Содержание
- 2. Факультет прикладной информатики 1. Понятие компьютерной графики Компьютерная графика – область информатики, изучающая методы и средства
- 3. Факультет прикладной информатики Области применения компьютерной графики Научная графика Деловая графика Конструкторская графика Иллюстративная графика Анимация
- 4. Факультет прикладной информатики Интерактивная компьютерная графика - это использование компьютера для подготовки и воспроизведения моделей и
- 5. Факультет прикладной информатики Виды графики В зависимости от способа формирования изображений компьютерная графика подразделяется на: растровую;
- 6. Факультет прикладной информатики 2. Растровая графика Растровая графика – это графика, которая описывает объект цветными точками
- 7. Факультет прикладной информатики Растровая графика
- 8. Факультет прикладной информатики Редактируя растровые объекты, можно менять только точки, а не линии. Растровая графика зависит
- 9. Факультет прикладной информатики Любой растровый рисунок имеет определенное количество пикселов в горизонтальных и вертикальных рядах. Коэффициент
- 10. Факультет прикладной информатики Коэффициент прямоугольности пикселов является отношением реальной ширины к реальной высоте пиксела. Коэффициент прямоугольности
- 11. Факультет прикладной информатики Цвет любого пиксела растрового изображения запоминается в компьютере с помощью комбинации битов. Чем
- 12. Факультет прикладной информатики Число доступных цветов или градаций серого цвета равно 2 в степени равной количеству
- 13. Факультет прикладной информатики Две основных характеристики, которые файл растровых изображений должен сохранить, чтобы создать картинку: Размеры
- 14. Факультет прикладной информатики Способы получения растровых изображений: Создание изображения с помощью графической программы; Захват изображения фотоаппаратом
- 15. Факультет прикладной информатики Разрешающая способность – это число элементов (пикселей) заданной области. В растровой графике минимальным
- 16. Факультет прикладной информатики Наибольшее влияние на количество памяти занимаемой растровым изображением оказывают три параметра: Размер изображения;
- 17. Факультет прикладной информатики Каждый пиксел независим друг от друга; Техническая реализуемость автоматизации оцифровки изобразительной информации; Фотореалистичность;
- 18. Факультет прикладной информатики Объём файла точечной графики определяется произведением площади изображения на разрешение и на глубину
- 19. Факультет прикладной информатики 3. Векторная графика Векторная графика описывает объект направленными кривыми – векторами, которые образуются
- 20. Факультет прикладной информатики Векторная графика
- 21. Факультет прикладной информатики Векторная графика Линия – элементарный объект векторной графики. Линии отличаются формой (прямая, кривая);
- 22. Факультет прикладной информатики Векторная графика Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено
- 23. Факультет прикладной информатики Векторная графика В отличие от растровой графики в векторной графике изображение строится с
- 24. Факультет прикладной информатики Векторная графика Достоинство векторной графики является простым описанием и занимает мало памяти компьютера.
- 25. Факультет прикладной информатики Средства отображения (мониторы и др.) использует растровый способ формирования изображения и для отрисовки
- 26. Факультет прикладной информатики Алгоритм Брезенхе́ма — это алгоритм, определяющий, какие точки двумерного растра нужно закрасить, чтобы
- 27. Факультет прикладной информатики Исходные данные алгоритма Брезенхема Отрезок проводится между двумя точками: Общая формула линии между
- 28. Факультет прикладной информатики Алгоритм Брезенхема Что из этих двух выбрать — можно решить, отслеживая значение ошибки,
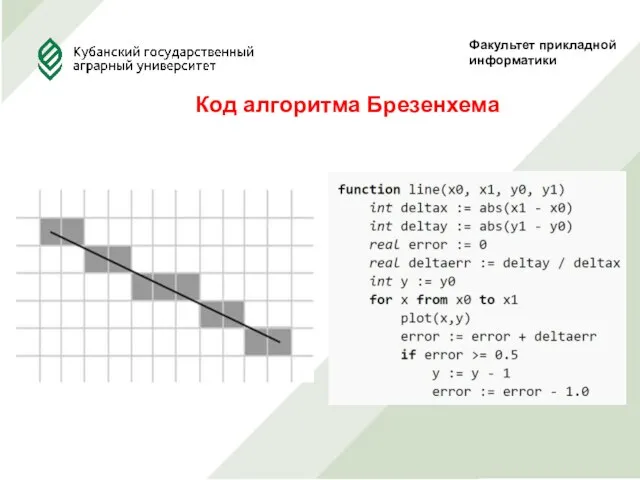
- 29. Факультет прикладной информатики Код алгоритма Брезенхема
- 30. Факультет прикладной информатики Трехмерная (3D) компьютерная графика - это область компьютерной графики, позволяющая описывать объемные объекты
- 31. Факультет прикладной информатики Любые трехмерные объекты описаны тремя координатными прямыми: x, y, z. Создание трехмерных объектов
- 32. Факультет прикладной информатики Воксел - элемент объёмного изображения, содержащий значение элемента растра в трехмерном пространстве. Докселы
- 33. Факультет прикладной информатики Трёхмерная графика Трёхмерная графика представляют собой плоскую картинку, проекцию. В трёхмерной компьютерной графике
- 34. Факультет прикладной информатики Трёхмерная графика
- 35. Факультет прикладной информатики Трёхмерная графика В трехмерной графике используется три вида матриц: матрица поворота; матрица сдвига;
- 36. Факультет прикладной информатики 5. Фрактальная графика Математической основой фрактальной графики является фрактальная геометрия. Здесь в основу
- 37. Факультет прикладной информатики Фрактальная графика Понятия фрактал, фрактальная геометрия и фрактальная графика, появившиеся в конце 70-х,
- 38. Факультет прикладной информатики Фрактальная графика Фракталом называется структура, состоящая из частей, которые в каком-то смысле подобны
- 39. Факультет прикладной информатики Фрактальная графика В центре фрактальной фигуры находится её простейший элемент — равносторонний треугольник,
- 40. Факультет прикладной информатики Фрактальная графика Мелкие элементы фрактального объекта повторяют свойства всего объекта. Полученный объект носит
- 41. Факультет прикладной информатики Фрактальная графика
- 42. Факультет прикладной информатики Фрактальная графика
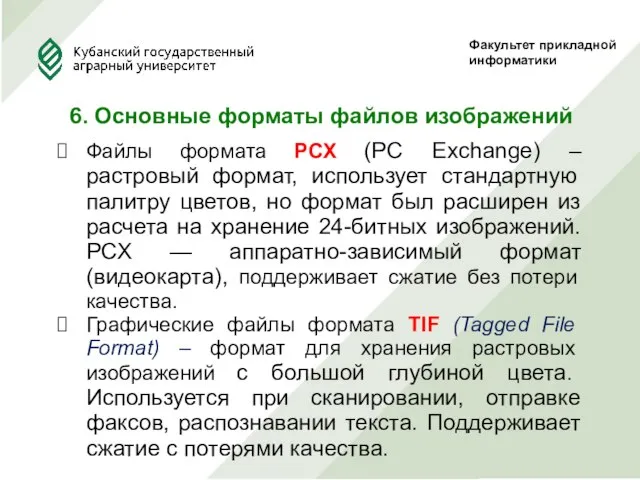
- 43. Факультет прикладной информатики 6. Основные форматы файлов изображений Файлы формата PCX (PC Exchange) – растровый формат,
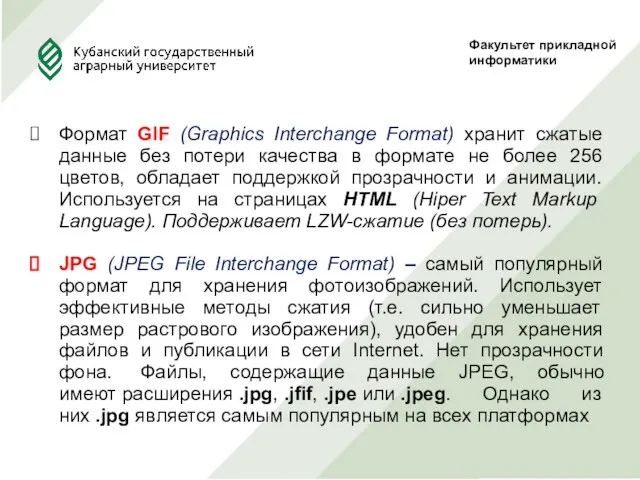
- 44. Факультет прикладной информатики Формат GIF (Graphics Interchange Format) хранит сжатые данные без потери качества в формате
- 45. Факультет прикладной информатики Формат DXF-файл - открытый формат файлов для обмена графической информацией между приложениями САПР.
- 46. Факультет прикладной информатики 7. Методы сжатия файлов изображений Метод группового кодирования используется для сжатия, в случае
- 47. Факультет прикладной информатики Кодирование по алгоритму Хаффмана и арифметическое кодирование - основаны на статистической модели, используется
- 48. Факультет прикладной информатики Сжатие без потерь качества Алгоритм LZW. Алгоритм Лемпеля — Зива — Велча (Lempel-Ziv-Welch,
- 49. Факультет прикладной информатики Последовательно считываются символы входного потока и происходит проверка, существует ли в созданной таблице
- 50. Факультет прикладной информатики Алгоритм LZW Алгоритму декодирования на входе требуется только закодированный текст. Алгоритм генерирует однозначно
- 51. Факультет прикладной информатики Сжатие с естественной потерей качества JPEG и MPEG технологии сжатия с потерей качества,
- 53. Скачать презентацию


















































 Кодирование звуковой информации
Кодирование звуковой информации Тема 1. Введение в тестирование программного обеспечения
Тема 1. Введение в тестирование программного обеспечения Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Информация и информационное обеспечение управленческих решений
Информация и информационное обеспечение управленческих решений Библиографический список: как составить и оформить
Библиографический список: как составить и оформить Использование функций преобразования и условных выражений
Использование функций преобразования и условных выражений Передача информации по техническим каналам связи
Передача информации по техническим каналам связи Весна. Лекция 2. Контейнеры
Весна. Лекция 2. Контейнеры Системы и технологии программирования. Этапы реализации задачи на ЭВМ
Системы и технологии программирования. Этапы реализации задачи на ЭВМ Тортики AR - сладкая реальность
Тортики AR - сладкая реальность Базы данных. Использование SQL для построения запросов
Базы данных. Использование SQL для построения запросов Число и кодирование информации. Цели: закрепить представления учащихся о понятиях «кодирование», «декодирование», «таблица с
Число и кодирование информации. Цели: закрепить представления учащихся о понятиях «кодирование», «декодирование», «таблица с A few quick questions…
A few quick questions… Проектирование Баз Данных. Основные понятия Теории Нормализации
Проектирование Баз Данных. Основные понятия Теории Нормализации Системы счисления. Что такое система счисления?
Системы счисления. Что такое система счисления? Элементы алгебры логики
Элементы алгебры логики Поєднання елементів на аркуші
Поєднання елементів на аркуші Презентация "Действия объектов. Объекты с необычным составом и действиями" - скачать презентации по Информатике
Презентация "Действия объектов. Объекты с необычным составом и действиями" - скачать презентации по Информатике Ссылки. Социальные сети
Ссылки. Социальные сети Способы подключения к сети Интернет
Способы подключения к сети Интернет Мови опису апаратних засобів
Мови опису апаратних засобів Характерные черты информационного общества
Характерные черты информационного общества Устройство ЭВМ
Устройство ЭВМ Многокритериальное принятие решений в условиях определенности
Многокритериальное принятие решений в условиях определенности Информатика в играх и задачах. Основы логики. 2 класс ( 1 урок)
Информатика в играх и задачах. Основы логики. 2 класс ( 1 урок) Основы языка С
Основы языка С Реляционная модель данных. (Лекция 3)
Реляционная модель данных. (Лекция 3) Развитие туризма в Тамбове через Интернет
Развитие туризма в Тамбове через Интернет