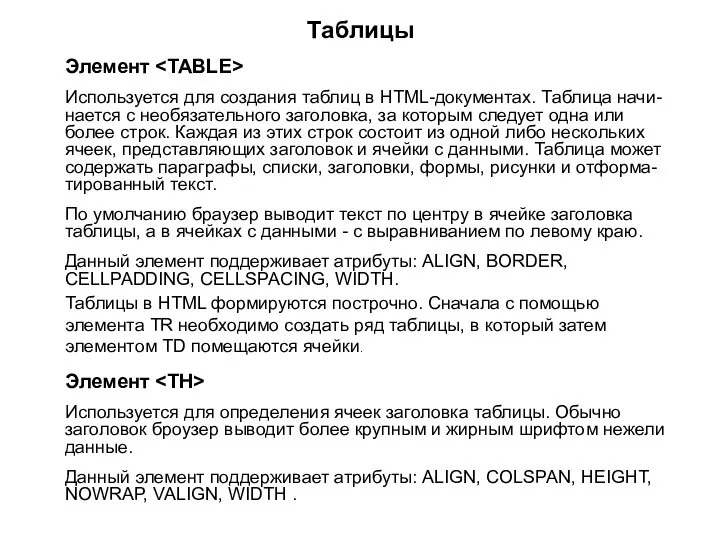
Элемент
Используется для определения атрибутов отдельных ячеек таблицы.
Данный элемент поддеpживаетатpибуты: ALIGN, COLSPAN, HEIGHT, NOWRAP, VALIGN, WIDTH . Элемент
Используется для формирования строк в таблице. С его помощью устанавливается вертикальное и горизонтальное выравнивание содержимого ячеек по всей строке. Можно также запретить перенос слов в любой строке таблицы.
Данный элемент поддеpживает атpибуты: ALIGN, VALIGN.
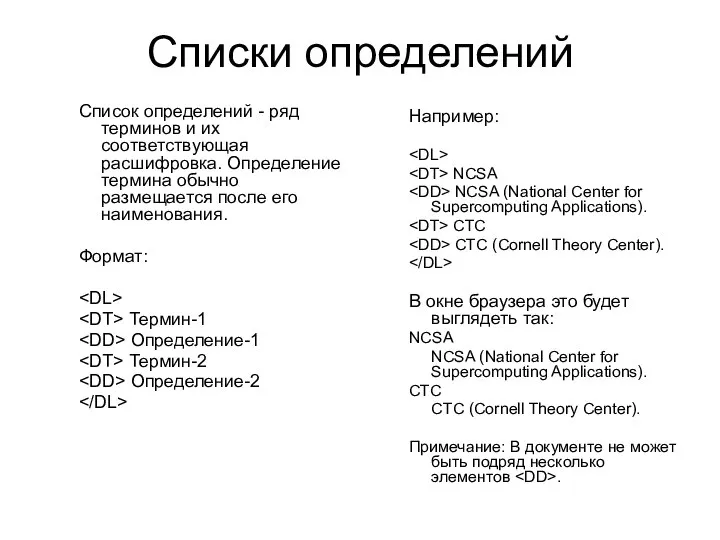
Элемент
Используется при форматировании наименований таблиц. Поддерживает атрибут ALIGN.
Например:
Таблица расходов
Слайд 11 
Слайд 12 
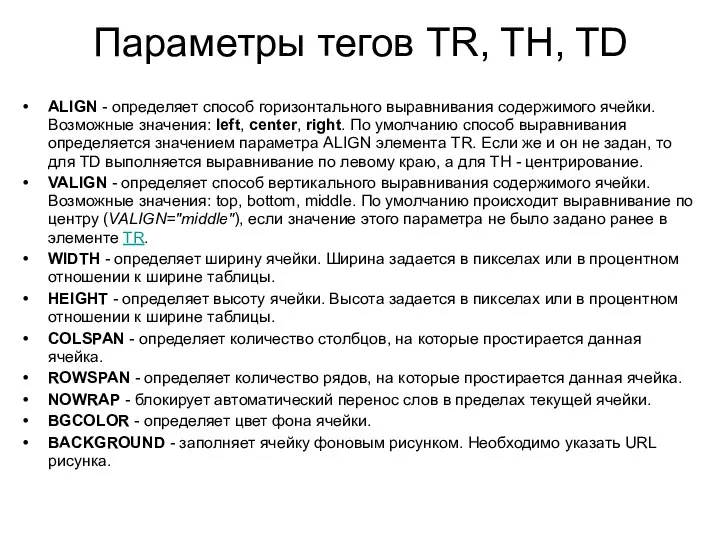
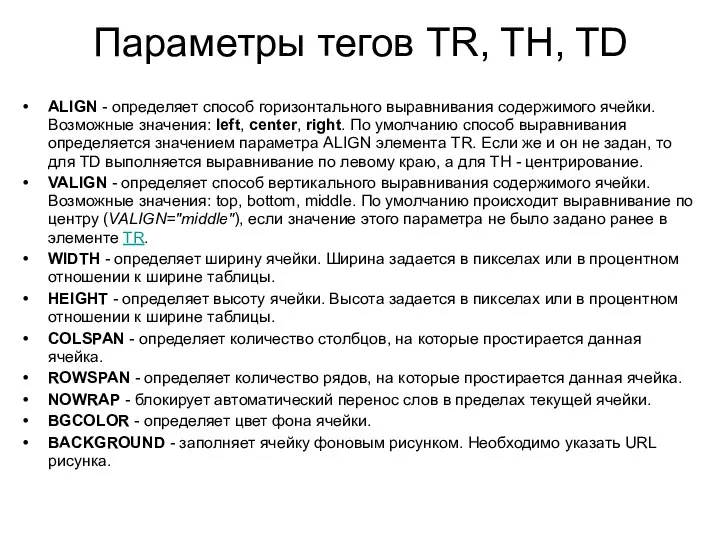
Параметры тегов TR, TH, TD
ALIGN - определяет способ горизонтального выравнивания содержимого
ячейки. Возможные значения: left, center, right. По умолчанию способ выравнивания определяется значением параметра ALIGN элемента TR. Если же и он не задан, то для TD выполняется выравнивание по левому краю, а для TH - центрирование.
VALIGN - определяет способ вертикального выравнивания содержимого ячейки. Возможные значения: top, bottom, middle. По умолчанию происходит выравнивание по центру (VALIGN="middle"), если значение этого параметра не было задано ранее в элементе TR.
WIDTH - определяет ширину ячейки. Ширина задается в пикселах или в процентном отношении к ширине таблицы.
HEIGHT - определяет высоту ячейки. Высота задается в пикселах или в процентном отношении к ширине таблицы.
COLSPAN - определяет количество столбцов, на которые простирается данная ячейка.
ROWSPAN - определяет количество рядов, на которые простирается данная ячейка.
NOWRAP - блокирует автоматический перенос слов в пределах текущей ячейки.
BGCOLOR - определяет цвет фона ячейки.
BACKGROUND - заполняет ячейку фоновым рисунком. Необходимо указать URL рисунка.
Слайд 13 
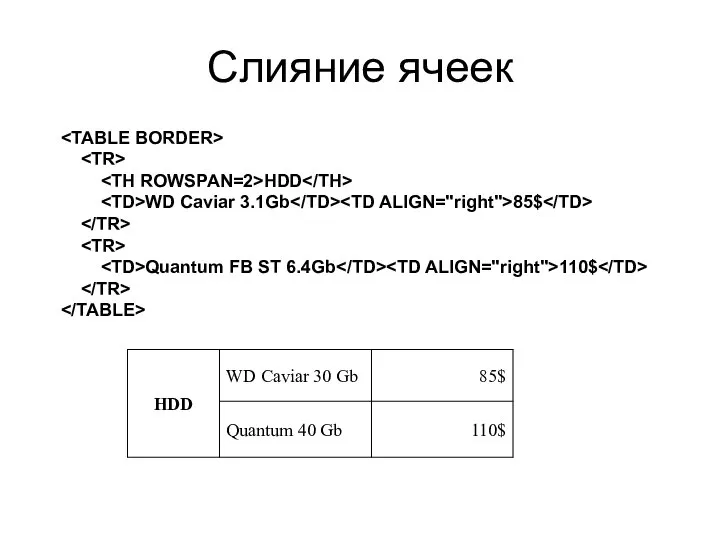
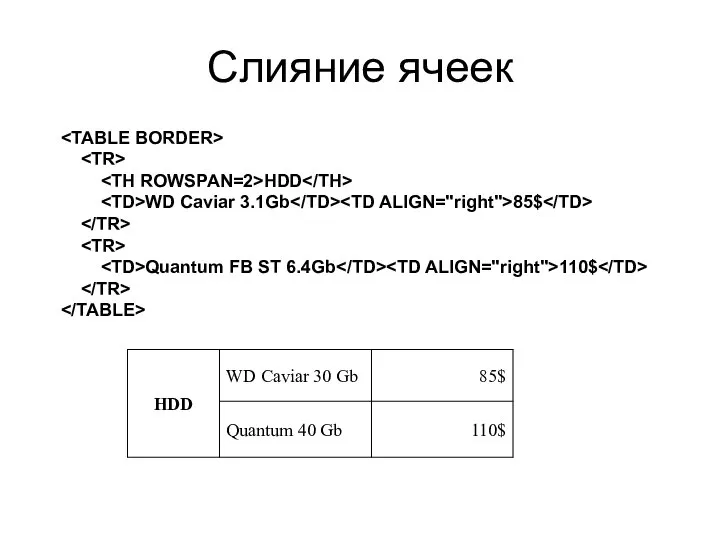
Слияние ячеек
| HDD |
WD Caviar 3.1Gb | 85$ |
| Quantum FB ST 6.4Gb | 110$ |
Слайд 14 
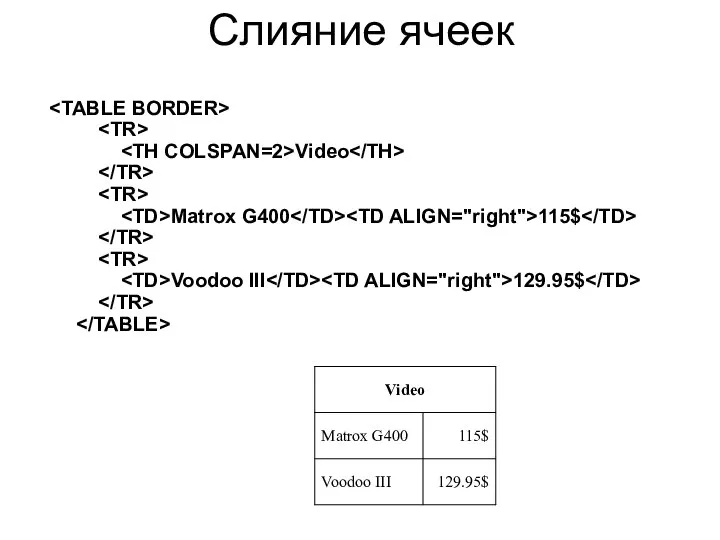
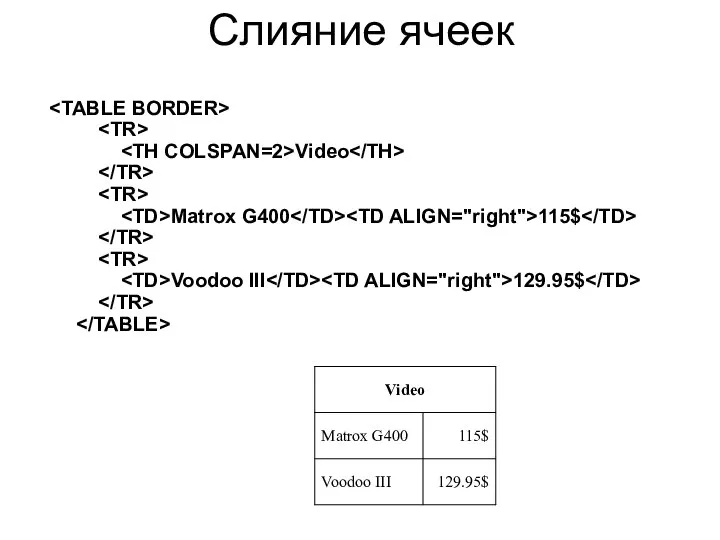
Слияние ячеек
| Video |
| Matrox G400 | 115$ |
| Voodoo III | 129.95$ |
Слайд 15 
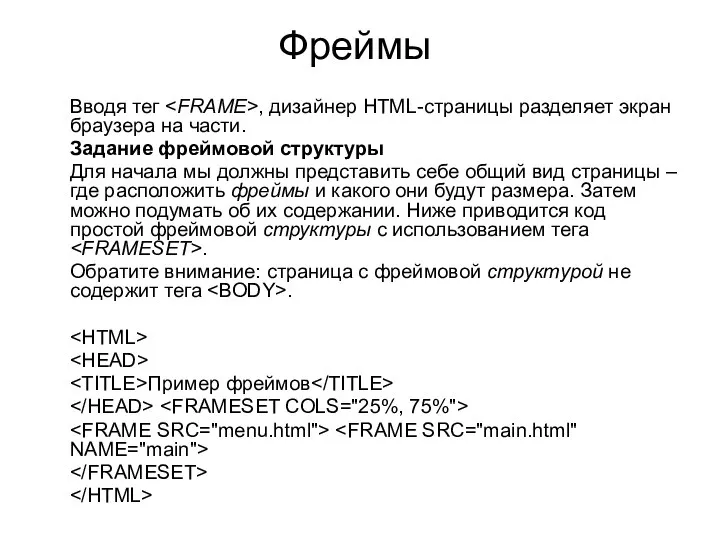
Фреймы
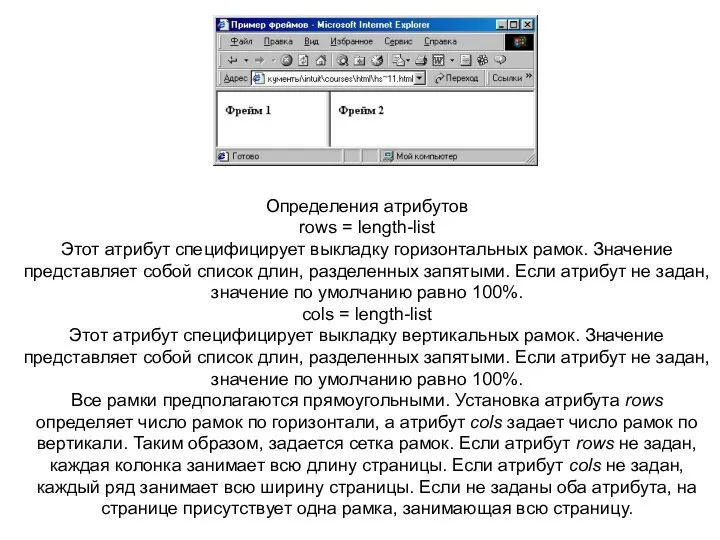
Вводя тег , дизайнер НТМL-страницы разделяет экран браузера на части.
Задание фреймовой
структуры
Для начала мы должны представить себе общий вид страницы – где расположить фреймы и какого они будут размера. Затем можно подумать об их содержании. Ниже приводится код простой фреймовой структуры с использованием тега Слайд 16 
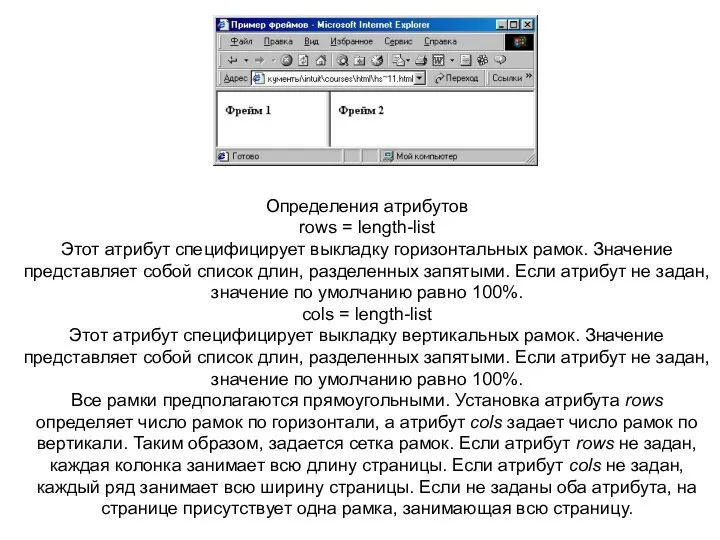
Определения атрибутов
rows = length-list
Этот атрибут специфицирует выкладку горизонтальных рамок. Значение представляет
собой список длин, разделенных запятыми. Если атрибут не задан, значение по умолчанию равно 100%.
cols = length-list
Этот атрибут специфицирует выкладку вертикальных рамок. Значение представляет собой список длин, разделенных запятыми. Если атрибут не задан, значение по умолчанию равно 100%.
Все рамки предполагаются прямоугольными. Установка атрибута rows определяет число рамок по горизонтали, а атрибут cols задает число рамок по вертикали. Таким образом, задается сетка рамок. Если атрибут rows не задан, каждая колонка занимает всю длину страницы. Если атрибут cols не задан, каждый ряд занимает всю ширину страницы. Если не заданы оба атрибута, на странице присутствует одна рамка, занимающая всю страницу.
Слайд 17 
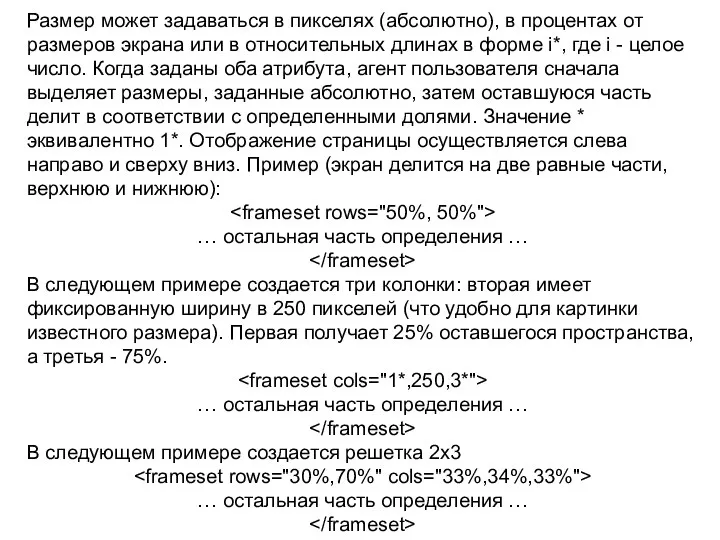
Размер может задаваться в пикселях (абсолютно), в процентах от размеров экрана
или в относительных длинах в форме i*, где i - целое число. Когда заданы оба атрибута, агент пользователя сначала выделяет размеры, заданные абсолютно, затем оставшуюся часть делит в соответствии с определенными долями. Значение * эквивалентно 1*. Отображение страницы осуществляется слева направо и сверху вниз. Пример (экран делится на две равные части, верхнюю и нижнюю):
… остальная часть определения …
В следующем примере создается три колонки: вторая имеет фиксированную ширину в 250 пикселей (что удобно для картинки известного размера). Первая получает 25% оставшегося пространства, а третья - 75%.
… остальная часть определения …
В следующем примере создается решетка 2х3
… остальная часть определения …
Слайд 18 
Задание содержимого фрейма
Тег определяет внешний вид и поведение фрейма. Этот
тег не имеет закрывающего тега, поскольку в нем ничего не содержится. Вся суть тега в его атрибутах. Их шесть: NАМЕ, MARGINWIDTH, MARGINHEIGHT, SCROLLING, NORESIZE и SRC.
Атрибут NАМЕ
Если вы хотите, чтобы при щелчке мышью на ссылке соответствующая страница отображалась в определенном фрейме, необходимо указать этот фрейм, чтобы страница "знала", что куда загружать. Например, можно записать такую строку:
Слайд 19 
Атрибут SRС
Атрибут SRС применяется в теге FRАМЕ при разработке фреймовой
структуры для того, чтобы определить, какая страница появится в том или ином кадре. Если вы зададите атрибут SRС не для всех фреймов, у вас возникнут проблемы. Даже если страницы, отображаемые во фрейме, выбираются в соседнем фрейме, вы должны по крайней мере задать для каждого фрейма начальную страницу. Если вы не укажете начальную страницу и URL, фрейм окажется пустым, а результаты могут быть самыми неожиданными. Атрибут TARGET Определяет окно(фрейм), на которое указывает гипертекс-товая ссылка. Этот параметр используется только совмест-но с параметром HREF. текст ссылки Слайд 20 
В качестве значения необходимо задать либо имя одного из существующих фреймов,
либо одно из следующих зарезервированных имен:
_self - указывает, что определенный в параметре HREF документ должен отображаться в текущем фрейме;
_parent - указывает, что документ должен отображаться во фрейме-родителе текущего фрейма. Иначе говоря, _parent ссылается на окно, содержащее FRAMESET, включающий текущий фрейм;
_top - указывает, что документ должен отображаться в окне-родителе всей текущей феймовой структуры;
_blank - указывает, что документ должен отображаться в новом окне.
Слайд 21 
Навигационные карты
Карты, обрабатываемые на клиентской машине брау-зером, создаются с помощью элементов
MAP и AREA представляют собой гиперссылки, оформлен-ные в виде активных областей на изображении. Применить созданную карту к изображению можно вызвав ее по имени с помощью атрибута USEMAP элемента IMG.
MAP
Создает новую навигационную карту. Между началь-ным и конечным тегами содержит один или несколь-ко элементов AREA, определяющих навигационные области карты.
Атрибуты
NAME - единственный и обязательный атрибут. Определяет имя навигационной карты, уникальное для данного документа. Используется для вызова карты с помощью атрибута USEMAP элемента IMG.
Слайд 22 
AREA
Создает область карты, определенной с помощью элемента MAP. Элемент должен располагаться
между начальным и конечным тегами элемента MAP. Не имеет конечного тега.
Атрибуты
SHAPE - определяет форму навигационной области. Возможные значения:
rect - прямоугольник;
circle - окружность;
poly - многоугольник.
COORDS - определяет координаты навигационной области на карте. Используется в паре с атрибутом SHAPE.
Слайд 23 
Способы задания координат для разных типов областей:
SHAPE="rect" COORDS="левый x, верхний y,
правый x, нижний y";
SHAPE="circle" COORDS="центр x, центр y, радиус";
SHAPE="poly" COORDS="x1,y1,x2,y2,x3,y3,...";
HREF - определяет область как гипертекстовую ссылку. Значение задается в виде ссылки (URL).
TARGET - определяет окно (фрейм), на которое указывает гипертекстовая ссылка. Этот атрибут используется только совместно с атрибутом HREF.
NOHREF - определяет область как неактивную (невосприимчивую к нажатию). Данный атрибут противоположен атрибуту HREF и используется для отмены действия последнего.
ALT - определяет альтернативный текст-подсказку для данной области.
| 





















 Сущность инноваций в образовании
Сущность инноваций в образовании  Геополитические проблемы России на Кавказе
Геополитические проблемы России на Кавказе ТЕПЛОВОЕ ИЗЛУЧЕНИЕ. Основные экспериментальные закономерности
ТЕПЛОВОЕ ИЗЛУЧЕНИЕ. Основные экспериментальные закономерности Истинная красота
Истинная красота Формы культуры
Формы культуры Книги? Фильмы? Может лучше видеоигры? Фильмы по играм
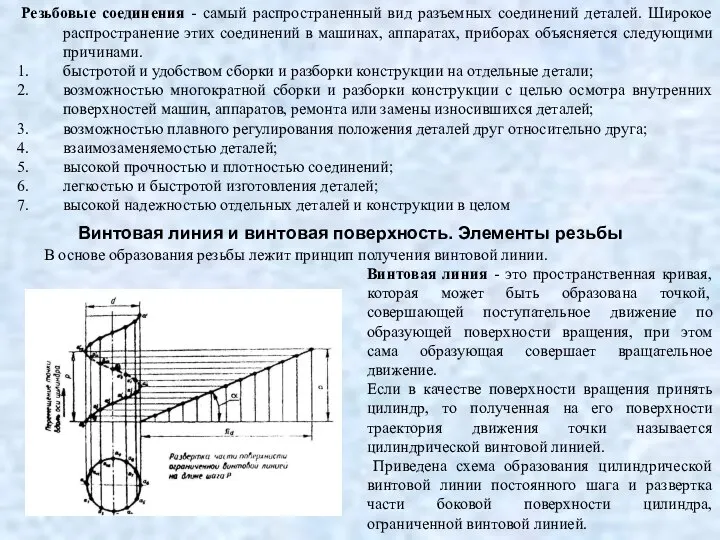
Книги? Фильмы? Может лучше видеоигры? Фильмы по играм Резьбы
Резьбы Классификация религий
Классификация религий Питание современных подростков Здоровье до того перевешивает все остальные блага жизни, что поистине здоровый нищий счастли
Питание современных подростков Здоровье до того перевешивает все остальные блага жизни, что поистине здоровый нищий счастли Государственная (итоговая) аттестация выпускников IX классов в новой форме
Государственная (итоговая) аттестация выпускников IX классов в новой форме Оборудование для диагностирования рулевого управления
Оборудование для диагностирования рулевого управления Культура межличностных отношений
Культура межличностных отношений Здоровьесбережение детей второй младшей группы
Здоровьесбережение детей второй младшей группы Сборка и оптимизация размещения монтажного оборудования
Сборка и оптимизация размещения монтажного оборудования P/BV =полной стоимости компании (капитализации) /балансовой стоимости активов
P/BV =полной стоимости компании (капитализации) /балансовой стоимости активов Прикладное программное обеспечение
Прикладное программное обеспечение Презентация Ценообразующие факторы российского рубля
Презентация Ценообразующие факторы российского рубля  Буддизм
Буддизм Поздняя бронза
Поздняя бронза Instagram vs reality
Instagram vs reality Министерство образования и науки Российской Федерации
Министерство образования и науки Российской Федерации Основные правила игры в волейбол
Основные правила игры в волейбол Трелевочная машина КАТ525 (скидер)
Трелевочная машина КАТ525 (скидер) Международная защита прав человека
Международная защита прав человека Обеспечение безопасности детей в информационном пространстве
Обеспечение безопасности детей в информационном пространстве Революции и государственные перевороты в современном мире. Регионы нестабильности. Новые независимые государства
Революции и государственные перевороты в современном мире. Регионы нестабильности. Новые независимые государства Векторная алгебра.Линейные операции над векторами
Векторная алгебра.Линейные операции над векторами Informatika2.ppt
Informatika2.ppt