Заголовок
Содержание
- 2. Теги HTML5 Семантически нейтральные , , ... https://html.spec.whatwg.org/multipage/ — источник теоретической информации
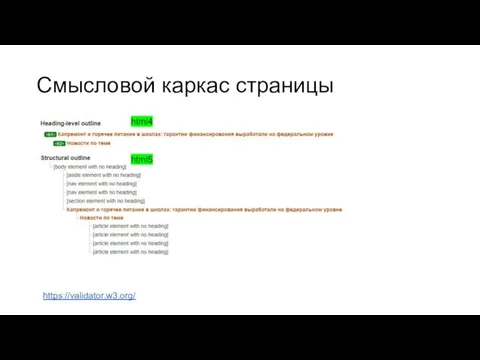
- 3. Смысловой каркас страницы html4 html5 https://validator.w3.org/
- 4. Два основных секционных тега = логическое И = логическое ИЛИ Заголовок книги Глава №1 Глава №2
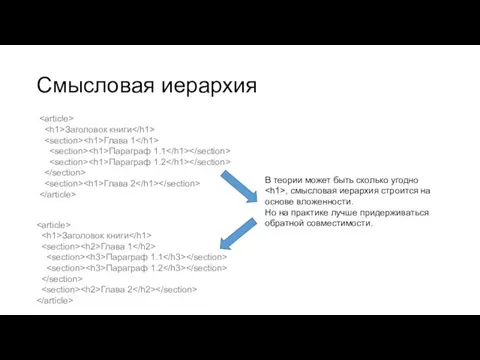
- 5. Смысловая иерархия Заголовок книги Глава 1 Параграф 1.1 Параграф 1.2 Глава 2 В теории может быть
- 6. Это не боковая колонка! Это информация, которая tangentially related окружающему контенту. Обычно, но не всегда это
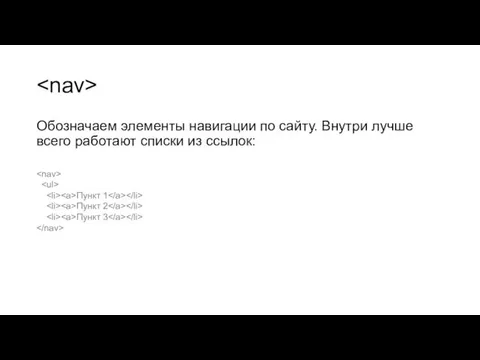
- 7. Обозначаем элементы навигации по сайту. Внутри лучше всего работают списки из ссылок: Пункт 1 Пункт 2
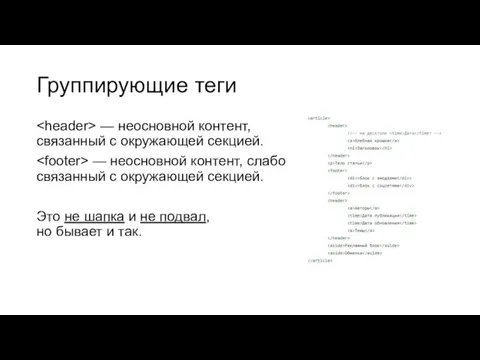
- 8. Группирующие теги — неосновной контент, связанный с окружающей секцией. — неосновной контент, слабо связанный с окружающей
- 9. Устаревший тег, но имеющий небольшое значение для accessibility. С его помощью обозначаем основной контент страницы, в
- 11. Скачать презентацию








 Программирование (вводная лекция)
Программирование (вводная лекция) Особенности безопасности распределенных вычислительных систем
Особенности безопасности распределенных вычислительных систем Разработка автоматизации учета выездной торговли кофейни на базе платформы 1С: Предприятие
Разработка автоматизации учета выездной торговли кофейни на базе платформы 1С: Предприятие Относительные, абсолютные и смешанные ссылки
Относительные, абсолютные и смешанные ссылки Advance BBMA
Advance BBMA Программирование как этап решения задач на компьютере. Начала программирования
Программирование как этап решения задач на компьютере. Начала программирования Информационные технологии в юридической деятельности
Информационные технологии в юридической деятельности Разработка запросов к базе данных
Разработка запросов к базе данных Маруся для уроков в начальной школе
Маруся для уроков в начальной школе Розробка web-сторінки кафедри інформаційних технологій
Розробка web-сторінки кафедри інформаційних технологій Текстовый редактор Microsoft Word
Текстовый редактор Microsoft Word Коды чисел. Прямой код. Дополнительный код. Обратный код
Коды чисел. Прямой код. Дополнительный код. Обратный код Социальная информатика
Социальная информатика Распределенные системы LSM-Tree
Распределенные системы LSM-Tree Ассемблер
Ассемблер /تطبيق لعبة اون الين لجميع اجهزة االندرويد وااليفون اللعبة شبيهة من لعبة ال bingoلكن بقوانين وبطائق مختلفة
/تطبيق لعبة اون الين لجميع اجهزة االندرويد وااليفون اللعبة شبيهة من لعبة ال bingoلكن بقوانين وبطائق مختلفة Текстовый язык автоматного программирования В. С. Гуров, М. А. Мазин, А. А. Шалыто
Текстовый язык автоматного программирования В. С. Гуров, М. А. Мазин, А. А. Шалыто Интернет. Основы работы в сети
Интернет. Основы работы в сети Информатика: основы программирования (язык C). Лекция 1(14). Объявление, определение и вызов функции
Информатика: основы программирования (язык C). Лекция 1(14). Объявление, определение и вызов функции Информатика 3-4 класс
Информатика 3-4 класс 1663261934779147
1663261934779147 Введение в Business Intelligence
Введение в Business Intelligence Информационное моделирование на компьютере 9 класс - презентация
Информационное моделирование на компьютере 9 класс - презентация Реализация алгоритмов решения задач на языке Pascal
Реализация алгоритмов решения задач на языке Pascal Параметрическое линейное программирование Выполнила: студентка 3 курса, группы ММ-61 Лучинина Екатерина Проверил: Щиканов А
Параметрическое линейное программирование Выполнила: студентка 3 курса, группы ММ-61 Лучинина Екатерина Проверил: Щиканов А Грамотное оформление фото. Служба сервиса по фотографированию
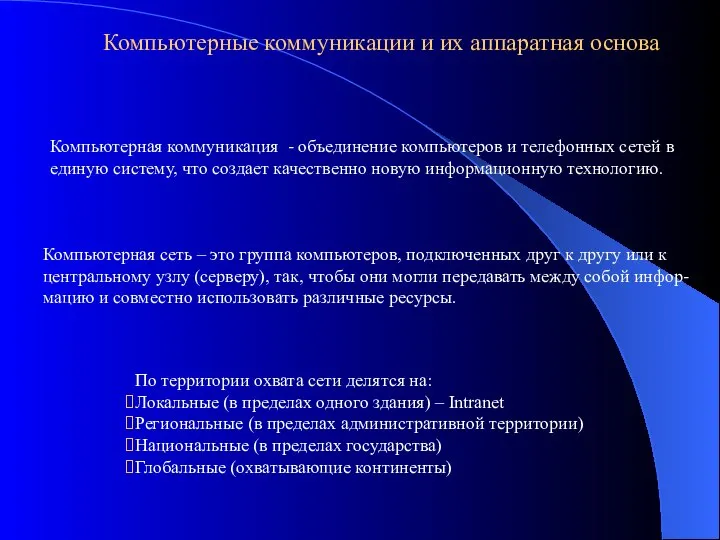
Грамотное оформление фото. Служба сервиса по фотографированию Компьютерные коммуникации и их аппаратная основа
Компьютерные коммуникации и их аппаратная основа Как мы познаём окружающий мир
Как мы познаём окружающий мир