Содержание
- 2. Форматы графических файлов. Формат графического файла - способ хранения информации в файле (растровый или векторный), а
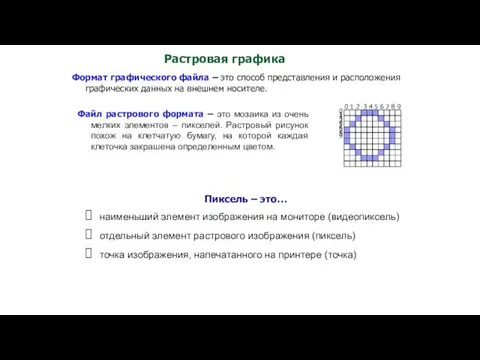
- 3. Растровая графика Формат графического файла – это способ представления и расположения графических данных на внешнем носителе.
- 4. Растровая графика Формат графического файла – это способ представления и расположения графических данных на внешнем носителе.
- 5. BMP − родной формат Windows. Он поддерживается всеми графическими редакторами, работающими под управлением этой операционной системы.
- 6. GIF −независящий от аппаратного обеспечения формат. Поддерживает цветовую палитру 256 цветов, прозрачность, анимацию. GIF использует LZW-компрессию,
- 7. PNG - Portable Network Graphic (PNG) — формат растровых графических файлов, аналогичный формату GIF (прозрачность, но
- 8. Формат PCX - не столь популярный аналог BMP, хотя поддерживается специфическими графическими редакторами, такими как Adobe
- 9. Разрешение и глубина растровых файлов. Пиксель, как и все данные в компьютере, несет в себе определенную
- 10. Разрешение и глубина растровых файлов. Разрешающая способность монитора – количество пикселей на экране. Разрешение монитора не
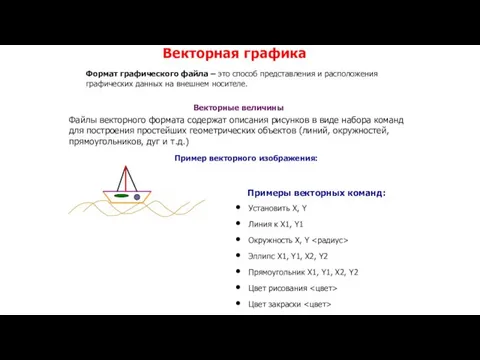
- 11. Пример векторного изображения: Векторная графика Формат графического файла – это способ представления и расположения графических данных
- 12. сохранение рисунков в различных графических форматах графические эффекты (объём, перспектива, фигурная обрезка и др.) формирование заливок
- 13. WMF (Windows Metafile) EPS (Encapsulated PostScript) DXF (Drawing Interchange Format) CGM (Computer Graphics Metafile) CDR (Corel
- 14. SVG позволяет объединить в одном формате текст, графику, анимацию и интерактивные компоненты и базируется на трех
- 16. Скачать презентацию













 Вред информационных технологий
Вред информационных технологий Понятие о документе
Понятие о документе Общее собрание собственников. Домсканер
Общее собрание собственников. Домсканер Excel 2010
Excel 2010 Графовые модели программы. Алгоритм оптимизации информационного графа по ширине пи высоте. Лекция 4
Графовые модели программы. Алгоритм оптимизации информационного графа по ширине пи высоте. Лекция 4 Линус Бенедикт Торвальдс
Линус Бенедикт Торвальдс «Отображение графической информации в Delphi» Delphi. Тема 12:
«Отображение графической информации в Delphi» Delphi. Тема 12: Стек. Примеры использования стека
Стек. Примеры использования стека Хранение информации
Хранение информации Файловая система
Файловая система Государственная информационная политика Германии
Государственная информационная политика Германии МИР ИНФОРМАЦИИ Левашова Л.А. г. Казань Ново- Савиновский район Школа № 143 5 класс информатика
МИР ИНФОРМАЦИИ Левашова Л.А. г. Казань Ново- Савиновский район Школа № 143 5 класс информатика Создание и использование ЦОР на уроках информатики с целью формирования у учащихся информационно-коммуникационной компетентност
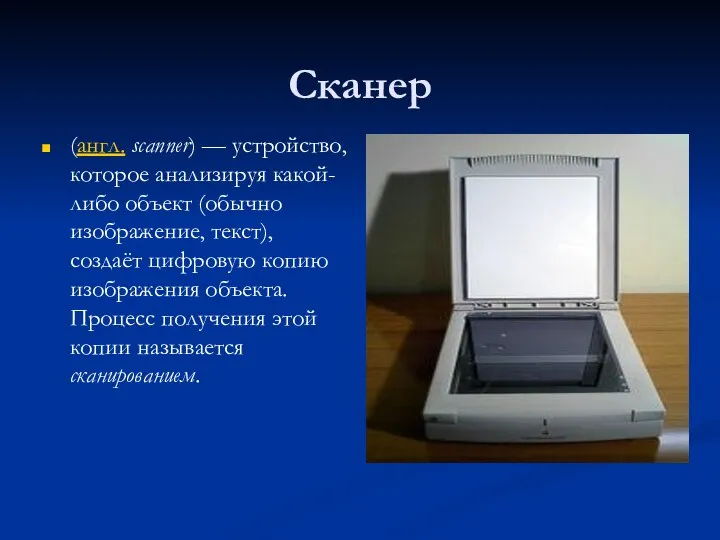
Создание и использование ЦОР на уроках информатики с целью формирования у учащихся информационно-коммуникационной компетентност Сканер (англ. scanner) — устройство, которое анализируя какой-либо объект (обычно изображение, текст), создаёт цифровую копию изобр
Сканер (англ. scanner) — устройство, которое анализируя какой-либо объект (обычно изображение, текст), создаёт цифровую копию изобр Застосування лазерного сканування у комплексі із ВІМ моделюванням
Застосування лазерного сканування у комплексі із ВІМ моделюванням Информационные модели реляционных баз данных
Информационные модели реляционных баз данных Носители информации
Носители информации Базовые алгоритмические структуры
Базовые алгоритмические структуры Инфраструктура открытых ключей
Инфраструктура открытых ключей Оптимизация РСЯ – не танцы с бубном
Оптимизация РСЯ – не танцы с бубном Понятие и структура ИТ
Понятие и структура ИТ Игра как форма обучения детей через сервис LearningApps
Игра как форма обучения детей через сервис LearningApps Corel Draw. Работа с компьютерной графикой
Corel Draw. Работа с компьютерной графикой How is Genghis Khan portrayed in video games?
How is Genghis Khan portrayed in video games? Возможности и использование МКК (мобильного компьютерного класса) в учебном процессе Краткосрочные курсы для учителей – предме
Возможности и использование МКК (мобильного компьютерного класса) в учебном процессе Краткосрочные курсы для учителей – предме Структурная схема компьютера Взаимодействие устройств компьютера
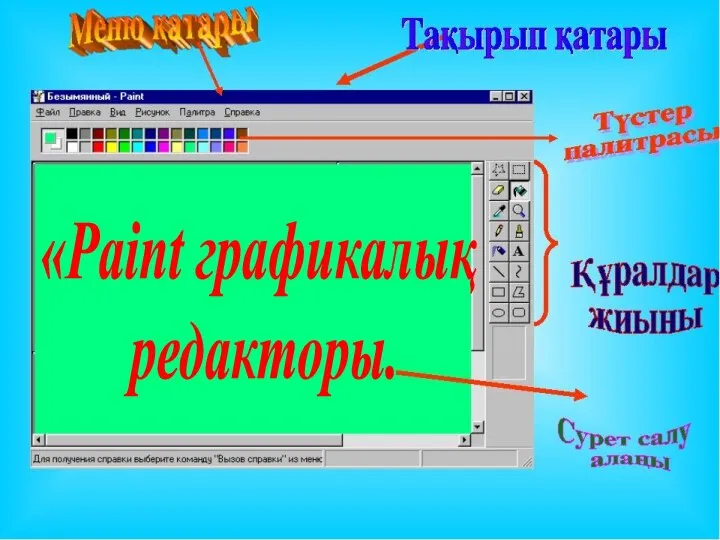
Структурная схема компьютера Взаимодействие устройств компьютера Paint графикалық редакторы
Paint графикалық редакторы Неопубликованные документы
Неопубликованные документы