Содержание
- 2. Как это работает? Что стоит за простой загрузкой веб-странички в браузере Что на самом деле происходит,
- 3. Markdown Справочник синтаксиса Markdown
- 4. HTML Спецификация Структура HTML-документа Все о теге head HTML-теги HTML-атрибуты HTML-списки HTML-таблицы Семантические элементы HTML5
- 5. Валидатор (проверяет правильность HTML) Можно ли вкладывать тег Поддержка тега/правила/технологии браузером HTML-инструменты
- 6. Git — инструмент для совместной работы Скринкаст по Git Тренажер по Git Немного о Git
- 7. Редактор кода Visual Studio Code Обзор Visual Studio Code
- 8. Полезные расширения для VS Code Markdown All in One Markdown lint html tag wrap HTML CSS
- 9. WITH WEB ACADEMY Домашнее задание
- 10. Домашнее задание Создайте и заполните файл `Readme.md` информацией о себе с помощью синтаксиса Markdown Попробуйте с
- 11. Окружение Git Github Figma NodeJS
- 13. Скачать презентацию










 Интернет-компонент информационно-образовательного пространства
Интернет-компонент информационно-образовательного пространства Бизнес-новости
Бизнес-новости Алгоритмическая конструкция ветвление
Алгоритмическая конструкция ветвление Coffe Cup SowfWare FireStarter Знакомство с программой
Coffe Cup SowfWare FireStarter Знакомство с программой Интернет в нашей жизни
Интернет в нашей жизни Тема 3. Проекты Access
Тема 3. Проекты Access Системный подход к информатизации
Системный подход к информатизации Анализ ПО
Анализ ПО Базы данных как модель предметной области
Базы данных как модель предметной области Процесс разработки программных продуктов
Процесс разработки программных продуктов СРЕДСТВА ПЕРЕДАЧИ ИНФОРМАЦИИ ИСТОРИЯ РАЗВИТИЯ
СРЕДСТВА ПЕРЕДАЧИ ИНФОРМАЦИИ ИСТОРИЯ РАЗВИТИЯ Логические выражения и логические операции
Логические выражения и логические операции Digital Logic Tutorial and Design
Digital Logic Tutorial and Design Overview
Overview Основы языка Pascal
Основы языка Pascal Разработка персонального сайта
Разработка персонального сайта Тема 6.1 Методы
Тема 6.1 Методы ГБОУ СПО «АМТ» преподаватель Струкова Елена Алексеевна
ГБОУ СПО «АМТ» преподаватель Струкова Елена Алексеевна  Программное обеспечение компьютера
Программное обеспечение компьютера Общедоступные библиотеки Республики Марий Эл
Общедоступные библиотеки Республики Марий Эл Голосовое управление ПК Борисов В.А. – преподаватель информатики КАСК – филиала РАНХ и ГС
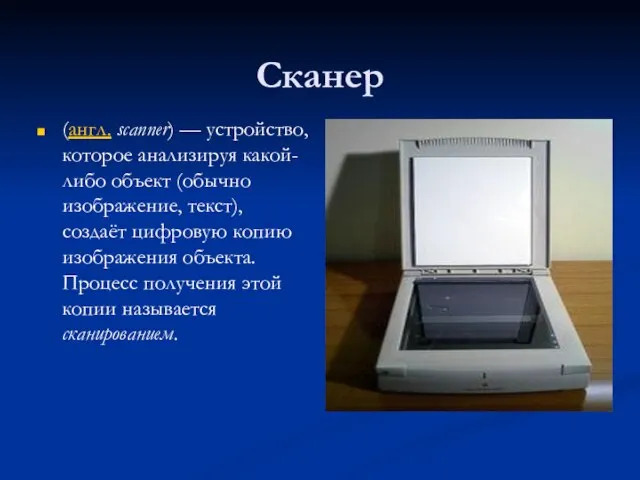
Голосовое управление ПК Борисов В.А. – преподаватель информатики КАСК – филиала РАНХ и ГС  Сканер (англ. scanner) — устройство, которое анализируя какой-либо объект (обычно изображение, текст), создаёт цифровую копию изображе
Сканер (англ. scanner) — устройство, которое анализируя какой-либо объект (обычно изображение, текст), создаёт цифровую копию изображе Microsoft PowerPoint
Microsoft PowerPoint Транспортные протоколы
Транспортные протоколы Средства телекоммуникационных технологий
Средства телекоммуникационных технологий Игра по информатике для 5-х классов
Игра по информатике для 5-х классов CATIS2 Standalone Time Reporting
CATIS2 Standalone Time Reporting Составитель: преподаватель информатики Гилярова Марина Геннадьевна Организация: ГОУ СПО «Медицинский колледж № 1, Волгоград»
Составитель: преподаватель информатики Гилярова Марина Геннадьевна Организация: ГОУ СПО «Медицинский колледж № 1, Волгоград»