Содержание
- 2. Гиперссылки на WEB - страницах
- 3. Фундаментальное свойство гипертекста состоит в том, что он позволяет связывать документы гиперссылками.
- 4. Гиперссылками принято называть интерактивный элемент (объект) web-страницы, при нажатии на который происходит мгновенный переход либо на
- 5. С помощью гиперссылок можно перейти: на другой HTML-документ; на любой другой документ; на определенное место внутри
- 6. Гиперссылка состоит из видимой части (объект, на котором можно сделать клик мышью) и адреса, куда эта
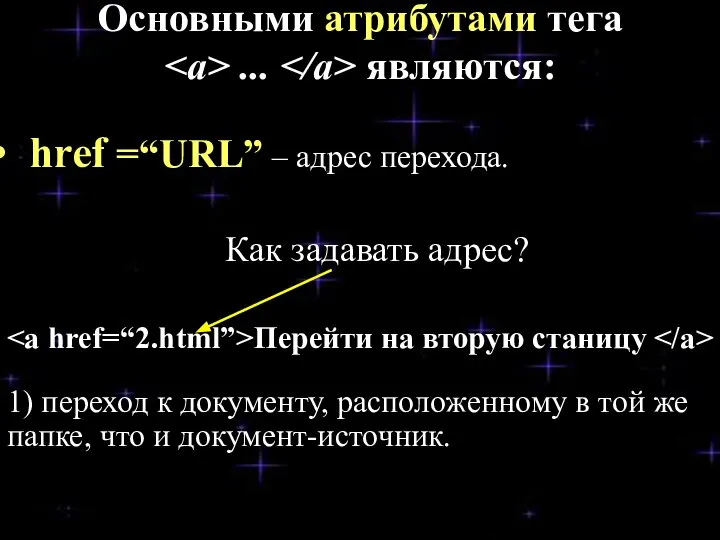
- 7. Основными атрибутами тега ... являются: href =“URL” – адрес перехода. Как задавать адрес? Перейти на вторую
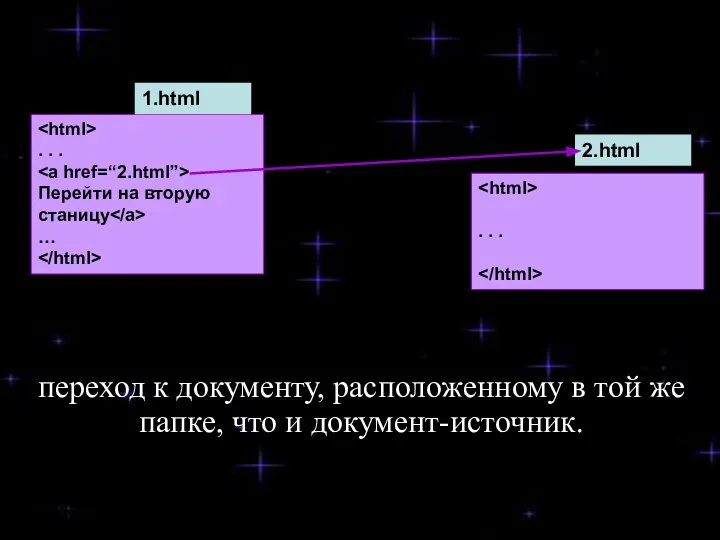
- 8. переход к документу, расположенному в той же папке, что и документ-источник.
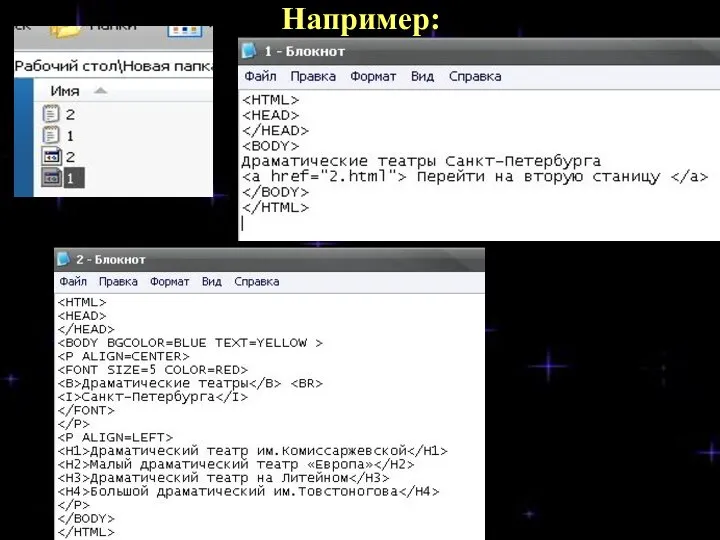
- 9. Например:
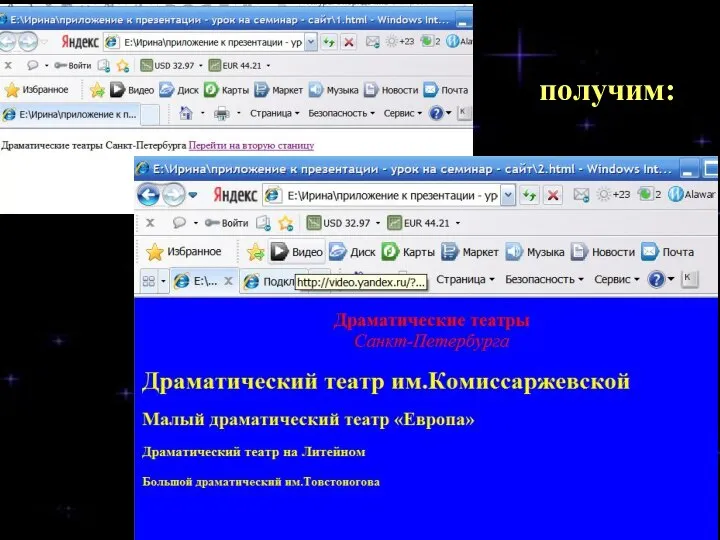
- 10. получим:
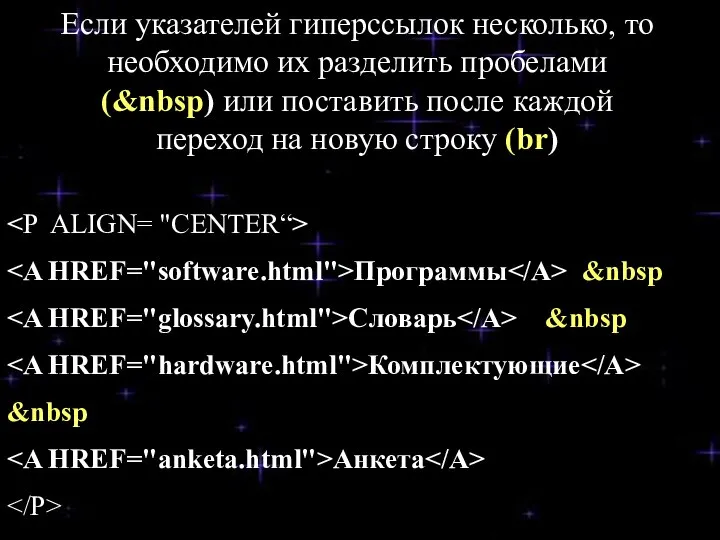
- 11. Программы   Словарь   Комплектующие   Анкета Если указателей гиперссылок несколько, то необходимо их разделить пробелами
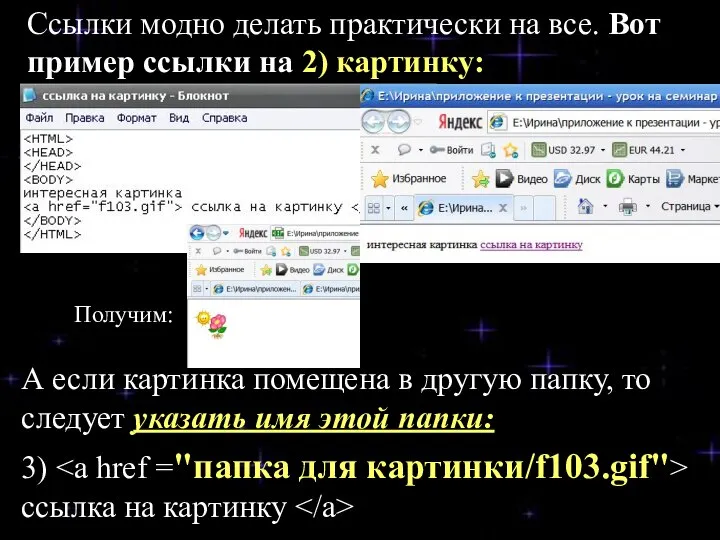
- 12. Ссылки модно делать практически на все. Вот пример ссылки на 2) картинку: А если картинка помещена
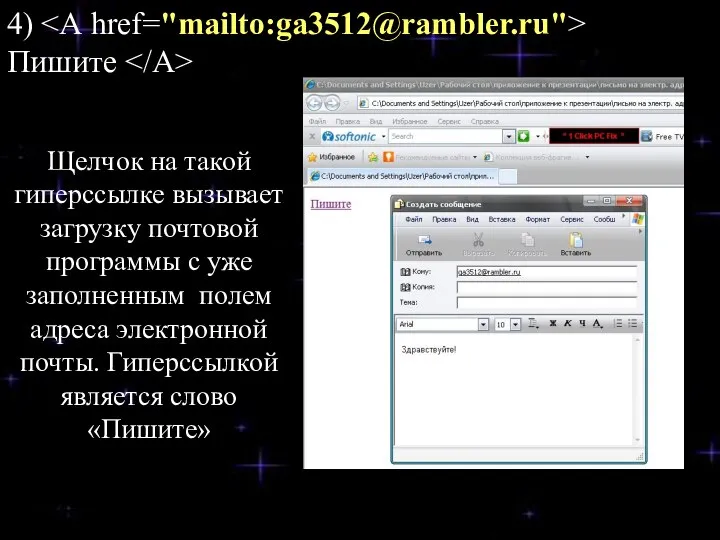
- 13. 4) Пишите Щелчок на такой гиперссылке вызывает загрузку почтовой программы с уже заполненным полем адреса электронной
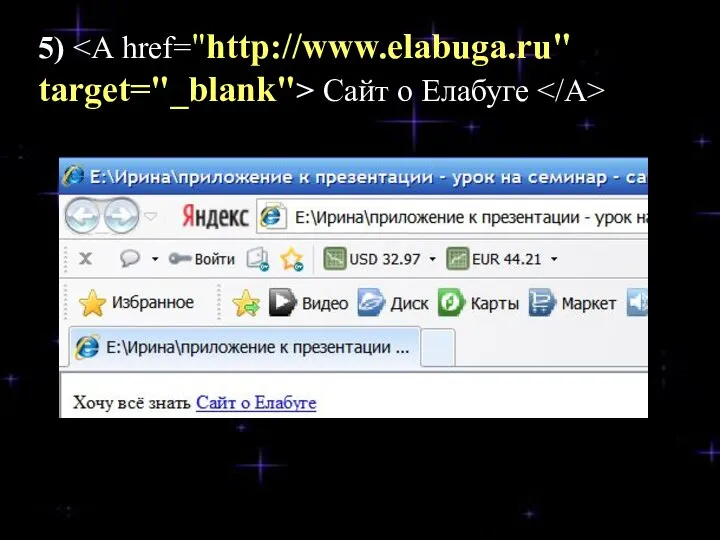
- 14. 5) Сайт о Елабуге
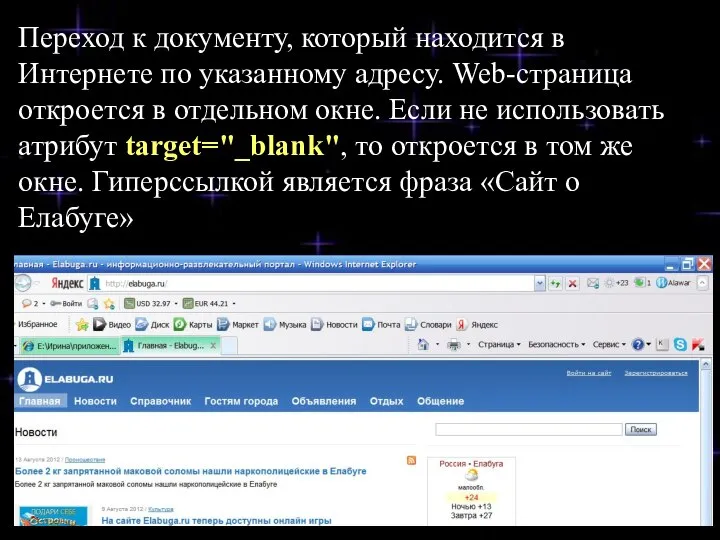
- 15. Переход к документу, который находится в Интернете по указанному адресу. Web-страница откроется в отдельном окне. Если
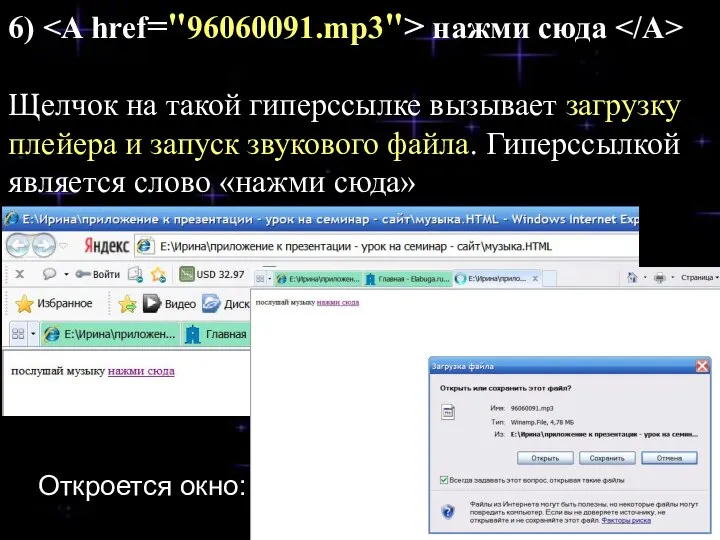
- 16. 6) нажми сюда Щелчок на такой гиперссылке вызывает загрузку плейера и запуск звукового файла. Гиперссылкой является
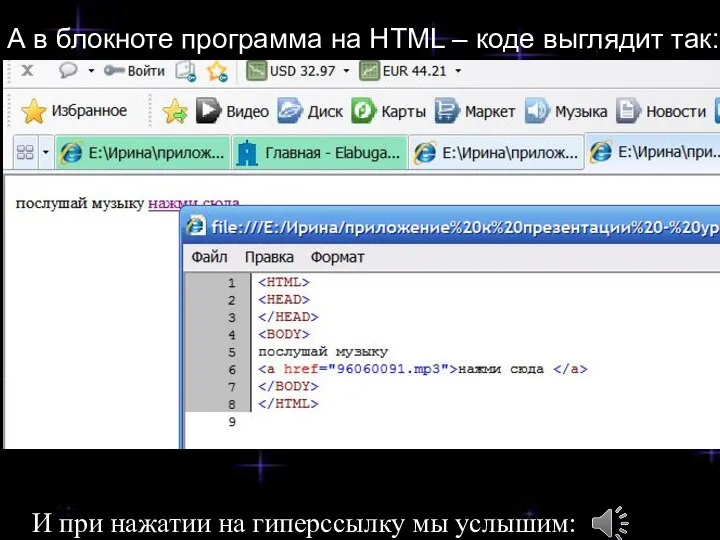
- 17. А в блокноте программа на HTML – коде выглядит так: И при нажатии на гиперссылку мы
- 18. 7) Вы можете скачать себе текстовый вариант этой страницы
- 19. С помощью атрибутов в тэге body можно изменить: alink - цвет текста активной ссылки alink="#FF0000" vlink
- 20. Итоги урока: - познакомились с понятием гиперссылка на WEB – страницах; узнали, как можно связывать документы
- 22. Скачать презентацию



















 6-ой Всероссийский фестиваль Культуры и Искусства имени Святого праведного воина Федора Ушакова
6-ой Всероссийский фестиваль Культуры и Искусства имени Святого праведного воина Федора Ушакова Массовая культура
Массовая культура Визуализация 4 комплектов – сантехника разной цены и позиционирования (от комфорта до бизнеса)
Визуализация 4 комплектов – сантехника разной цены и позиционирования (от комфорта до бизнеса) Некоммерческие организации
Некоммерческие организации Дания – страна бутербродов
Дания – страна бутербродов Преступления по возрастным категориям
Преступления по возрастным категориям Презентация Объекты судебно- бухгалтерской экспертизы
Презентация Объекты судебно- бухгалтерской экспертизы  Введение в концепцию ERP-систем. ERP-системы – крупного, среднего, малого класса.
Введение в концепцию ERP-систем. ERP-системы – крупного, среднего, малого класса. Принципы грудного вскармливания
Принципы грудного вскармливания  CodeEvening - CPMD. Rest Api
CodeEvening - CPMD. Rest Api Знаменитые русские иконы
Знаменитые русские иконы Стандарты ЕСКД
Стандарты ЕСКД Торжественная церемония жеребьевки окружного финала «Урал»
Торжественная церемония жеребьевки окружного финала «Урал» Лекция №8 Ингаляционный наркоз
Лекция №8 Ингаляционный наркоз Концепции управления персоналом
Концепции управления персоналом Web-квест «Трудовое право»
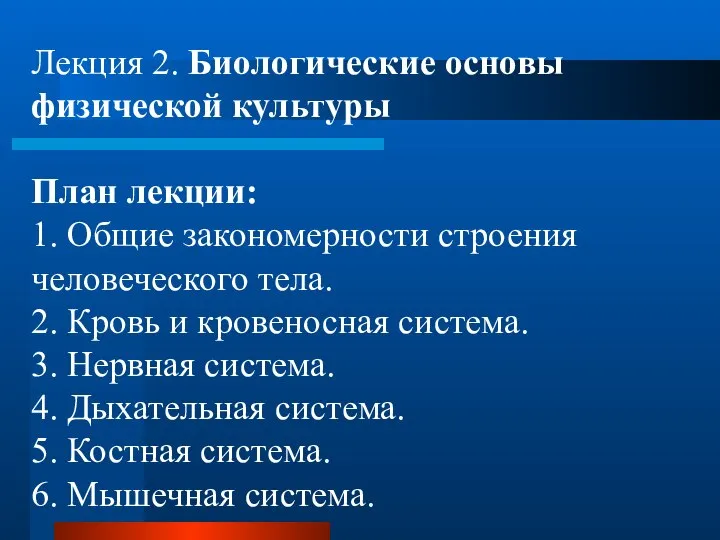
Web-квест «Трудовое право» Биологические основы физической культуры. (Лекция 2)
Биологические основы физической культуры. (Лекция 2) Двигатели внутреннего сгорания. История науки и техники. Часть 3,
Двигатели внутреннего сгорания. История науки и техники. Часть 3, СМС НА ЕКРАНАХ ЗАЛУЧЕННЯ АУДИТОРІЇ ДО ІНТЕРАКТИВНОГО СПІЛКУВАННЯ
СМС НА ЕКРАНАХ ЗАЛУЧЕННЯ АУДИТОРІЇ ДО ІНТЕРАКТИВНОГО СПІЛКУВАННЯ Тема 1. Экскурс в историю зарождения рекламы Дисциплина «Общая теория рекламы»
Тема 1. Экскурс в историю зарождения рекламы Дисциплина «Общая теория рекламы»  Оператор if-else в java. (Лекция 4)
Оператор if-else в java. (Лекция 4) Основы программирования на С++
Основы программирования на С++ Минимизация логических функций
Минимизация логических функций Методы сканирующей зондовой микроскопии. Электросиловая микроскопия. Тема 4
Методы сканирующей зондовой микроскопии. Электросиловая микроскопия. Тема 4 ПСИХОЛОГО-ПЕДАГОГИЧЕСКИЕ ОСНОВЫ ТРЕНЕРСКОЙ ДЕЯТЕЛЬНОСТИ 2
ПСИХОЛОГО-ПЕДАГОГИЧЕСКИЕ ОСНОВЫ ТРЕНЕРСКОЙ ДЕЯТЕЛЬНОСТИ 2 Олимпийский огонь «Сочи-2014» в цифрах и фактах
Олимпийский огонь «Сочи-2014» в цифрах и фактах Характерные черты авангарда Выполнил: Жданов Роман
Характерные черты авангарда Выполнил: Жданов Роман Презентация "Звездный час" - скачать презентации по Экономике
Презентация "Звездный час" - скачать презентации по Экономике