Содержание
- 2. The position property The position property specifies the type of positioning method used for an element
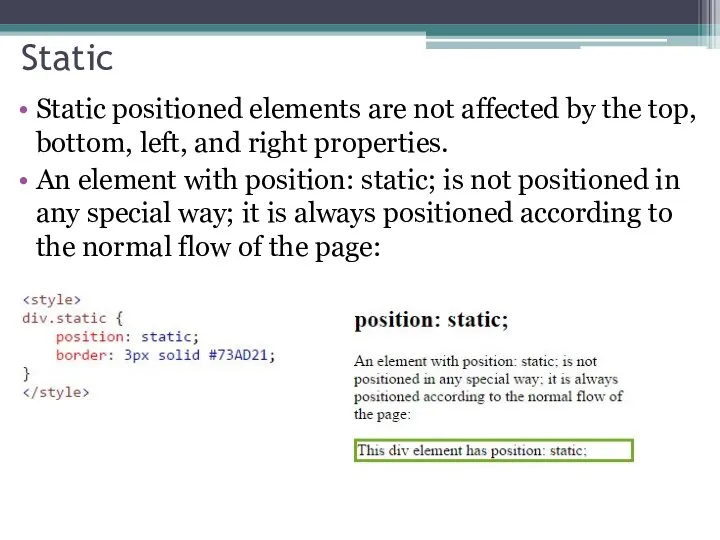
- 3. Static Static positioned elements are not affected by the top, bottom, left, and right properties. An
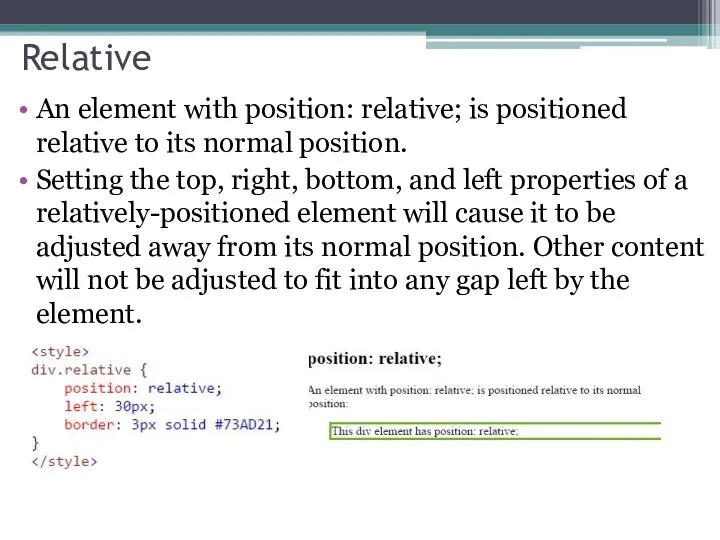
- 4. Relative An element with position: relative; is positioned relative to its normal position. Setting the top,
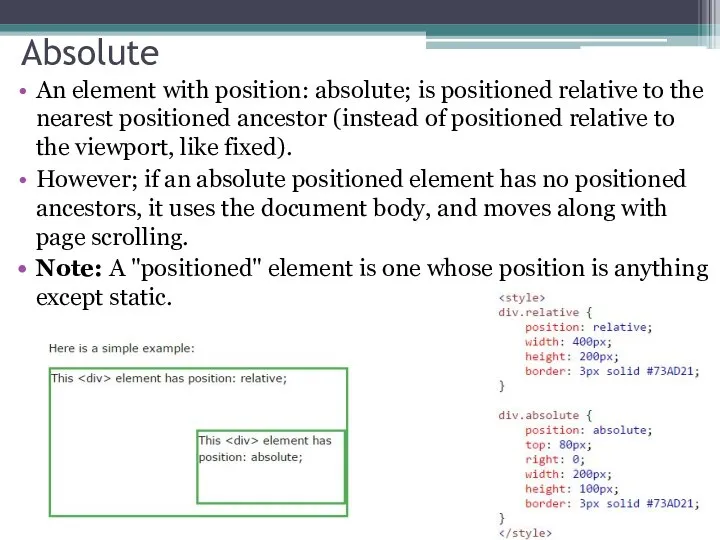
- 5. Absolute An element with position: absolute; is positioned relative to the nearest positioned ancestor (instead of
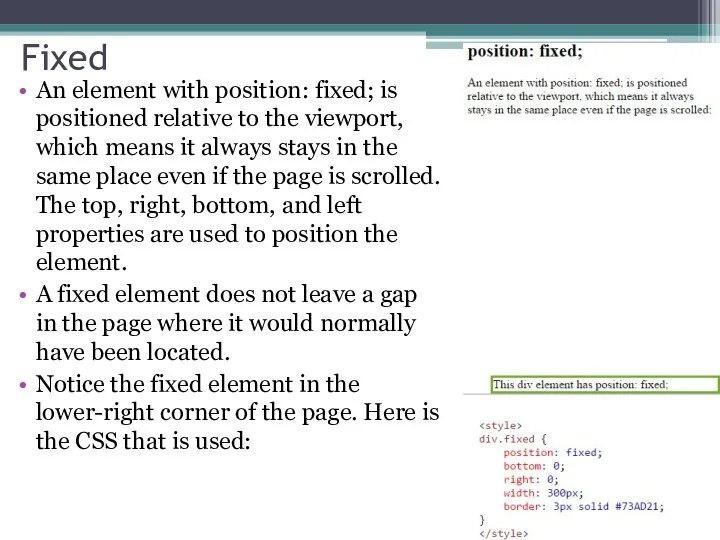
- 6. Fixed An element with position: fixed; is positioned relative to the viewport, which means it always
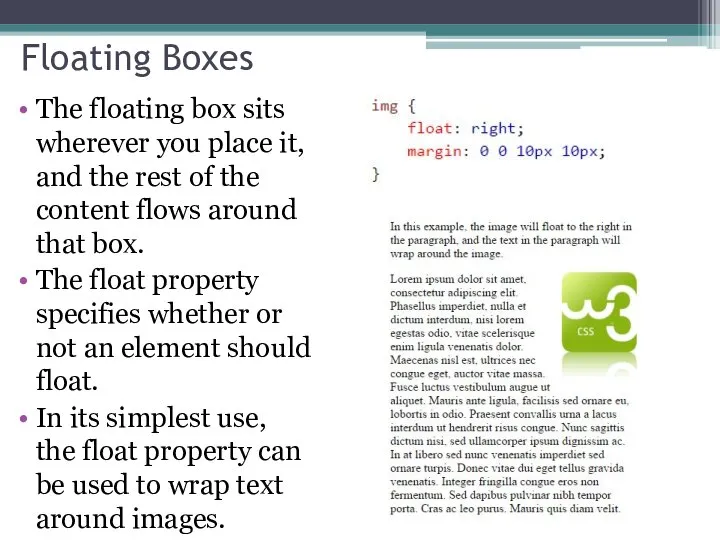
- 7. Floating Boxes The floating box sits wherever you place it, and the rest of the content
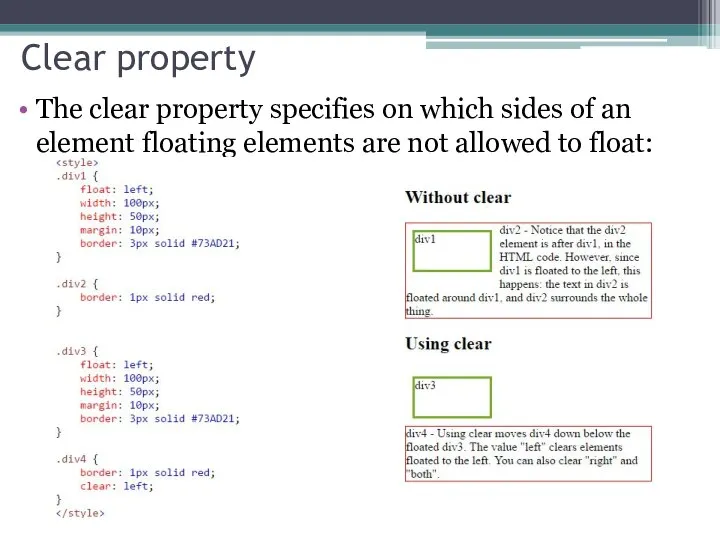
- 8. Clear property The clear property specifies on which sides of an element floating elements are not
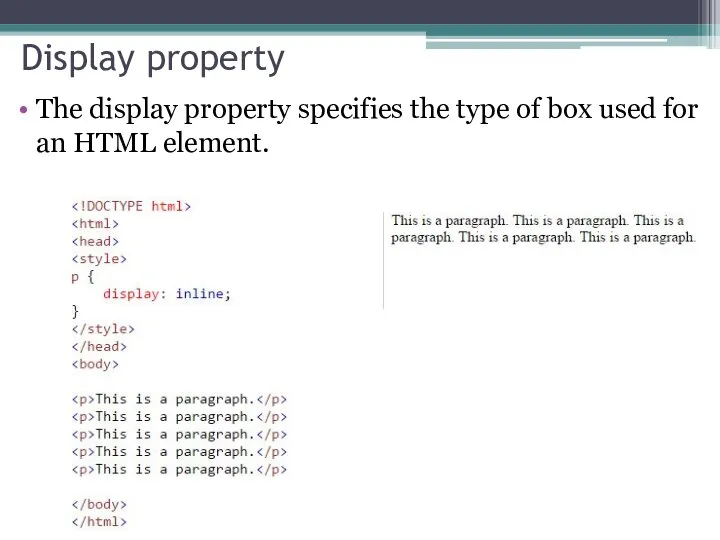
- 9. Display property The display property specifies the type of box used for an HTML element.
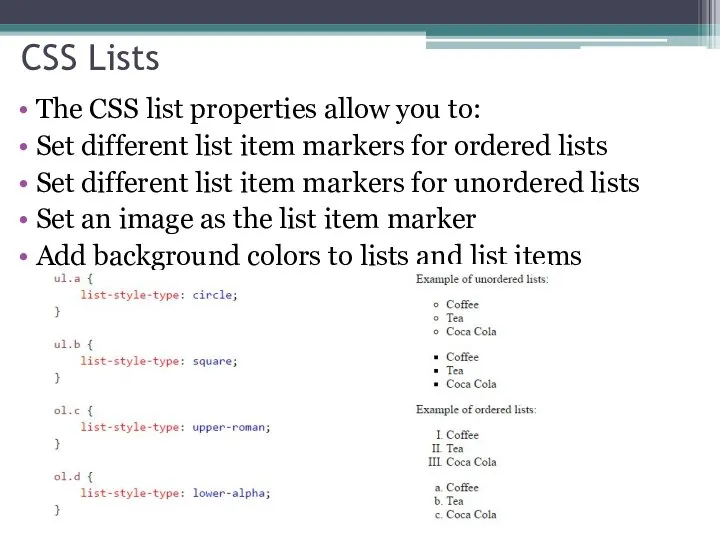
- 10. CSS Lists The CSS list properties allow you to: Set different list item markers for ordered
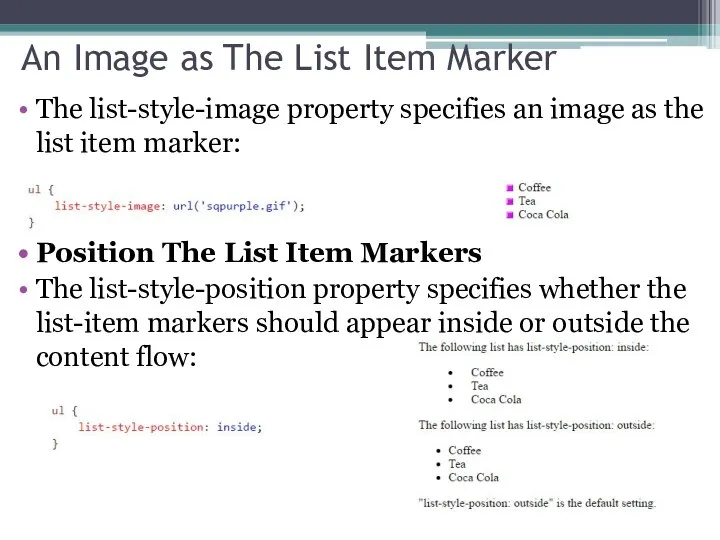
- 11. An Image as The List Item Marker The list-style-image property specifies an image as the list
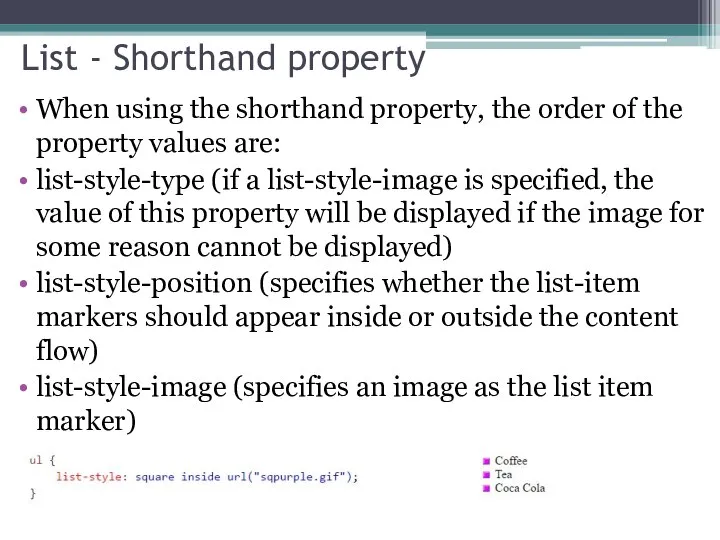
- 12. List - Shorthand property When using the shorthand property, the order of the property values are:
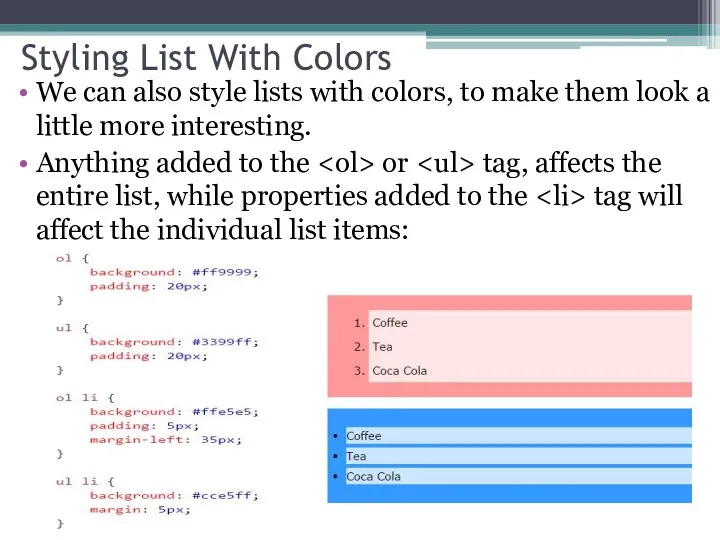
- 13. Styling List With Colors We can also style lists with colors, to make them look a
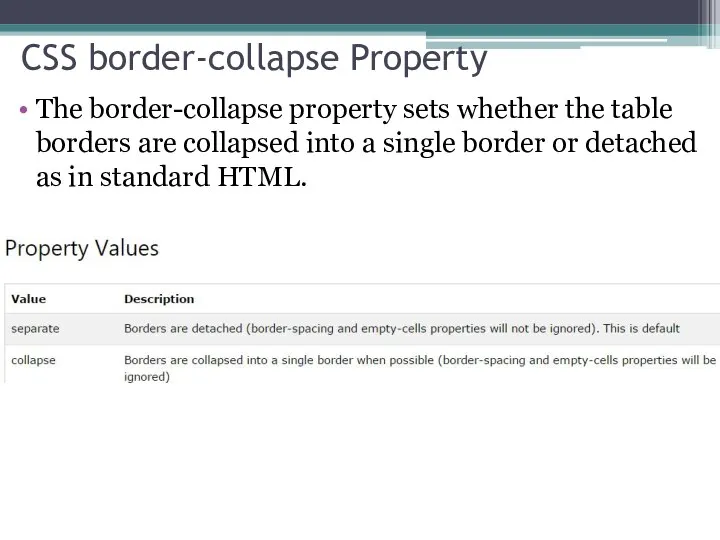
- 14. CSS border-collapse Property The border-collapse property sets whether the table borders are collapsed into a single
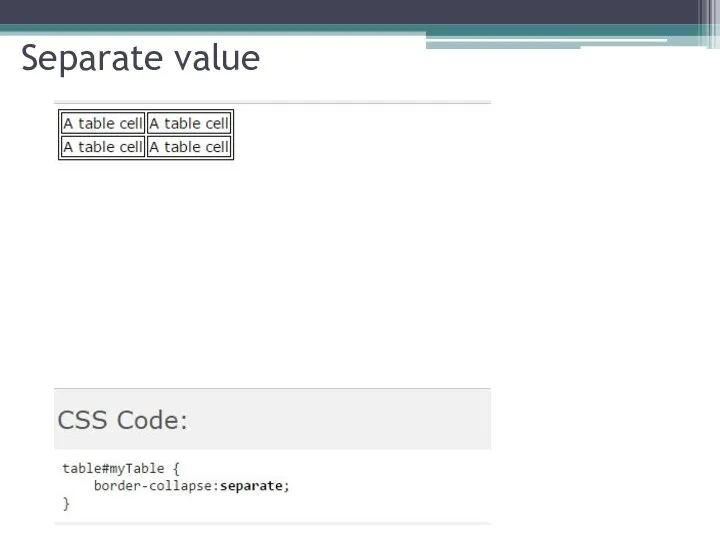
- 15. Separate value
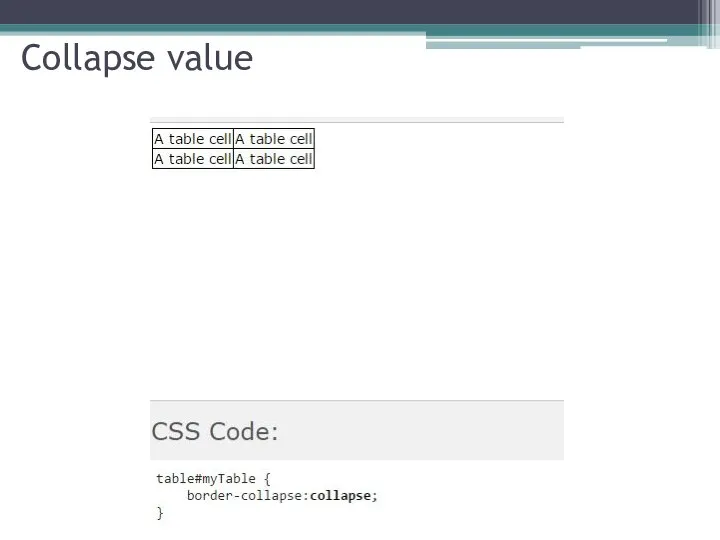
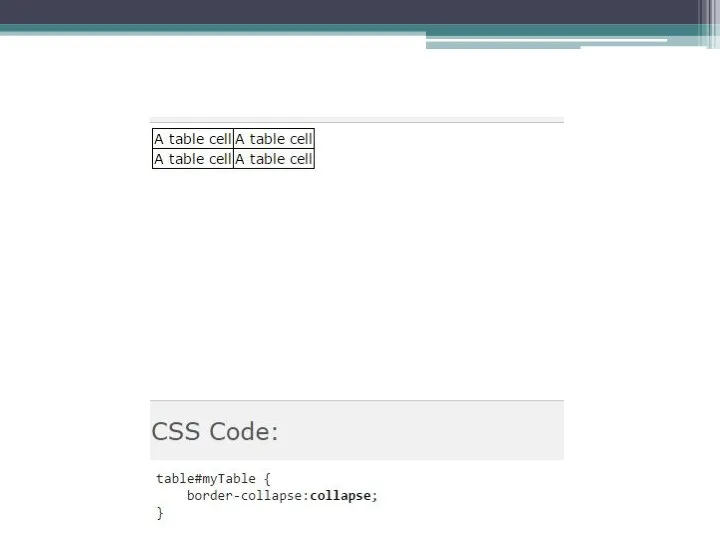
- 16. Collapse value
- 18. CSS cursor Property The cursor property specifies the type of cursor to be displayed CSS Syntax
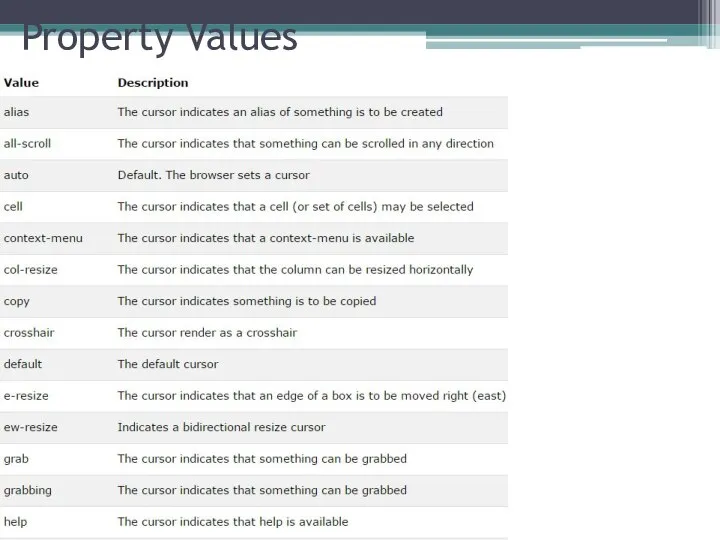
- 19. Property Values
- 20. :last-child Selector The :last-child selector matches every element that is the last child of its parent.
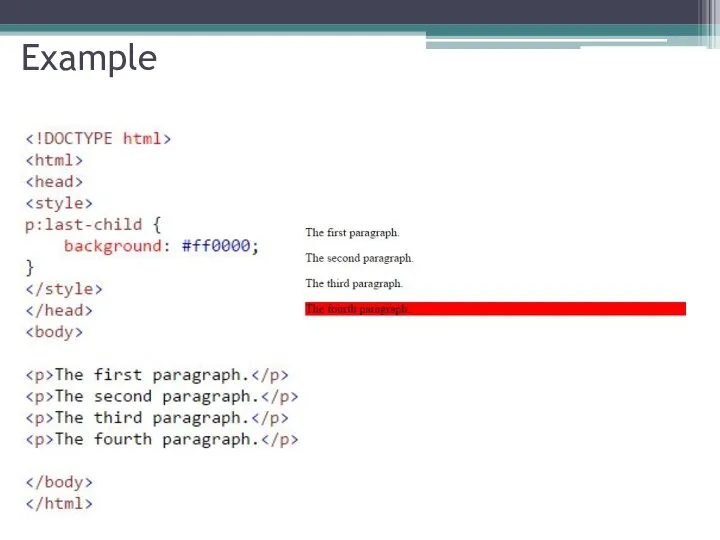
- 21. Example
- 22. Quiz . Which is the correct CSS syntax? body {color: black;} body:color=black; {body:color=black;} {body;color:black;}
- 23. How do you insert a comment in a CSS file? // this is a comment '
- 24. How do you add a background color for all elements? all.h1 {background-color:#FFFFFF;} h1.all {background-color:#FFFFFF;} h1 {background-color:#FFFFFF;}
- 25. How do you display hyperlinks without an underline? a {text-decoration:no-underline;} a {text-decoration:none;} a {decoration:no-underline;} a {underline:none;}
- 26. How do you make each word in a text start with a capital letter? text-transform:uppercase text-transform:capitalize
- 27. How do you display a border like this: The top border = 10 pixels The bottom
- 28. How do you make a list that lists its items with squares? list-style-type: square; list-type: square;
- 29. How do you select all p elements inside a div element? div p div + p
- 30. What is the default value of the position property? static fixed absolute relative
- 32. Скачать презентацию





























 Кафедра общей хирургии №1 ДонНМГУ Ковальчук В.С. О ж о г и 2007
Кафедра общей хирургии №1 ДонНМГУ Ковальчук В.С. О ж о г и 2007 Культура Японии - неповторимое явление в контексте общемировой культуры
Культура Японии - неповторимое явление в контексте общемировой культуры Политическое лидерство: сущность, функции, классификация. Михайлова Валентина Юрьевна Группа №Д 201з «Юриспруденция» pautinka0@mail
Политическое лидерство: сущность, функции, классификация. Михайлова Валентина Юрьевна Группа №Д 201з «Юриспруденция» pautinka0@mail Презентация____
Презентация____ Сущность менеджмента Ключевые понятия
Сущность менеджмента Ключевые понятия  Программа курса “Введение в тестирование ПО”. Динамическое тестирование
Программа курса “Введение в тестирование ПО”. Динамическое тестирование Презентация "Инструментальная детекция лжи" - скачать презентации по Экономике
Презентация "Инструментальная детекция лжи" - скачать презентации по Экономике Клиническая анатомия органа зрения
Клиническая анатомия органа зрения  Вне церкви нет спасения
Вне церкви нет спасения Презентация МХК по программе Даниловой 11 класс. Из опыта работы учителя изобразительного искусства Москаль Т.А. МОУ «СОШ №83» г.Ба
Презентация МХК по программе Даниловой 11 класс. Из опыта работы учителя изобразительного искусства Москаль Т.А. МОУ «СОШ №83» г.Ба История материальной культуры российского города
История материальной культуры российского города Химическая технология основного органического синтеза Производство винилхлорида
Химическая технология основного органического синтеза Производство винилхлорида Монолитные безбалочные железобетонные перекрытия при отсутствии капителей колонн
Монолитные безбалочные железобетонные перекрытия при отсутствии капителей колонн Литературное чтение 1 класс - презентация для начальной школы
Литературное чтение 1 класс - презентация для начальной школы ОБЗОР ПРАВИЛА
ОБЗОР ПРАВИЛА Text processing. (Chapter 23)
Text processing. (Chapter 23) Секуляризация. Изменения религии
Секуляризация. Изменения религии Проблемы применения концепции социально этического маркетинга
Проблемы применения концепции социально этического маркетинга  БД СУБСИДИИ
БД СУБСИДИИ НАТО операт.планування
НАТО операт.планування МБОУ Щелкансая СОШ Руднянский район Волгоградская область Урок – тренинг во 2 классе по теме: «Орфограммы корня» Автор п
МБОУ Щелкансая СОШ Руднянский район Волгоградская область Урок – тренинг во 2 классе по теме: «Орфограммы корня» Автор п Интеллектуальная игра
Интеллектуальная игра  Дополнительные материалы
Дополнительные материалы Динамикалық және ауыспалы құрылымдар. (Тема 7)
Динамикалық және ауыспалы құрылымдар. (Тема 7) The British isles
The British isles Дисциплина профессионального цикла для студентов, обучающихся по магистерским программам
Дисциплина профессионального цикла для студентов, обучающихся по магистерским программам  Групповые консультации как форма учебных занятий.
Групповые консультации как форма учебных занятий. Слайды по основным нарушениям, являющимся основанием для возврата заявки, выявляемым в ходе рассмотрения заявок заказчиков
Слайды по основным нарушениям, являющимся основанием для возврата заявки, выявляемым в ходе рассмотрения заявок заказчиков