Содержание
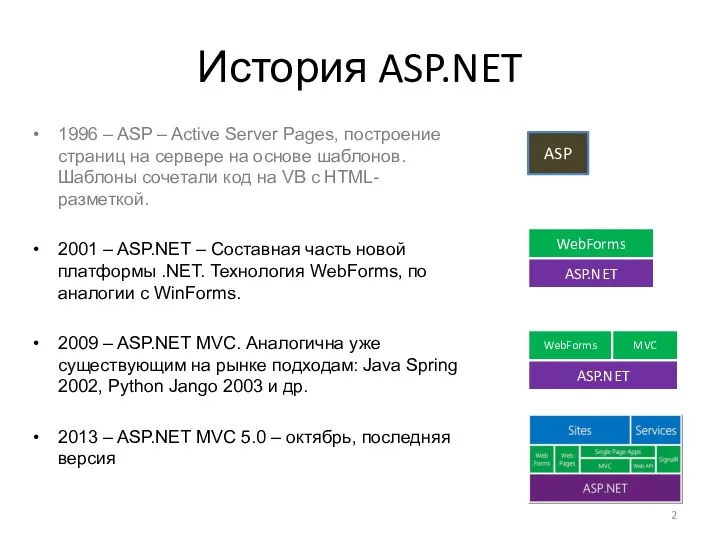
- 2. История ASP.NET 1996 – ASP – Active Server Pages, построение страниц на сервере на основе шаблонов.
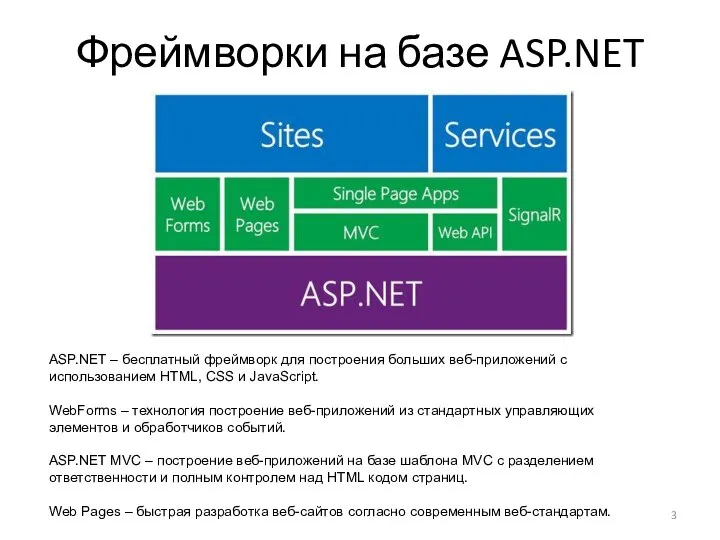
- 3. Фреймворки на базе ASP.NET ASP.NET – бесплатный фреймворк для построения больших веб-приложений с использованием HTML, CSS
- 4. План Введение в ASP.NET MVC Движок Razor Модели Доступ к данным Контроллеры Представления Валидация ввода Аутентификация
- 5. Литература по ASP.NET MVC Jon Galloway, Phil Haack, Brad Wilson, K. Scott Allen PROFESSIONAL ASP.NET MVC
- 6. Цель занятия Познакомиться с архитектурой WEB приложения. Вспомнить шаблон MVC. Написать приложение Hello ASP.NET MVC!
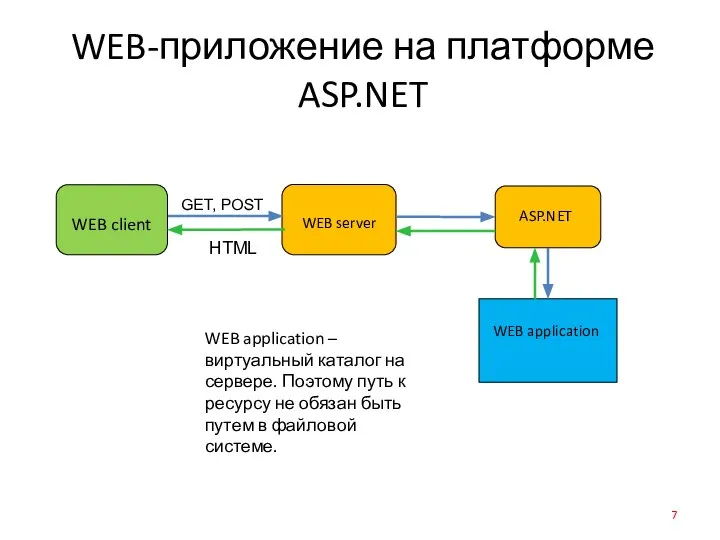
- 7. WEB-приложение на платформе ASP.NET WEB server WEB client GET, POST HTML ASP.NET WEB application WEB application
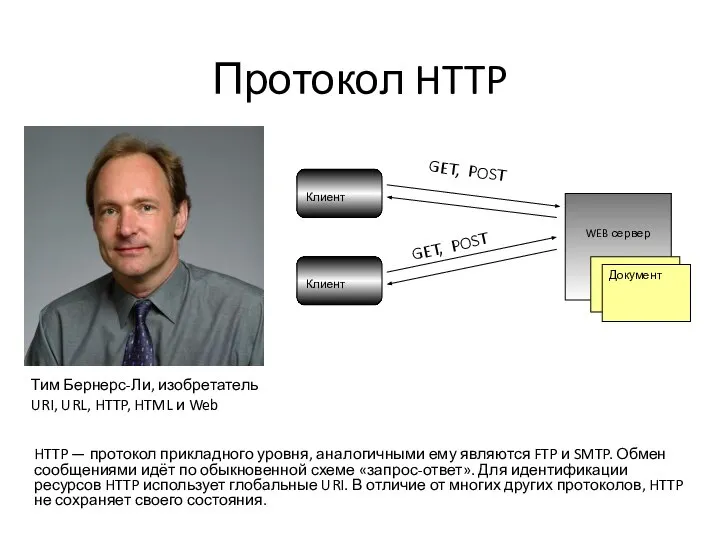
- 8. Протокол HTTP HTTP — протокол прикладного уровня, аналогичными ему являются FTP и SMTP. Обмен сообщениями идёт
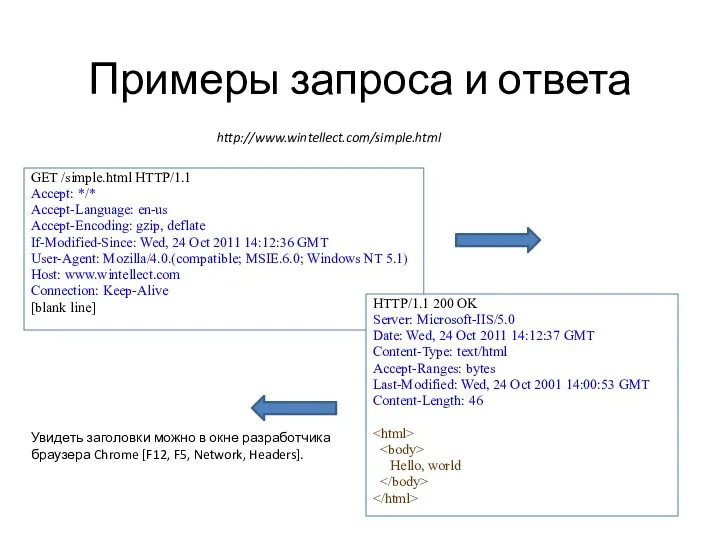
- 9. Примеры запроса и ответа GET /simple.html HTTP/1.1 Accept: */* Accept-Language: en-us Accept-Encoding: gzip, deflate If-Modified-Since: Wed,
- 10. Шаблон MVC Концепция MVC была описана в 1979 г. Трюгве Реенскаугом, тогда работающим над языком программирования
- 11. Шаблон MVC для Web M – классы, которые представляют данные приложения и бизнес-правила, которым должны удовлетворять
- 12. Приложение Hello MVC! Создать проект ASP.NET MVC 4, вид проекта – пустой (Empty). Добавить HomeController, который
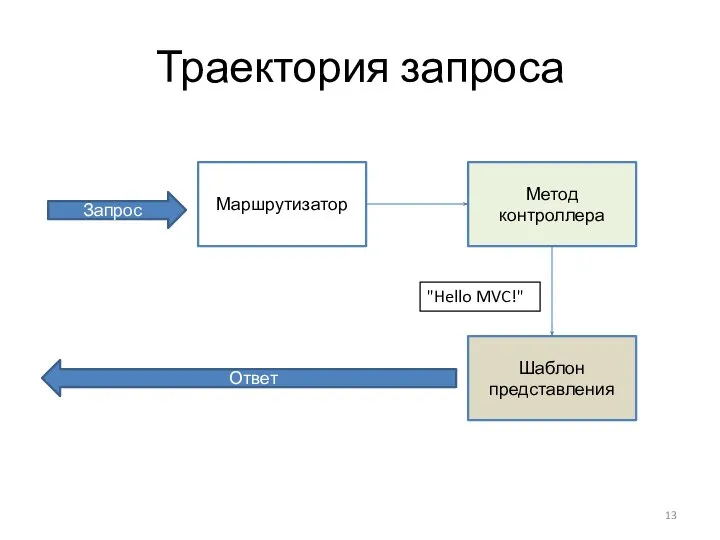
- 13. Траектория запроса Маршрутизатор Запрос Метод контроллера Шаблон представления Ответ "Hello MVC!"
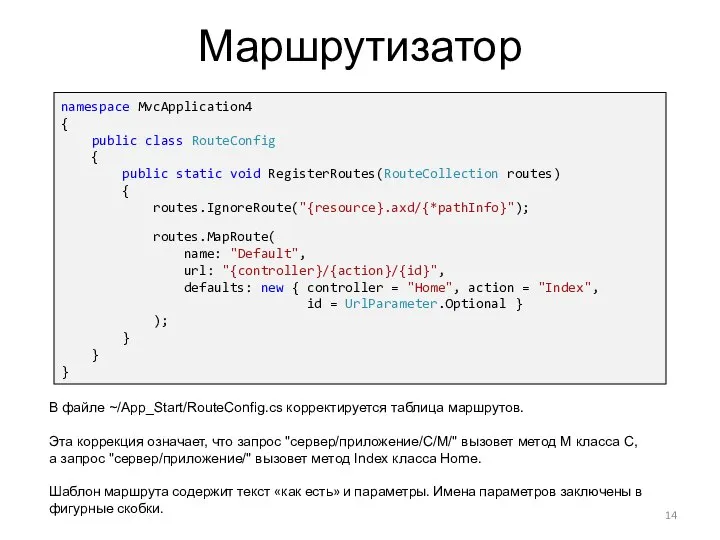
- 14. Маршрутизатор namespace MvcApplication4 { public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute(
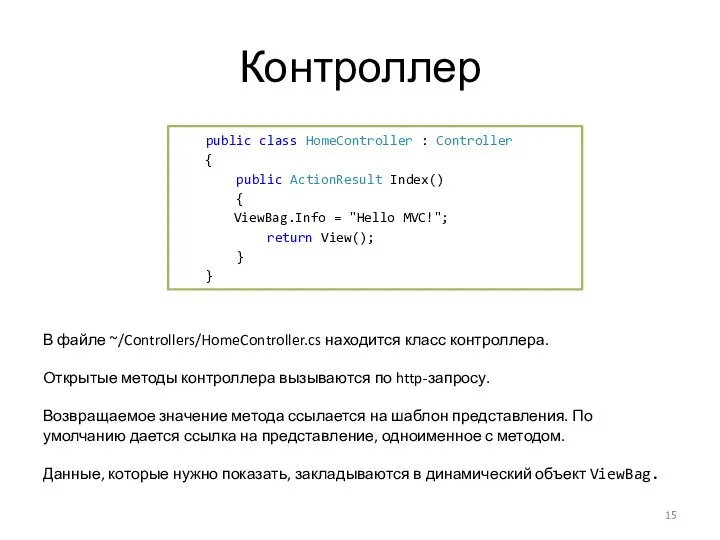
- 15. Контроллер public class HomeController : Controller { public ActionResult Index() { ViewBag.Info = "Hello MVC!"; return
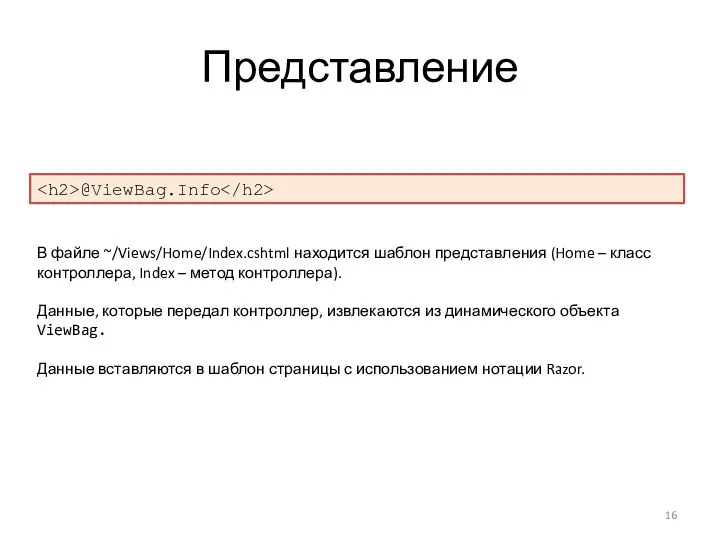
- 16. Представление @ViewBag.Info В файле ~/Views/Home/Index.cshtml находится шаблон представления (Home – класс контроллера, Index – метод контроллера).
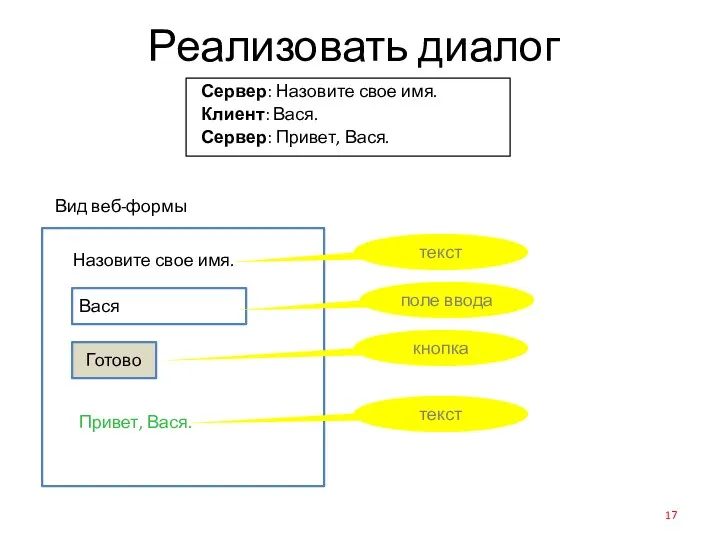
- 17. Реализовать диалог Сервер: Назовите свое имя. Клиент: Вася. Сервер: Привет, Вася. Назовите свое имя. Вася Привет,
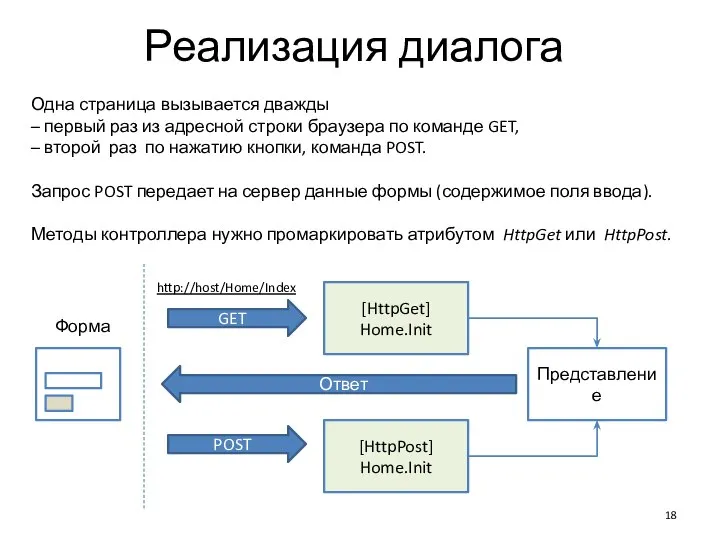
- 18. Реализация диалога Одна страница вызывается дважды – первый раз из адресной строки браузера по команде GET,
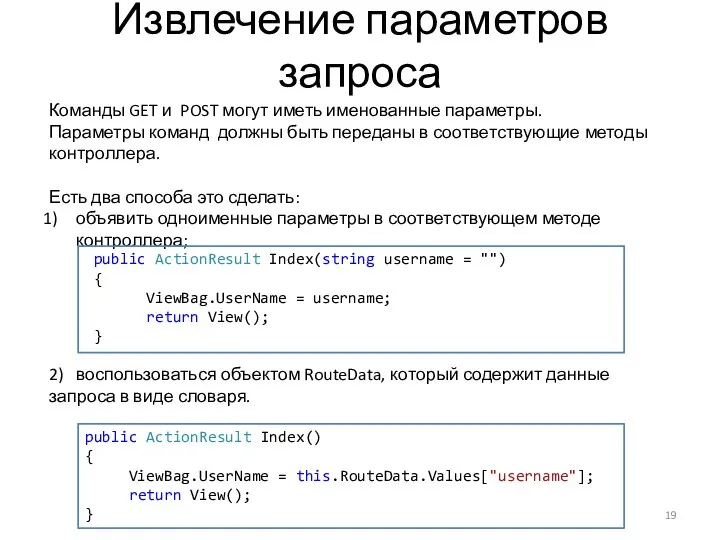
- 19. Извлечение параметров запроса Команды GET и POST могут иметь именованные параметры. Параметры команд должны быть переданы
- 21. Скачать презентацию


















 Художники, которые рисуют космос.
Художники, которые рисуют космос. Информационные процессы
Информационные процессы  Особенности развития русской портретной живописи От парсуны до портрета
Особенности развития русской портретной живописи От парсуны до портрета Шаг за шагом Родительское собрание №3 «Подготовка к взрослости»
Шаг за шагом Родительское собрание №3 «Подготовка к взрослости» Имидж делового человека
Имидж делового человека Урок математики Игра – путешествие Открытый урок во втором классе в мае 2008-2009 уч. года на заседании МежМО провела Мощёнская Алекса
Урок математики Игра – путешествие Открытый урок во втором классе в мае 2008-2009 уч. года на заседании МежМО провела Мощёнская Алекса Функции адаптивной физической культуры
Функции адаптивной физической культуры Эргономические правила перемещения детей Санникова И.Н. – зав. НМКЦ «Кемеровский областной медицинский колледж»
Эргономические правила перемещения детей Санникова И.Н. – зав. НМКЦ «Кемеровский областной медицинский колледж» Тема урока: Здоровый человек – здоровый сон. О правильном питании.
Тема урока: Здоровый человек – здоровый сон. О правильном питании. чтение - презентация для начальной школы
чтение - презентация для начальной школы Презентация Место и роль трудового права в системе Российской системы права
Презентация Место и роль трудового права в системе Российской системы права учитель начальных классов Голик Наталья Викторовна
учитель начальных классов Голик Наталья Викторовна День солидарности в борьбе с терроризмом
День солидарности в борьбе с терроризмом ИРРАЦИОНАЛЬНЫЕ ЧИСЛА
ИРРАЦИОНАЛЬНЫЕ ЧИСЛА тро
тро Деление полиномов
Деление полиномов Путешествие в Государственную Третьяковскую галерею. «Жизнь коротка, а искусство долго». Гиппократ.
Путешествие в Государственную Третьяковскую галерею. «Жизнь коротка, а искусство долго». Гиппократ. Торговля людьми с целью сексуальной эксплуатации в России
Торговля людьми с целью сексуальной эксплуатации в России Адаптивная физическая культура (АФК). Виды АФК
Адаптивная физическая культура (АФК). Виды АФК Управління проектами логістизації машинобудівних підприємств
Управління проектами логістизації машинобудівних підприємств Автоматизація в легкій промисловості
Автоматизація в легкій промисловості Износ и амортизация основных фондов. Методы амортизации. Показатели эффективности использования основных фондов.
Износ и амортизация основных фондов. Методы амортизации. Показатели эффективности использования основных фондов.  Система управления документооборотом конструкторской и технологической документации
Система управления документооборотом конструкторской и технологической документации Ты - Творец вселенной всей
Ты - Творец вселенной всей Городецкая роспись
Городецкая роспись Сравнительная оценка молочной продуктивности крупного рогатого скота в условиях ООО «Источник»
Сравнительная оценка молочной продуктивности крупного рогатого скота в условиях ООО «Источник» Презентация Особенности регулирования труда лиц, работающих в районах Крайнего Севера и приравненных к ним местностях
Презентация Особенности регулирования труда лиц, работающих в районах Крайнего Севера и приравненных к ним местностях  Инородные тела Гортани, носа и УХА!
Инородные тела Гортани, носа и УХА!