Содержание
- 2. Новостная группа «Мекра» mekra@googlegroups.com groups.google.com/group/mekra
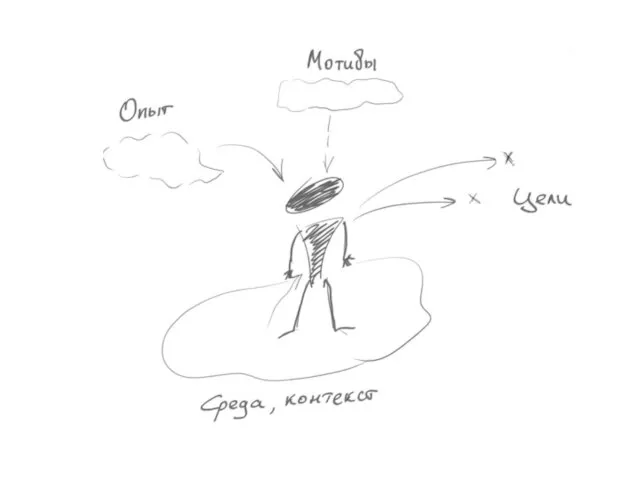
- 3. Процесс проектирования Видение и осознание продукта Изучение пользователей: цели, задачи, мотивы, опыт Проектирование Тестирование спроектированного Прототипирование
- 4. Цели на курс 20 мин.
- 5. Интерфейс —прослойка между мозгом (намерением) человека и инструментом (его функцией).
- 7. «Идеальным объектом называется такой объект которого нет, а его функция выполняется» Генрих Альтшуллер
- 8. Но что делать с социальными системами?
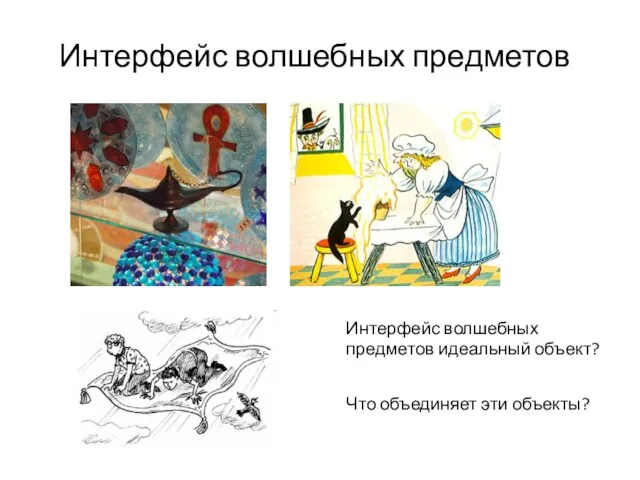
- 9. Интерфейс волшебных предметов Интерфейс волшебных предметов идеальный объект? Что объединяет эти объекты?
- 10. Управление, руководство, организация
- 11. Так в чем причина трудностей с интерфейсом?
- 12. иррационален плохо познан порой сам себя не понимает ошибается и заблуждается большую часть времени забывает нетерпелив
- 14. Радость простых вещей
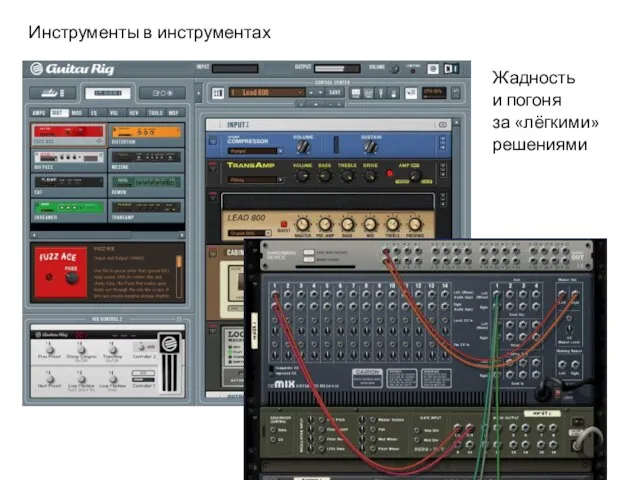
- 15. Инструменты в инструментах Жадность и погоня за «лёгкими» решениями
- 17. Язык в стадии формирования, но кое-что уже есть: синтаксис элементов идиомы, метафоры * визуальные и текстовые
- 18. Интерфейс — это про рассказывание историй
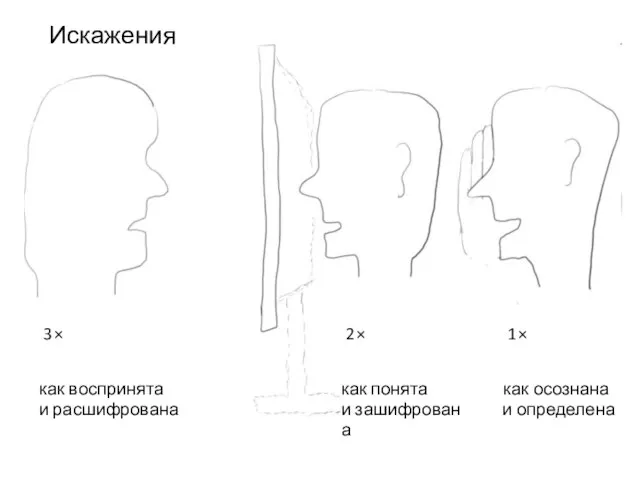
- 19. 1 × 2 × 3 × Искажения как осознана и определена как понята и зашифрована как
- 20. Дисциплины «науки о интерфейсе» Проектирование взаимодействия Информационная архитектура Информационный дизайн Типографика Графический дизайн Редакторское искусство Психология
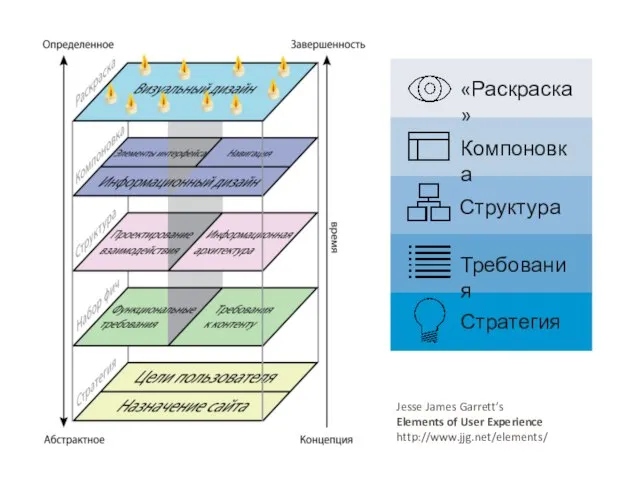
- 21. Jesse James Garrett’s Elements of User Experience http://www.jjg.net/elements/
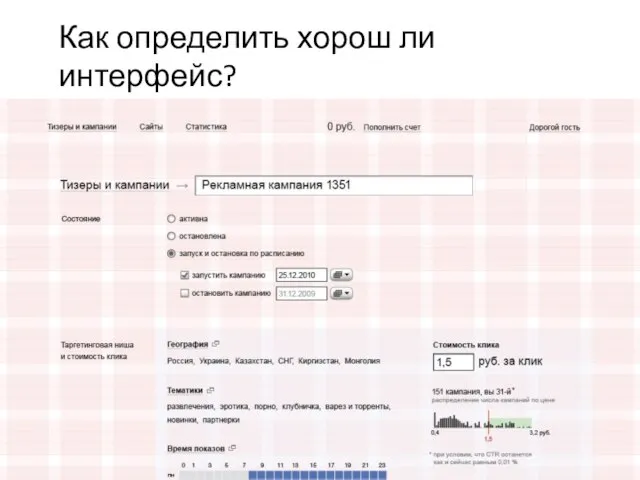
- 22. Как определить хорош ли интерфейс?
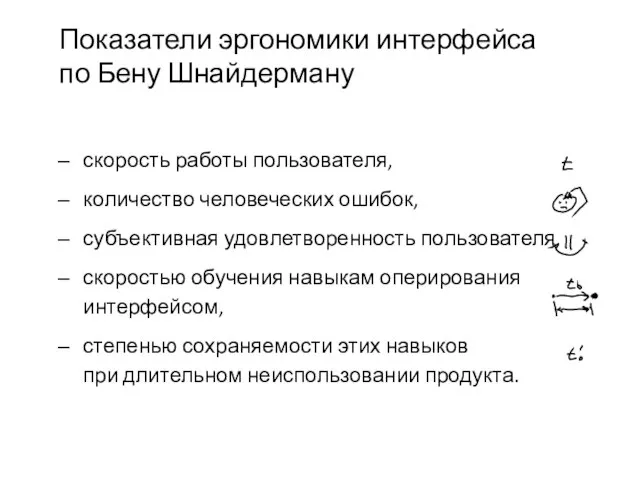
- 23. Показатели эргономики интерфейса по Бену Шнайдерману скорость работы пользователя, количество человеческих ошибок, субъективная удовлетворенность пользователя, скоростью
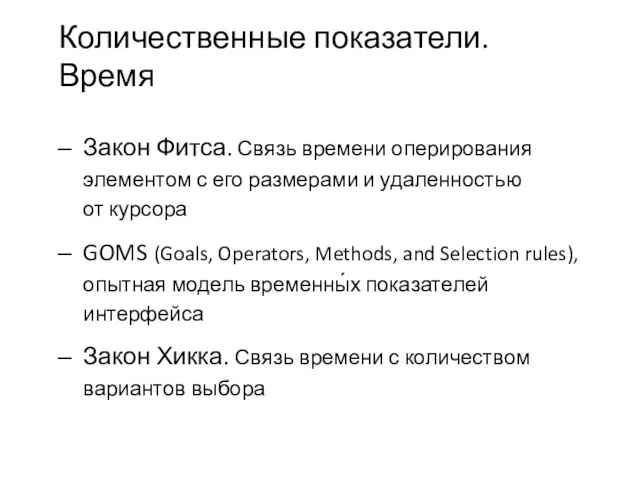
- 24. Количественные показатели. Время Закон Фитса. Связь времени оперирования элементом с его размерами и удаленностью от курсора
- 25. Вежливая программа Алана Купера… интересуется мной относится ко мне уважительно обходительна ведет себя разумно предвидит мои
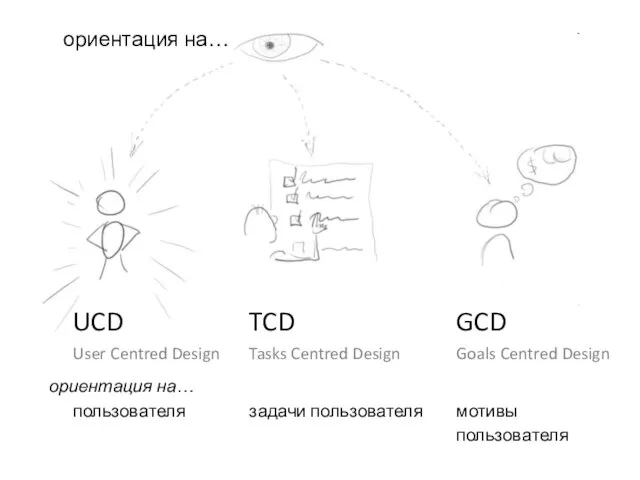
- 26. UCD User Centred Design ориентация на… пользователя TCD Tasks Centred Design задачи пользователя GCD Goals Centred
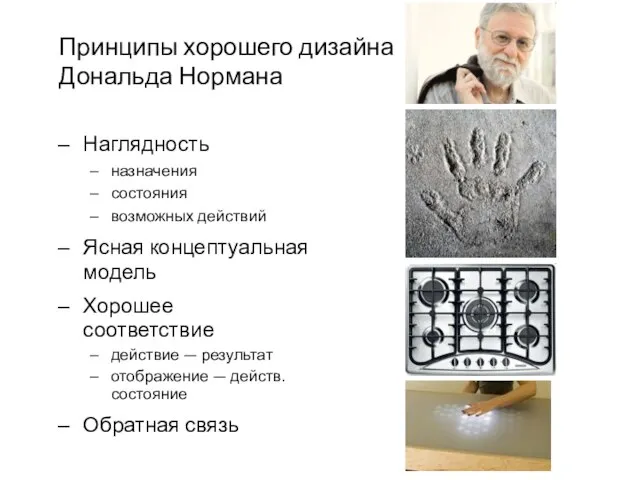
- 27. Принципы хорошего дизайна Дональда Нормана Наглядность назначения состояния возможных действий Ясная концептуальная модель Хорошее соответствие действие
- 29. Юзабилити — показатель количества операторских ошибок, скорости взаимодействия с продуктом, скорости обучения навыкам взаимодействия и субъективной
- 30. Как быть? Выбрать или выработать собственные измеримые критерии оценки Тестировать интерфейс, взяв их за метрику
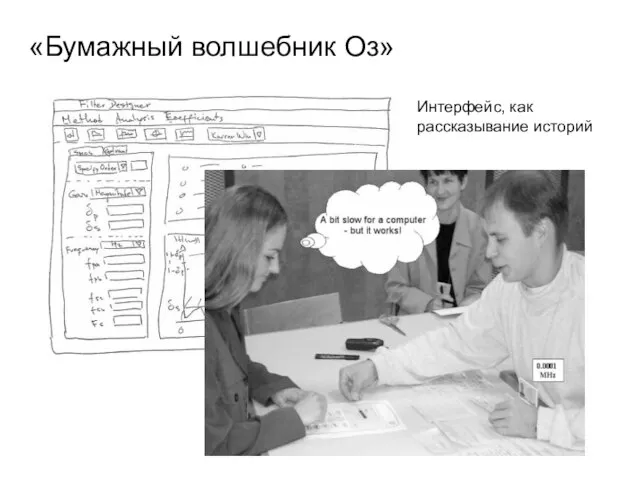
- 31. «Бумажный волшебник Оз» Интерфейс, как рассказывание историй
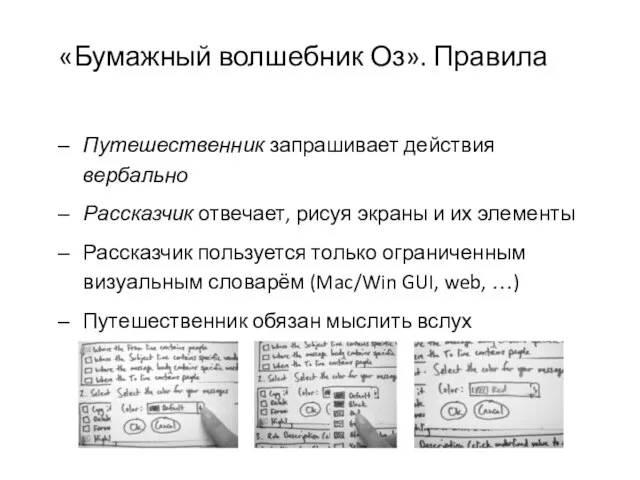
- 32. «Бумажный волшебник Оз». Правила Путешественник запрашивает действия вербально Рассказчик отвечает, рисуя экраны и их элементы Рассказчик
- 33. «Бумажный волшебник Оз». Правила ↑ Путешественник начинает и задает тон, спрашивая «что я вижу, где я?»
- 34. Постановка Разработать интерфейс киоска для организации электронной очереди на почте (в банке, в страховой компании, визовую
- 35. «Большие» проекты Подобрать один проект на проработку Примеры веб-сервис клейких бумажек на едином холсте для совместной
- 36. Домашнее задание Разработать интерфейс интерактивного киоска на остановке общественного транспорта. Обязательная функция — ответ на вопрос
- 38. Скачать презентацию



































 Виды страховых полисов и их основные элементы данных. Преимущества страхования грузов по генеральному полису. Кузнецов Дмитрий Л
Виды страховых полисов и их основные элементы данных. Преимущества страхования грузов по генеральному полису. Кузнецов Дмитрий Л Основы методологии
Основы методологии Обжалование и проверка судебных решений и определений в суде второй инстанции
Обжалование и проверка судебных решений и определений в суде второй инстанции  Учет психологических особенностей учащихся в процессе обучения
Учет психологических особенностей учащихся в процессе обучения Отопление. Назначение отопления
Отопление. Назначение отопления Политическая идеология
Политическая идеология Презентация "Рынок труда" - скачать презентации по Экономике__
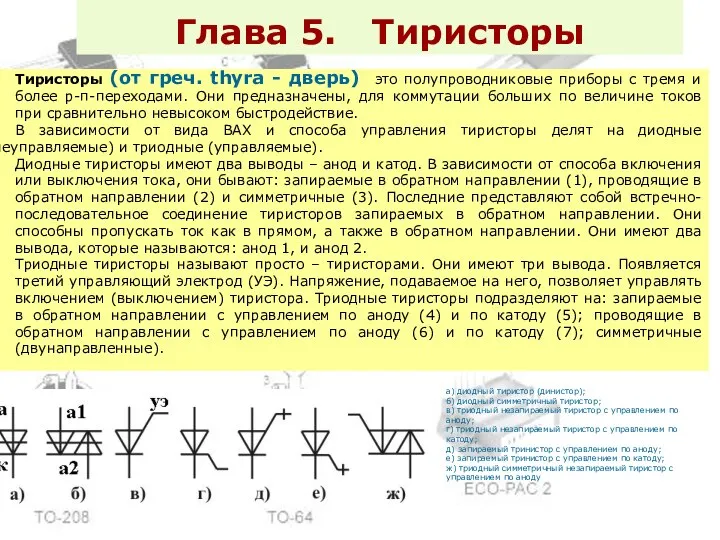
Презентация "Рынок труда" - скачать презентации по Экономике__ Структура тиристора, ВАХ и принцип работы
Структура тиристора, ВАХ и принцип работы Домашний кинотеатр — душа современного дома
Домашний кинотеатр — душа современного дома МЕХАНИЗМЫ ПРЕРЫВИСТОГО ДВИЖЕНИЯ.КУЛАЧКОВЫЕ МЕХАНИЗМЫ
МЕХАНИЗМЫ ПРЕРЫВИСТОГО ДВИЖЕНИЯ.КУЛАЧКОВЫЕ МЕХАНИЗМЫ Презентация Понятие и сущность конституционного права
Презентация Понятие и сущность конституционного права Презентация на тему "Система управления по обеспечению безопасных и комфортных условий функционирования образовательного учр
Презентация на тему "Система управления по обеспечению безопасных и комфортных условий функционирования образовательного учр Алгоритм расчета ременной передачи
Алгоритм расчета ременной передачи Зачем человеку права План 1.Права человека 2.Кто и как обеспечивает твои права.
Зачем человеку права План 1.Права человека 2.Кто и как обеспечивает твои права. Fiona Oakes
Fiona Oakes Реконструкция участка кузовных работ легковых автомобилей в СТОА №1 г. Челябинска
Реконструкция участка кузовных работ легковых автомобилей в СТОА №1 г. Челябинска Трудовые ресурсы предприятия
Трудовые ресурсы предприятия ОБЪЕДИНЕНИЕ РУССКИХ ЗЕМЕЛЬ ВОКРУГ МОСКВЫ (XIV—XVI) План. 1. Причины образования единого государства. 2. Усиление Московского кня
ОБЪЕДИНЕНИЕ РУССКИХ ЗЕМЕЛЬ ВОКРУГ МОСКВЫ (XIV—XVI) План. 1. Причины образования единого государства. 2. Усиление Московского кня Suomen kielen tunnit
Suomen kielen tunnit Законы и принципы менеджмента
Законы и принципы менеджмента Методы математического анализа при исследовании СЭП
Методы математического анализа при исследовании СЭП ПРАВИЛА И ПОРЯДОК РАБОТЫ В ЛАБОРАТОРИИ ТЕХНИЧЕСКИЕ ТРЕБОВАНИЯ ИСО
ПРАВИЛА И ПОРЯДОК РАБОТЫ В ЛАБОРАТОРИИ ТЕХНИЧЕСКИЕ ТРЕБОВАНИЯ ИСО Политический плюрализм
Политический плюрализм Выпуск товаров при различных таможенных процедурах доцент
Выпуск товаров при различных таможенных процедурах доцент Техническое обслуживание и ремонт рулевого управления автомобиля КамАЗ-5320
Техническое обслуживание и ремонт рулевого управления автомобиля КамАЗ-5320 Процес розробки програмного забезпечення на прикладі REST API серверу
Процес розробки програмного забезпечення на прикладі REST API серверу Засади достовірності. Чи можливо пояснити все суще?
Засади достовірності. Чи можливо пояснити все суще? Саяси ой дамуының негізгі кезеңдері
Саяси ой дамуының негізгі кезеңдері