Содержание
- 2. Вернемся к объектам Лекция посвящена особенностям работы с объектами, о которых шел разговор на прошлом занятии.
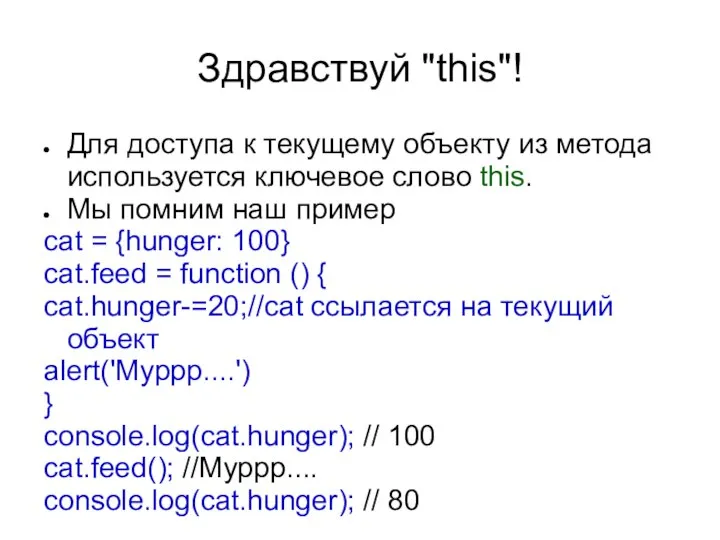
- 3. Здравствуй "this"! Для доступа к текущему объекту из метода используется ключевое слово this. Мы помним наш
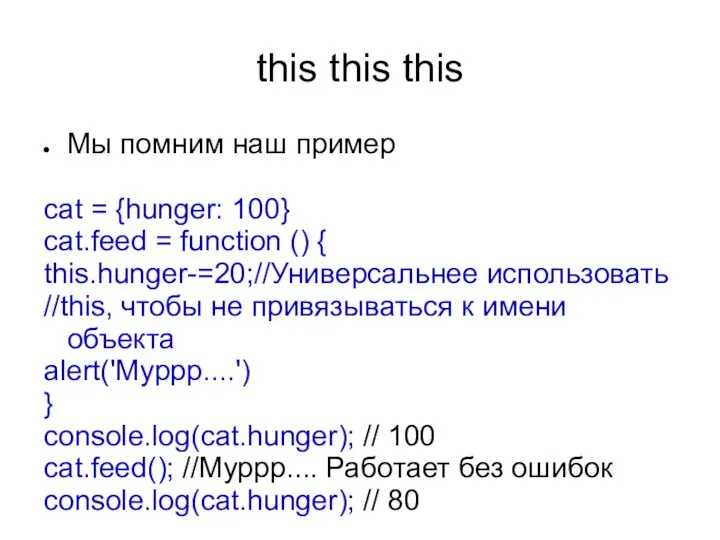
- 4. this this this Мы помним наш пример cat = {hunger: 100} cat.feed = function () {
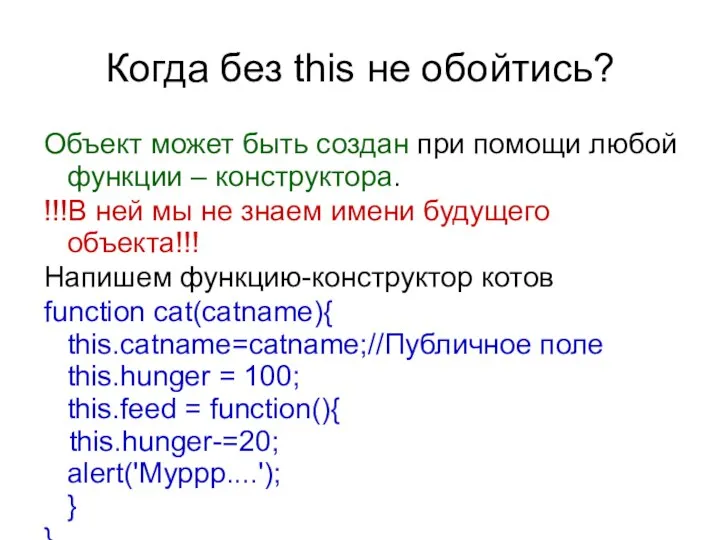
- 5. Когда без this не обойтись? Объект может быть создан при помощи любой функции – конструктора. !!!В
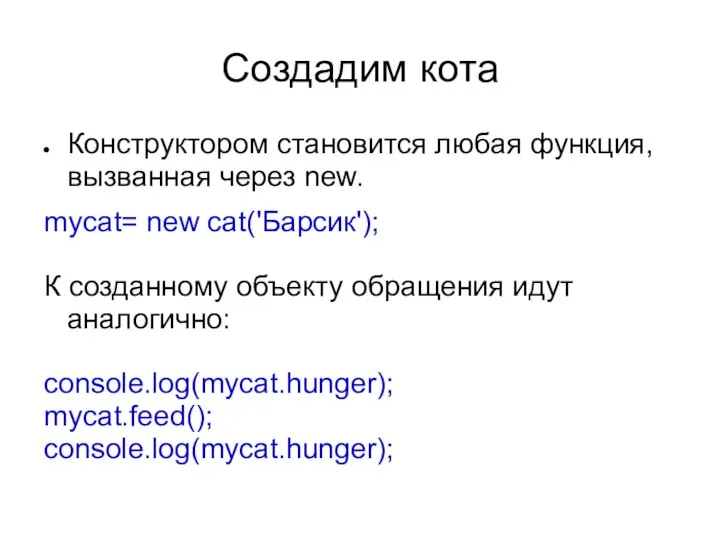
- 6. Создадим кота Конструктором становится любая функция, вызванная через new. mycat= new cat('Барсик'); К созданному объекту обращения
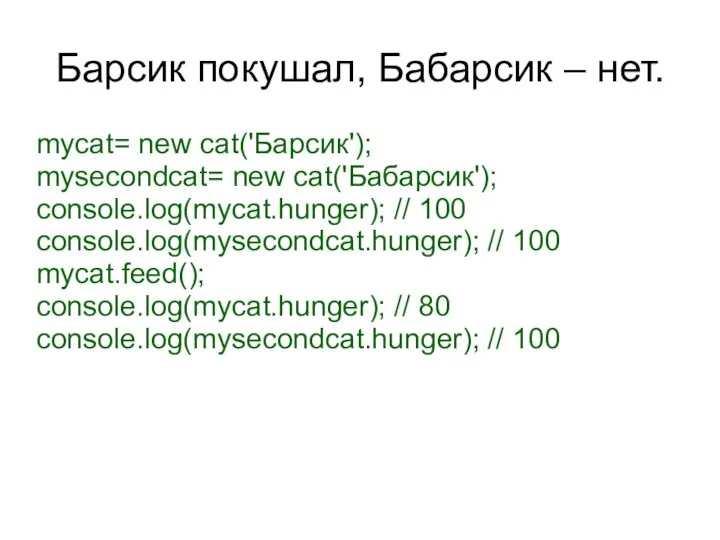
- 7. Барсик покушал, Бабарсик – нет. mycat= new cat('Барсик'); mysecondcat= new cat('Бабарсик'); console.log(mycat.hunger); // 100 console.log(mysecondcat.hunger); //
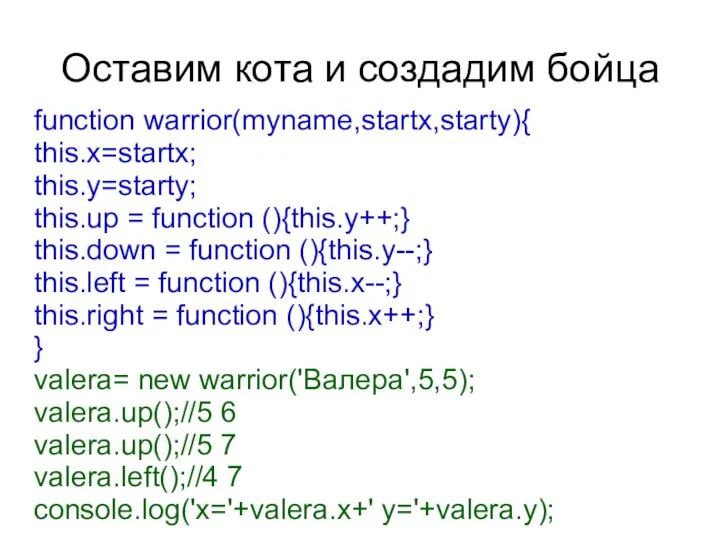
- 8. Оставим кота и создадим бойца function warrior(myname,startx,starty){ this.x=startx; this.y=starty; this.up = function (){this.y++;} this.down = function
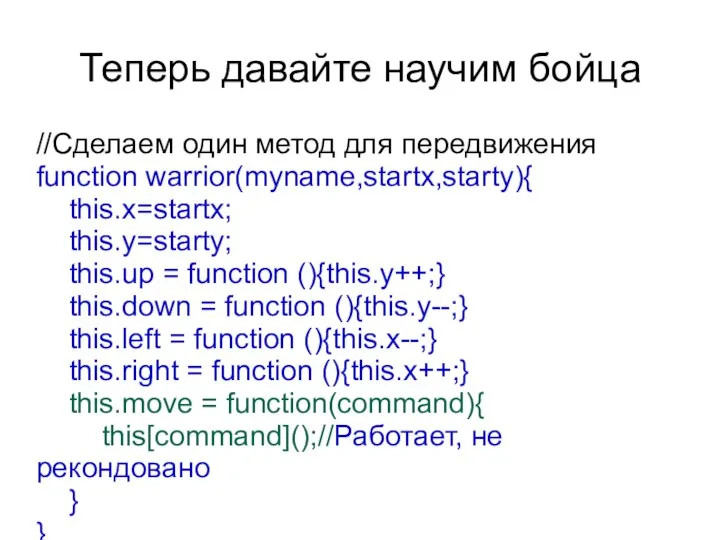
- 9. Теперь давайте научим бойца //Сделаем один метод для передвижения function warrior(myname,startx,starty){ this.x=startx; this.y=starty; this.up = function
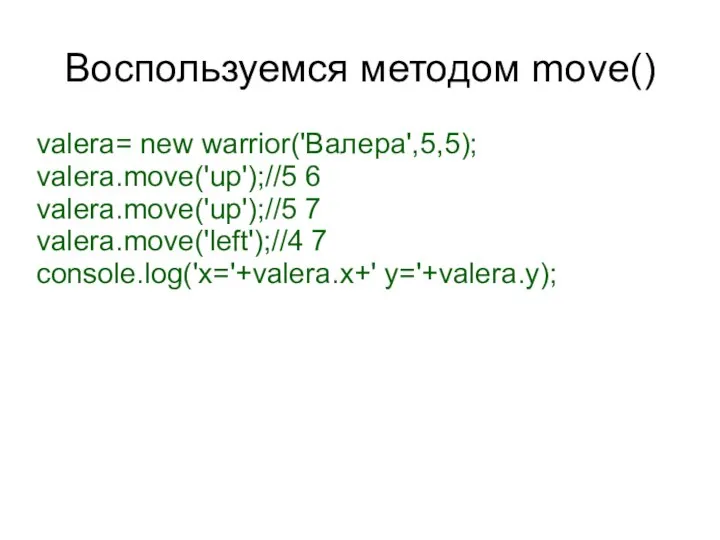
- 10. Воспользуемся методом move() valera= new warrior('Валера',5,5); valera.move('up');//5 6 valera.move('up');//5 7 valera.move('left');//4 7 console.log('x='+valera.x+' y='+valera.y);
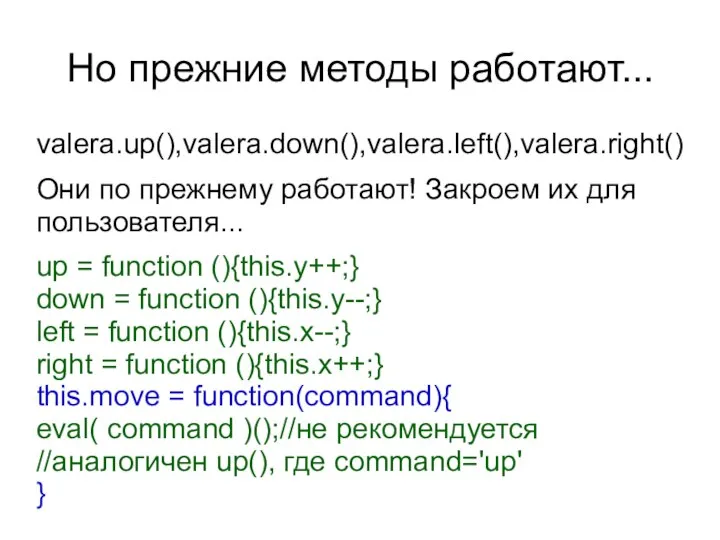
- 11. Но прежние методы работают... valera.up(),valera.down(),valera.left(),valera.right() Они по прежнему работают! Закроем их для пользователя... up = function
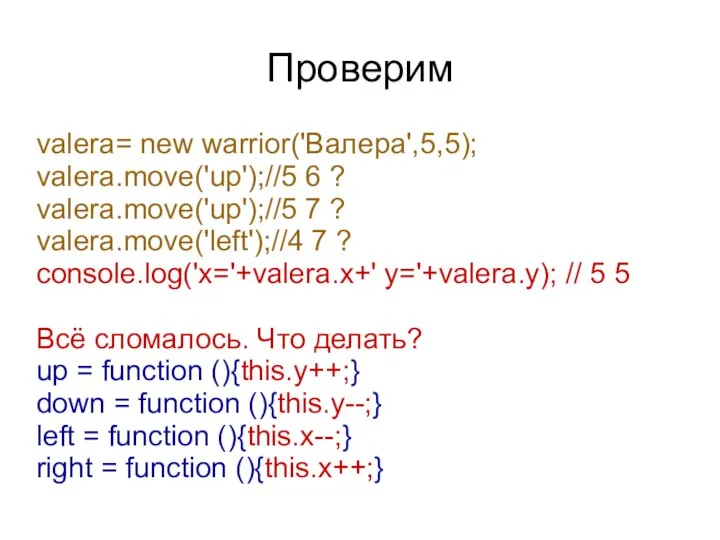
- 12. Проверим valera= new warrior('Валера',5,5); valera.move('up');//5 6 ? valera.move('up');//5 7 ? valera.move('left');//4 7 ? console.log('x='+valera.x+' y='+valera.y); //
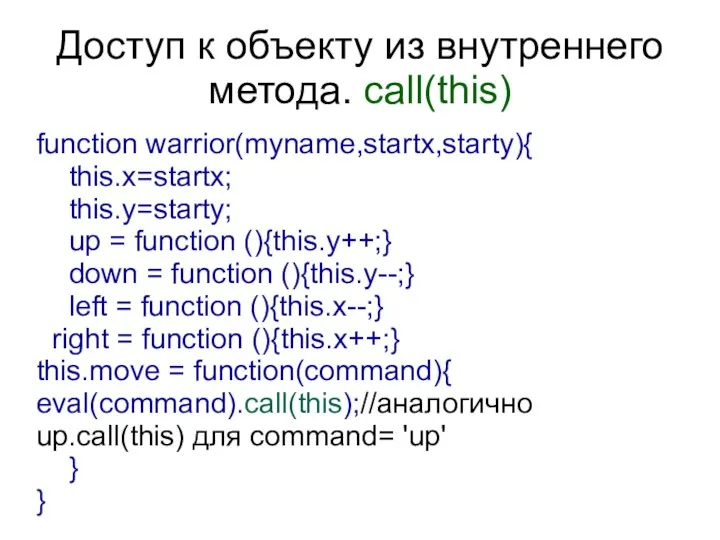
- 13. Доступ к объекту из внутреннего метода. call(this) function warrior(myname,startx,starty){ this.x=startx; this.y=starty; up = function (){this.y++;} down
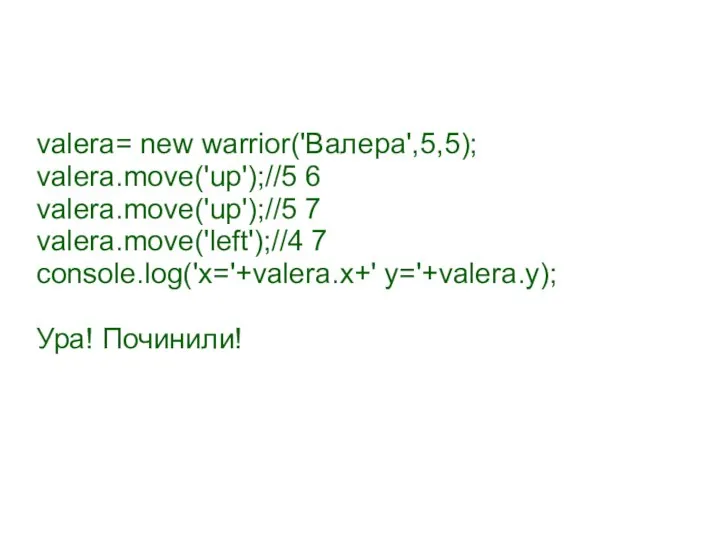
- 14. valera= new warrior('Валера',5,5); valera.move('up');//5 6 valera.move('up');//5 7 valera.move('left');//4 7 console.log('x='+valera.x+' y='+valera.y); Ура! Починили!
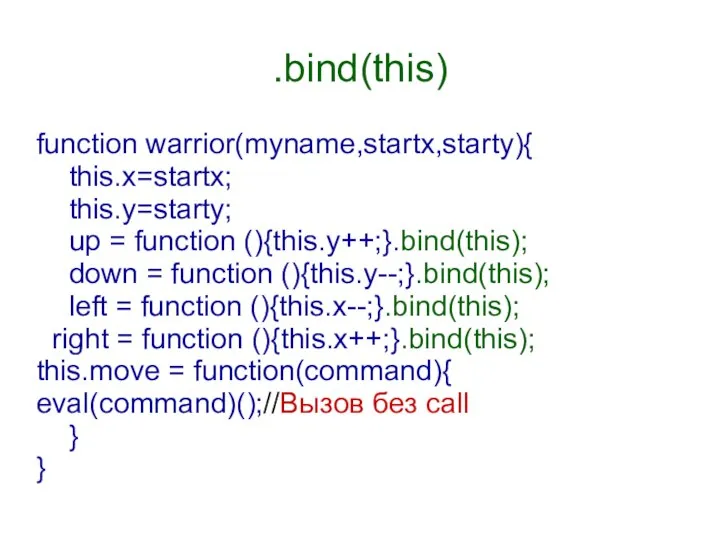
- 15. .bind(this) function warrior(myname,startx,starty){ this.x=startx; this.y=starty; up = function (){this.y++;}.bind(this); down = function (){this.y--;}.bind(this); left = function
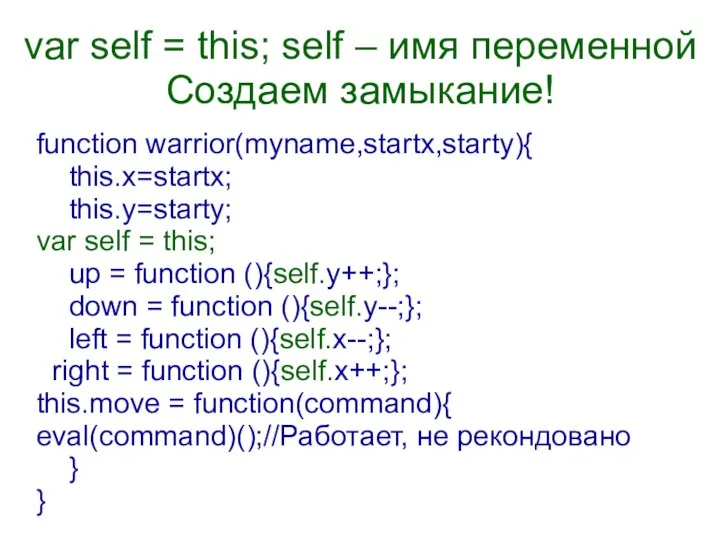
- 16. var self = this; self – имя переменной Создаем замыкание! function warrior(myname,startx,starty){ this.x=startx; this.y=starty; var self
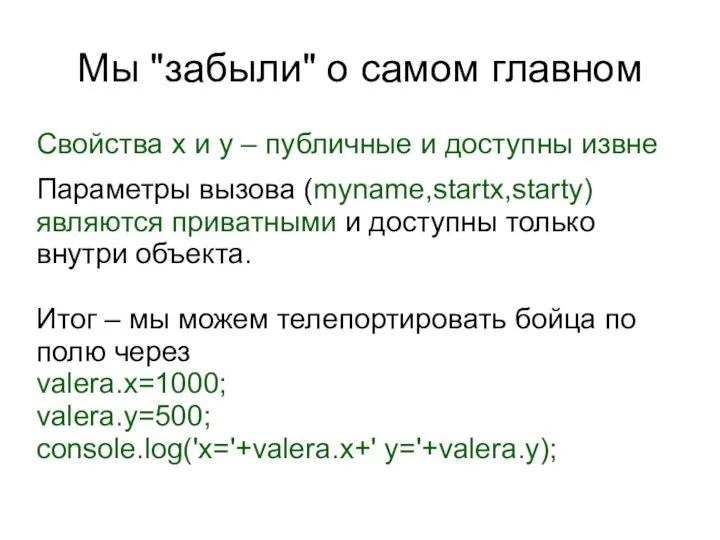
- 17. Мы "забыли" о самом главном Свойства x и y – публичные и доступны извне Параметры вызова
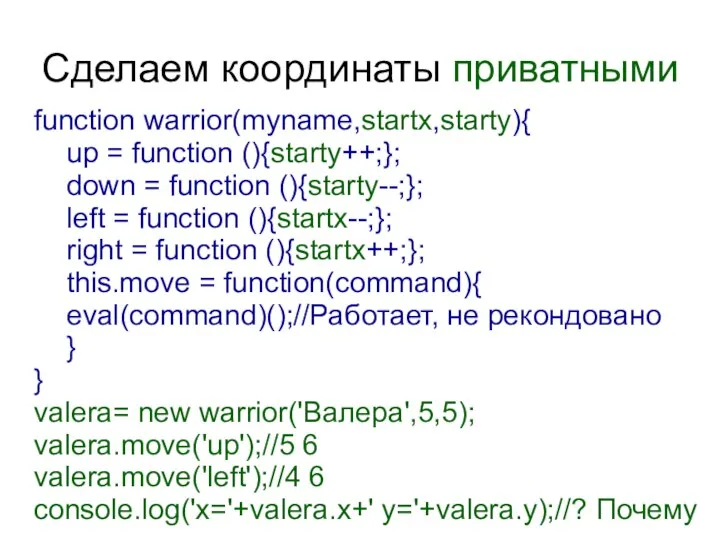
- 18. Сделаем координаты приватными function warrior(myname,startx,starty){ up = function (){starty++;}; down = function (){starty--;}; left = function
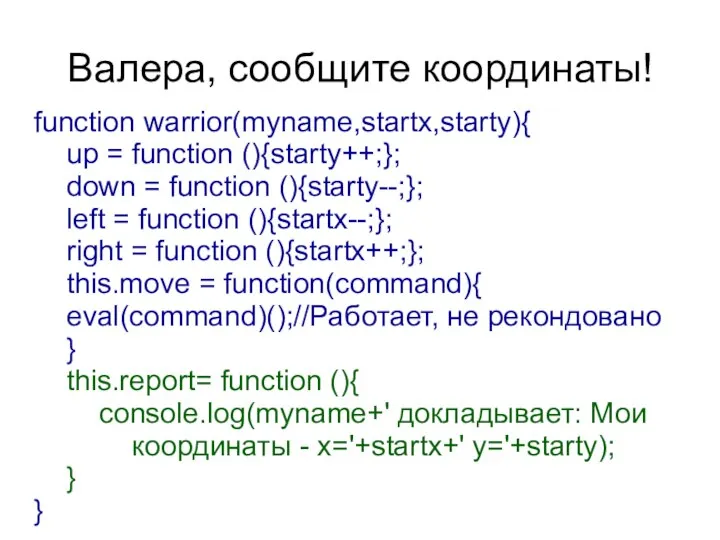
- 19. Валера, сообщите координаты! function warrior(myname,startx,starty){ up = function (){starty++;}; down = function (){starty--;}; left = function
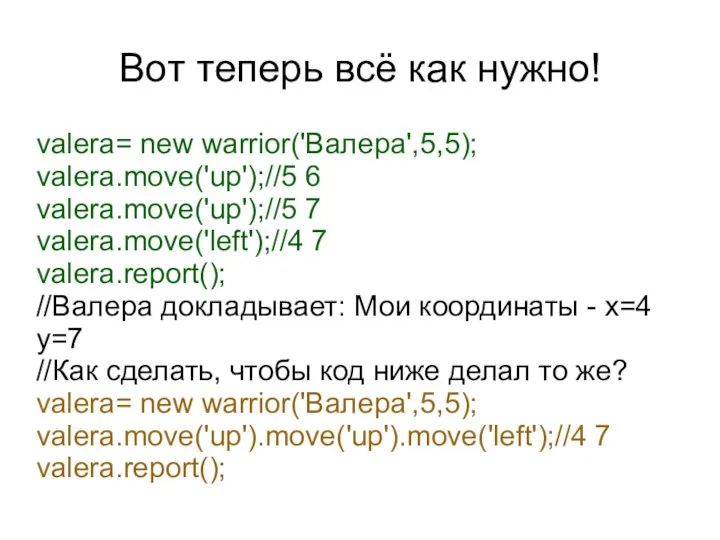
- 20. Вот теперь всё как нужно! valera= new warrior('Валера',5,5); valera.move('up');//5 6 valera.move('up');//5 7 valera.move('left');//4 7 valera.report(); //Валера
- 21. Getter and Setter Для лучшего контроля изменения приватных полей созданы два брата: Getter – Получает/высчитывает значение
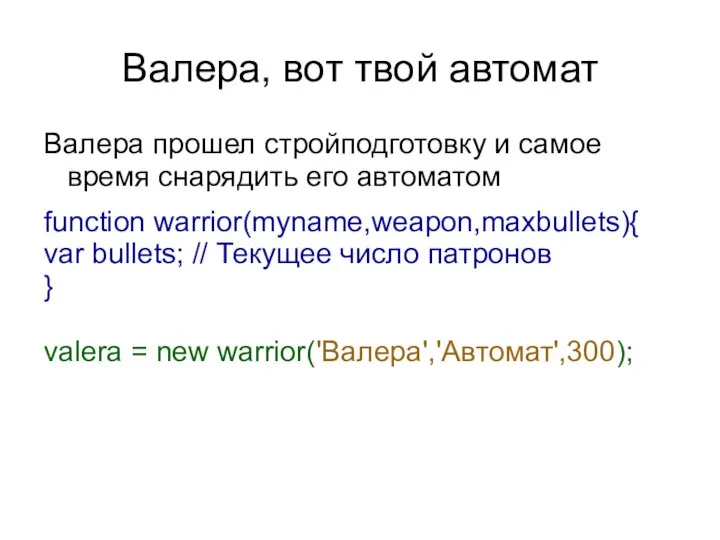
- 22. Валера, вот твой автомат Валера прошел стройподготовку и самое время снарядить его автоматом function warrior(myname,weapon,maxbullets){ var
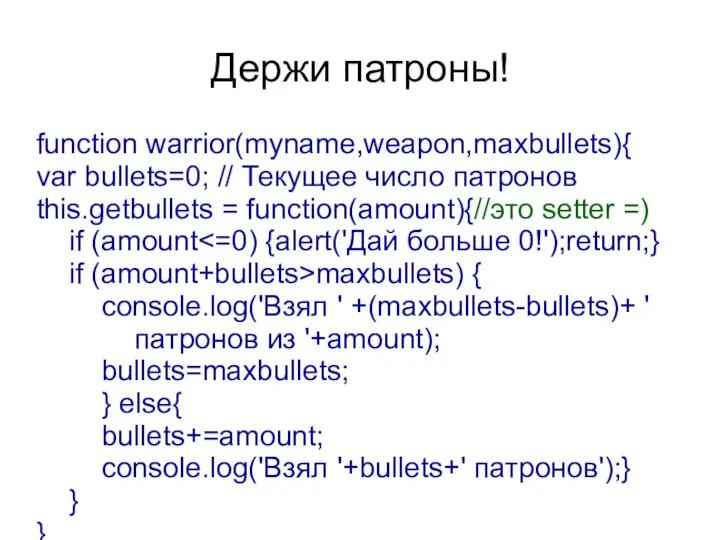
- 23. Держи патроны! function warrior(myname,weapon,maxbullets){ var bullets=0; // Текущее число патронов this.getbullets = function(amount){//это setter =) if
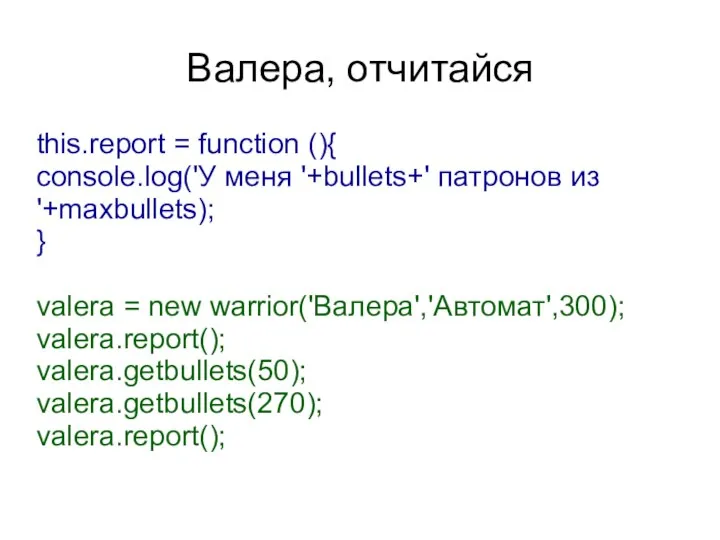
- 24. Валера, отчитайся this.report = function (){ console.log('У меня '+bullets+' патронов из '+maxbullets); } valera = new
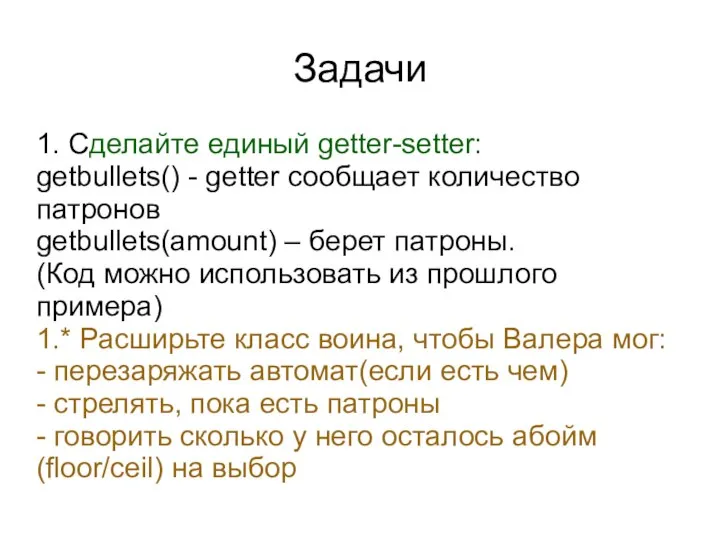
- 25. Задачи 1. Сделайте единый getter-setter: getbullets() - getter сообщает количество патронов getbullets(amount) – берет патроны. (Код
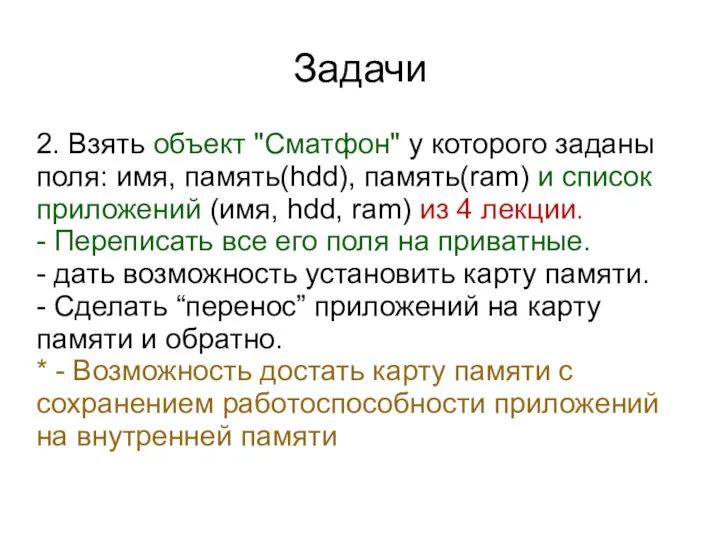
- 26. Задачи 2. Взять объект "Сматфон" у которого заданы поля: имя, память(hdd), память(ram) и список приложений (имя,
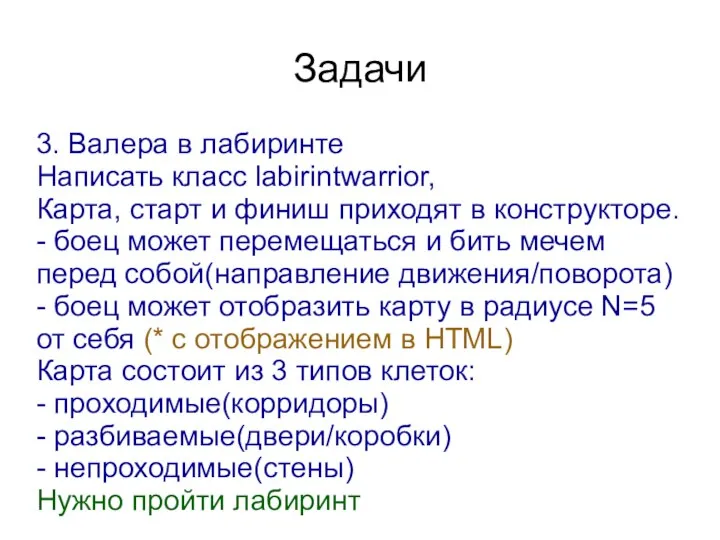
- 27. Задачи 3. Валера в лабиринте Написать класс labirintwarrior, Карта, старт и финиш приходят в конструкторе. -
- 29. Скачать презентацию


























 Introducción. Me llamo
Introducción. Me llamo Физическое воспитание
Физическое воспитание Теория и технология оздоровительно-рекреационной двигательной активности человека
Теория и технология оздоровительно-рекреационной двигательной активности человека Городской фестиваль рабочих специальностей «Мастер – золотые руки». Профессия «Техник-механик»
Городской фестиваль рабочих специальностей «Мастер – золотые руки». Профессия «Техник-механик» Культура XIX століття
Культура XIX століття Расчет железобетонной балки. Прямоугольная балка
Расчет железобетонной балки. Прямоугольная балка Министр здравоохранения ДНР - Долгошапко Ольга Николаевна
Министр здравоохранения ДНР - Долгошапко Ольга Николаевна Праздники и традиции народов мира
Праздники и традиции народов мира Леви-Брюль “Первобытное мышление”
Леви-Брюль “Первобытное мышление” Благосостояние
Благосостояние Культура самураев
Культура самураев  Презентация Стратегия и тактика применения СУР, порядок сбора и обработки информации
Презентация Стратегия и тактика применения СУР, порядок сбора и обработки информации  Факторы трудных ситуаций, влияющих на психику личности Подготовили студенты 2 курса ФТД Группы Т-1207 Жеребен Евгений и Жидовле
Факторы трудных ситуаций, влияющих на психику личности Подготовили студенты 2 курса ФТД Группы Т-1207 Жеребен Евгений и Жидовле Статусы в картинках. Про жизнь
Статусы в картинках. Про жизнь Густав Климт
Густав Климт Must Have
Must Have Ancient Egyptian Architecture. Lecture 2
Ancient Egyptian Architecture. Lecture 2 СОДЕРЖАНИЕ И ОБЪЕМ ПОНЯТИЯ 6 КЛАСС
СОДЕРЖАНИЕ И ОБЪЕМ ПОНЯТИЯ 6 КЛАСС  История одной картины. Ю.М. Непринцев «Отдых после боя» Выполнил: ученик 8 б класса Васильев Роман
История одной картины. Ю.М. Непринцев «Отдых после боя» Выполнил: ученик 8 б класса Васильев Роман Свойства числовых неравенств
Свойства числовых неравенств Летний образовательно-развлекательный проект
Летний образовательно-развлекательный проект Актуальные проблемы газовой отрасли России
Актуальные проблемы газовой отрасли России  Приёмопередатчик 2,4ГГц для экстремальных условий эксплуатации
Приёмопередатчик 2,4ГГц для экстремальных условий эксплуатации СИСТЕМА ЗДРАВООХРАНЕНИЯ ГЕРМАНИИ И ФРАНЦИИ Школа качества и управления Занятие 11 Отдел маркетинга и инноваций
СИСТЕМА ЗДРАВООХРАНЕНИЯ ГЕРМАНИИ И ФРАНЦИИ Школа качества и управления Занятие 11 Отдел маркетинга и инноваций Атомно-силовая микроскопия
Атомно-силовая микроскопия Типы сказуемого Повторение
Типы сказуемого Повторение  Презентация на тему "Патогенетическая терапия блевога синдрома" - скачать презентации по Медицине
Презентация на тему "Патогенетическая терапия блевога синдрома" - скачать презентации по Медицине Основы алгоритмики. Объектно-ориентированный подход
Основы алгоритмики. Объектно-ориентированный подход