Содержание
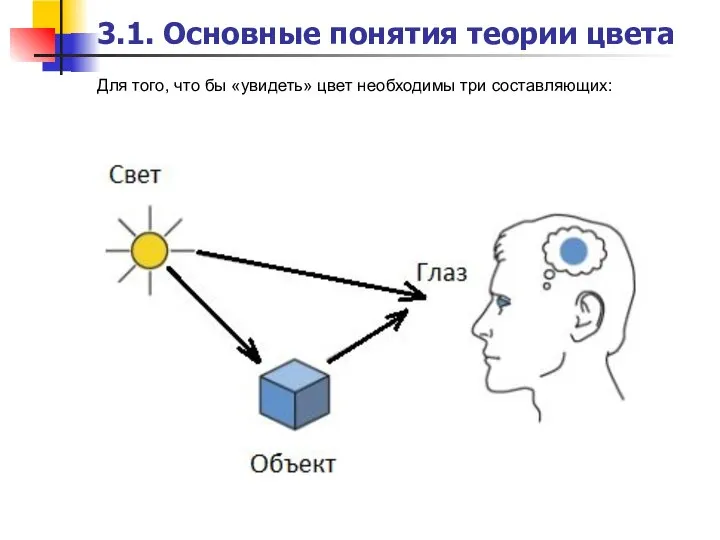
- 2. 3.1. Основные понятия теории цвета Для того, что бы «увидеть» цвет необходимы три составляющих:
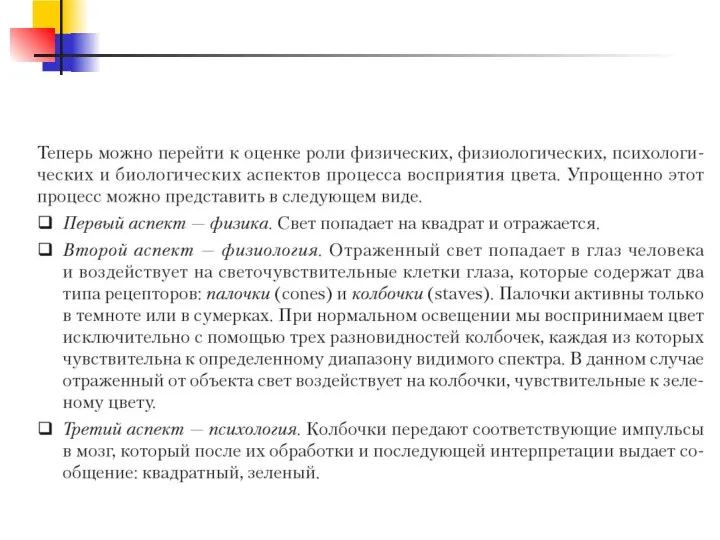
- 4. Свет и цвет Если пропустить луч белого света через простую призму, он разложится на цветной спектр.
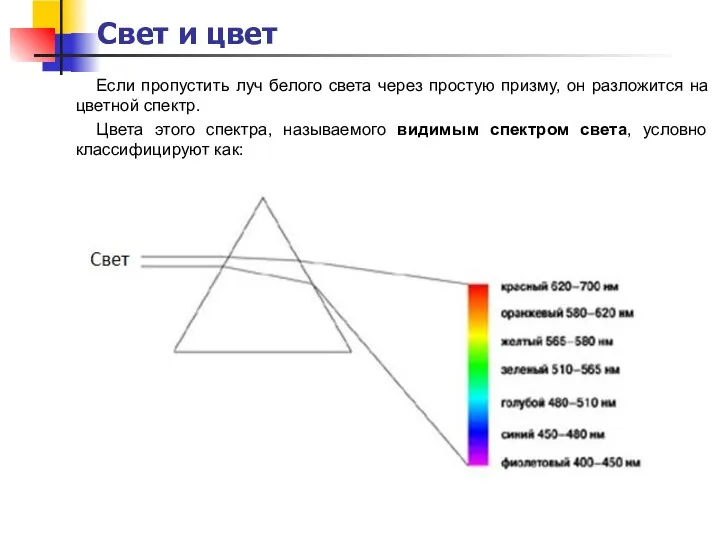
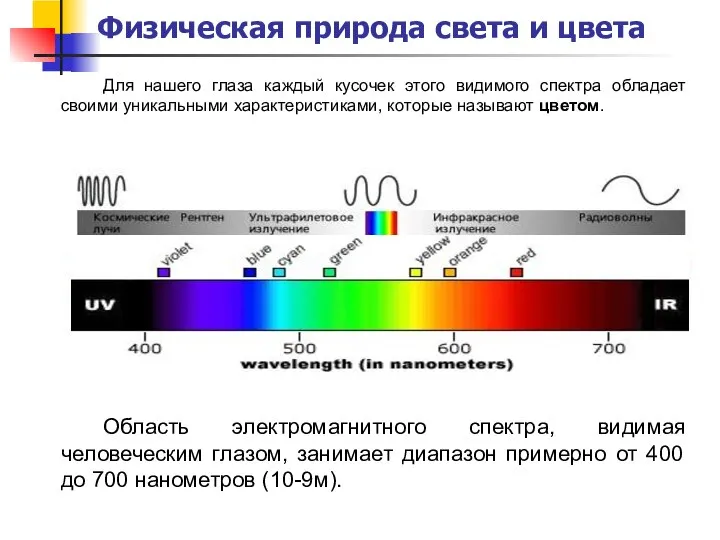
- 5. Физическая природа света и цвета Для нашего глаза каждый кусочек этого видимого спектра обладает своими уникальными
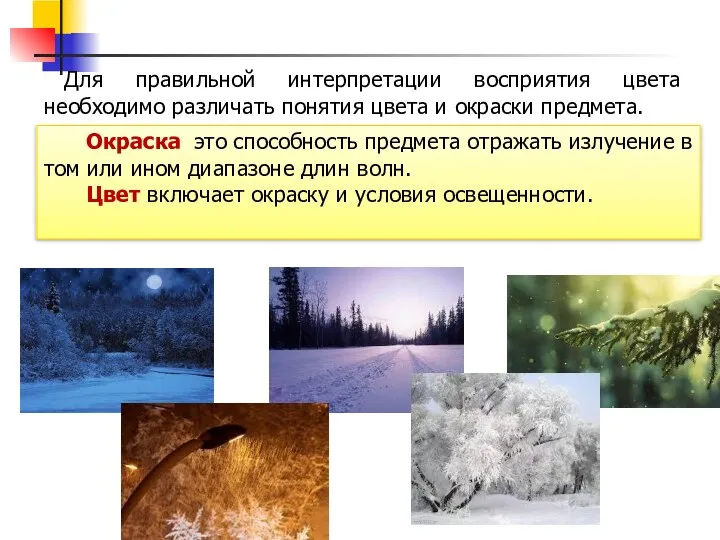
- 6. Для правильной интерпретации восприятия цвета необходимо различать понятия цвета и окраски предмета. Окраска это способность предмета
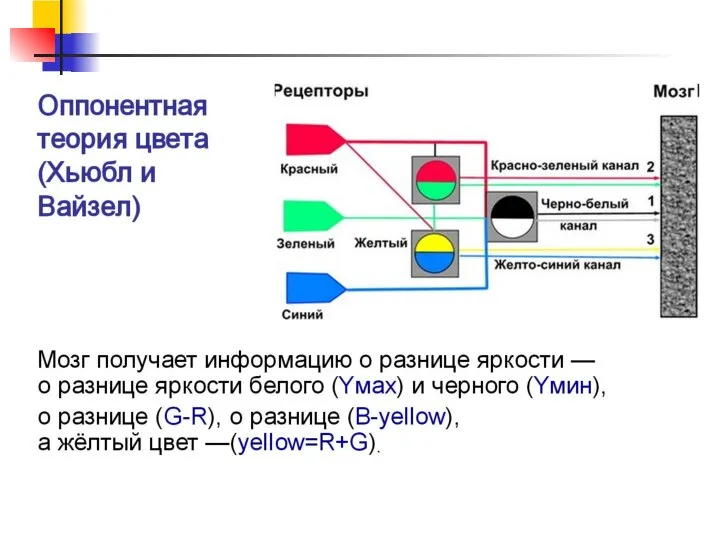
- 7. Цвет есть совокупность психофизиологических реакций человека на световое излучение, исходящее от различных самосветящихся предметов (источников света)
- 8. Излученный и отраженный цвет Все, что мы видим в окружающем нас пространстве, либо излучает свет, либо
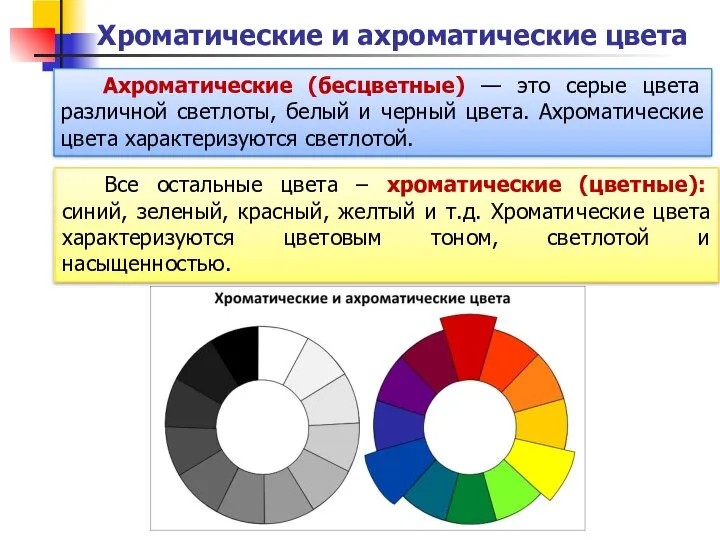
- 9. Хроматические и ахроматические цвета Все остальные цвета – хроматические (цветные): синий, зеленый, красный, желтый и т.д.
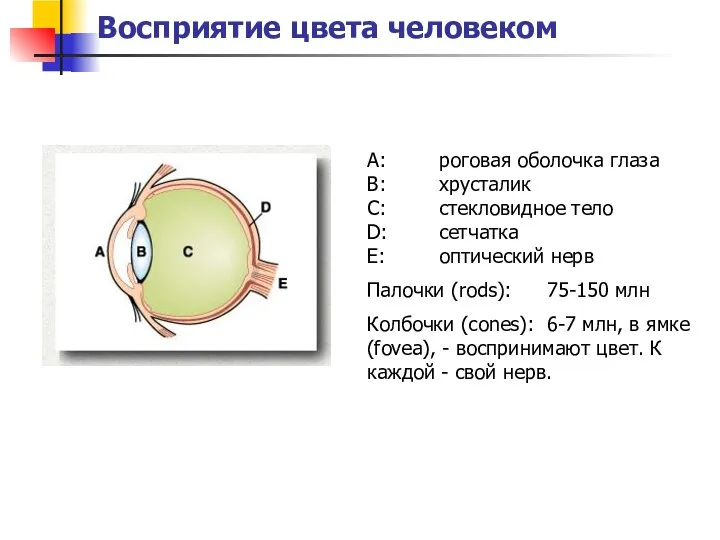
- 10. Восприятие цвета человеком A: роговая оболочка глаза B: хрусталик C: стекловидное тело D: сетчатка E: оптический
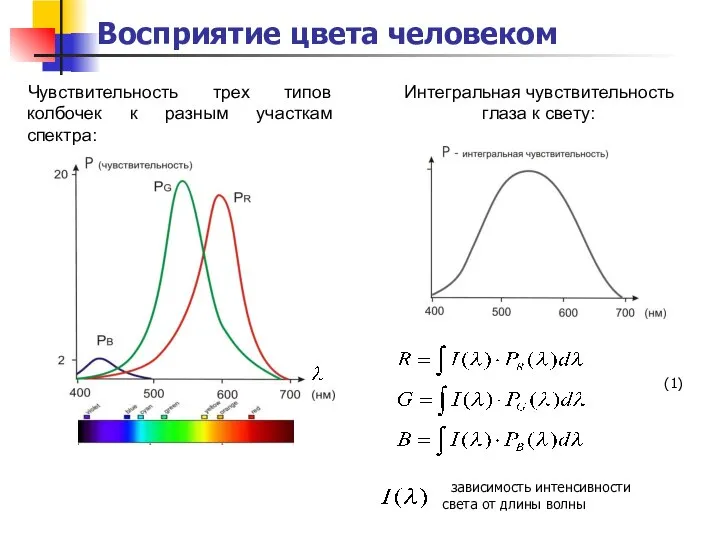
- 11. Интегральная чувствительность глаза к свету: Чувствительность трех типов колбочек к разным участкам спектра: Восприятие цвета человеком
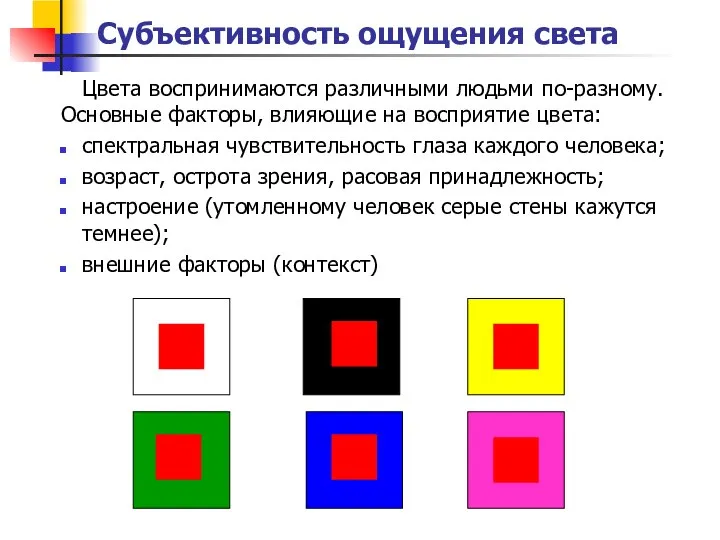
- 13. Субъективность ощущения света Цвета воспринимаются различными людьми по-разному. Основные факторы, влияющие на восприятие цвета: спектральная чувствительность
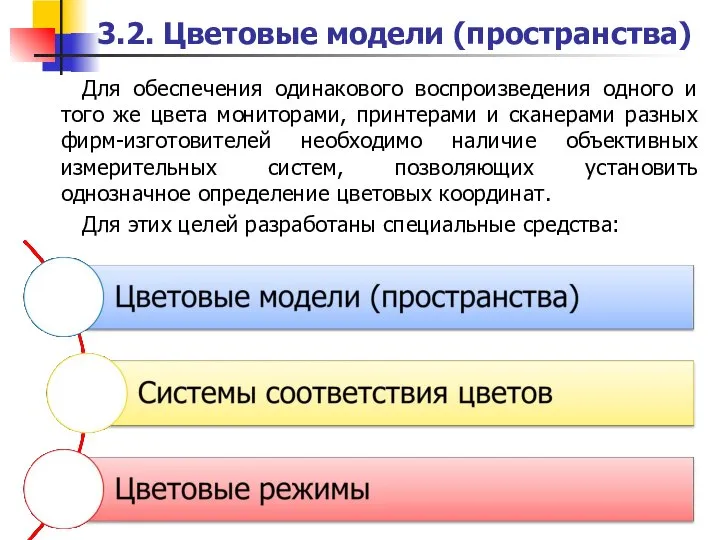
- 14. 3.2. Цветовые модели (пространства) Для обеспечения одинакового воспроизведения одного и того же цвета мониторами, принтерами и
- 15. 3.2. Цветовые модели (пространства) Цветовые модели представляют средства для концептуального и количественного описания цвета. Цветовые модели
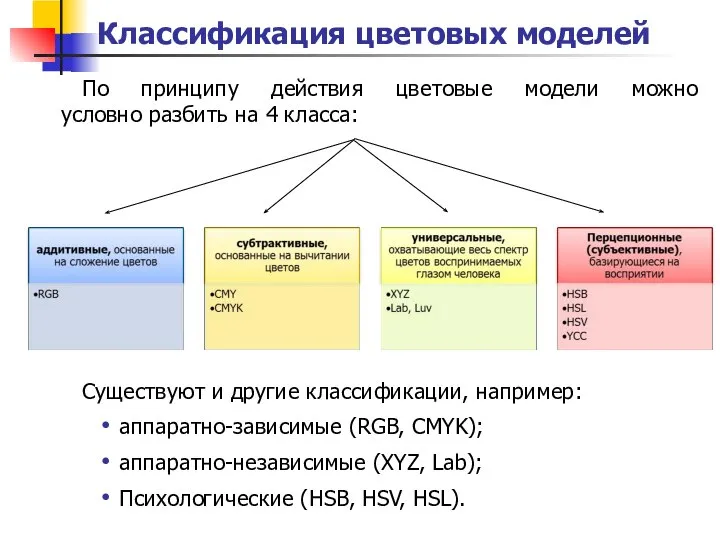
- 16. Классификация цветовых моделей По принципу действия цветовые модели можно условно разбить на 4 класса: Существуют и
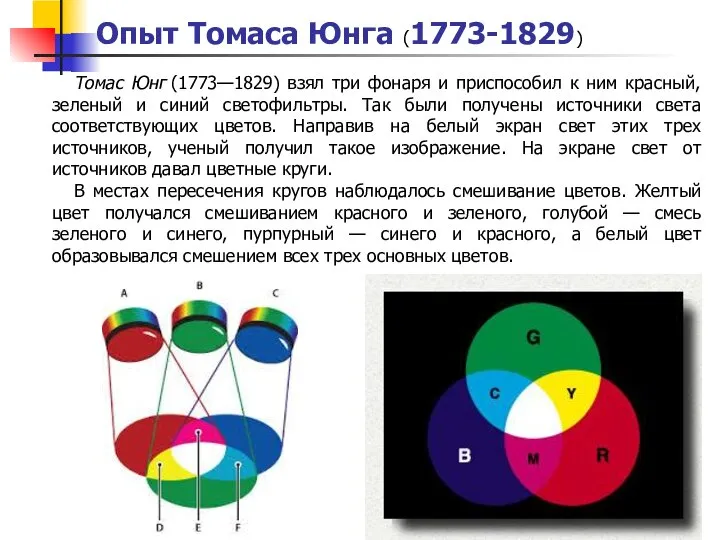
- 17. Опыт Томаса Юнга (1773-1829) Томас Юнг (1773—1829) взял три фонаря и приспособил к ним красный, зеленый
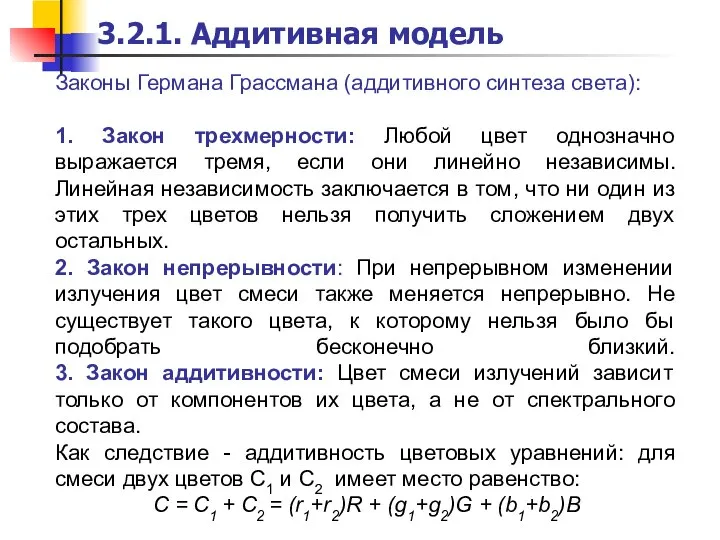
- 18. Законы Германа Грассмана (аддитивного синтеза света): 1. Закон трехмерности: Любой цвет однозначно выражается тремя, если они
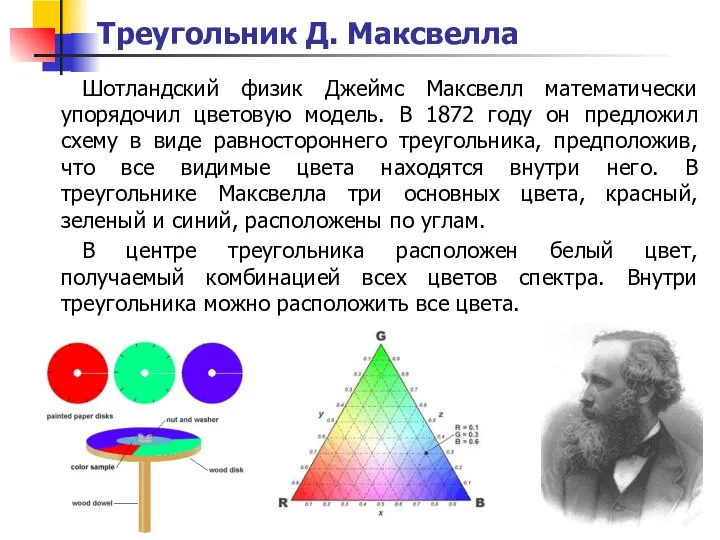
- 19. Треугольник Д. Максвелла Шотландский физик Джеймс Максвелл математически упорядочил цветовую модель. В 1872 году он предложил
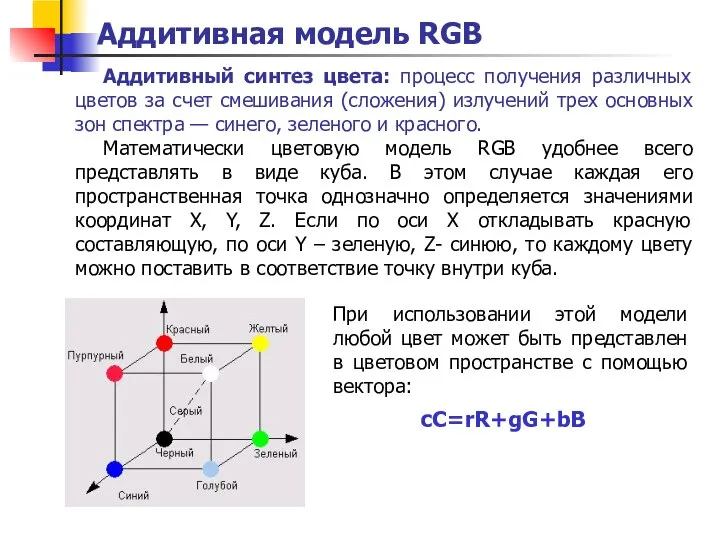
- 20. Аддитивный синтез цвета: процесс получения различных цветов за счет смешивания (сложения) излучений трех основных зон спектра
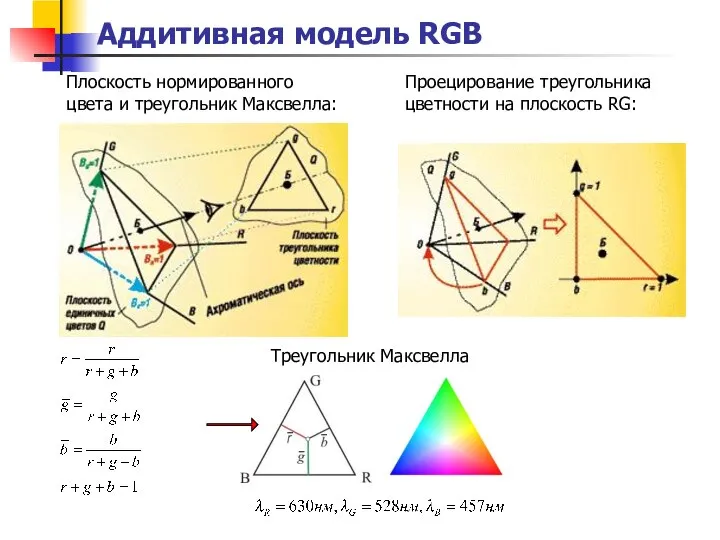
- 21. Аддитивная модель RGB Треугольник Максвелла Плоскость нормированного цвета и треугольник Максвелла: Проецирование треугольника цветности на плоскость
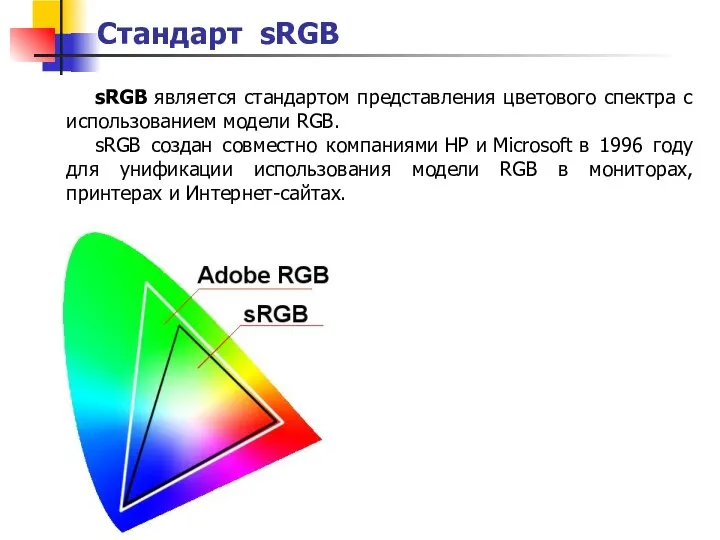
- 22. sRGB является стандартом представления цветового спектра с использованием модели RGB. sRGB создан совместно компаниями HP и
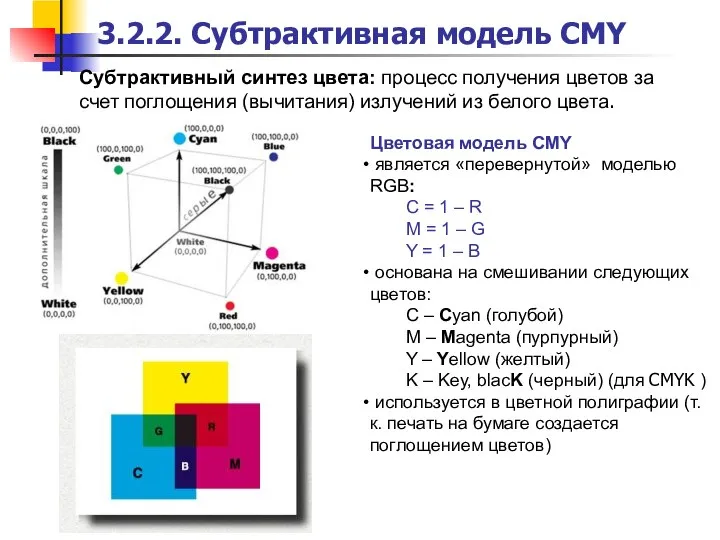
- 23. Цветовая модель CMY является «перевернутой» моделью RGB: C = 1 – R M = 1 –
- 24. Субстрактивное формирование оттенков 3.2.2. Субтрактивная модель CMYK Для получения полиграфических цветных изображений используют так называемые триадные
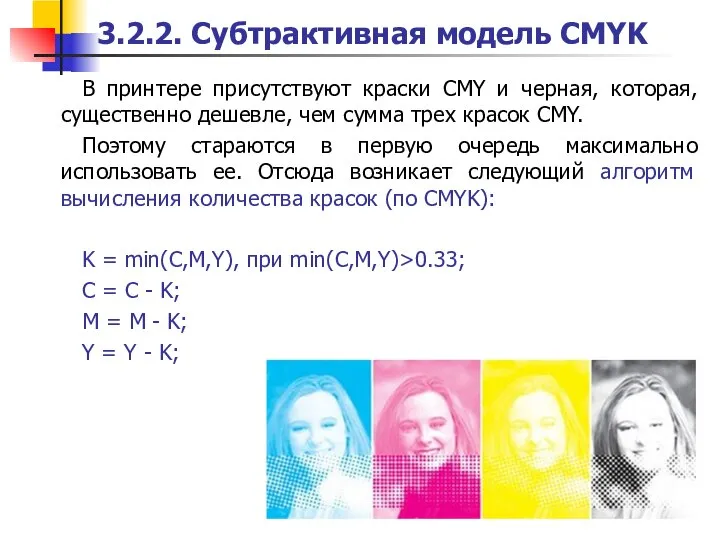
- 25. 3.2.2. Субтрактивная модель CMYK В принтере присутствуют краски CMY и черная, которая, существенно дешевле, чем сумма
- 26. Схема смешения цветов для моделей RGB и CMY
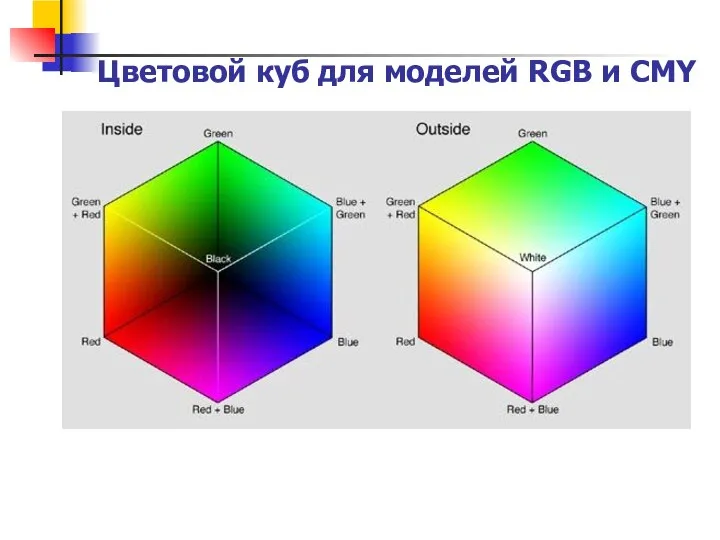
- 27. Цветовой куб для моделей RGB и CMY
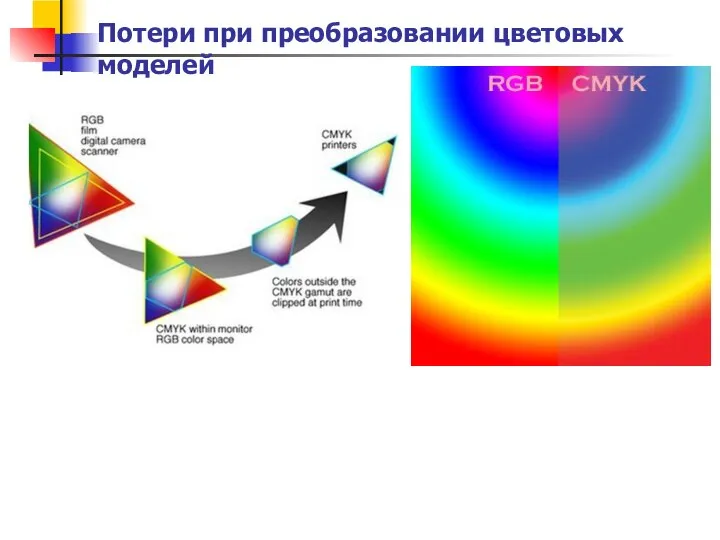
- 28. Потери при преобразовании цветовых моделей
- 29. Почему используются аббревиатуры RGB и CMYK? Почему RGB, а не GRB или BRG? Почему CMYK, а
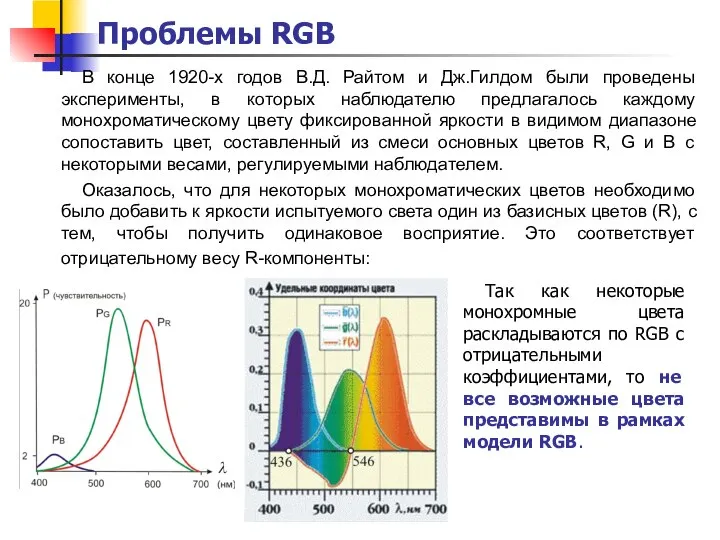
- 30. Проблемы RGB В конце 1920-х годов В.Д. Райтом и Дж.Гилдом были проведены эксперименты, в которых наблюдателю
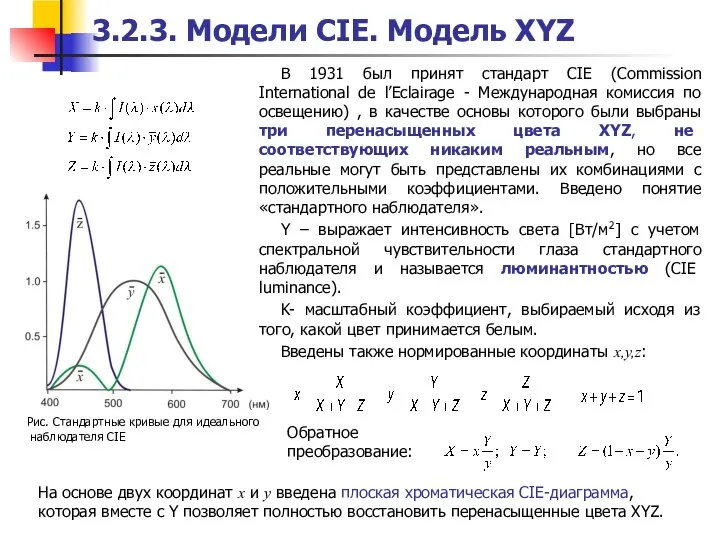
- 31. 3.2.3. Модели CIE. Модель XYZ В 1931 был принят стандарт CIE (Commission International de l’Eclairage -
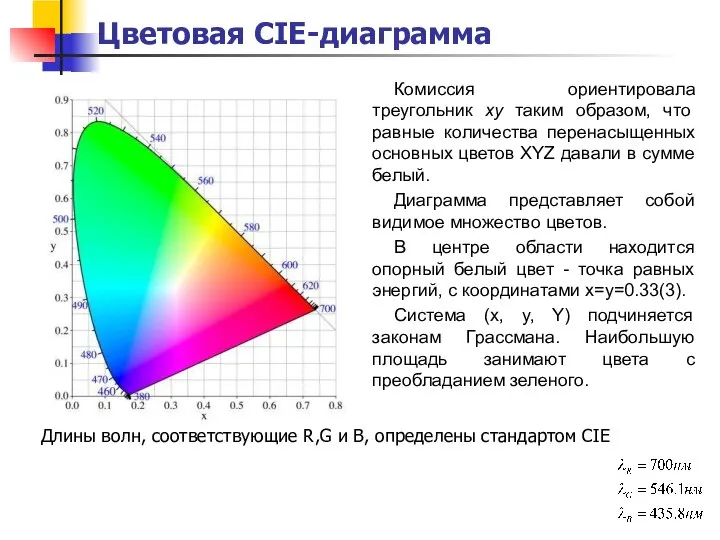
- 32. Комиссия ориентировала треугольник xy таким образом, что равные количества перенасыщенных основных цветов XYZ давали в сумме
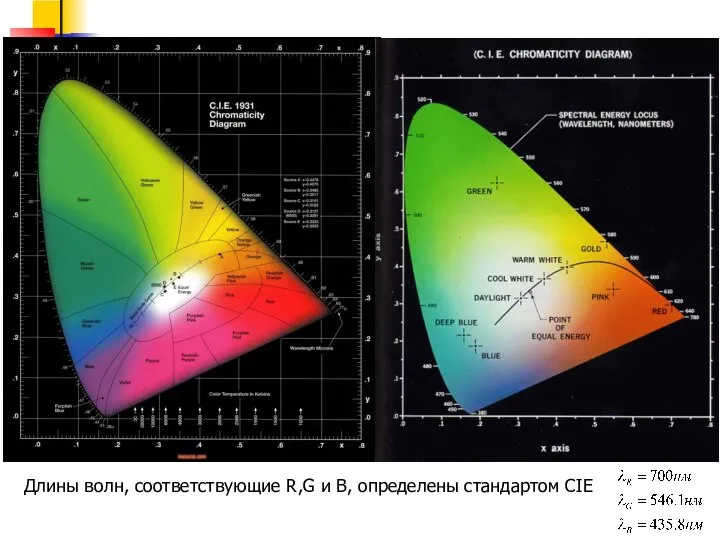
- 33. Длины волн, соответствующие R,G и B, определены стандартом CIE
- 34. Цветовая CIE-диаграмма и цветовой охват На цветовом графике CIE удобно демонстрировать цветовой охват различных систем и
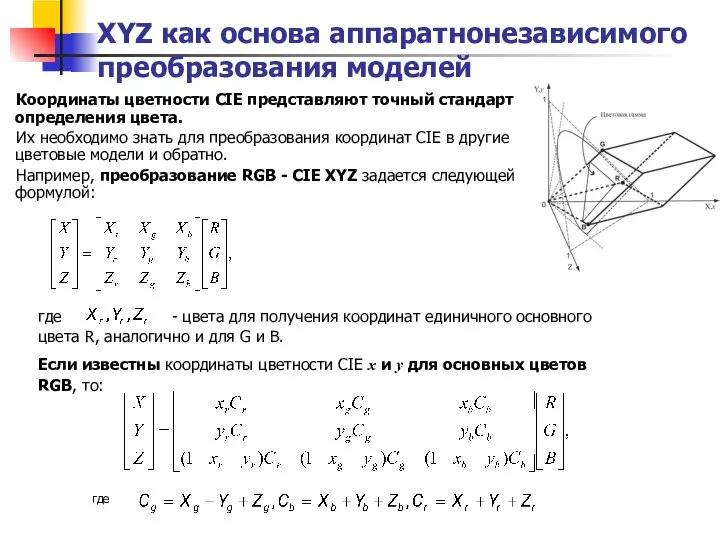
- 35. XYZ как основа аппаратнонезависимого преобразования моделей Координаты цветности CIE представляют точный стандарт определения цвета. Их необходимо
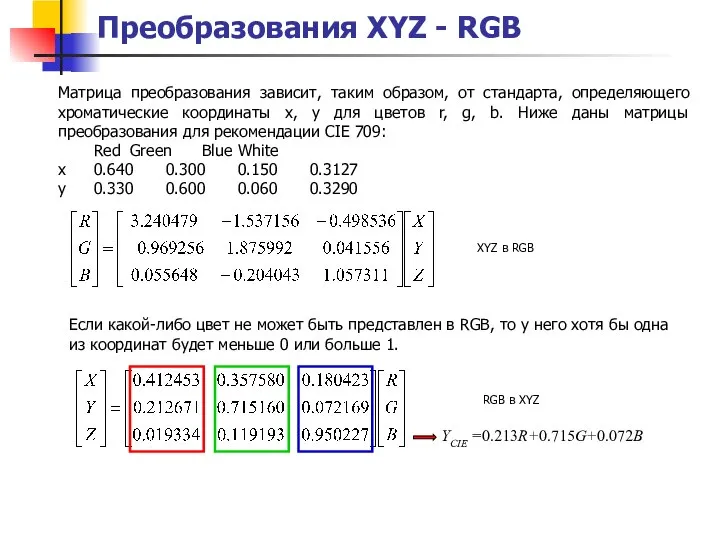
- 36. Преобразования XYZ - RGB Матрица преобразования зависит, таким образом, от стандарта, определяющего хроматические координаты x, y
- 37. Недостатком пространства CIE была его неравноконтрастность. т.е. оно не является перцептивно (визуально) равномерным и не может
- 38. 3.2.4. Цветовое пространство Luv Цветовое пространство CIE Luv позволяет определить различие цветов для человека с "усредненным"
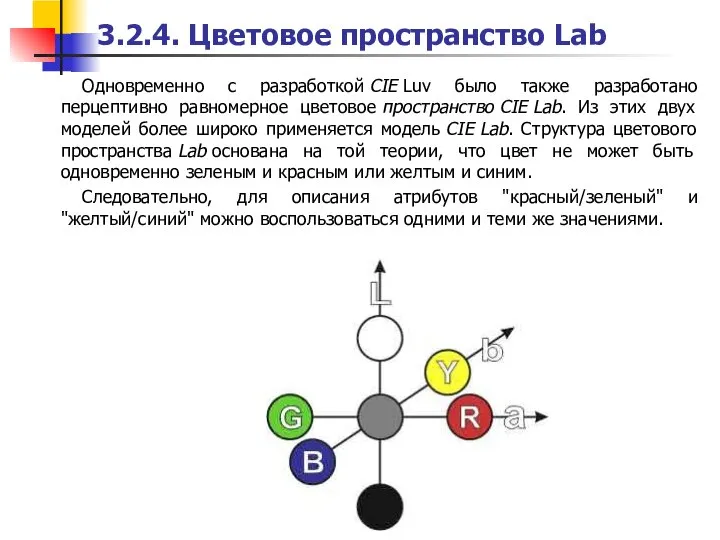
- 39. 3.2.4. Цветовое пространство Lab Одновременно с разработкой CIE Luv было также разработано перцептивно равномерное цветовое пространство
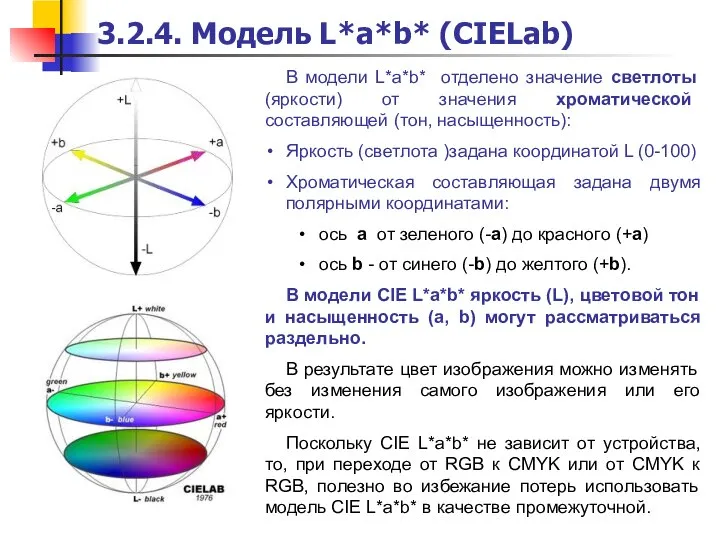
- 40. В модели L*a*b* отделено значение светлоты (яркости) от значения хроматической составляющей (тон, насыщенность): Яркость (светлота )задана
- 41. 3.2.5. Перцепционные модели Для адекватного нашему восприятию подбора оттенков были введены модели на основе параметров психофизиологического
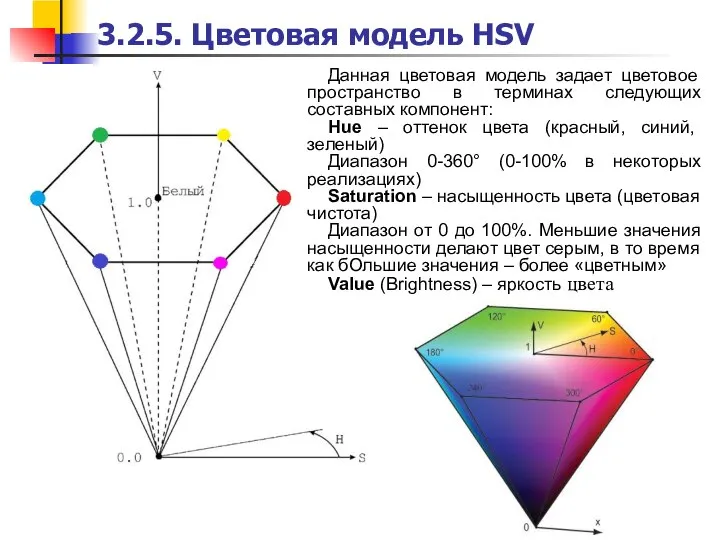
- 42. Данная цветовая модель задает цветовое пространство в терминах следующих составных компонент: Hue – оттенок цвета (красный,
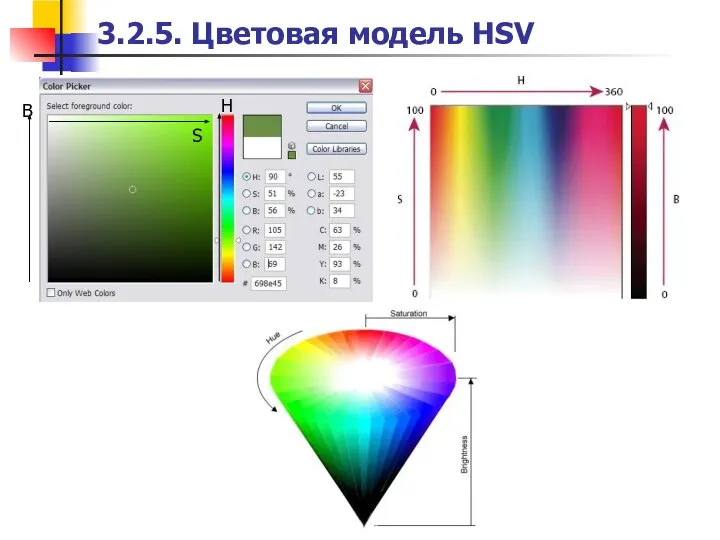
- 43. 3.2.5. Цветовая модель HSV
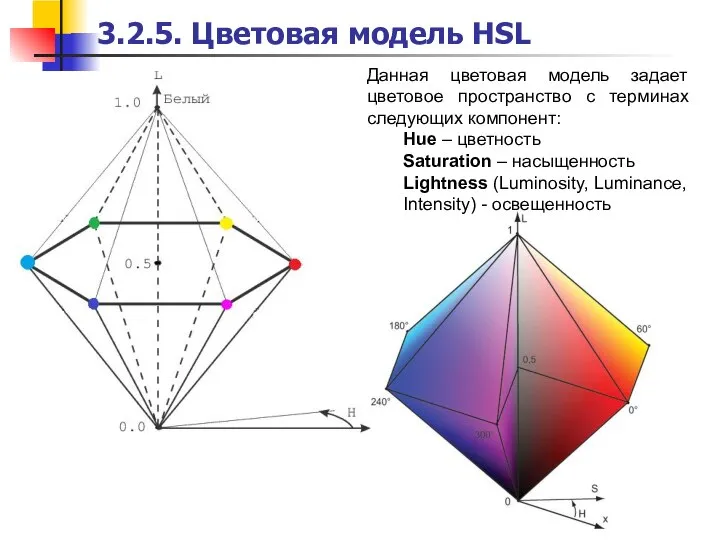
- 44. Данная цветовая модель задает цветовое пространство с терминах следующих компонент: Hue – цветность Saturation – насыщенность
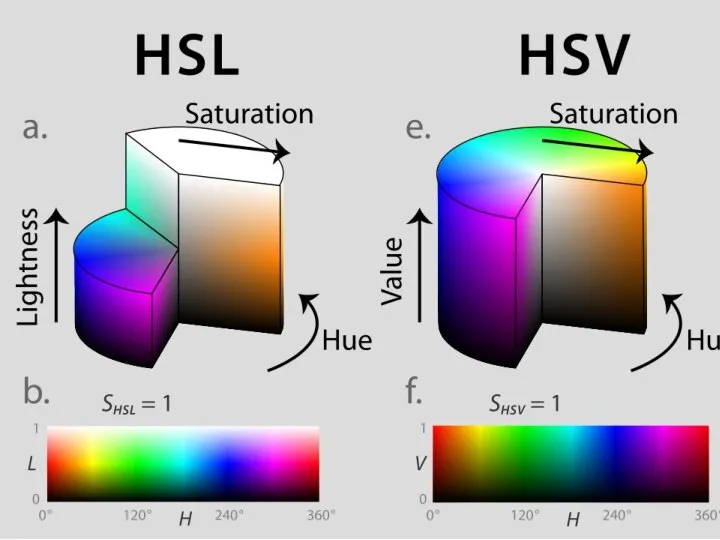
- 46. Модель HSL более интуитивно отражает понятие насыщенности и освещенности Насыщенность в модели HSL всегда изменяется от
- 47. При передаче телевизионных аналоговых сигналов используются следующие цветовые модели: YUV (используется в телевизионном сигнале PAL) YDbDr
- 48. Цветовые модели описывают способы передачи цветовой информации в числовом виде Идеальных цветовых моделей не существует. В
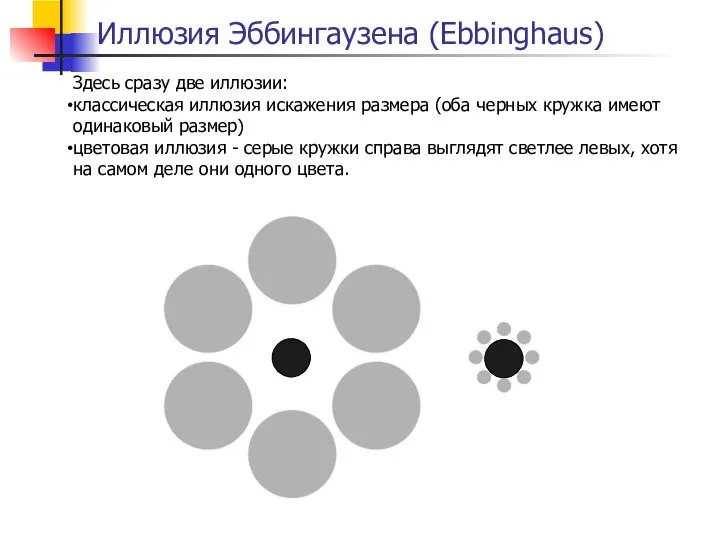
- 49. Иллюзия Эббингаузена (Ebbinghaus) Здесь сразу две иллюзии: классическая иллюзия искажения размера (оба черных кружка имеют одинаковый
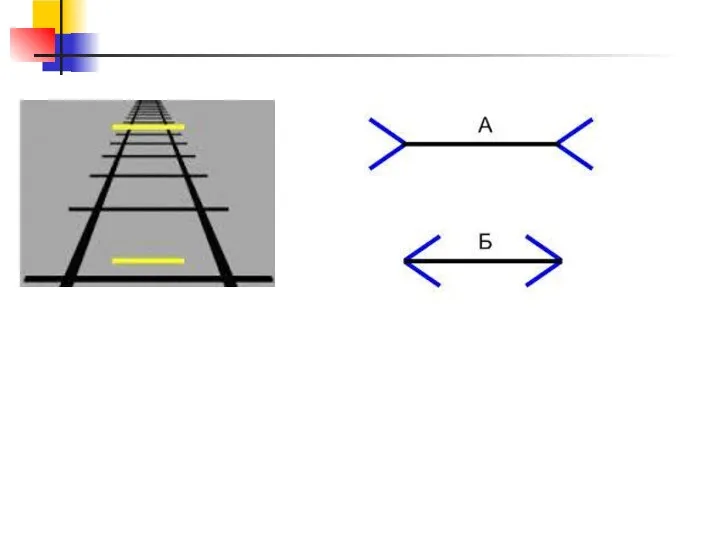
- 50. Иллюзия размера
- 52. Иллюзия цвета и контраста Решетка Геринга
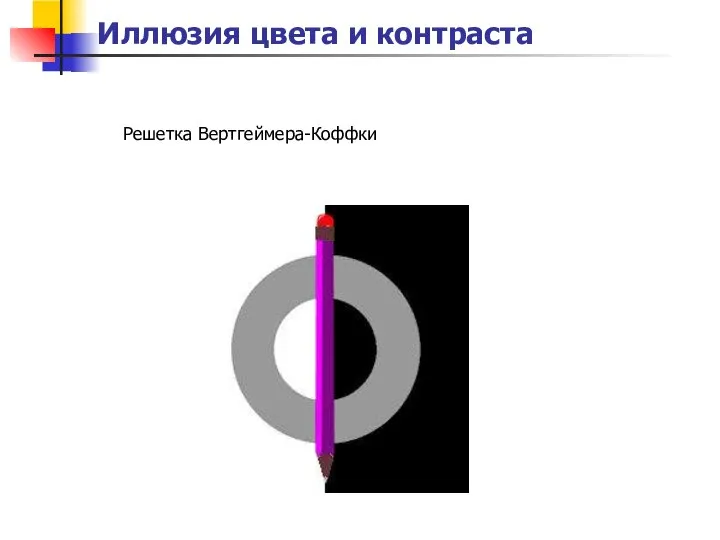
- 53. Иллюзия цвета и контраста Решетка Вертгеймера-Коффки
- 55. Скачать презентацию




















































 Викторина по творчеству и биографии Антона Павловича Чехова - презентация для начальной школы_
Викторина по творчеству и биографии Антона Павловича Чехова - презентация для начальной школы_ Человек и профессия
Человек и профессия Критерии успешности учителя, воспитателя
Критерии успешности учителя, воспитателя 21 нче февраль – Халыкара туган тел көне
21 нче февраль – Халыкара туган тел көне Функции по защите информации руководителя предприятия
Функции по защите информации руководителя предприятия Features that are available only in the Advanced version: 3D simulation
Features that are available only in the Advanced version: 3D simulation Презентация "Инвестиции муниципального образования" - скачать презентации по Экономике
Презентация "Инвестиции муниципального образования" - скачать презентации по Экономике Архитектура. Разновидности форм кровли. Учитель ИЗО,МОСШ№3, г. Белоярский, ХМАО Шаньшерова М.М.
Архитектура. Разновидности форм кровли. Учитель ИЗО,МОСШ№3, г. Белоярский, ХМАО Шаньшерова М.М. ПОДГОТОВКА К СЕРТИФИКАЦИОННОМУ АУДИТУ Евгения Соловей Сибирский сертификационный центр
ПОДГОТОВКА К СЕРТИФИКАЦИОННОМУ АУДИТУ Евгения Соловей Сибирский сертификационный центр  Неоинституциональная экономическая теория К.э.н., ст. препод. Бренделева Елена Алексеевна
Неоинституциональная экономическая теория К.э.н., ст. препод. Бренделева Елена Алексеевна  Региональные туристские организации
Региональные туристские организации Back-end. Протокол HTTP
Back-end. Протокол HTTP Чертежи фасадов зданий. Последовательность вычерчивания фасада здания. Наименование фасадов здания на чертеже
Чертежи фасадов зданий. Последовательность вычерчивания фасада здания. Наименование фасадов здания на чертеже Индуизм. Тилака или тилак. Теория и практика
Индуизм. Тилака или тилак. Теория и практика Развитие скоростно-силовых способностей юных волейболистов
Развитие скоростно-силовых способностей юных волейболистов Презентация Экологические права граждан и общественных объединений
Презентация Экологические права граждан и общественных объединений  Скрининг состояния организма за 5 минут с DePuls+
Скрининг состояния организма за 5 минут с DePuls+ Золотое сечение. Научно-практическая конфереция
Золотое сечение. Научно-практическая конфереция Работы победителей муниципального этапа областного конкурса детского и юношеского изобразительного искусства «Я рисую
Работы победителей муниципального этапа областного конкурса детского и юношеского изобразительного искусства «Я рисую Конфликты в школе
Конфликты в школе «Методы повышения учебной мотивации учащихся, развитие познавательной активности учащихся»
«Методы повышения учебной мотивации учащихся, развитие познавательной активности учащихся» Табакерка
Табакерка Хабар агенттіг
Хабар агенттіг телестудия LEONARUS
телестудия LEONARUS  Введение
Введение Поиск информации в сети интернет. Адресная строка
Поиск информации в сети интернет. Адресная строка Логические основы ЭВМ
Логические основы ЭВМ Распознаватели регулярных языков
Распознаватели регулярных языков