Содержание
- 2. 3 определения Понятия: Кадр / фрейм In-line фрейм, плавающий фрейм
- 3. СОДЕРЖАНИЕ Горизонтальные, вертикальные, смешанные фреймы Плавающие фреймы – тег iframe. Добавление аудио и видео
- 4. ТЕГ FRAME И FRAMESET Тег „frame” определяет специальное окно, называемое „frame”-ом. Данный элемент не имеет содержания
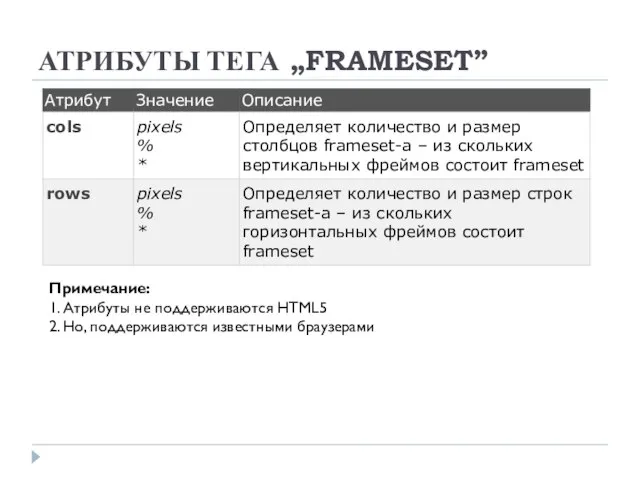
- 5. АТРИБУТЫ ТЕГА „FRAMESET” Примечание: 1. Атрибуты не поддерживаются HTML5 2. Но, поддерживаются известными браузерами
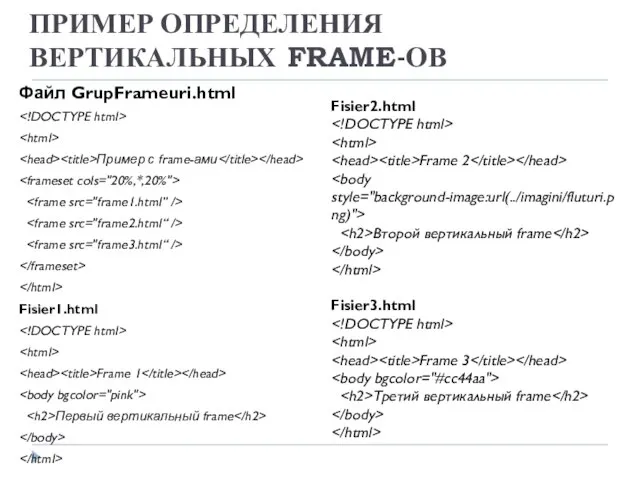
- 6. ПРИМЕР ОПРЕДЕЛЕНИЯ ВЕРТИКАЛЬНЫХ FRAME-ОВ Файл GrupFrameuri.html Пример с frame-ами Fisier1.html Frame 1 Первый вертикальный frame Fisier2.html
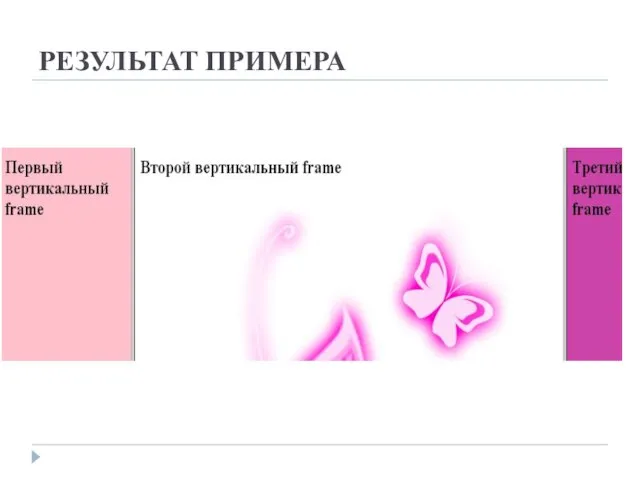
- 7. РЕЗУЛЬТАТ ПРИМЕРА
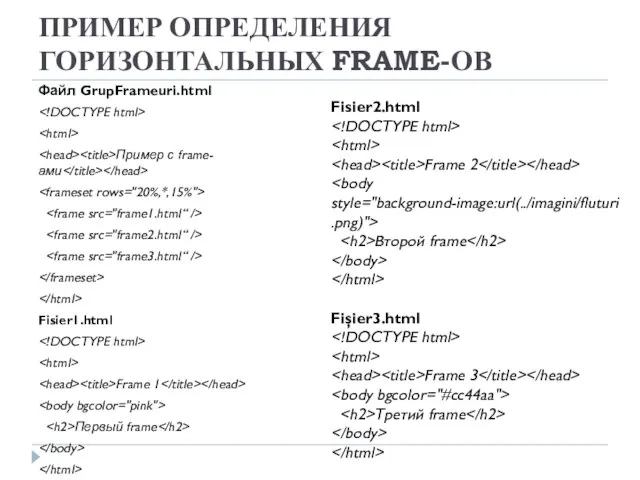
- 8. ПРИМЕР ОПРЕДЕЛЕНИЯ ГОРИЗОНТАЛЬНЫХ FRAME-ОВ Файл GrupFrameuri.html Пример с frame-ами Fisier1.html Frame 1 Первый frame Fisier2.html Frame
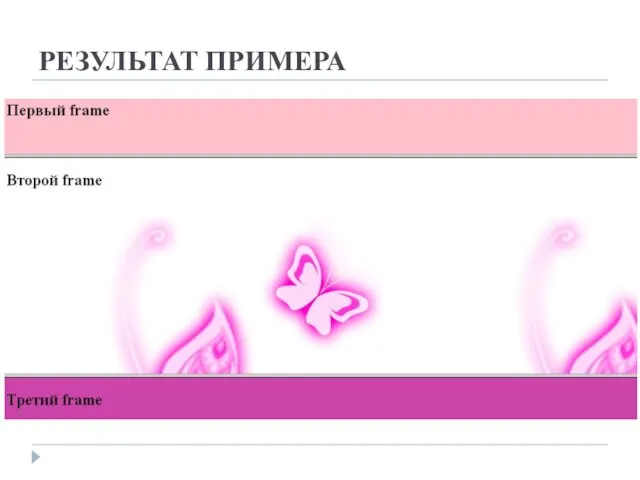
- 9. РЕЗУЛЬТАТ ПРИМЕРА
- 10. АТРИБУТЫ ТЕГА „FRAME” Примечание: Ни один атрибут не поддерживается HTML5
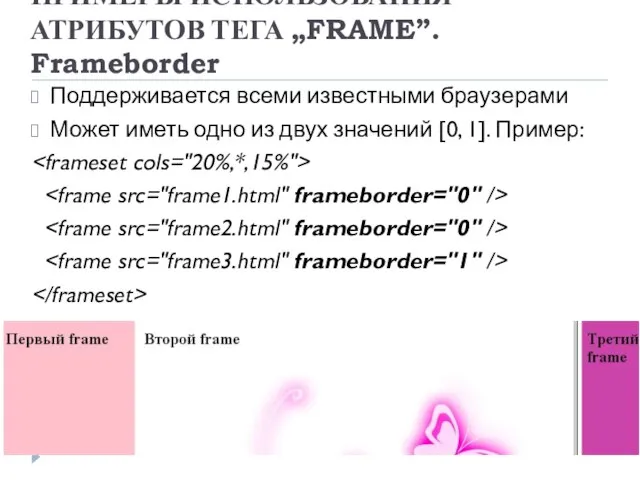
- 11. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „FRAME”. Frameborder Поддерживается всеми известными браузерами Может иметь одно из двух значений
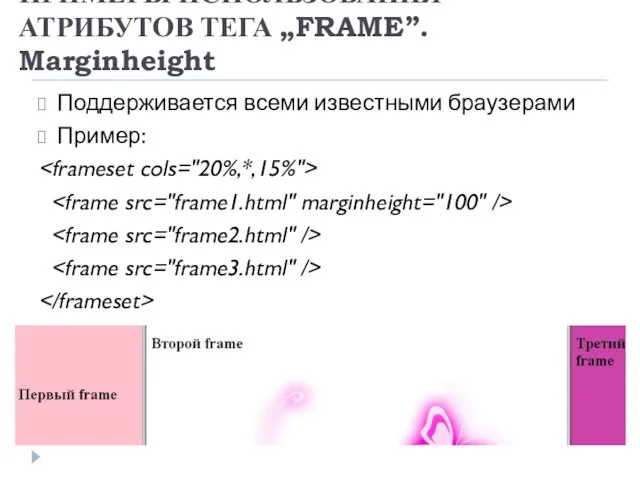
- 12. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „FRAME”. Marginheight Поддерживается всеми известными браузерами Пример:
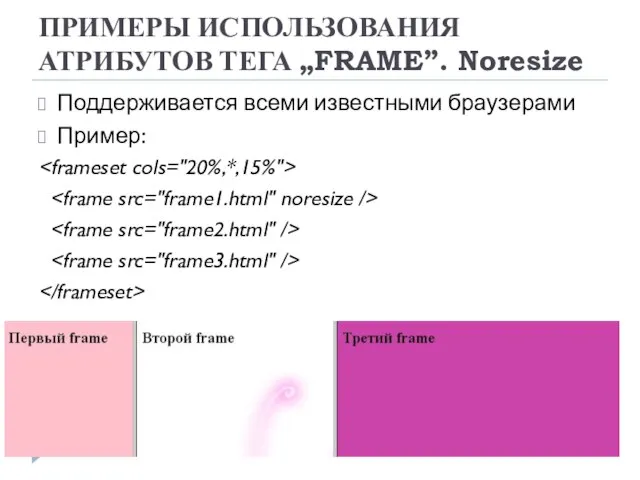
- 13. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „FRAME”. Noresize Поддерживается всеми известными браузерами Пример:
- 14. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „FRAME”. Scrolling Поддерживается браузерами Opera şi FireFox Пример:
- 15. РЕЗУЛЬТАТ ПРИМЕРА
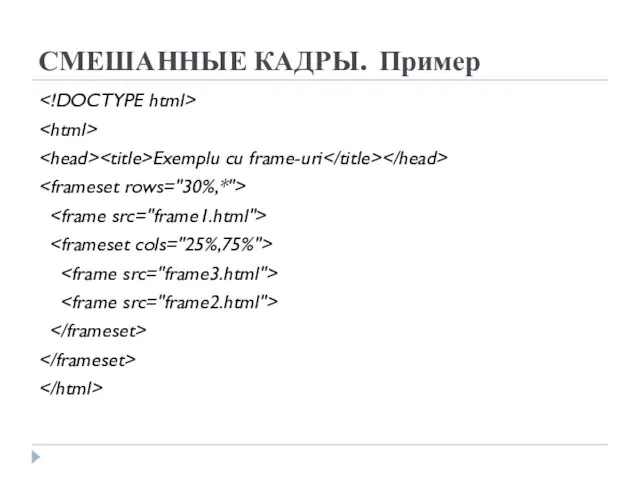
- 16. СМЕШАННЫЕ КАДРЫ. Пример Exemplu cu frame-uri
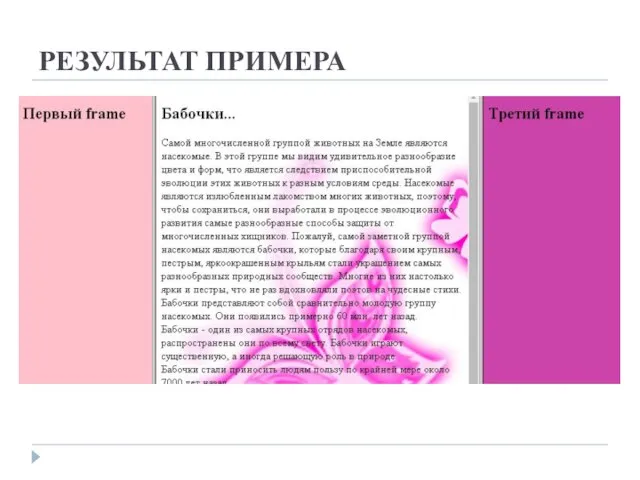
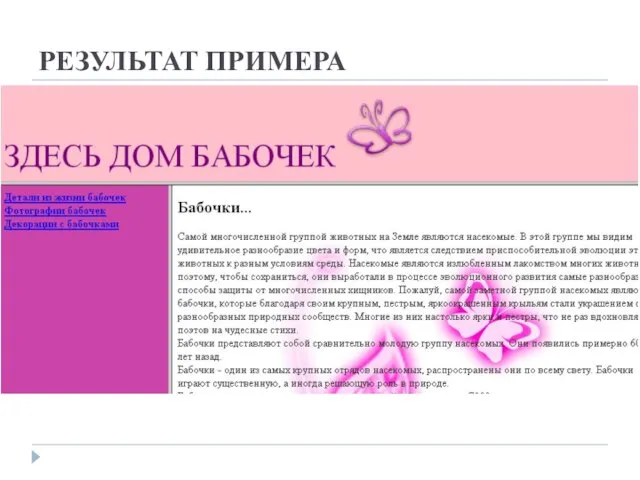
- 17. РЕЗУЛЬТАТ ПРИМЕРА
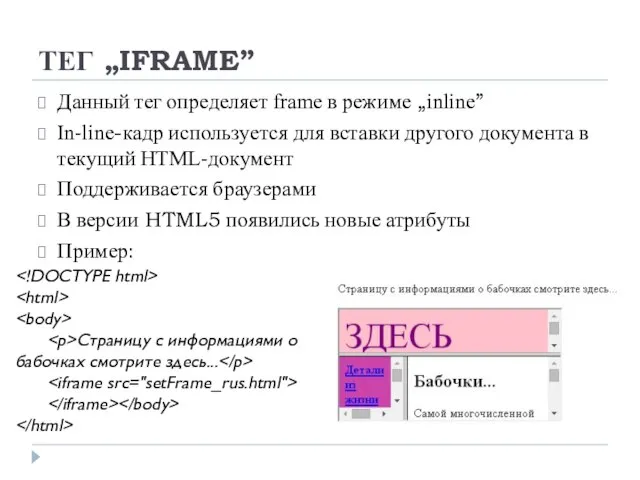
- 18. ТЕГ „IFRAME” Данный тег определяет frame в режиме „inline” In-line-кадр используется для вставки другого документа в
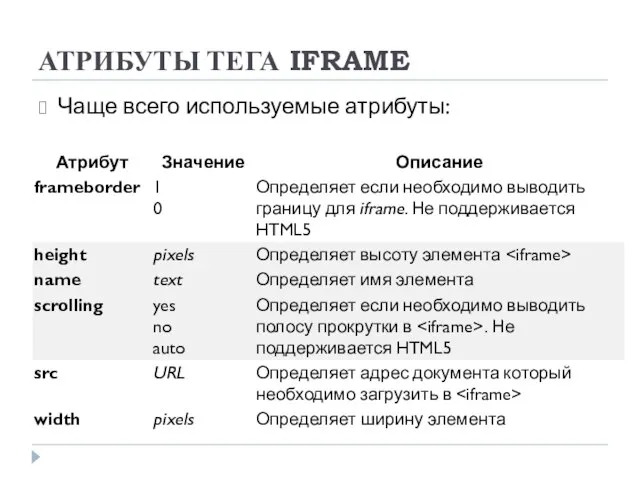
- 19. АТРИБУТЫ ТЕГА IFRAME Чаще всего используемые атрибуты:
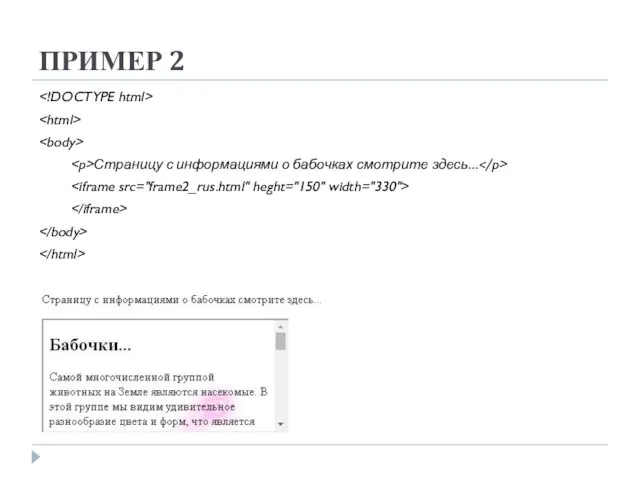
- 20. ПРИМЕР 2 Страницу с информациями о бабочках смотрите здесь...
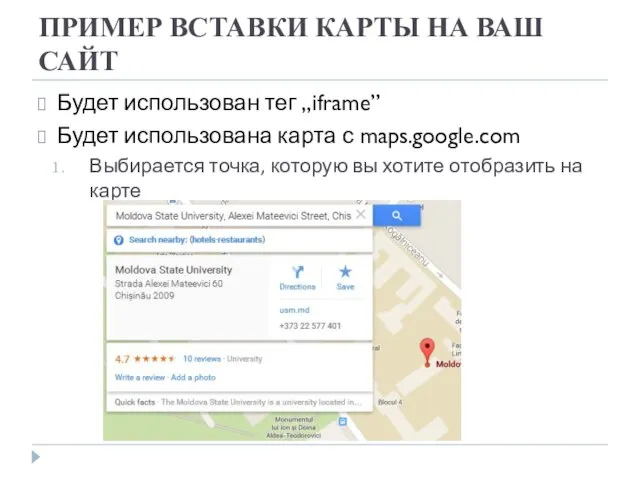
- 21. ПРИМЕР ВСТАВКИ КАРТЫ НА ВАШ САЙТ Будет использован тег „iframe” Будет использована карта с maps.google.com Выбирается
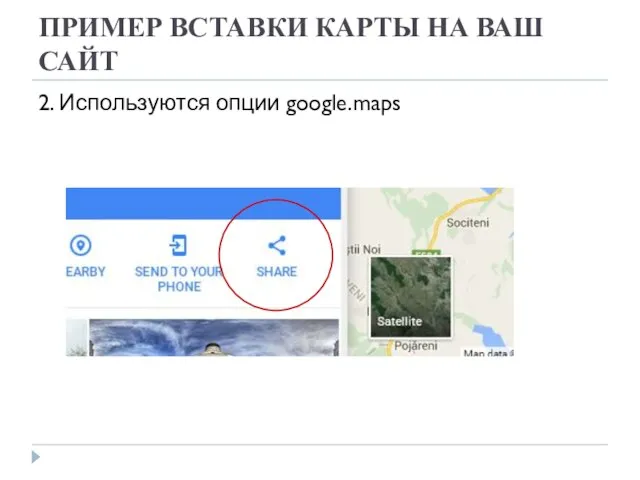
- 22. ПРИМЕР ВСТАВКИ КАРТЫ НА ВАШ САЙТ 2. Используются опции google.maps
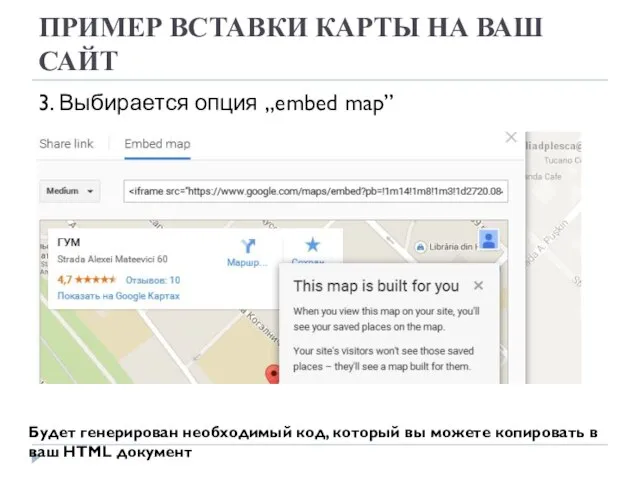
- 23. ПРИМЕР ВСТАВКИ КАРТЫ НА ВАШ САЙТ 3. Выбирается опция „embed map” Будет генерирован необходимый код, который
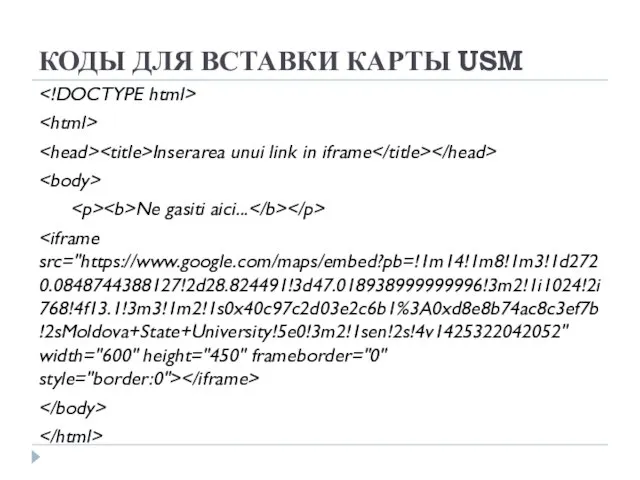
- 24. КОДЫ ДЛЯ ВСТАВКИ КАРТЫ USM Inserarea unui link in iframe Ne gasiti aici...
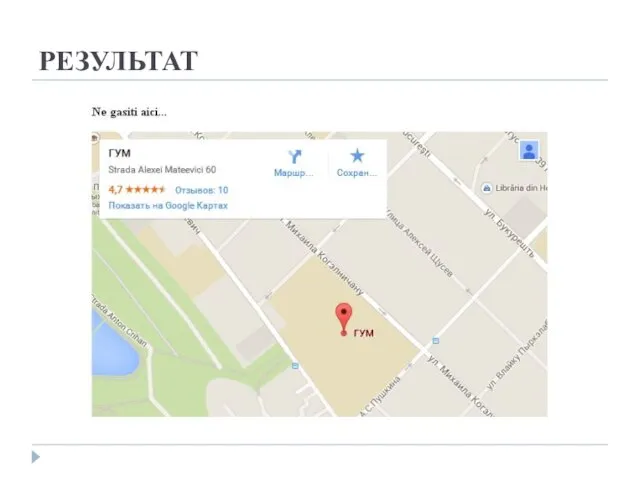
- 25. РЕЗУЛЬТАТ
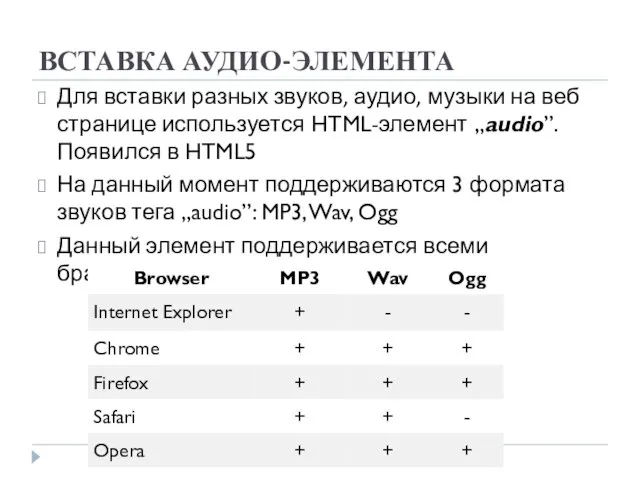
- 26. ВСТАВКА АУДИО-ЭЛЕМЕНТА Для вставки разных звуков, аудио, музыки на веб странице используется HTML-элемент „audio”. Появился в
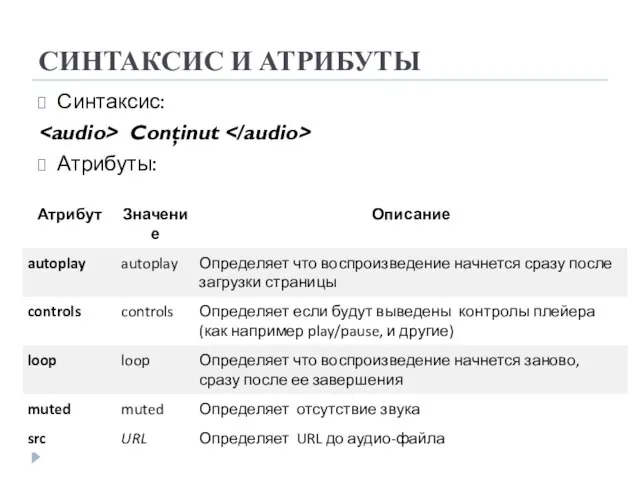
- 27. СИНТАКСИС И АТРИБУТЫ Синтаксис: Conţinut Атрибуты:
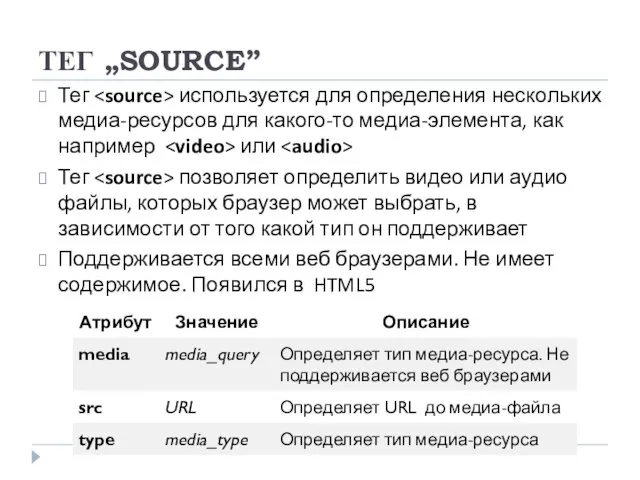
- 28. ТЕГ „SOURCE” Тег используется для определения нескольких медиа-ресурсов для какого-то медиа-элемента, как например или Тег позволяет
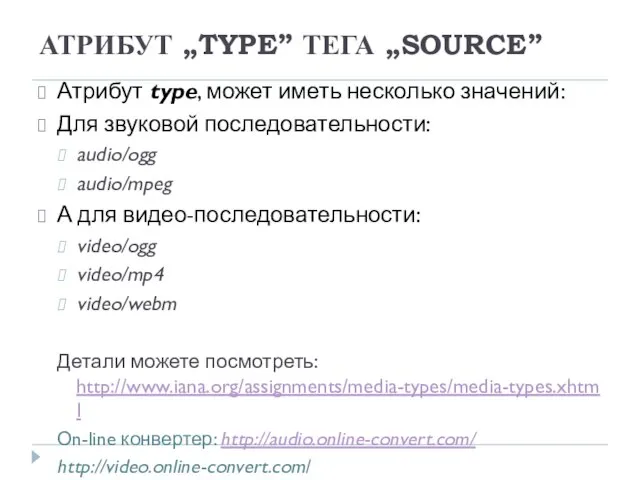
- 29. АТРИБУТ „TYPE” ТЕГА „SOURCE” Атрибут type, может иметь несколько значений: Для звуковой последовательности: audio/ogg audio/mpeg А
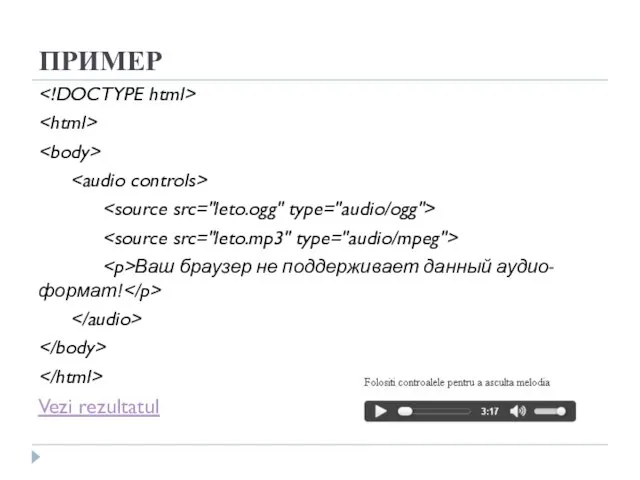
- 30. ПРИМЕР Ваш браузер не поддерживает данный аудио-формат! Vezi rezultatul
- 31. АТРИБУТ „AUTOPLAY” Ваш браузер не поддерживает данный аудио-формат!
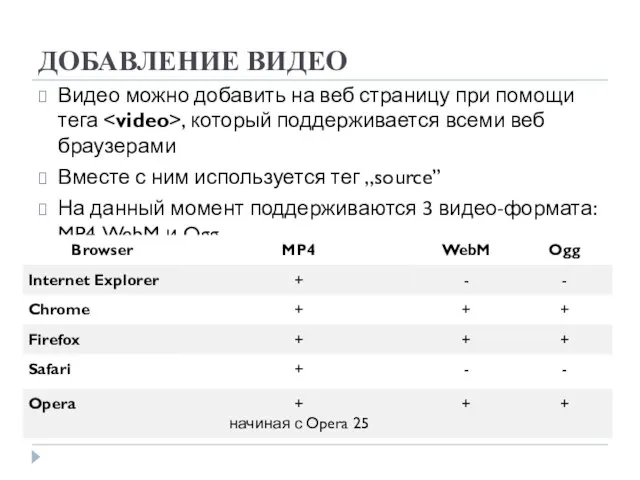
- 32. ДОБАВЛЕНИЕ ВИДЕО Видео можно добавить на веб страницу при помощи тега , который поддерживается всеми веб
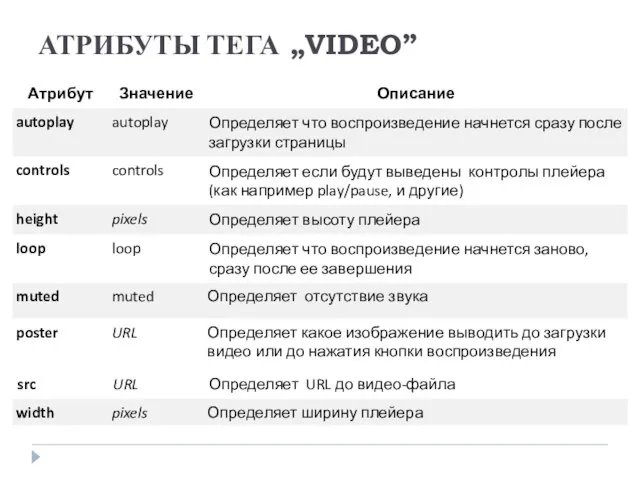
- 33. АТРИБУТЫ ТЕГА „VIDEO”
- 34. ПРИМЕР Ваш браузер не поддерживает данный видео-формат! Rezultat
- 36. Скачать презентацию

































 Основы классификации (объектов)
Основы классификации (объектов) AppSec - хакерский путь. Анализ защищённости приложений
AppSec - хакерский путь. Анализ защищённости приложений Презентация "Создание школьного сайта" - скачать презентации по Информатике
Презентация "Создание школьного сайта" - скачать презентации по Информатике Логические элементы
Логические элементы Администрирование Alfresco Community Edition
Администрирование Alfresco Community Edition Программирование. Введение в Java и С# (Тема 1)
Программирование. Введение в Java и С# (Тема 1) Эффективная работа с информационной системой
Эффективная работа с информационной системой Разработка урока в условиях дистанционного обучения
Разработка урока в условиях дистанционного обучения Создание виртуальных экскурсий по библиотеке
Создание виртуальных экскурсий по библиотеке Sissejuhatus informaatikasse. 11. Loeng
Sissejuhatus informaatikasse. 11. Loeng Мультимедийные среды и цифровые инструменты в междисциплинарной проектной деятельности в предметной области
Мультимедийные среды и цифровые инструменты в междисциплинарной проектной деятельности в предметной области Аппаратное и программное обеспечение ЭВМ и сетей
Аппаратное и программное обеспечение ЭВМ и сетей Облачные хранилища
Облачные хранилища Структура персонального компьютера
Структура персонального компьютера Моделирование как метод познания
Моделирование как метод познания Статья в научное издание. Структура статьи. Этапы работы
Статья в научное издание. Структура статьи. Этапы работы Создание базы данных
Создание базы данных Работа с файлами в Паскале
Работа с файлами в Паскале Презентация "Блок схемы" - скачать презентации по Информатике
Презентация "Блок схемы" - скачать презентации по Информатике Электронные ресурсы библиотеки
Электронные ресурсы библиотеки Информационная безопасность Основные понятия Законодательство в сфере защиты информации
Информационная безопасность Основные понятия Законодательство в сфере защиты информации Обработка графической информации формирование изображения на экране монитора
Обработка графической информации формирование изображения на экране монитора Дистанційне навчання
Дистанційне навчання Емпірична інженерія програмного забезпечення. (Лекція 2)
Емпірична інженерія програмного забезпечення. (Лекція 2) Основные этапы решения задач на компьютере
Основные этапы решения задач на компьютере Основы языка программирования JAVA. Циклы
Основы языка программирования JAVA. Циклы Всероссийский конкурс прорывных проектов в области IT-технологий IT-прорыв
Всероссийский конкурс прорывных проектов в области IT-технологий IT-прорыв Обработка графической информации. § 28. Векторная графика
Обработка графической информации. § 28. Векторная графика