Содержание
- 2. HTML – язык гипертекстовой разметки документов (HyperText Markup Language). С помощью HTML создаются Web-страницы, которые находятся
- 3. HTML5 стал необходимой, вынужденной эволюцией языка, на котором пишутся веб-страницы. Он был разработан для написания веб-приложений
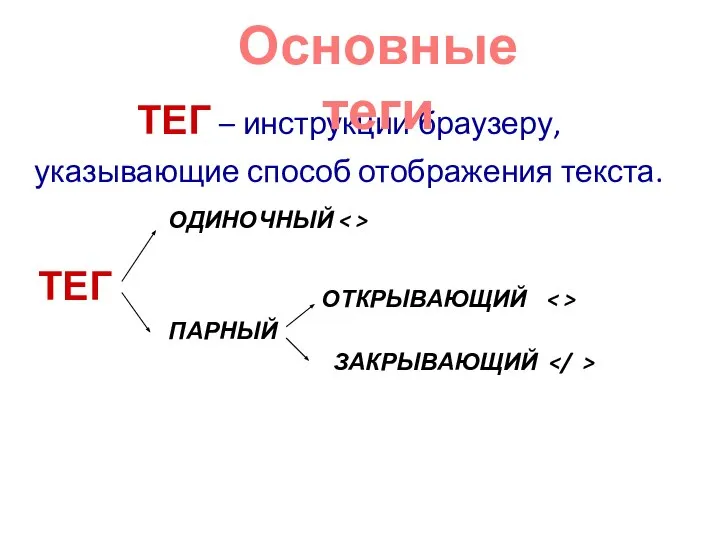
- 4. ТЕГ – инструкции браузеру, указывающие способ отображения текста. ТЕГ ОДИНОЧНЫЙ ПАРНЫЙ ОТКРЫВАЮЩИЙ ЗАКРЫВАЮЩИЙ Основные теги
- 6. Скачать презентацию
HTML – язык гипертекстовой разметки документов (HyperText Markup Language). С помощью HTML создаются Web-страницы, которые находятся в
HTML – язык гипертекстовой разметки документов (HyperText Markup Language). С помощью HTML создаются Web-страницы, которые находятся в
Элемент HTML – это чаще всего два тега (открывающий и закрывающий) и часть документа между ними. Кроме того, существуют элементы HTML, состоящие только из одного тега.
Тег представляет собой последовательность элементов:
· символ левой угловой скобки (<) – начало тега;
· необязательный символ слеша (/) – символ используется, чтобы обозначить закрывающий тег;
· имя тега;
· необязательные атрибуты в открывающем теге;
· символ правой угловой скобки (>)
HTML5 стал необходимой, вынужденной эволюцией языка, на котором пишутся веб-страницы. Он
HTML5 стал необходимой, вынужденной эволюцией языка, на котором пишутся веб-страницы. Он
Ключевые понятия:
Его разработали для обеспечения взаимодействия страниц в разных браузерах. Сегодня мы используем различные браузеры (к примеру, на работе у нас может стоят IE, в телефоне — Safari или Opera, а дома -Firefox) и было бы неразумно и досадно, если бы сайт не работал бы в чем-то из них.
Он разработан, чтобы расширить возможности современного веба, не нарушая при этом работы уже существующих веб-страниц.
Он может соревноваться с плагинами типа Microsoft Silverlight и Adobe Flash, которые сами по себе были созданы, чтобы закрыть дыры в окаменелом стандарте HTML4.
ТЕГ – инструкции браузеру, указывающие способ отображения текста.
ТЕГ
ОДИНОЧНЫЙ < >
ПАРНЫЙ
ОТКРЫВАЮЩИЙ
ТЕГ – инструкции браузеру, указывающие способ отображения текста.
ТЕГ
ОДИНОЧНЫЙ < >
ПАРНЫЙ
ОТКРЫВАЮЩИЙ
ЗАКРЫВАЮЩИЙ
Основные теги



 Столбчатый ростверковый фундамент
Столбчатый ростверковый фундамент Thanksgiving day. День благодарения
Thanksgiving day. День благодарения Роман Петушков
Роман Петушков Замки Европы
Замки Европы «Роль кишечной микрофлоры и пробиотиков в становлении и развитии иммунитета у детей.»
«Роль кишечной микрофлоры и пробиотиков в становлении и развитии иммунитета у детей.» Как с помощью игр можно разнообразить школьные праздники и развлечения?
Как с помощью игр можно разнообразить школьные праздники и развлечения?  Г.К. ВАГНЕР
Г.К. ВАГНЕР Исследование остроты зрения и рефракции. Коррекция аномалий рефракции
Исследование остроты зрения и рефракции. Коррекция аномалий рефракции В бескрайнем море книг и журналов. 8 класс
В бескрайнем море книг и журналов. 8 класс ООО "СПК-Магистраль". Строительство объектов нефтегазового комплекса
ООО "СПК-Магистраль". Строительство объектов нефтегазового комплекса Проекционное черчение
Проекционное черчение Основные требования для всех стрелковых положений
Основные требования для всех стрелковых положений Виды повязок
Виды повязок  Проект «Народная игрушка»
Проект «Народная игрушка» Русский язык
Русский язык ОРГАНИЗАЦИЯ РАБОТЫ КОМНАТЫ СОЦИАЛЬНОЙ АДАПТАЦИИ
ОРГАНИЗАЦИЯ РАБОТЫ КОМНАТЫ СОЦИАЛЬНОЙ АДАПТАЦИИ Презентация "Планы счетов" - скачать презентации по Экономике
Презентация "Планы счетов" - скачать презентации по Экономике Стимулирование свободным временем
Стимулирование свободным временем Проект «Предметный кабинет как творческая лаборатория» Автор проекта: Баршикова В.Д. заместитель директора по УВР МОУ СОШ № 16 г
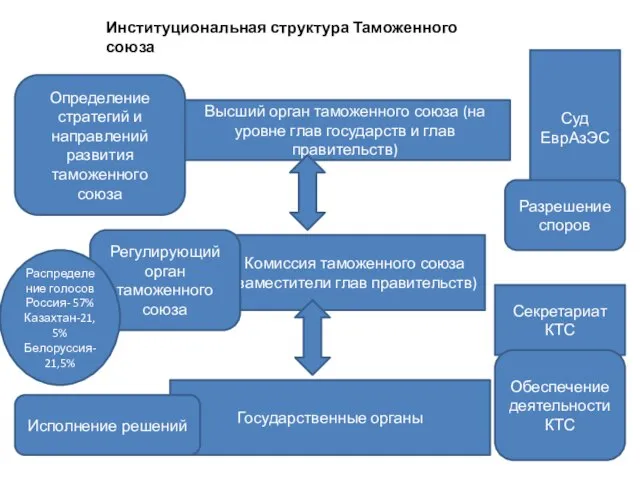
Проект «Предметный кабинет как творческая лаборатория» Автор проекта: Баршикова В.Д. заместитель директора по УВР МОУ СОШ № 16 г Презентация Институциональная система таможенного союза
Презентация Институциональная система таможенного союза Экстремальное программирование
Экстремальное программирование Аудит рекламных кампаний. R-брокер
Аудит рекламных кампаний. R-брокер Инструкция по созданию ведомостей через портал Менеджер ЦД
Инструкция по созданию ведомостей через портал Менеджер ЦД Азиатско-тихоокеанское экономическое сотрудничество
Азиатско-тихоокеанское экономическое сотрудничество МОУ ДУБРОВИЦКАЯ СОШ 1 А класс Гончаров Андрей Руководитель Андреева И. А.
МОУ ДУБРОВИЦКАЯ СОШ 1 А класс Гончаров Андрей Руководитель Андреева И. А. Презентация "Путешествие от барокко к классицизму 4" - скачать презентации по МХК
Презентация "Путешествие от барокко к классицизму 4" - скачать презентации по МХК Компоненты отношения власти. Субъект и объект власти
Компоненты отношения власти. Субъект и объект власти Лекция по теме: «Металлы»
Лекция по теме: «Металлы»