Содержание
- 2. Графический дизайн Дизайн — это сложный, запутанный, веселый и увлекательный бизнес. Когда ты новичок, есть множество
- 3. Графический дизайн Сегодня рассмотрим основные 20 принципа дизайна, которые помогут вам сделать первые шаги в этой
- 4. Линия линией называется любая линейная отметка. Если задуматься, все состоит из линий. Даже слова и буквы,
- 5. Линия
- 6. Линия Посредством линий также можно передавать различные идеи. Прямые линии говорят о порядке и опрятности, волнистые
- 7. Линия В фотографии часто применяется техника “направляющих линий”, которые, как понятно из названия, направляют взгляд. Если
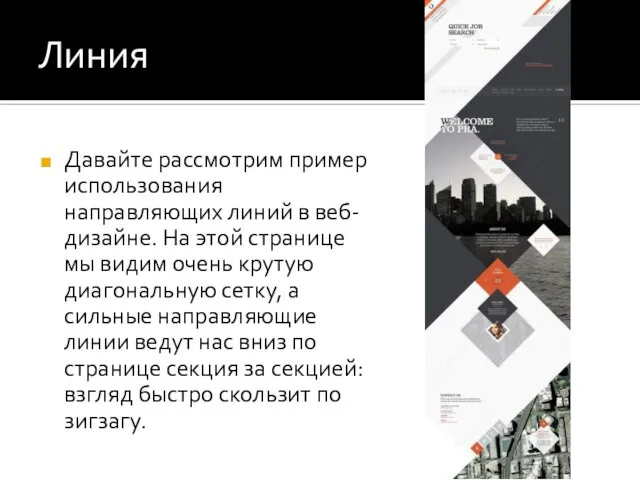
- 8. Линия Давайте рассмотрим пример использования направляющих линий в веб-дизайне. На этой странице мы видим очень крутую
- 9. Линия Пользуйтесь линиями — это отличный способ стилизовать ваши иллюстрации. Посмотрите, например, эти иллюстрации в виде
- 10. Линия
- 11. Линия Линия — это многогранный, простой и эффективный графический элемент, который точно не стоит принимать как
- 12. Масштаб Масштаб играет в дизайне огромную (иногда в буквальном смысле) роль. В самом базовом смысле, масштаб
- 13. Масштаб
- 14. Масштаб Именно так масштаб помогает нам правильно понимать многие вещи. Но совсем не обязательно всегда руководствоваться
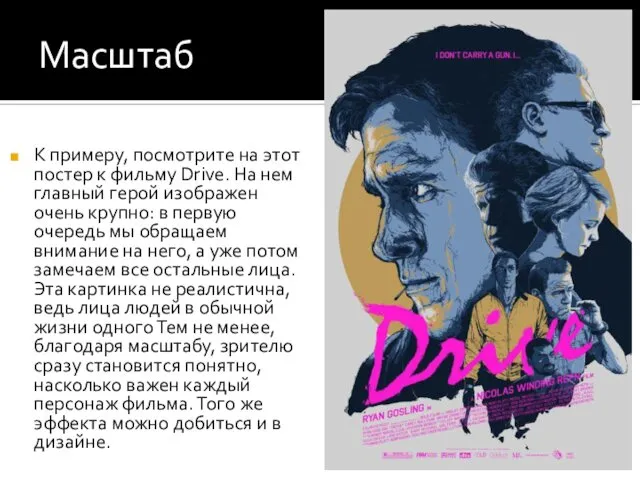
- 15. Масштаб К примеру, посмотрите на этот постер к фильму Drive. На нем главный герой изображен очень
- 16. Масштаб Когда масштаб задает важность элементов — это называется иерархией. Не бойтесь, мы поподробнее поговорим об
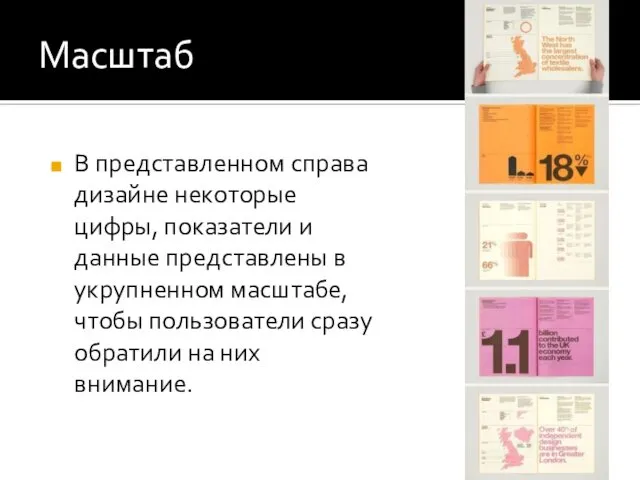
- 17. Масштаб В представленном справа дизайне некоторые цифры, показатели и данные представлены в укрупненном масштабе, чтобы пользователи
- 18. Цвет Нет нужды расписывать, насколько важен цвет в дизайне, но все же. Цвет — это основа
- 19. Цвет
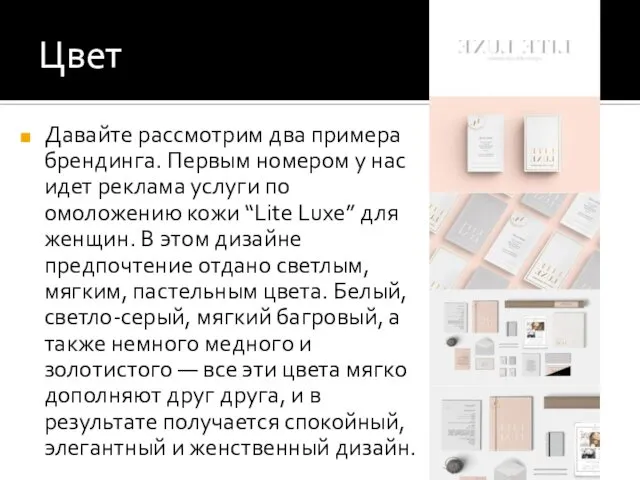
- 20. Цвет Давайте рассмотрим два примера брендинга. Первым номером у нас идет реклама услуги по омоложению кожи
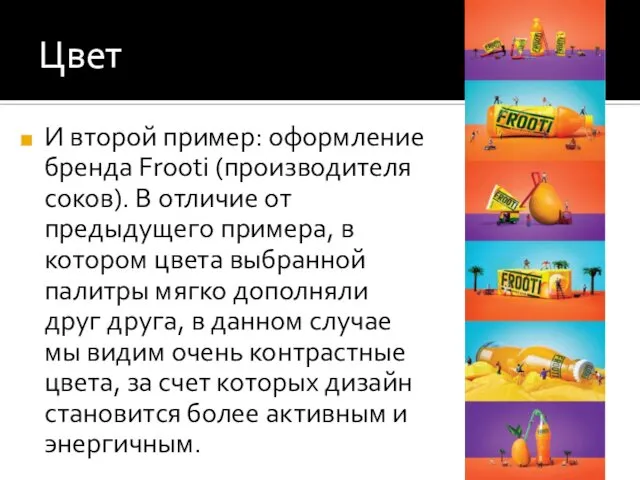
- 21. Цвет И второй пример: оформление бренда Frooti (производителя соков). В отличие от предыдущего примера, в котором
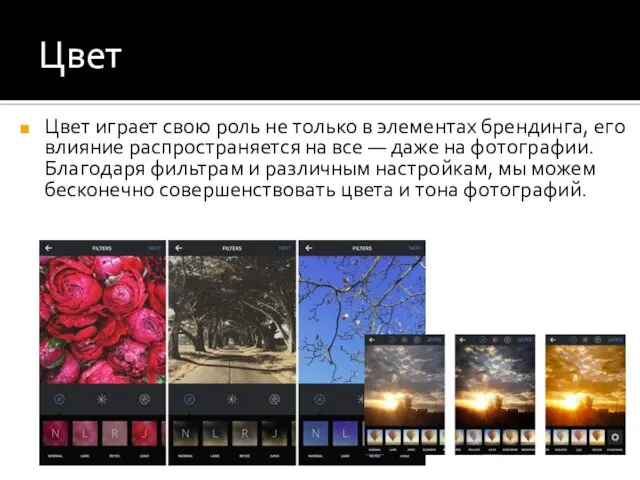
- 22. Цвет Цвет играет свою роль не только в элементах брендинга, его влияние распространяется на все —
- 23. Повторение
- 24. Повторение Возьмите любой известный бренд — Coca-Cola, Apple, Nike — и вы сможете представить их логотип,
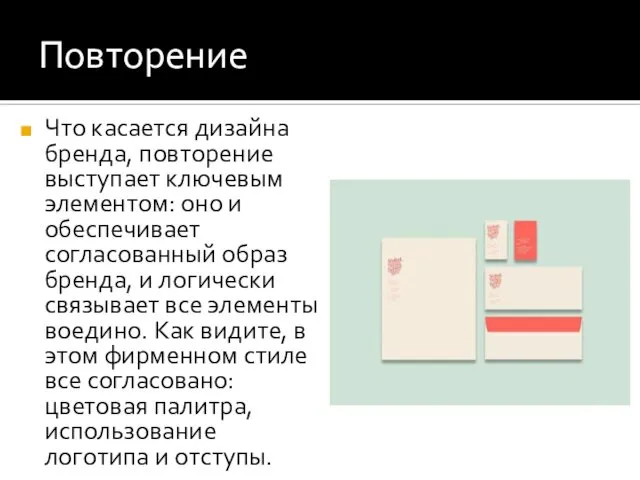
- 25. Повторение Что касается дизайна бренда, повторение выступает ключевым элементом: оно и обеспечивает согласованный образ бренда, и
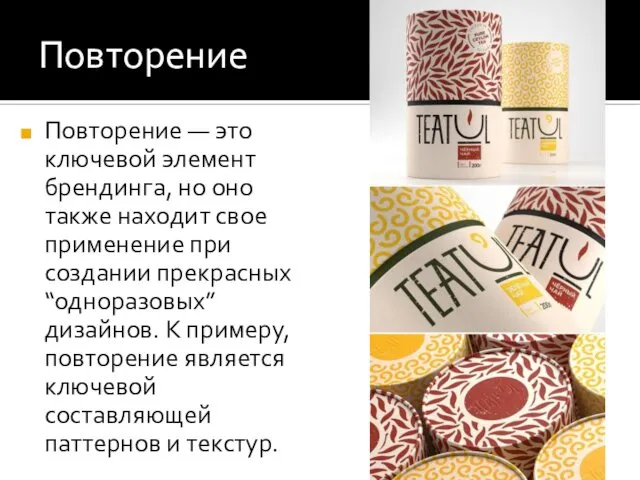
- 26. Повторение Повторение — это ключевой элемент брендинга, но оно также находит свое применение при создании прекрасных
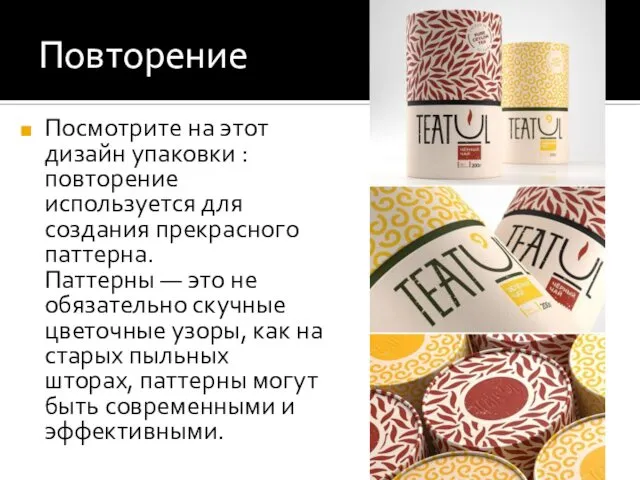
- 27. Повторение Посмотрите на этот дизайн упаковки : повторение используется для создания прекрасного паттерна. Паттерны — это
- 28. Повторение
- 29. Повторение
- 30. Повторение Скажем прямо: негативное пространство — это “пространство между”, область внутри и вокруг элементов, у которой
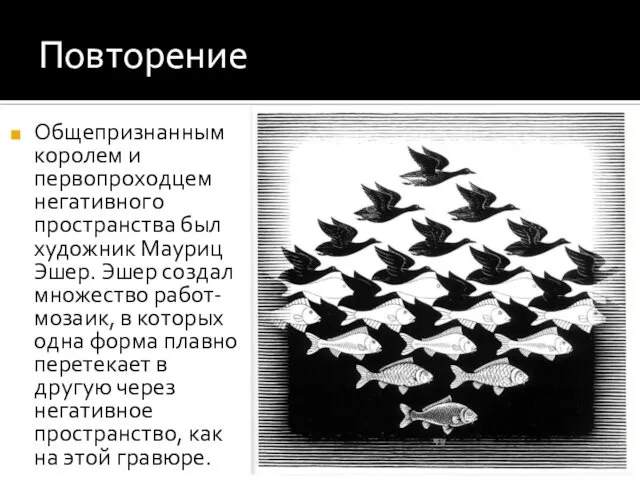
- 31. Повторение Общепризнанным королем и первопроходцем негативного пространства был художник Мауриц Эшер. Эшер создал множество работ-мозаик, в
- 32. Повторение Если пользоваться негативным пространством с умом и продуманно, можно создать поистине поразительные и интересные дизайны.
- 33. Повторение Если пользоваться негативным пространством с умом и продуманно, можно создать поистине поразительные и интересные дизайны.
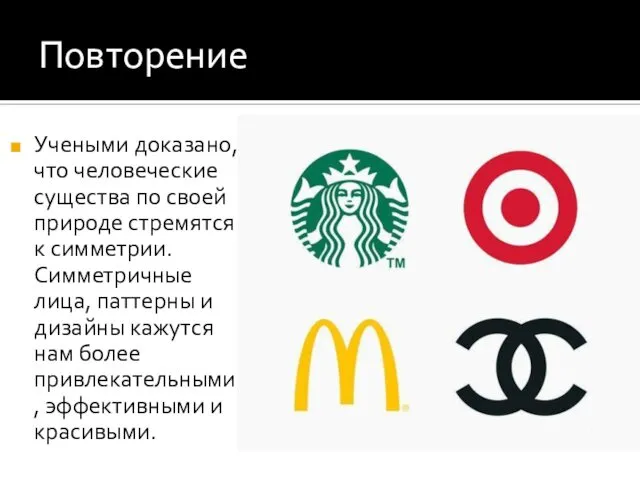
- 34. Повторение Учеными доказано, что человеческие существа по своей природе стремятся к симметрии. Симметричные лица, паттерны и
- 35. Повторение Конечно, симметрия не является универсальным решением для любого дизайна — и не должна быть. Существует
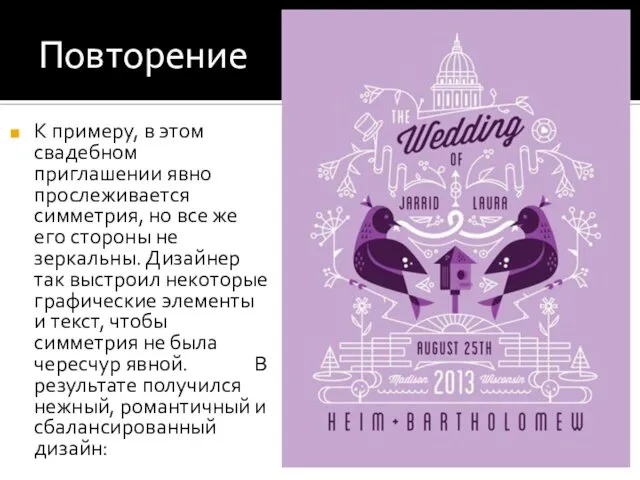
- 36. Повторение К примеру, в этом свадебном приглашении явно прослеживается симметрия, но все же его стороны не
- 37. Повторение Кроме того, симметрия не всегда столь очевидна. Иногда она настолько неуловима, что вы даже не
- 38. Повторение Посмотрите на дизайн этого ежегодного отчета от — колонки текста симметричны относительно середины разворота.
- 39. Повторение Кроме того, симметрия не всегда столь очевидна. Иногда она настолько неуловима, что вы даже не
- 40. Прозрачность Степень прозрачности элемента показывает, насколько мы можем видеть “сквозь него”. Чем выше прозрачность, тем легче
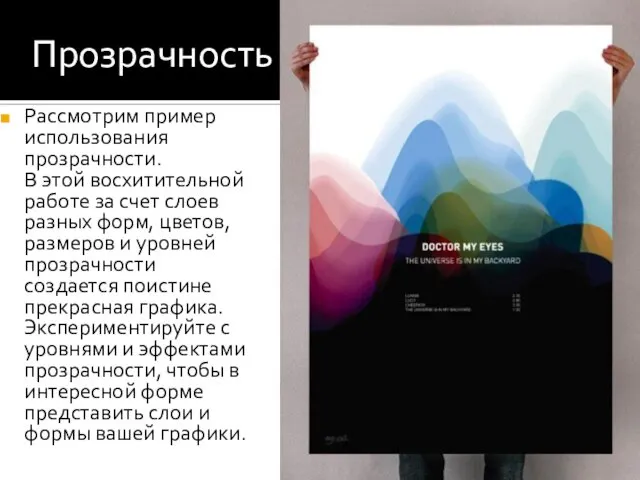
- 41. Прозрачность Рассмотрим пример использования прозрачности. В этой восхитительной работе за счет слоев разных форм, цветов, размеров
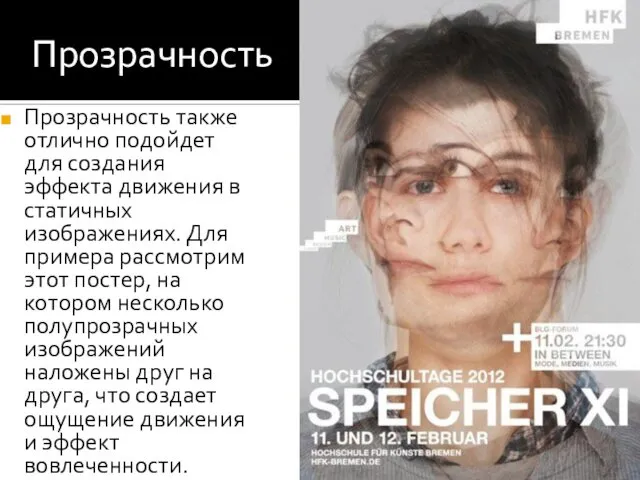
- 42. Прозрачность Прозрачность также отлично подойдет для создания эффекта движения в статичных изображениях. Для примера рассмотрим этот
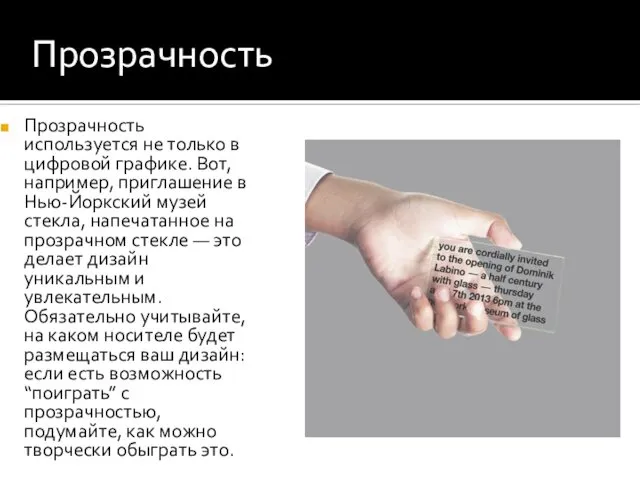
- 43. Прозрачность Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 44. Прозрачность Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 45. Текстура Чистый, четкий и гладкий графический дизайн — это классно, но иногда немного “грубой” текстуры не
- 46. Текстура Тем не менее, как это часто бывает, эту технику нужно использовать умеренно: если в дизайне
- 47. Текстура Тем не менее, как это часто бывает, эту технику нужно использовать умеренно: если в дизайне
- 48. Текстура Видите, как дизайн становится “грязным”, когда в нем слишком много текстур? Если бы не обводка,
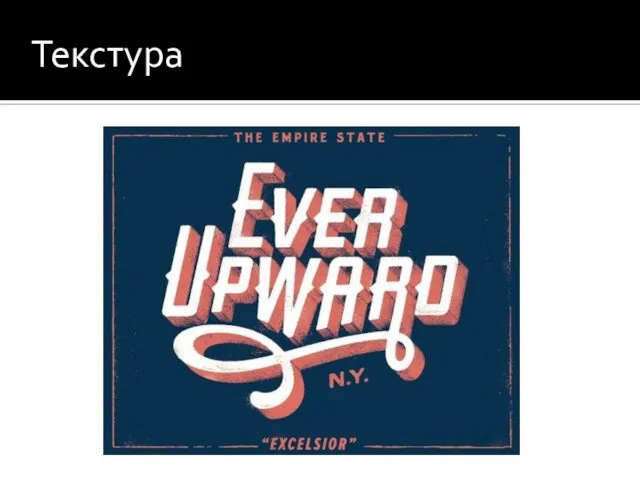
- 49. Текстура Ниже пример использования текстуры для усиления эффекта дизайна. Благодаря текстуре эта прекрасная типографика выглядит действительно
- 50. Текстура Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
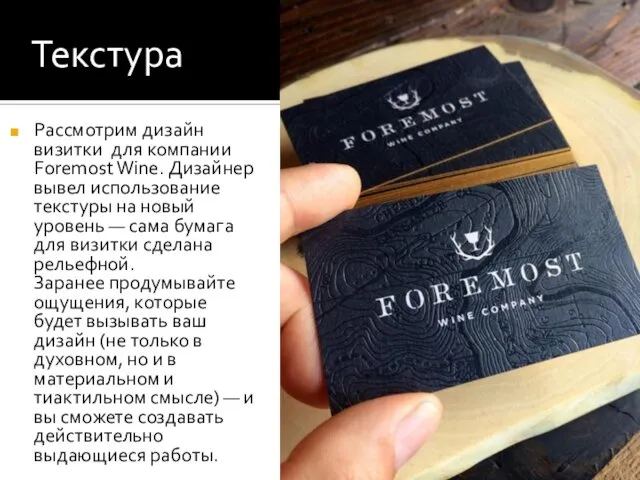
- 51. Текстура Рассмотрим дизайн визитки для компании Foremost Wine. Дизайнер вывел использование текстуры на новый уровень —
- 52. Текстура Ниже пример использования текстуры для усиления эффекта дизайна. Благодаря текстуре эта прекрасная типографика выглядит действительно
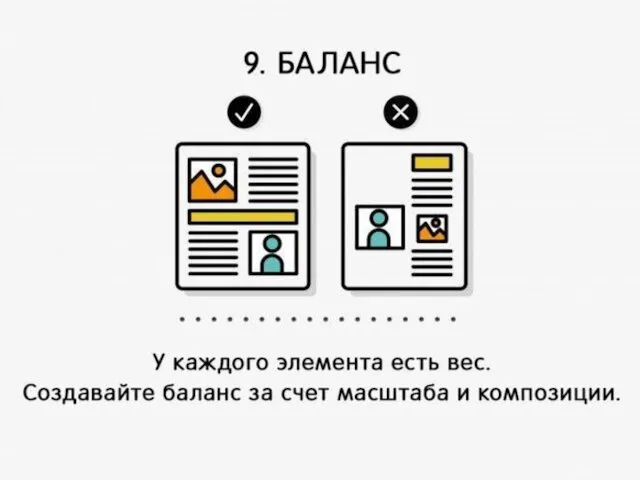
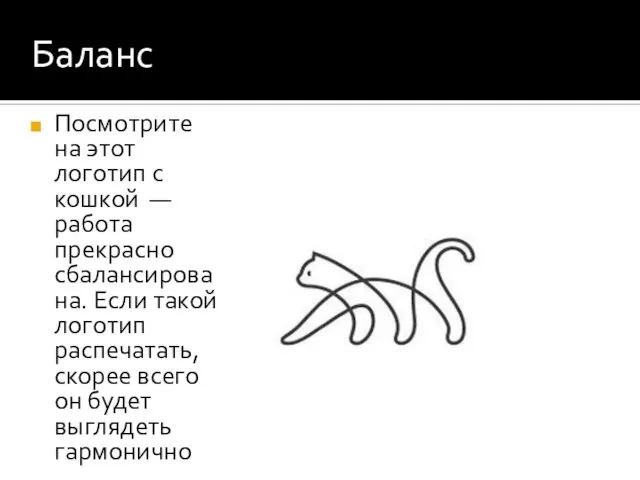
- 53. Баланс Баланс важен во всех сферах нашей жизни — и в дизайне, конечно, тоже. Чтобы освоить
- 54. Баланс Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 55. Баланс Одной из разновидностей баланса является “асимметричный баланс”, в котором верх/низ и право/лево не являются зеркальными
- 56. Баланс Пример. В этой энергичной работе элементы сбалансированы благодаря их размерам и расположению на листе. Заметьте,
- 57. Баланс Пример. В этой энергичной работе элементы сбалансированы благодаря их размерам и расположению на листе. Заметьте,
- 58. Иерархия Иерархия в дизайне — это то же самое, что иерархия в обществе: идея одна и
- 59. Иерархия Посмотрите на эти примеры из журнала : мы видим три разных способа подчеркнуть важность заголовка
- 60. Иерархия Следующий уровень нашей иерархии — это второстепенные элементы, “дворяне”: они важны, но чуть меньше, чем
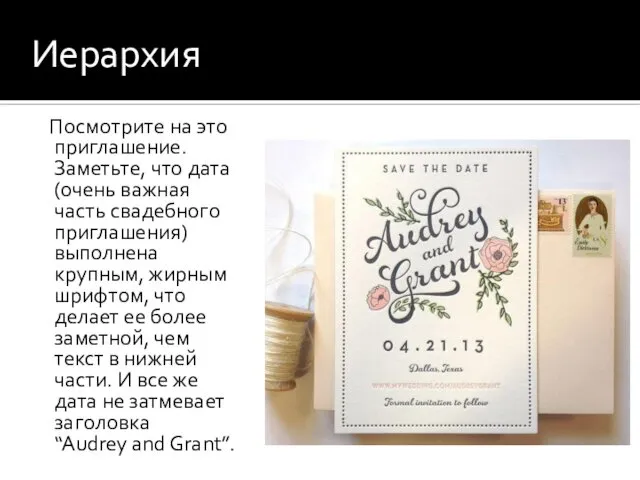
- 61. Иерархия Посмотрите на это приглашение. Заметьте, что дата (очень важная часть свадебного приглашения) выполнена крупным, жирным
- 62. Иерархия И на нижней ступени иерархического списка находятся “крестьяне” — скромные элементы дизайна, на долю которых
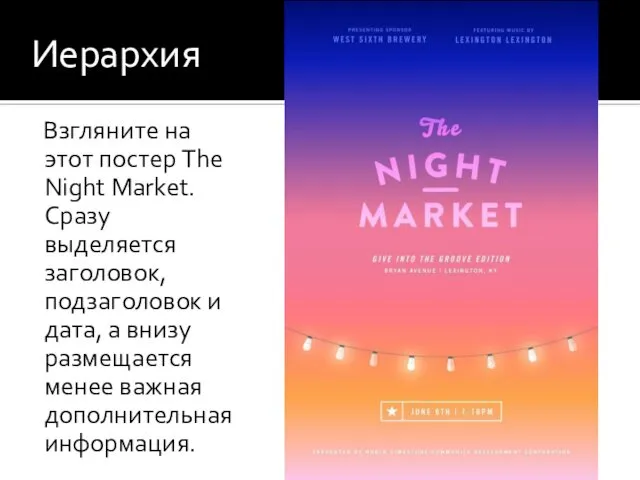
- 63. Иерархия Взгляните на этот постер The Night Market. Сразу выделяется заголовок, подзаголовок и дата, а внизу
- 64. Иерархия Конечно, иерархия — это больше, чем просто размер шрифта. У графики тоже есть своя иерархия:
- 65. Иерархия Конечно, иерархия — это больше, чем просто размер шрифта. У графики тоже есть своя иерархия:
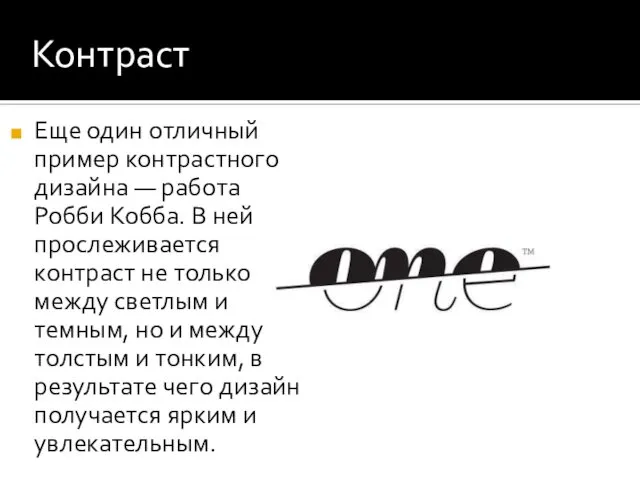
- 66. Контраст Часто бывает, что именно контраст выступает тем главным ингредиентом, благодаря которому дизайн “бросается в глаза”
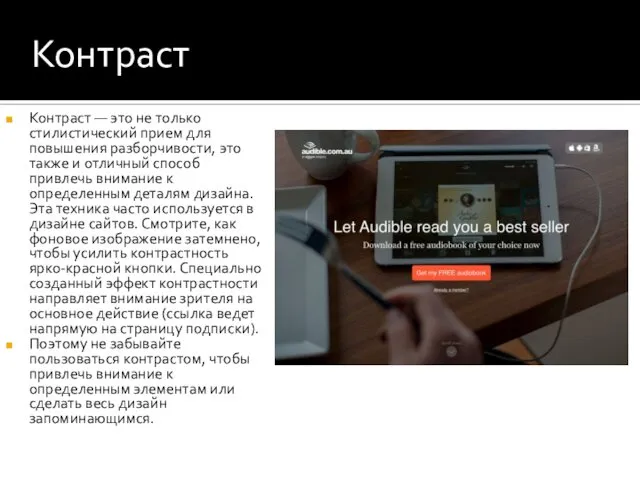
- 67. Контраст Наиболее распространенными формами контраста являются темный/светлый, толстый/тонкий, большой/маленький и т.п. Контраст также оказывает огромное влияние
- 68. Контраст К примеру, взгляните на этот постер и оцените, как удалось добиться достаточного контраста между изображениями
- 69. Контраст Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 70. Контраст Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 71. Контраст Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
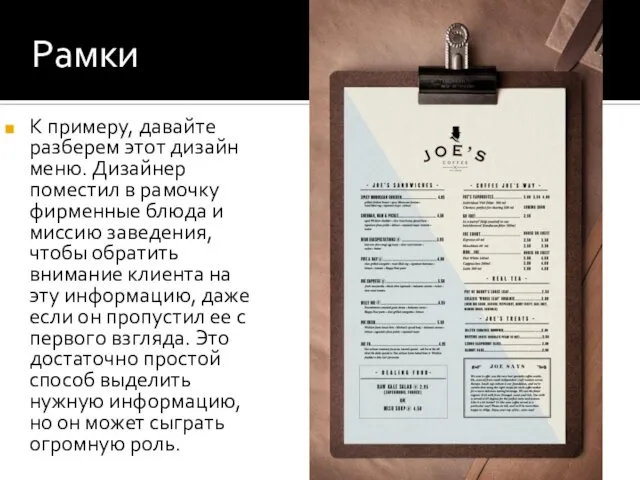
- 72. Рамки Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 73. Рамки Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 74. Рамки Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
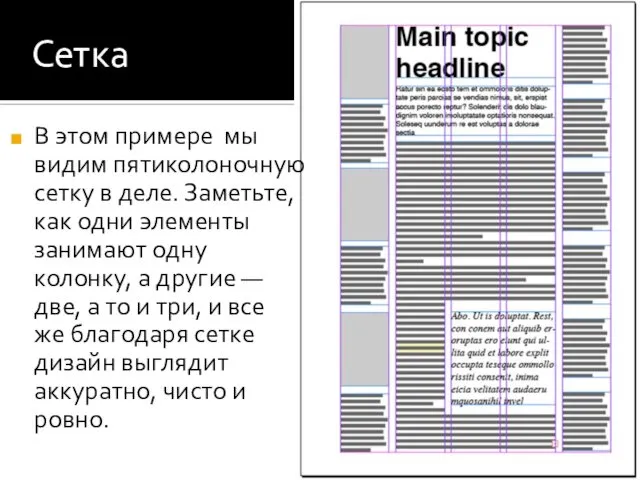
- 75. Сетка Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 76. Сетка Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
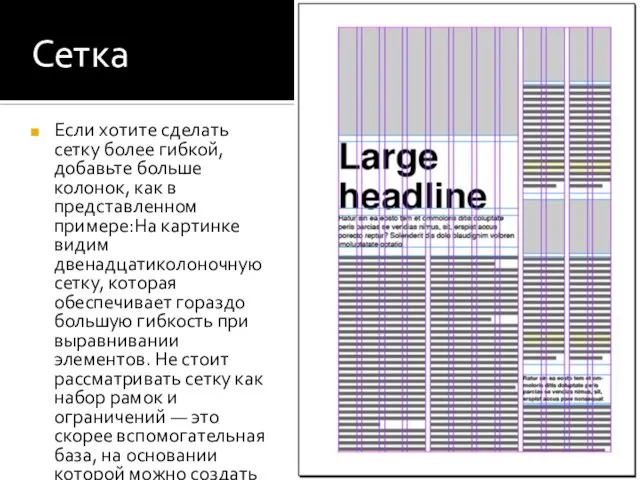
- 77. Сетка Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 78. Сетка Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 79. Сетка Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 80. Сетка Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
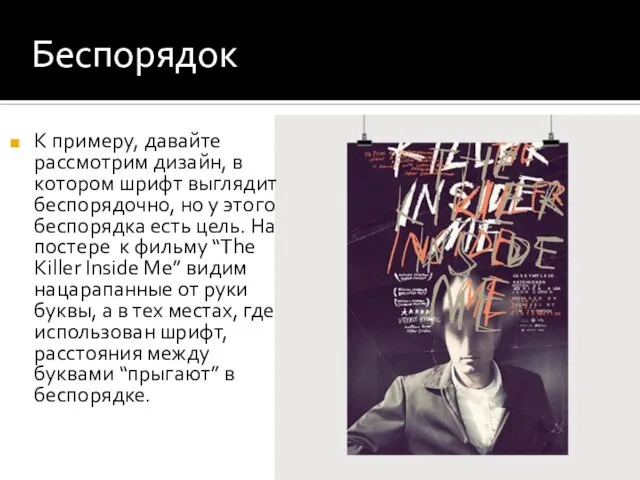
- 81. Беспорядок Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 82. Беспорядок Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
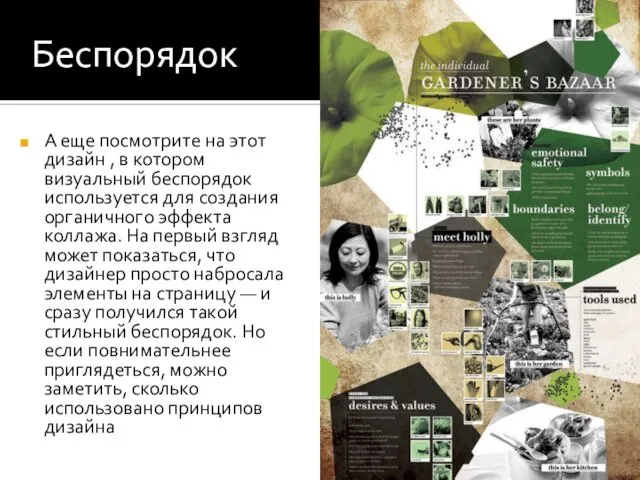
- 83. Беспорядок Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 84. Беспорядок Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 85. Беспорядок Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 86. Беспорядок Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 87. Беспорядок Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
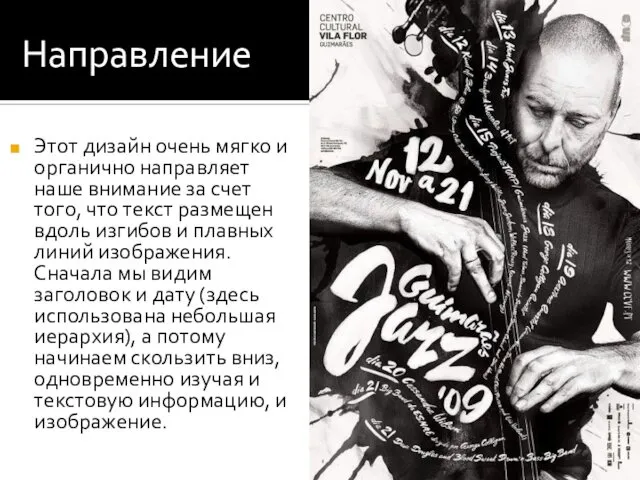
- 88. Направление Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 89. Направление Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
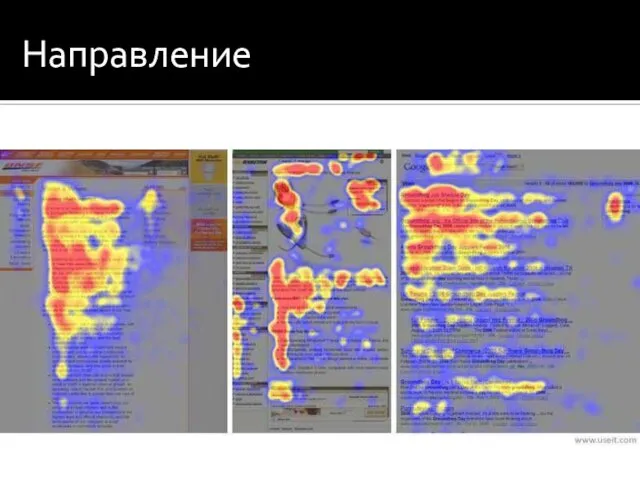
- 90. Направление Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 91. Направление Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 92. Направление Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 93. Направление Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 94. Направление Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 95. Направление Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 96. Правила Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
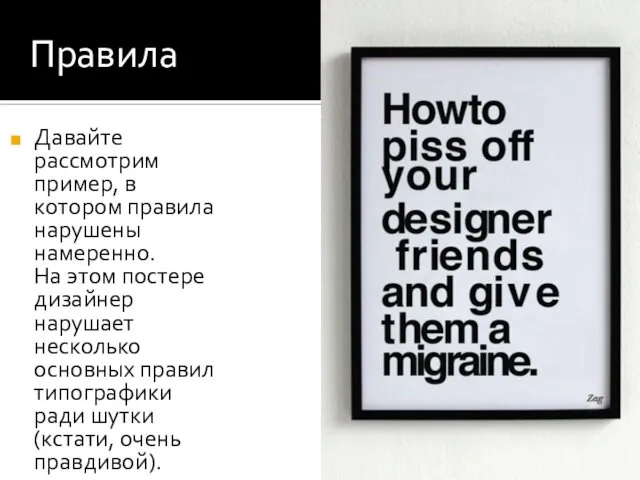
- 97. Правила Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 98. Правила Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 99. Правила Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 100. Правила Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 101. Правила Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 102. Правила Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 103. Движение Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 104. Движение Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
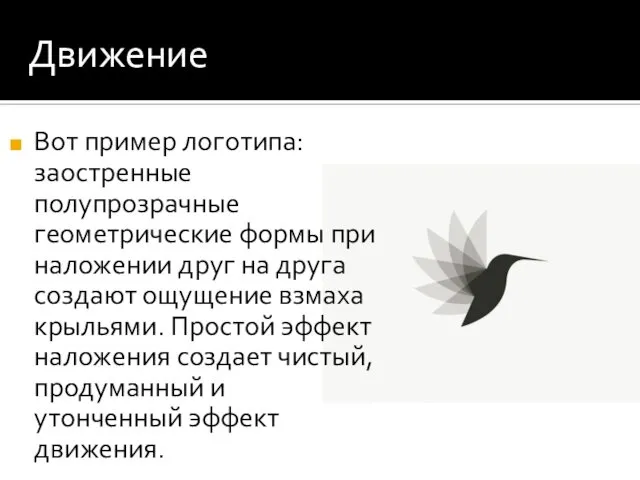
- 105. Движение Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
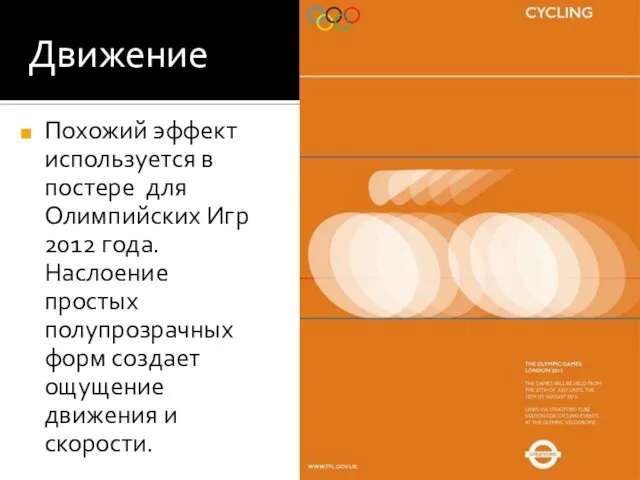
- 106. Движение Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
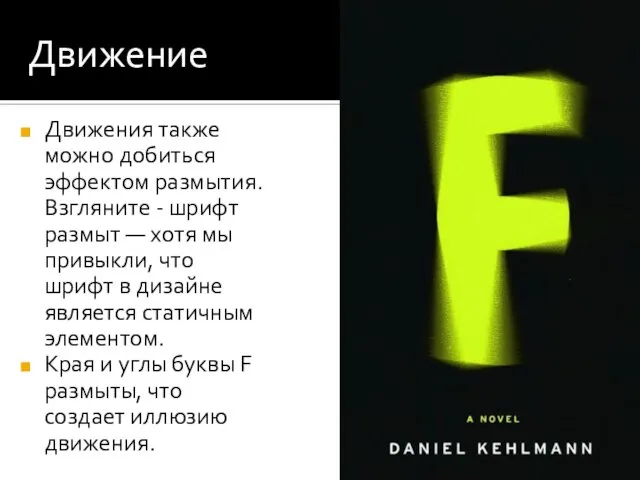
- 107. Движение Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
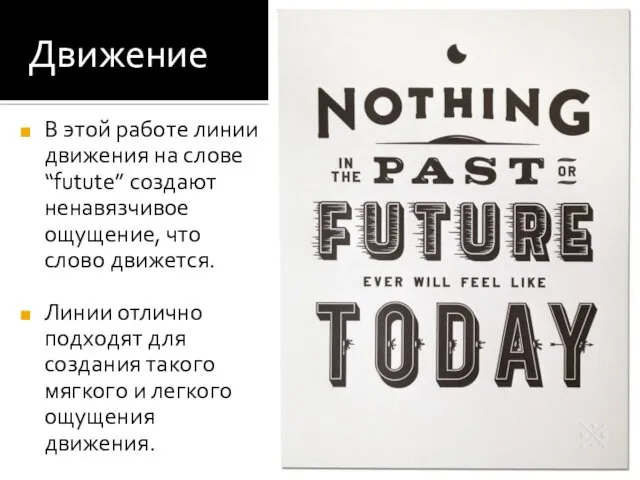
- 108. Движение Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
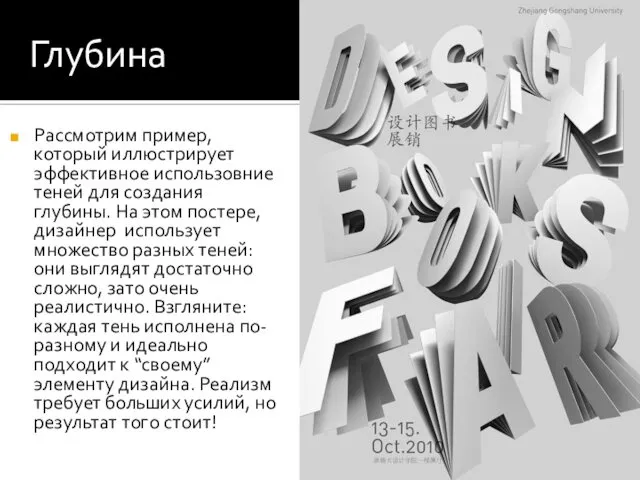
- 109. Глубина Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 110. Глубина Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 111. Глубина Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 112. Глубина Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 113. Глубина Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 114. Глубина Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 115. Глубина Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
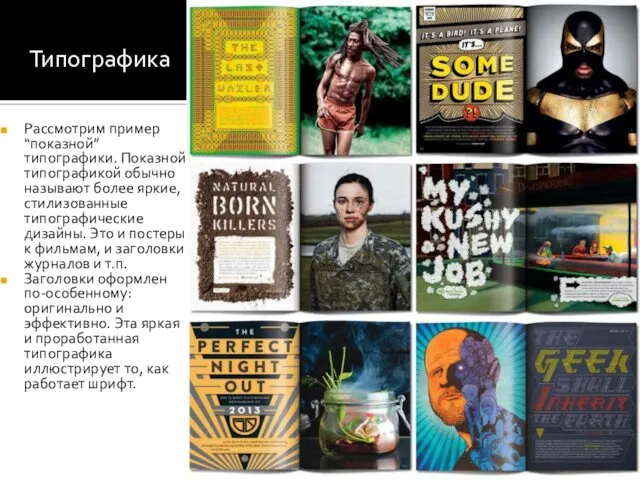
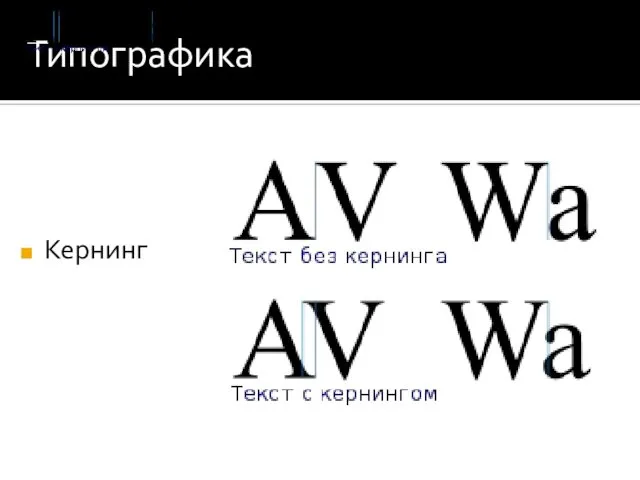
- 116. Типографика Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 117. Типографика Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 118. Типографика Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 119. Типографика Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 120. Типографика Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
- 121. Типографика Прозрачность используется не только в цифровой графике. Вот, например, приглашение в Нью-Йоркский музей стекла, напечатанное
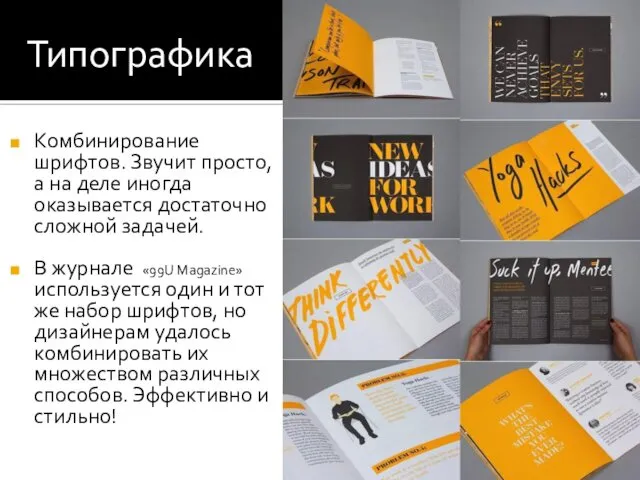
- 122. Типографика Комбинирование шрифтов. Звучит просто, а на деле иногда оказывается достаточно сложной задачей. В журнале «99U
- 123. Композиция Комбинирование шрифтов. Звучит просто, а на деле иногда оказывается достаточно сложной задачей. В журнале «99U
- 124. Композиция Композиция отлично подойдет, чтобы подытожить все вышеизложенные принципы. “Композиция” — это общая организация элементов вашего
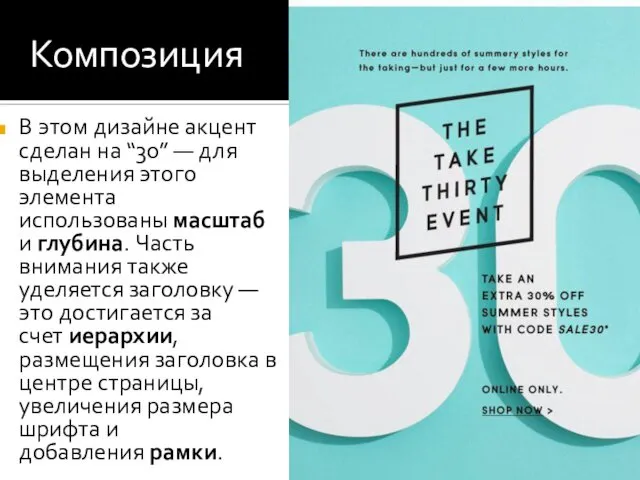
- 125. Композиция В этом дизайне акцент сделан на “30” — для выделения этого элемента использованы масштаб и
- 126. Композиция В этом дизайне применяются похожие техники и те же принципы, но результат получился совсем другим.
- 127. Композиция Основные советы по составлению композиции: Убедитесь в следующем: Сбалансирован ли дизайн? Логична ли иерархия в
- 129. Скачать презентацию






























































































































 Поэтические мотивы Николая Алексеевича Некрасова
Поэтические мотивы Николая Алексеевича Некрасова Графика как вид изобразительного искусства. Особенности образного языка графики
Графика как вид изобразительного искусства. Особенности образного языка графики Тенденции развития искусства
Тенденции развития искусства Деревянная посуда
Деревянная посуда Линейная перспектива. Виды перспективы. Пейзаж. 6 класс
Линейная перспектива. Виды перспективы. Пейзаж. 6 класс Росписи по дереву
Росписи по дереву Роль изображения в синтетических искусствах. Изображение в театре и кино
Роль изображения в синтетических искусствах. Изображение в театре и кино Фотодело. Маски. Торговые центры. Новый год
Фотодело. Маски. Торговые центры. Новый год Культура казачества
Культура казачества Общежитие для аспирантов. Разработка внешнего вида общежития
Общежитие для аспирантов. Разработка внешнего вида общежития Церковь Рождества Христова на Красном поле
Церковь Рождества Христова на Красном поле Усуи Рэйки Риохо. Центр развития личности Пятое измерение
Усуи Рэйки Риохо. Центр развития личности Пятое измерение Город сквозь времена и страны
Город сквозь времена и страны Великий немой. Немое кино
Великий немой. Немое кино Дизайн-код
Дизайн-код Здравствуй, масленица дорогая
Здравствуй, масленица дорогая Вещь в городе и в доме. Городской дизайн
Вещь в городе и в доме. Городской дизайн Романтизм во Франции
Романтизм во Франции Аттестационная работа. Как влияют мультфильмы на психику ребенка
Аттестационная работа. Как влияют мультфильмы на психику ребенка Проектные технологии на уроках ИЗО, МХК и технологии как условие мотивации к творчеству и взаимодействия с другими дисциплинами
Проектные технологии на уроках ИЗО, МХК и технологии как условие мотивации к творчеству и взаимодействия с другими дисциплинами Романтизм в художественной культуре Европы XIX века
Романтизм в художественной культуре Европы XIX века Герб и флаг Чувашии
Герб и флаг Чувашии Художественная культура Японии
Художественная культура Японии Декоративно-прикладное искусство народов Ямала
Декоративно-прикладное искусство народов Ямала Деформация форм в кубизме
Деформация форм в кубизме Мир готовых разверток
Мир готовых разверток мифы древней греции
мифы древней греции Культура и цивилизация
Культура и цивилизация