Содержание
- 2. Кратко о себе
- 3. Поговорим о проблемах
- 4. Скейл и оверфлоу iOS 10 – извините. Извините, но в iOS не совсем работает overflow:hidden у
- 5. Фиксируем. Помните крутой скроллинг у iOS ? Извините. Вас спасет статус бар.
- 7. Скролим. -webkit-overflow-scrolling: touch;
- 8. Возвращаемся обратно. Извините, но в iOS свайп назад, фризит ваш предыдущий стейт.
- 10. Самая боль тут. Клавиатура в WebView в приложениях на Android. Снова извините.
- 11. Поговорим о PWA
- 12. iOS & PWA
- 13. гет параметр Извините, но в iOS свайп, я так и не понял как его передать, когда
- 14. статус бар Извините, но в iOS 9.0 - 9.1, вы не покрасите статус-бар, ребята просто его
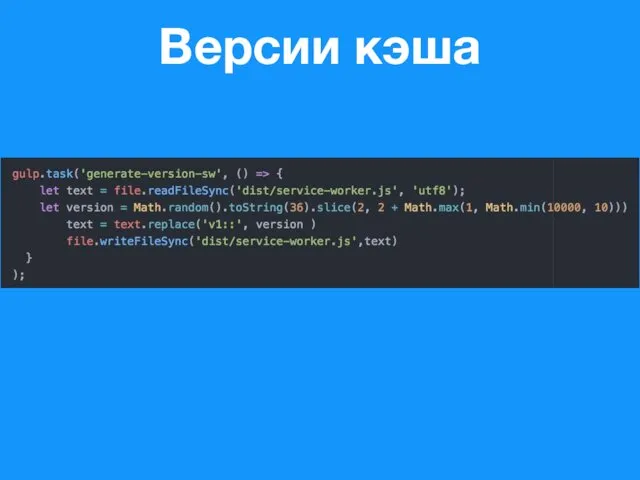
- 16. Версии кэша
- 17. Вы точно знаете о кэше?
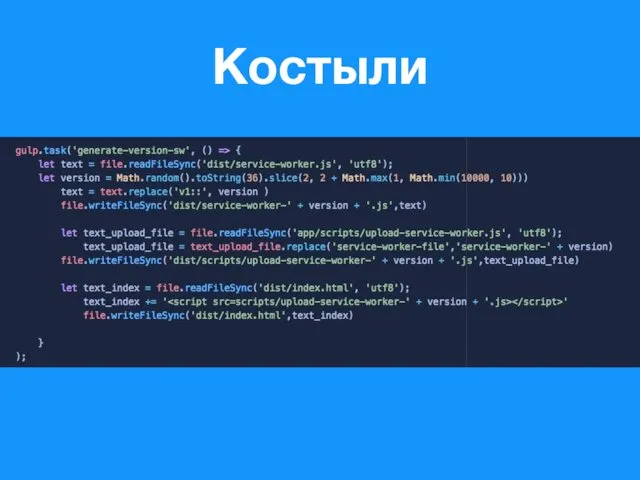
- 18. Костыли
- 19. Если лень самому https://www.npmjs.com/package/gulp-serviceworker
- 20. Что почитать про PWA https://medium.com/@addyosmani/offline-storage-for-progressive-web-apps-70d52695513c https://developer.mozilla.org/en-US/docs/Web/API/Cache http://www.deanhume.com/Home/BlogPost/image-beast---my-10-k-apart-entry/10149
- 21. Собираю https://github.com/Gaserd/ProblemsOfMobileFrontEndDevelopment
- 23. Скачать презентацию




















 Технология мониторинга умного города
Технология мониторинга умного города Обучающая программа по изучению языка программирования Бейсик
Обучающая программа по изучению языка программирования Бейсик  Критичний аналіз медіа текстів
Критичний аналіз медіа текстів Системы счисления. ГИА, задание В13
Системы счисления. ГИА, задание В13 Программы для видеоконференций
Программы для видеоконференций Подключение к проекту привлечений водителей. Краткое руководство для фрилансеров
Подключение к проекту привлечений водителей. Краткое руководство для фрилансеров Информационные технологии
Информационные технологии Теория и практика копирайтинга
Теория и практика копирайтинга Процессоры
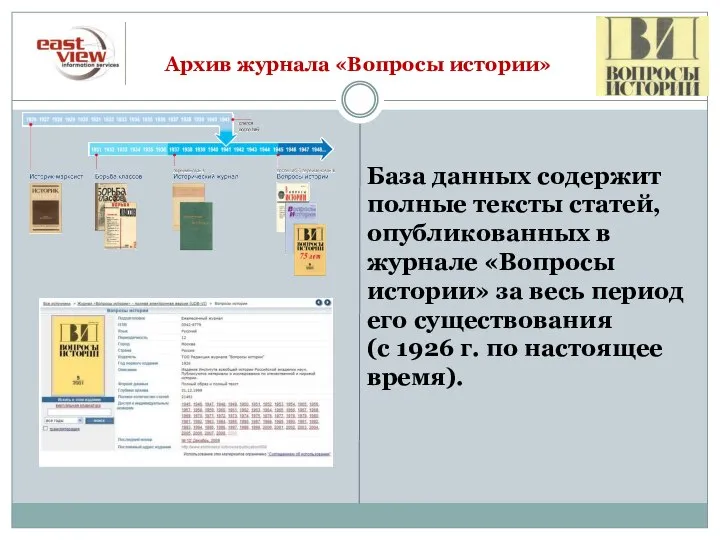
Процессоры Архив журнала «Вопросы истории»
Архив журнала «Вопросы истории» Системное программирование. Лекция №5
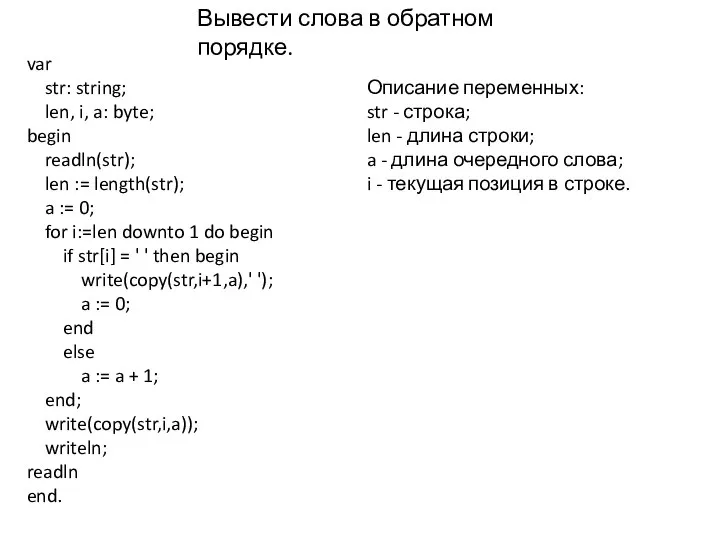
Системное программирование. Лекция №5 Вывести слова в обратном порядке
Вывести слова в обратном порядке 3D printable RC cars. Поля и правила игры
3D printable RC cars. Поля и правила игры Биз билан тўлаш осон. UZPAYNET терминали билан ишлаш учун шахсий компьютер (ШК)ни активлаштириш йўриқномаси
Биз билан тўлаш осон. UZPAYNET терминали билан ишлаш учун шахсий компьютер (ШК)ни активлаштириш йўриқномаси Файловая систма Linux
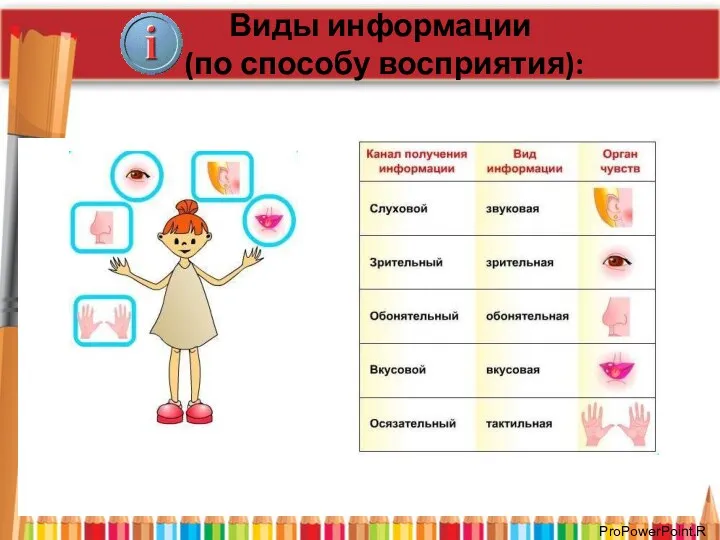
Файловая систма Linux Виды информации по способу восприятия
Виды информации по способу восприятия Тестирование Microsoft
Тестирование Microsoft Базовые понятия реляционных баз данных. Лекция 6
Базовые понятия реляционных баз данных. Лекция 6 Основы работы с базами данных
Основы работы с базами данных Перспективы устаревших языков программирования
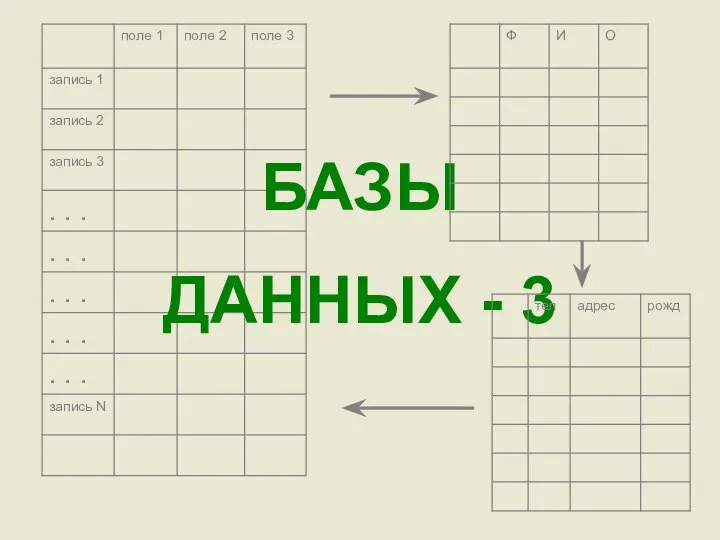
Перспективы устаревших языков программирования Базы данных-3
Базы данных-3 Решение задач на компьютере алгоритмизация и программирование
Решение задач на компьютере алгоритмизация и программирование Інформатика. Вивчення дисципліни
Інформатика. Вивчення дисципліни Аквариум
Аквариум Binary Tree. Проблема поиска значений
Binary Tree. Проблема поиска значений Разработка программы управления шаговым двигателем при помощи Arduino через драйвер А4988
Разработка программы управления шаговым двигателем при помощи Arduino через драйвер А4988 Работа с Power Point
Работа с Power Point Кодирование информации. Дискретное кодирование
Кодирование информации. Дискретное кодирование