Содержание
- 2. Алгоритм – строгая последовательность действий, приводящая к преобразованию объекта из начального состояния в конечное, записанная с
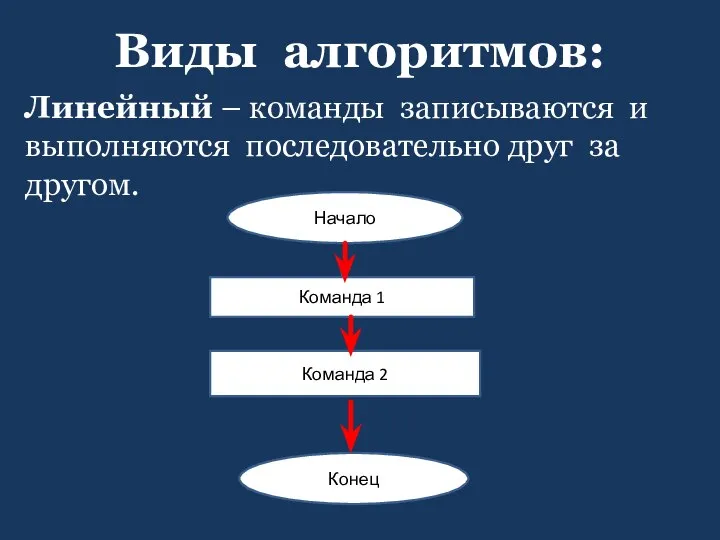
- 3. Виды алгоритмов: Линейный – команды записываются и выполняются последовательно друг за другом.
- 4. Алгоритм с ветвлением – команды или серия команд выполняется в зависимости от истинности условий.
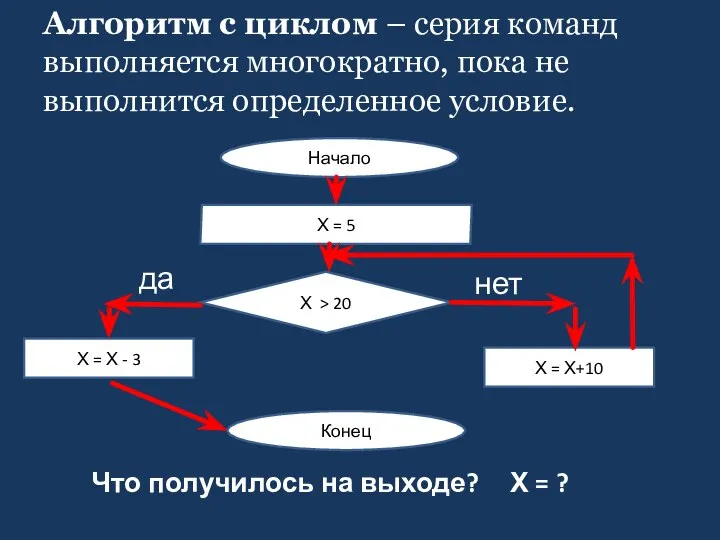
- 5. Что получилось на выходе? Х = ?
- 6. Алгоритм с циклом – серия команд выполняется многократно, пока не выполнится определенное условие. Что получилось на
- 7. Алгоритм, записанный на понятном компьютере языке программирования, называется программой.
- 8. Язык программирования QBasic
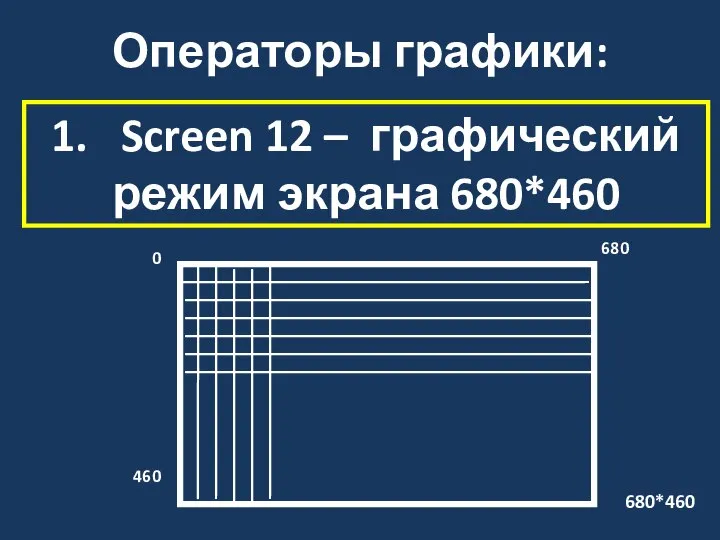
- 9. Операторы графики: 1. Screen 12 – графический режим экрана 680*460 0 680 460 680*460
- 10. 2. CLS – оператор очистки экрана. Точка PSET (x, y), c (с –цвет от 0 до
- 11. Код цветов:
- 12. Окружность CIRCLE (x, y), r, c r – радиус с- цвет Линия LINE (x1,y1) – (x2,y2),
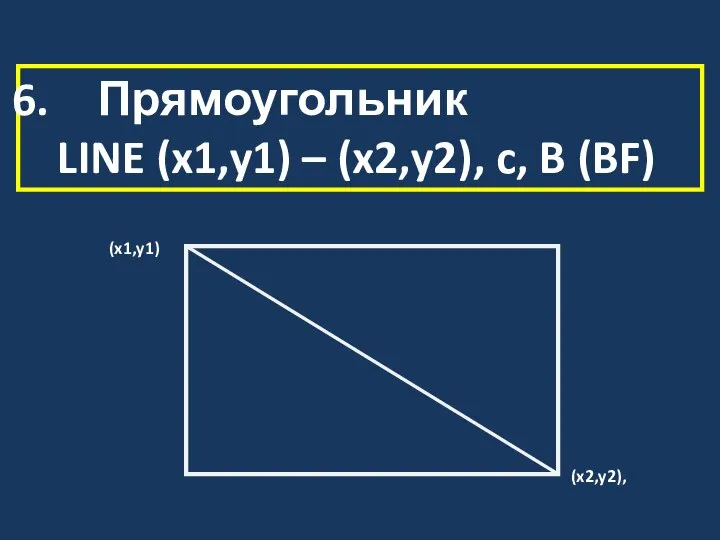
- 13. Прямоугольник LINE (x1,y1) – (x2,y2), c, B (BF) (x2,y2),
- 14. Закрашивание замкнутой области CIRCLE (x, y), r, c PAINT (x ,y ), c1, c2
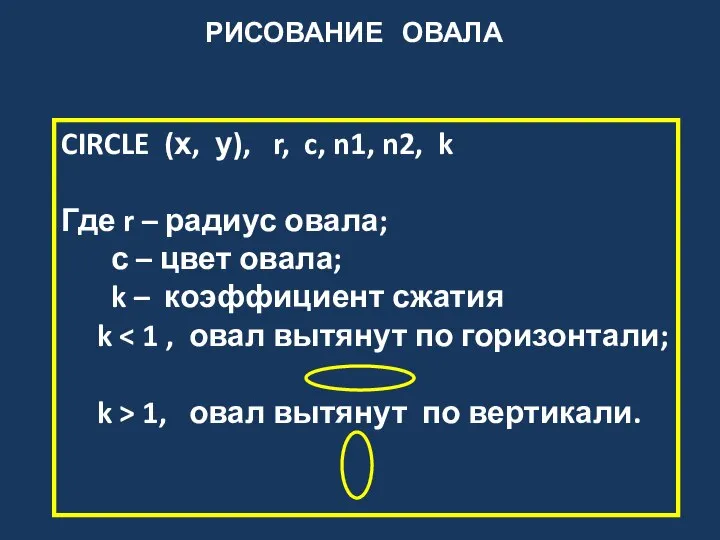
- 15. РИСОВАНИЕ ОВАЛА CIRCLE (х, у), r, c, n1, n2, k Где r – радиус овала; с
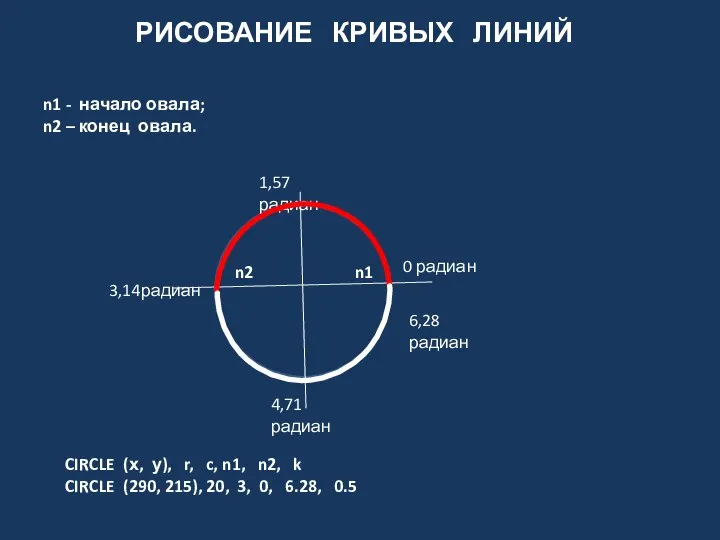
- 16. РИСОВАНИЕ КРИВЫХ ЛИНИЙ n1 - начало овала; n2 – конец овала. CIRCLE (х, у), r, c,
- 17. Задание для самостоятельного выполнения: CLS SCREEN 12 LINE (170, 115)-(410, 345), 1, BF LINE (200, 145)-(230,
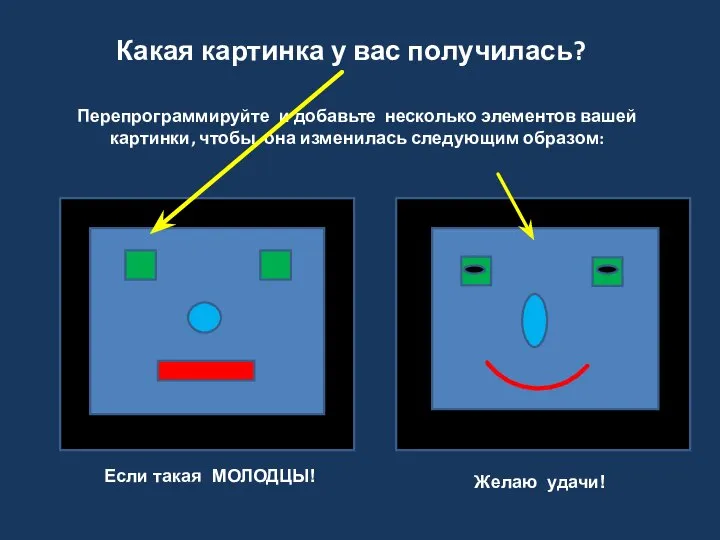
- 18. Какая картинка у вас получилась? Перепрограммируйте и добавьте несколько элементов вашей картинки, чтобы она изменилась следующим
- 20. Скачать презентацию

















 Количественные информационные характеристики дискретных источников сообщений и каналов
Количественные информационные характеристики дискретных источников сообщений и каналов Компьютерная терминография и компьютерный перевод
Компьютерная терминография и компьютерный перевод Система счисления
Система счисления Мультимедиа технологии. Составляющие мультимедиа. Видео. (Лекция 4)
Мультимедиа технологии. Составляющие мультимедиа. Видео. (Лекция 4) Основы логики. Алгебра логики или алгебра высказываний
Основы логики. Алгебра логики или алгебра высказываний Безопасный интернет
Безопасный интернет Информационные системы и программирование
Информационные системы и программирование Объекты окружающего мира. Файл Microsoft Word
Объекты окружающего мира. Файл Microsoft Word Проблема обана на деньги в социальных сетях
Проблема обана на деньги в социальных сетях Направление подготовки Документоведение и архивоведение
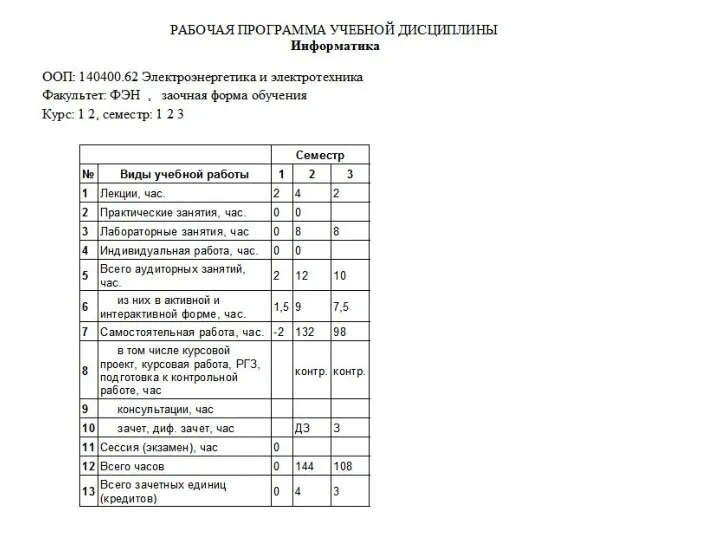
Направление подготовки Документоведение и архивоведение Содержание курса Информатика
Содержание курса Информатика Презентация "Windows XP. Работа с окнами, объектами и др." - скачать презентации по Информатике
Презентация "Windows XP. Работа с окнами, объектами и др." - скачать презентации по Информатике Презентация "Раскрутка сайтов" - скачать презентации по Информатике
Презентация "Раскрутка сайтов" - скачать презентации по Информатике ИТ управления проектами
ИТ управления проектами Анализ конкурентов
Анализ конкурентов Компьютерные сети Локальная сеть
Компьютерные сети Локальная сеть  Аппаратное и программное обеспечение ЭВМ и сетей
Аппаратное и программное обеспечение ЭВМ и сетей Франчайзинг. Коммерческое предложение
Франчайзинг. Коммерческое предложение Обслуживание диска. Жесткий диск, или винчестер
Обслуживание диска. Жесткий диск, или винчестер Двоичное кодирование графической и звуковой информации
Двоичное кодирование графической и звуковой информации Trimble Access версия 2016.10
Trimble Access версия 2016.10 Геометрия задачи на чертежах
Геометрия задачи на чертежах  Лекция 27. Операционная система Windows
Лекция 27. Операционная система Windows Самомассаж с применением шарика су -джок
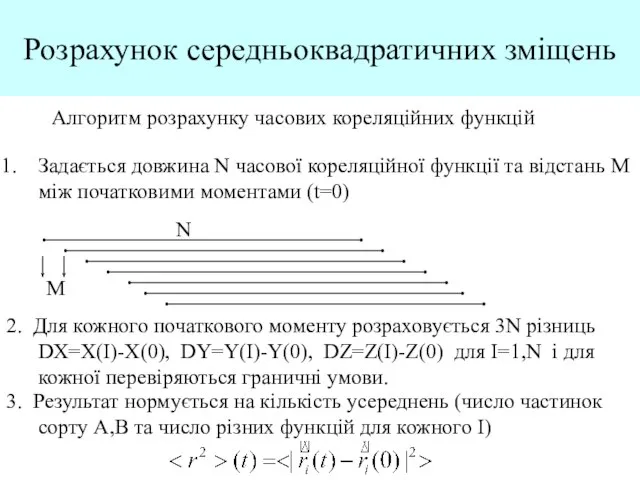
Самомассаж с применением шарика су -джок Розрахунок середньоквадратичних зміщень
Розрахунок середньоквадратичних зміщень Моделирование. Основные теоретические вопросы
Моделирование. Основные теоретические вопросы Пакетное размещение на сайтах-партнёрах. Визуализация
Пакетное размещение на сайтах-партнёрах. Визуализация WEB-технологии
WEB-технологии