Содержание
- 2. План занятия 1. Создание таблиц.
- 3. Создание таблиц Таблицы в HTML определяются при помощи тега ... , заключающего в себе другие элементы
- 4. Создание заголовков таблицы - тег Заголовок может состоять из любого текста и изображений. Текст будет разбит
- 5. Создание строки таблицы - тег Данные в таблице организованы построчно, каждая новая строка таблицы задается тегом
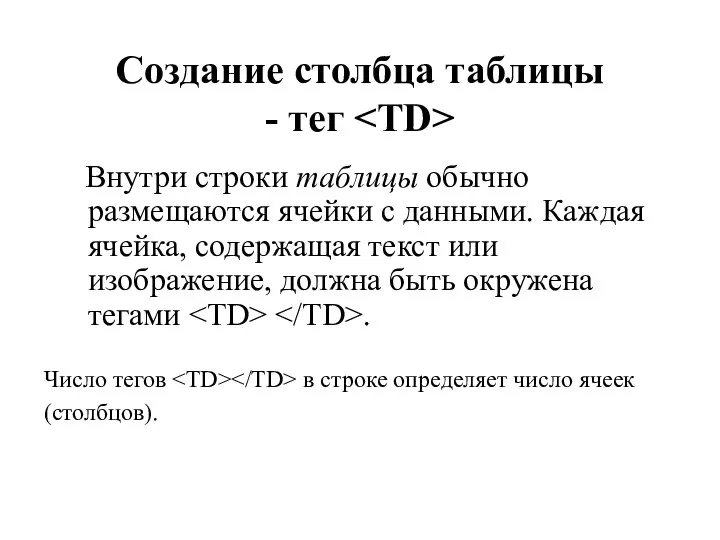
- 6. Создание столбца таблицы - тег Внутри строки таблицы обычно размещаются ячейки с данными. Каждая ячейка, содержащая
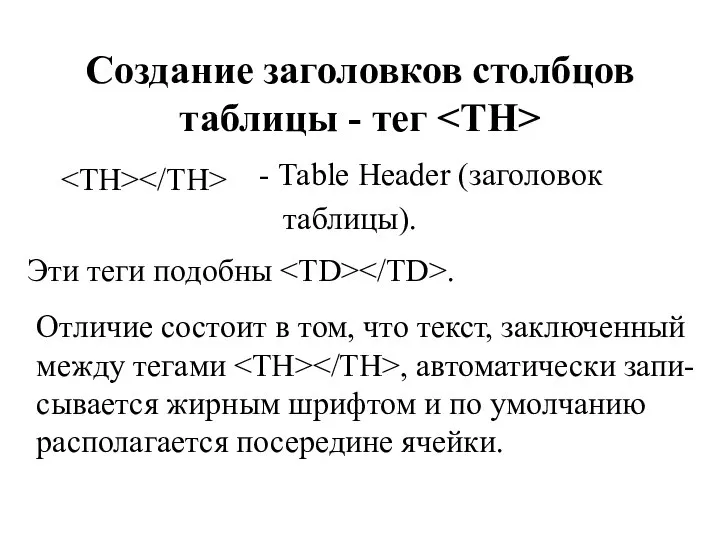
- 7. Создание заголовков столбцов таблицы - тег Эти теги подобны . Отличие состоит в том, что текст,
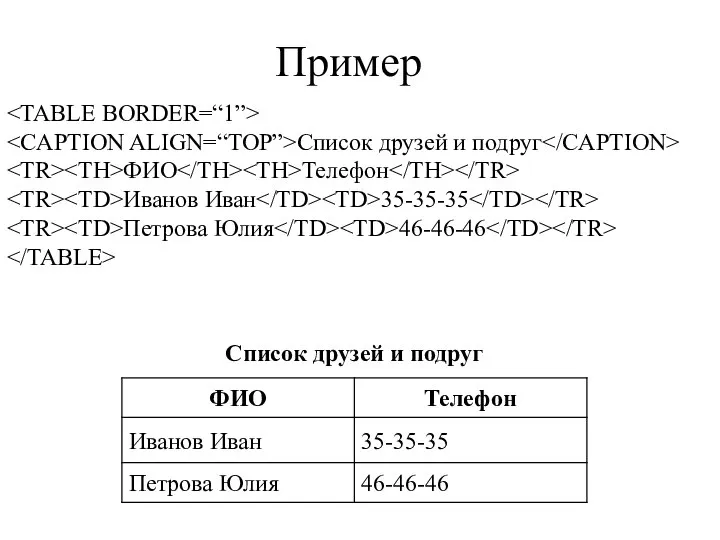
- 9. Список друзей и подруг ФИО Телефон Иванов Иван 35-35-35 Петрова Юлия 46-46-46 Пример
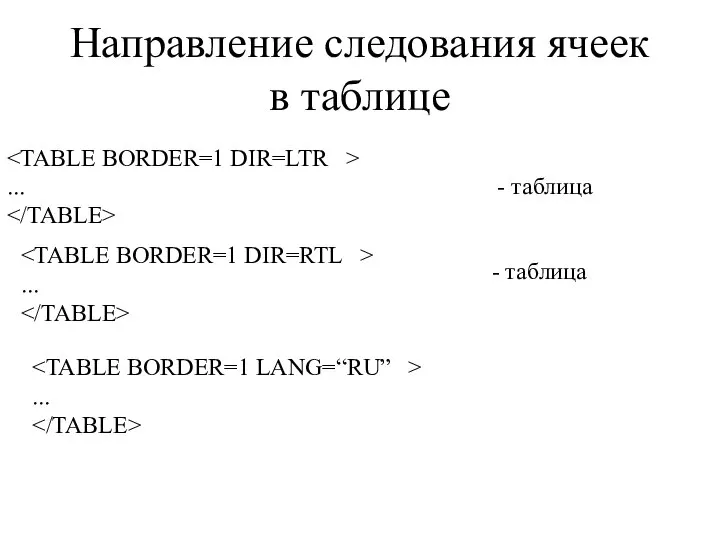
- 11. Направление следования ячеек в таблице ... - таблица ... - таблица ...
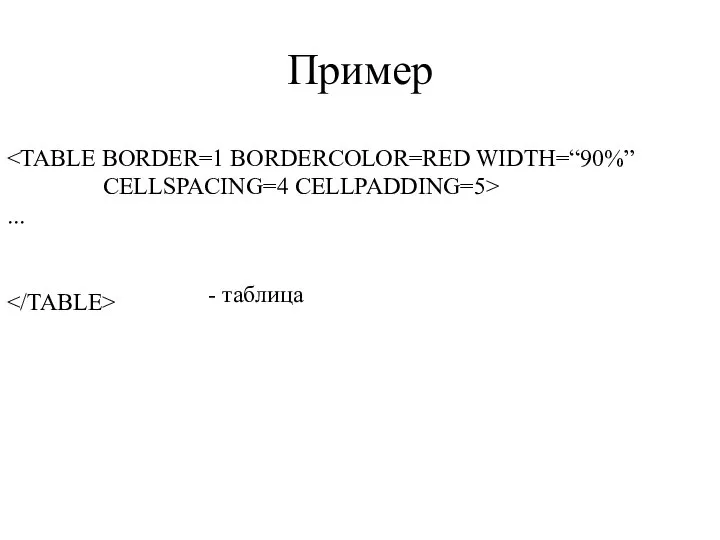
- 13. Пример CELLSPACING=4 CELLPADDING=5> ... - таблица
- 14. Объединение элементов таблиц Для объединения ячеек соседних строк и столбцов таблицы, в HTML используются атрибуты ROWSPAN
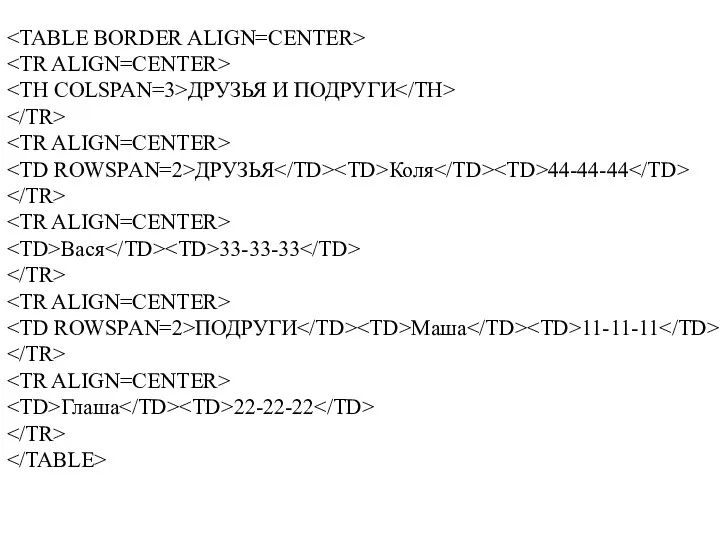
- 15. ДРУЗЬЯ И ПОДРУГИ ДРУЗЬЯ Коля 44-44-44 Вася 33-33-33 ПОДРУГИ Маша 11-11-11 Глаша 22-22-22
- 17. ...(выравнивание дробных чисел по разделителю дробной части) Выравнивание данных в ячейках таблицы по горизонтали
- 18. Выравнивание данных в ячейках таблицы по вертикали
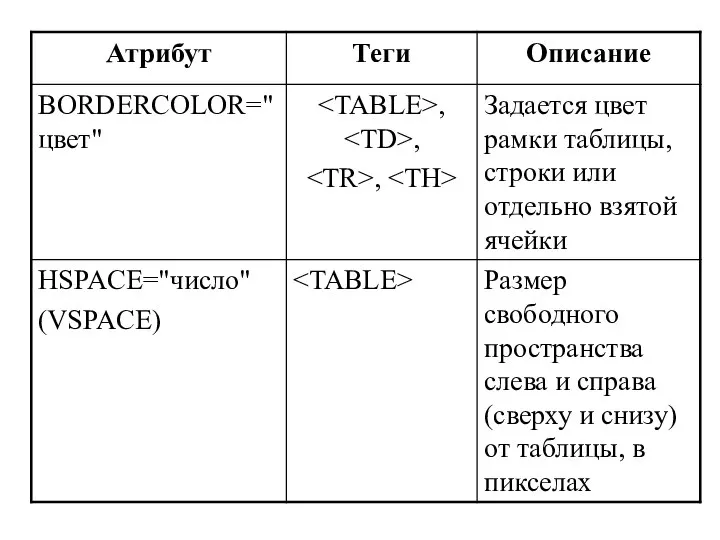
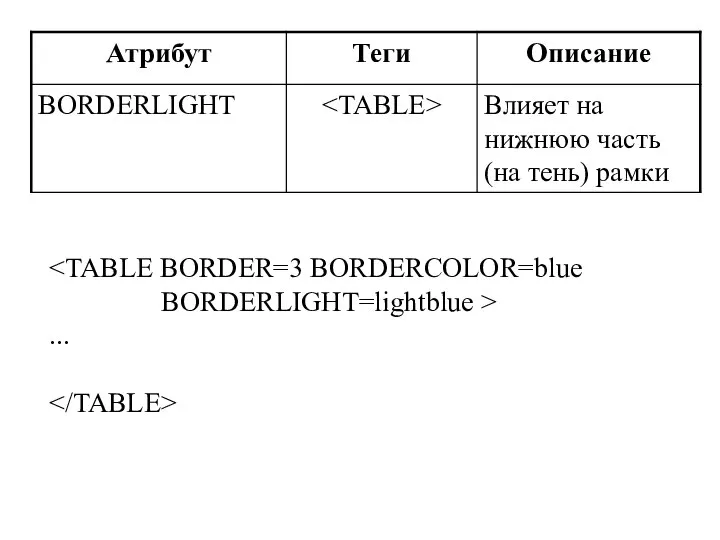
- 19. Окрашивание таблиц и рамок К таблице можно добавить фон, можно выделить цветом отдельные строки или ячейки
- 22. BORDERLIGHT=lightblue > ...
- 23. Пример BGCOLOR=YELLOW>... - таблица - строка - ячейка
- 25. Скачать презентацию






















 Преподобная Мария Египетская
Преподобная Мария Египетская Формы оплаты труда
Формы оплаты труда СОВРЕМЕННЫЙ УРОВЕНЬ ОБРАЗОВАНИЯ И РОЛЬ ДИАЛОГА В ДОСТИЖЕНИИ ЕГО
СОВРЕМЕННЫЙ УРОВЕНЬ ОБРАЗОВАНИЯ И РОЛЬ ДИАЛОГА В ДОСТИЖЕНИИ ЕГО Проект "Занимательный русский язык" Выполнила учитель русского языка и литературы «МОУ СОШ №36 г.Чебоксары» Алфер Светлана
Проект "Занимательный русский язык" Выполнила учитель русского языка и литературы «МОУ СОШ №36 г.Чебоксары» Алфер Светлана  Методы документальной и фактической проверки в практике ревизионных и правоохранительных органов
Методы документальной и фактической проверки в практике ревизионных и правоохранительных органов Пока горит свеча - презентация для начальной школы
Пока горит свеча - презентация для начальной школы Тренінг з дисципліни “Управлінський облік в банках”
Тренінг з дисципліни “Управлінський облік в банках” lecture7Dielielectriky.ppt
lecture7Dielielectriky.ppt Романтизм в русской живописи Творчество О.А.Кипренского
Романтизм в русской живописи Творчество О.А.Кипренского Колористический образ интерьера
Колористический образ интерьера Искусство исламских стран
Искусство исламских стран Презентация Порядок работы в КПС Транзитные операции
Презентация Порядок работы в КПС Транзитные операции  Техническое обслуживание и ремонт асинхронного двигателя с фазным ротором
Техническое обслуживание и ремонт асинхронного двигателя с фазным ротором Тәрбие сағаты
Тәрбие сағаты Викторина исторической книге Ветхого Завета «Руфь»
Викторина исторической книге Ветхого Завета «Руфь» Y = log a xY = log a xФункция у = log а x, где а – заданное число, а > 0, a 1, называется л лл логарифмической. - презентация
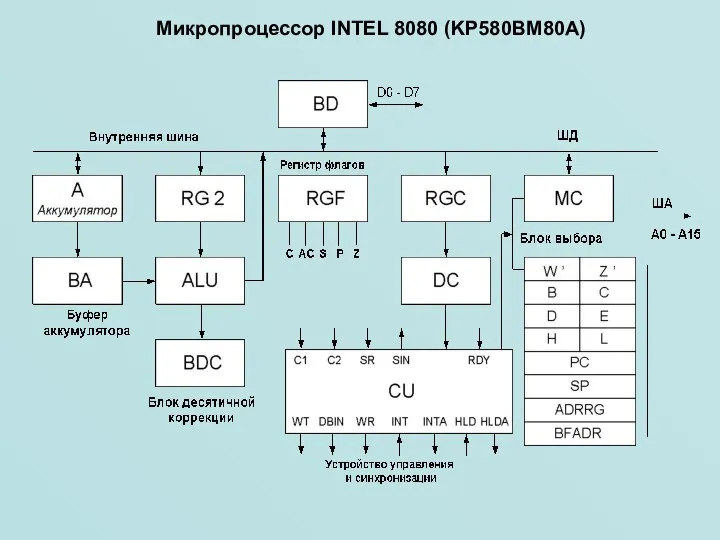
Y = log a xY = log a xФункция у = log а x, где а – заданное число, а > 0, a 1, называется л лл логарифмической. - презентация Микропроцессор INTEL 8080 (KP580BM80A)
Микропроцессор INTEL 8080 (KP580BM80A) Что такое ГИА в 9 классах?
Что такое ГИА в 9 классах?  Солтүстік Америкадағы этностар мен халықтар. Мәдениеті
Солтүстік Америкадағы этностар мен халықтар. Мәдениеті Турбо Паскальдағы деректердің негізгі түрлері. (Тема 3)
Турбо Паскальдағы деректердің негізгі түрлері. (Тема 3) Основная образовательная программа начального общего образования МОУ «Соколовская СОШ» Заместитель директора по учебно-вос
Основная образовательная программа начального общего образования МОУ «Соколовская СОШ» Заместитель директора по учебно-вос Зиккурат в Уре Выполнил: …
Зиккурат в Уре Выполнил: …  Цвет – основа живописи. Акварель и ее выразительные возможности
Цвет – основа живописи. Акварель и ее выразительные возможности Экологическая культура-
Экологическая культура- Настройка трансмиссии
Настройка трансмиссии Держава як політичний інститут
Держава як політичний інститут Поиск с возвращением. Задача о ферзях. Оценка методом Монте-Карло.
Поиск с возвращением. Задача о ферзях. Оценка методом Монте-Карло. Модель «сущность-связь»
Модель «сущность-связь»