Система визуального объектно-ориентированного программирования Delphi. Графические возможности Delphi. (Лекция 37)
Содержание
- 2. Графические возможности Delphi
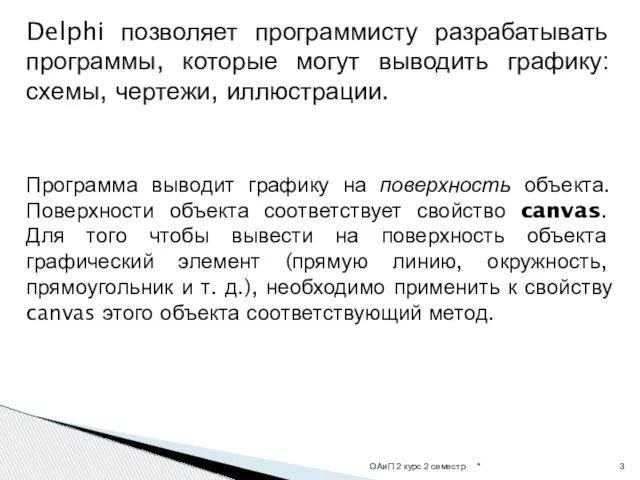
- 3. Delphi позволяет программисту разрабатывать программы, которые могут выводить графику: схемы, чертежи, иллюстрации. Программа выводит графику на
- 4. Поверхности, на которую программа может выводить графику, соответствует свойство Canvas (это объект типа Tcanvas). Методы этого
- 5. Карандаш (Реn) применяется для вычерчивания линий и контуров, а кисть (Brush) — для закрашивания областей, ограниченных
- 6. * ОАиП 2 курс 2 семестр Рисование с помощью пера (Pen). Свойства: Color – цвет пера;
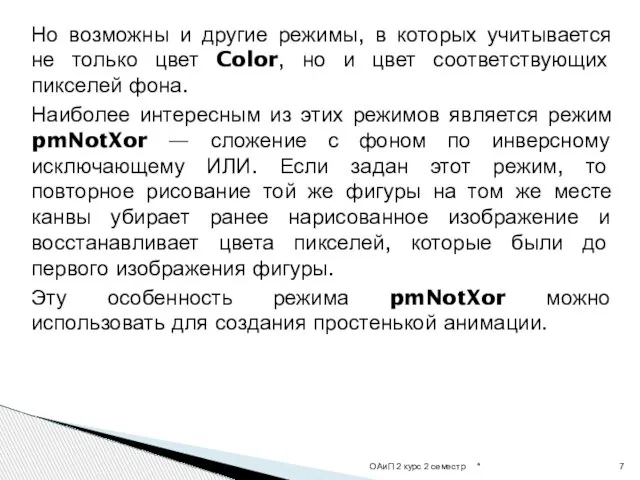
- 7. Но возможны и другие режимы, в которых учитывается не только цвет Color, но и цвет соответствующих
- 8. PenPos – координаты текущего положения пера; MoveTo(x,y) – перемещение пера без прорисовки; LineTo(x,y) – линия из
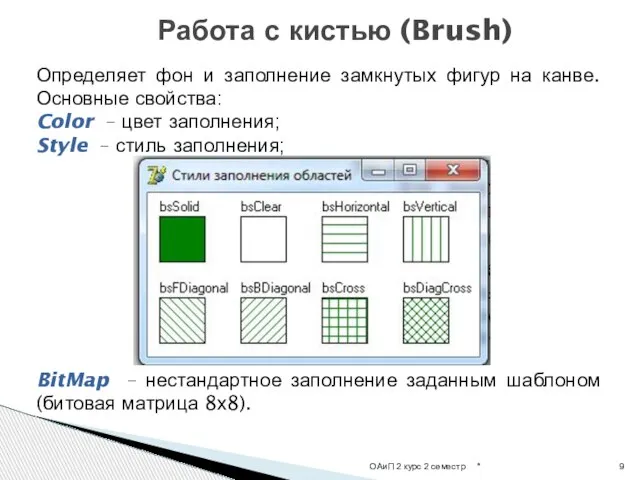
- 9. * ОАиП 2 курс 2 семестр Работа с кистью (Brush) Определяет фон и заполнение замкнутых фигур
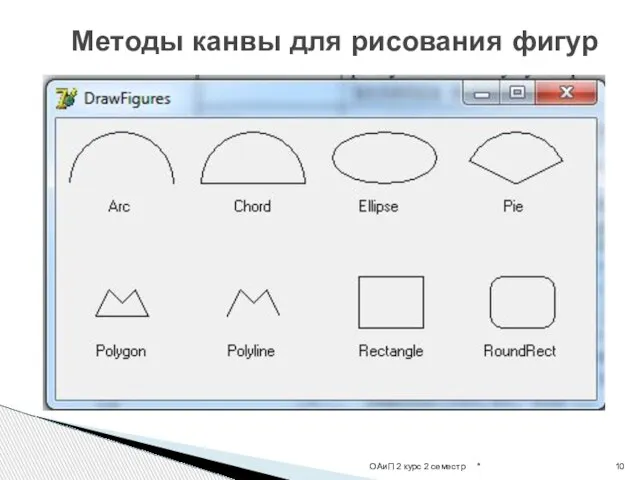
- 10. * ОАиП 2 курс 2 семестр Методы канвы для рисования фигур
- 11. Для вывода текста на поверхность графического объекта используется метод TextOut Объект.Canvas.TextOut(x, у, Текст) где: объект —
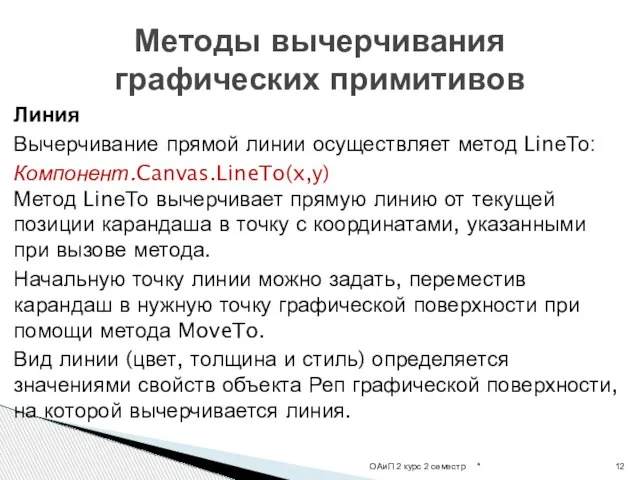
- 12. Линия Вычерчивание прямой линии осуществляет метод LinеТо: Компонент.Canvas.LineTo(x,у) Метод LinеТо вычерчивает прямую линию от текущей позиции
- 13. Ломаная линия Метод polyline вычерчивает ломаную линию. В качестве параметра метод получает массив типа TPoint. Каждый
- 14. Окружность и эллипс Метод Ellipse вычерчивает эллипс или окружность, в зависимости от значений параметров. Объект.Canvas.Ellipse(x1,y1,х2,у2) где:
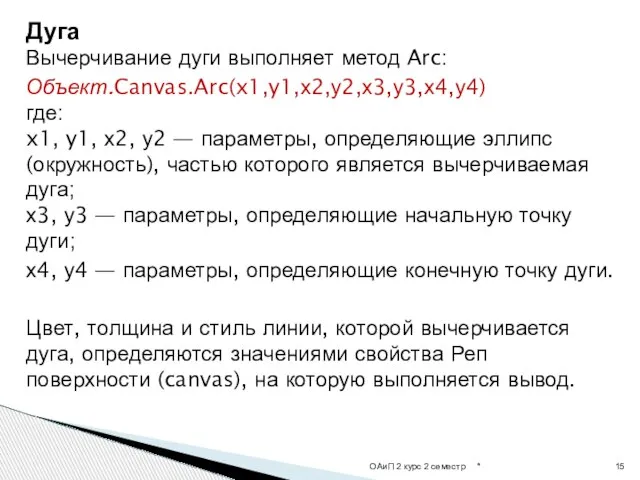
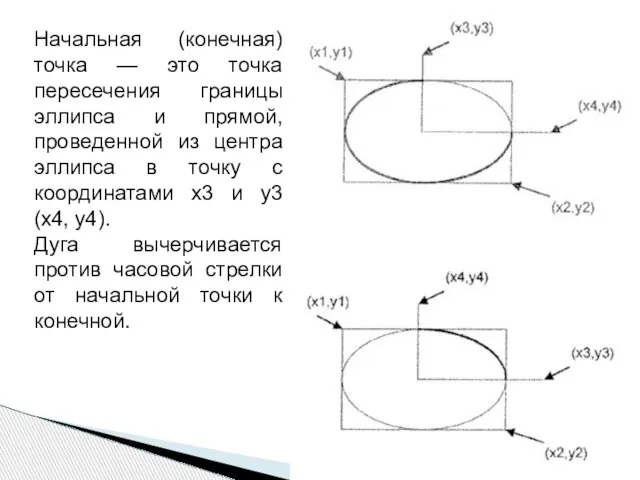
- 15. Дуга Вычерчивание дуги выполняет метод Arc: Объект.Canvas.Arc(x1,y1,х2,у2,х3,у3,х4,у4) где: x1, y1, х2, у2 — параметры, определяющие эллипс
- 16. * ОАиП 2 курс 2 семестр Начальная (конечная) точка — это точка пересечения границы эллипса и
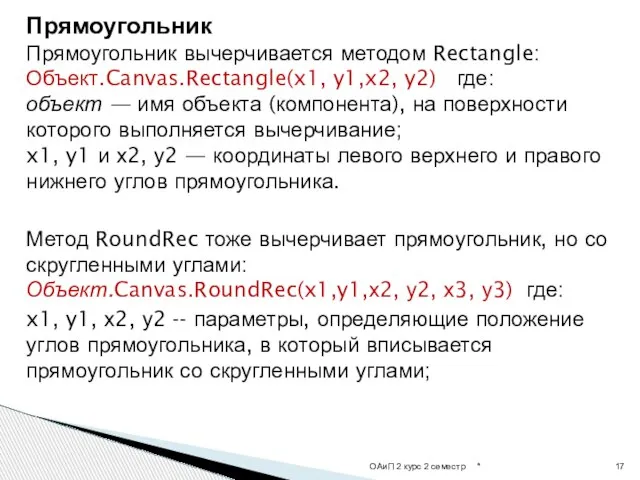
- 17. Прямоугольник Прямоугольник вычерчивается методом Rectangle: Объект.Canvas.Rectangle(x1, y1,x2, y2) где: объект — имя объекта (компонента), на поверхности
- 18. * ОАиП 2 курс 2 семестр х3 и у3 — размер эллипса, одна четверть которого используется
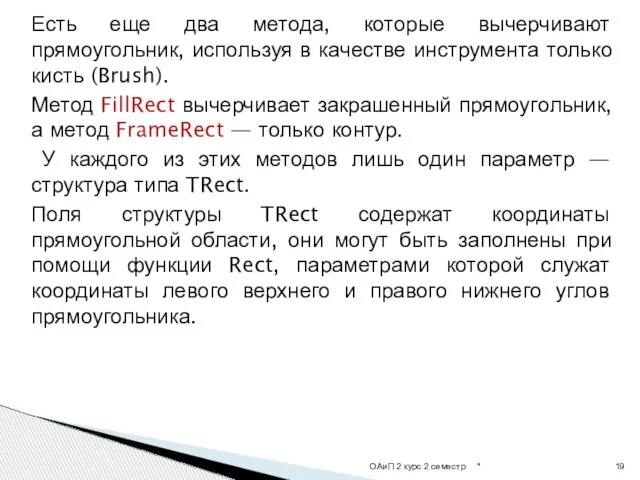
- 19. Есть еще два метода, которые вычерчивают прямоугольник, используя в качестве инструмента только кисть (Brush). Метод FillRect
- 20. Многоугольник Метод Polygon вычерчивает многоугольник. В качестве параметра метод получает массив типа TPoint. Каждый элемент массива
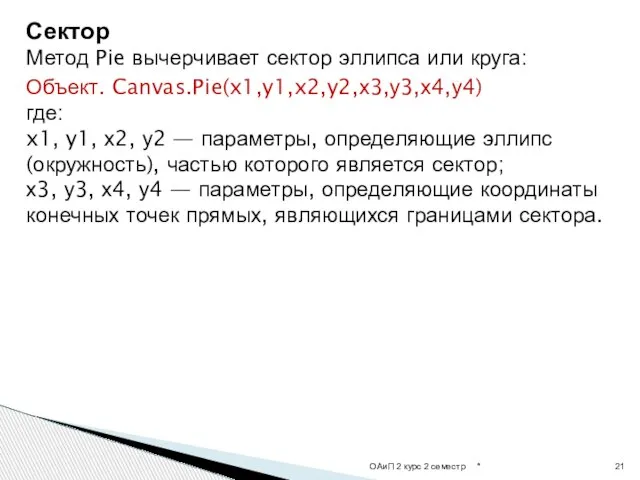
- 21. Сектор Метод Pie вычерчивает сектор эллипса или круга: Объект. Canvas.Pie(x1,y1,x2,y2,х3,у3,х4,у4) где: x1, y1, х2, у2 —
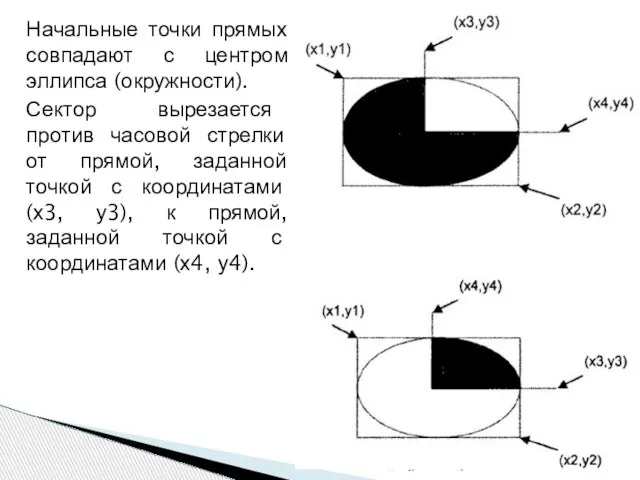
- 22. Начальные точки прямых совпадают с центром эллипса (окружности). Сектор вырезается против часовой стрелки от прямой, заданной
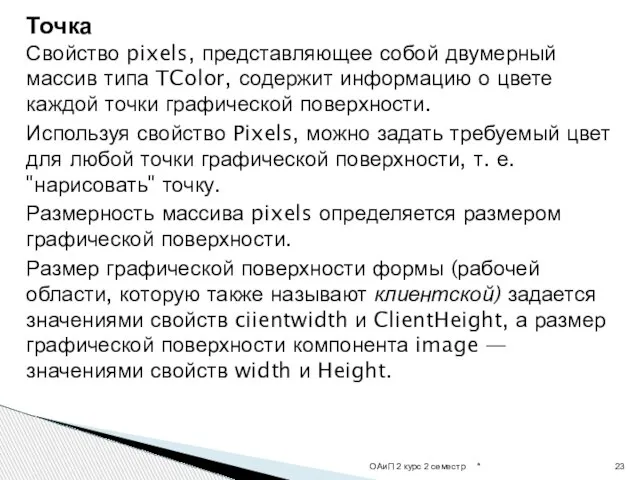
- 23. Точка Свойство pixels, представляющее собой двумерный массив типа TColor, содержит информацию о цвете каждой точки графической
- 24. * ОАиП 2 курс 2 семестр Свойство Pixels можно использовать для построения графиков. График строится, как
- 25. Программа выводит на форму график функции y=sin(x) 0≤x≤4π. .
- 26. function F(x:real):real; begin F:=sin(x); end; procedure FuncGraph; var x,y:real; px,py:integer; begin for px:=0 to Form1.ClientWidth do
- 27. procedure TForm1.FormResize(Sender: TObject); Begin //Очищаем форму Form1.Canvas.FillRect(Rect(0,0,ClientWidth,ClientHeight)); FuncGraph; end; procedure TForm1.FormPaint(Sender: TObject); begin FuncGraph; end; *
- 28. Наиболее просто вывести иллюстрацию, которая находится в файле с расширением bmp, jpg или ico, можно при
- 29. При работе с графикой удобно использовать объекты типа TBitMap (битовый образ). Битовый образ представляет собой находящуюся
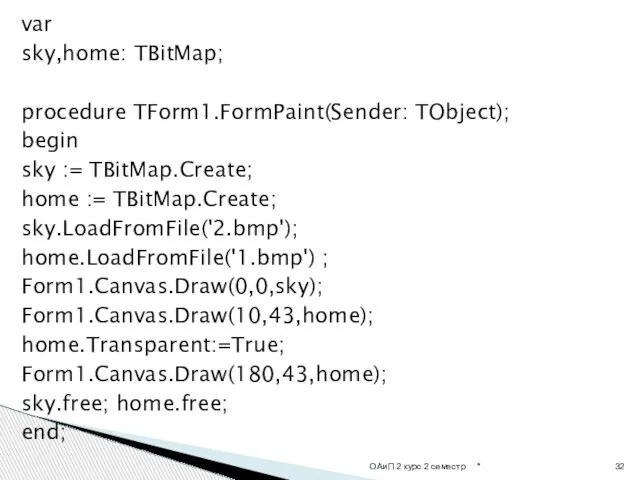
- 30. Вывести содержимое битового образа (картинку) на поверхность формы или области вывода иллюстрации можно путем применения метода
- 31. Если в качестве "прозрачного" нужно использовать цвет, отличный от цвета левой нижней точки рисунка, то свойству
- 32. var sky,home: TBitMap; procedure TForm1.FormPaint(Sender: TObject); begin sky := TBitMap.Create; home := TBitMap.Create; sky.LoadFromFile('2.bmp'); home.LoadFromFile('1.bmp') ;
- 33. Под мультипликацией обычно понимается движущийся и меняющийся рисунок. В простейшем случае рисунок может только двигаться или
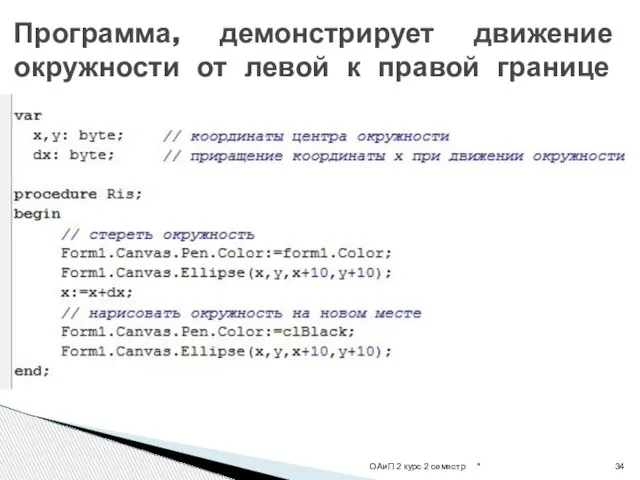
- 34. * ОАиП 2 курс 2 семестр Программа, демонстрирует движение окружности от левой к правой границе окна
- 35. * ОАиП 2 курс 2 семестр
- 36. При программировании сложных изображений, состоящих из множества элементов, используется метод, который называется методом базовой точки. Суть
- 37. В предыдущем примере изображение формировалось из графических примитивов. Теперь рассмотрим, как можно реализовать перемещение одного сложного
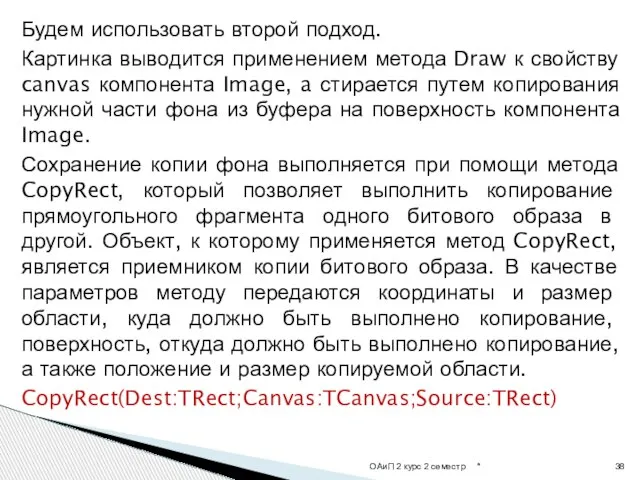
- 38. Будем использовать второй подход. Картинка выводится применением метода Draw к свойству canvas компонента Image, a стирается
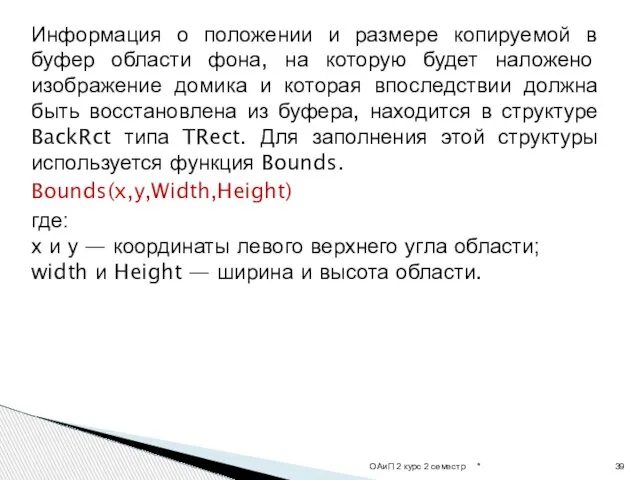
- 39. Информация о положении и размере копируемой в буфер области фона, на которую будет наложено изображение домика
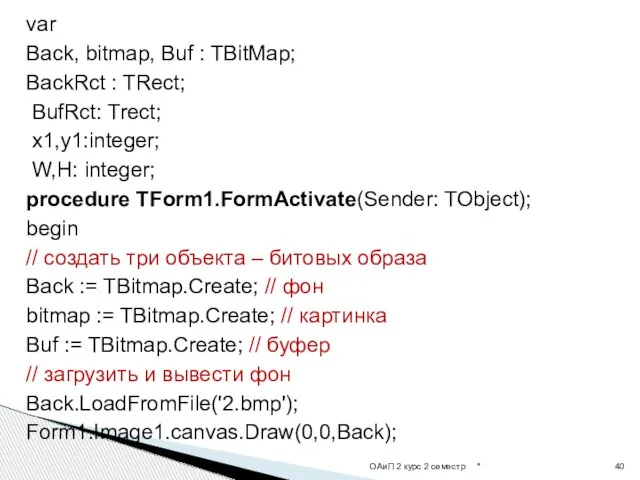
- 40. var Back, bitmap, Buf : TBitMap; BackRct : TRect; BufRct: Trect; x1,y1:integer; W,H: integer; procedure TForm1.FormActivate(Sender:
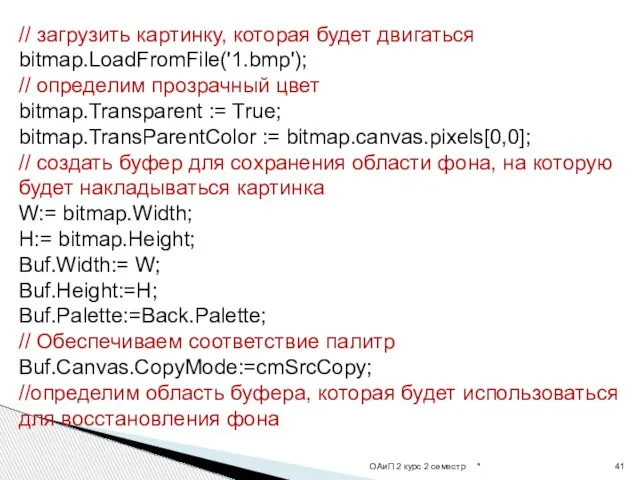
- 41. * ОАиП 2 курс 2 семестр // загрузить картинку, которая будет двигаться bitmap.LoadFromFile('1.bmp'); // определим прозрачный
- 42. * ОАиП 2 курс 2 семестр BufRct:=Bounds(0,0,W,H); // начальное положение картинки x1 := -W; y1 :=
- 43. * ОАиП 2 курс 2 семестр Buf.Canvas.CopyRect(BufRct,Back.Canvas,BackRct); // выведем рисунок Form1.image1.canvas.Draw(x1,y1,bitmap); end; procedure TForm1.FormClose(Sender: TObject; var
- 44. В приведенной программе битовые образы фона и картинки загружаются из файлов. Это не всегда удобно. Delphi
- 45. Для того чтобы воспользоваться возможностью загрузки картинки из ресурса, необходимо сначала создать файл ресурсов, поместив в
- 46. Для того чтобы в этот файл добавить новый ресурс, необходимо выбрать команду New меню Resource и
- 47. Имя Bitmap1 может быть изменено выбором команды Rename меню Resource и вводом нужного имени. Для создания
- 48. 1. Сначала надо запустить графический редактор, например Paint, загрузить в него файл картинки и выделить всю
- 49. 3. После добавления всех нужных ресурсов файл ресурса следует сохранить в том каталоге, где находится программа,
- 50. Для того чтобы ресурсы были доступны программе, необходимо в текст программы включить директиву, которая сообщит компилятору,
- 51. Загрузить картинку из ресурса в переменную типа TBitMap можно при помощи метода LoadFromResourceName, который имеет два
- 52. Теперь рассмотрим, как можно реализовать вывод в диалоговом окне программы простого "мультика", подобного тому, который можно
- 53. Вывести кадр на поверхность формы можно применением метода copyRect к свойству canvas этой формы. Метод CopyRect
- 54. Программа «Звезды»
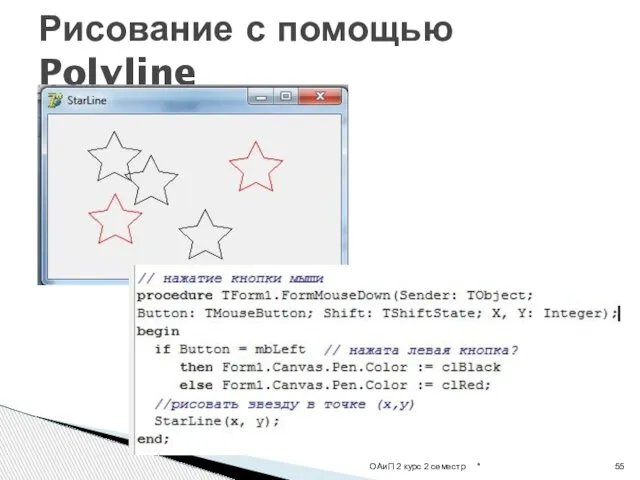
- 55. * ОАиП 2 курс 2 семестр Рисование с помощью Polyline
- 56. procedure StarLine(x0,y0,r: integer; Canvas: TCanvas); var p : array[1..11] of TPoint; a: integer ; i: integer;
- 57. begin p[i].x:=x0+Round(r*cos(a*2*pi/360)); p[i].y:=y0-Round(r*sin(a*2*pi/360)); end; a := a+36; end; p[11].X := p[1].X; p[11].Y := p[1].Y; Canvas.Polyline(p); end;
- 58. Мультимедийные возможности Delphi * ОАиП 2 курс 2 семестр
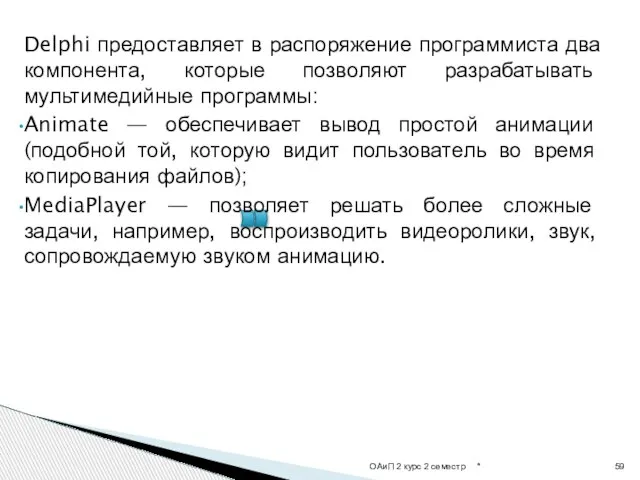
- 59. Delphi предоставляет в распоряжение программиста два компонента, которые позволяют разрабатывать мультимедийные программы: Animate — обеспечивает вывод
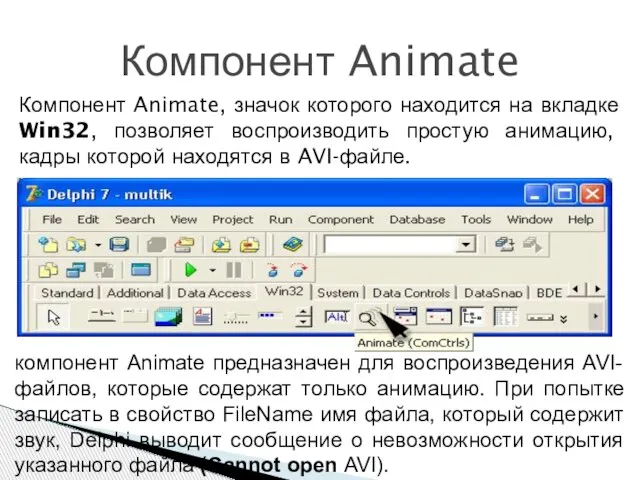
- 60. Компонент Animate Компонент Animate, значок которого находится на вкладке Win32, позволяет воспроизводить простую анимацию, кадры которой
- 61. Свойства компонента Animate * ОАиП 2 курс 2 семестр
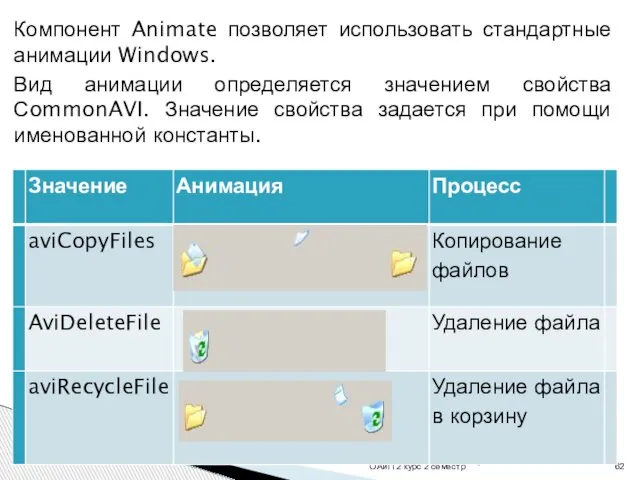
- 62. Компонент Animate позволяет использовать стандартные анимации Windows. Вид анимации определяется значением свойства СommonAVI. Значение свойства задается
- 63. Компонент MediaPlayer Компонент MediaPlayer, значок которого находится на вкладке System, позволяет воспроизводить видеоролики, звук и сопровождаемую
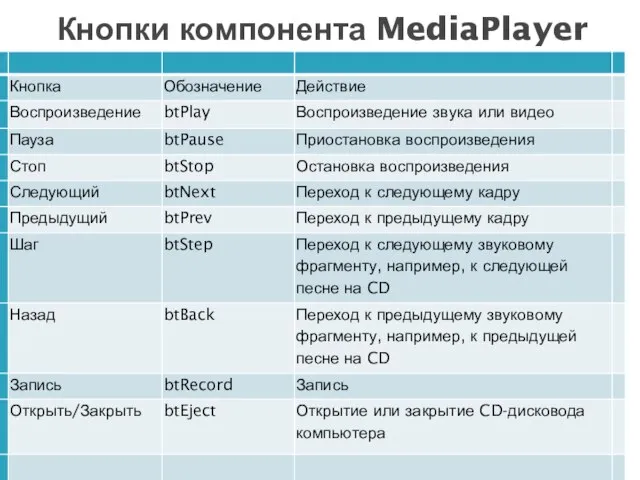
- 64. Кнопки компонента MediaPlayer * ОАиП 2 курс 2 семестр
- 65. Свойства компонента MediaPiayer * ОАиП 2 курс 2 семестр
- 66. Программа «Мультимедиа-плеер»
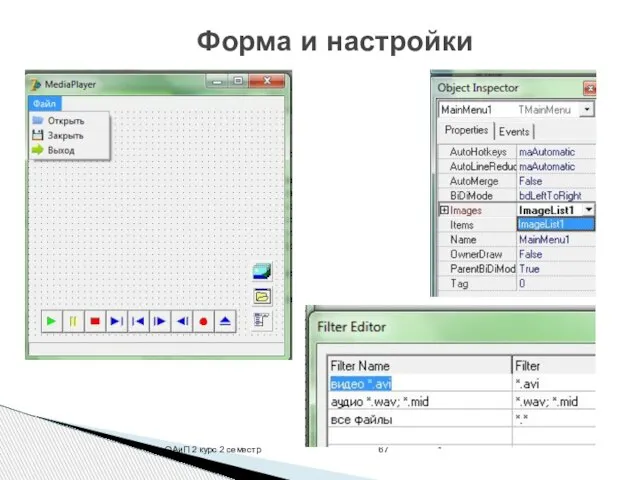
- 67. * ОАиП 2 курс 2 семестр Форма и настройки
- 68. * ОАиП 2 курс 2 семестр Пункты меню Открыть и Выход
- 70. Скачать презентацию






















































![procedure StarLine(x0,y0,r: integer; Canvas: TCanvas); var p : array[1..11] of TPoint;](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/550910/slide-55.jpg)
![begin p[i].x:=x0+Round(r*cos(a*2*pi/360)); p[i].y:=y0-Round(r*sin(a*2*pi/360)); end; a := a+36; end; p[11].X := p[1].X;](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/550910/slide-56.jpg)











 Язык как способ представления информации
Язык как способ представления информации Энергонезависимая память
Энергонезависимая память Язык SQL. DML. (Лекция 12)
Язык SQL. DML. (Лекция 12) Система электропитания
Система электропитания  Назначение, классификация компьютерных сетей
Назначение, классификация компьютерных сетей Информационные технологии в обработке текстов автоматическое чтение текста
Информационные технологии в обработке текстов автоматическое чтение текста Создание презентаций в программе Microsoft PowerPoint
Создание презентаций в программе Microsoft PowerPoint WEB-Торги
WEB-Торги Программы работы с текстом. Текстовые процессоры
Программы работы с текстом. Текстовые процессоры Программирование. Что такое программирование?
Программирование. Что такое программирование? Процессоры фирмы Intel до Pentium III
Процессоры фирмы Intel до Pentium III  Объектно-ориентированное программирование. Язык Python
Объектно-ориентированное программирование. Язык Python Макет проекта соревновательного технического задания
Макет проекта соревновательного технического задания Получение регрессионных моделей в табличном процессоре
Получение регрессионных моделей в табличном процессоре Создание базы данных в MS Access. Технологии баз данных. (Лекция 4)
Создание базы данных в MS Access. Технологии баз данных. (Лекция 4) Unity Start M1 L10
Unity Start M1 L10 Онлайн мастер-класс Совершенная формула любви с Ириной Павловой
Онлайн мастер-класс Совершенная формула любви с Ириной Павловой Программирование на языке C#. Файлы
Программирование на языке C#. Файлы Построение диаграмм и графиков MS EXCEL 2007
Построение диаграмм и графиков MS EXCEL 2007 Искусственный интеллект
Искусственный интеллект Презентация на тему:
Презентация на тему: Конвейерный процессор. Лекция №11
Конвейерный процессор. Лекция №11 Графические процессоры для расчетов общего назначения
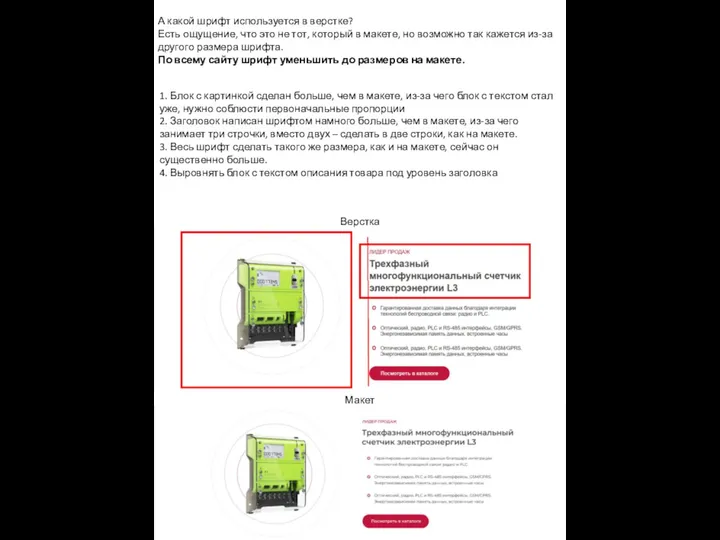
Графические процессоры для расчетов общего назначения Правки по верстке
Правки по верстке Обработка информации. Разнообразие задач обработки информации
Обработка информации. Разнообразие задач обработки информации Презентация Основные принципы работы с массивами
Презентация Основные принципы работы с массивами Классификация сетевых информационных ресурсов
Классификация сетевых информационных ресурсов Разработка программного пакета распознавания символов на основе генетического алгоритма
Разработка программного пакета распознавания символов на основе генетического алгоритма