Содержание
- 2. Загрузите архив с файлами в приложении к модулю. Распакуйте его. Эти файлы нужны вам будут для
- 3. Все «горячие клавиши» (клавиатурные сокращения), встреченные вами в модуле, следует выписывать на отдельный листок. Задание
- 4. О чем пойдет речь Общие сведения. Создание текста. Форматирование текста. Стили текста. Текст-маска. Текстовые эффекты.
- 5. Общие сведения
- 6. Общие сведения Слово шрифт (font) сохранилось еще со времен типографской печати. Шрифт включает в себя: гарнитуру,
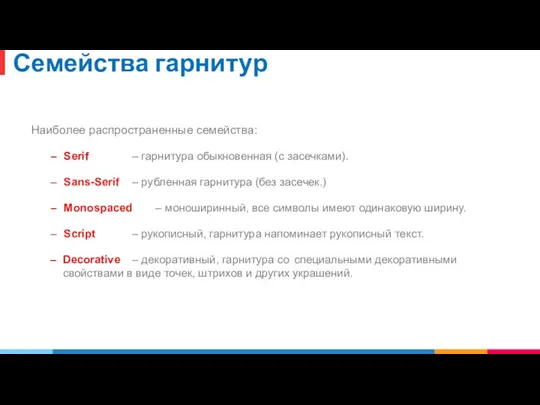
- 7. Семейства гарнитур Наиболее распространенные семейства: Serif – гарнитура обыкновенная (с засечками). Sans-Serif – рубленная гарнитура (без
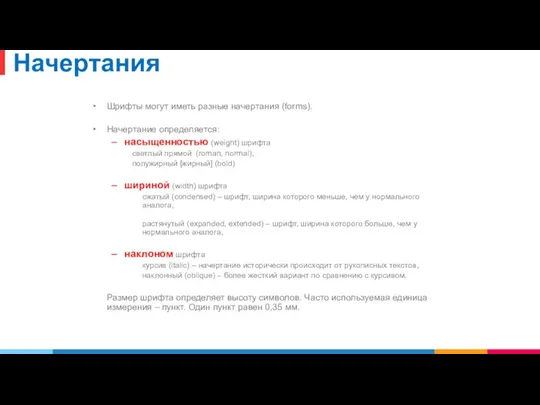
- 8. Начертания Шрифты могут иметь разные начертания (forms). Начертание определяется: насыщенностью (weight) шрифта светлый прямой (roman, normal),
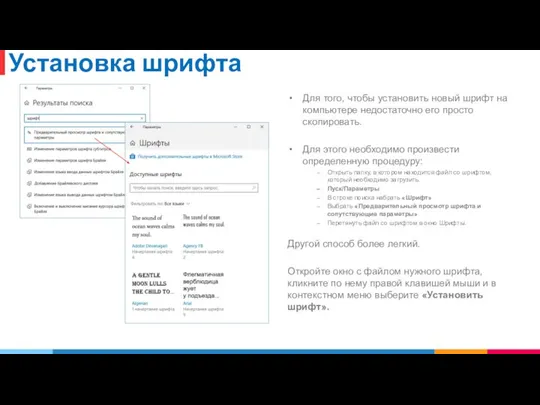
- 9. Установка шрифта Для того, чтобы установить новый шрифт на компьютере недостаточно его просто скопировать. Для этого
- 10. Создание текста
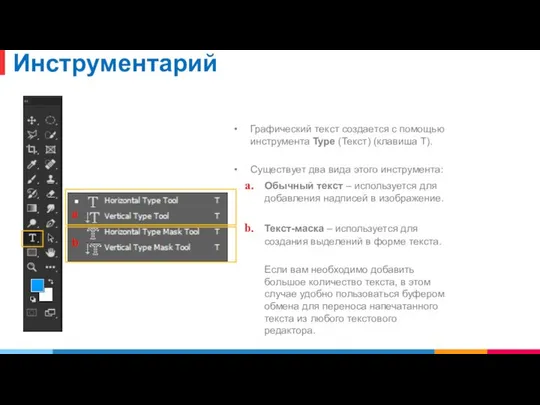
- 11. Инструментарий Графический текст создается с помощью инструмента Type (Текст) (клавиша T). Существует два вида этого инструмента:
- 12. Особенности Текст в Adobe Photoshop это векторное изображение. В связи с этим есть ряд особенностей работы
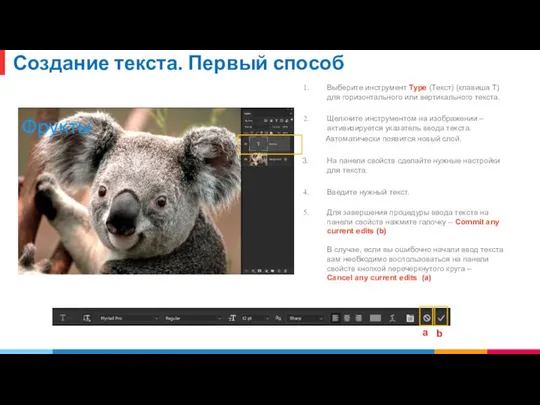
- 13. Создание текста. Первый способ Выберите инструмент Type (Текст) (клавиша T) для горизонтального или вертикального текста. Щелкните
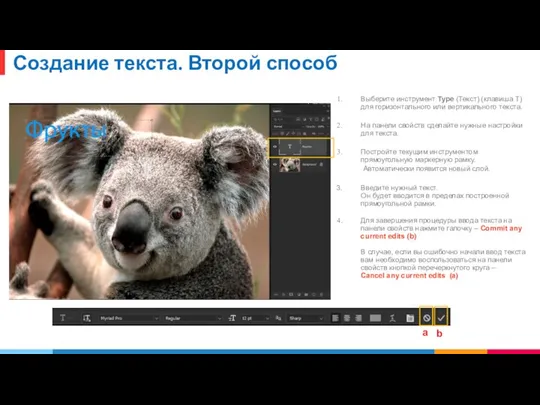
- 14. Создание текста. Второй способ Выберите инструмент Type (Текст) (клавиша T) для горизонтального или вертикального текста. На
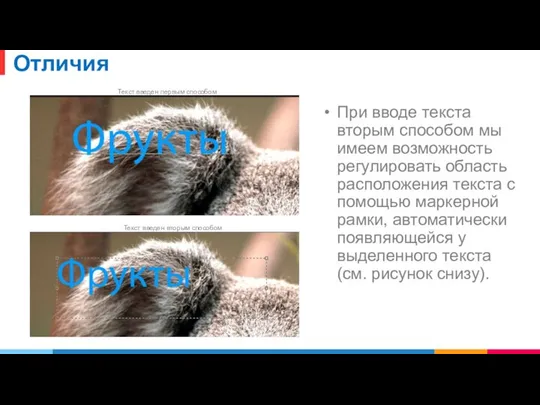
- 15. Отличия При вводе текста вторым способом мы имеем возможность регулировать область расположения текста с помощью маркерной
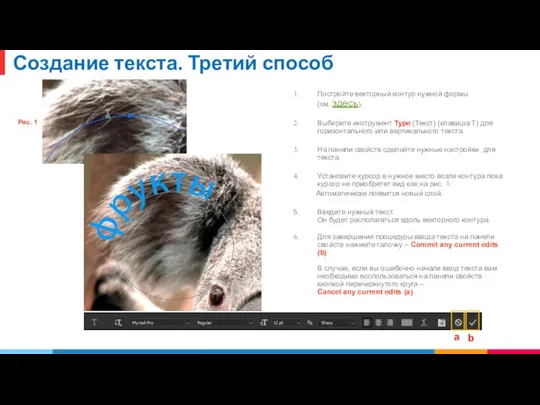
- 16. Создание текста. Третий способ Постройте векторный контур нужной формы (см. здесь). Выберите инструмент Type (Текст) (клавиша
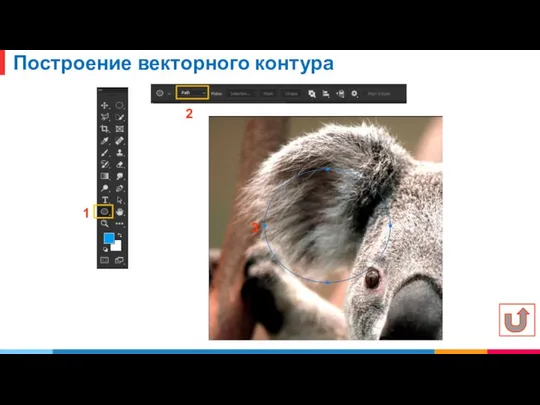
- 17. Построение векторного контура
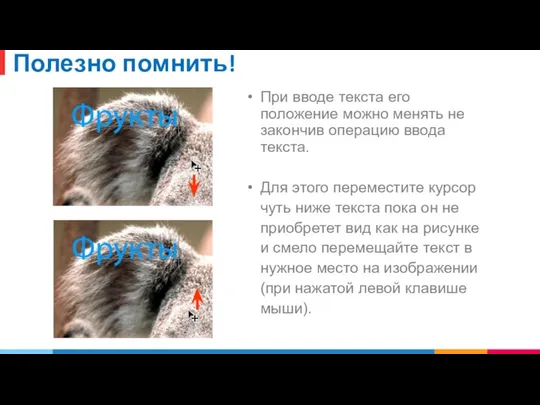
- 18. Полезно помнить! При вводе текста его положение можно менять не закончив операцию ввода текста. Для этого
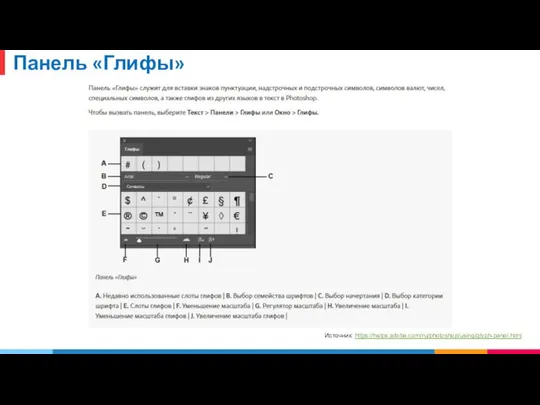
- 19. Панель «Глифы» Источник: https://helpx.adobe.com/ru/photoshop/using/glyph-panel.html
- 20. Форматирование текста
- 21. Форматирование текста Форматировать текст можно как до его ввода, так и после. При форматирование текста после
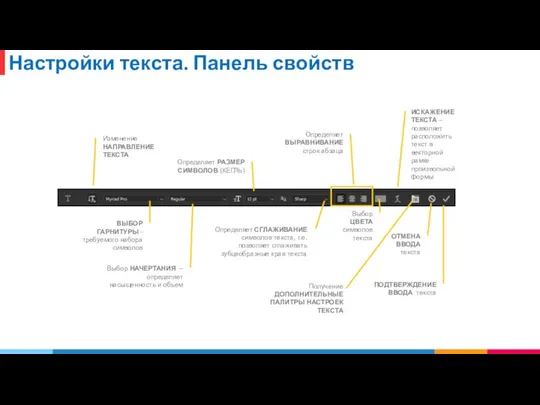
- 22. Настройки текста. Панель свойств
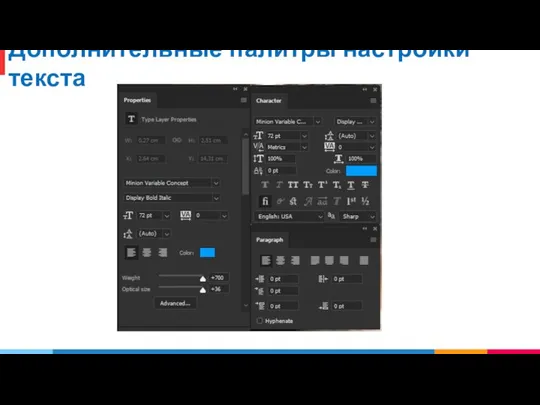
- 23. Дополнительные палитры настройки текста
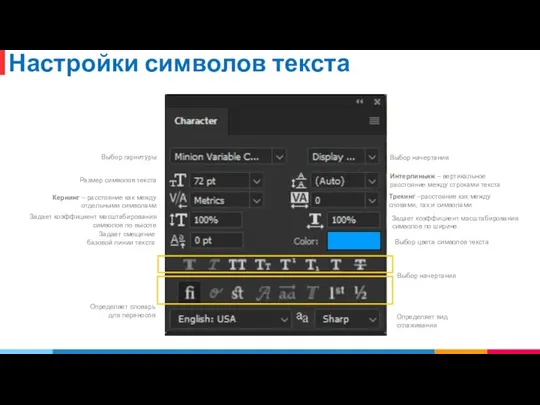
- 24. Настройки символов текста
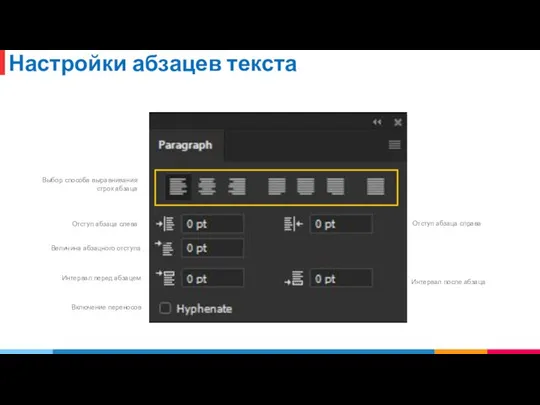
- 25. Настройки абзацев текста
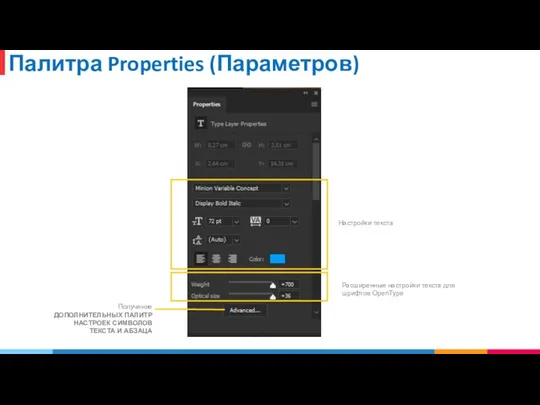
- 26. Палитра Properties (Параметров) Настройки текста Расширенные настройки текста для шрифтов OpenType Получение ДОПОЛНИТЕЛЬНЫХ ПАЛИТР НАСТРОЕК СИМВОЛОВ
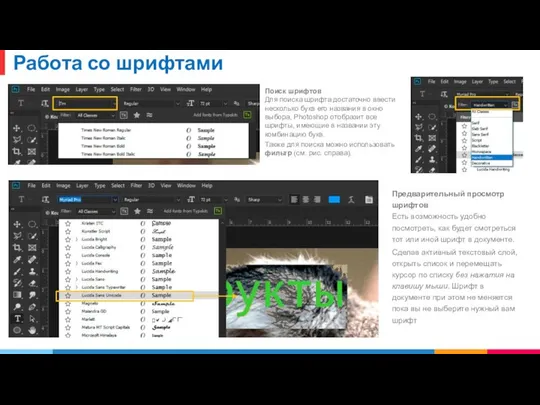
- 27. Работа со шрифтами Поиск шрифтов Для поиска шрифта достаточно ввести несколько букв его названия в окно
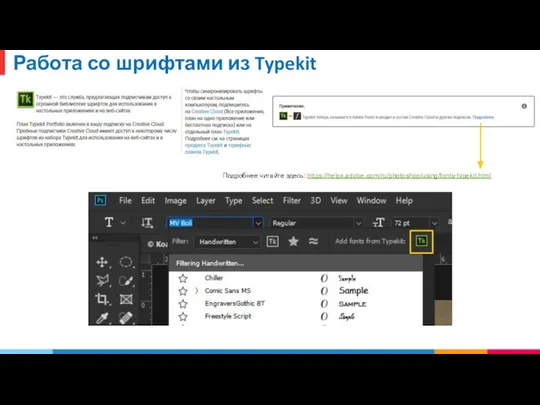
- 28. Работа со шрифтами из Typekit Подробнее читайте здесь: https://helpx.adobe.com/ru/photoshop/using/fonts-typekit.html
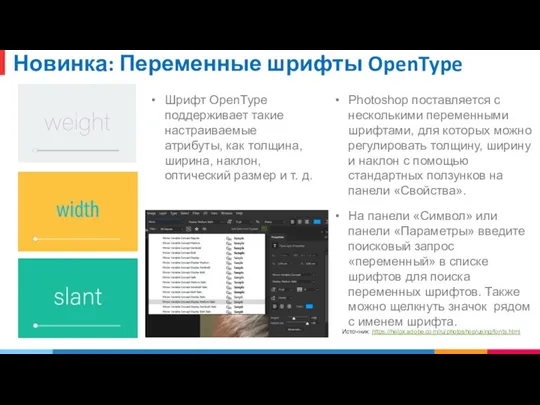
- 29. Новинка: Переменные шрифты OpenType Photoshop поставляется с несколькими переменными шрифтами, для которых можно регулировать толщину, ширину
- 30. Команды работы с текстом
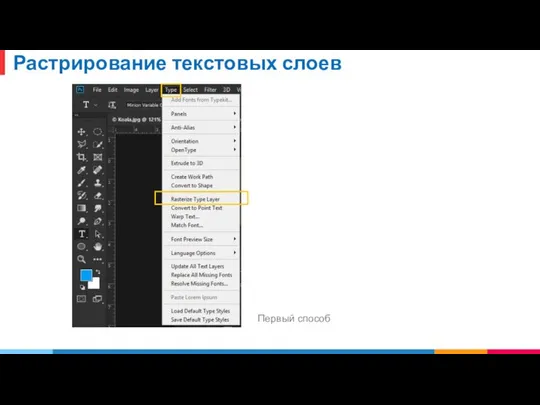
- 31. Растрирование текстовых слоев Первый способ
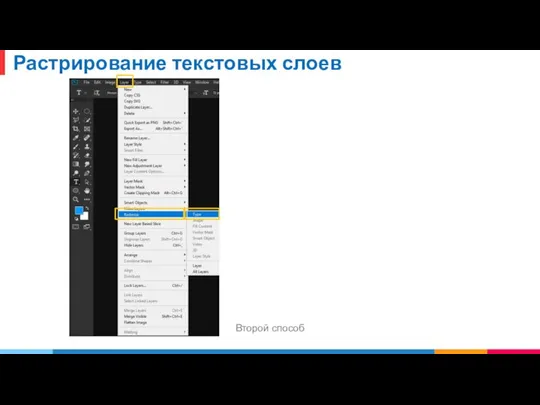
- 32. Растрирование текстовых слоев Второй способ
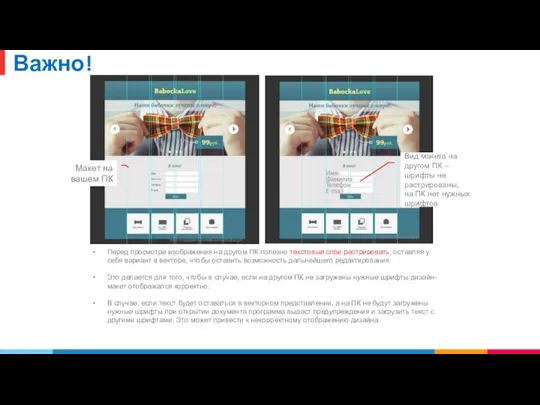
- 33. Важно! Перед просмотре изображения на другом ПК полезно текстовые слои растрировать, оставляя у себя вариант в
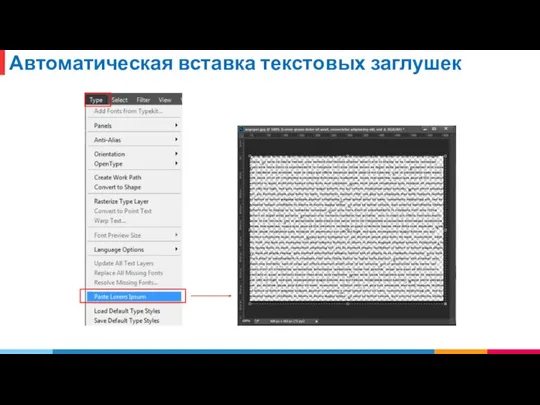
- 34. Автоматическая вставка текстовых заглушек
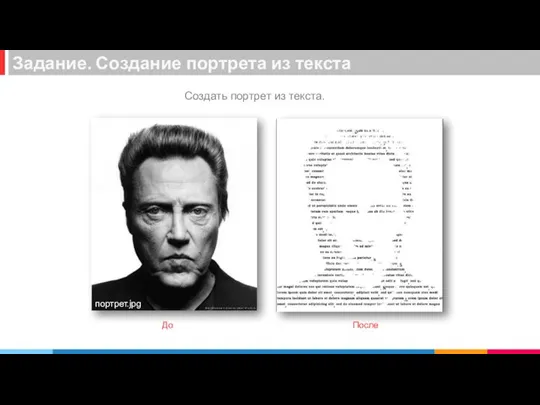
- 35. Создать портрет из текста. Задание. Создание портрета из текста портрет.jpg После До
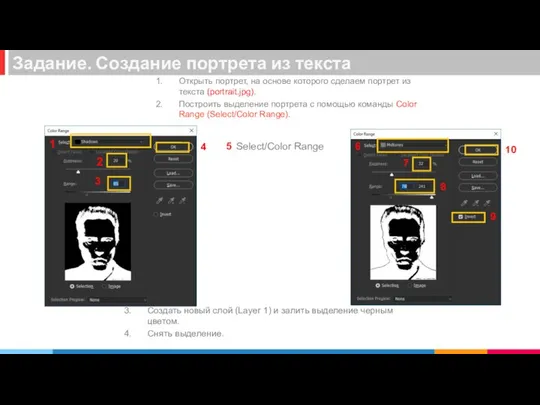
- 36. Открыть портрет, на основе которого сделаем портрет из текста (portrait.jpg). Построить выделение портрета с помощью команды
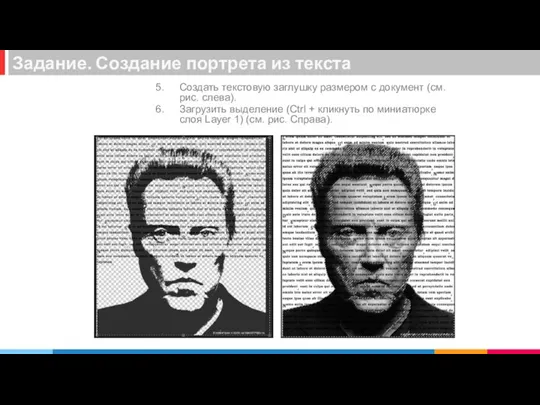
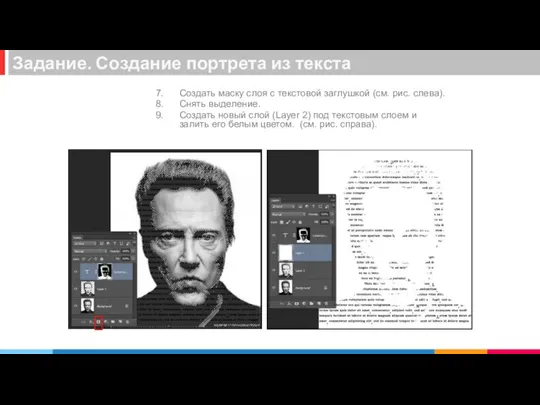
- 37. Создать текстовую заглушку размером с документ (см. рис. слева). Загрузить выделение (Ctrl + кликнуть по миниатюрке
- 38. Создать маску слоя с текстовой заглушкой (см. рис. слева). Снять выделение. Создать новый слой (Layer 2)
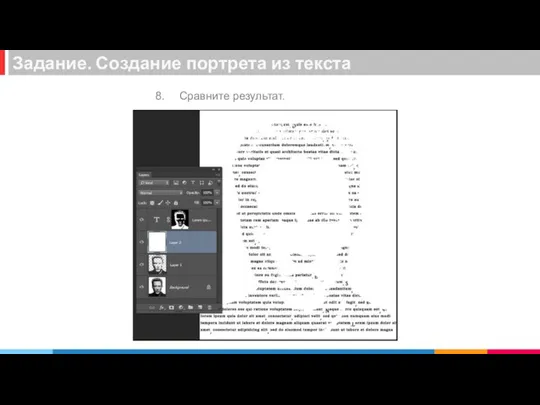
- 39. Сравните результат. Задание. Создание портрета из текста
- 40. Стили текста
- 41. Зачем нужны стили текста? Для соблюдения текстового единообразия в подготовки изображений одного проекта, при работе с
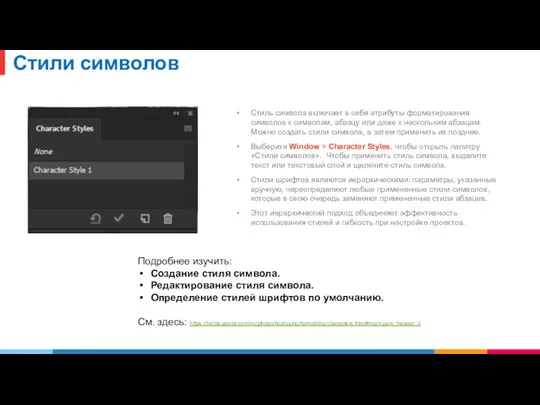
- 42. Стили символов Стиль символа включает в себя атрибуты форматирования символов к символам, абзацу или даже к
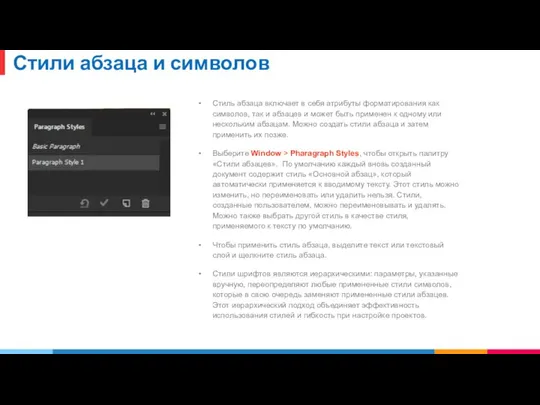
- 43. Стили абзаца и символов Стиль абзаца включает в себя атрибуты форматирования как символов, так и абзацев
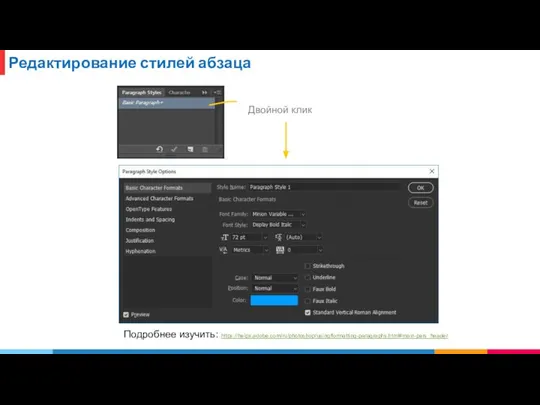
- 44. Редактирование стилей абзаца Двойной клик Подробнее изучить: https://helpx.adobe.com/ru/photoshop/using/formatting-paragraphs.html#main-pars_header
- 45. Важно! При создании нового документа для проекта начинайте с создания стилей для символов и абзацев текста.
- 46. Текст-маска
- 47. Текст-маска Работа по созданию и форматированию текста-маски идентична работе с обычным текстом.
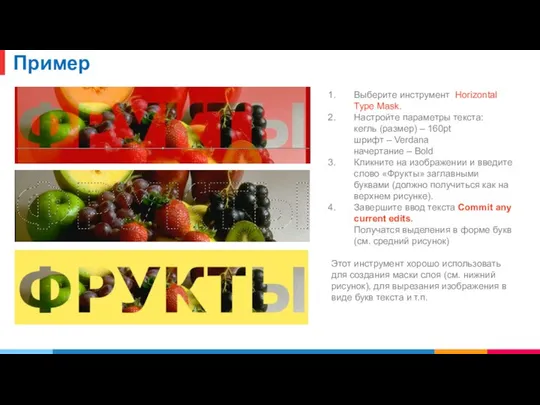
- 48. Пример Выберите инструмент Horizontal Type Mask. Настройте параметры текста: кегль (размер) – 160рt шрифт – Verdana
- 49. Текстовые эффекты
- 50. Текстовые эффекты Текстовых эффектов можно добиться с помощью: Применения к тексту настроек форматирования. Применения к слою
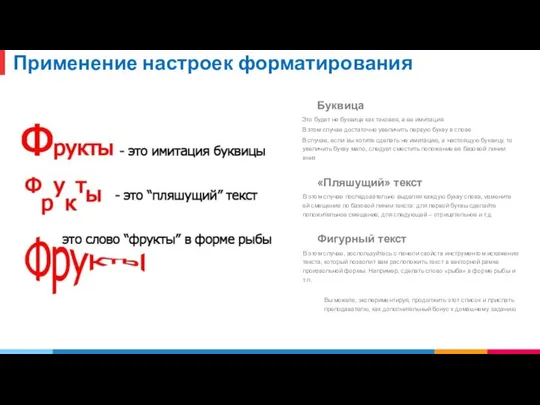
- 51. Применение настроек форматирования Буквица Это будет не буквица как таковая, а ее имитация. В этом случае
- 52. Применение эффекта слоя для текстовых эффектов Чтобы получить представление каким образом создаются текстовые эффекты с помощью
- 53. Применение фильтров для текстовых эффектов Однако, на практике редко используют только фильтры или только эффекты слоя,
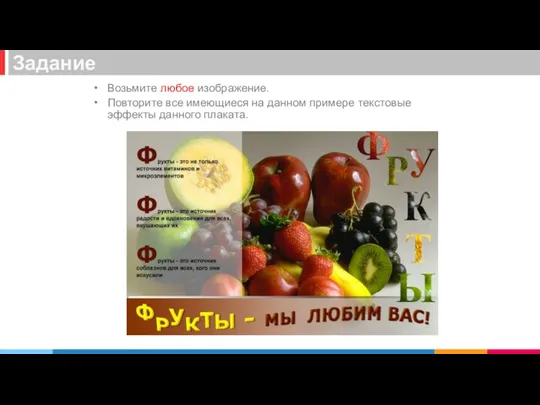
- 54. Возьмите любое изображение. Повторите все имеющиеся на данном примере текстовые эффекты данного плаката. Задание
- 55. Обязательно к изучению! В приложениях к модулю 5 вы расширите свои знания по работе со стилями
- 57. Скачать презентацию






















































 Wprowadzenie. ICT w biznesie
Wprowadzenie. ICT w biznesie Создание и продвижение Интернетпредставительства организации
Создание и продвижение Интернетпредставительства организации Английский язык в программировании
Английский язык в программировании Персональный компьютер: устройство и назначение
Персональный компьютер: устройство и назначение Модели объектов и их назначение
Модели объектов и их назначение  Экспертные системы
Экспертные системы Стандартизация в телекоммуникациях
Стандартизация в телекоммуникациях Медиа анализ. Интегрированные коммуникации
Медиа анализ. Интегрированные коммуникации Язык запросов к реляционным базам данных. Операторы манипулирования и изменения данных
Язык запросов к реляционным базам данных. Операторы манипулирования и изменения данных Игра по информатике «Умники и умницы»
Игра по информатике «Умники и умницы» Редактирование текста. Работа с фрагментами
Редактирование текста. Работа с фрагментами Архитектура MS SQL Server
Архитектура MS SQL Server Презентация "СУБД ACCESS" - скачать презентации по Информатике
Презентация "СУБД ACCESS" - скачать презентации по Информатике Применение нейронных сетей в устройствах аутентификации
Применение нейронных сетей в устройствах аутентификации Системы счисления. Подготовка к ЕГЭ
Системы счисления. Подготовка к ЕГЭ Оформление списка литературы
Оформление списка литературы Программирование в среде ArtCAM
Программирование в среде ArtCAM SPSS, қолданбалы бағдарламалар пакетін қолданып биомедициналық деректерге статистикалық талдаулар жасау
SPSS, қолданбалы бағдарламалар пакетін қолданып биомедициналық деректерге статистикалық талдаулар жасау Запускается Mathcad из главного меню Windows
Запускается Mathcad из главного меню Windows Разбор задач ЕГЭ. Системы счисления
Разбор задач ЕГЭ. Системы счисления Геоинформационные системы в Интернете (ГИС)
Геоинформационные системы в Интернете (ГИС) Правила общения по электронной почте Борисов Владимир Анатольевич Красноармейский филиал ГОУ ВПО «Академия народного хозяйст
Правила общения по электронной почте Борисов Владимир Анатольевич Красноармейский филиал ГОУ ВПО «Академия народного хозяйст Условный оператор Оператор выбора
Условный оператор Оператор выбора Презентация "Арифметические операции в позиционных системах счисления" - скачать презентации по Информатике
Презентация "Арифметические операции в позиционных системах счисления" - скачать презентации по Информатике Аппаратная реализация компьютера
Аппаратная реализация компьютера Информационные модели
Информационные модели Connecting and communicating online. (Chapter 2)
Connecting and communicating online. (Chapter 2) Анализ простых алгоритмов для исполнителя
Анализ простых алгоритмов для исполнителя