Содержание
- 2. Рисунки на Web-странице -------------------------------- Все понимают, что рисунки оживляют страницы сайта, однако «все хорошо в меру»
- 3. Рисунки на Web-странице ------------------------------ Примеры (если картинка лежит в вашей папке) (если картинка лежит в поддиректории)
- 4. Обтекание рисунков текстом Атрибут align есть и у картинок: Это означает, что картинка будет прижата к
- 5. Обтекание рисунков текстом Кроме атрибута align для тэга можно ввести еще несколько атрибутов: (vspace - задает
- 6. Практическая работа №5 (обтекание картинок текстом) Создайте новую Web-страницу в редакторе Блокнот В элементе Title укажите
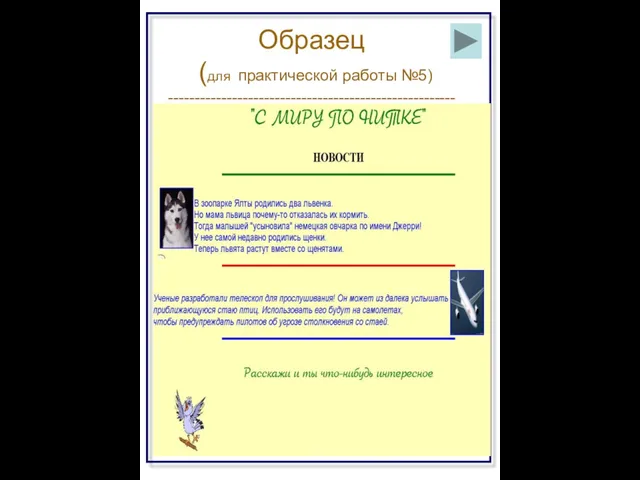
- 7. Образец (для практической работы №5) ------------------------------------------------------
- 8. Гиперссылки ----------------------------- Наш сайт будет состоять из нескольких страниц и, конечно, нам придется их связывать с
- 9. Гиперссылки ------------------------- Тэг делает ссылкой заключенную в него картинку или фразу (текст). (1) - мои фотографии
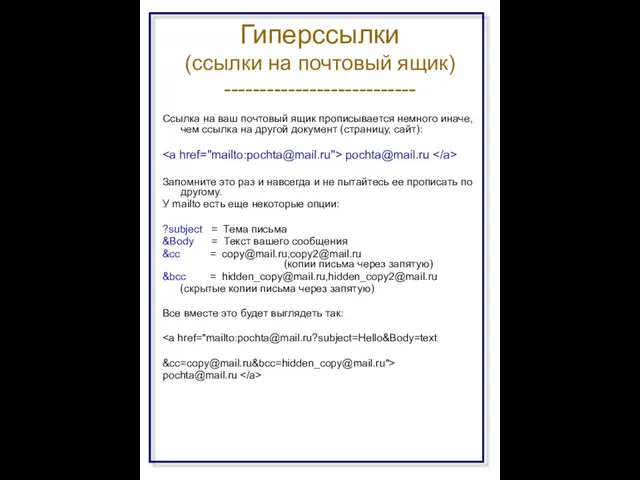
- 10. Гиперссылки (ссылки на почтовый ящик) --------------------------- Ссылка на ваш почтовый ящик прописывается немного иначе, чем ссылка
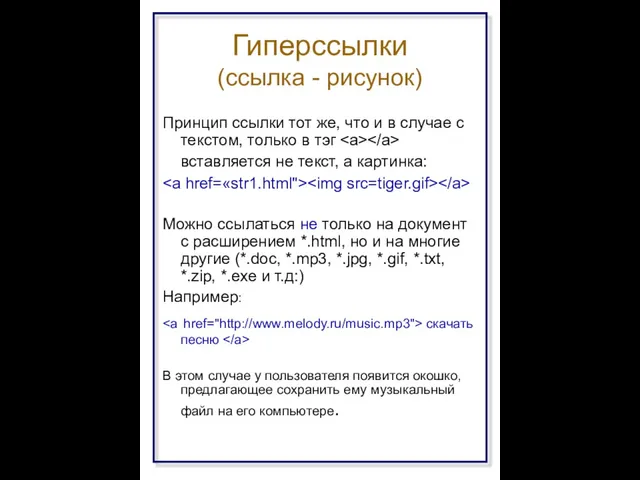
- 11. Гиперссылки (ссылка - рисунок) Принцип ссылки тот же, что и в случае с текстом, только в
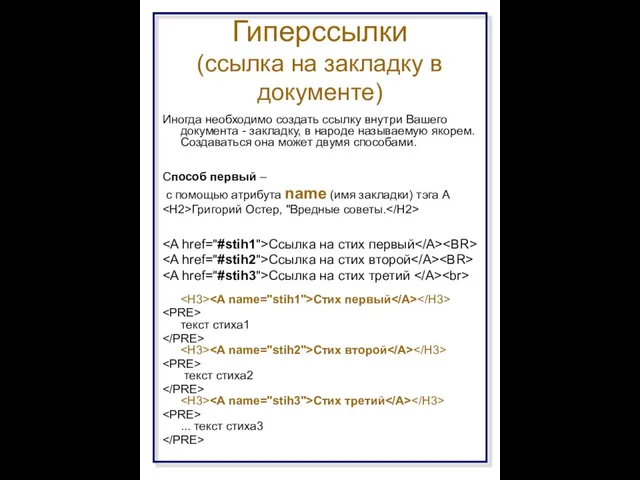
- 12. Гиперссылки (ссылка на закладку в документе) Иногда необходимо создать ссылку внутри Вашего документа - закладку, в
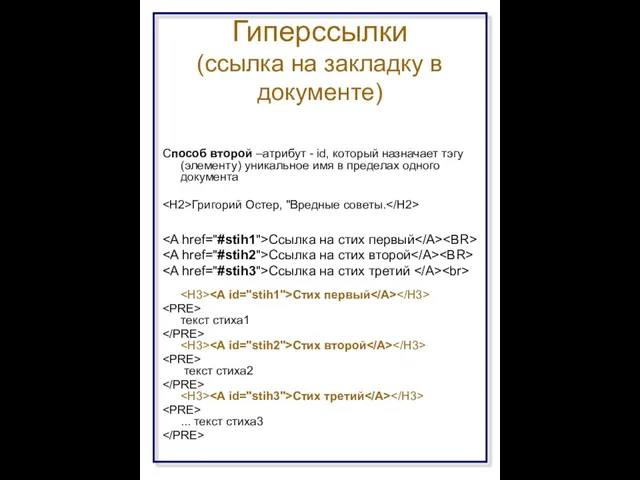
- 13. Гиперссылки (ссылка на закладку в документе) Способ второй –атрибут - id, который назначает тэгу (элементу) уникальное
- 14. Гиперссылки ------------------------ Внутри тэга используются атрибуты, определяющие цвет гиперссылок. Link – задает цвет гиперссылок на всей
- 15. Практическая работа №6 задание1 Создайте текстовые гиперссылки на страницах Вашего сайта. Убедитесь, что можно перейти с
- 16. Бегущая строка --------------------------------- Для формирования бегущей строки в HTML-документах используется тег … . Текст или картинка,
- 18. Скачать презентацию
























 Команда Бригантина. 5 ступень
Команда Бригантина. 5 ступень Язык и коммуникация в новых СМИ
Язык и коммуникация в новых СМИ Введение в шаблоны и их классификация
Введение в шаблоны и их классификация Дон Жуан. Основная концепция
Дон Жуан. Основная концепция WORD-тын графикалык мумкіндіктері
WORD-тын графикалык мумкіндіктері Программирование циклических алгоритмов
Программирование циклических алгоритмов Технология печатных процессов
Технология печатных процессов Своя игра: история ЭВМ. Интернет. Автомобиль и компьютер. Устройство ПК
Своя игра: история ЭВМ. Интернет. Автомобиль и компьютер. Устройство ПК Маруся для уроков в начальной школе
Маруся для уроков в начальной школе Обработка информации. Кодирование информации
Обработка информации. Кодирование информации Логика и компьютер. Логические операции. Диаграммы Эйлера-Венна
Логика и компьютер. Логические операции. Диаграммы Эйлера-Венна Научно-техническая информация
Научно-техническая информация Перевод чисел из позиционных систем счисления в десятичную
Перевод чисел из позиционных систем счисления в десятичную Мой безопасный Интернет
Мой безопасный Интернет Состав компонентов ОС
Состав компонентов ОС Лабораторная работа №7. Анализ статистических данных
Лабораторная работа №7. Анализ статистических данных Интернет и его влияние на молодое поколение в эпоху иновационных технологий
Интернет и его влияние на молодое поколение в эпоху иновационных технологий Язык Python в школьном курсе информатики
Язык Python в школьном курсе информатики Социальные сети - чума XXI века
Социальные сети - чума XXI века Структуры и модели данных (Лекция 3)
Структуры и модели данных (Лекция 3) Умножение решеткой и палочки Непера
Умножение решеткой и палочки Непера Технология MPLS
Технология MPLS Теоретические основы информатики
Теоретические основы информатики Логические связки
Логические связки Этапы развития вычислительной техники
Этапы развития вычислительной техники Широкополостный доступ в Ка-диапазоне
Широкополостный доступ в Ка-диапазоне Презентация "Действия с фрагментом текста" - скачать презентации по Информатике
Презентация "Действия с фрагментом текста" - скачать презентации по Информатике Динамические массивы. Динамическая память на С++
Динамические массивы. Динамическая память на С++