Содержание
- 2. Для вывода графических изображений на экран монитора в языке Pascal существует стандартная библиотека Graph (WinGraph, GraphABC),
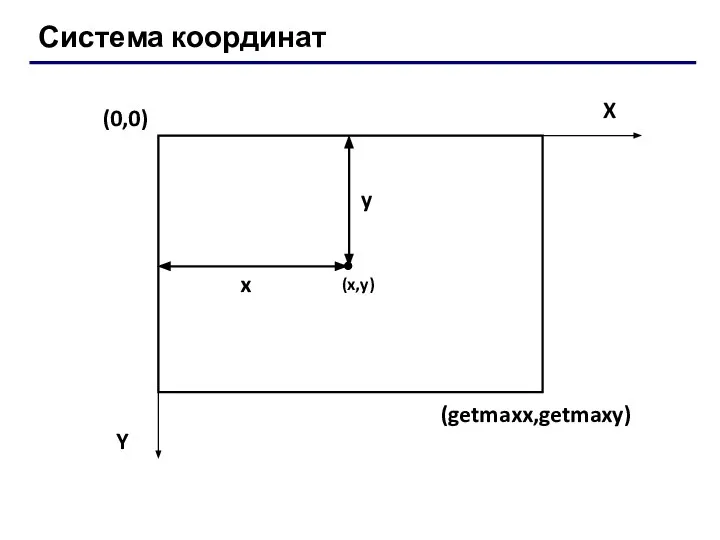
- 3. Система координат (0,0) X Y x y (getmaxx,getmaxy) (x,y)
- 4. После подключения модуля WinGraph нужно перевести среду в графический режим в основной части программы. Делается это
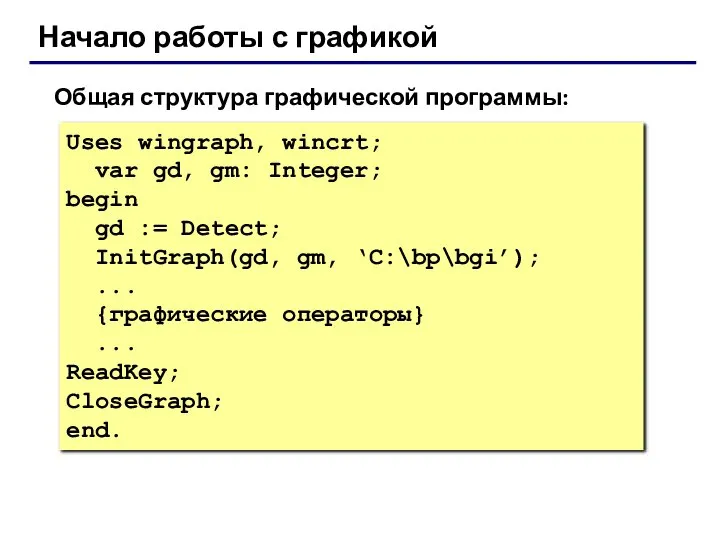
- 5. Начало работы с графикой Общая структура графической программы: Uses wingraph, wincrt; var gd, gm: Integer; begin
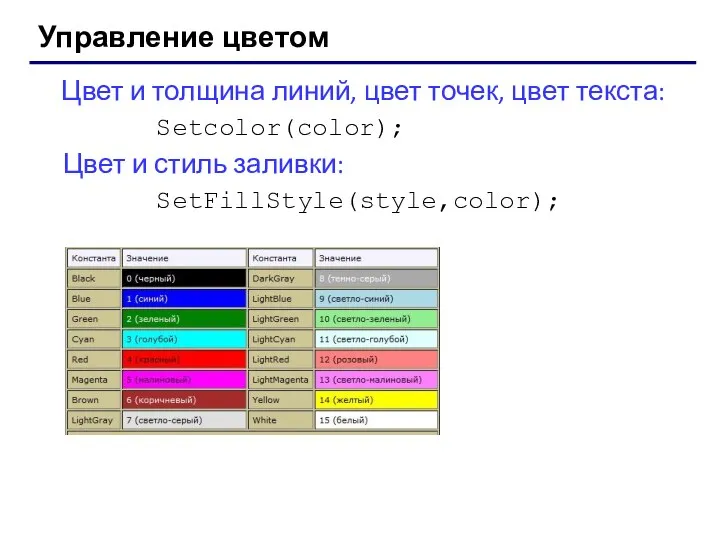
- 6. Управление цветом Цвет и толщина линий, цвет точек, цвет текста: Setcolor(color); Цвет и стиль заливки: SetFillStyle(style,color);
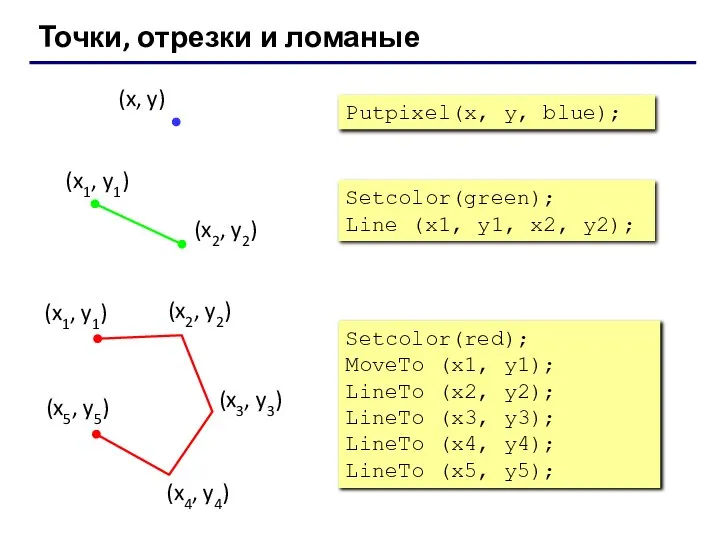
- 7. Точки, отрезки и ломаные Setcolor(green); Line (x1, y1, x2, y2); Putpixel(x, y, blue); Setcolor(red); MoveTo (x1,
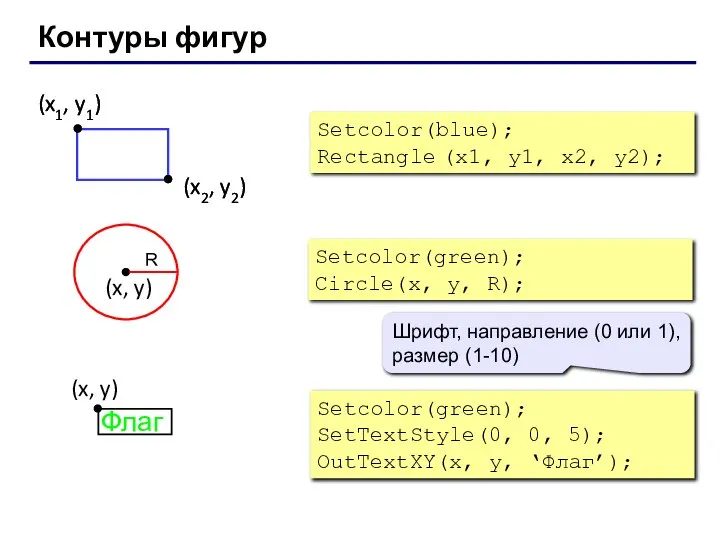
- 8. Контуры фигур Setcolor(blue); Rectangle (x1, y1, x2, y2); Setcolor(green); Circle(x, y, R); R Setcolor(green); SetTextStyle(0, 0,
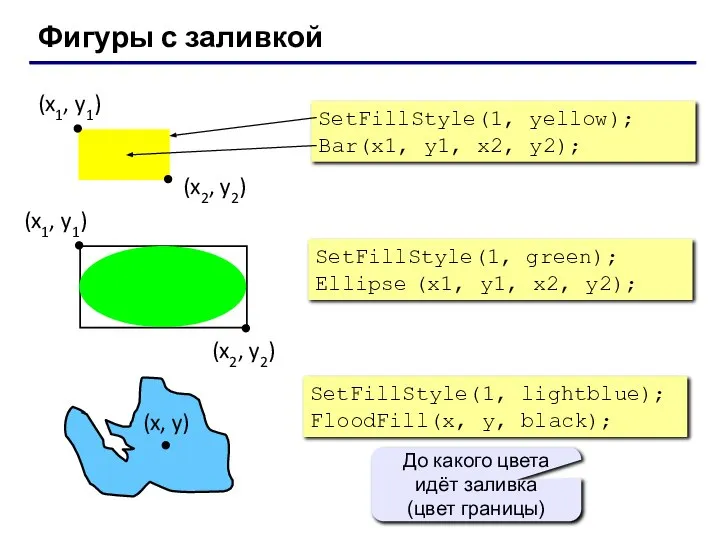
- 9. Фигуры с заливкой SetFillStyle(1, yellow); Bar(x1, y1, x2, y2); SetFillStyle(1, green); Ellipse (x1, y1, x2, y2);
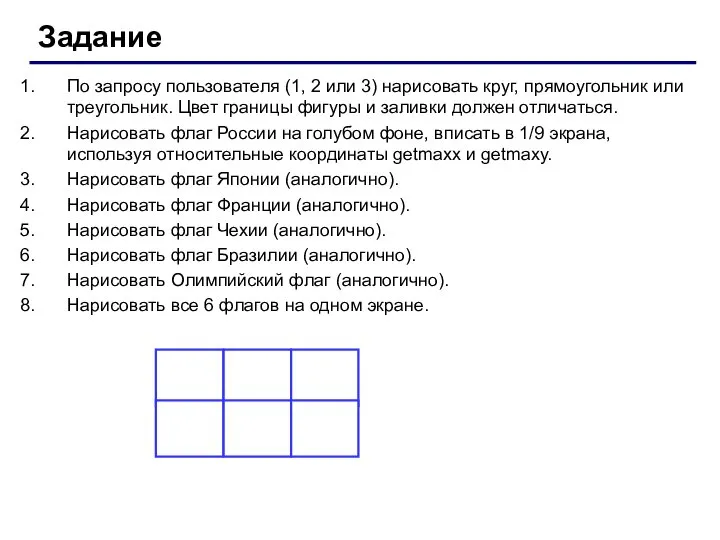
- 10. Задание По запросу пользователя (1, 2 или 3) нарисовать круг, прямоугольник или треугольник. Цвет границы фигуры
- 12. Скачать презентацию









 Структуры. Файлы
Структуры. Файлы Материальные потоки при производстве аммиака из природного газа
Материальные потоки при производстве аммиака из природного газа  Правовое регулирование порядка перевода земель из одной категории в другую
Правовое регулирование порядка перевода земель из одной категории в другую Индивидуальный проект на тему: «Продвижение ВФСК ГТО среди сверстников»
Индивидуальный проект на тему: «Продвижение ВФСК ГТО среди сверстников» Введение в стратегический менеджмент
Введение в стратегический менеджмент Аксонометрические проекции
Аксонометрические проекции Народных ремесел мастер Конструирование сервиза из бумаги, украшенного в стиле Городецкой, хохломской или гжельской росписи /гру
Народных ремесел мастер Конструирование сервиза из бумаги, украшенного в стиле Городецкой, хохломской или гжельской росписи /гру Азаматтық құқығы
Азаматтық құқығы Жұдырықшалы механизмдердің кинематикалық анализі
Жұдырықшалы механизмдердің кинематикалық анализі Буддизм. Дхарма шеңбері
Буддизм. Дхарма шеңбері Канонические формы
Канонические формы новая сексология
новая сексология  Файловая система NTFS 2
Файловая система NTFS 2 Без названия
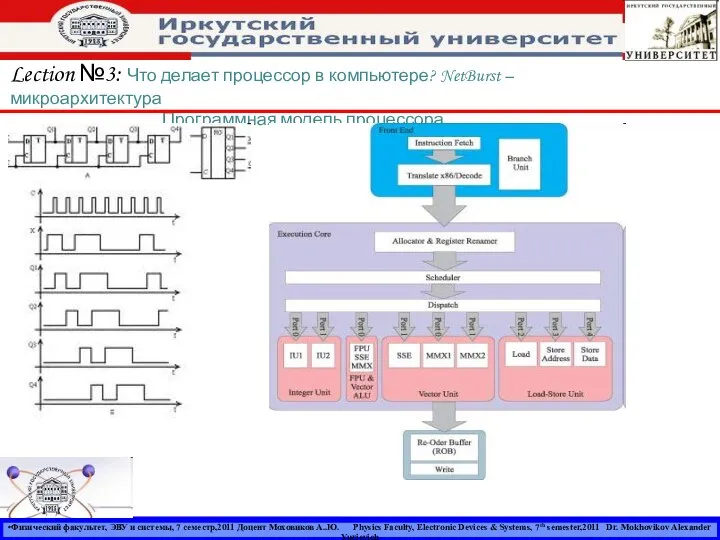
Без названия Что делает процессор в компьютере
Что делает процессор в компьютере  Регистрация юридических лиц
Регистрация юридических лиц Характеристика видов и форм международного разделения труда
Характеристика видов и форм международного разделения труда  Составила: А.А.Мельникова, учитель начальных классов ( для всех УМК)
Составила: А.А.Мельникова, учитель начальных классов ( для всех УМК) О ходе проведения ремонта подъездов многоквартирных жилых домов на территории Городского округа Подольск
О ходе проведения ремонта подъездов многоквартирных жилых домов на территории Городского округа Подольск Графический способ решения уравнений в Exel
Графический способ решения уравнений в Exel Понятие, содержание и назначение уголовного процесса (судопроизводства)
Понятие, содержание и назначение уголовного процесса (судопроизводства) Магнитное поле внутри прямого проводника с током
Магнитное поле внутри прямого проводника с током  Основы рекламы
Основы рекламы  Камеральная налоговая проверка
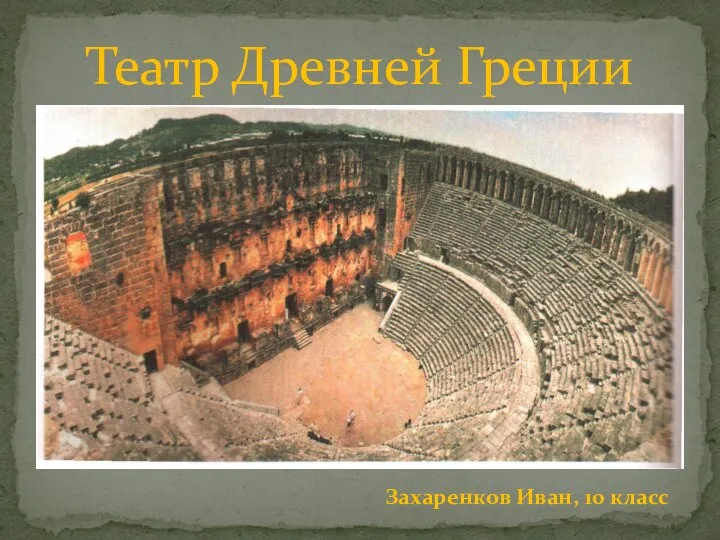
Камеральная налоговая проверка Театр Древней Греции
Театр Древней Греции Тема: «Законодательство о записи актов гражданского состояния» Выполнил: Студент 2-го курса Группа Юб03/1303 Якушенко Игорь
Тема: «Законодательство о записи актов гражданского состояния» Выполнил: Студент 2-го курса Группа Юб03/1303 Якушенко Игорь  Материалы для оклеивания поверхностей
Материалы для оклеивания поверхностей Менеджмент риска. Метод анализа видов и последствий отказов
Менеджмент риска. Метод анализа видов и последствий отказов