Содержание
- 2. Основные типы CSS-макетов CSS-макеты создаются на основе: позиционирования position плавающего размещения float смешанные – позиционирование и
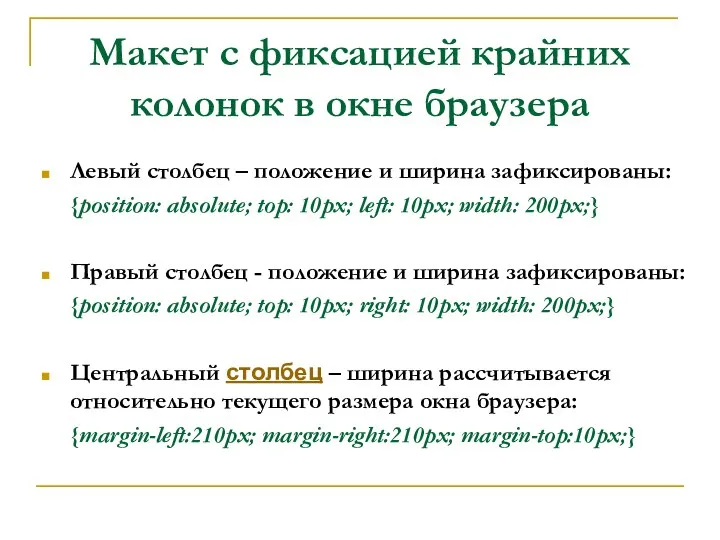
- 3. Макет с фиксацией крайних колонок в окне браузера Левый столбец – положение и ширина зафиксированы: {position:
- 4. Макет с верхним и нижним колонтитулами и 3 колонками В макете используется только плавающее размещение без
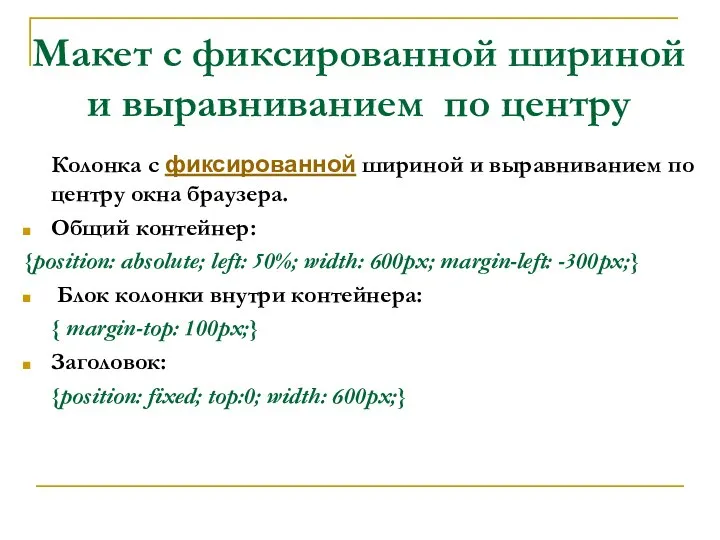
- 5. Макет с фиксированной шириной и выравниванием по центру Колонка с фиксированной шириной и выравниванием по центру
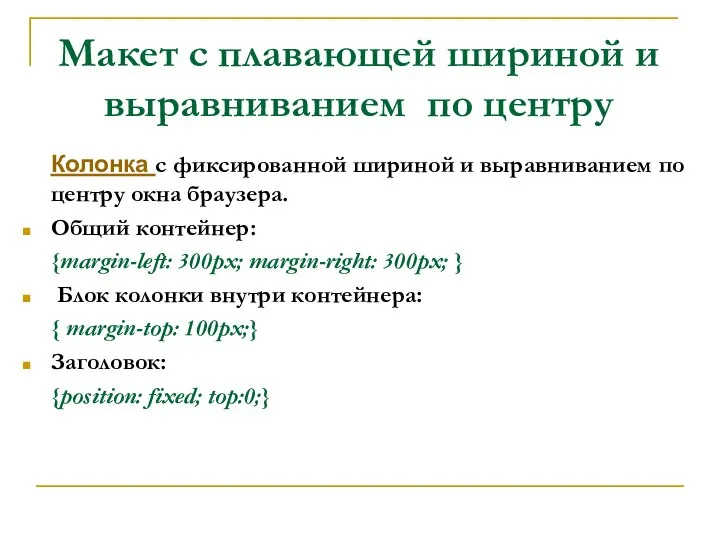
- 6. Макет с плавающей шириной и выравниванием по центру Колонка с фиксированной шириной и выравниванием по центру
- 8. Скачать презентацию





 Закупка скоропортящихся товаров SAP Best Practices
Закупка скоропортящихся товаров SAP Best Practices  героев Сарапула
героев Сарапула Лекция 001
Лекция 001 Телекоммуникационные технологии в медицине. (Лекция 4)
Телекоммуникационные технологии в медицине. (Лекция 4) Тема: БОЛЕЗНИ ОРГАНОВ ДЫХАНИЯ. ОСТРЫЕ ПНЕВМОНИИ Ташкентская Медицинская Академия Кафедра: Нормальная, патологическая физиоло
Тема: БОЛЕЗНИ ОРГАНОВ ДЫХАНИЯ. ОСТРЫЕ ПНЕВМОНИИ Ташкентская Медицинская Академия Кафедра: Нормальная, патологическая физиоло Однорідні члени речення
Однорідні члени речення Mobile app development
Mobile app development Динамика развития периферического рака легкого
Динамика развития периферического рака легкого  ТБ сигналын тарату кезіндегі орталық пост құрылғыларының жұмысы
ТБ сигналын тарату кезіндегі орталық пост құрылғыларының жұмысы Технологии обработки данных в распределительных информационных системах
Технологии обработки данных в распределительных информационных системах Інтернет-холдінг ОБОЗ.UA
Інтернет-холдінг ОБОЗ.UA  ПТИЦЫ Данная работа рекомендована для воспитателей ДОУ.
ПТИЦЫ Данная работа рекомендована для воспитателей ДОУ.  Цепные передачи
Цепные передачи Презентация на тему "Эмоциональная зависимость" - скачать презентации по Педагогике
Презентация на тему "Эмоциональная зависимость" - скачать презентации по Педагогике История развития оперативной памяти ЭВМ
История развития оперативной памяти ЭВМ Россия и США. Российско-американские отношения при Дональде Трампе
Россия и США. Российско-американские отношения при Дональде Трампе Строки. Основные функции для обработки строк
Строки. Основные функции для обработки строк Этнопсихологическая школа. Типы культур
Этнопсихологическая школа. Типы культур Юрий Котермак
Юрий Котермак о маме
о маме  Загальна будова додаткового обладнання вантажного автомобіля
Загальна будова додаткового обладнання вантажного автомобіля Функция
Функция Интерстициальные заболевания легких =диффузные инфильтративные ЗЛ Общие признаки прогрессирующая одышка разнообразные нар
Интерстициальные заболевания легких =диффузные инфильтративные ЗЛ Общие признаки прогрессирующая одышка разнообразные нар Термодинамические величины больцмановского идеального газа
Термодинамические величины больцмановского идеального газа Введение в экономику
Введение в экономику Космическая и научно-фантастическая живопись А. Леонов, А Соколов
Космическая и научно-фантастическая живопись А. Леонов, А Соколов Віртуальна подорож до Софіївки
Віртуальна подорож до Софіївки Классы. Базовый класс
Классы. Базовый класс