Содержание
- 2. Что такое компьютерная графика? Это область деятельности, в которой компьютеры используются как для синтеза изображений, так
- 3. Области применения компьютерной графики
- 4. Графический интерфейс пользователя Основывается на представлении всех доступных пользователю системных объектов и функций в виде графических
- 5. Спецэффекты, цифровая кинематография
- 6. Компьютерные игры
- 7. Цифровая фотография и цифровая обработка изображений
- 8. Системы автоматического проектирования
- 9. Двухмерная компьютерная графика
- 10. Двухмерная компьютерная графика Создание и обработка цифровых изображений, созданных, как правило, на основе двухмерных моделей (двухмерных
- 12. Применение Типография Картография Технические чертежи Издательское дело Компьютерные игры Графический интерфейс пользователя
- 13. Программы для создания и обработки 2D-изображений и анимации Adobe Photoshop Corel Draw Macromedia (в настоящее время,
- 14. Трехмерная графика
- 15. Что такое трехмерная (3D) графика? Статические и динамические компьютерные изображения, создаваемые при помощи компьютера, которые передают
- 16. Особенности трехмерной графики Трёхмерное изображение отличается от плоского построением геометрической проекции трёхмерной модели сцены на экране
- 18. Программы для создания и обработки 3D-графики 3D Studio Max Maya Lightwave Poser Pov-Ray
- 19. Отличия от двухмерной графики Трехмерное представление геометрических данных хранится в памяти компьютера с целью получения в
- 20. 2D и 3D графика В современных графических программах эти различия постепенно стираются: 2D-приложения применяют элементы трехмерной
- 21. Растровая графика
- 22. Растровая графика всегда оперирует с изображением, как с двухмерным массивом (матрицей) пикселей (точек изображения).
- 23. Пиксель (англ. Pixel – PICture’S Element) Это мельчайшая единица изображения в растровой графике Представляет собой неделимый
- 25. Достоинства Растровые изображения позволяют воспроизвести практически любой рисунок вне зависимости от его сложности с высокой реалистичностью
- 26. Недостатки Большой объем данных, необходимых для хранения информации об изображении в файле или при передаче по
- 28. Векторная графика
- 29. Векторная графика представляет изображение как набор геометрический примитивов (точек, линий, окружности, многоугольников и т.п.) Каждый графический
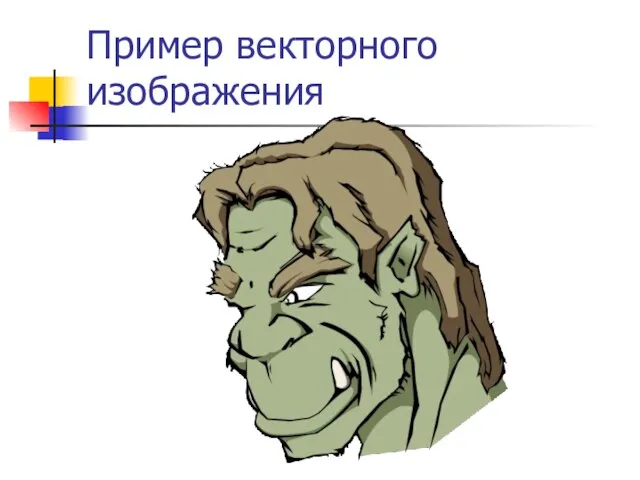
- 30. Пример векторного изображения
- 31. Достоинства Для описания геометрических объектов как правило требуется меньше данных, поэтому векторные изображения зачастую имеют меньший
- 32. Недостатки Не всякое изображение можно адекватно представить в виде набора примитивов, в частности – фотореалистичные изображения
- 34. Что такое цвет?
- 35. Природа цвета Свет взаимодействует с телами, на которые попадает Часть световой энергии поглощается Часть – рассеивается
- 36. Видимый свет – всего лишь часть спектра Э/М волн
- 37. Белый свет является смесью волн всех частот видимого диапазона Различные вещества поглощают, отражают и рассеивают э/м
- 38. Строение человеческого глаза
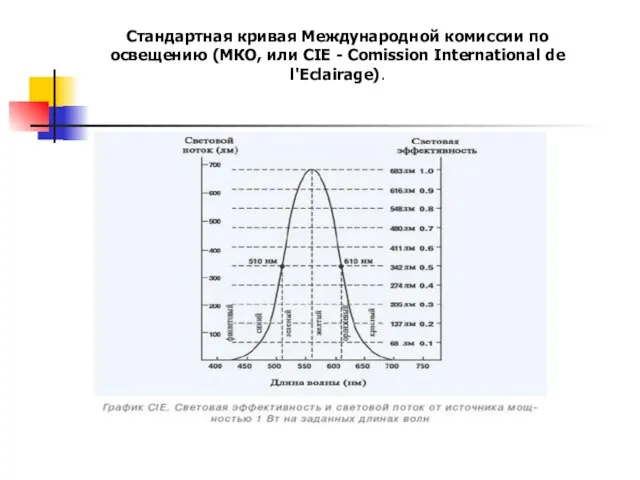
- 39. Стандартная кривая Международной комиссии по освещению (МКО, или CIE - Comission International de l'Eclairage).
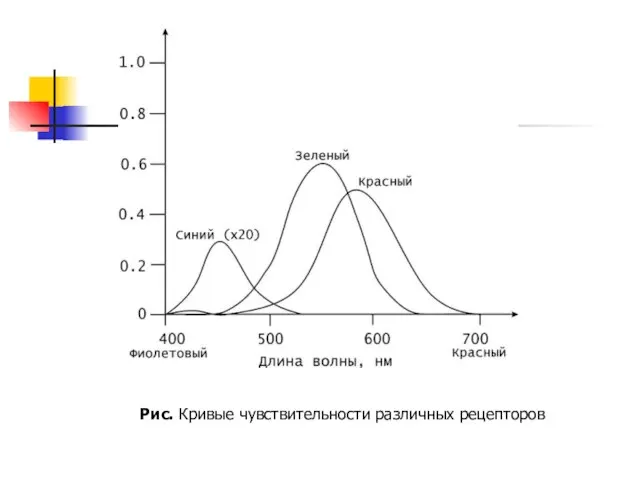
- 40. Рис. Кривые чувствительности различных рецепторов
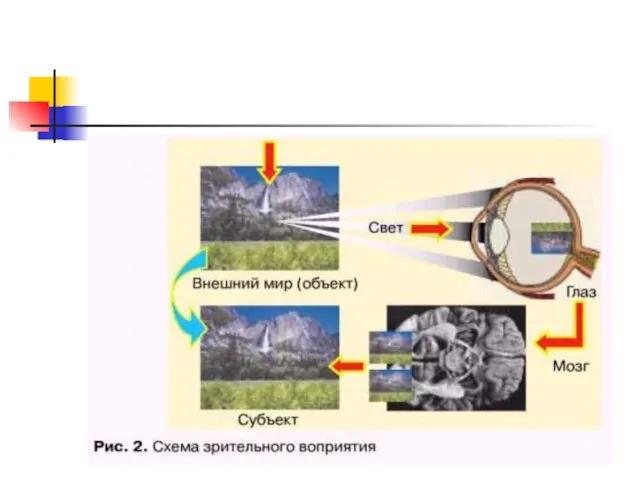
- 42. Человеческое зрение Попадая в глаз человека световые волны проецируются на поверхности сетчатки Рецепторы сетчатки, отвечающие за
- 43. Цвет – это субъективное восприятие зрительной системой человека электромагнитных волн видимого диапазона
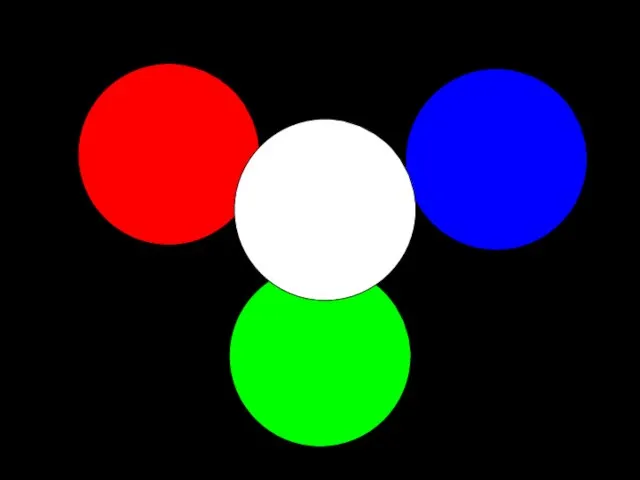
- 44. Цвет в компьютерной графике Установлено, что колбочки наиболее чувствительны к трем основным цветам видимого диапазона: Красному
- 46. Графические устройства современной ЭВМ
- 47. Монитор (дисплей)
- 48. Преобразует аналоговый или цифровой сигнал в видеоизображение
- 49. ЭЛТ Монитор
- 50. Принцип работы Внутренняя поверхность ЭЛ-трубки покрыта люминофором Люминофорный слой состоит из «триад» - три точки, соответствующие
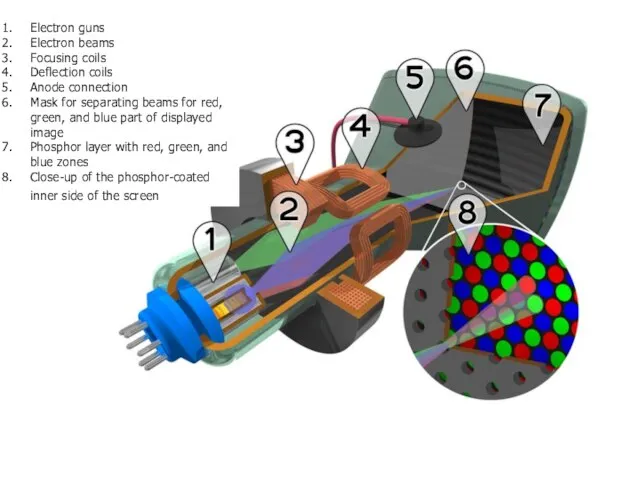
- 52. Electron guns Electron beams Focusing coils Deflection coils Anode connection Mask for separating beams for red,
- 53. Жидкокристаллический монитор
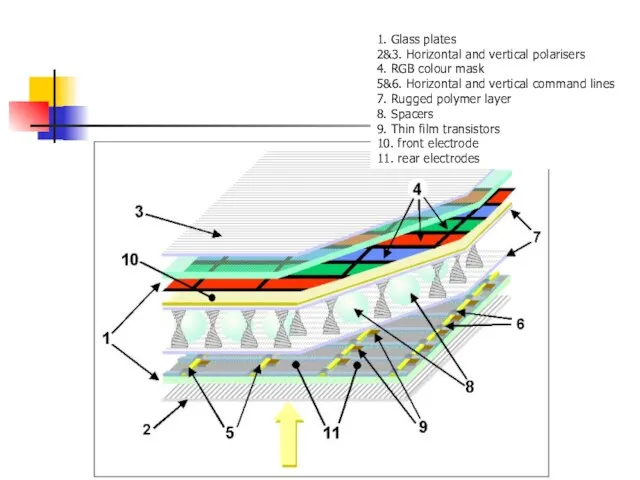
- 54. Принцип работы Яркость пикселей ЖК-монитора меняется за счет изменения угла поворота жидких кристаллов под действием приложенного
- 55. 1. Glass plates 2&3. Horizontal and vertical polarisers 4. RGB colour mask 5&6. Horizontal and vertical
- 56. Графический адаптер
- 57. Что такое графический адаптер? Это аппаратной устройство, преобразующее изображение, находящееся в памяти компьютера в видеосигнал для
- 58. Видеокарта ATI Radeon X1950 Crossfire Edition
- 59. Графический процессор (GPU – Graphics Processing Unit) Обрабатывает двух- и трехмерные изображения, освобождая от этой обязанности
- 60. Видеоконтроллер отвечает за формирование изображения в видеопамяти дает команды RAMDAC на формирование сигналов развертки для монитора
- 61. Видеопамять Буфер кадра Хранит в цифровом формате растровое изображение, генерируемое и постоянно изменяемое графическим процессором и
- 62. Цифро-аналоговый преобразователь (RAMDAC) Служит для преобразования изображения, формируемого видеоконтроллером, в уровни интенсивности цвета, подаваемые на аналоговый
- 63. Для каждого цветового канала (R, G или B) RAMDAC имеет свой ЦАП Большинство ЦАП имеют разрядность
- 64. Видео-ПЗУ Содержит видео-BIOS Используется для инициализации и работы видеоадаптера до загрузки ОС и драйвера видеокарты Экранные
- 65. Система охлаждения Предназначена для сохранения температурного режима видеопроцессора и видеопамяти в допустимых пределах
- 66. Видео-драйвер Поставляется производителем видео-чипа, что позволяет наиболее полно и эффективно использовать возможности видеоадаптера Загружается в процессе
- 67. Буфер кадра Все современные видеоадаптеры формируют растровое изображение, для хранения которой используется двухмерный массив пикселей, который
- 68. Разрешение Размер буфера кадра зависит от текущего разрешения – количества пикселей, отображаемых на экране Типичные экранные
- 69. Глубина цвета Максимальное количество цветов, отображаемых в текущем графическом режиме От глубины цвета зависит количество бит,
- 70. Отображение буфера кадра на системную память Центральный процессор должен иметь возможность модификации буфера кадра чтобы нарисовать
- 71. Немного математики… Современные видеокарты могут поддерживать разрешение 2560*1600 пикселей при глубине цвета 32 бит Размер буфера
- 72. Формат хранения пикселей в буфере кадра
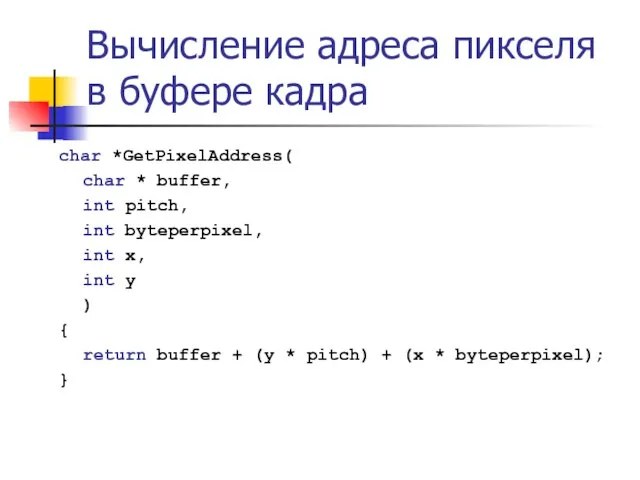
- 73. Вычисление адреса пикселя в буфере кадра char *GetPixelAddress( char * buffer, int pitch, int byteperpixel, int
- 74. Формат хранения пикселей
- 75. Компьютерные дисплеи работают с цветом, являющимся аддитивной комбинацией трех основных цветовых компонент красного, зеленого и синего
- 76. Смешивание цветов 148 217 190 190, 148, 217
- 77. Дискретизация цветовых составляющих Спектр частот электромагнитных волн имеет непрерывную структуру Это значит, что в идеале интенсивность
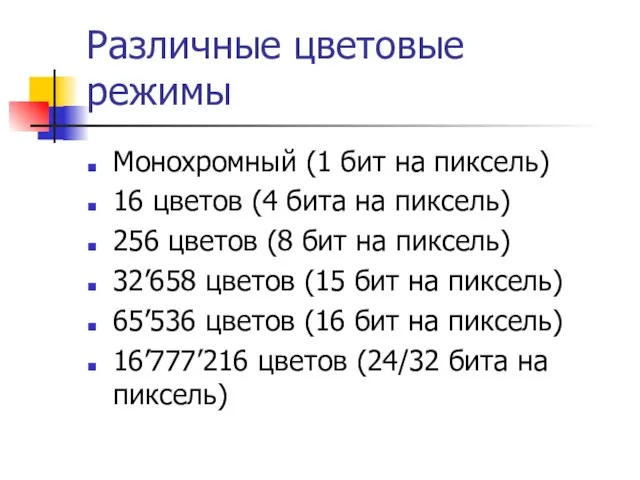
- 78. Различные цветовые режимы Монохромный (1 бит на пиксель) 16 цветов (4 бита на пиксель) 256 цветов
- 79. Монохромный режим Цвет каждого пикселя определяется всего лишь одним битом информации 1 байт несет информацию о
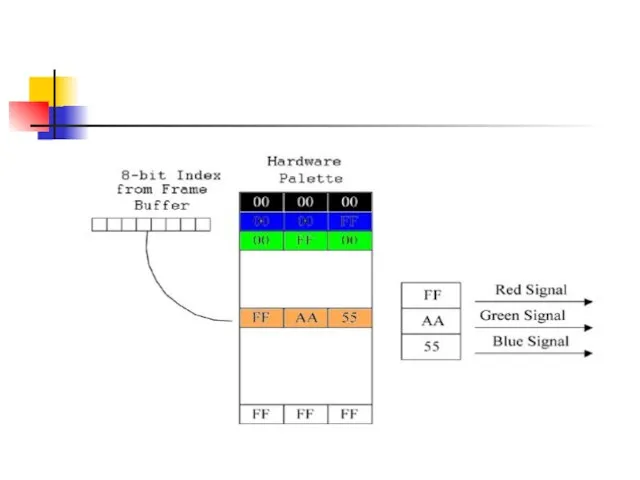
- 81. 256-цветный режим На хранение состояния одного пикселя отводится один байт Цвет каждого пикселя определяется индексом цвета
- 83. Изображение с палитрой 256 цветов
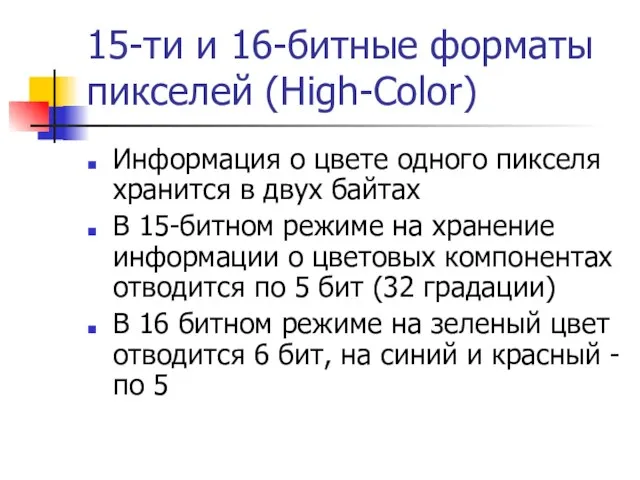
- 84. 15-ти и 16-битные форматы пикселей (High-Color) Информация о цвете одного пикселя хранится в двух байтах В
- 85. 15-ти и 16-битные форматы пикселей
- 86. Форматы файлов изображений
- 87. Обеспечивают стандартизованный метод хранения цифровых изображений Это дает возможность просмотра и обработки изображений в заданном формате,
- 88. Форматы файлов растровых изображений Файлы растровых изображений хранят информацию о пикселях изображения – цветах, прозрачности и
- 89. BMP (Bit-Map) Один из наиболее простых графических форматов Поддерживает 1, 4, 8, 16, 24 и 32-битные
- 90. JPEG (Joint Photographic Experts Group ) Хорошо подходит для хранения полноцветных и grayscale-изображений (фотографий) Использует сжатие
- 91. GIF (Graphic Interchange format) Достоинства Поддерживает хранение нескольких кадров, позволяя воспроизводить анимации Позволяет хранить изображения, содержащие
- 92. PNG (Portable Network Graphics) Достоинства Открытый формат со свободно распространяемыми исходными кодами Поддержка различных форматов изображений
- 93. TIFF (Tagged Image File Format) Гибкий формат, позволяющий хранить многослойные изображения с глубиной цвета до 48
- 94. Форматы векторных изображений В отличие от растровых форматов векторные форматы файлов описывают характеристики не отдельных пикселей,
- 95. SVG (Scalable Vector Graphics) Является открытым стандартом, разработанным WWW-консорциумом для хранения векторных изображений Представляет собой текстовый
- 96. SWF (ShockWave Flash) Широко распространенный формат, разработанный фирмой Macromedia (в настоящее время - Adobe) Может содержать
- 97. WMF (Windows Metafile) Содержит список закодированных команд GDI - графической подсистемы системы ОС Windows Разработанный в
- 99. Скачать презентацию
































































































 Основы алгоритмизации и программирования
Основы алгоритмизации и программирования Контроль и защита информации в автоматизированных системах
Контроль и защита информации в автоматизированных системах Привет, Фмопи!
Привет, Фмопи! Электронные таблицы (ЭТ)
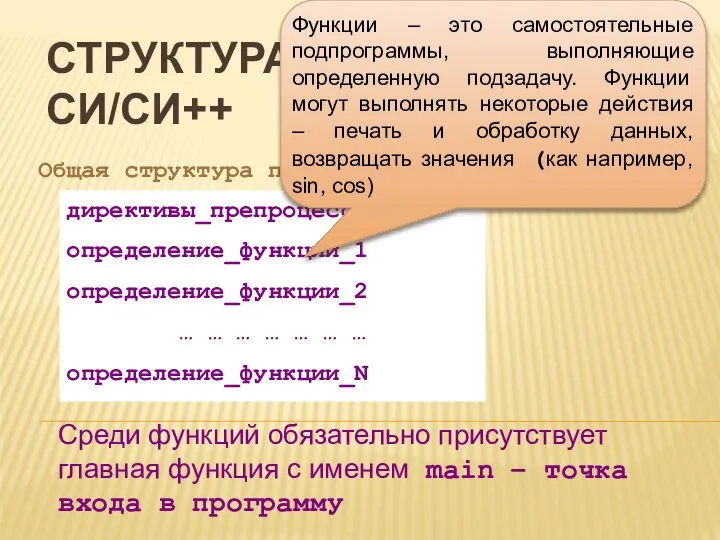
Электронные таблицы (ЭТ) Функции. Структура программы на СИ/СИ++
Функции. Структура программы на СИ/СИ++ Кодирование информации. Формулы
Кодирование информации. Формулы Как пользоваться системой i-exam. Инструкция для студентов для i-eхam
Как пользоваться системой i-exam. Инструкция для студентов для i-eхam How to Download the Firmware image over the USB
How to Download the Firmware image over the USB Программные средства реализации информационных процессов
Программные средства реализации информационных процессов Киберспорт. Дисциплины киберспорта
Киберспорт. Дисциплины киберспорта Название «троянская программа» происходит от названия «троянский конь» — деревянный конь, по легенде, подаренный древними грекам
Название «троянская программа» происходит от названия «троянский конь» — деревянный конь, по легенде, подаренный древними грекам Презентация "Основы компьютерных технологий" - скачать презентации по Информатике
Презентация "Основы компьютерных технологий" - скачать презентации по Информатике Сбор и обработка информации
Сбор и обработка информации Алгоритмы сжатия видеоизображений
Алгоритмы сжатия видеоизображений Цифровая экономика и процессное управление предприятием. Лекция №5
Цифровая экономика и процессное управление предприятием. Лекция №5 Задачи. Системы счисления
Задачи. Системы счисления Устройство компьтера
Устройство компьтера Презентация "АУТЕНТИФИКАЦИЯ ПОЛЬЗОВАТЕЛЯ" - скачать презентации по Информатике
Презентация "АУТЕНТИФИКАЦИЯ ПОЛЬЗОВАТЕЛЯ" - скачать презентации по Информатике Поиск пути наименьшей длины
Поиск пути наименьшей длины Доклад на тему: Разработка презентаций (PowerPoint)
Доклад на тему: Разработка презентаций (PowerPoint) Шаблон проекта в PowerPoint
Шаблон проекта в PowerPoint Официальные сообщества в социальных сетях
Официальные сообщества в социальных сетях Моделирование. Модели и моделирование
Моделирование. Модели и моделирование Компьютер- универсальное средство
Компьютер- универсальное средство Проблема участия родителей в обеспечении безопасности детей в информационной среде
Проблема участия родителей в обеспечении безопасности детей в информационной среде Носители информации
Носители информации Тестовое задание на позицию Младший Игровой Дизайнер (Junior Game Designer)
Тестовое задание на позицию Младший Игровой Дизайнер (Junior Game Designer) Кодирование информации
Кодирование информации