Содержание
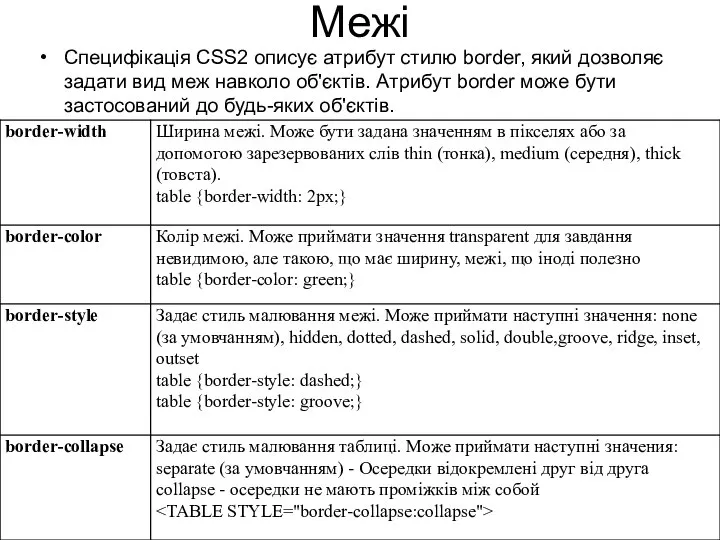
- 2. Межі Специфікація CSS2 описує атрибут стилю border, який дозволяє задати вид меж навколо об'єктів. Атрибут border
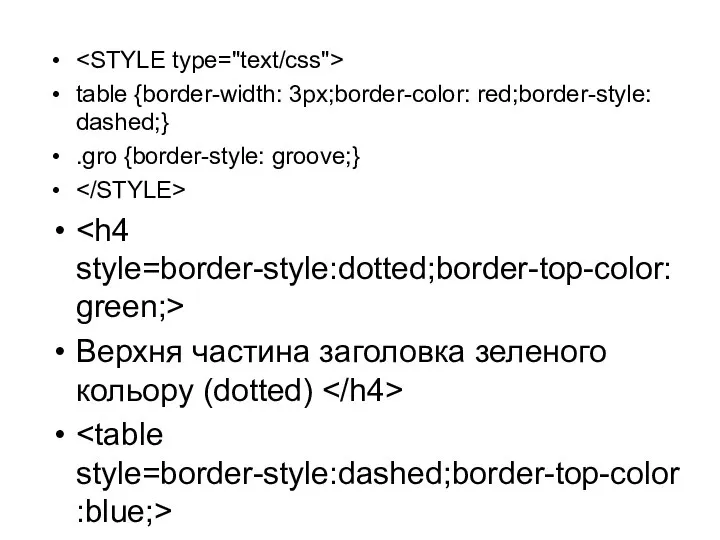
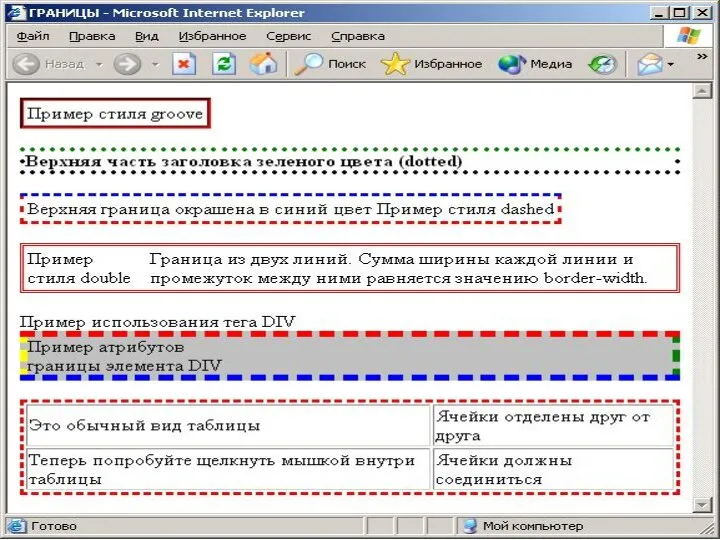
- 3. table {border-width: 3px;border-color: red;border-style: dashed;} .gro {border-style: groove;} Верхня частина заголовка зеленого кольору (dotted)
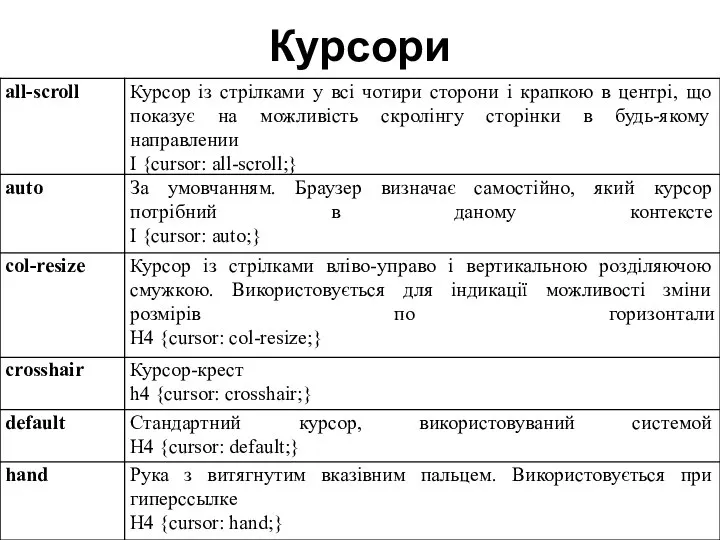
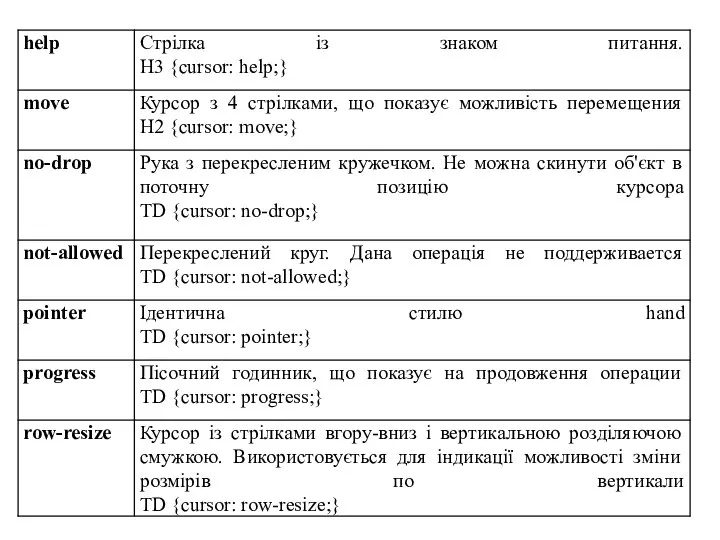
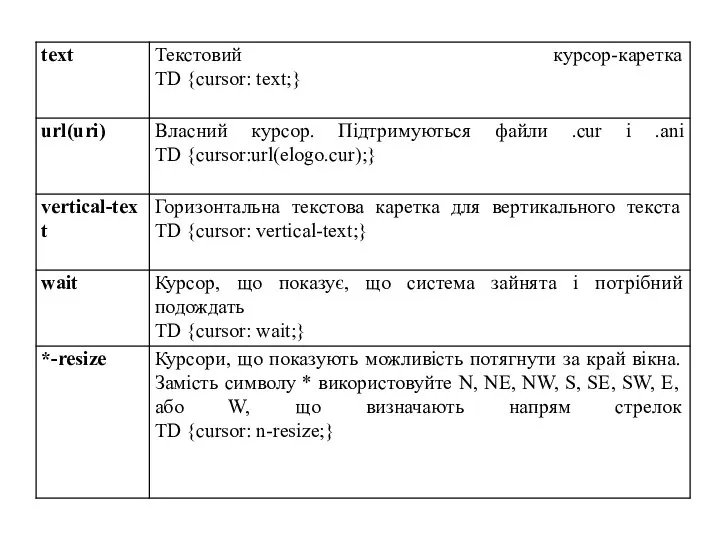
- 5. Курсори
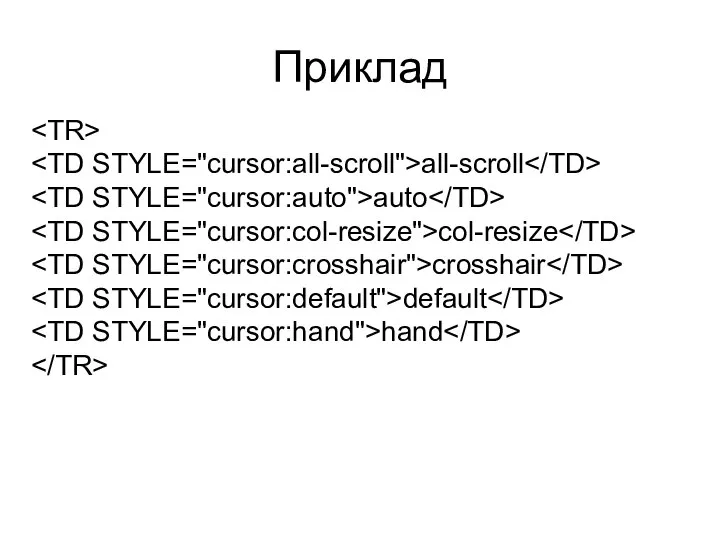
- 8. Приклад all-scroll auto col-resize crosshair default hand
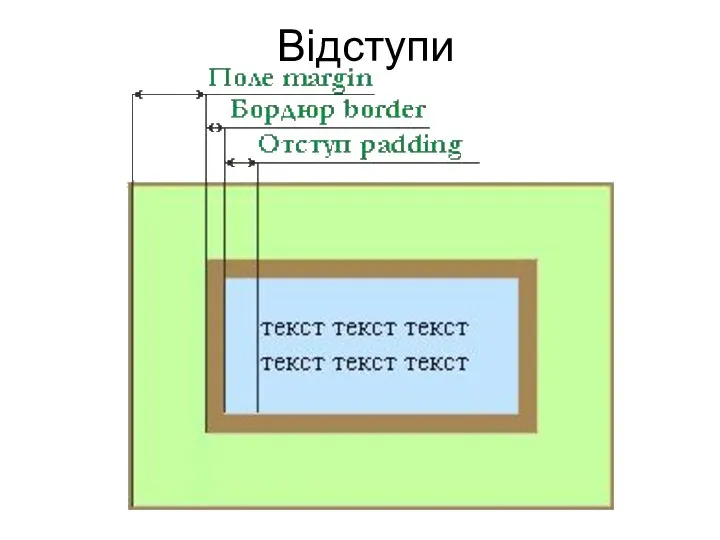
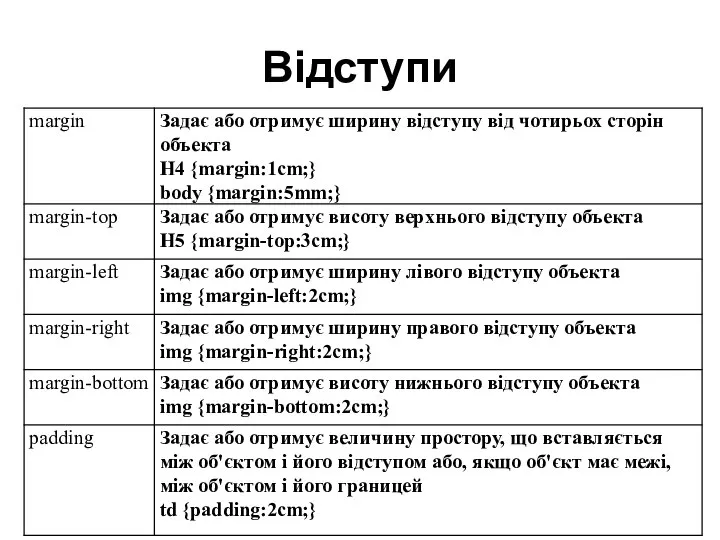
- 9. Відступи
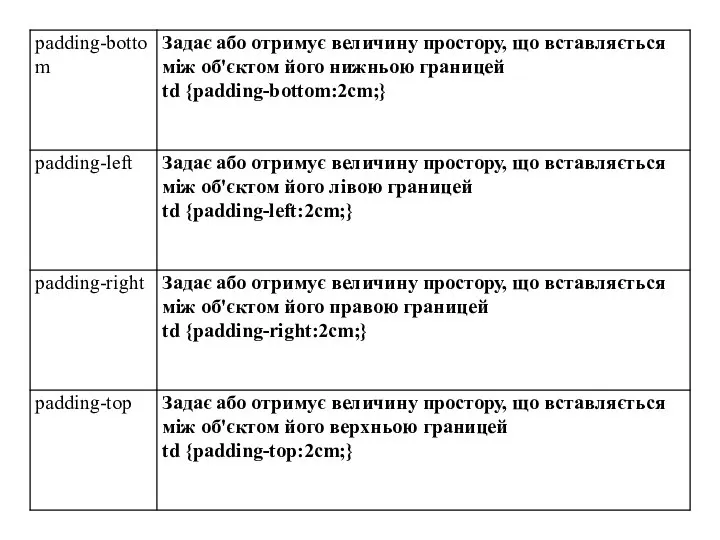
- 10. Відступи
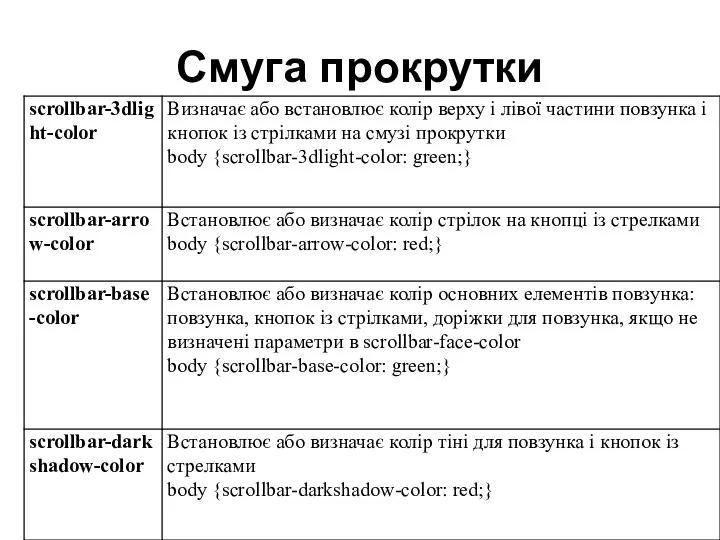
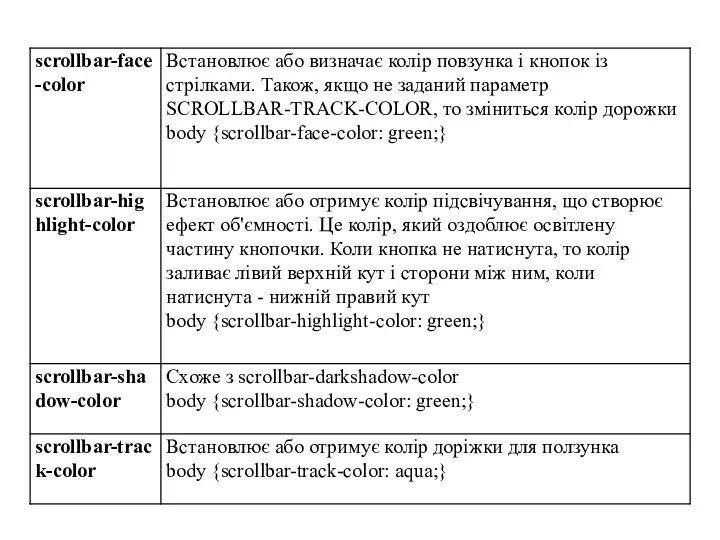
- 12. Смуга прокрутки
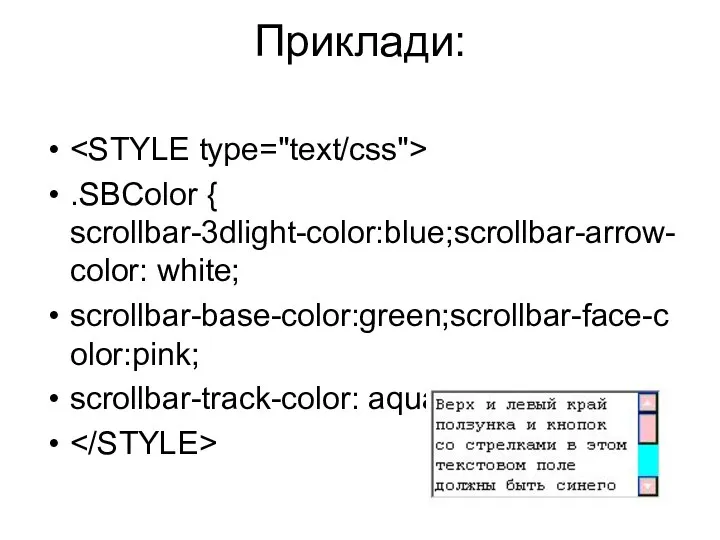
- 14. Приклади: .SBColor { scrollbar-3dlight-color:blue;scrollbar-arrow-color: white; scrollbar-base-color:green;scrollbar-face-color:pink; scrollbar-track-color: aqua;}
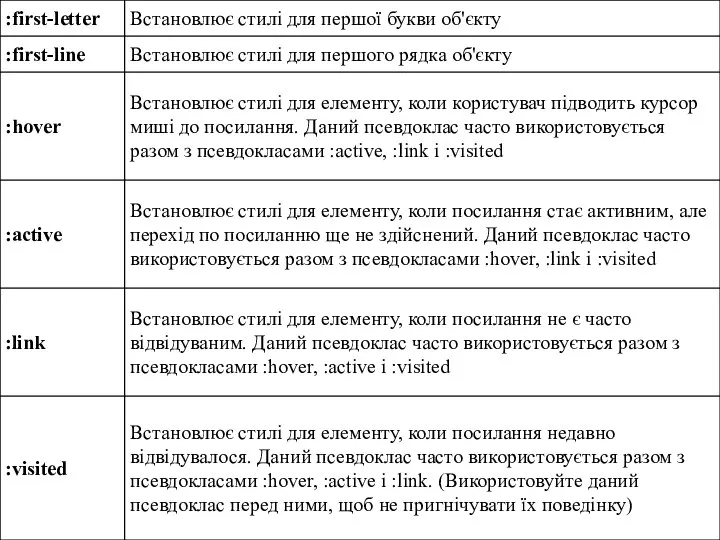
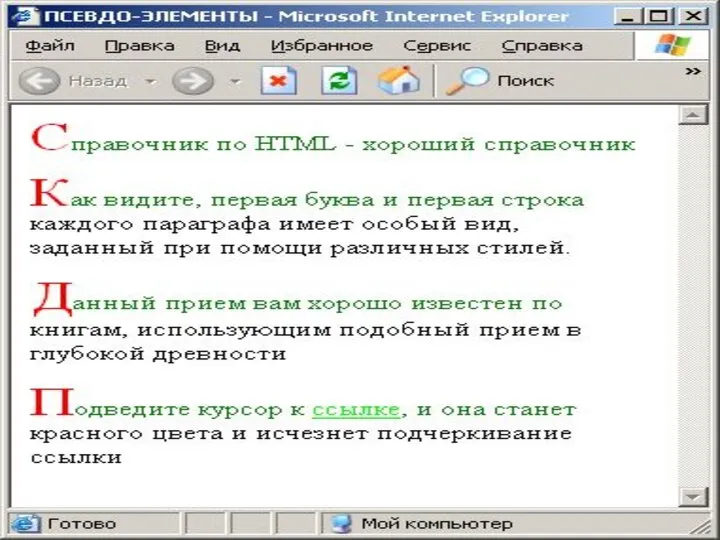
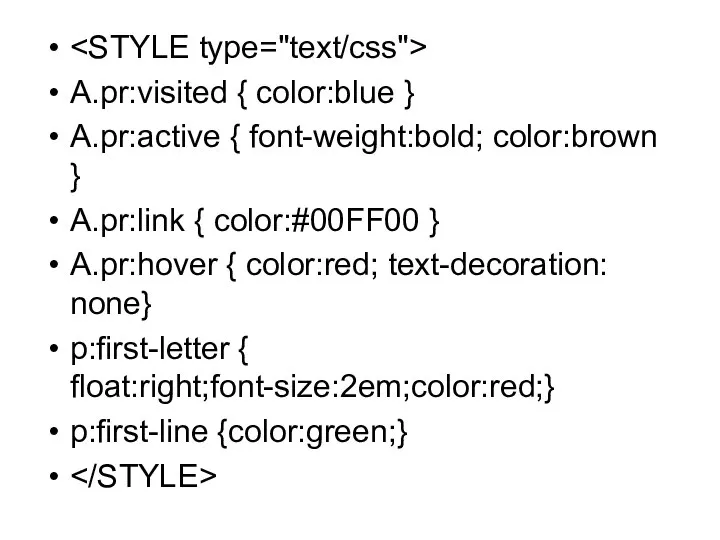
- 15. Псевдоелементи Псевдоелементи є особливою групою, що дозволяють об'єднувати декілька стилів для якого-небудь об'єкту. Наприклад, можна задати
- 18. A.pr:visited { color:blue } A.pr:active { font-weight:bold; color:brown } A.pr:link { color:#00FF00 } A.pr:hover { color:red;
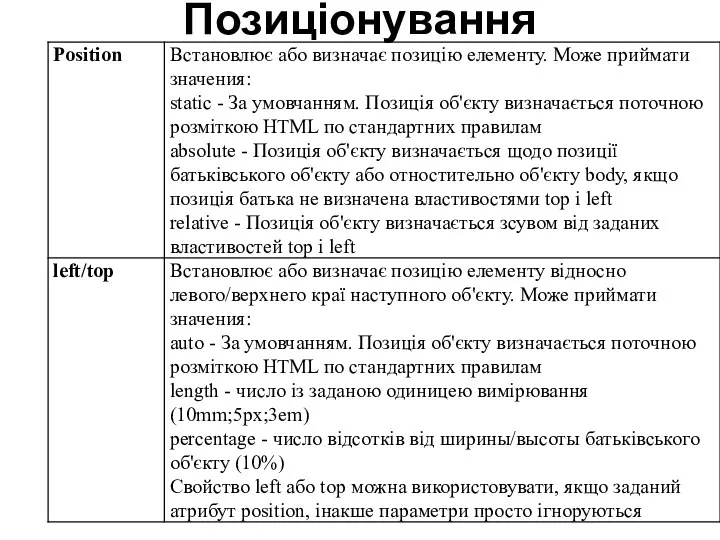
- 19. Позиціонування
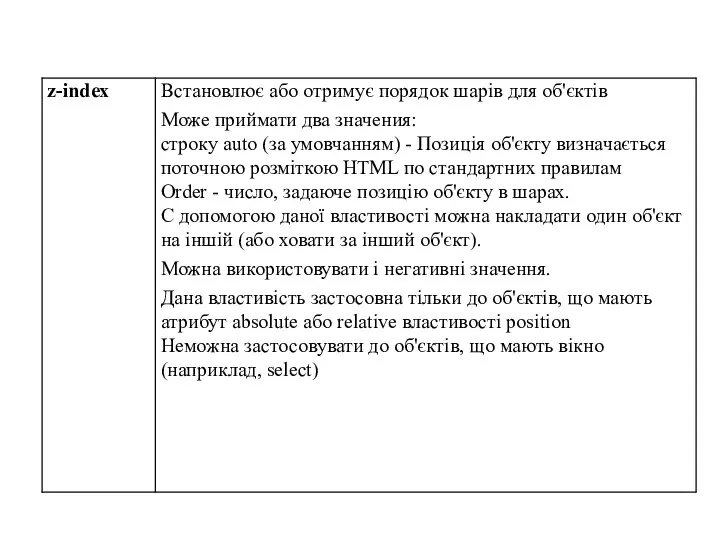
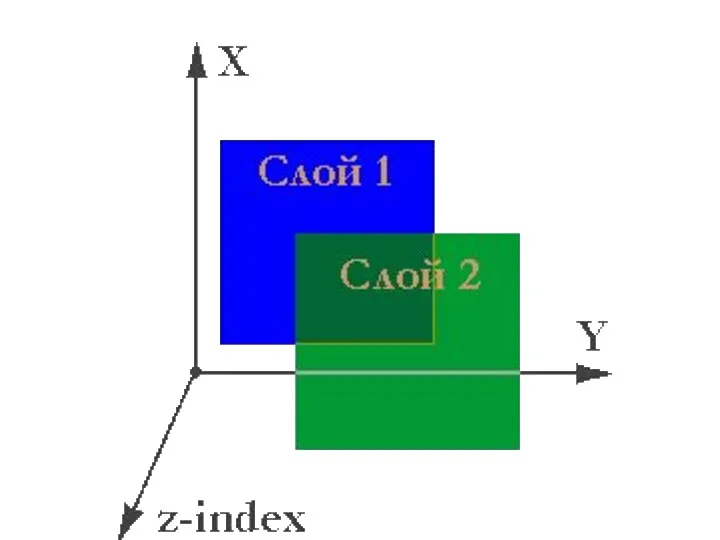
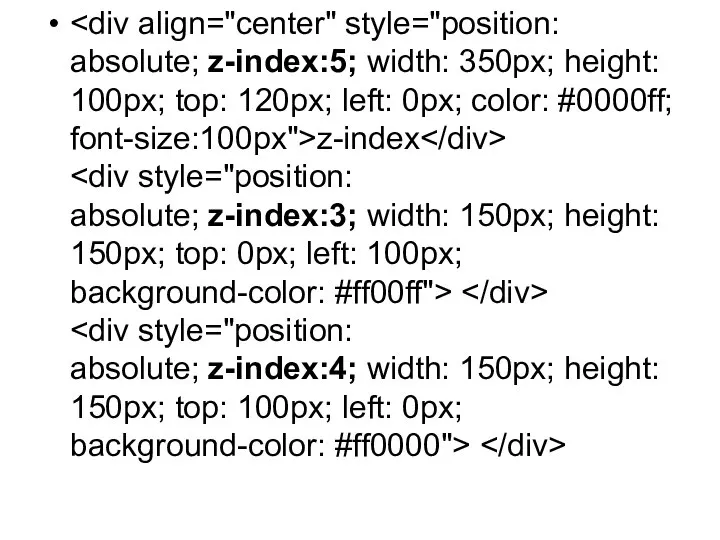
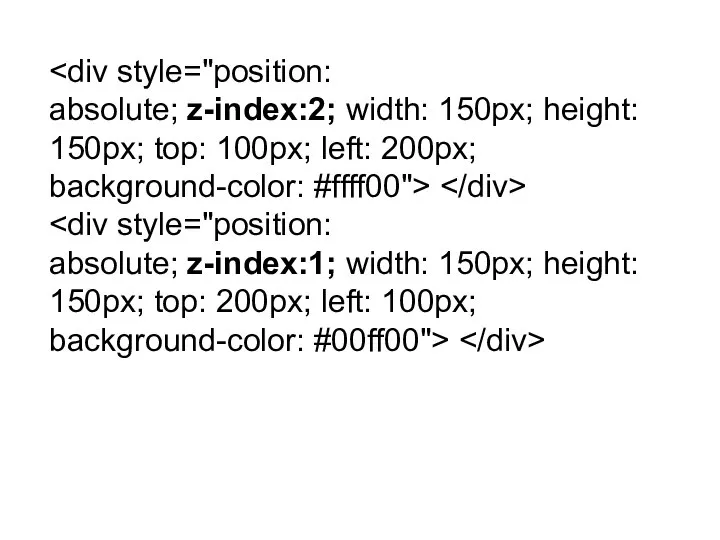
- 22. z-index
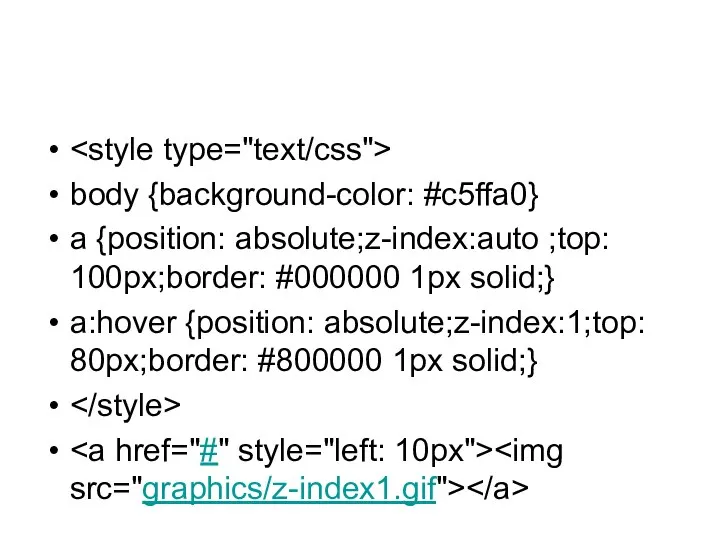
- 25. body {background-color: #c5ffa0} a {position: absolute;z-index:auto ;top: 100px;border: #000000 1px solid;} a:hover {position: absolute;z-index:1;top: 80px;border: #800000
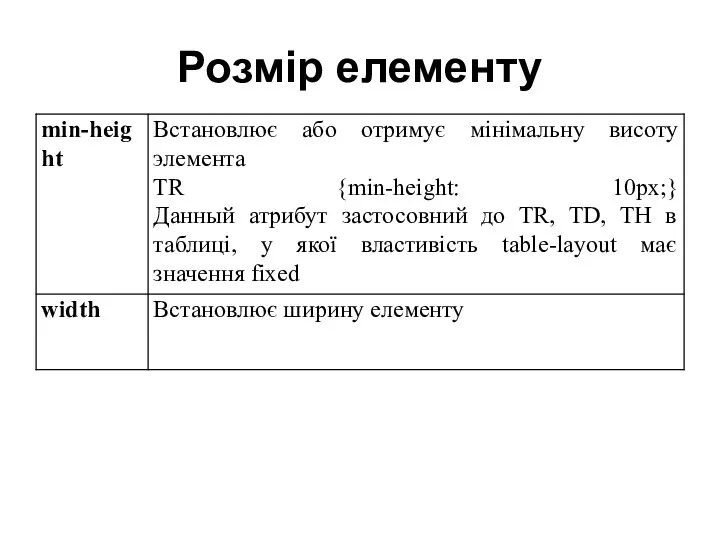
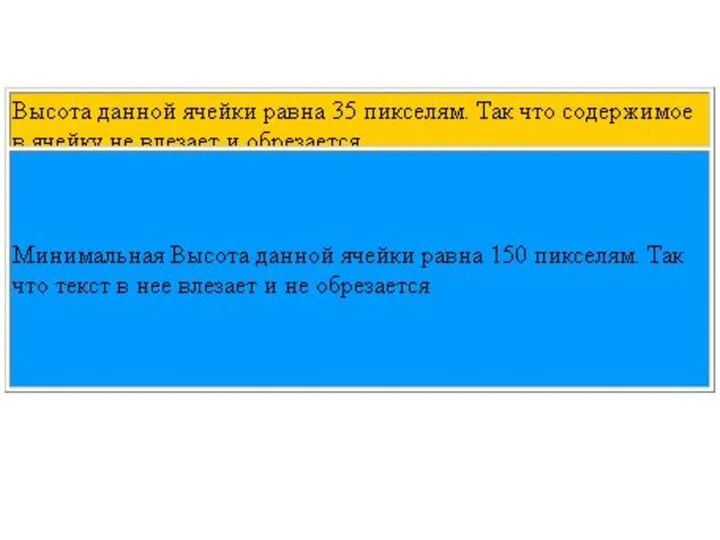
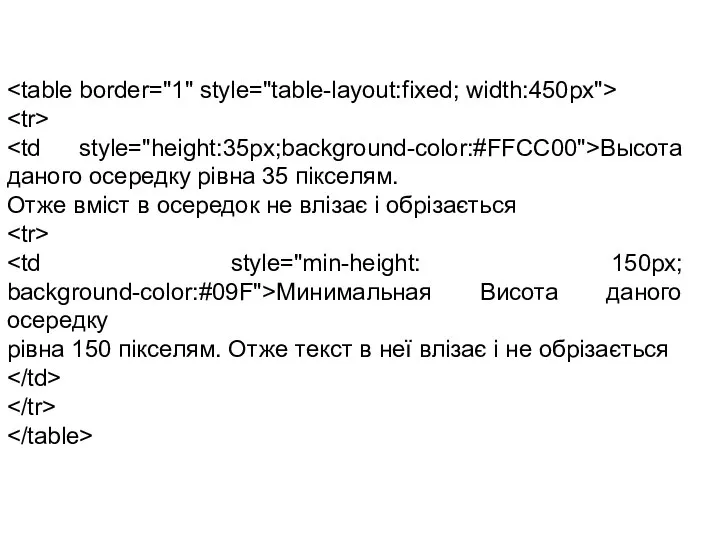
- 27. Розмір елементу
- 29. Высота даного осередку рівна 35 пікселям. Отже вміст в осередок не влізає і обрізається Минимальная Висота
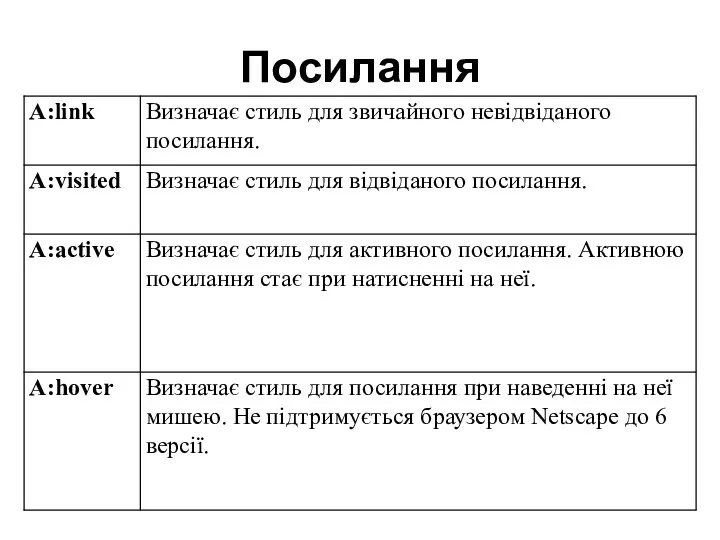
- 30. Посилання
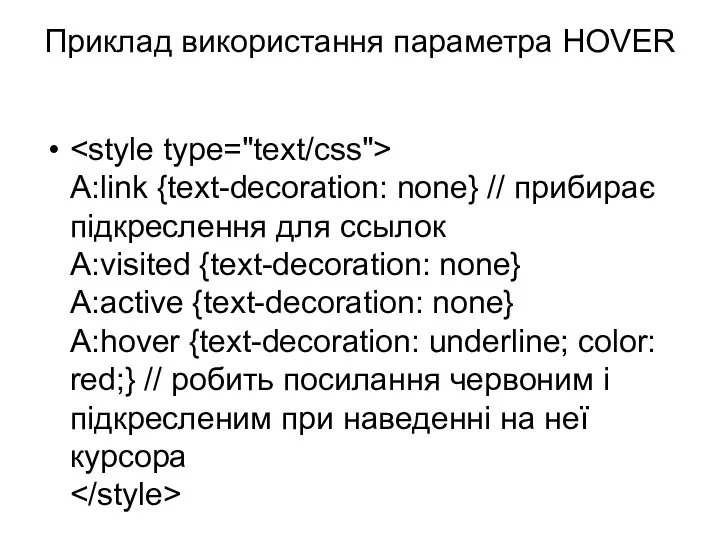
- 31. Приклад використання параметра HOVER A:link {text-decoration: none} // прибирає підкреслення для ссылок A:visited {text-decoration: none} A:active
- 33. Скачать презентацию































 Презентация "Оценка масштабов теневой экономики2" - скачать презентации по Экономике
Презентация "Оценка масштабов теневой экономики2" - скачать презентации по Экономике ВПМ. Математичне програмування та дослідження операцій. Основні аналітичні властивості задач ЛП. Канонічна форма. (Лекція 2)
ВПМ. Математичне програмування та дослідження операцій. Основні аналітичні властивості задач ЛП. Канонічна форма. (Лекція 2) Физиология адаптивного иммунитета
Физиология адаптивного иммунитета Ислам. Коран
Ислам. Коран Контроль качества работ по возведению каменных конструкций
Контроль качества работ по возведению каменных конструкций Организация системы внеурочной, внешкольной деятельности по продвижению физической культуры и спорта
Организация системы внеурочной, внешкольной деятельности по продвижению физической культуры и спорта Особенности российского либерализма.Охранительный либерализм Чичерина и его концепция правового государства
Особенности российского либерализма.Охранительный либерализм Чичерина и его концепция правового государства Использование мультимедийных технологий на уроках Обидина М.Б.
Использование мультимедийных технологий на уроках Обидина М.Б. Чехов Антон Павлович биография
Чехов Антон Павлович биография  Состояние и перспективы развития российской химической и нефтехимической промышленности
Состояние и перспективы развития российской химической и нефтехимической промышленности Расположение точек относительно осей координат - презентация по Алгебре
Расположение точек относительно осей координат - презентация по Алгебре . Взаимодействие информационных технологий и бизнеса
. Взаимодействие информационных технологий и бизнеса КАРЛ ПАВЛОВИЧ БРЮЛОВ (1799-1852)
КАРЛ ПАВЛОВИЧ БРЮЛОВ (1799-1852) Презентация Актуальные вопросы и особенности прохождения государственной службы в таможенных органах
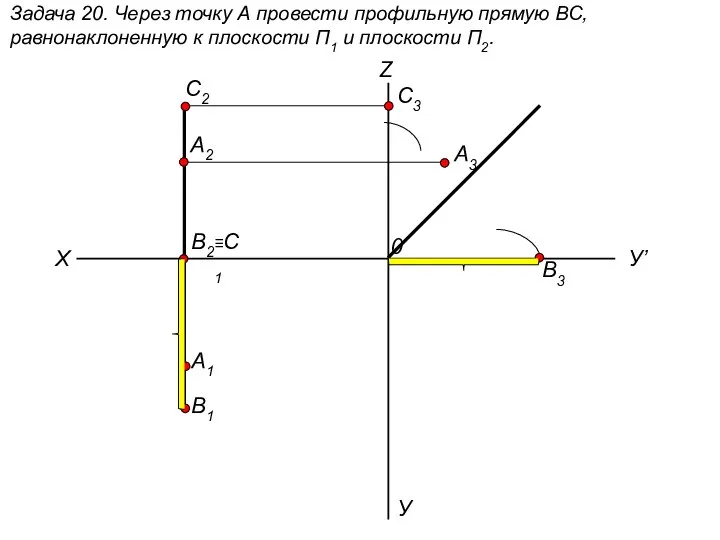
Презентация Актуальные вопросы и особенности прохождения государственной службы в таможенных органах  Через точку А провести профильную прямую ВС, равнонаклоненную к плоскости П1 и плоскости П2. (задача 20)
Через точку А провести профильную прямую ВС, равнонаклоненную к плоскости П1 и плоскости П2. (задача 20) Черные металлы
Черные металлы «Условия применения компьютерных программ в начальной школе» "Скажи мне, и я забуду. Покажи мне, - я см
«Условия применения компьютерных программ в начальной школе» "Скажи мне, и я забуду. Покажи мне, - я см Пасха
Пасха «Слова-паразиты, или экология речи» Исполнитель Пинчугина Алена Руководитель Карпенко Е.В., учитель русского языка
«Слова-паразиты, или экология речи» Исполнитель Пинчугина Алена Руководитель Карпенко Е.В., учитель русского языка Осмотр как следственное действие
Осмотр как следственное действие  Массивы. Заполнение массивов
Массивы. Заполнение массивов Геометрические построения на чертежах
Геометрические построения на чертежах Основы локальных вычислительных сетей
Основы локальных вычислительных сетей  Презентация Показатели динамики рынка зерна в рф
Презентация Показатели динамики рынка зерна в рф  свёртыв сист . группы крови
свёртыв сист . группы крови Кандидозный вульвовагинит
Кандидозный вульвовагинит Всемирный банк
Всемирный банк Виды республик и их признаки
Виды республик и их признаки