Содержание
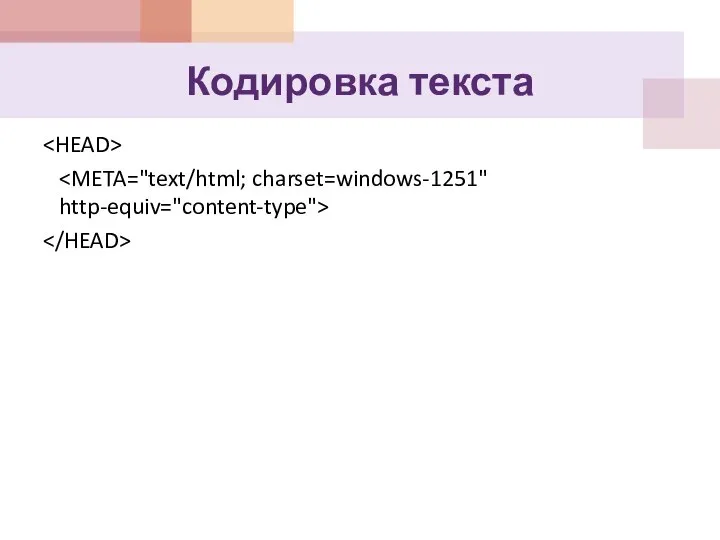
- 2. Кодировка текста
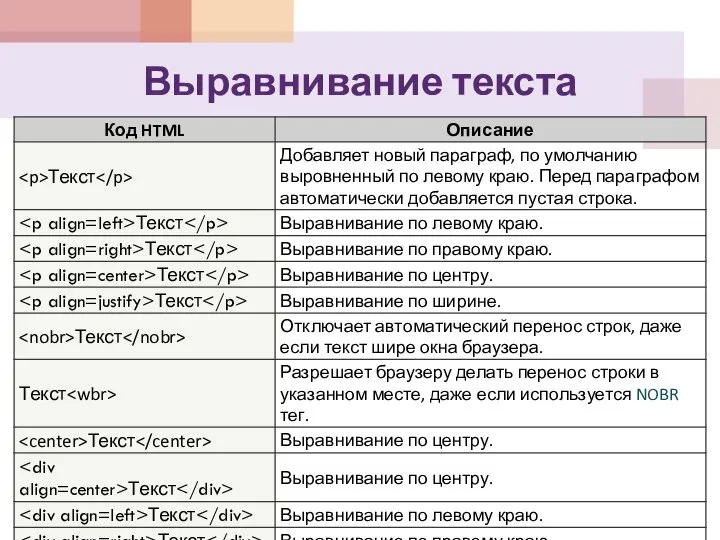
- 3. Выравнивание текста
- 4. Размеры и цвет символов
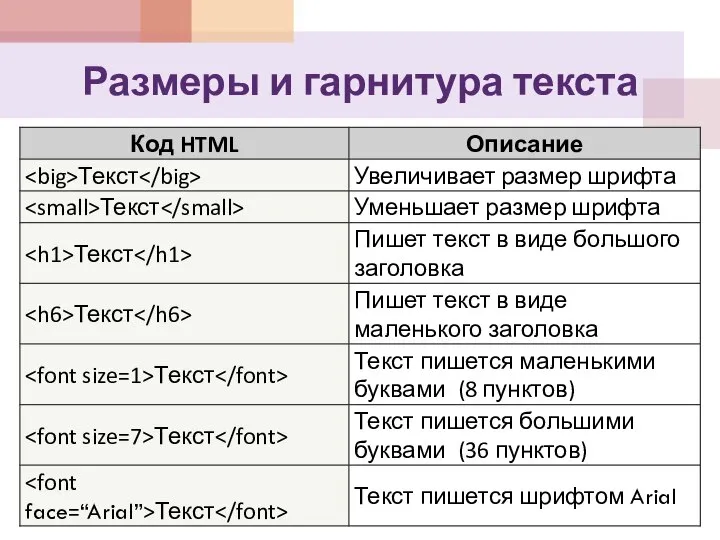
- 5. Размеры и гарнитура текста
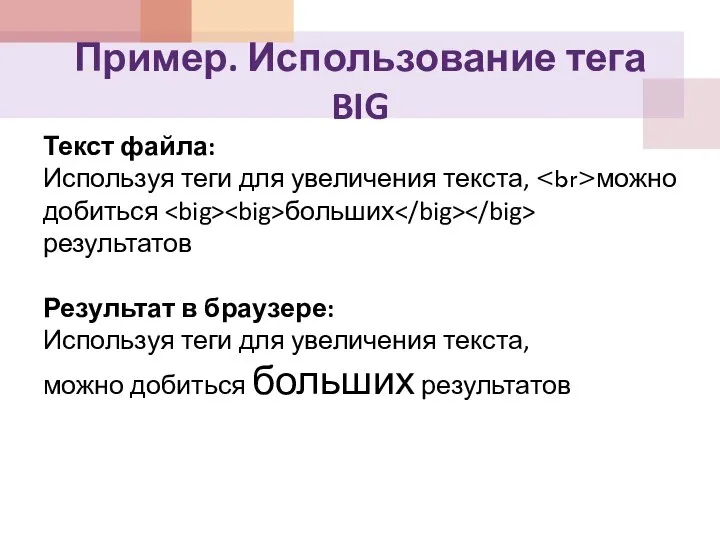
- 6. Пример. Использование тега BIG Текст файла: Используя теги для увеличения текста, можно добиться больших результатов Результат
- 7. Цвета в web-дизайне Для задания цветов на веб-странице применяется три способа: в шестнадцатеричном коде; десятичном; по
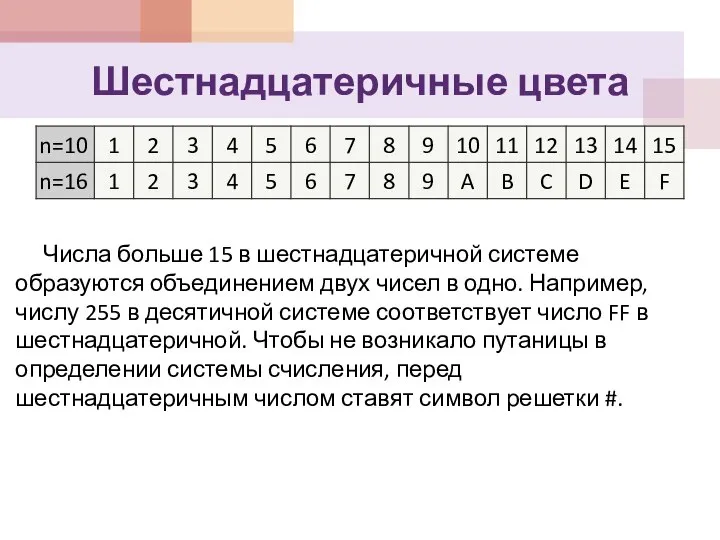
- 8. Шестнадцатеричные цвета Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу
- 9. Пример задания цвета фона для страницы Цвет фона задан как #FA8E47. Символ решетки # перед числом
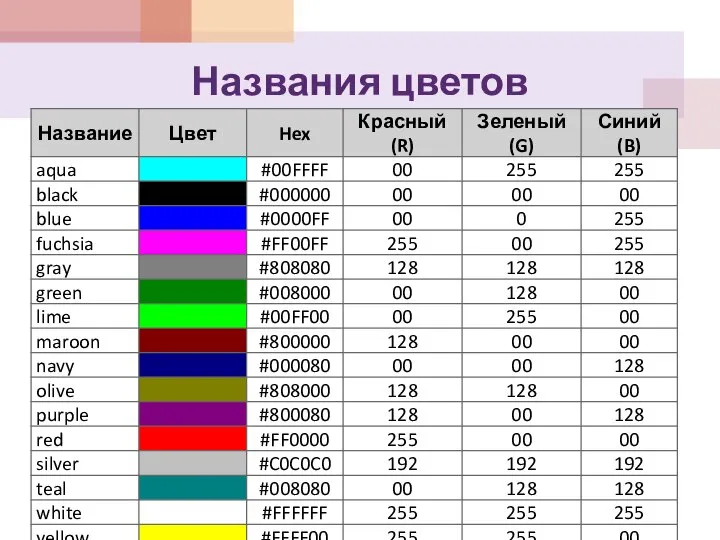
- 10. Названия цветов
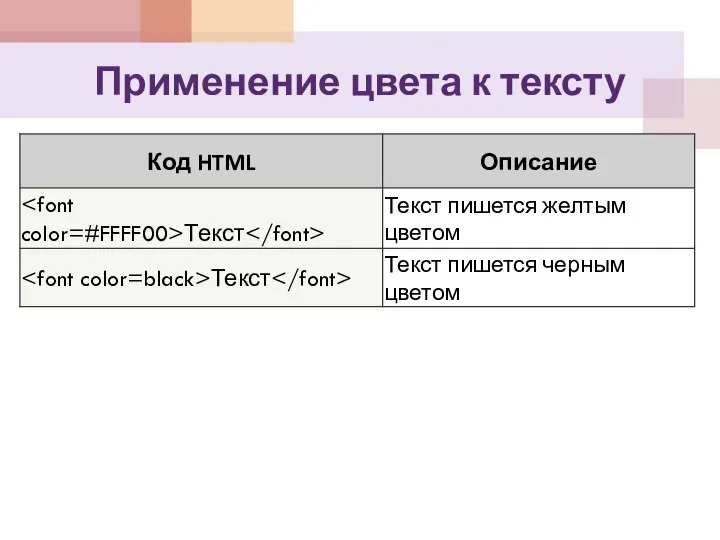
- 11. Применение цвета к тексту
- 13. Скачать презентацию










 About is Apple Inc
About is Apple Inc CPP
CPP Онтогенез человека Презентация разработана учителем биологии МОУ «СОШ № 57», г. Воронеж Трухачёвой Верой Валерьевной
Онтогенез человека Презентация разработана учителем биологии МОУ «СОШ № 57», г. Воронеж Трухачёвой Верой Валерьевной Типы распределения признаков
Типы распределения признаков  Работа с файлами в Паскале
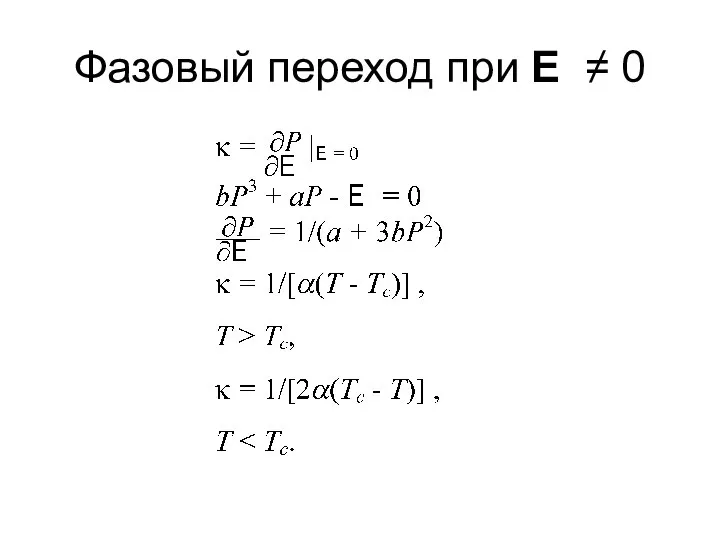
Работа с файлами в Паскале Фазовый переход при E ≠ 0
Фазовый переход при E ≠ 0 Муниципальное образовательное учреждение «Генераловская средняя общеобразовательная школа» Открытое мероприятие , посвящ
Муниципальное образовательное учреждение «Генераловская средняя общеобразовательная школа» Открытое мероприятие , посвящ Презентация "Клаудио Монтеверди" - скачать презентации по МХК
Презентация "Клаудио Монтеверди" - скачать презентации по МХК ПРИОРИТЕТНЫЕ НАЦИОНАЛЬНЫЕ ПРОГРАММЫ:ЖКХ Подготовил: Боймуродов Сухроб
ПРИОРИТЕТНЫЕ НАЦИОНАЛЬНЫЕ ПРОГРАММЫ:ЖКХ Подготовил: Боймуродов Сухроб  Стратегия развития поискового движения
Стратегия развития поискового движения Клубочек шерсти - презентация для начальной школы
Клубочек шерсти - презентация для начальной школы Что ТАКОЕ CLOUD COMPUTING
Что ТАКОЕ CLOUD COMPUTING Қазақстанның сыртқы саясатының қалыптасу бағыты
Қазақстанның сыртқы саясатының қалыптасу бағыты Модульне орігамі
Модульне орігамі Коэффициент преступности
Коэффициент преступности Интернет-ресурсы
Интернет-ресурсы Микроконтроллеры. Модули АЦП и ЦАП
Микроконтроллеры. Модули АЦП и ЦАП Входные устройства РПУ
Входные устройства РПУ Система знаний о мире (в гипотезах, аксиомах, теоремах, законах, принципах, понятиях, теориях) Система знаний о мире (в гипотезах, ак
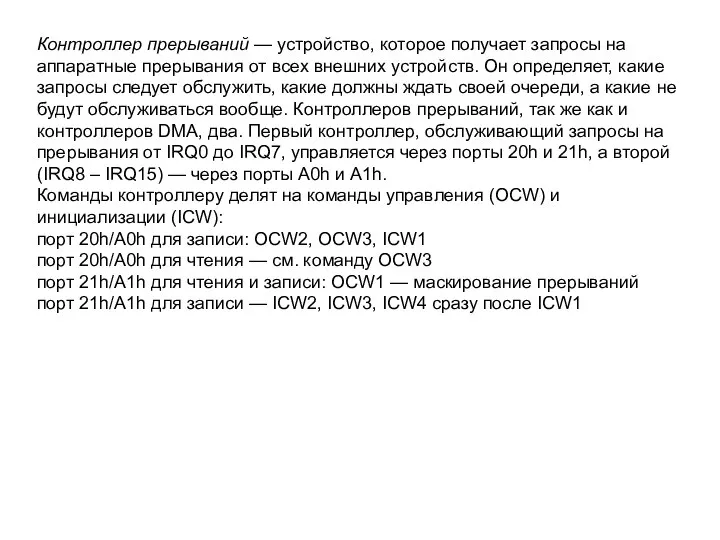
Система знаний о мире (в гипотезах, аксиомах, теоремах, законах, принципах, понятиях, теориях) Система знаний о мире (в гипотезах, ак Контроллер прерываний
Контроллер прерываний  Презентация Алкогольные напитки и разновидности
Презентация Алкогольные напитки и разновидности ТЕХНОЛОГИЯ РАЗРАБОТКИ УПРАВЛЕНЧЕСКИХ РЕШЕНИЙ 1. Основные этапы разработки управленческих решений 2. Разработка управленческого
ТЕХНОЛОГИЯ РАЗРАБОТКИ УПРАВЛЕНЧЕСКИХ РЕШЕНИЙ 1. Основные этапы разработки управленческих решений 2. Разработка управленческого  Период новорождённости (2)
Период новорождённости (2) Романтический променад
Романтический променад Политическая элита и политическое лидерство
Политическая элита и политическое лидерство Проверила: Филатова Л.П. Выполнила: Шигалеева А.М.
Проверила: Филатова Л.П. Выполнила: Шигалеева А.М. Марвел. Игра
Марвел. Игра Зоны химического заражения
Зоны химического заражения