Содержание
- 2. Формат занятий Мало теории Много практики Минимально необходимые навыки Обратная связь приветствуется Домашние задания
- 3. Необходимые знания в программировании Основные типы переменных Циклы Условные операторы Статические методы Простейшее наследование (без инкапсуляции
- 4. Необходимый инстументарий Firefox FireBug FirePath Selenium IDE https://addons.mozilla.org/en-US/firefox/addon/selenium-ide/ IntelliJIDEA Community https://www.jetbrains.com/idea/download/#tabs_1=windows Библиотека Selenium Standalone Server http://www.seleniumhq.org/download/
- 5. План Часть 1 Selenium теория Идентификация элементов при помощи XPath Selenium IDE Рекордер Основные команды Локаторы
- 6. Selenium Selenium - среда для тестирования web-приложений, выполняющая проверки средствами браузера Selenium automates browsers. Selenium RC
- 7. Принцип работы Selenium Selenium RC - использовал ядро, которое передавало браузеру на выполнение необходимые JavaScript-команды. Это
- 8. Идентификация элементов Хорошее решение для Firefox (FireBug + FirePath): FireBug https://getfirebug.com/ Просмотр и редактирование HTML с
- 9. XPath
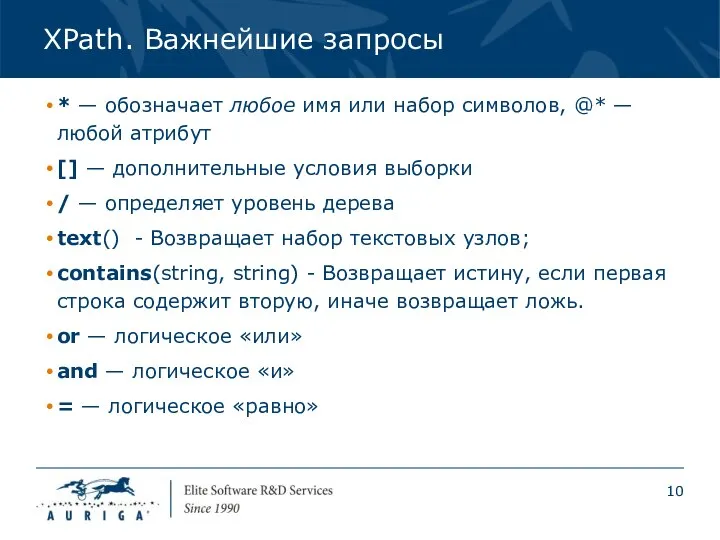
- 10. XPath. Важнейшие запросы * — обозначает любое имя или набор символов, @* — любой атрибут []
- 11. XPath. Примеры С применением индексов: html/body/div[4]/div[1]/div[3]/div[1]/ul/li[2]/span/a Внимание! Распространенная ошибка Одновременно к нескольким элементам: html/body/div[4]/div[1]/div[3]/div[1]/ul/li/span/a (html/body/div[4]/div[1]/div[3]/div[1]/ul/li/span/a)[2] –
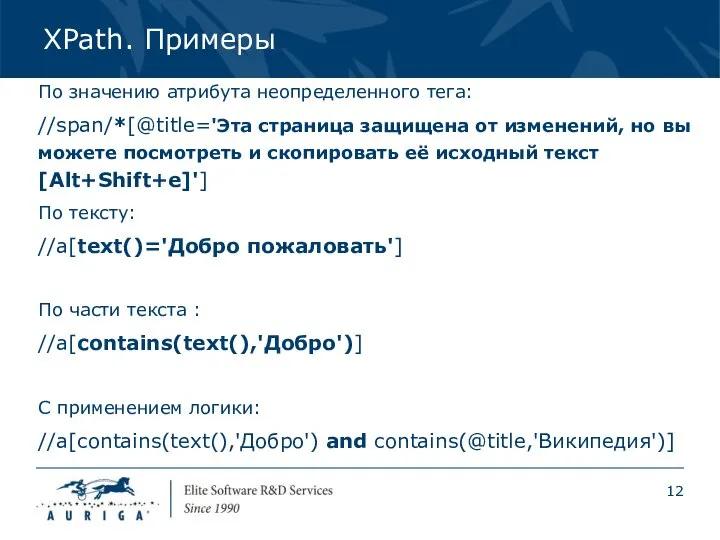
- 12. XPath. Примеры По значению атрибута неопределенного тега: //span/*[@title='Эта страница защищена от изменений, но вы можете посмотреть
- 13. Selenium IDE Selenium IDE – плагин к Firefox, позволяющий осуществлять запись, редактирование и воспроизведение действий в
- 14. Применимость Selenium IDE Простые тесты Простые сайты Не долгосрочная перспектива Рутина Тренировка, обучение
- 15. Что понадобится для работы с Selenium IDE Mozilla Firefox Selenium IDE Firebug + Firepath Умение работать
- 16. Тест кейс
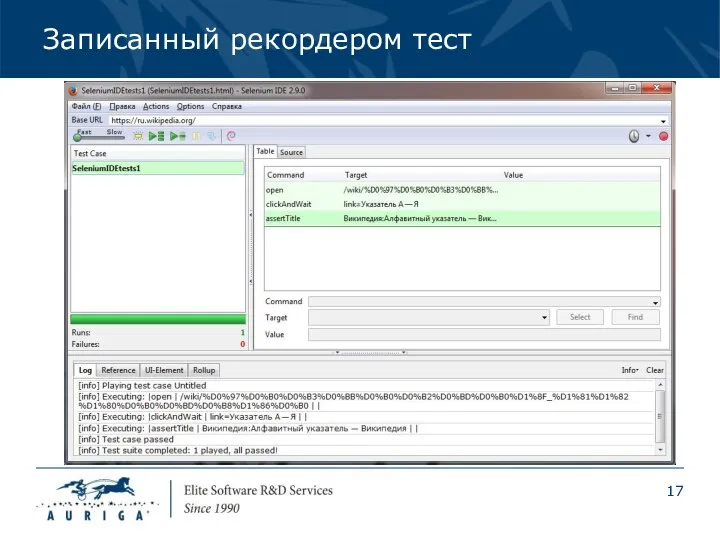
- 17. Записанный рекордером тест
- 18. Основные действия Selenium IDE (Command) open(URL) – открыть страницу в браузере по определенному адресу click(locator)– клик
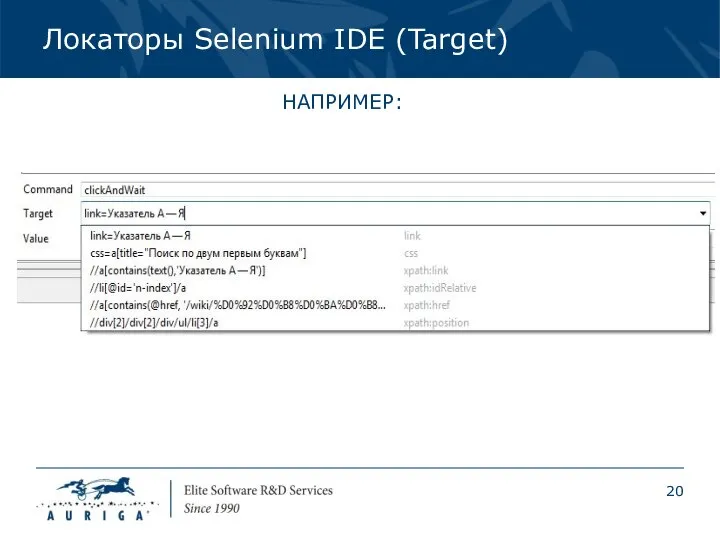
- 19. Локаторы Selenium IDE (Target) id –id элемента страницы; name –атрибут name элемента страницы; xpath –XPath выражение;
- 20. Локаторы Selenium IDE (Target) НАПРИМЕР:
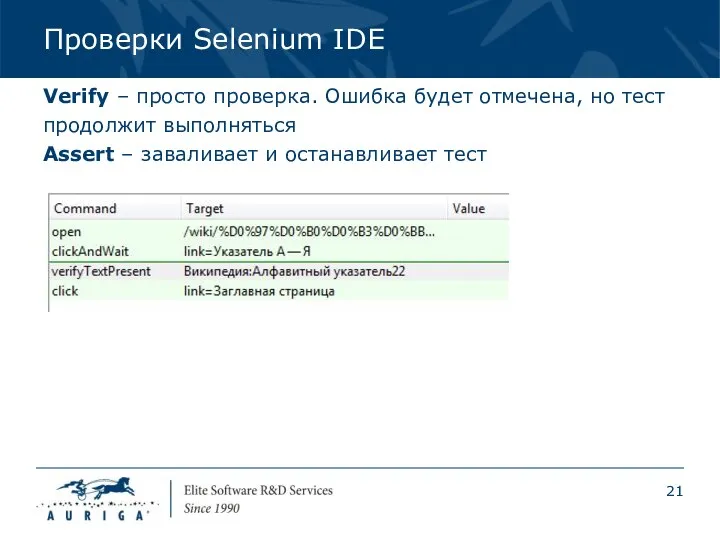
- 21. Проверки Selenium IDE Verify – просто проверка. Ошибка будет отмечена, но тест продолжит выполняться Assert –
- 22. Проверки Selenium IDE verifyLocation(pattern)/ assertLocation(pattern) – проверить адрес текущей страницы. verifyTitle (pattern)/ assertTitle (pattern)– проверить значение
- 23. Ожидания Selenium IDE waitForElementPresent(locator) – ожидание появления элемента на странице waitForTextPresent(pattern) - ожидание появления текста на
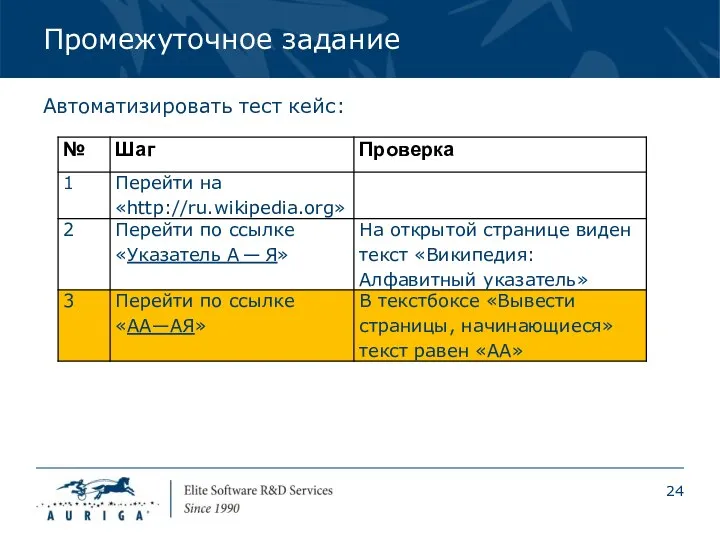
- 24. Промежуточное задание Автоматизировать тест кейс:
- 25. Необходимый инстументарий для следующей части Firefox FireBug FirePath Selenium IDE https://addons.mozilla.org/en-US/firefox/addon/selenium-ide/ IntelliJIDEA Community https://www.jetbrains.com/idea/download/#tabs_1=windows Библиотека Selenium
- 26. Вопросы?
- 27. Selenium WebDriver
- 28. Selenium WebDriver План: Настройка окружения. IDEA IDE Основные части автотеста. JUnit Простой тесткейс Основные команды Проверки
- 29. Selenium WebDriver Selenium WebDriver– позволяет взаимодействовать с браузерами их нативными средствами. Для каждого браузера свой WebDriver
- 30. Окружение для работы с WebDriver IDEA IDE Firefox FireBug FirePath
- 31. Почему IDEA IDE? Java Бесплатный Удобный Некоторые плагины работают лучше, чем, например, в Eclipse (Maven, Cucumber)
- 32. Создание тестового проекта в IDEA Используя экспортированный проект: Экспорт теста из Selenium IDE в WebDriver в
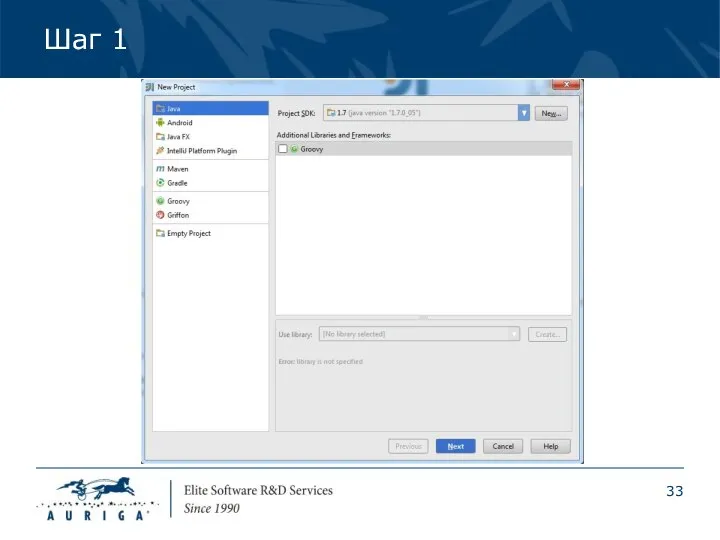
- 33. Шаг 1
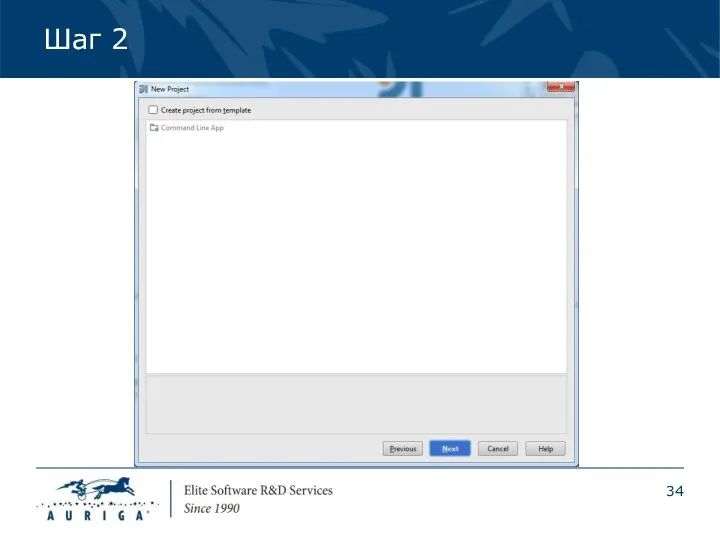
- 34. Шаг 2
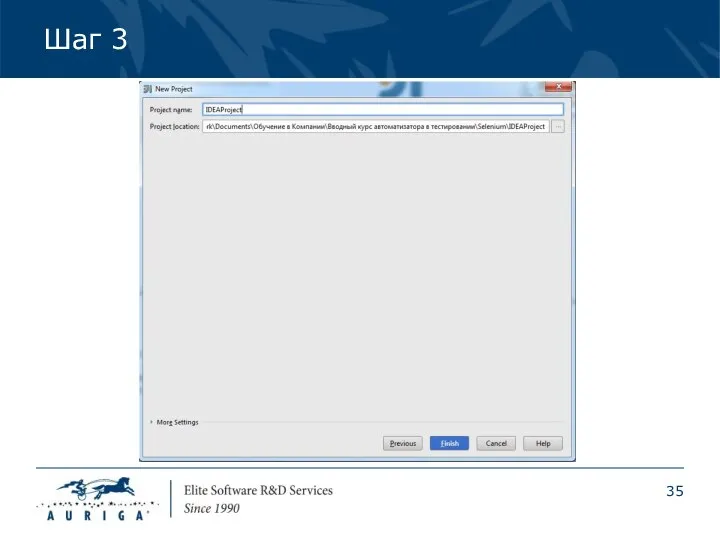
- 35. Шаг 3
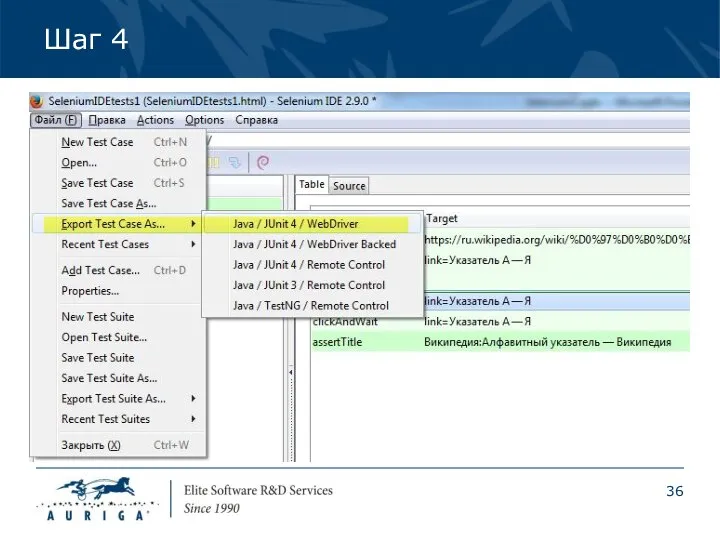
- 36. Шаг 4
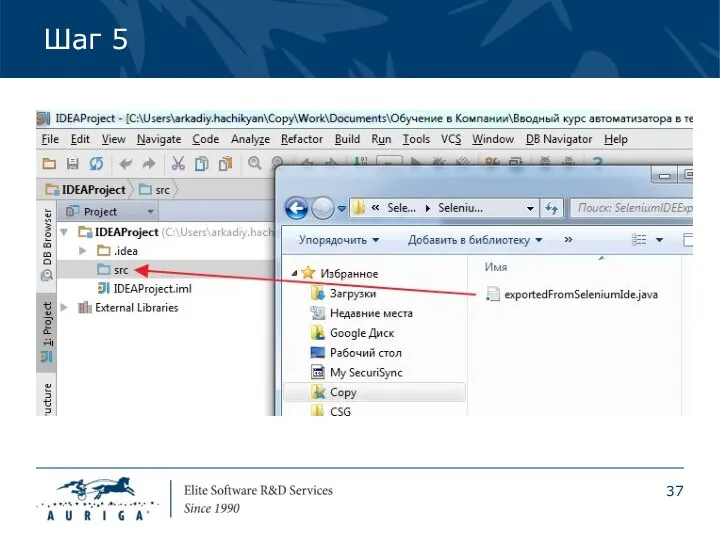
- 37. Шаг 5
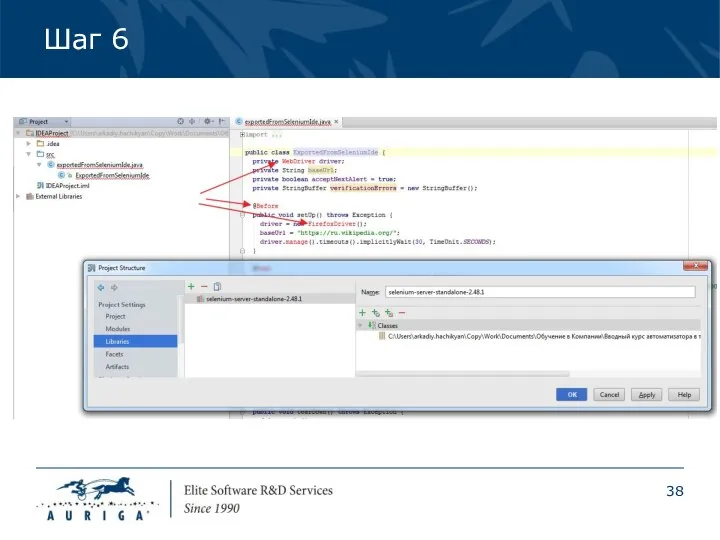
- 38. Шаг 6
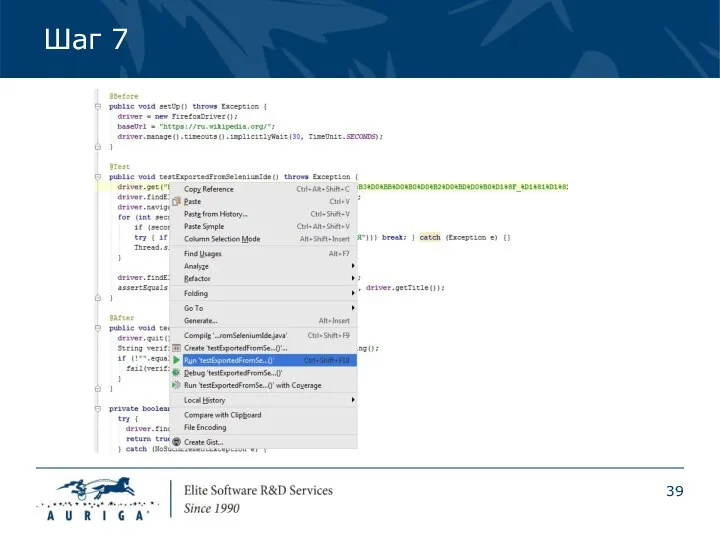
- 39. Шаг 7
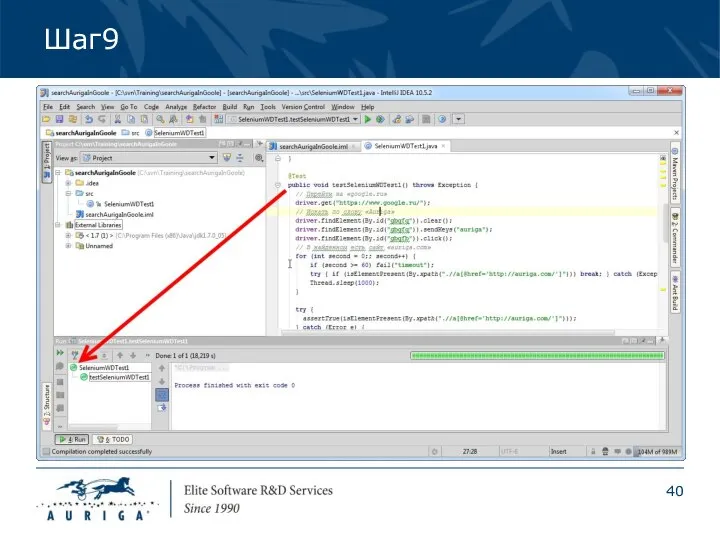
- 40. Шаг9
- 41. Структура типичного теста c JUnit Инициализация (@Before). Действия, выполняемые перед каждым тестом. Например, старт браузера, открытие
- 42. Основные команды WebDriver Объявление драйвера Поиск элементов Действия Навигация Действия с браузером Действия с элементами Проверки
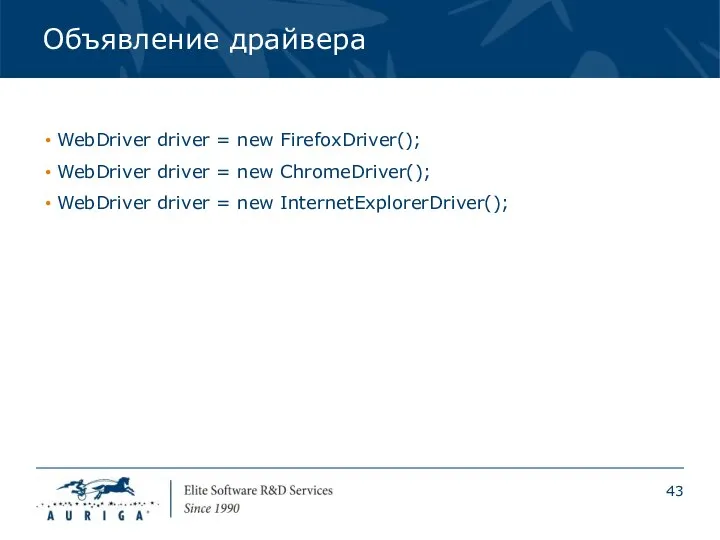
- 43. Объявление драйвера WebDriver driver = new FirefoxDriver(); WebDriver driver = new ChromeDriver(); WebDriver driver = new
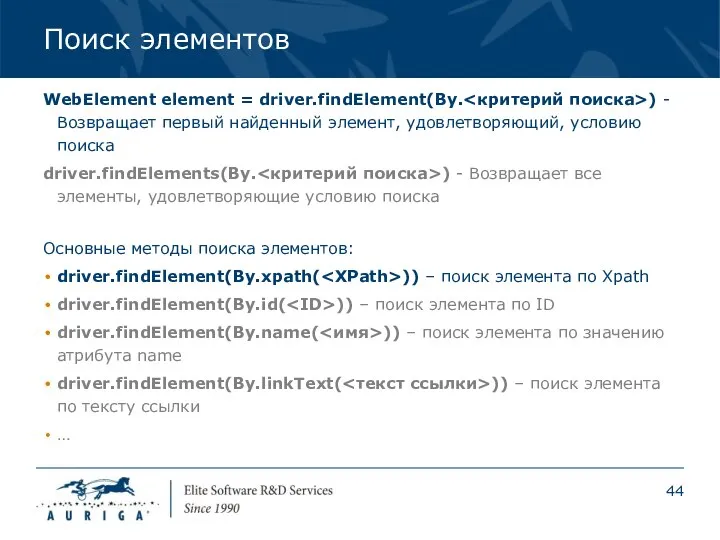
- 44. Поиск элементов WebElement element = driver.findElement(By. ) - Возвращает первый найденный элемент, удовлетворяющий, условию поиска driver.findElements(By.
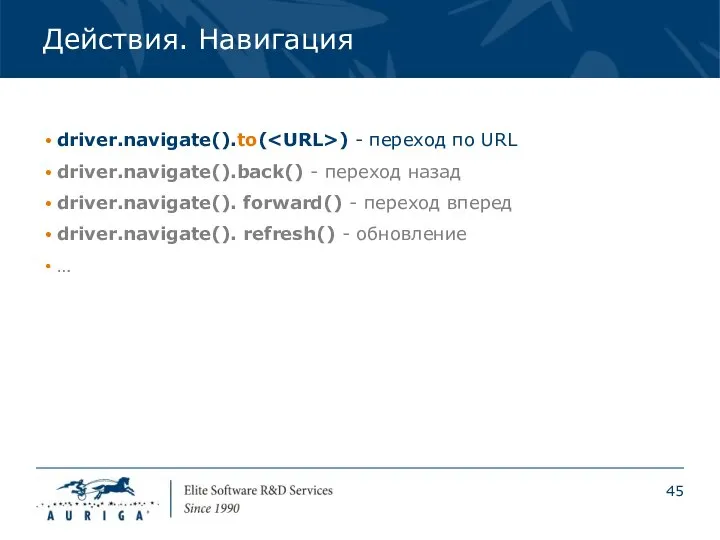
- 45. Действия. Навигация driver.navigate().to( ) - переход по URL driver.navigate().back() - переход назад driver.navigate(). forward() - переход
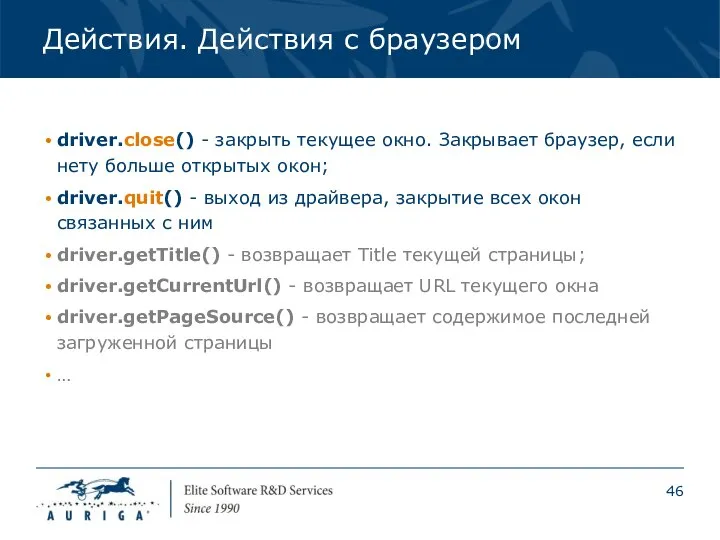
- 46. Действия. Действия с браузером driver.close() - закрыть текущее окно. Закрывает браузер, если нету больше открытых окон;
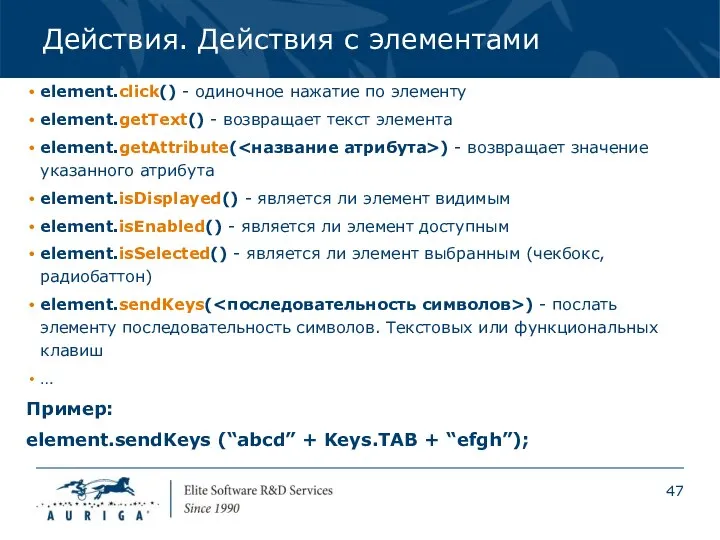
- 47. Действия. Действия с элементами element.click() - одиночное нажатие по элементу element.getText() - возвращает текст элемента element.getAttribute(
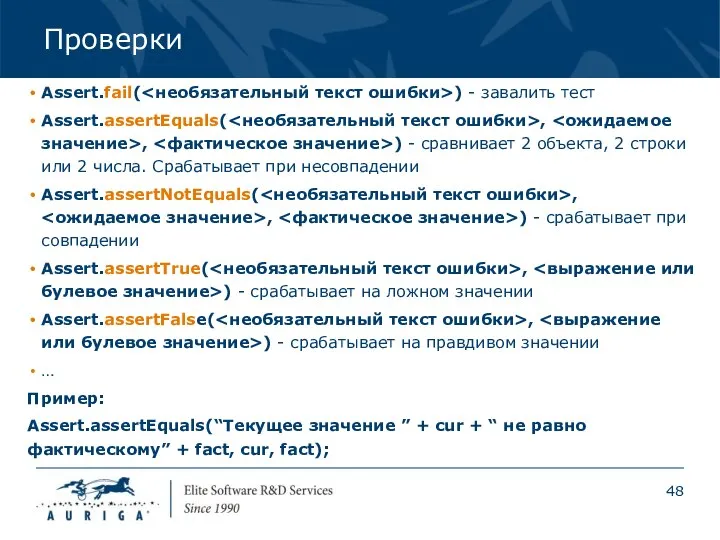
- 48. Проверки Assert.fail( ) - завалить тест Assert.assertEquals( , , ) - сравнивает 2 объекта, 2 строки
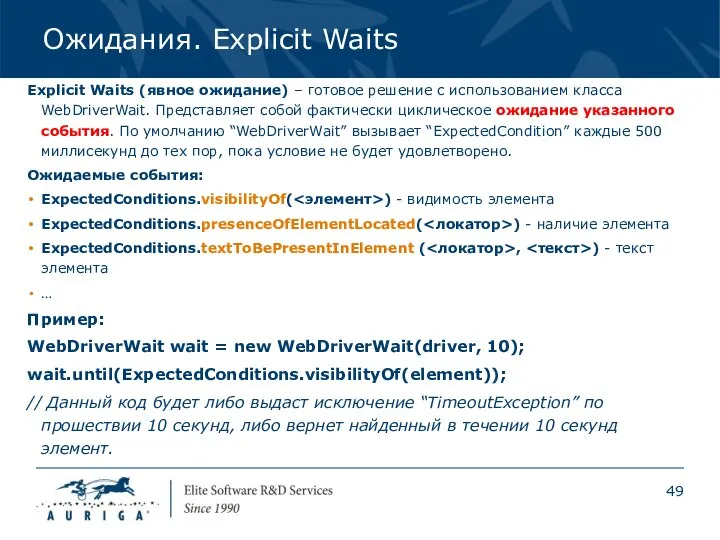
- 49. Ожидания. Explicit Waits Explicit Waits (явное ожидание) – готовое решение с использованием класса WebDriverWait. Представляет собой
- 50. Фреймворк. Паттерн PageObject Идея: Класс страницы представляет собой интерфейс, модель настоящей страницы Профит: Читабельность Сопровождаемость. Изменения
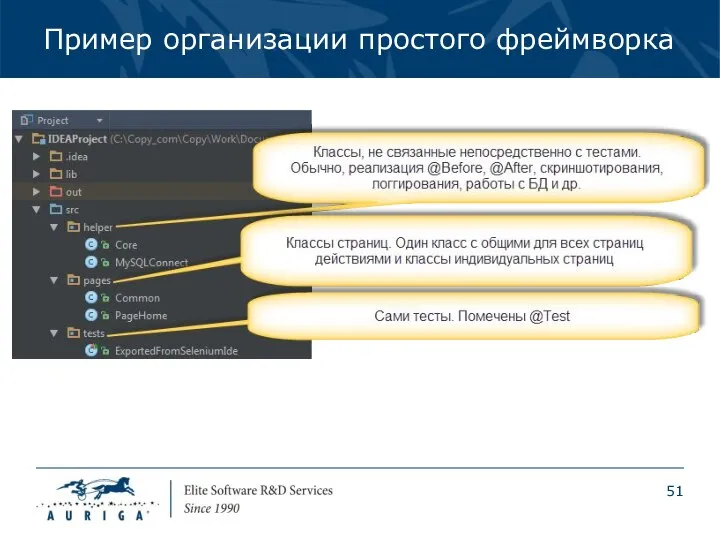
- 51. Пример организации простого фреймворка
- 52. Разное
- 53. Проблемы тестирования асинхронных приложений Проблема: в AJAX-ориентированных приложениях данные, передаваемые сервером, затем отображаются на странице без
- 54. Итоговое задание Автоматизировать 5 тесткейсов: Клик по мозаичному шару «ВикипедиЯ» возвращает на главную страницу Максимальное количество
- 55. Полезные сылки http://selenium2.ru/docs/selenium-ide.html http://docs.seleniumhq.org/docs/03_webdriver.jsp http://docs.seleniumhq.org/docs/04_webdriver_advanced.jsp http://automated-testing.info/knowledgebase/article/webdriver-osnovnye-komandy https://code.google.com/p/selenium/wiki/PageObjects
- 57. Скачать презентацию









![XPath. Примеры С применением индексов: html/body/div[4]/div[1]/div[3]/div[1]/ul/li[2]/span/a Внимание! Распространенная ошибка Одновременно к](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1372405/slide-10.jpg)












































 Виды отклонений от языковой нормы и их передача
Виды отклонений от языковой нормы и их передача Політична діяльність і політичні відносини
Політична діяльність і політичні відносини Презентация на тему "ТРЕМАТОДОЗЫ" - скачать презентации по Медицине
Презентация на тему "ТРЕМАТОДОЗЫ" - скачать презентации по Медицине Организация единой системы водоотведения от существующих и перспективных застроек южной части г. Видное
Организация единой системы водоотведения от существующих и перспективных застроек южной части г. Видное Мейрамы наурыз
Мейрамы наурыз Мониторинг строительных конструкций
Мониторинг строительных конструкций Мито. Класифікація податків за формою оподаткування
Мито. Класифікація податків за формою оподаткування МОУ «Москаленский лицей» Творческий проект по теме «МОЛОДЁЖНАЯ МУЗЫКАЛЬНАЯ КУЛЬТУРА»
МОУ «Москаленский лицей» Творческий проект по теме «МОЛОДЁЖНАЯ МУЗЫКАЛЬНАЯ КУЛЬТУРА»  Система управления персоналом
Система управления персоналом ДОМ КАЗАЧЬЕЙ СЕМЬИ
ДОМ КАЗАЧЬЕЙ СЕМЬИ Структура и динамика личности Ни В.
Структура и динамика личности Ни В. Роль финансовой сферы в трансформации рисков и неопределенности в современной экономике Финансовая академия при Прав
Роль финансовой сферы в трансформации рисков и неопределенности в современной экономике Финансовая академия при Прав Izolyaziya
Izolyaziya Компьютерное проектирование - 6
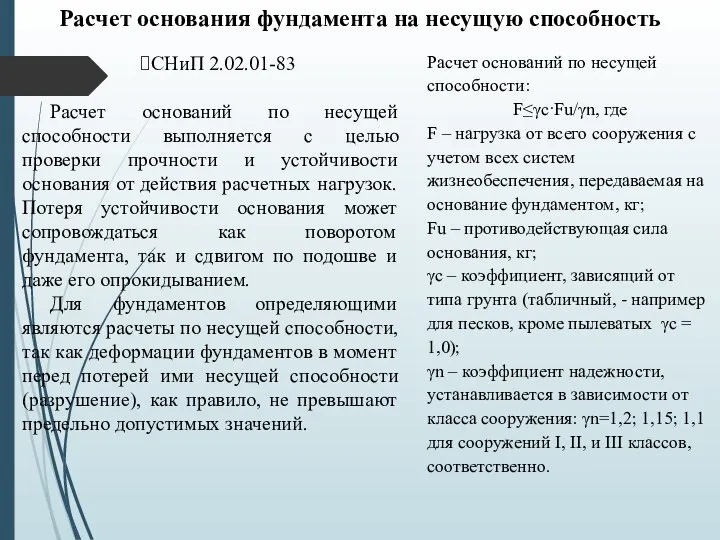
Компьютерное проектирование - 6 Расчет основания фундамента на несущую способность
Расчет основания фундамента на несущую способность Кенжалиев Е 312 топ ОМ
Кенжалиев Е 312 топ ОМ Лиса и журавль
Лиса и журавль  Buchstabe G, H
Buchstabe G, H X I - XV Летние олимпийские игры
X I - XV Летние олимпийские игры ЛИНЕЙНАЯ НЕРАВНОВЕСНАЯ ТЕРМОДИНАМИКА
ЛИНЕЙНАЯ НЕРАВНОВЕСНАЯ ТЕРМОДИНАМИКА Проект администрируемой сети на базе сервера
Проект администрируемой сети на базе сервера Программа Приток
Программа Приток Чемпионат мира по футболу FIFA 2018
Чемпионат мира по футболу FIFA 2018 Презентация Экономические последствия инфляции
Презентация Экономические последствия инфляции Язык и политика в Германии
Язык и политика в Германии Создание образа с целью посещения модного показа
Создание образа с целью посещения модного показа Политический процесс
Политический процесс Организация итогового повторения по алгебре и началам анализа в 11 классе
Организация итогового повторения по алгебре и началам анализа в 11 классе