Содержание
- 3. Оформление контента сайта
- 4. Продолжайте работу с сайтом, созданном в лабораторной работе 8 (можно взять из папки test9). Добавьте ниже
- 5. В файле style.css добавьте одну команду, чтобы блоки разместились как на рисунке:
- 6. Добавьте стили для оформления текста: У заголовка блока добавьте тень
- 7. Добавьте стили для того, чтобы элементы формы расположились в столбик (используя flex-верстку)
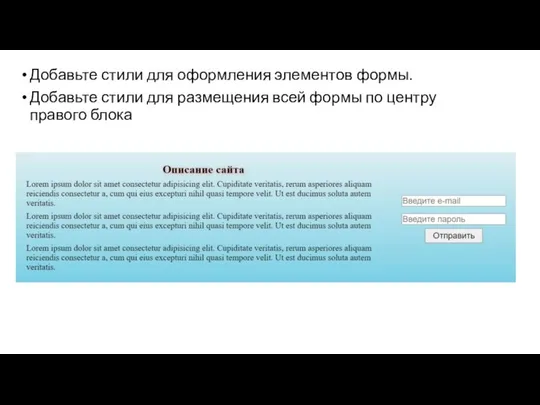
- 8. Добавьте стили для оформления элементов формы. Добавьте стили для размещения всей формы по центру правого блока
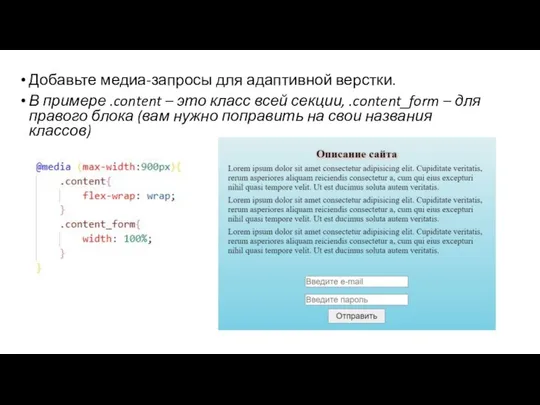
- 9. Добавьте медиа-запросы для адаптивной верстки. В примере .content – это класс всей секции, .content_form – для
- 10. Оформление меню сайта
- 11. Добавьте в нужное место семантический блок для меню. Поместите в данный блок маркированный список со ссылками
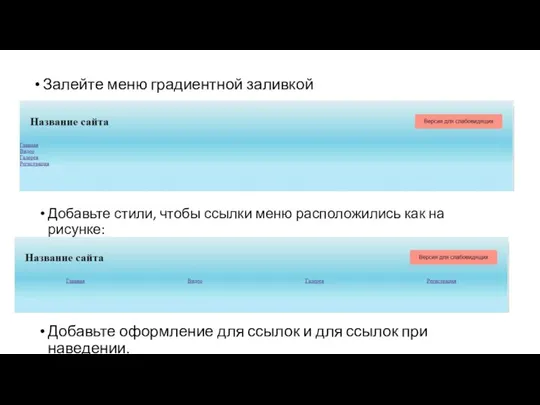
- 12. Залейте меню градиентной заливкой Добавьте стили, чтобы ссылки меню расположились как на рисунке: Добавьте оформление для
- 13. Ссылки-якоря Для каждого добавьте произвольное id У ссылок в значении адреса укажите соответствующие якоря (id) Например,
- 14. Создание статичного меню Для создания статичного меню в стили меню добавьте следующие строки:
- 16. Скачать презентацию













 ИСПОЛЬЗОВАНИЕ СОВРЕМЕННЫХ ИНФОРМАЦИОННЫХ ТЕХНОЛОГИЙ УЧИТЕЛЕМ НАЧАЛЬНОЙ ШКОЛЫ Работа Снисаренко Ксении начальный факультет
ИСПОЛЬЗОВАНИЕ СОВРЕМЕННЫХ ИНФОРМАЦИОННЫХ ТЕХНОЛОГИЙ УЧИТЕЛЕМ НАЧАЛЬНОЙ ШКОЛЫ Работа Снисаренко Ксении начальный факультет Построение запросов в СУБД Access
Построение запросов в СУБД Access Модели объектов и их назначение
Модели объектов и их назначение  Растровая и векторная графика
Растровая и векторная графика Економічна інформатика
Економічна інформатика Шаблон презентации компании
Шаблон презентации компании Правило перевода целых десятичных чисел в СС с основанием Q
Правило перевода целых десятичных чисел в СС с основанием Q Magic cube - магический куб
Magic cube - магический куб Обучение работе в модуле Запасы, вложение в Скрепку
Обучение работе в модуле Запасы, вложение в Скрепку Массивы. Начальные сведения. С / С++. Тема 05
Массивы. Начальные сведения. С / С++. Тема 05 Принципы объектно-ориентированного программирования
Принципы объектно-ориентированного программирования Объектноориентированное программирование (ООП)
Объектноориентированное программирование (ООП) Հարթության վրա պատկերված ուղղանկյուն տիրույթների հատումների գրաֆում կարճագույն ճանապարհի որոնման ալգորիթմի մշակումը և ծրագրային
Հարթության վրա պատկերված ուղղանկյուն տիրույթների հատումների գրաֆում կարճագույն ճանապարհի որոնման ալգորիթմի մշակումը և ծրագրային Презентация "Создание формы для базы данных" - скачать презентации по Информатике
Презентация "Создание формы для базы данных" - скачать презентации по Информатике Федеральная служба по труду и занятости. Разработка и корректировка подсистем и модулей АСУ КНД
Федеральная служба по труду и занятости. Разработка и корректировка подсистем и модулей АСУ КНД Линейный алгоритм
Линейный алгоритм Форматирование таблицы и работа с формулами
Форматирование таблицы и работа с формулами Внедрение CRM на предприятии
Внедрение CRM на предприятии Итоговый тест по информатике и ИКТ. 5 класс
Итоговый тест по информатике и ИКТ. 5 класс Хобби и общественное движение буккроссинг
Хобби и общественное движение буккроссинг И в шутку и всерьез. Игра
И в шутку и всерьез. Игра Приемы форматирования текстов. Списки.
Приемы форматирования текстов. Списки. Аттестационная работа. Методическая разработка по выполнению проекта Защита информации
Аттестационная работа. Методическая разработка по выполнению проекта Защита информации Классификация задач конструкторского проектирования (лекция 2)
Классификация задач конструкторского проектирования (лекция 2) Samsung Gear iOS Compatibility
Samsung Gear iOS Compatibility Системы автоматизированного проектирования технологических процессов
Системы автоматизированного проектирования технологических процессов Относительные, абсолютные и смешанные ссылки
Относительные, абсолютные и смешанные ссылки Разновидности компьютерных сетей Учитель информатики МБОУ Селезянской СОШ Челябинская область Коркина Наталья Юрьевна
Разновидности компьютерных сетей Учитель информатики МБОУ Селезянской СОШ Челябинская область Коркина Наталья Юрьевна