьютерной мастерской Кодирование
Кодирование Биохимия ферментов-2
Биохимия ферментов-2 Поступление в БПОУ ВО «Грязовецкий политехнический техникум»
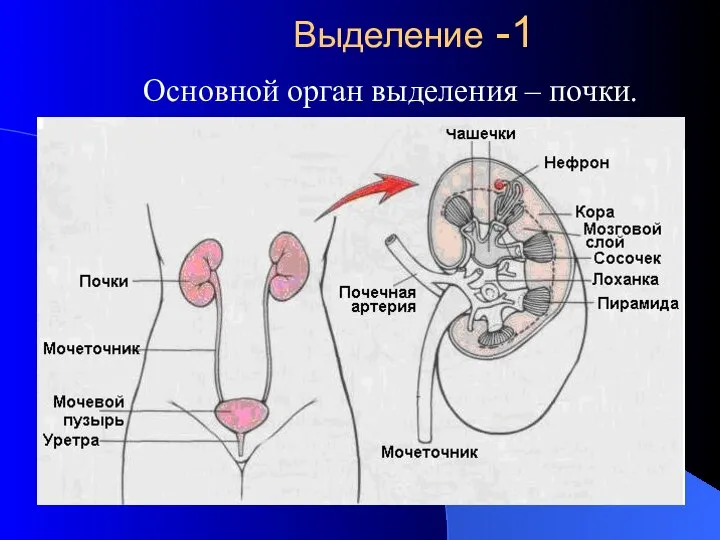
Поступление в БПОУ ВО «Грязовецкий политехнический техникум» Выделение
Выделение  Городецкая роспись как средство арт терапии и цветотерапии Выполнили ученицы 6Б класса МОУ Школы №55 Бочкарёва Анна Мельникова
Городецкая роспись как средство арт терапии и цветотерапии Выполнили ученицы 6Б класса МОУ Школы №55 Бочкарёва Анна Мельникова  Развитие территориального общественного самоуправления в Юсьвинском сельском поселении
Развитие территориального общественного самоуправления в Юсьвинском сельском поселении Общие сведения о зубчатых передачах
Общие сведения о зубчатых передачах Информация о NOVADAN (www.NOVADAN.DK) NOVADAN (Дания) является одним из европейских лидеров среди производителей моющих средств, дезинфектантов
Информация о NOVADAN (www.NOVADAN.DK) NOVADAN (Дания) является одним из европейских лидеров среди производителей моющих средств, дезинфектантов  Продвижение интернет-магазина: бюджетный маркетинг
Продвижение интернет-магазина: бюджетный маркетинг Сахарный диабет
Сахарный диабет