Содержание
- 2. Основные понятия World Wide Web - это часть Internet, представляющая собой гигантский набор документов, хранящихся на
- 3. Основные понятия (продолжение) Web-браузер – программа поиска и просмотра информации в Web. Гиперссылки – подсвечиваемые фрагменты
- 4. Классификация сайтов 1. С точки зрения причастности сайтов к процессу зарабатывания денег: коммерческие и некоммерческие сайты.
- 5. Коммерческие сайты Визитка Cайт, содержащий основную и неизменяемую информацию о компании. Каталог (сайт-витрина) Сайт, преимущественную часть
- 6. Промо-сайт Интернет-решение для популяризации и позиционирования группы продуктов компании, нуждающихся в отдельном промоутировании (рекламе). Также промо-сайт
- 7. Этапы создания сайта Выбор компании для размещения на ее технике сайта . Проектирование Web-страниц сайта с
- 8. «Язык разметки гипертекста HTML»
- 9. Hyper Text Markup Language – язык гипертекстовой разметки. HTML - специальные инструкции браузеру, с помощью которых
- 10. Гипертекст (hypertext) – текст, содержащий ссылки на другие веб-страницы, серверы или ресурсы с возможностями выполнения переходов.
- 11. Описательный язык разметки HTML имеет свои команды, которые называются тегами. Тег - элемент HTML, представляющий из
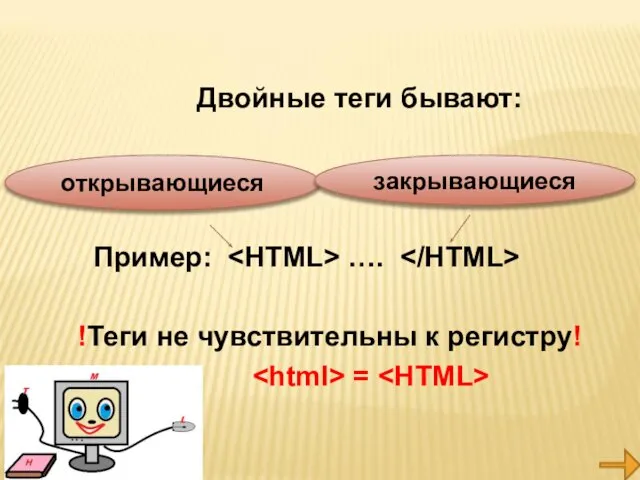
- 12. Двойные теги бывают: Пример: …. !Теги не чувствительны к регистру! = открывающиеся закрывающиеся
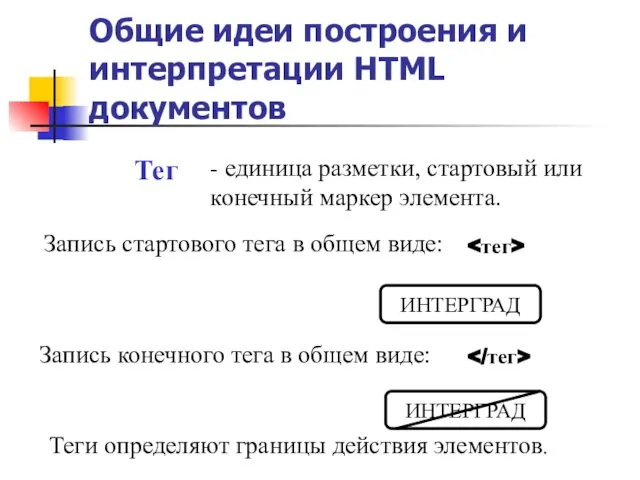
- 13. Тег - единица разметки, стартовый или конечный маркер элемента. Запись стартового тега в общем виде: ИНТЕРГРАД
- 14. ИНТЕРГРАД
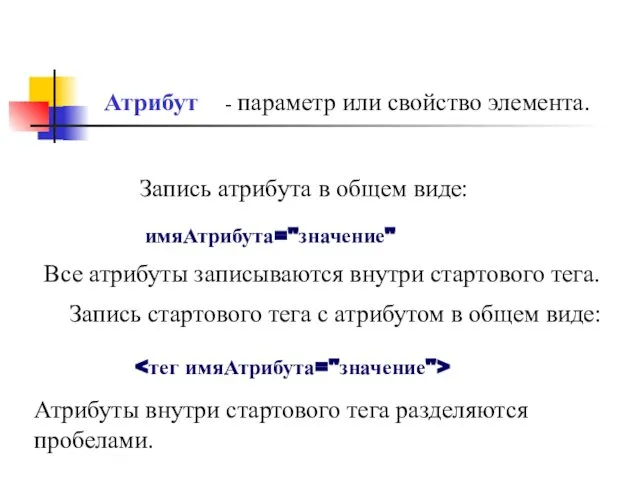
- 15. Атрибут - параметр или свойство элемента. Запись стартового тега с атрибутом в общем виде: Все атрибуты
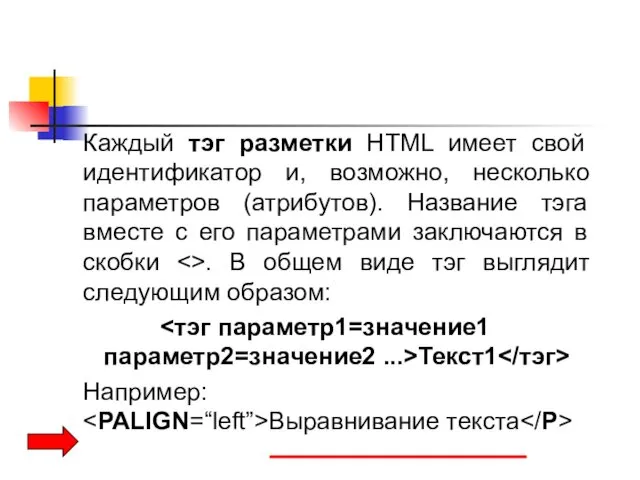
- 16. Каждый тэг разметки HTML имеет свой идентификатор и, возможно, несколько параметров (атрибутов). Название тэга вместе с
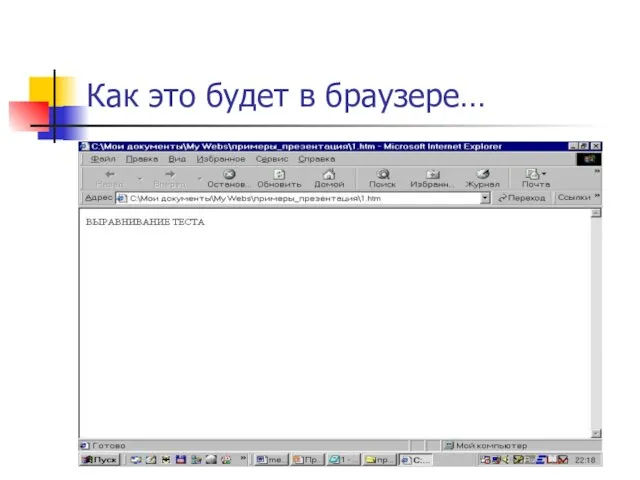
- 17. Как это будет в браузере…
- 18. Некоторые правила HTML-документа Внутри одного тэга может находиться произвольное количество тэгов. Интерпретация текста HTML документа производится
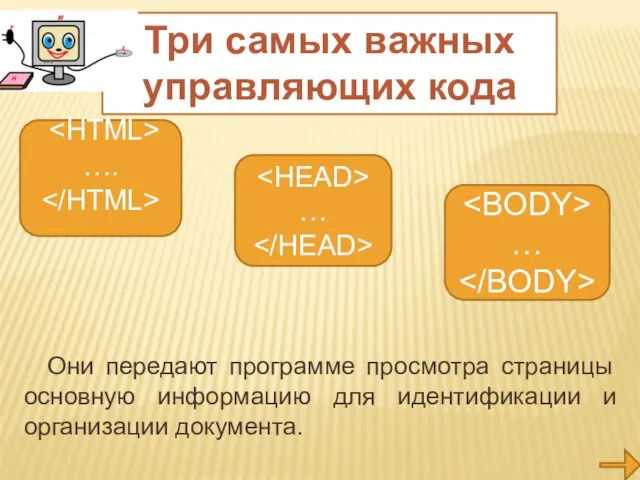
- 19. Они передают программе просмотра страницы основную информацию для идентификации и организации документа. Три самых важных управляющих
- 20. Эти тэги помещаются соответственно в начале и конце всего документа, чтобы обозначить текст как действительный документ
- 21. Эта пара тэгов указывает на начало и конец заголовка документа. …
- 22. Всё, что находится между этими тэгами, читается браузером как название документа. Пример: …
- 23. Всё, что находится между этими тэгами отображается на веб-странице. Пример: …
- 24. HTML - документ Структура гипертекстового документа Заголовок Первый абзац документа ……… Последний абзац документа заголовок
- 25. Текст заголовка окна Текст документа, тэги Общий вид страницы
- 26. Документ гипертекстовой разметки имеет расширение *.html Создание документа HTML
- 27. Создать текстовый документ (блокнот). 2. Записать в него структуру документа HTML. 3. Записать данные Вашей Web-страницы.
- 28. Название Web-страницы Приветствую тебя, посетитель моего сайта. Меня зовут Ваня. Мне 14 лет. Это моя первая
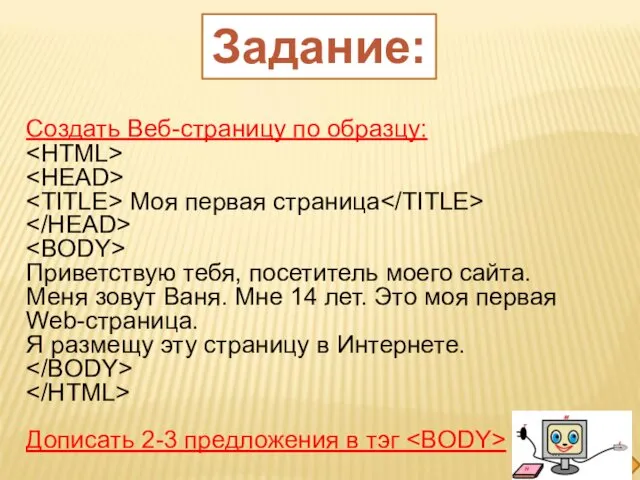
- 29. Задание: Создать Веб-страницу по образцу: Моя первая страница Приветствую тебя, посетитель моего сайта. Меня зовут Ваня.
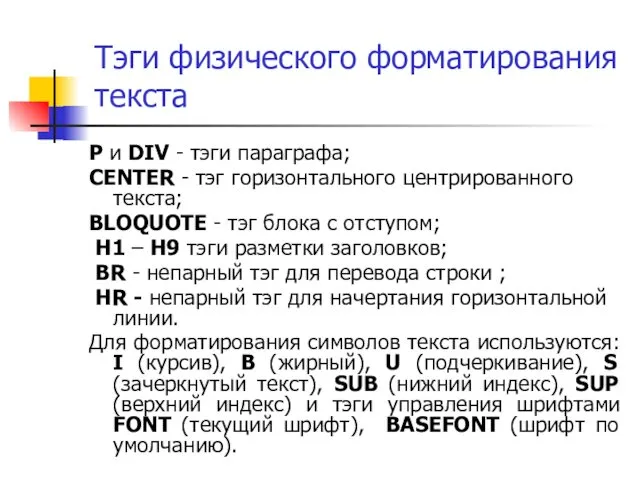
- 30. Тэги физического форматирования текста P и DIV - тэги параграфа; CENTER - тэг горизонтального центрированного текста;
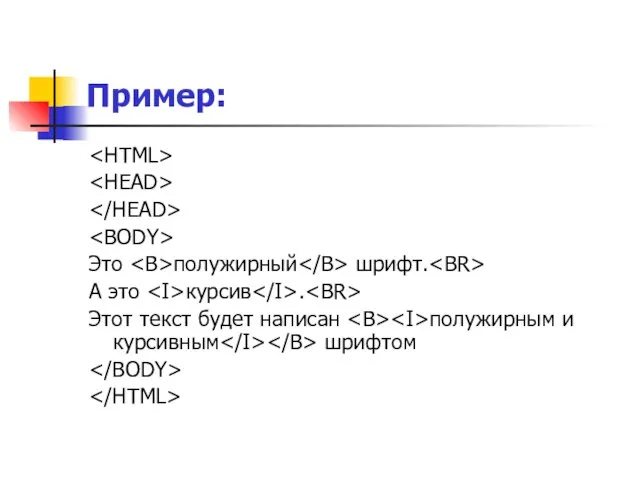
- 31. Пример: Это полужирный шрифт. А это курсив . Этот текст будет написан полужирным и курсивным шрифтом
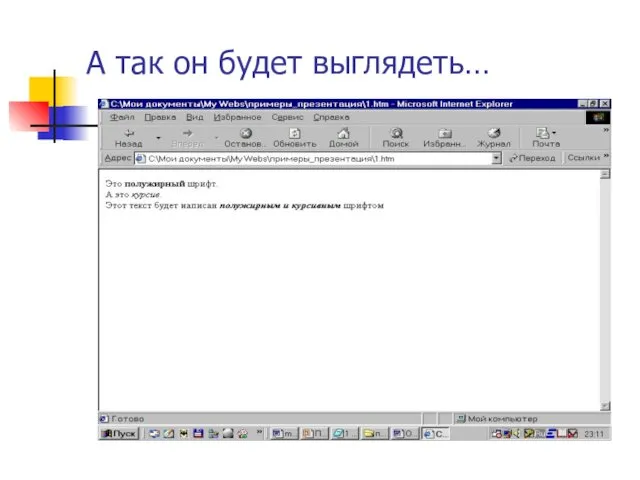
- 32. А так он будет выглядеть…
- 33. Пример использования цветового оформления Шрифт размера 1 Шрифт размера 3 зеленого цвета Шрифт размера 7 розового
- 35. Полезные дополнения HTML
- 36. Каскадные таблицы стилей Cascading Style Sheets (каскадные таблицы стилей) – это язык, содержащий набор средств для
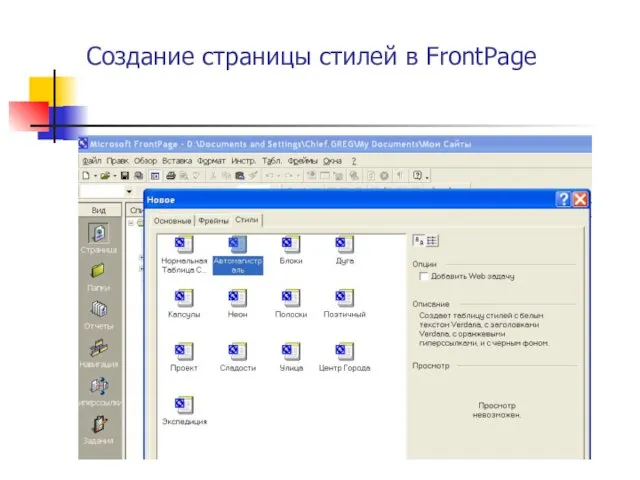
- 37. Создание страницы стилей в FrontPage
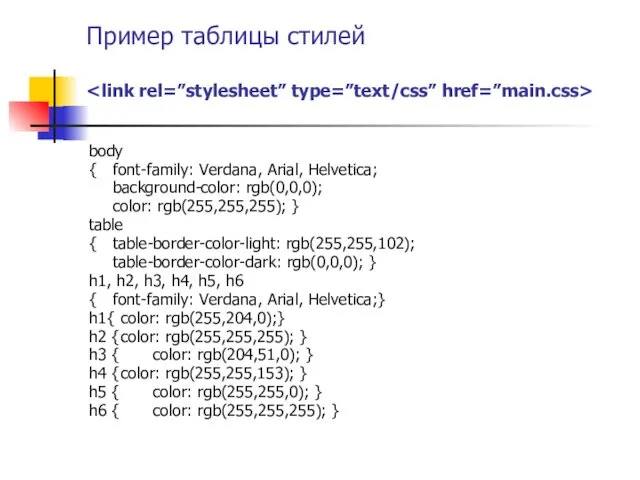
- 38. Пример таблицы стилей body { font-family: Verdana, Arial, Helvetica; background-color: rgb(0,0,0); color: rgb(255,255,255); } table {
- 39. CGI – Common Gateway Interface Для обмена данными между страницей и сервером используется специальный механизм, регламентируемый
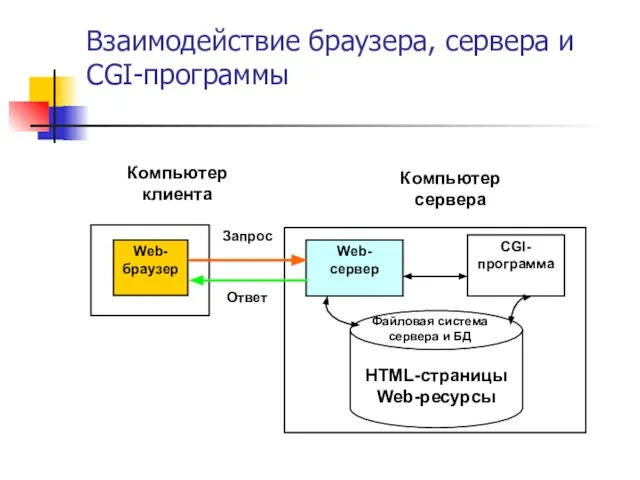
- 40. Взаимодействие браузера, сервера и CGI-программы Компьютер клиента Web- браузер Компьютер сервера Web- сервер CGI-программа HTML-страницы Web-ресурсы
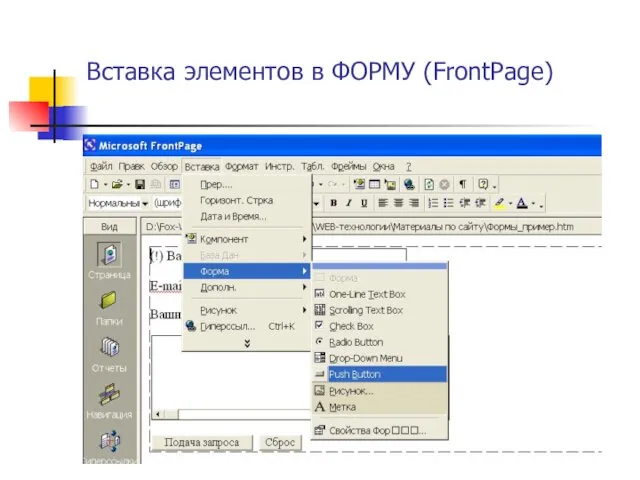
- 41. Вставка элементов в ФОРМУ (FrontPage)
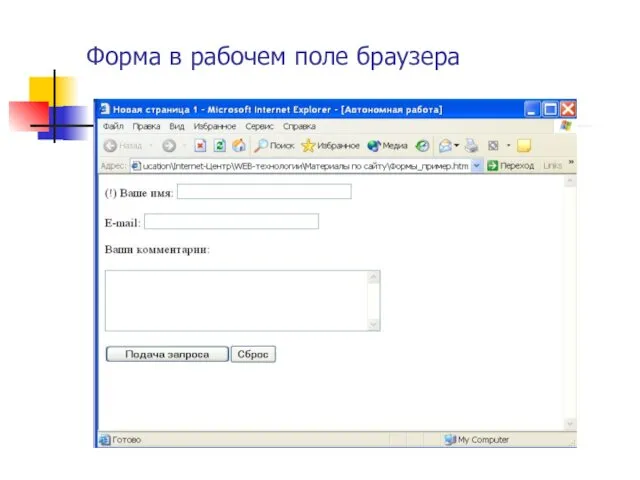
- 42. Форма в рабочем поле браузера
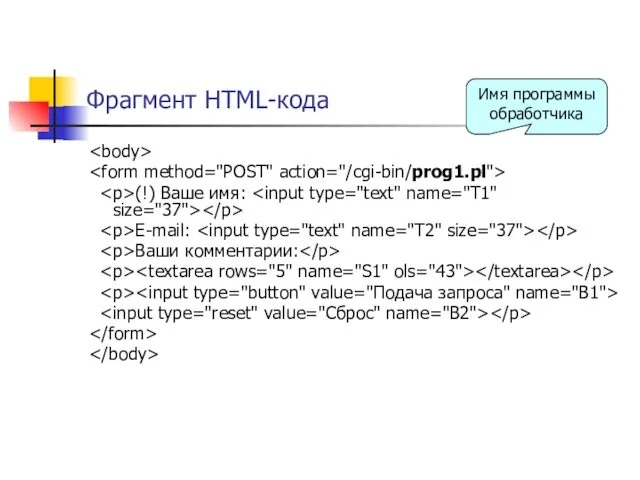
- 43. Фрагмент HTML-кода (!) Ваше имя: E-mail: Ваши комментарии: Имя программы обработчика
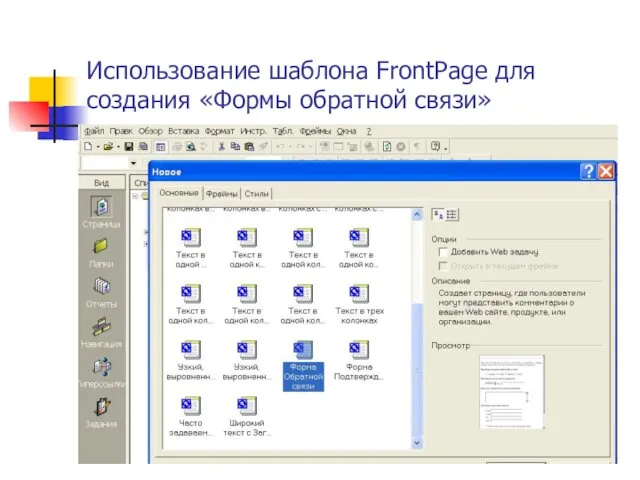
- 44. Использование шаблона FrontPage для создания «Формы обратной связи»
- 45. Технология Server Side Include (SSI) Server Side Include – на стороне сервера. Эта технология позволяет Web-серверу
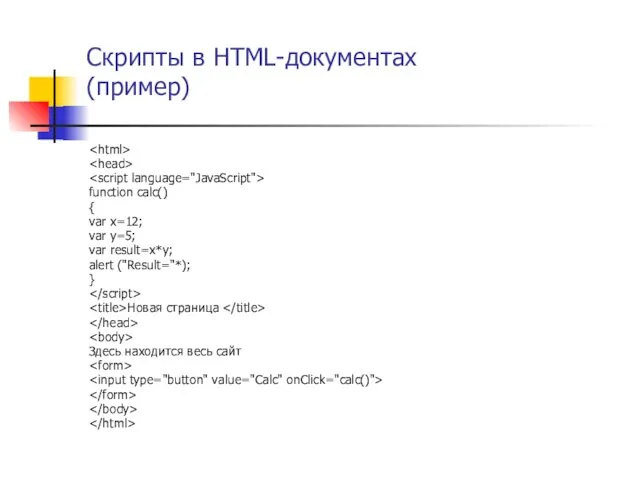
- 46. Скрипты в HTML-документах (пример) function calc() { var x=12; var y=5; var result=x*y; alert ("Result="*); }
- 48. Скачать презентацию













































 Formulalar boýunça hasaplamaga degişli programmalary düzmek
Formulalar boýunça hasaplamaga degişli programmalary düzmek Алгоритм и его формальное исполнение
Алгоритм и его формальное исполнение Администрирование информационных систем Управление контентом веб-узла
Администрирование информационных систем Управление контентом веб-узла  «Обучающая презентация по MS Excel» Выполнили: Егоркина Т.А. Фасалова Е.А.
«Обучающая презентация по MS Excel» Выполнили: Егоркина Т.А. Фасалова Е.А. Понятие и сущность страхования гражданской ответственности. Виды страхования гражданской ответственности. Выполнила студентка 2
Понятие и сущность страхования гражданской ответственности. Виды страхования гражданской ответственности. Выполнила студентка 2 Организация ввода и вывода данных с использованием файлов
Организация ввода и вывода данных с использованием файлов Початки алгоритмізації та процедурного програмування. Циклічні програми
Початки алгоритмізації та процедурного програмування. Циклічні програми Комп’ютерні комунікації та комп’ютерні мережі. Апаратне і програмне забезпечення комп’ютерних мереж
Комп’ютерні комунікації та комп’ютерні мережі. Апаратне і програмне забезпечення комп’ютерних мереж Классификация ИС
Классификация ИС Электронные таблицы
Электронные таблицы Модуль WEB. Часть 3
Модуль WEB. Часть 3 Композиция фирменного знака Изобразительными товарными знаками могут быть реалистичные или стилизованные изображения предметов, животных, людей, абстрактные фигуры и линии, орнаменты, художественно выполненные шрифтовые элементы, а также композици
Композиция фирменного знака Изобразительными товарными знаками могут быть реалистичные или стилизованные изображения предметов, животных, людей, абстрактные фигуры и линии, орнаменты, художественно выполненные шрифтовые элементы, а также композици Создание графических объектов в текстовом редакторе MS Word
Создание графических объектов в текстовом редакторе MS Word  Кодирование вещественных чисел. Пляшешник А.В. МОУ СОШ №5 города Ржева Тверской области
Кодирование вещественных чисел. Пляшешник А.В. МОУ СОШ №5 города Ржева Тверской области Цифровые платформы на примере ПАО Ростелеком
Цифровые платформы на примере ПАО Ростелеком Информационные ресурсы об информационных ресурсах
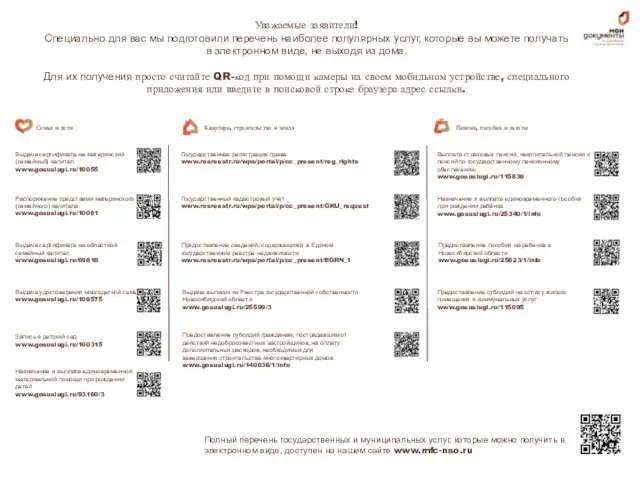
Информационные ресурсы об информационных ресурсах Услуги в в электронном виде
Услуги в в электронном виде Виды Баз Данных
Виды Баз Данных Button компоненті
Button компоненті Введение в проектирование по предметной области (DDD)
Введение в проектирование по предметной области (DDD) Презентация "Экология" - скачать презентации по Информатике
Презентация "Экология" - скачать презентации по Информатике Информационный поиск. (Тема 3)
Информационный поиск. (Тема 3) Применение различных эффектов анимации, интерактивности, гиперссылок и управляющих кнопок в PowerPoint
Применение различных эффектов анимации, интерактивности, гиперссылок и управляющих кнопок в PowerPoint Архитектура информационных систем. Социальная сеть facebook
Архитектура информационных систем. Социальная сеть facebook Пользовательские функции
Пользовательские функции Краткая история компьютерных вычислений. Введение в облачные вычисления. Лекция 1
Краткая история компьютерных вычислений. Введение в облачные вычисления. Лекция 1 Исключения. Стандартные исключения
Исключения. Стандартные исключения What is parallel computing
What is parallel computing