Содержание
- 2. §5, 6 Изучить презентацию. Домашнее задание
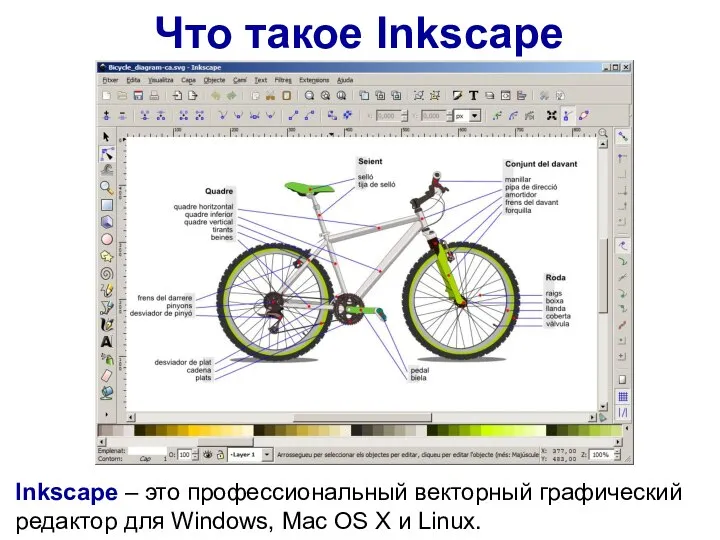
- 3. Что такое Inkscape Inkscape – это профессиональный векторный графический редактор для Windows, Mac OS X и
- 4. Что такое Inkscape Inkscape – это открытый редактор векторной графики, функционально схожий с CorelDraw и использующий
- 5. SVG (Scalable Vector Graphics — масштабируемая векторная графика) — язык разметки масштабируемой векторной графики, созданный Консорциумом
- 6. Почему Inkscape? CorelDRAW Inkscape Бесплатно!!! 5000 – 24000 рублей
- 7. Возможности Inkscape Inkscape поддерживает такие возможности SVG, как фигуры, контуры, текст, маркеры, клоны, альфа-канал, трансформации, градиенты,
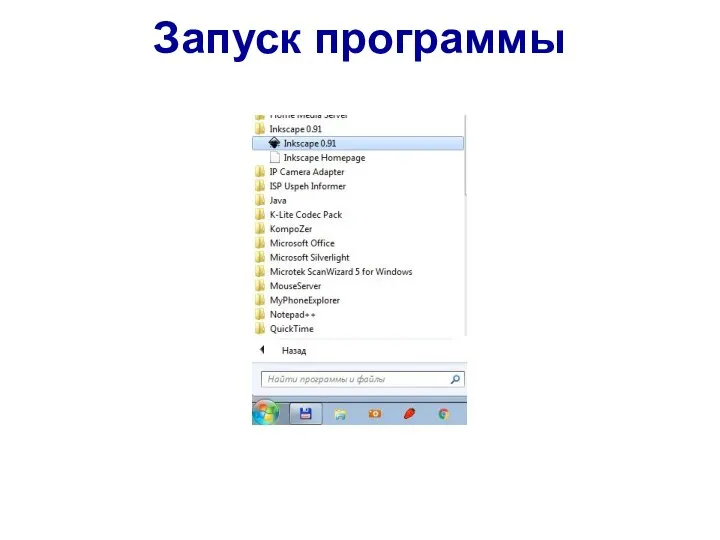
- 8. Запуск программы
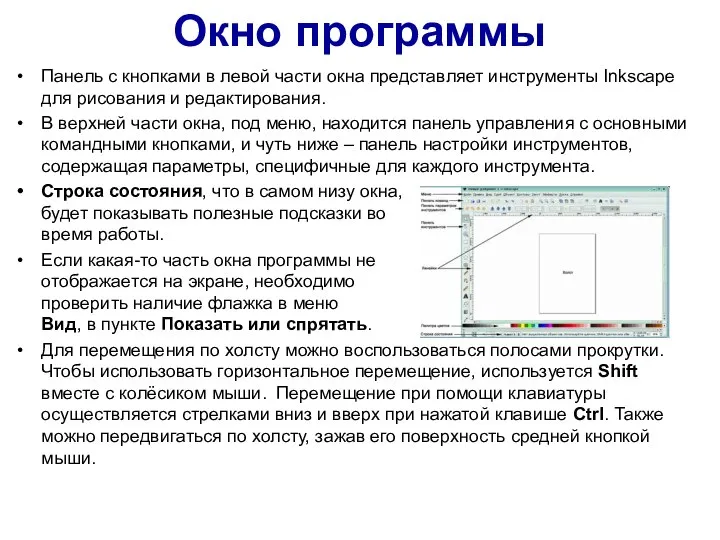
- 9. Окно программы Панель с кнопками в левой части окна представляет инструменты Inkscape для рисования и редактирования.
- 10. Масштаб Простейший способ изменить масштаб – нажать клавишу «-» для уменьшения или клавишу «+» для увеличения.
- 11. Работа с документами Для создания нового пустого документа используется меню Файл, команда Создать или комбинация клавиш
- 12. Типы файлов в Inkscape Inkscape использует SVG (Scalable Vector Graphics) формат для своих файлов. SVG является
- 13. Файл SVG Если у вас нет программы Inkscape, вы можете открыть и просмотреть файл SVG с
- 14. Познакомиться с окном программы Inkscape и с его панелями инструментов. Открыть поочередно файлы-рисунки на рабочем столе.
- 16. Скачать презентацию













 Алгоритмы и исполнители основы алгоритмизации
Алгоритмы и исполнители основы алгоритмизации Отправить сообщения на электронный адрес на темы Электронная почта
Отправить сообщения на электронный адрес на темы Электронная почта Сайт (для вывода текста)
Сайт (для вывода текста) Konstanty_C
Konstanty_C Системное администрирование Хоженцева С.Ф., МБОУ «Арская СОШ №2»
Системное администрирование Хоженцева С.Ф., МБОУ «Арская СОШ №2» Створення ігрової програми 7 лунок на мові програмування Java
Створення ігрової програми 7 лунок на мові програмування Java Виды кибербуллинга
Виды кибербуллинга Отчет по SMM-продвижению Аквакласс за период с 19.06.17 по 19.07.17
Отчет по SMM-продвижению Аквакласс за период с 19.06.17 по 19.07.17 Медиотека. Преимущества использования сервисов Google в образовании
Медиотека. Преимущества использования сервисов Google в образовании § 3. Динамическое программирование
§ 3. Динамическое программирование Apple iOS — мобильная операционная система
Apple iOS — мобильная операционная система “Егемен Қазақстан” мен “Казахстанская правда”
“Егемен Қазақстан” мен “Казахстанская правда” Применение и Эксплуатация Автоматизированных систем Специального назначения
Применение и Эксплуатация Автоматизированных систем Специального назначения Excel 2010
Excel 2010 Тема: Информационное моделирование 8 класс
Тема: Информационное моделирование 8 класс Компьютерная графика
Компьютерная графика Архивация и разархивация файлов
Архивация и разархивация файлов Базы данных. Классификация БД
Базы данных. Классификация БД Типы информационных моделей (табличные, иерархические, сетевые)
Типы информационных моделей (табличные, иерархические, сетевые) Тема: Технологии создания и преобразования информационных объектов Тема урока: Создание и настройка диаграмм в Excel
Тема: Технологии создания и преобразования информационных объектов Тема урока: Создание и настройка диаграмм в Excel Виртуальные справочные службы и полнотекстовые базы данных
Виртуальные справочные службы и полнотекстовые базы данных Partnering Governments. Providing Solutions. VIRE - Web Based DIR - Guidelines (Schengen mission)
Partnering Governments. Providing Solutions. VIRE - Web Based DIR - Guidelines (Schengen mission) Разработка проекта локальной сети для предприятий и организаций малого и среднего бизнеса
Разработка проекта локальной сети для предприятий и организаций малого и среднего бизнеса HTML+CSS (верстка)
HTML+CSS (верстка) Управление с обратной связью
Управление с обратной связью Память компьютера
Память компьютера 10
10 Архитектуры распределенных информационных систем
Архитектуры распределенных информационных систем