Содержание
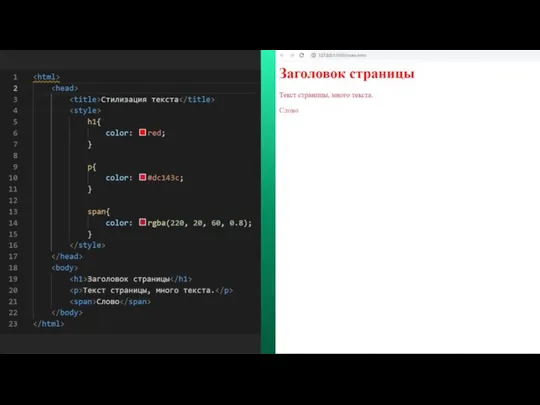
- 2. Meet Our Awesome Team Свойство задаёт цвет текста с помощью различных систем цветопередачи. COLOR Цвета модели
- 3. Meet Our Awesome Team
- 4. Meet Our Awesome Team Свойство используется для выбора начертания шрифта. Поскольку невозможно предсказать, установлен тот или
- 5. Meet Our Awesome Team
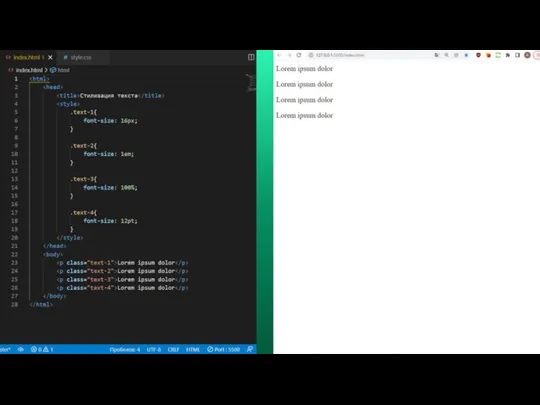
- 6. Meet Our Awesome Team Определяет размер шрифта элемента, который может быть установлен несколькими способами. Разрешается использовать
- 7. Meet Our Awesome Team
- 8. Meet Our Awesome Team Свойство позволяет выбрать стиль начертания для шрифта. При этом разница между курсивом
- 9. Meet Our Awesome Team
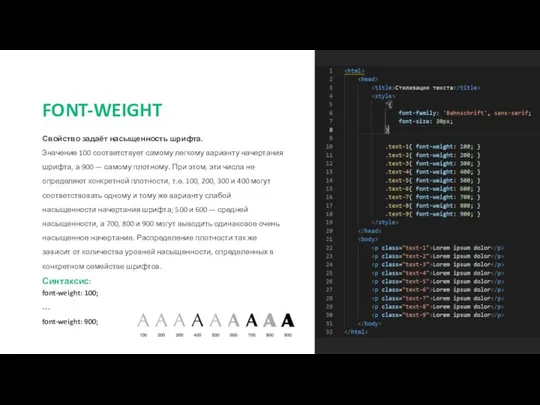
- 10. Meet Our Awesome Team Свойство задаёт насыщенность шрифта. Значение 100 соответствует самому легкому варианту начертания шрифта,
- 11. Meet Our Awesome Team
- 12. Meet Our Awesome Team Свойство описывает, как линейное содержимое, наподобие текста, выравнивается в блоке его родительского
- 13. Meet Our Awesome Team
- 14. Meet Our Awesome Team Добавляет оформление текста в виде его подчеркивания, перечеркивания и линии над текстом.
- 15. Meet Our Awesome Team
- 17. Скачать презентацию














 Мультимедиа и области его применения
Мультимедиа и области его применения Информация и знания Маркелова О.В. учитель информатики высшей квалификационной категории, г. Красноярск, МОУ СОШ 150
Информация и знания Маркелова О.В. учитель информатики высшей квалификационной категории, г. Красноярск, МОУ СОШ 150  Обработка информации
Обработка информации Система управления умным домом
Система управления умным домом Алгоритмы и модели трассировки проводных соединений в ЭА
Алгоритмы и модели трассировки проводных соединений в ЭА Слова «НЕ», «И», «ИЛИ» на карте множеств 3-4 классы
Слова «НЕ», «И», «ИЛИ» на карте множеств 3-4 классы  Три пингвина
Три пингвина Ресурсы и управление ими в операционных системах. Тема 5
Ресурсы и управление ими в операционных системах. Тема 5 Устройство ЭВМ
Устройство ЭВМ Создание слайдов с триггерами
Создание слайдов с триггерами Аттестационная работа. Формирование ИКТ-компетентности обучающихся посредством проектной деятельности по химии
Аттестационная работа. Формирование ИКТ-компетентности обучающихся посредством проектной деятельности по химии Основные понятия баз данных
Основные понятия баз данных Современные тенденции развития ИТ в менеджменте
Современные тенденции развития ИТ в менеджменте Ціль сталого розвитку №8. Гідне працевлаштування. Сайт Моя кар’єра
Ціль сталого розвитку №8. Гідне працевлаштування. Сайт Моя кар’єра Аттестационная работа. Элективный курс по информатике Исследование информационных моделей
Аттестационная работа. Элективный курс по информатике Исследование информационных моделей Виды информации
Виды информации Библиографические ресурсы: история и современное состояние. Российские библиографические стандарты
Библиографические ресурсы: история и современное состояние. Российские библиографические стандарты Презентация "MSC.Dytran - 13" - скачать презентации по Информатике
Презентация "MSC.Dytran - 13" - скачать презентации по Информатике Информационная безопасность. Методы защиты информации
Информационная безопасность. Методы защиты информации Персональный компьютер
Персональный компьютер Цели и направления внедрения средств ИКТ в образование
Цели и направления внедрения средств ИКТ в образование Представление информации
Представление информации Tipuri de realități in vizualizarea arhitecturală
Tipuri de realități in vizualizarea arhitecturală Безопасность данных и информационная защита
Безопасность данных и информационная защита DOI Digital Object Identifier
DOI Digital Object Identifier Аттестационная работа. Образовательная программа факультатива. Основы программирования на языке программирования Паскаль
Аттестационная работа. Образовательная программа факультатива. Основы программирования на языке программирования Паскаль Защита от вирусов
Защита от вирусов Форматирование текстового документа Абзацные отступы и интервалы
Форматирование текстового документа Абзацные отступы и интервалы