Содержание
- 2. HTML – Hiper Text Markup Language -это язык описания структуры страниц «тэг» от англ. tag –
- 3. Правила: Пробелы в тексте игнорируются. Тэги форматирования могут быть написаны строчными и/или прописными буквами. Тэги следует
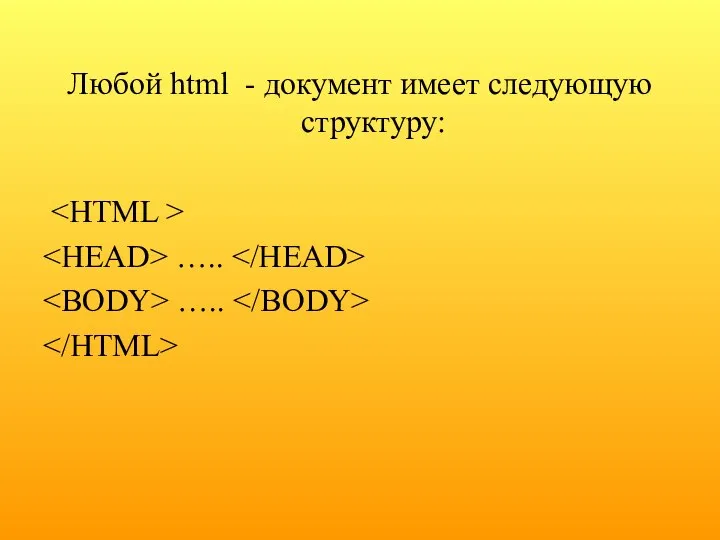
- 4. Любой html - документ имеет следующую структуру: ….. …..
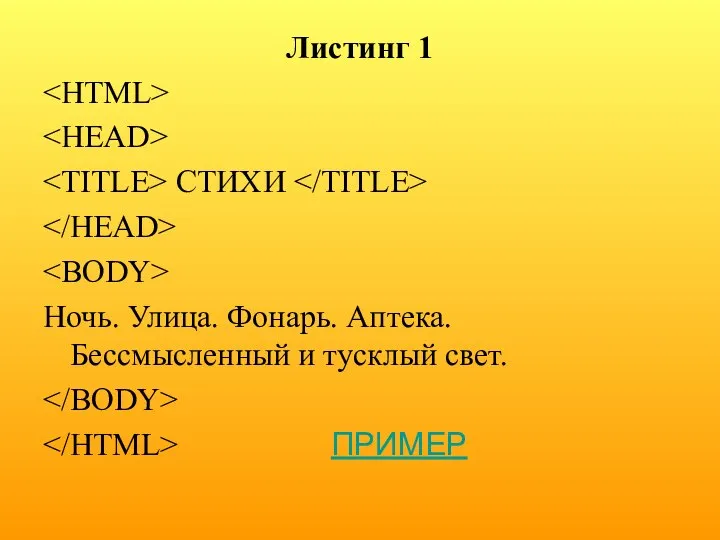
- 5. Листинг 1 СТИХИ Ночь. Улица. Фонарь. Аптека. Бессмысленный и тусклый свет. ПРИМЕР
- 6. Вопрос 2. Тэги форматирования текста в html - документах - перенос на другую строку, не имеет
- 7. Тэговая пара , Этот текст следует вывести шрифтом Arial КРУПНЫЙ ТЕКСТ МЕЛКИЙ ТЕКСТ
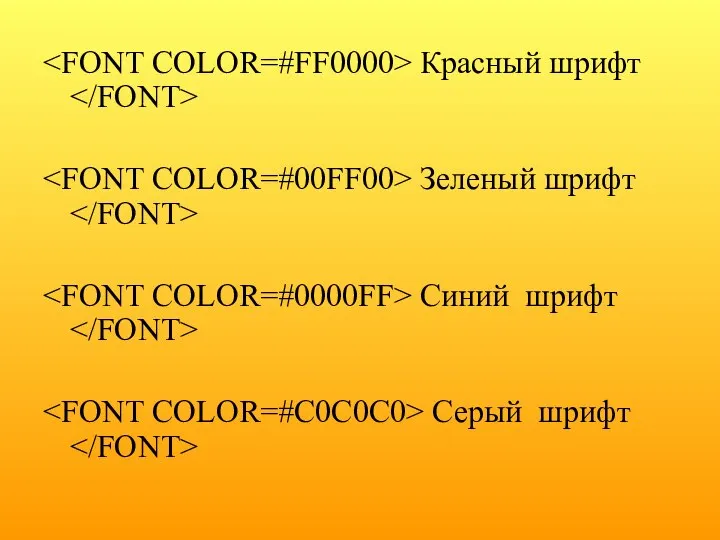
- 8. Красный шрифт Зеленый шрифт Синий шрифт Серый шрифт
- 9. КРУПНЫЙ ЗЕЛЕНЫЙ ШРИФТ ГАРНИТУРЫ ARIAL
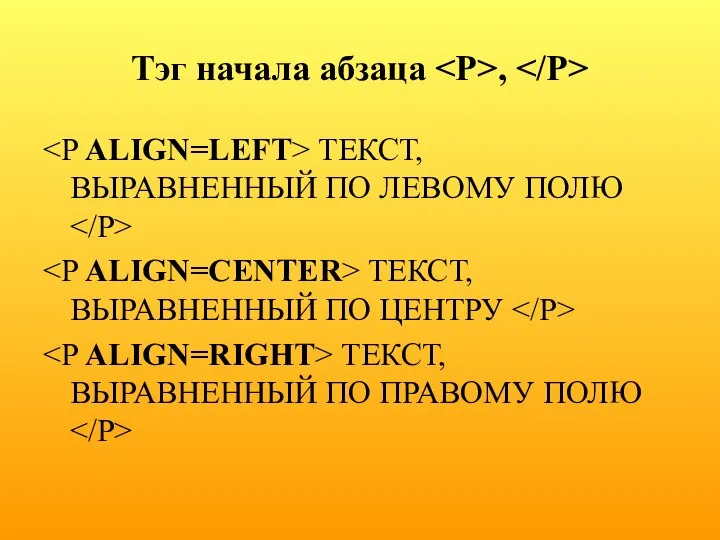
- 10. Тэг начала абзаца , ТЕКСТ, ВЫРАВНЕННЫЙ ПО ЛЕВОМУ ПОЛЮ ТЕКСТ, ВЫРАВНЕННЫЙ ПО ЦЕНТРУ ТЕКСТ, ВЫРАВНЕННЫЙ ПО
- 11. , - делает текст жирным; , - делает текст наклонным; , - делает текст подчеркнутым; ,
- 12. Тэги для заголовков Заголовок 1 Заголовок 2 Заголовок 3 Заголовок 4 Заголовок 5 Заголовок 6
- 13. Тэги , - увеличивают размер символов, заключенных между ними, на единицу. Тэги И - уменьшают размер
- 14. Тэги формирования списков , - тэги для формирования нумерованных списков; , - тэги для формирования маркированных
- 15. Тэги и , -надстрочный индекс. , - подстрочный индекс. ПРИМЕР
- 16. ПРИМЕР Логическое форматирование символов
- 17. Формирование списка определений - начало/конец списка - определяемый термин - определение термина пример
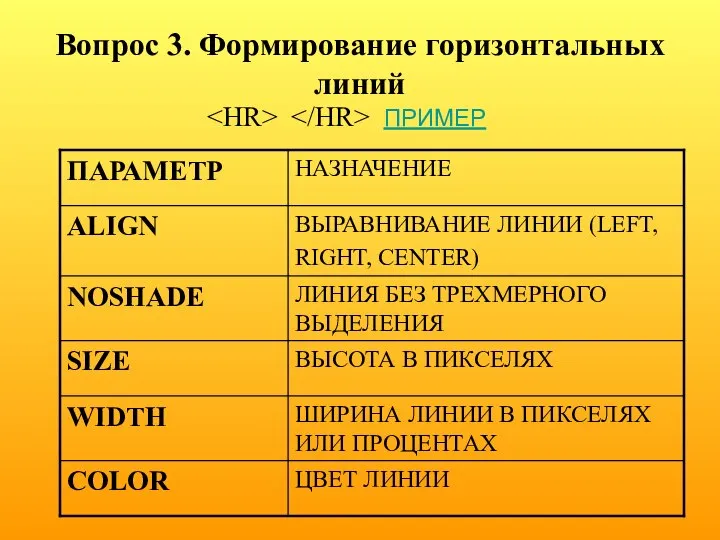
- 18. Вопрос 3. Формирование горизонтальных линий ПРИМЕР
- 19. Вопрос 4. Создание таблиц - НАЧАЛО И КОНЕЦ ТАБЛИЦЫ - НАЧАЛО И КОНЕЦ СТРОКИ - НАЧАЛО
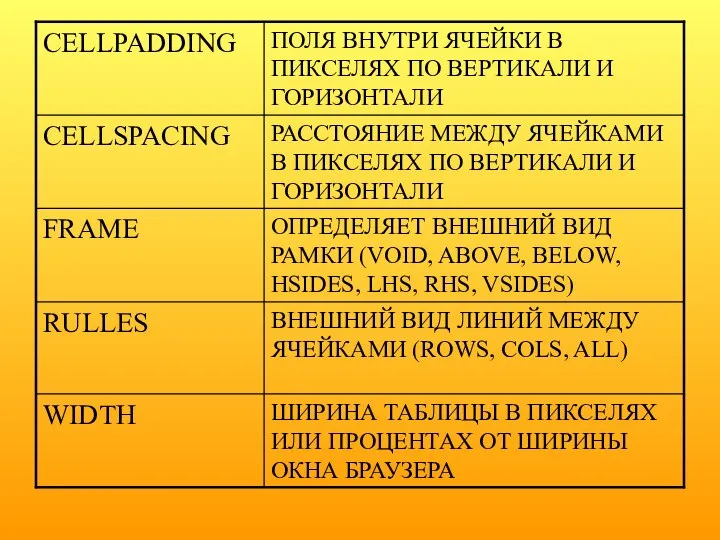
- 20. Параметры тега TABLE
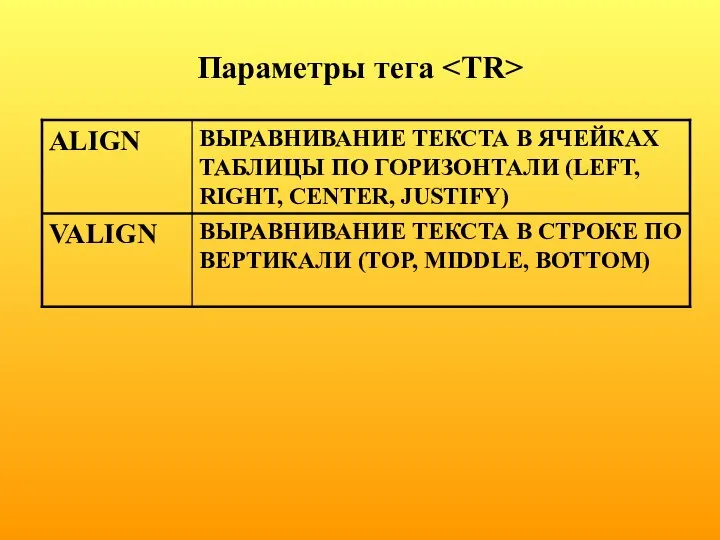
- 22. Параметры тега
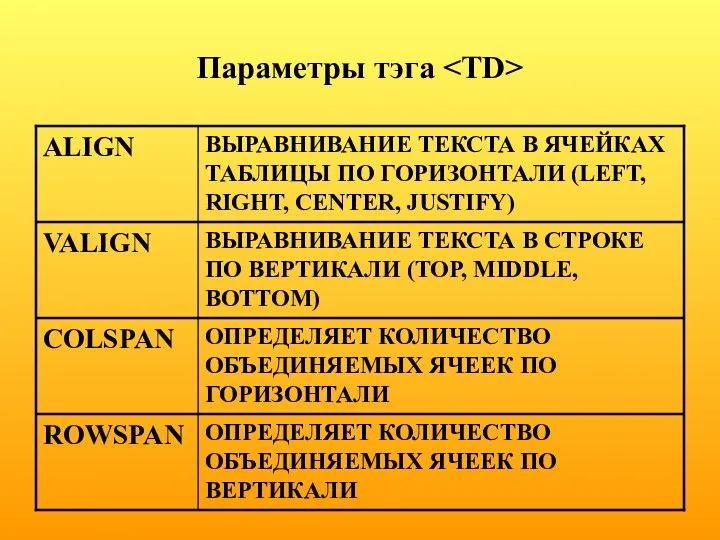
- 23. Параметры тэга
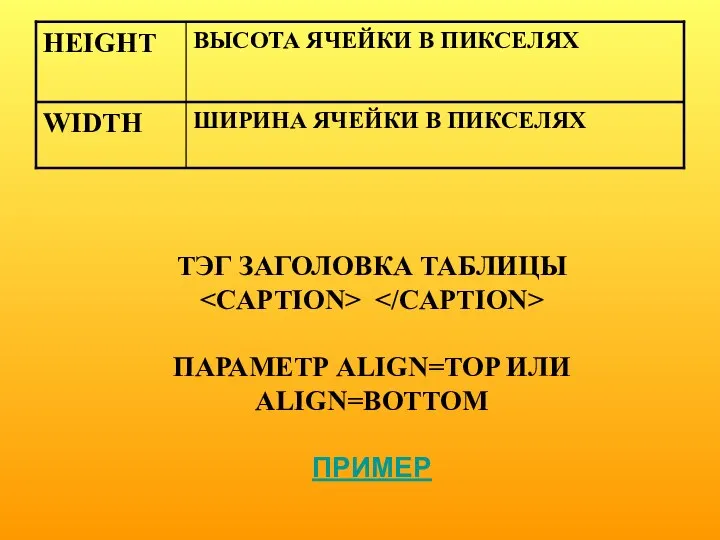
- 24. ТЭГ ЗАГОЛОВКА ТАБЛИЦЫ ПАРАМЕТР ALIGN=TOP ИЛИ ALIGN=BOTTOM ПРИМЕР
- 25. Вопрос 5. Использование графики в HTML - документах
- 26. GIF (GRAPHIC INTERCHANGE FORMAT) – 256 цветовых оттенков Свойства – прозрачность и анимация JPEG (JOINT PHOTOGRAPHIC
- 27. - использование графики в качестве фона - файл расположен в сети -файл расположен в текущем каталоге
- 28. Параметр DGPROPERTIES=“FIXED”- фиксирует фон в момент прокрутки - вставка графического изображения в документ
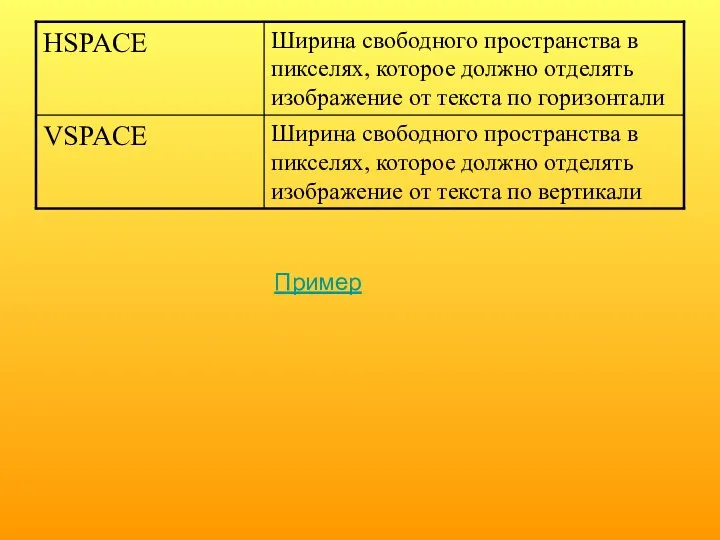
- 29. Параметры тэга IMG
- 30. Пример
- 31. Вопрос 6. Создание гиперссылок Гиперссылка состоит из двух частей: псевдокнопки и адресной части (URL) Любой текст
- 32. Вопрос 7. Создание фреймов Пример фреймов FRAMEBORDER=1 BORDER=1>
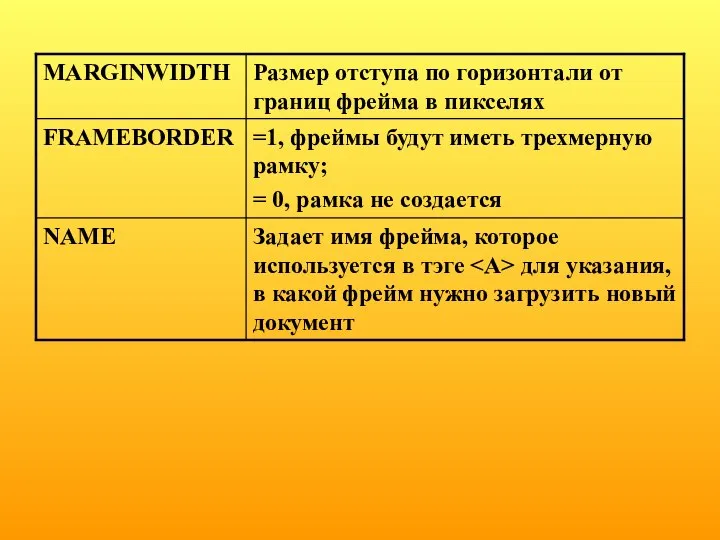
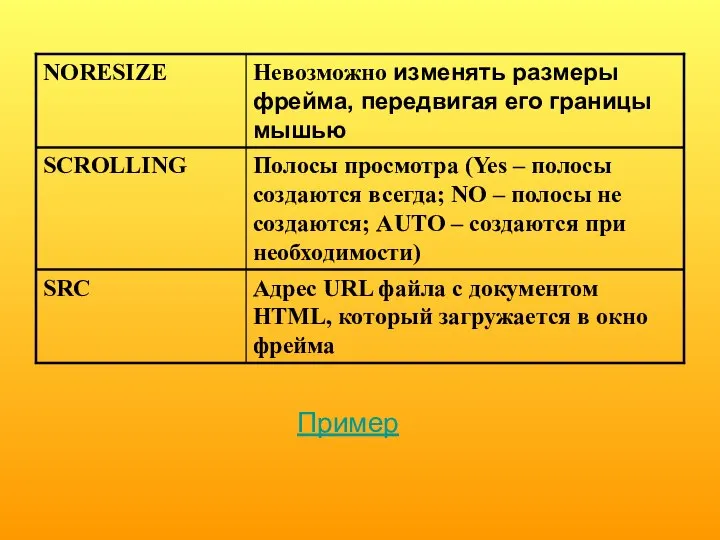
- 33. Параметры фреймов
- 34. Параметры тэга
- 36. Пример
- 37. Плавающие фреймы Тэги
- 38. Вопрос 8. Использование форм при создании html – документов
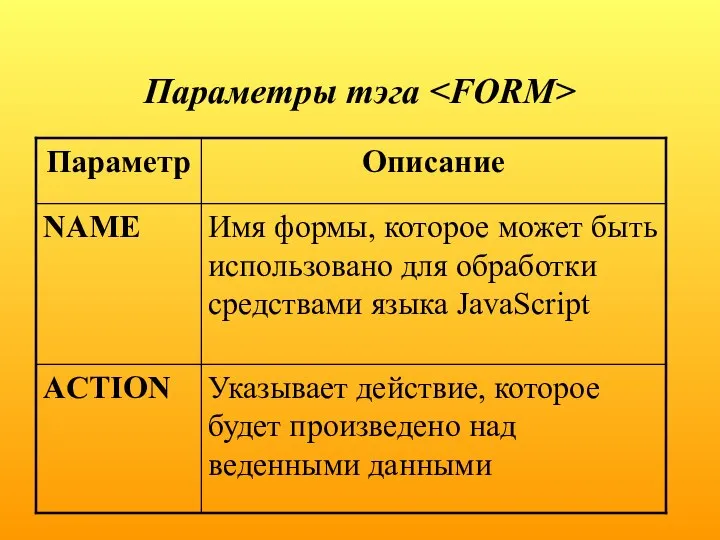
- 39. Параметры тэга
- 41. Тэг - используется для определения области внутри формы, куда вводятся данные; формирует поле для ввода информации
- 42. Кнопки с зависимой фиксацией TYPE=RADIO - для выбора пользователем одного значения из нескольких возможных Например: NAME
- 43. Кнопка с независимой фиксацией При создании форм часто требуется получить ответ пользователя на вопрос типа «Да/Нет».
- 44. Кнопка «Выполнить» Создается при помощи тэга с параметром TYPE= SUBMIT Значение параметра VALUE задает текст, который
- 45. Кнопка «Восстановить значение по умолчанию» Создается при помощи тэга с параметром TYPE= RESET
- 46. Использование списков в форме Тэг поддерживает три необязательных атрибута: MULTIPLE - позволяет выбрать более чем одно
- 47. Пример Первый Второй Третий Четвертый
- 48. Ввод текстового массива позволяет организовать ввод текста из нескольких строк в специальном окне, снабженном полосой прокрутки
- 49. Вопрос 9. Назначение CSS Каскадные таблицы стилей Cascading Style Sheets (CSS) разработаны консорциумом World Wide Web
- 50. Практическое значение CSS для Web – инжиниринга (совокупности технологий разработки и сопровождения Web - узлов) заключается
- 51. для каждого типа страницы разработать определенную логическую структуру (стандартный набор компонентов страницы); следует создать навигационную карту
- 52. Способы применения CSS Создание и использование файлов таблиц стилей; Встраивание таблиц стилей в документы HTML; Встраивание
- 53. Способ 1. Файл таблицы стилей (*.css) H1 { font-size: 24; font-weigt: bold; color: red; margin-left: 10%
- 54. Для того чтобы документ HTML был оформлен с использованием файла таблицы стилей, в разделе заголовка документа
- 55. Как пользоваться стилями из файла таблицы стилей? Если в файле определены параметры для тэгов языка HTML,
- 56. При определении стиля можно не только переопределить параметры форматирования операторов, но и создать новые классы для
- 57. Для того чтобы задействовать созданные классы, необходимо указать имя нужного класса в параметре CLASS тэга (или
- 58. Способ 2. Встраивание таблиц стилей в документы HTML Если отдельные документы HTML должны быть оформлены особым
- 59. Пример: … Встроенная таблица стилей H1 { font-size: 24; font-weigt: bold; color: red; margin-left: 10% }
- 60. Способ 3. Встраивание стилей в операторы HTML Данный способ предполагает встраивание стилей непосредственно в тэги языка
- 62. Скачать презентацию



























































 Проект: Достопримечательности
Проект: Достопримечательности Промысел хохлома
Промысел хохлома Презентация____
Презентация____ Книга Даниила
Книга Даниила ЕДИНЫЙ ГОСУДАРСТВЕННЫЙ ЭКЗАМЕН: ПСИХОЛОГО-ПЕДАГОГИЧЕСКАЯ ПОДГОТОВКА УЧАЩИХСЯ И РОДИТЕЛЕЙ Барбитова А.Д.
ЕДИНЫЙ ГОСУДАРСТВЕННЫЙ ЭКЗАМЕН: ПСИХОЛОГО-ПЕДАГОГИЧЕСКАЯ ПОДГОТОВКА УЧАЩИХСЯ И РОДИТЕЛЕЙ Барбитова А.Д. Задачи по теме: «Обыкновенные дроби» 5 класс Учитель математики Артамонова Л.В., МКОУ «Москаленский лицей»
Задачи по теме: «Обыкновенные дроби» 5 класс Учитель математики Артамонова Л.В., МКОУ «Москаленский лицей»  Монтаж сборных железобетонных и бетонных конструкций. Установка панелей стен
Монтаж сборных железобетонных и бетонных конструкций. Установка панелей стен Режимы работы генераторов. Асинхронный режим
Режимы работы генераторов. Асинхронный режим Поршневые ДВС с циклом Миллера
Поршневые ДВС с циклом Миллера с детства дружбой дорожить... - презентация для начальной школы
с детства дружбой дорожить... - презентация для начальной школы UI_2017_part_4_tema_6
UI_2017_part_4_tema_6 Основы религиозных культур и светской этики Основы религиозных культур и светской этики
Основы религиозных культур и светской этики Основы религиозных культур и светской этики  Органы управления акционерного общества
Органы управления акционерного общества Нематериальные активы
Нематериальные активы Крымские татары
Крымские татары Гражданское общество
Гражданское общество СТЕНОКАРДИЯ Исполнитель: Епихина Ольга ОЛД - 410
СТЕНОКАРДИЯ Исполнитель: Епихина Ольга ОЛД - 410 Метод Томатис для любого возраста и разных целей: - лечение и коррекция психосоматических и психомоторных заболеваний у детей и в
Метод Томатис для любого возраста и разных целей: - лечение и коррекция психосоматических и психомоторных заболеваний у детей и в Інноваційна діяльність підприємства
Інноваційна діяльність підприємства  Основные понятия и виды деятельности по обеспечению безопасности жизнедеятельности человека
Основные понятия и виды деятельности по обеспечению безопасности жизнедеятельности человека Коммерческие банки: принципы деятельности и функции
Коммерческие банки: принципы деятельности и функции  Сортировка
Сортировка Международные туристские мероприятия
Международные туристские мероприятия Нормативное регулирование аудиторской деятельности в РФ
Нормативное регулирование аудиторской деятельности в РФ  Метод решения
Метод решения Презентация на тему "Отчет о мероприятиях" - скачать презентации по Педагогике
Презентация на тему "Отчет о мероприятиях" - скачать презентации по Педагогике Принципы обеспечения сейсмостойкости зданий
Принципы обеспечения сейсмостойкости зданий Правописание наречий (теория) Презентацию выполнила учитель русского языка и литературы МОУ»СОШ № 33 с углубленным изучением анг
Правописание наречий (теория) Презентацию выполнила учитель русского языка и литературы МОУ»СОШ № 33 с углубленным изучением анг