Содержание
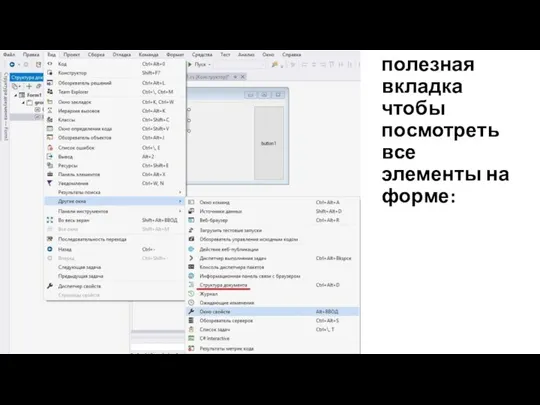
- 2. Также полезная вкладка чтобы посмотреть все элементы на форме:
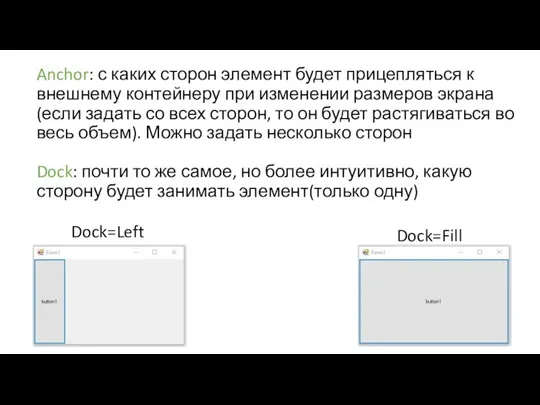
- 3. Anchor: с каких сторон элемент будет прицепляться к внешнему контейнеру при изменении размеров экрана(если задать со
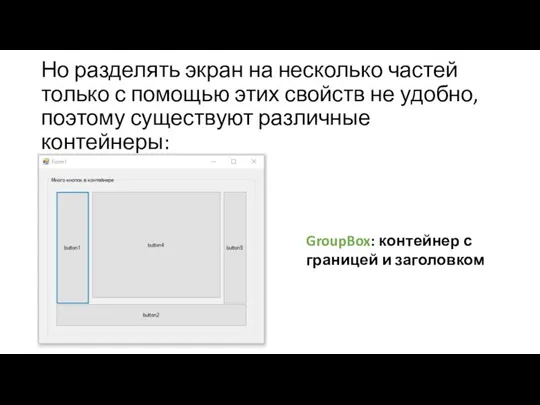
- 4. Но разделять экран на несколько частей только с помощью этих свойств не удобно, поэтому существуют различные
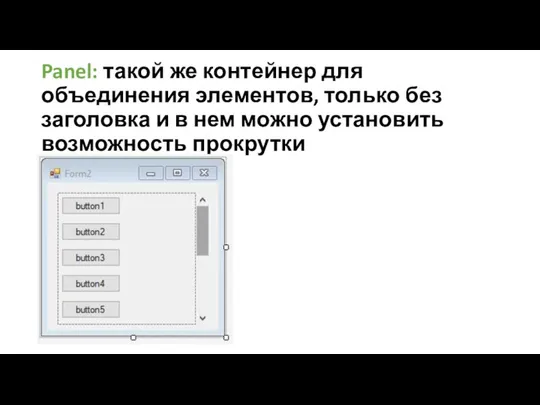
- 5. Panel: такой же контейнер для объединения элементов, только без заголовка и в нем можно установить возможность
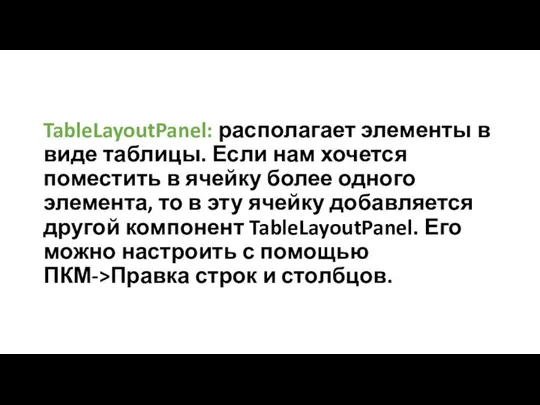
- 6. TableLayoutPanel: располагает элементы в виде таблицы. Если нам хочется поместить в ячейку более одного элемента, то
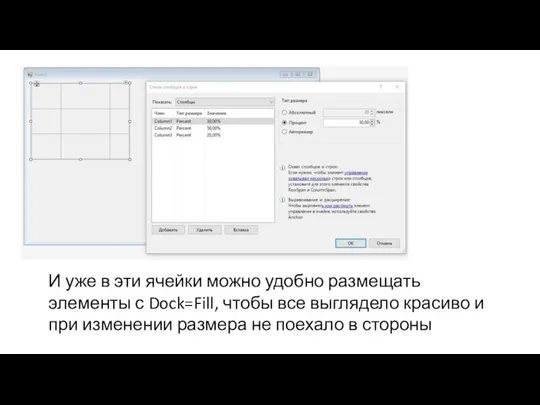
- 7. И уже в эти ячейки можно удобно размещать элементы с Dock=Fill, чтобы все выглядело красиво и
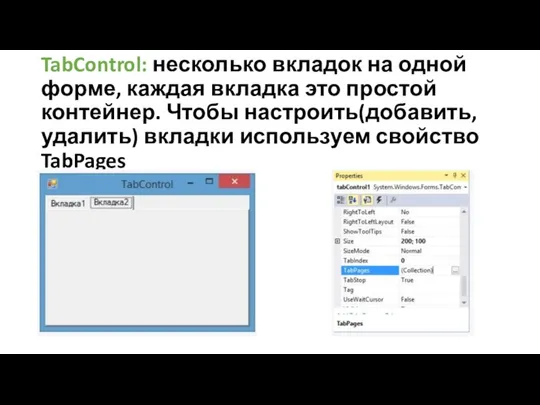
- 8. TabControl: несколько вкладок на одной форме, каждая вкладка это простой контейнер. Чтобы настроить(добавить, удалить) вкладки используем
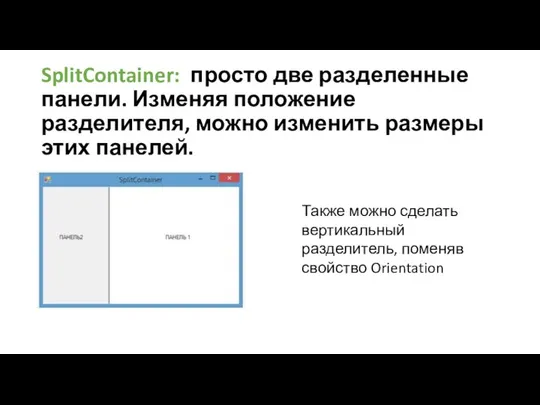
- 9. SplitContainer: просто две разделенные панели. Изменяя положение разделителя, можно изменить размеры этих панелей. Также можно сделать
- 10. И главное понять, что все операции вы можете выполнять также в коде, например добавлять в него
- 12. Скачать презентацию









 Делимость чисел
Делимость чисел  Vocabulaire. Vidéo deuxième partie. Discussion. Le nouvel édito B1 Leçon 8
Vocabulaire. Vidéo deuxième partie. Discussion. Le nouvel édito B1 Leçon 8 Здоровьесберегающая деятельность в образовательном процессе: проблемы и пути их решения
Здоровьесберегающая деятельность в образовательном процессе: проблемы и пути их решения Разработка бизнес-плана инновационного проекта КОТОВА ОЛЬГА ИВАНОВНА
Разработка бизнес-плана инновационного проекта КОТОВА ОЛЬГА ИВАНОВНА Процессы поддержки и предоставления ИТ-сервисов. (Лекция 3)
Процессы поддержки и предоставления ИТ-сервисов. (Лекция 3) Презентация "Происхождение искусства и формирование основ художественного мышления" - скачать презентации по МХК
Презентация "Происхождение искусства и формирование основ художественного мышления" - скачать презентации по МХК George Bernard Shaw
George Bernard Shaw Командный вид спорта мини-футбол
Командный вид спорта мини-футбол Язык программирования JavaScript
Язык программирования JavaScript Методология научных исследований
Методология научных исследований Товарищество собственников жилья «Вайнера 60»
Товарищество собственников жилья «Вайнера 60» Библейские сюжеты в творчестве русских художников
Библейские сюжеты в творчестве русских художников Cristiano Ronaldo
Cristiano Ronaldo Изучение влияния физической культуры и спорта на формирование ЗОЖ у подростков
Изучение влияния физической культуры и спорта на формирование ЗОЖ у подростков Устройство систем теплоснабжения зданий
Устройство систем теплоснабжения зданий Обязательственное право. Судебное разбирательство
Обязательственное право. Судебное разбирательство Муниципальное учреждение «Управление образования» Нурлатского муниципального района РТ МОУ «Средняя общеобразовательная школа
Муниципальное учреждение «Управление образования» Нурлатского муниципального района РТ МОУ «Средняя общеобразовательная школа  Презентация мероприятия по совершенствованию системы управления
Презентация мероприятия по совершенствованию системы управления  Казахстанско-Российский медицинский университет Кафедра общей и клинической фармакологии
Казахстанско-Российский медицинский университет Кафедра общей и клинической фармакологии  Пока горит свеча - презентация для начальной школы
Пока горит свеча - презентация для начальной школы «МАТЕРИАЛЫ ДЛЯ ПЛОМБИРОВАНИЯ КОРНЕВЫХ КАНАЛОВ»
«МАТЕРИАЛЫ ДЛЯ ПЛОМБИРОВАНИЯ КОРНЕВЫХ КАНАЛОВ» ЗОЖ презентация_
ЗОЖ презентация_ Проект практической эстонско-белорусской транскрипции
Проект практической эстонско-белорусской транскрипции Повреждение костей предплечья, запястья и кисти
Повреждение костей предплечья, запястья и кисти Museo del Prado
Museo del Prado Урок №3 Рисование по представлению. Осенние деревья Изобразительное искусство 2 класс
Урок №3 Рисование по представлению. Осенние деревья Изобразительное искусство 2 класс Pressure
Pressure  Принятие управленческих решений
Принятие управленческих решений