Содержание
- 2. Создание новых окон браузера Открытие окна средствами HTML с помощью атрибута target тега с целевой гиперссылкой
- 3. Создание новых окон браузера Открытие окна в сценарии JavaScript методом open() объекта window: window.open(“URL-адрес”, “имя_окна”, “свойства_окна”)
- 4. Использование объекта location Объект location содержит информацию об URL-адресе текущей страницы и имеет методы и свойства,
- 6. Скачать презентацию
Слайд 2
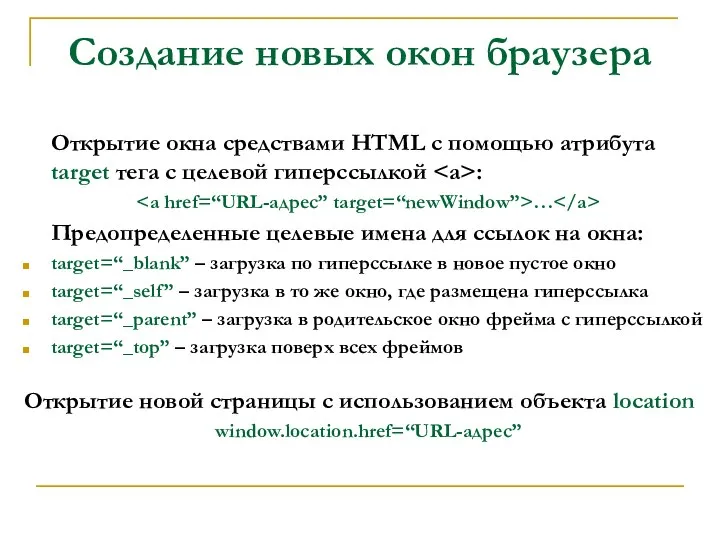
Создание новых окон браузера
Открытие окна средствами HTML с помощью атрибута target
Создание новых окон браузера
Открытие окна средствами HTML с помощью атрибута target
тега с целевой гиперссылкой :
…
Предопределенные целевые имена для ссылок на окна:
target=“_blank” – загрузка по гиперссылке в новое пустое окно
target=“_self” – загрузка в то же окно, где размещена гиперссылка
target=“_parent” – загрузка в родительское окно фрейма с гиперссылкой
target=“_top” – загрузка поверх всех фреймов
Открытие новой страницы с использованием объекта location
window.location.href=“URL-адрес”
…
Предопределенные целевые имена для ссылок на окна:
target=“_blank” – загрузка по гиперссылке в новое пустое окно
target=“_self” – загрузка в то же окно, где размещена гиперссылка
target=“_parent” – загрузка в родительское окно фрейма с гиперссылкой
target=“_top” – загрузка поверх всех фреймов
Открытие новой страницы с использованием объекта location
window.location.href=“URL-адрес”
Слайд 3
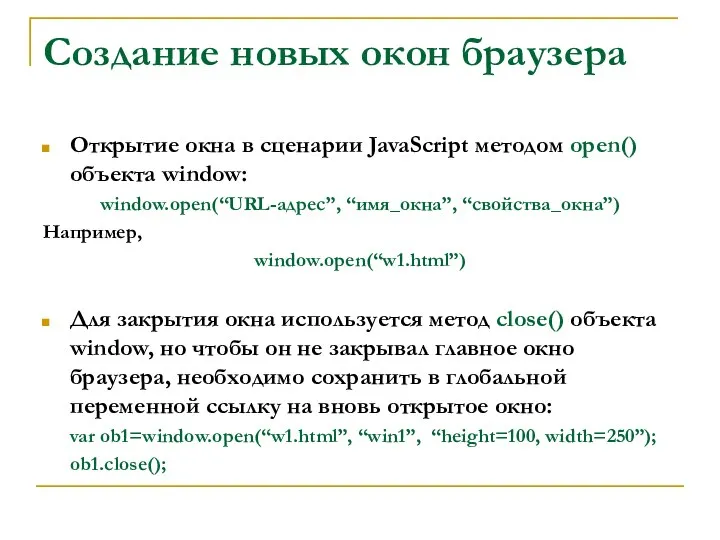
Создание новых окон браузера
Открытие окна в сценарии JavaScript методом open() объекта
Создание новых окон браузера
Открытие окна в сценарии JavaScript методом open() объекта
window:
window.open(“URL-адрес”, “имя_окна”, “свойства_окна”)
Например,
window.open(“w1.html”)
Для закрытия окна используется метод close() объекта window, но чтобы он не закрывал главное окно браузера, необходимо сохранить в глобальной переменной ссылку на вновь открытое окно:
var ob1=window.open(“w1.html”, “win1”, “height=100, width=250”);
ob1.close();
window.open(“URL-адрес”, “имя_окна”, “свойства_окна”)
Например,
window.open(“w1.html”)
Для закрытия окна используется метод close() объекта window, но чтобы он не закрывал главное окно браузера, необходимо сохранить в глобальной переменной ссылку на вновь открытое окно:
var ob1=window.open(“w1.html”, “win1”, “height=100, width=250”);
ob1.close();
Слайд 4
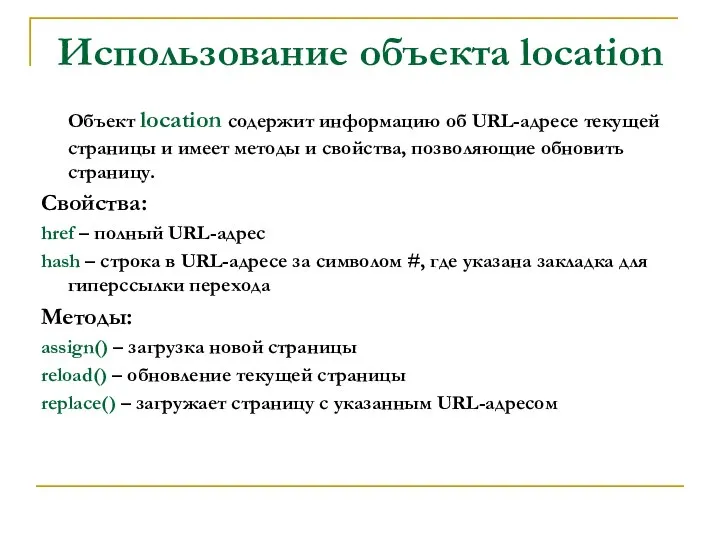
Использование объекта location
Объект location содержит информацию об URL-адресе текущей страницы и
Использование объекта location
Объект location содержит информацию об URL-адресе текущей страницы и
имеет методы и свойства, позволяющие обновить страницу.
Свойства:
href – полный URL-адрес
hash – строка в URL-адресе за символом #, где указана закладка для гиперссылки перехода
Методы:
assign() – загрузка новой страницы
reload() – обновление текущей страницы
replace() – загружает страницу с указанным URL-адресом
Свойства:
href – полный URL-адрес
hash – строка в URL-адресе за символом #, где указана закладка для гиперссылки перехода
Методы:
assign() – загрузка новой страницы
reload() – обновление текущей страницы
replace() – загружает страницу с указанным URL-адресом
Следующая -
АНИМАЦИЯ СИМВОЛОВ в среде Flash


 Школьный спортивный клуб «Радуга»
Школьный спортивный клуб «Радуга» Презентация Уголовная ответственность за контрабанду наличных денежных средств и денежных инструментов
Презентация Уголовная ответственность за контрабанду наличных денежных средств и денежных инструментов  Шоу-рум. План инвестиционных затрат
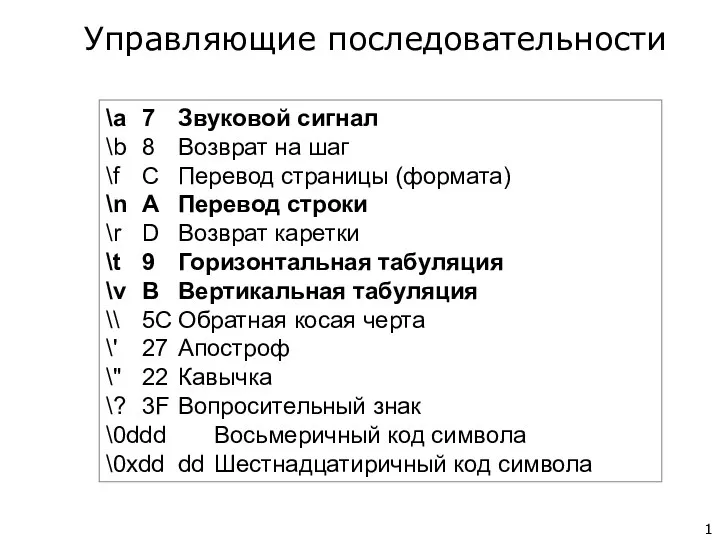
Шоу-рум. План инвестиционных затрат Управляющие последовательности
Управляющие последовательности Программа физкультурной подготовки в общеобразовательных, профессиональных и спортивных организациях в СССР
Программа физкультурной подготовки в общеобразовательных, профессиональных и спортивных организациях в СССР INTERRA. Красноярская региональная общественная организация
INTERRA. Красноярская региональная общественная организация Жизнь и творчество Анны Ахматовой
Жизнь и творчество Анны Ахматовой Внутренние интерфейсы
Внутренние интерфейсы Презентация по алгебре Числовые последовательности
Презентация по алгебре Числовые последовательности  Why do we come to church
Why do we come to church Проектная деятельность младших школьников
Проектная деятельность младших школьников Государственное устройство США. Система разделения власти. Конгресс, президент, верховный суд
Государственное устройство США. Система разделения власти. Конгресс, президент, верховный суд Православие
Православие Понятие и причины текучести кадров. Расчёт коэффициента текучести
Понятие и причины текучести кадров. Расчёт коэффициента текучести Регуляция артериального давления. Лимфатическая система
Регуляция артериального давления. Лимфатическая система ЦИТОЛОГИЧЕСКИЕ ОСНОВЫ НАСЛЕДСТВЕННОСТИ
ЦИТОЛОГИЧЕСКИЕ ОСНОВЫ НАСЛЕДСТВЕННОСТИ Амбиции и карьера
Амбиции и карьера Загальна будова додаткового обладнання вантажного автомобіля
Загальна будова додаткового обладнання вантажного автомобіля Доспехи и оружие русских воинов Выполнил: Еншаков Иван. Школа № 497, класс 3 «Б» Руководитель: Румянцева С.В.
Доспехи и оружие русских воинов Выполнил: Еншаков Иван. Школа № 497, класс 3 «Б» Руководитель: Румянцева С.В. Носимая электроника
Носимая электроника Физиология АНС (автономной или вегетативной нервной системы
Физиология АНС (автономной или вегетативной нервной системы Аналог YouDo для студентов и школьников
Аналог YouDo для студентов и школьников Деловые совещания Создатель презентации:
Деловые совещания Создатель презентации: Dior, биік парфюмерия үйі
Dior, биік парфюмерия үйі Проектная деятельность - презентация для начальной школы
Проектная деятельность - презентация для начальной школы «Оттепель» (1953-1964 гг.) Мультимедийное сопровождение к тематической лекции по истории в 9 классе
«Оттепель» (1953-1964 гг.) Мультимедийное сопровождение к тематической лекции по истории в 9 классе Проблема непонимания Культур
Проблема непонимания Культур Метод управления по целям (результатам) и его развитие в системе сбалансированных показателей.
Метод управления по целям (результатам) и его развитие в системе сбалансированных показателей.