Содержание
- 2. Типы данных JavaSript JavaScript – язык со слабым (динамическим) контролем данных: переменная может принимать значения разных
- 3. Свойства и методы объекта window Window – объект высшего уровня, представляющий свойства и методы окна браузера
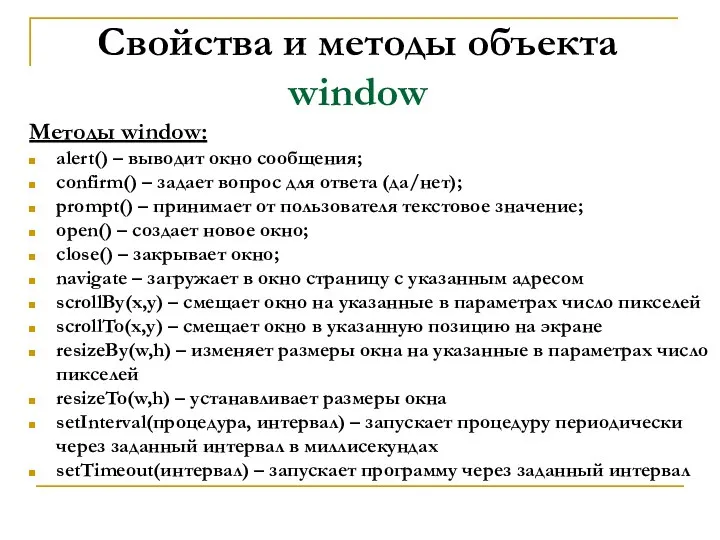
- 4. Свойства и методы объекта window Методы window: alert() – выводит окно сообщения; confirm() – задает вопрос
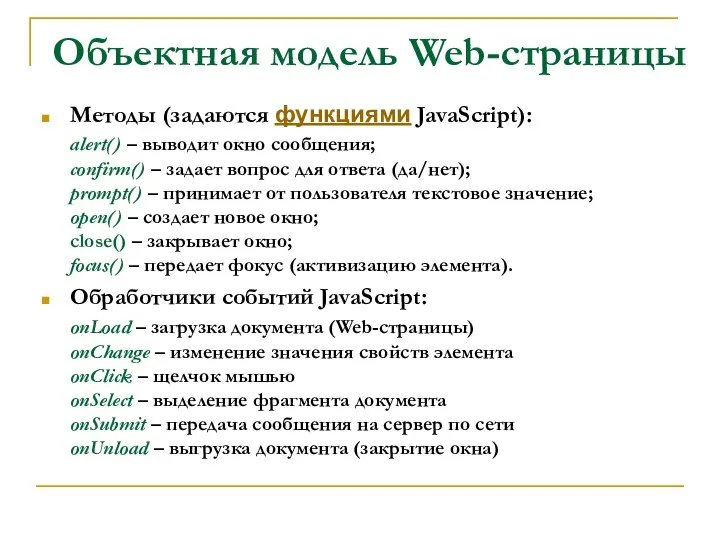
- 5. Объектная модель Web-страницы Методы (задаются функциями JavaScript): alert() – выводит окно сообщения; confirm() – задает вопрос
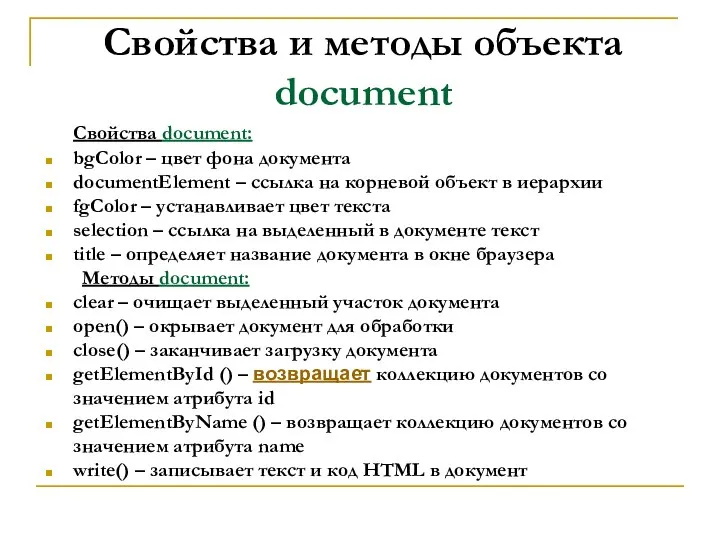
- 6. Свойства и методы объекта document Свойства document: bgColor – цвет фона документа documentElement – ссылка на
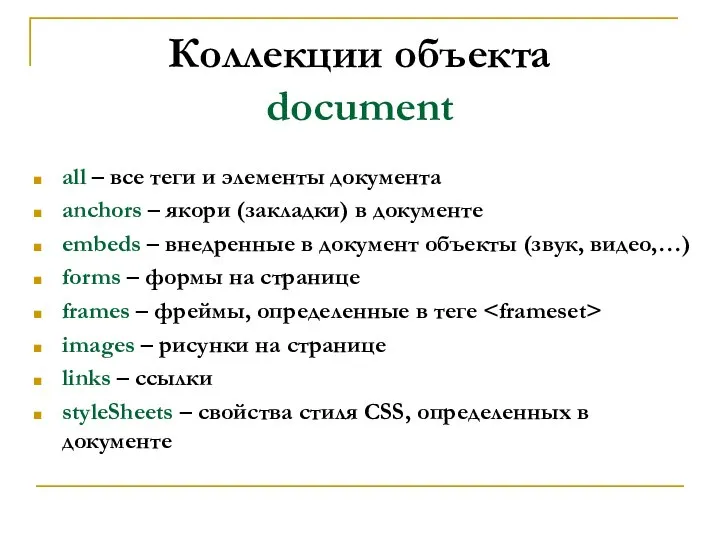
- 7. Коллекции объекта document all – все теги и элементы документа anchors – якори (закладки) в документе
- 8. Свойства и методы объекта location Объект location содержит информацию об URL-адресе текущей страницы Свойства объекта location:
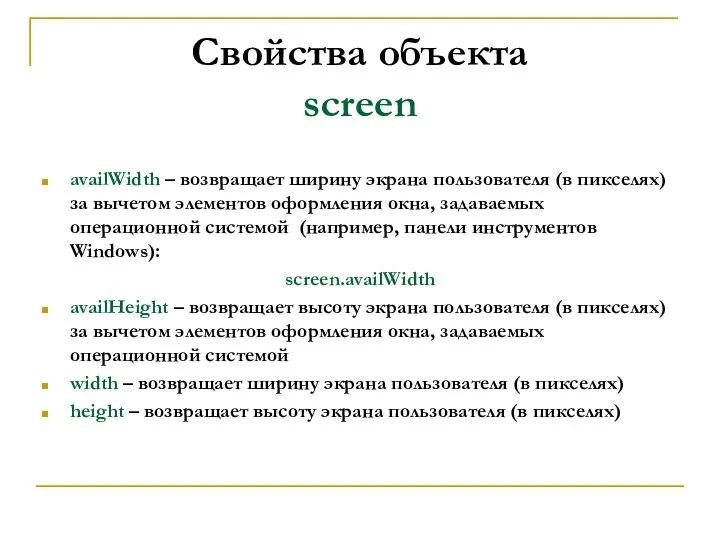
- 9. Свойства объекта screen availWidth – возвращает ширину экрана пользователя (в пикселях) за вычетом элементов оформления окна,
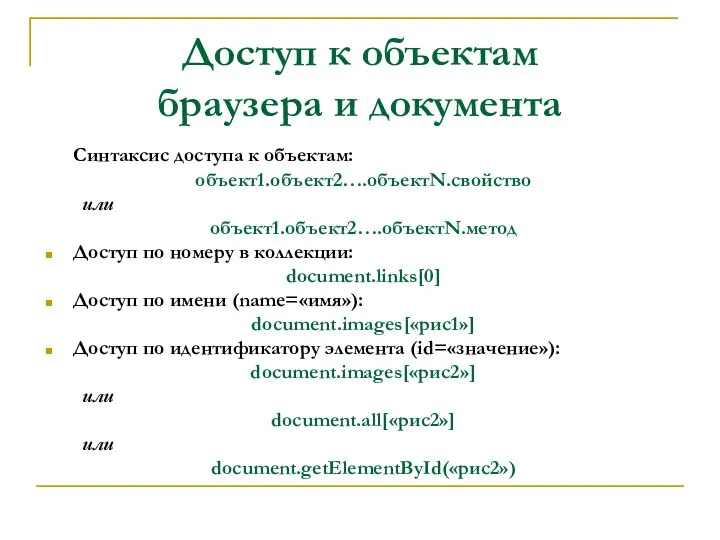
- 10. Доступ к объектам браузера и документа Синтаксис доступа к объектам: объект1.объект2….объектN.свойство или объект1.объект2….объектN.метод Доступ по номеру
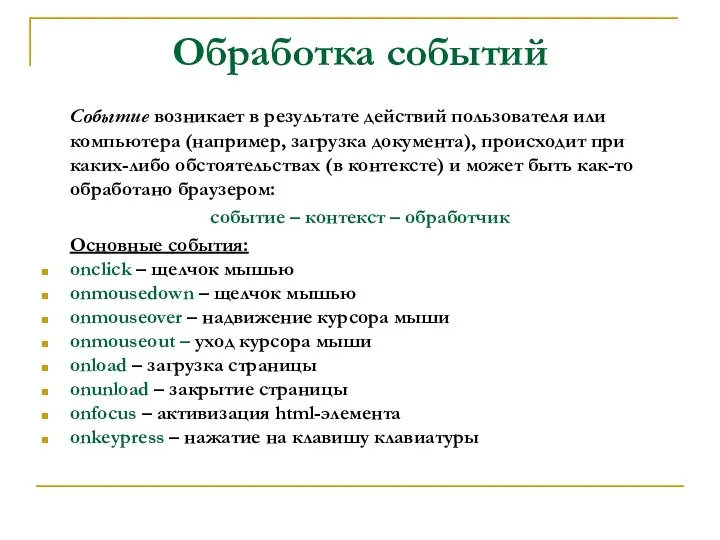
- 11. Обработка событий Событие возникает в результате действий пользователя или компьютера (например, загрузка документа), происходит при каких-либо
- 13. Скачать презентацию










 Снаряжение для выхода в лес
Снаряжение для выхода в лес Прибыль и рентабельность предприятия
Прибыль и рентабельность предприятия  Валеологические требования к уроку Денисова А. Н. доцент кафедры ЕНД БИПКиПРО
Валеологические требования к уроку Денисова А. Н. доцент кафедры ЕНД БИПКиПРО Презентация Диффузионистское направление в изучении культуры.
Презентация Диффузионистское направление в изучении культуры. МЕЗЕНХИМАЛЬНЫЕ ОПУХОЛИ
МЕЗЕНХИМАЛЬНЫЕ ОПУХОЛИ Урок литературного чтения Булат Окуджава «Весна» 3 класс УМК «Школа 2100»
Урок литературного чтения Булат Окуджава «Весна» 3 класс УМК «Школа 2100» Презентация к уроку по коми языку. Финно-угорский книжный детский мир
Презентация к уроку по коми языку. Финно-угорский книжный детский мир Приготовление растворов, смесей и мастик, расчёт расхода
Приготовление растворов, смесей и мастик, расчёт расхода Христос воскрес
Христос воскрес Отсортированная матрица
Отсортированная матрица малая группа 1
малая группа 1 МОДЕЛЬ ИЗМЕНЕНИЙ В Сатир
МОДЕЛЬ ИЗМЕНЕНИЙ В Сатир Параметр порядка
Параметр порядка Экономика стран Евразийского экономического сообщества
Экономика стран Евразийского экономического сообщества Оператор присваивания. Переменна
Оператор присваивания. Переменна Презентация "Чудо-дерево" - скачать презентации по МХК
Презентация "Чудо-дерево" - скачать презентации по МХК Налог на имущество физических лиц
Налог на имущество физических лиц Развитие маркетинга в Китае Подготовила: Клеутина Светлана ДС_01
Развитие маркетинга в Китае Подготовила: Клеутина Светлана ДС_01  Прилади акустоелектроніки. Перетворювачі. Детектори. Відбивачі. Концентратори. Відгалужувачі
Прилади акустоелектроніки. Перетворювачі. Детектори. Відбивачі. Концентратори. Відгалужувачі Стратегический и операционный бенчмаркин
Стратегический и операционный бенчмаркин Построение календарного плана производства монтажных работ
Построение календарного плана производства монтажных работ Фундаменты. Виды фундаментов дома
Фундаменты. Виды фундаментов дома iPhone X. Дизайн и дисплей
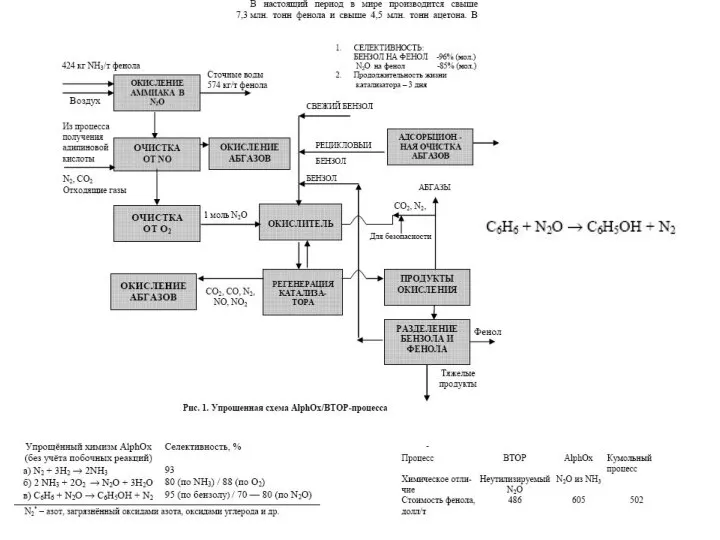
iPhone X. Дизайн и дисплей фенол, бутандиол, олефины, метанол, формалин, уротропин, пентраэритрит,ХНИВ, НТО
фенол, бутандиол, олефины, метанол, формалин, уротропин, пентраэритрит,ХНИВ, НТО Субъекты судебной экспертизы
Субъекты судебной экспертизы Культура эпохи Возрождения
Культура эпохи Возрождения Презентация Социологическая концепция Т. Парсона
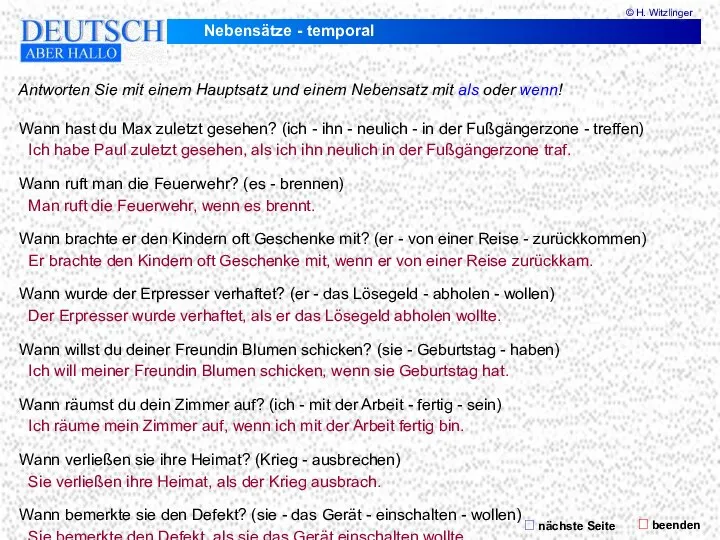
Презентация Социологическая концепция Т. Парсона Nebensätze - temporal
Nebensätze - temporal