Содержание
- 2. Редактори коду Online: Дають можливість писати код прямо в браузері Негайне виконання коду Збереження коду локально
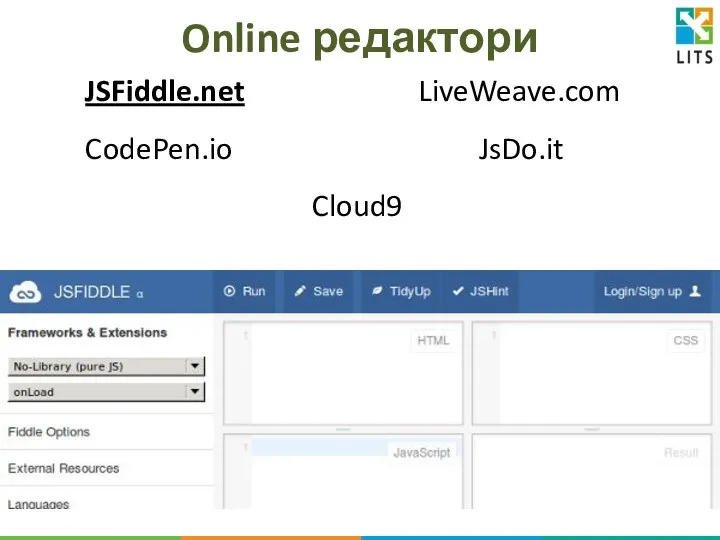
- 3. Online редактори JSFiddle.net LiveWeave.com CodePen.io JsDo.it Cloud9
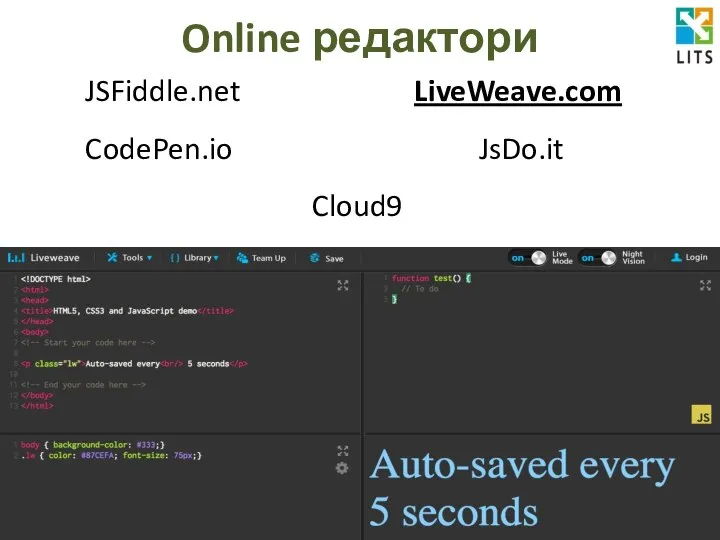
- 4. Online редактори JSFiddle.net LiveWeave.com CodePen.io JsDo.it Cloud9
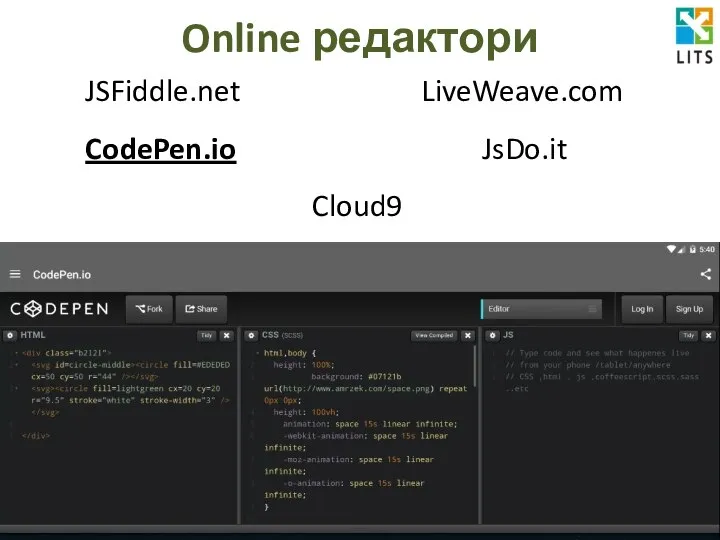
- 5. Online редактори JSFiddle.net LiveWeave.com CodePen.io JsDo.it Cloud9
- 6. Online редактори JSFiddle.net LiveWeave.com CodePen.io JsDo.it Cloud9
- 7. Online редактори JSFiddle.net LiveWeave.com CodePen.io JsDo.it Cloud9
- 8. Offline редактори (прості) Notepad Notepad++
- 9. Offline редактори (smart) Sublime Atom Brackets
- 10. IDE Integrated Development Environment
- 11. Валідатори коду Найпопулярніший HTML валідатор: validator.w3.org Найпопулярніший CSS валідатор: jigsaw.w3.org/css-validator
- 13. Скачать презентацию










 Реструктуризация предприятий. Тема № 4
Реструктуризация предприятий. Тема № 4 Презентация» на тему «Всемирная Торговая Организация и ее роль в регулировании международной торговли»
Презентация» на тему «Всемирная Торговая Организация и ее роль в регулировании международной торговли» Общая психопатология. Обманы восприятий
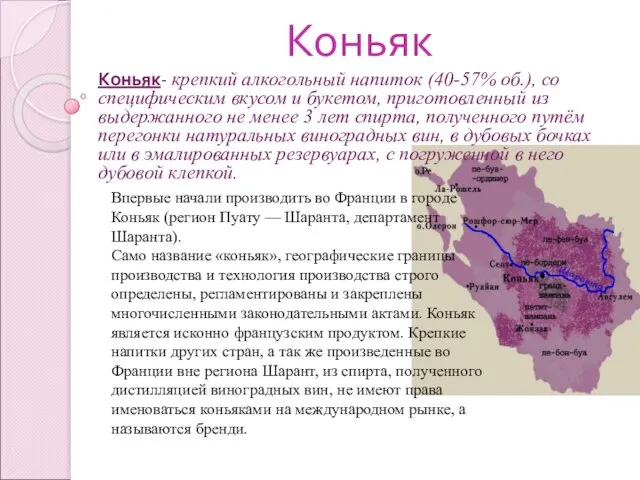
Общая психопатология. Обманы восприятий Презентация Коньяк Коньяк- крепкий алкогольный напиток (40-57% об.), со специфическим вкусом и букетом, приготовленный из выдержанног
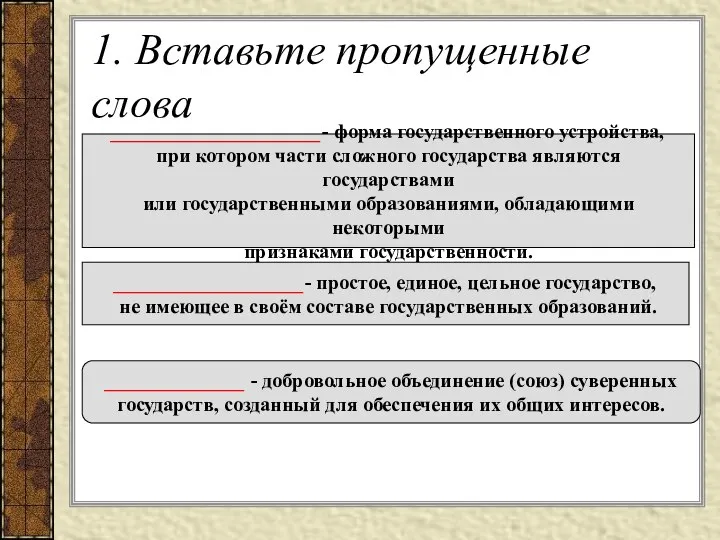
Презентация Коньяк Коньяк- крепкий алкогольный напиток (40-57% об.), со специфическим вкусом и букетом, приготовленный из выдержанног Формы правления
Формы правления Аттестационная работа. Моя малая Родина
Аттестационная работа. Моя малая Родина INEX. Главное меню
INEX. Главное меню Теория врожденных знаний Выполнили : Елена Данильченко и Ольга Ярош 2 курс, лого-1
Теория врожденных знаний Выполнили : Елена Данильченко и Ольга Ярош 2 курс, лого-1  Плавкие предохранители
Плавкие предохранители Проектирование СТО для легковых автомобилей с функцией дополнительных услуг, нанесение жидкого стекла
Проектирование СТО для легковых автомобилей с функцией дополнительных услуг, нанесение жидкого стекла Музей истории спорта Вязниковского района
Музей истории спорта Вязниковского района Tatiana’s day
Tatiana’s day Учителя Братской средней школы - участники Великой Отечественной войны, труженики тыла
Учителя Братской средней школы - участники Великой Отечественной войны, труженики тыла Предложения по развитию Избирательного права на 2017-2018 гг
Предложения по развитию Избирательного права на 2017-2018 гг Элементы аналитической механики
Элементы аналитической механики «Мониторинг готовности первоклассников к обучению в школе» из опыта работы учителя начальных классов МОУ СОШ № 11 с углубленны
«Мониторинг готовности первоклассников к обучению в школе» из опыта работы учителя начальных классов МОУ СОШ № 11 с углубленны Звездное Евангелие
Звездное Евангелие Безработица в России. Защита от безработицы
Безработица в России. Защита от безработицы Життя і наукова діяльність Д.І,Менделєєва
Життя і наукова діяльність Д.І,Менделєєва Использование логико-структурного подхода в современной практике проектного планирования. Тема 4
Использование логико-структурного подхода в современной практике проектного планирования. Тема 4 Типы, формы и виды уголовного процесса
Типы, формы и виды уголовного процесса Идеялар тоғысы
Идеялар тоғысы Определение объемов и трудоемкости монтажных работ
Определение объемов и трудоемкости монтажных работ Интернет-рекрутинг – оптимальное средство для поиска IT- специалистов Обзор рынка IT- специалистов
Интернет-рекрутинг – оптимальное средство для поиска IT- специалистов Обзор рынка IT- специалистов Язык и технологии программирования
Язык и технологии программирования Инженерные коммуникации в доме. 8 класс
Инженерные коммуникации в доме. 8 класс Реабилитация бизнеса, если финансовые организации отказывают в проведении операции или в заключении договора банковского счета
Реабилитация бизнеса, если финансовые организации отказывают в проведении операции или в заключении договора банковского счета Улаштування і технічне обслуговування ходової частини (10)
Улаштування і технічне обслуговування ходової частини (10)