Содержание
- 2. Тэги форматирования текста p – абзац b – полужирный текст strong – полужирный текст i –
- 3. Тэги форматирования текста br - переход на новую строку sub – нижний индекс sup – верхний
- 4. Тэги цитирования q – выделение в тексте цитат blockquote – выделение длинных цитат внутри документа в
- 5. Тэги списков описаний (определений) dl – контейнер списка dt - термин dd – описание термина HTML
- 6. Пример форматирования HTML HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык
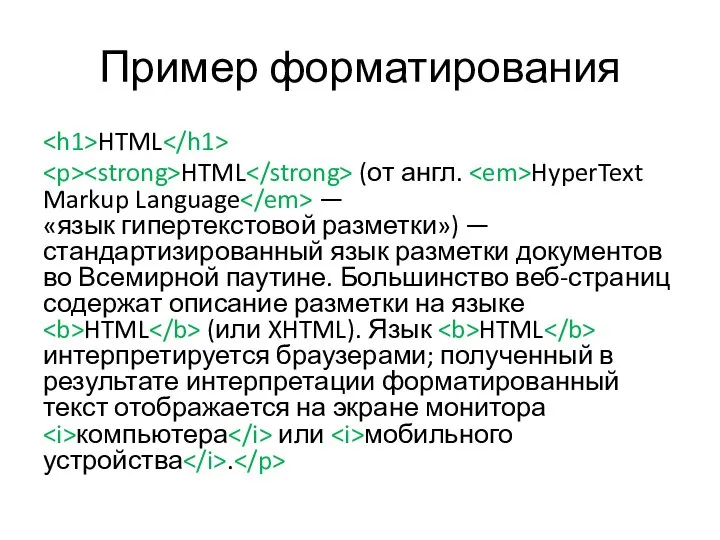
- 7. Пример форматирования HTML HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык
- 8. Пример форматирования HTML HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык
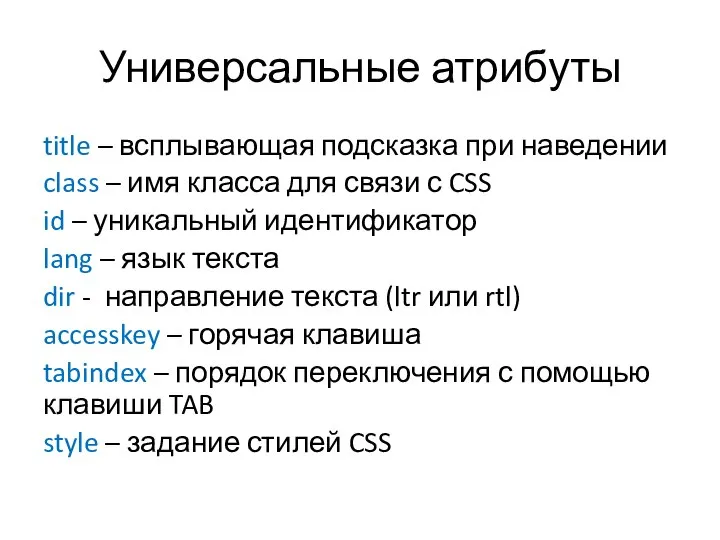
- 9. Универсальные атрибуты title – всплывающая подсказка при наведении class – имя класса для связи с CSS
- 10. Оформление текста color – цвет текста font – определение шрифта font-family – гарнитура шрифта font-size –
- 11. font-family h1{ font-family: Geneva, Arial, sans-serif; } p{ font-family: Georgia, Times, serif; }
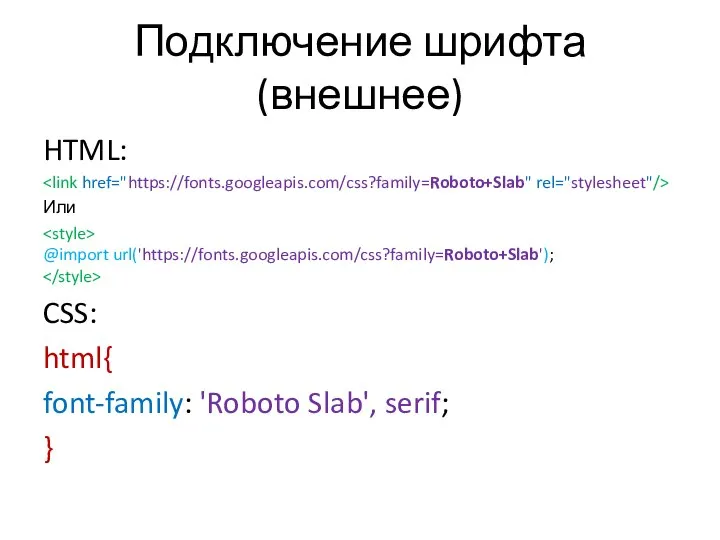
- 12. Подключение шрифта (внешнее) HTML: Или @import url('https://fonts.googleapis.com/css?family=Roboto+Slab'); CSS: html{ font-family: 'Roboto Slab', serif; }
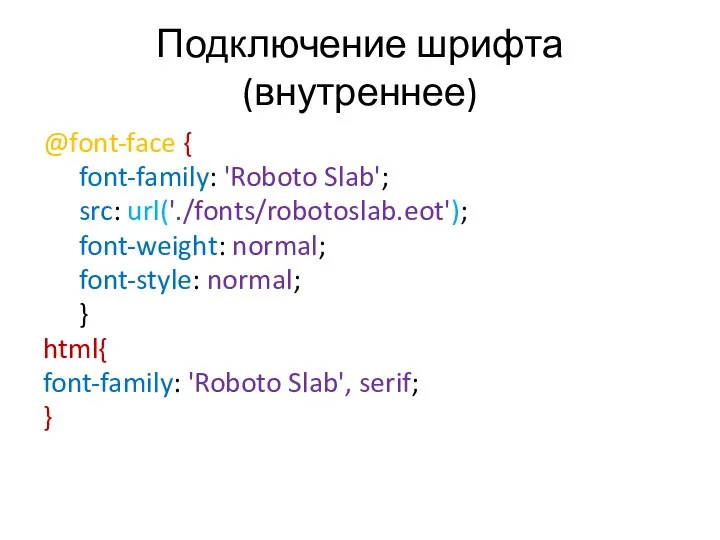
- 13. Подключение шрифта (внутреннее) @font-face { font-family: 'Roboto Slab'; src: url('./fonts/robotoslab.eot'); font-weight: normal; font-style: normal; } html{
- 14. font-size html{ font-size: 14px; } h1{ font-size: 30px; }
- 15. font-weight Числовые значения: 100, 200, 300, 400, 500, 600, 700, 800, 900 Текстовые значения: normal, lighter,
- 16. font-style normal – обычный italic – рукописный oblique – наклонный .hint{ font-style: italic; }
- 17. letter-spacing, word-spacing .long-word{ letter-spacing: 5px; } .long-text{ word-spacing: 15px; }
- 18. text-align center – по центру justify – по ширине left – по левому краю right -
- 19. text-decoration blink – мигающий текст line-through – зачеркнутый текст overline – линия над текстом underline –
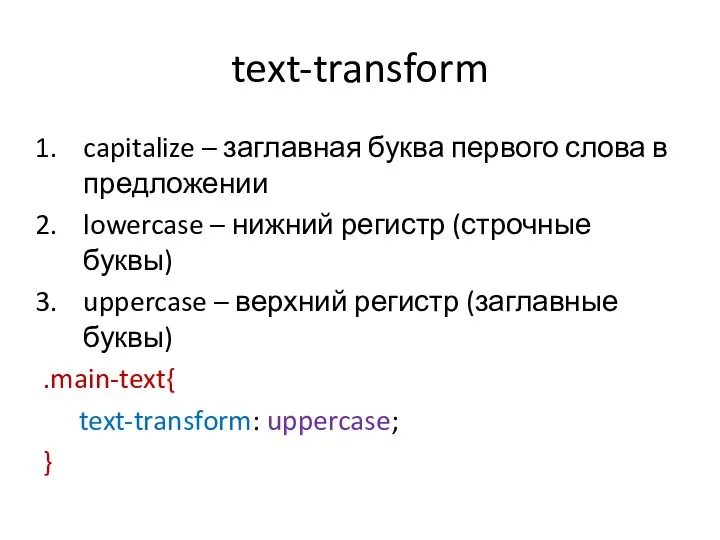
- 20. text-transform capitalize – заглавная буква первого слова в предложении lowercase – нижний регистр (строчные буквы) uppercase
- 22. Скачать презентацию



















 Wprowadzenie. ICT w biznesie
Wprowadzenie. ICT w biznesie Создание и продвижение Интернетпредставительства организации
Создание и продвижение Интернетпредставительства организации Английский язык в программировании
Английский язык в программировании Персональный компьютер: устройство и назначение
Персональный компьютер: устройство и назначение Модели объектов и их назначение
Модели объектов и их назначение  Экспертные системы
Экспертные системы Стандартизация в телекоммуникациях
Стандартизация в телекоммуникациях Медиа анализ. Интегрированные коммуникации
Медиа анализ. Интегрированные коммуникации Язык запросов к реляционным базам данных. Операторы манипулирования и изменения данных
Язык запросов к реляционным базам данных. Операторы манипулирования и изменения данных Игра по информатике «Умники и умницы»
Игра по информатике «Умники и умницы» Редактирование текста. Работа с фрагментами
Редактирование текста. Работа с фрагментами Архитектура MS SQL Server
Архитектура MS SQL Server Презентация "СУБД ACCESS" - скачать презентации по Информатике
Презентация "СУБД ACCESS" - скачать презентации по Информатике Применение нейронных сетей в устройствах аутентификации
Применение нейронных сетей в устройствах аутентификации Системы счисления. Подготовка к ЕГЭ
Системы счисления. Подготовка к ЕГЭ Оформление списка литературы
Оформление списка литературы Программирование в среде ArtCAM
Программирование в среде ArtCAM SPSS, қолданбалы бағдарламалар пакетін қолданып биомедициналық деректерге статистикалық талдаулар жасау
SPSS, қолданбалы бағдарламалар пакетін қолданып биомедициналық деректерге статистикалық талдаулар жасау Запускается Mathcad из главного меню Windows
Запускается Mathcad из главного меню Windows Разбор задач ЕГЭ. Системы счисления
Разбор задач ЕГЭ. Системы счисления Геоинформационные системы в Интернете (ГИС)
Геоинформационные системы в Интернете (ГИС) Правила общения по электронной почте Борисов Владимир Анатольевич Красноармейский филиал ГОУ ВПО «Академия народного хозяйст
Правила общения по электронной почте Борисов Владимир Анатольевич Красноармейский филиал ГОУ ВПО «Академия народного хозяйст Условный оператор Оператор выбора
Условный оператор Оператор выбора Презентация "Арифметические операции в позиционных системах счисления" - скачать презентации по Информатике
Презентация "Арифметические операции в позиционных системах счисления" - скачать презентации по Информатике Аппаратная реализация компьютера
Аппаратная реализация компьютера Информационные модели
Информационные модели Connecting and communicating online. (Chapter 2)
Connecting and communicating online. (Chapter 2) Анализ простых алгоритмов для исполнителя
Анализ простых алгоритмов для исполнителя