Содержание
- 2. World Wide Web Web-дизайн - это искусство создания web-сайтов. Web-сайт - (от англ. website: web —
- 3. Хороший Web-сайт подразумевает: привлекательное информационное наполнение; продуманную логическую структуру; приятный и ассоциативный дизайн; безукоризненное техническое исполнение.
- 4. В зависимости от различных параметров Web-сайты можно разделить: 1. По доступности: открытые; частично открытые; закрытые.
- 5. В зависимости от различных параметров Web-сайты можно разделить: 2. По физическому расположению: Общедоступные сайты сети Интернет.
- 6. В зависимости от различных параметров Web-сайты можно разделить: 3. По используемой технологии оформления: Динамические — содержимое
- 7. В зависимости от различных параметров Web-сайты можно разделить: 4. По типам макетов: Резиновый макет — сайт,
- 8. В зависимости от различных параметров Web-сайты можно разделить: 5. По типу информации и области поставленных задач:
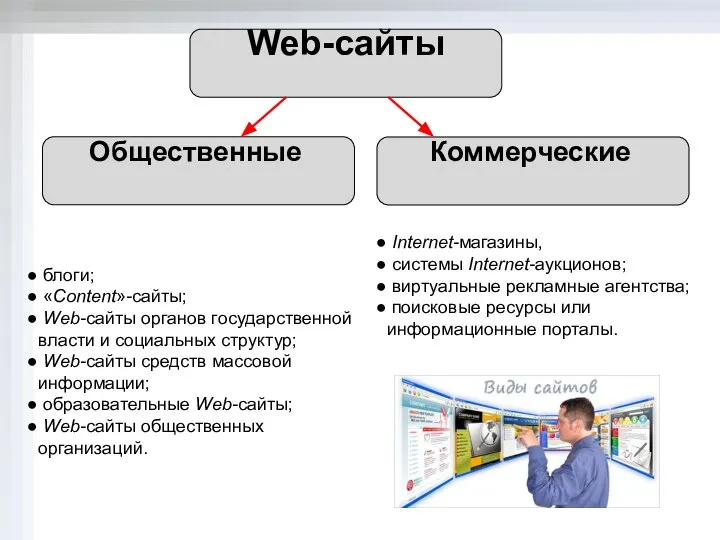
- 9. Web-сайты Общественные блоги; «Content»-сайты; Web-сайты органов государственной власти и социальных структур; Web-сайты средств массовой информации; образовательные
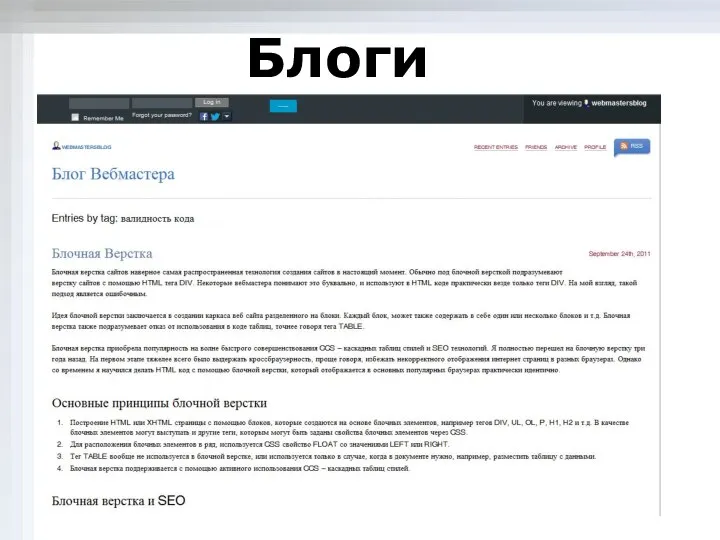
- 10. Блоги
- 11. коллективная разработка. Сайт создаётся не одним Web-дизайнером, а целым коллективом специалистов, имеющих различное образование и специализирующихся
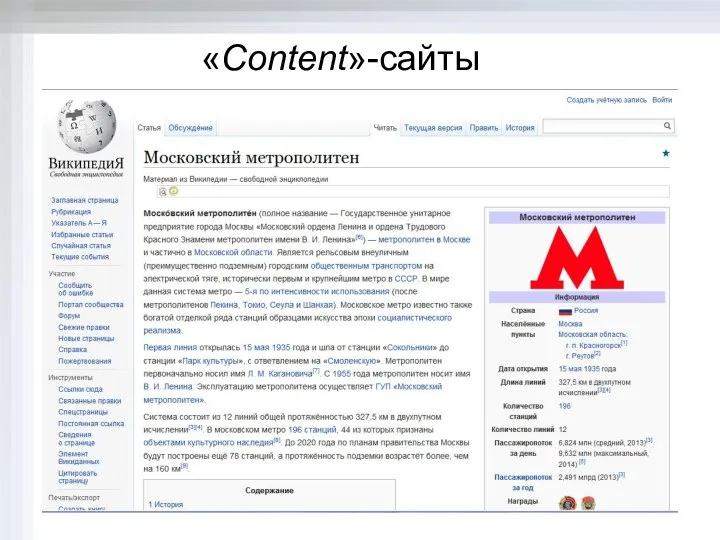
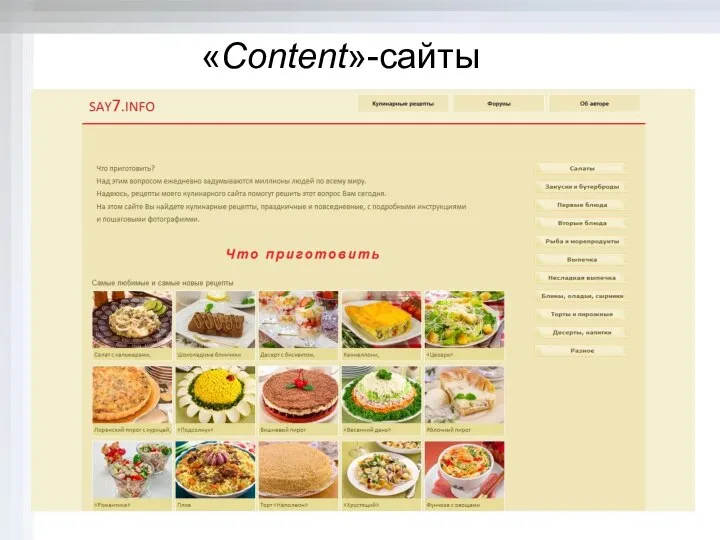
- 12. «Content»-сайты
- 13. «Content»-сайты
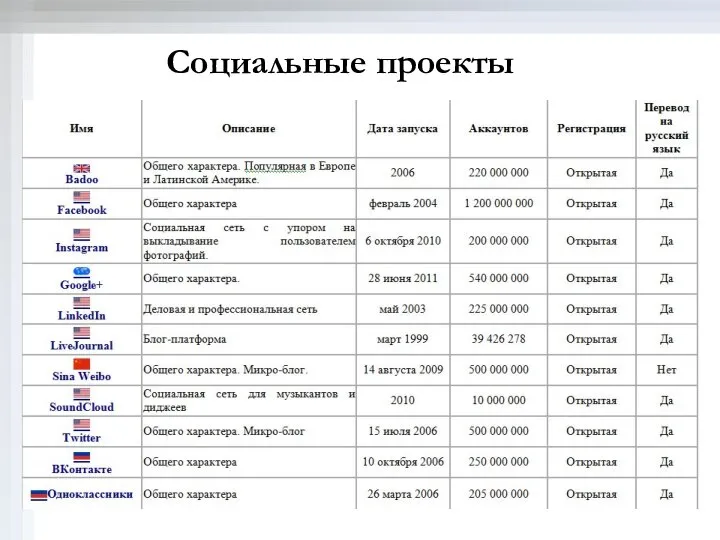
- 14. Социальные проекты
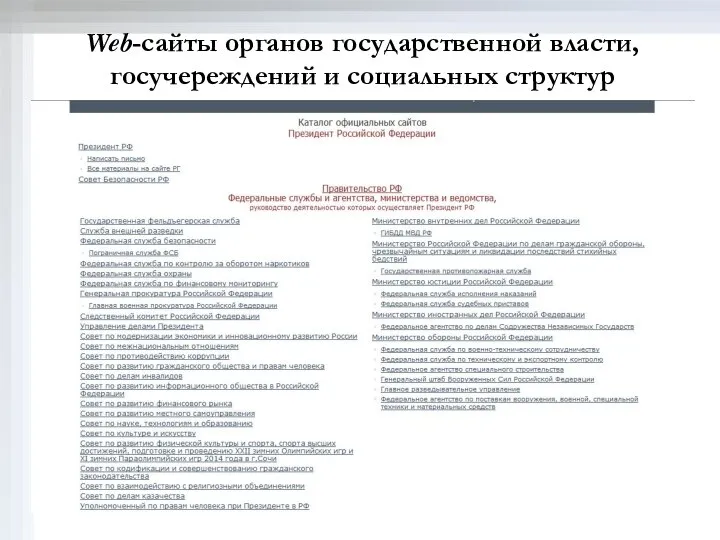
- 15. Web-сайты органов государственной власти, госучереждений и социальных структур
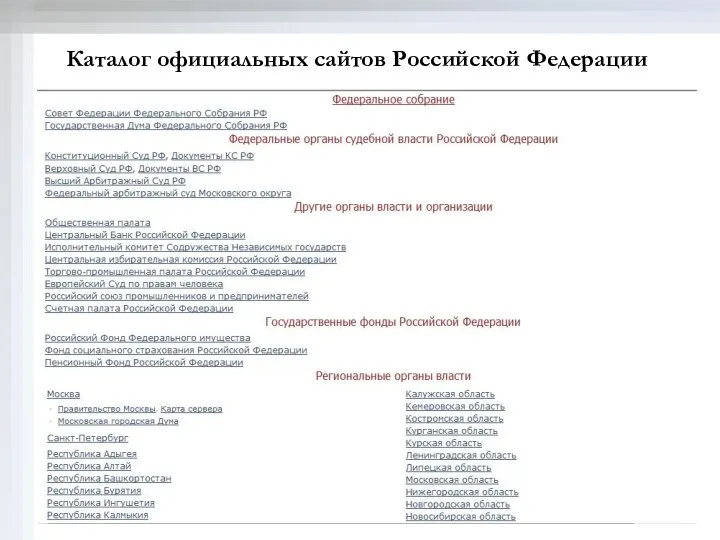
- 16. Каталог официальных сайтов Российской Федерации
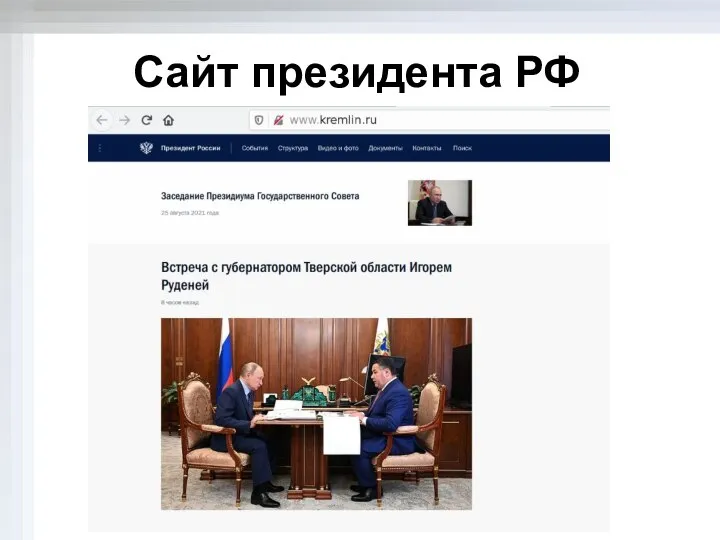
- 17. Сайт президента РФ
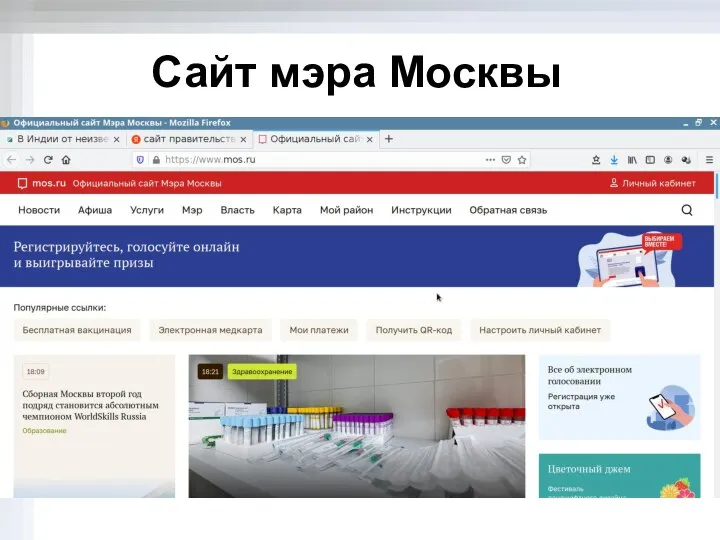
- 18. Сайт мэра Москвы
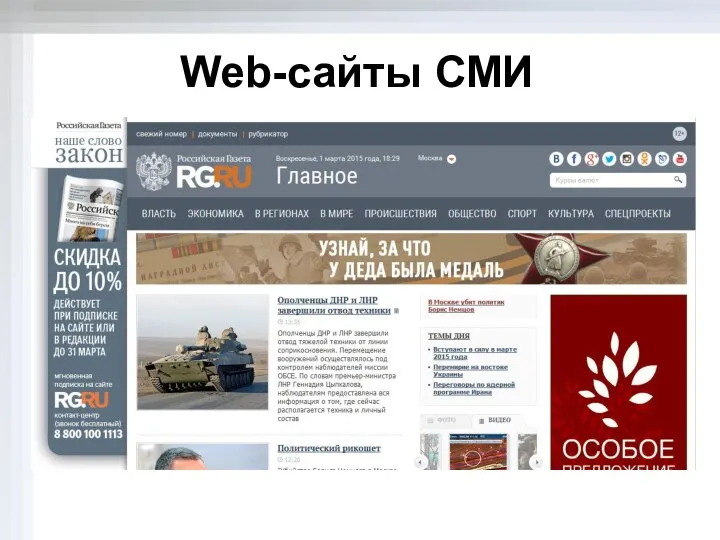
- 20. Web-сайты СМИ
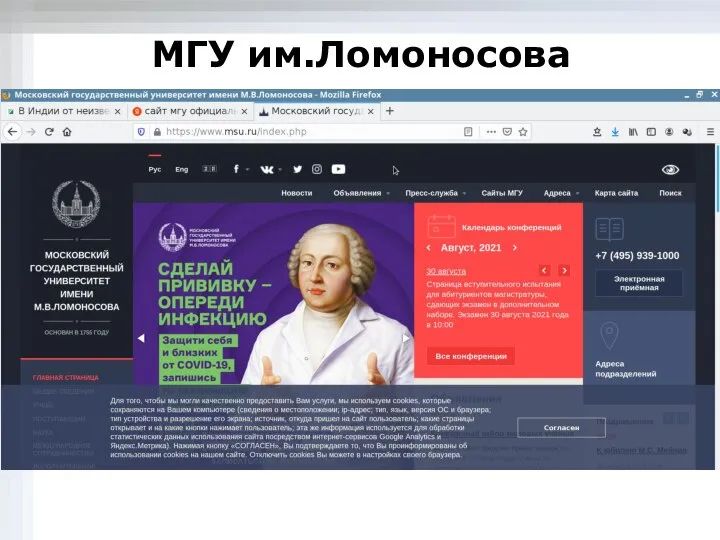
- 21. МГУ им.Ломоносова
- 22. Web-сайты общественных организаций
- 23. Коммерческие Web-сайты Сайты-витрины; Internet-магазины; Internet-аукционы; виртуальные рекламные агентства; Web-сервисы.
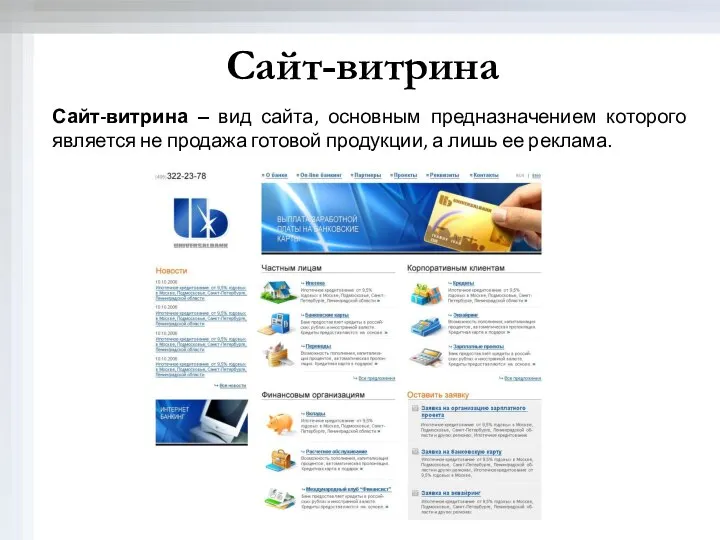
- 24. Сайт-витрина Сайт-витрина ‒ вид сайта, основным предназначением которого является не продажа готовой продукции, а лишь ее
- 25. Internet-магазины
- 26. Internet-аукционы
- 27. Виртуальные рекламные агентства
- 28. Web-сервисы 1. Каталоги – сайты, на которых содержатся структурированные ссылки, ведущие на другие Web-ресурсы, и их
- 29. Web-сервисы
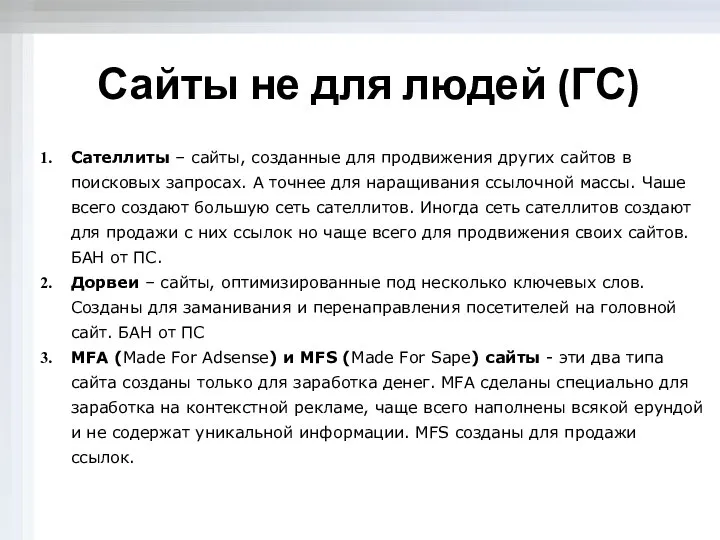
- 30. Сателлиты – сайты, созданные для продвижения других сайтов в поисковых запросах. А точнее для наращивания ссылочной
- 31. История и сервисные службы Internet
- 32. История и сервисные службы Internet 1969 год - ARPANET (Advanced Research Projects Adency Network): каждый узел
- 33. Первоначально Internet был призван осуществлять следующие функции: передавать электронную почту E-mail; осуществлять передачу файлов по протоколу
- 34. История Всемирной паутины «Отец №1», 1968 г. Дуглас Энгельбарт: принцип работы «текста, содержащего отсылки на другие
- 35. История Всемирной паутины «Отец №2», 1976 г. Тед Нельсон: Книга «Computer Lib/Dream Machine»
- 36. История Всемирной паутины Чарльз Гольдфарб, 1989 г. Язык GML (Generalized Markup Language), разрабатываемый с 1969г., получает
- 37. История Всемирной паутины «Отец №3», 1991 г. Тим Бернерс-Ли: URL HTTP HTML.
- 38. Первые сервер и браузер В рамках проекта Бернерс-Ли написал первый в мире web-сервер «httpd» и первый
- 39. Продолжение истории Всемирной паутины 1994г. - группа разработчиков браузера Mosaic под руководством Марка Андриессена) основала корпорацию
- 40. 16 августа 1995 года вышла первая версия браузера Internet Explorer1.0 в составе дополнения Microsoft Plus! к
- 41. World Wide Web Consortium(W3C) W3C — организация, разрабатывающая и внедряющая технологические стандарты для Internet и Всемирной
- 42. World Wide Web Consortium(W3C) Миссия W3C: «Полностью раскрыть потенциал Всемирной паутины, путём создания протоколов и принципов,
- 43. World Wide Web Consortium(W3C) Общую администрацию консорциума осуществляют 3 организации: Массачусетский технологический институт в США; Европейский
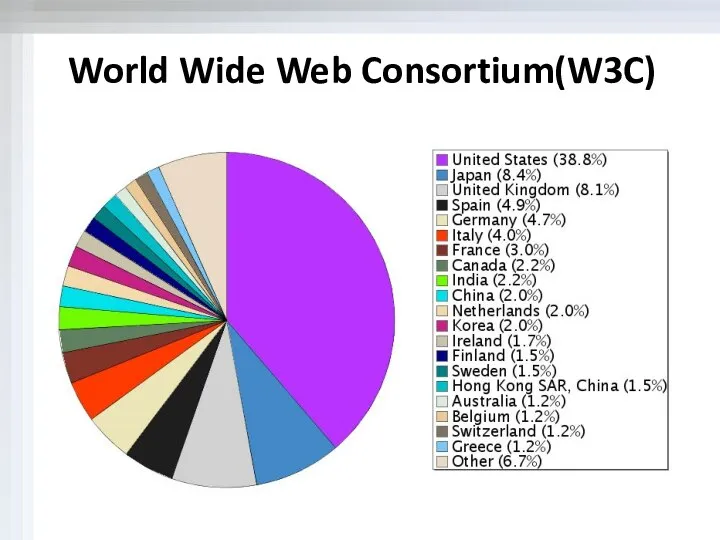
- 44. World Wide Web Consortium(W3C)
- 45. Технологии Всемирной паутины WWW URI (Uniform Resource Identifier) DNS (Domain Name System)
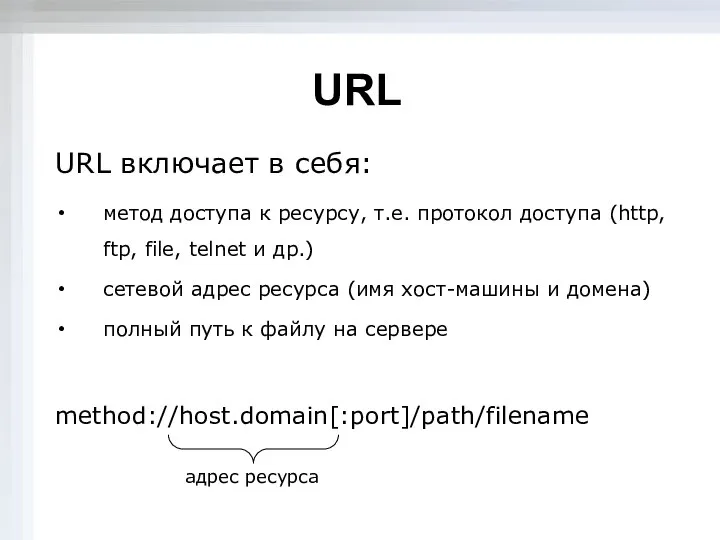
- 46. URL URL включает в себя: метод доступа к ресурсу, т.е. протокол доступа (http, ftp, file, telnet
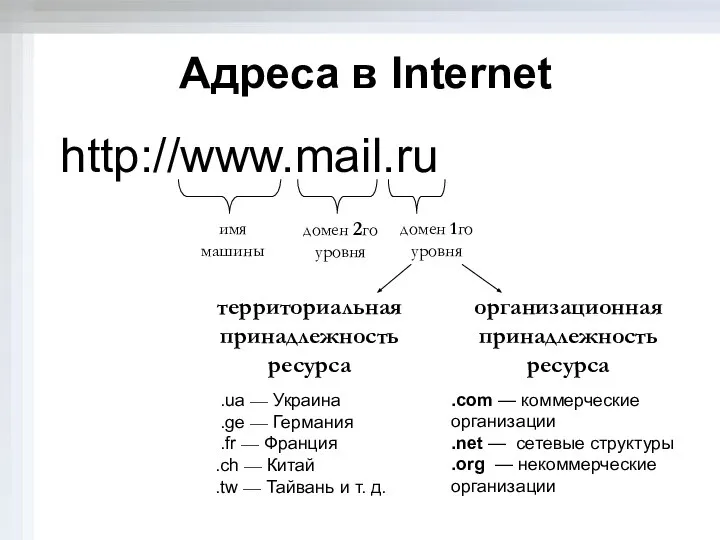
- 47. Адреса в Internet IP-адрес: 195.34.32.11 DNS-адрес: http://www.mail.ru http://www.mail.ru
- 48. Адреса в Internet http://www.mail.ru домен 1го уровня домен 2го уровня имя машины территориальная принадлежность ресурса организационная
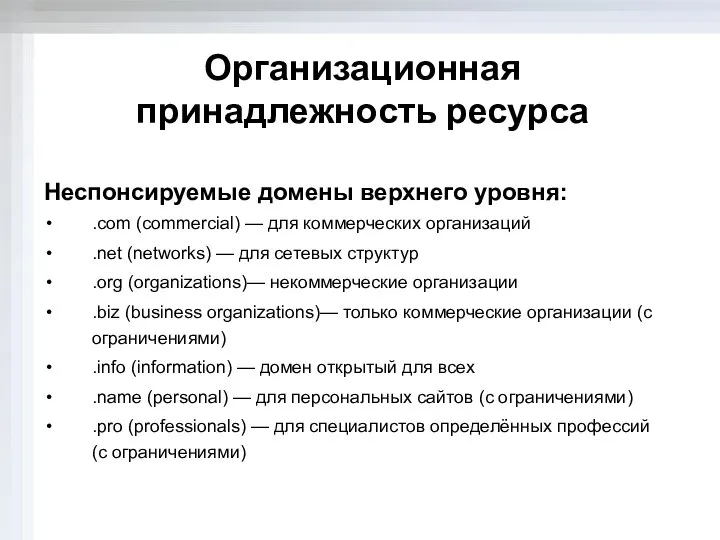
- 49. Организационная принадлежность ресурса Неспонсируемые домены верхнего уровня: .com (commercial) — для коммерческих организаций .net (networks) —
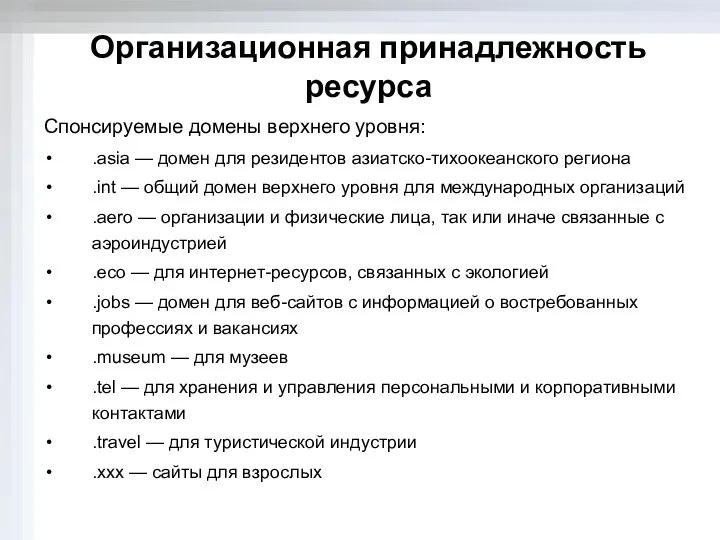
- 50. Организационная принадлежность ресурса Спонсируемые домены верхнего уровня: .asia — домен для резидентов азиатско-тихоокеанского региона .int —
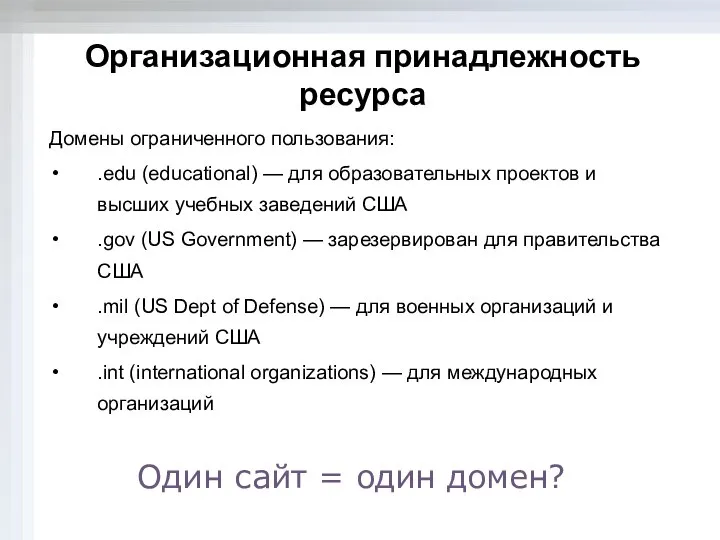
- 51. Организационная принадлежность ресурса Домены ограниченного пользования: .edu (educational) — для образовательных проектов и высших учебных заведений
- 52. один сайт / несколько доменов: mail.google.com, news.google.com, maps.google.com, google.ru, google.fr несколько сайтов / один домен: example.com/~my-site-name/
- 53. Домен *.RU 4 декабря 1993 года было подписано соглашение «О порядке администрирования зоны RU». В соответствии
- 54. Домен *.RU Апрель 1995 года — создаётся первый сайт оффлайнового СМИ в Интернете — «Учительской газеты».
- 55. Домен *.RU Домен в зоне RU (вида my-domain.ru) может состоять из букв латинского алфавита, цифр и
- 56. Домен *.РФ Домен .рф: введен в действие 12 мая 2010 года. Первыми доменами, которые начали работать
- 57. Киберсквоттинг Киберсквоттинг (cybersquatting) — приобретение доменных имён, созвучных названиям известных компаний, или просто с «дорогими» названиями
- 58. Киберсквоттинг Тайпсквоттинг — регистрация доменных имён, близких по написанию с адресами популярных сайтов в расчёте на
- 59. Киберсквоттинг Брендовый киберсквоттинг — регистрация доменных имён, содержащих товарные знаки, фирменные наименования, популярные имена собственные, то
- 60. Киберсквоттинг Защитный киберсквоттинг — когда легальный владелец популярного сайта (товарного знака) регистрирует все доменные имена, близкие,
- 61. Принципы действия киберсквоттеров стараются получить доступ к статистике поисковых запросов популярных поисковых систем. пытаются предугадать названия
- 62. Корпорация McDonalds домашняя страничка господина Мак-Дональда
- 63. www.windows2000.com Фирма по производству окон
- 64. Casio.ru Miele.ru YANDEX.COM Google.by Gillette.ru и Gilette.ru www.audi.ru Lada.ru [Лада.RU], avto-vaz.ru, avtovaz.com, lada.com Mercedes.ru
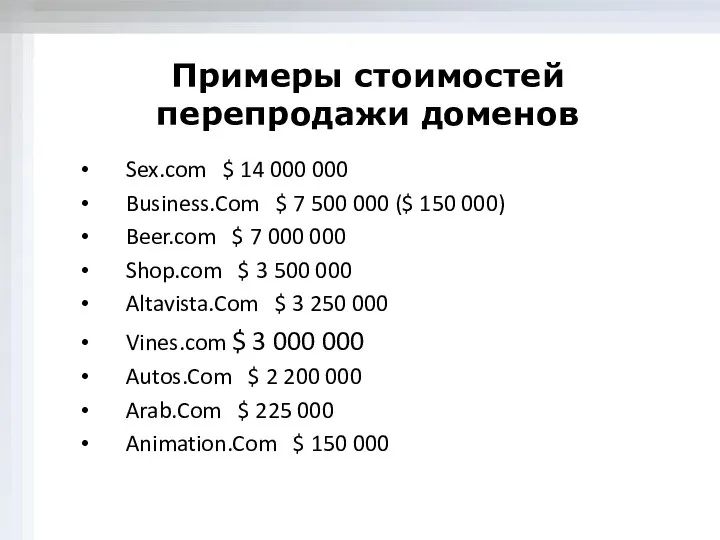
- 65. Sex.com $ 14 000 000 Business.Com $ 7 500 000 ($ 150 000) Beer.com $ 7
- 66. Основные понятия HTML (XHTML)
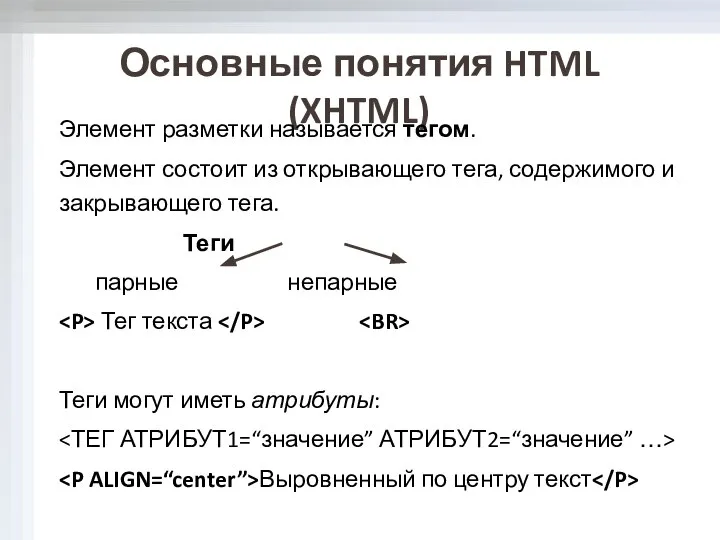
- 67. Основные понятия HTML (XHTML) Элемент разметки называется тегом. Элемент состоит из открывающего тега, содержимого и закрывающего
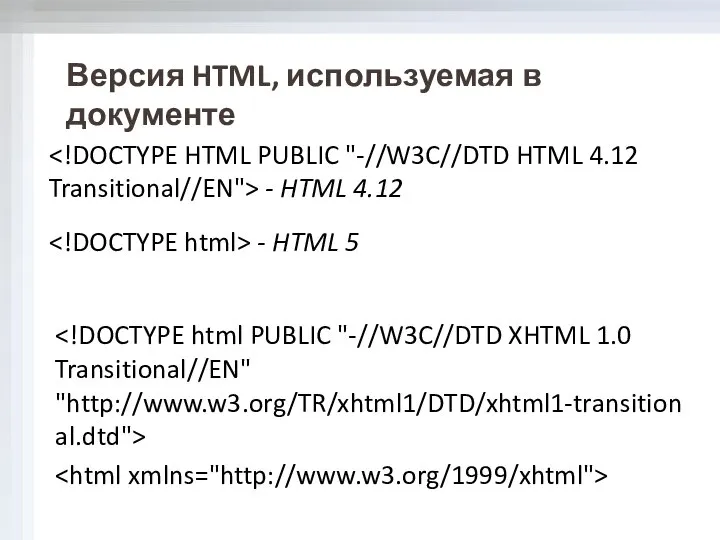
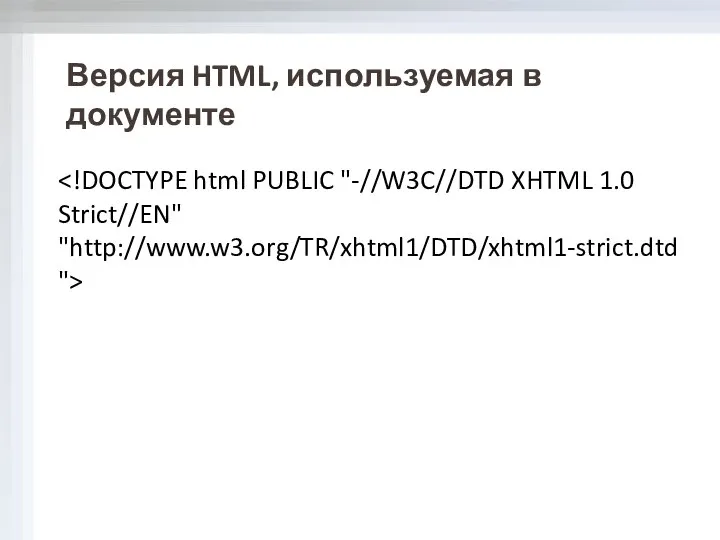
- 68. Версия HTML, используемая в документе - HTML 4.12 - HTML 5
- 69. Версия HTML, используемая в документе
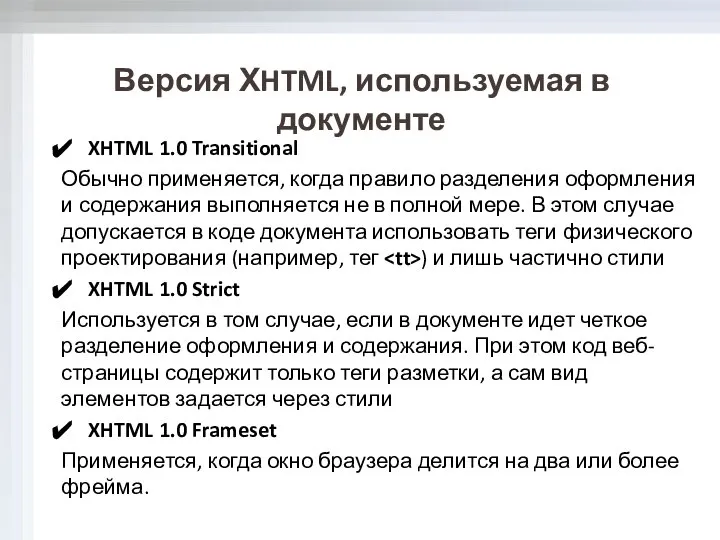
- 70. Версия ХHTML, используемая в документе XHTML 1.0 Transitional Обычно применяется, когда правило разделения оформления и содержания
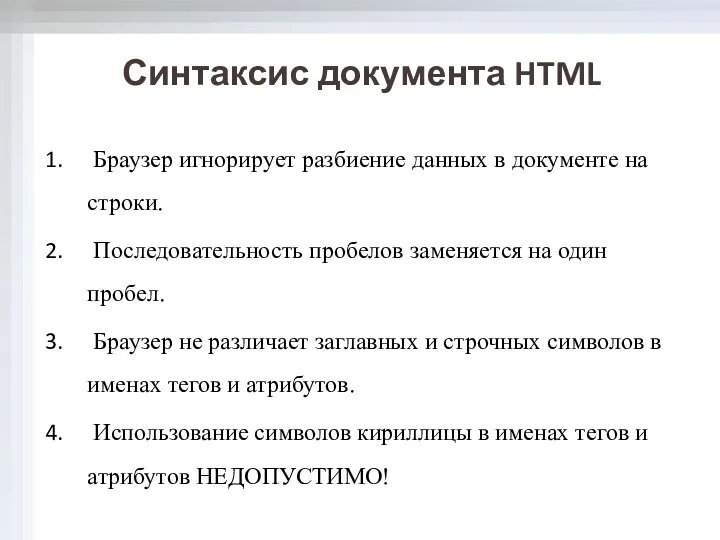
- 71. Синтаксис документа HTML Браузер игнорирует разбиение данных в документе на строки. Последовательность пробелов заменяется на один
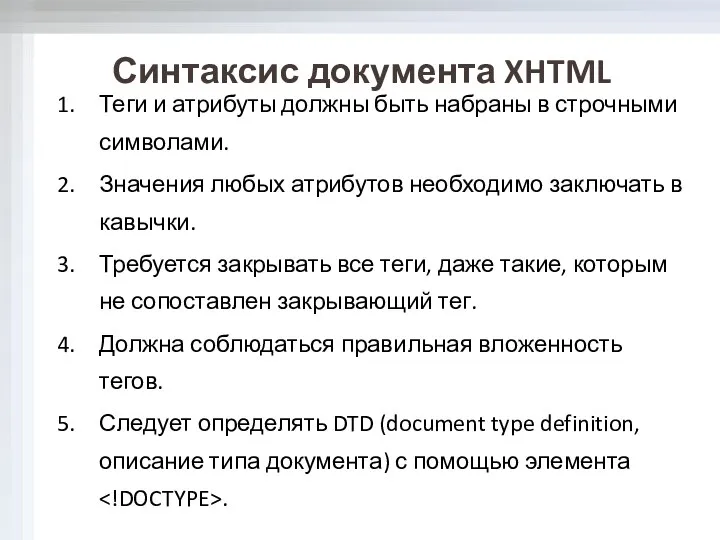
- 72. Теги и атрибуты должны быть набраны в строчными символами. Значения любых атрибутов необходимо заключать в кавычки.
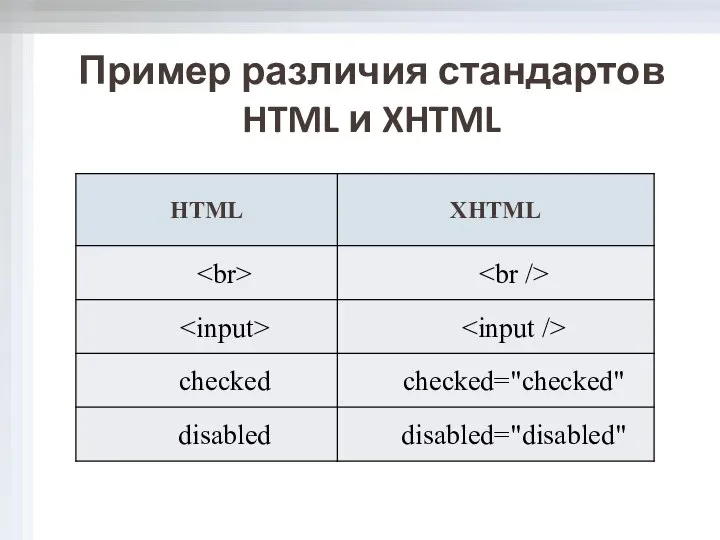
- 73. Пример различия стандартов HTML и XHTML
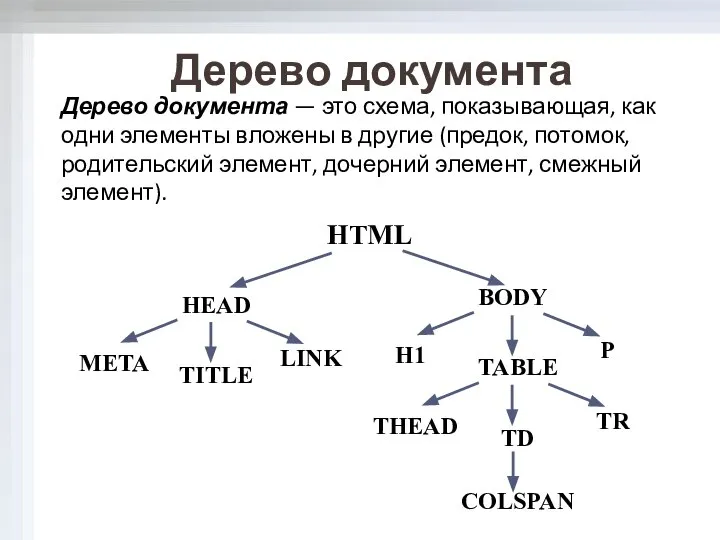
- 74. Дерево документа Дерево документа — это схема, показывающая, как одни элементы вложены в другие (предок, потомок,
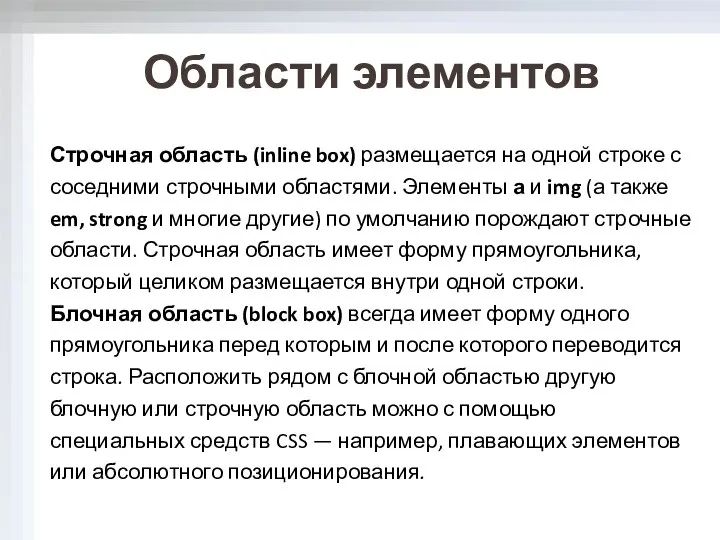
- 75. Области элементов Строчная область (inline box) размещается на одной строке с соседними строчными областями. Элементы а
- 76. Области элементов
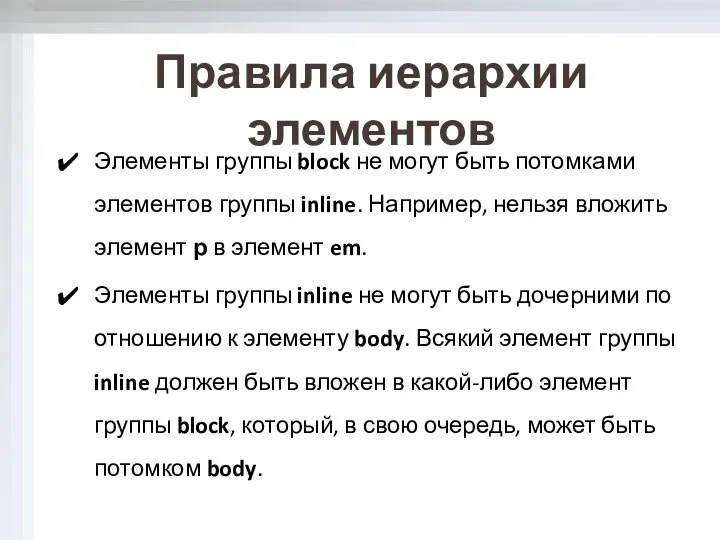
- 77. Правила иерархии элементов Элементы группы block не могут быть потомками элементов группы inline. Например, нельзя вложить
- 78. Языковая принадлежность
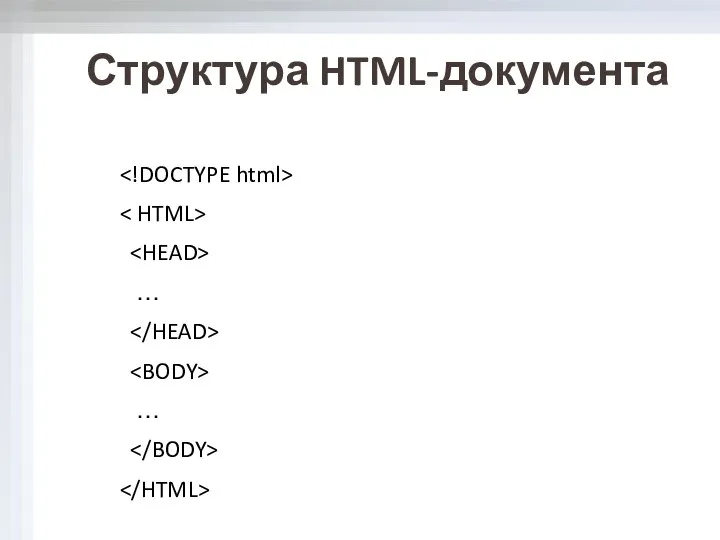
- 79. Структура HTML-документа … …
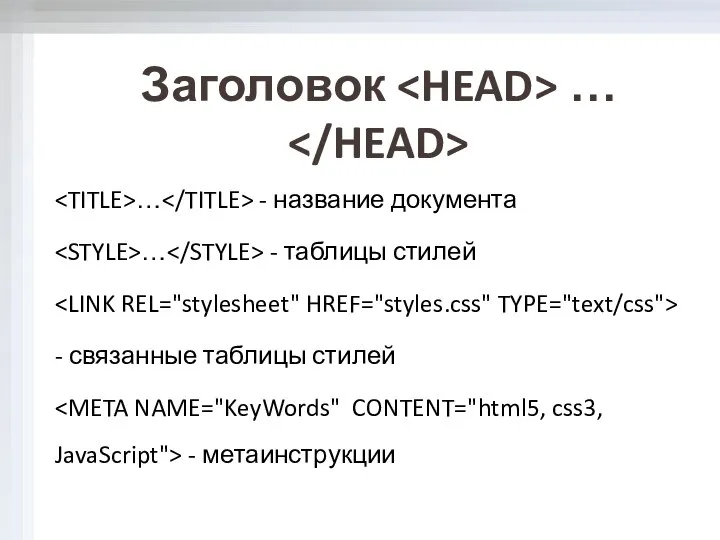
- 80. Заголовок … … - название документа … - таблицы стилей - связанные таблицы стилей - метаинструкции
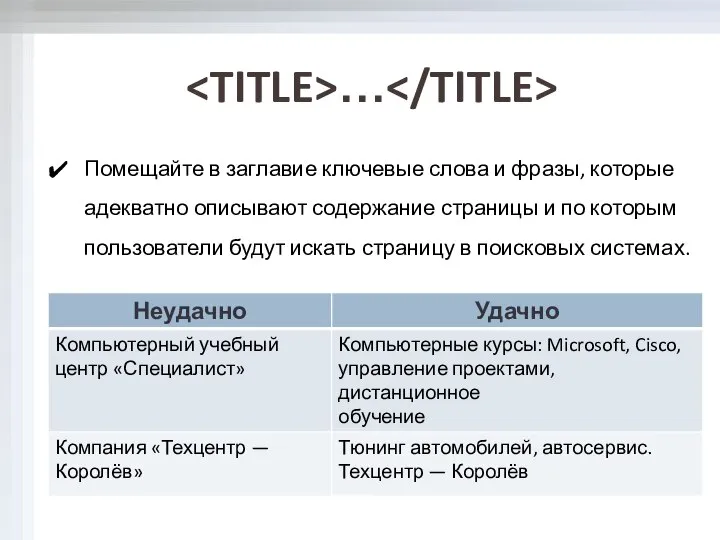
- 81. Помещайте в заглавие ключевые слова и фразы, которые адекватно описывают содержание страницы и по которым пользователи
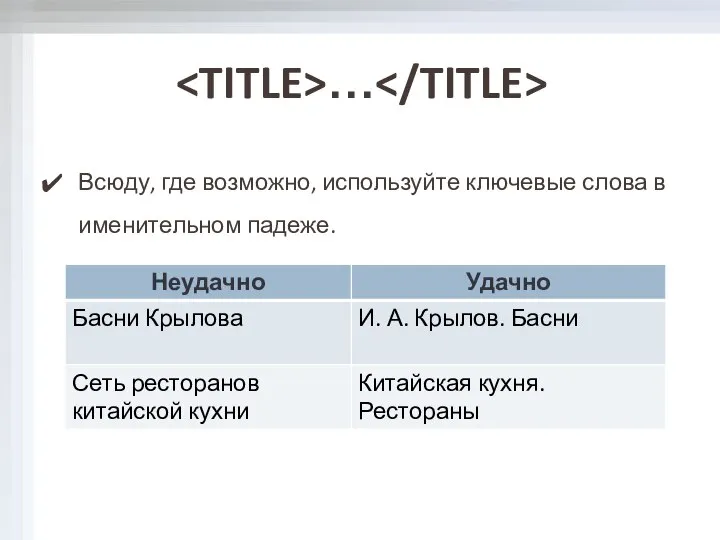
- 82. … Всюду, где возможно, используйте ключевые слова в именительном падеже.
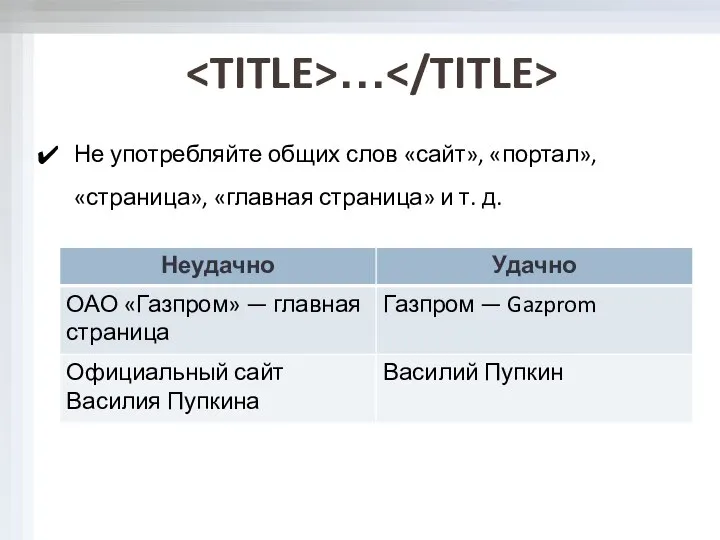
- 83. Не употребляйте общих слов «сайт», «портал», «страница», «главная страница» и т. д. …
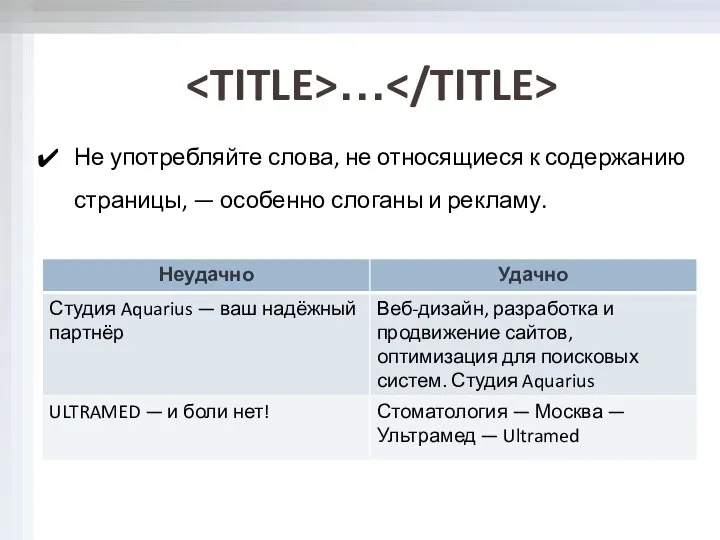
- 84. Не употребляйте слова, не относящиеся к содержанию страницы, — особенно слоганы и рекламу. …
- 85. Не используйте в заглавии метафоры, фразеологизмы, каламбуры и прочие образные средства. Не пишите в title адрес
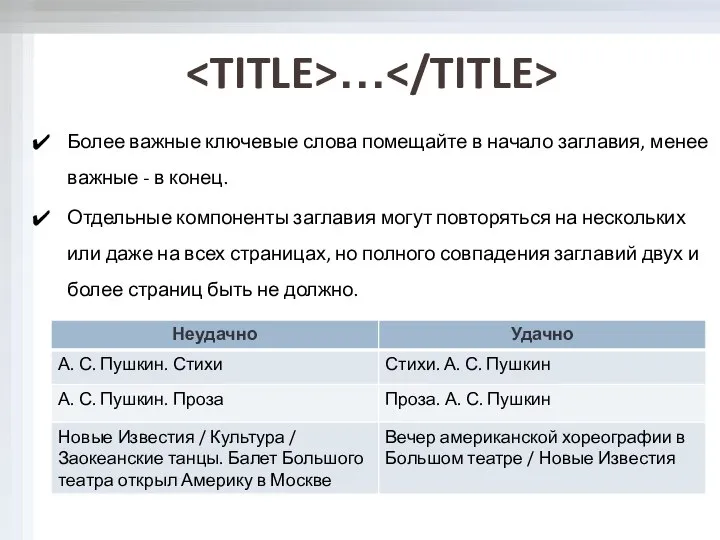
- 86. Более важные ключевые слова помещайте в начало заглавия, менее важные - в конец. Отдельные компоненты заглавия
- 87. Не злоупотребляйте прописными буквами. Не употребляйте типографские украшения (пробелы, точки и другие посторонние знаки) внутри слов.
- 88. Метаинструкции - ключевые слова - описание содержимого документа
- 89. Метаинструкции - перезагрузка страницы через 30 секунд по указанному адресу
- 90. «Тело» документа … Цветовое оформление документа: … … R G B – цветовая модель 13 45
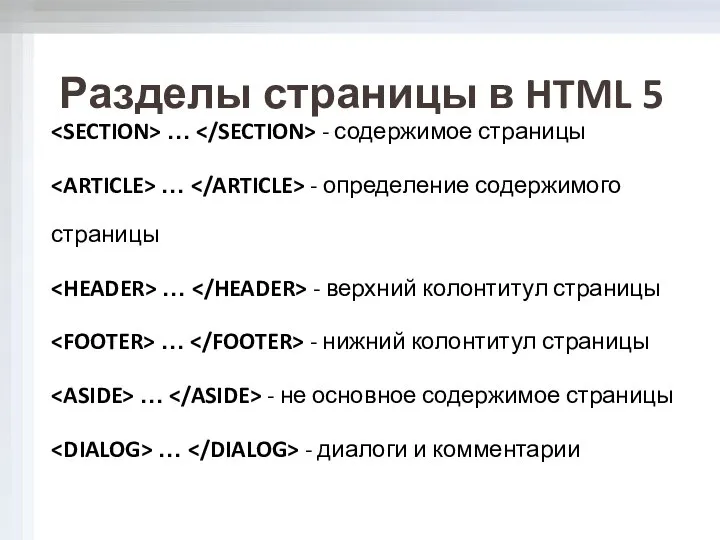
- 91. Разделы страницы в HTML 5 … - содержимое страницы … - определение содержимого страницы … -
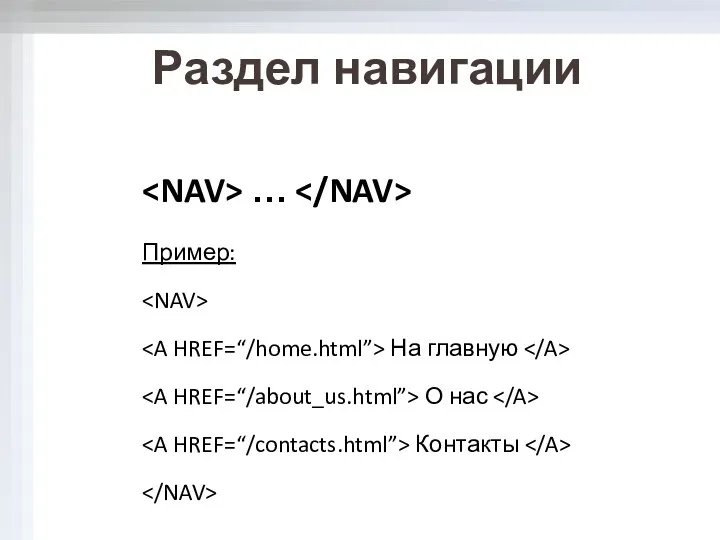
- 92. Раздел навигации … Пример: На главную О нас Контакты
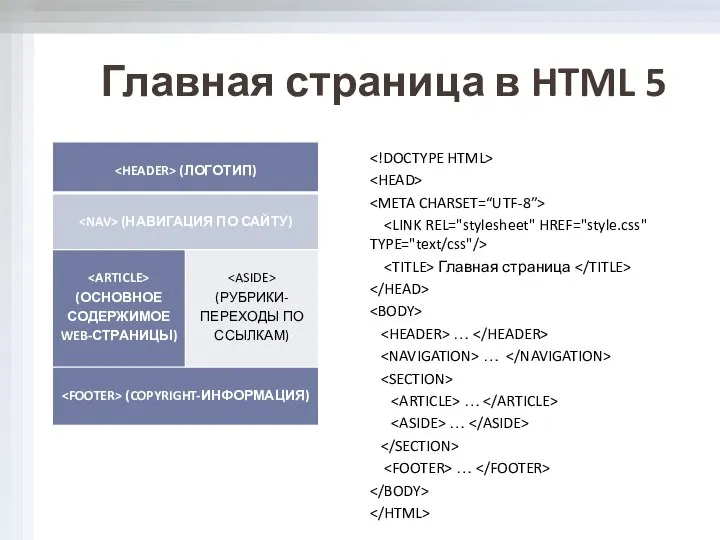
- 93. Главная страница в HTML 5 Главная страница … … … … …
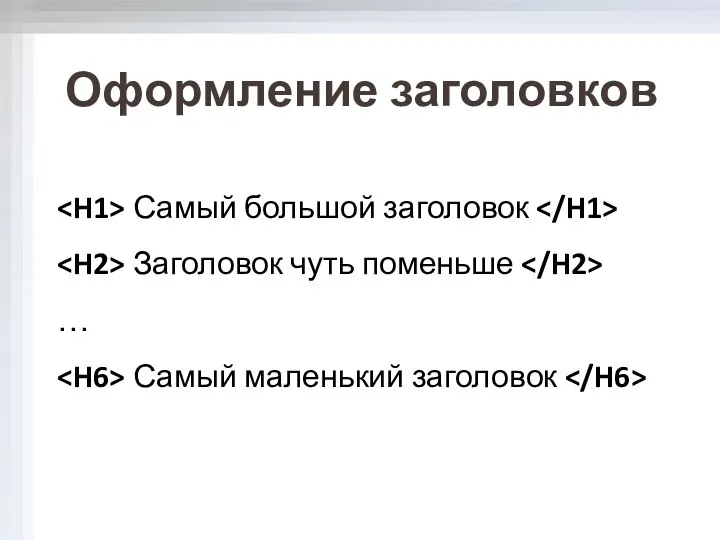
- 94. Оформление заголовков Самый большой заголовок Заголовок чуть поменьше … Самый маленький заголовок
- 95. Заголовок первого уровня Заголовок второго уровня Оформление заголовков
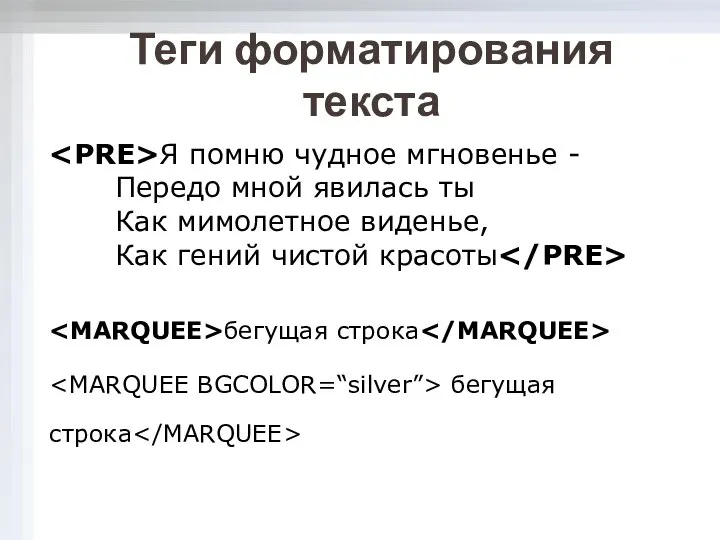
- 96. Теги форматирования текста Это просто текст - создание абзаца Блок, служащий для выделения фрагмента документа текст
- 97. Блочная цитата (для цитат и определений, текст отделен пустой строкой и отступ слева 8 пробелов): Создание
- 98. Конституция Российской Федерации Глава 7. Судебная власть . Статья 118, п. 2. Судебная власть осуществляется посредством
- 99. Я помню чудное мгновенье - Передо мной явилась ты Как мимолетное виденье, Как гений чистой красоты
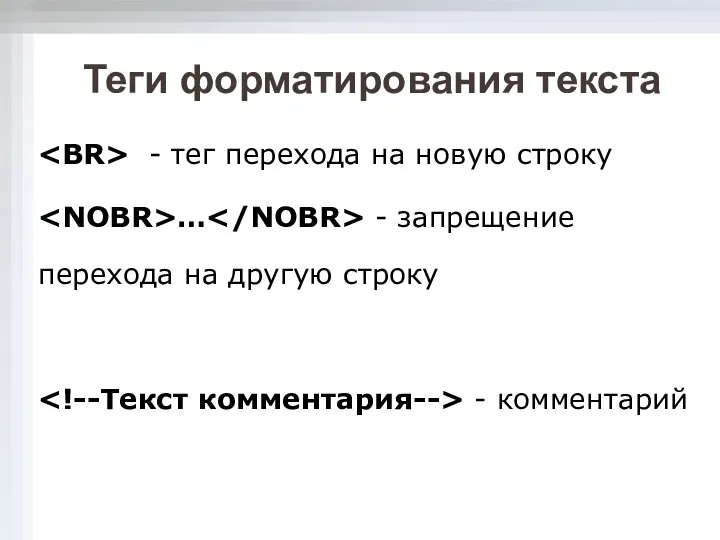
- 100. Теги форматирования текста - тег перехода на новую строку … - запрещение перехода на другую строку
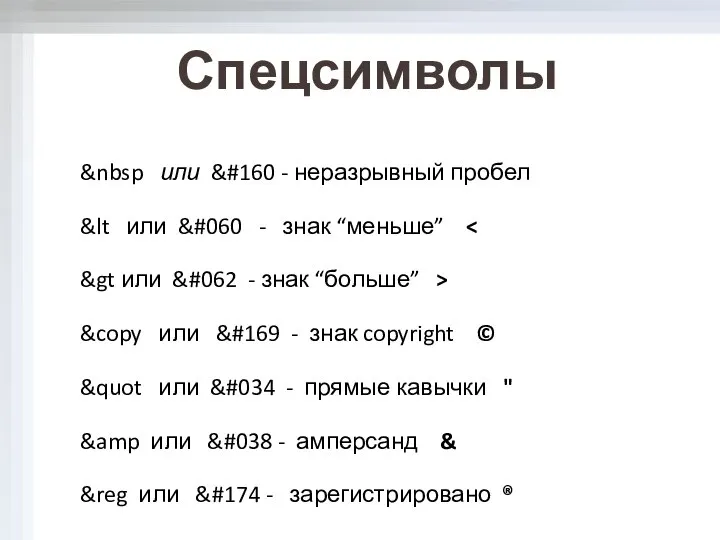
- 101. Спецсимволы   или   - неразрывный пробел < или < - знак “меньше” > или >
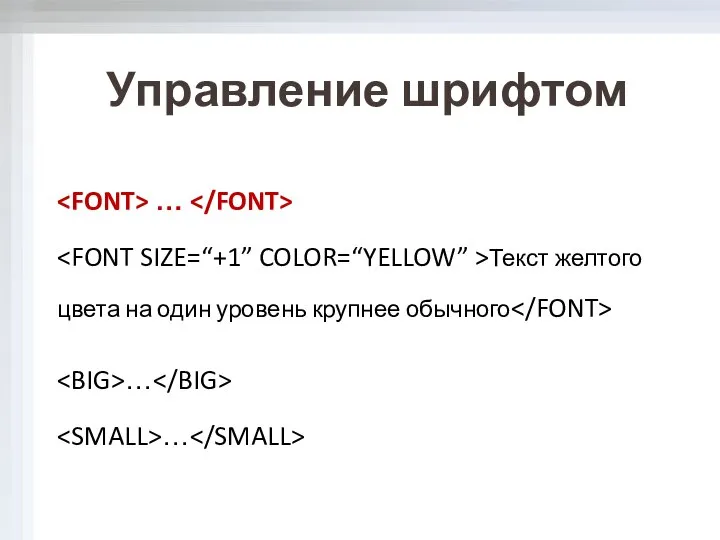
- 102. Управление шрифтом … Текст желтого цвета на один уровень крупнее обычного … …
- 103. Полужирный шрифт … Курсив … Удаленный текст … Подчеркивание … … Управление шрифтом
- 104. Цитаты и элементы кода Цитата Фрагмент программного кода данные, которые вводятся с клавиатуры
- 105. Элементы кода и определения … - обозначает имя переменной и по умолчанию отображается курсивом … -
- 106. Нижний и верхний индексы … (subscript) - нижний индекс (Н20) … (superscript) - верхний индекс (м2)
- 107. Теги HTML 5: … - смысловой акцент на фрагменте текста Пример: Стандарт HTML 5.0 поддерживают многие
- 108. … - степень завершенности процесса Пример: 25% Теги HTML 5:
- 109. Дополнительная информация Это и есть дополнительная информация Теги HTML 5:
- 110. Горизонтальная линия - горизонтальная линейка - линия в 75% от окна браузера - синяя линия длиной
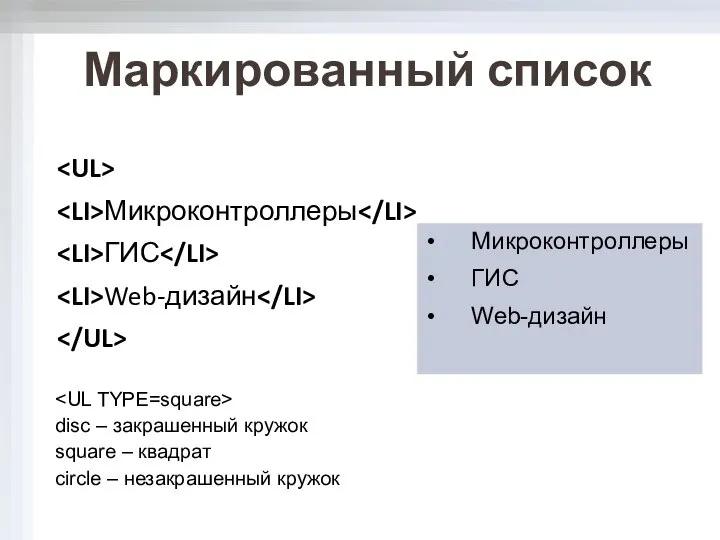
- 111. Маркированный список Микроконтроллеры ГИС Web-дизайн disc – закрашенный кружок square – квадрат circle – незакрашенный кружок
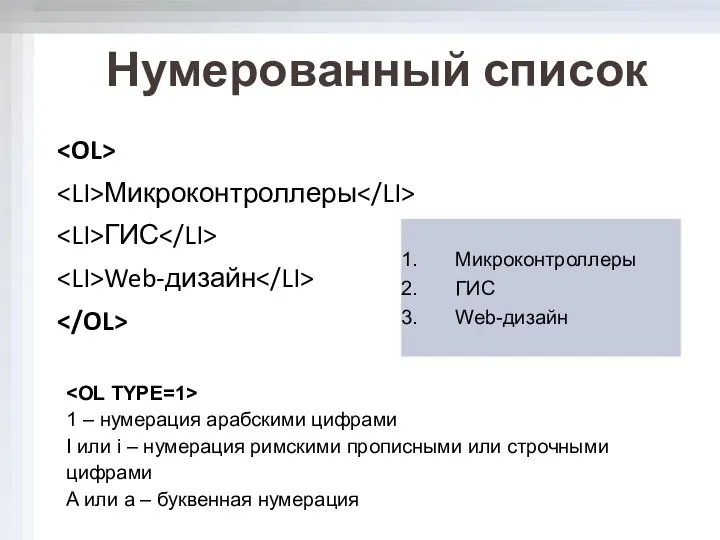
- 112. Нумерованный список Микроконтроллеры ГИС Web-дизайн Микроконтроллеры ГИС Web-дизайн 1 – нумерация арабскими цифрами I или i
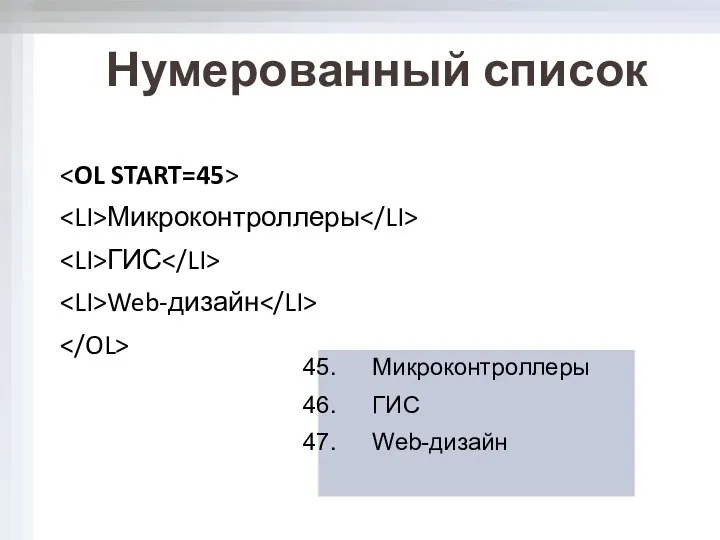
- 113. Микроконтроллеры ГИС Web-дизайн Микроконтроллеры ГИС Web-дизайн Нумерованный список
- 115. Скачать презентацию






























































![Casio.ru Miele.ru YANDEX.COM Google.by Gillette.ru и Gilette.ru www.audi.ru Lada.ru [Лада.RU], avto-vaz.ru, avtovaz.com, lada.com Mercedes.ru](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/712025/slide-63.jpg)

















































 CMS системы. Выбор движка для интернет-магазина
CMS системы. Выбор движка для интернет-магазина Nationalization of indicators for sustainable development goals in the Kazakhstan through geoinformation technologies
Nationalization of indicators for sustainable development goals in the Kazakhstan through geoinformation technologies Построение диаграмм и графиков в электронных таблицах
Построение диаграмм и графиков в электронных таблицах Киберпреступность
Киберпреступность Аргументы в защиту социальных сетей
Аргументы в защиту социальных сетей Презентация "Информационные системы" - скачать презентации по Информатике
Презентация "Информационные системы" - скачать презентации по Информатике Аппаратная реализация компьютера
Аппаратная реализация компьютера Мультимедиа. Области применения мультимедиа. Создание анимации в презентациях
Мультимедиа. Области применения мультимедиа. Создание анимации в презентациях Транспортная задача
Транспортная задача Visual Basic. Оператор присваивания
Visual Basic. Оператор присваивания Преобразования проецирования
Преобразования проецирования Носители информации
Носители информации Компьютерный вирус
Компьютерный вирус ROFLANRABOTA2.SEMADOG
ROFLANRABOTA2.SEMADOG Chainify
Chainify Тема №3. Функциональные зависимости
Тема №3. Функциональные зависимости Работа с составными типами данных. Применение коллекций, записей и объектных типов
Работа с составными типами данных. Применение коллекций, записей и объектных типов Информационная безопасность во Вконтакте школьников
Информационная безопасность во Вконтакте школьников Презентация "Арифметика в позиционных системах счисления" - скачать презентации по Информатике
Презентация "Арифметика в позиционных системах счисления" - скачать презентации по Информатике Моделирование биологических процессов в программе Excei
Моделирование биологических процессов в программе Excei Шаблоны проектирования
Шаблоны проектирования ИНТЕРФЕЙС ПАКЕТА Microsoft Office 2010
ИНТЕРФЕЙС ПАКЕТА Microsoft Office 2010  Программное обеспечение персонального компьютера. Операционная система
Программное обеспечение персонального компьютера. Операционная система Welcome to Technical Training Induction
Welcome to Technical Training Induction Инструменты и автоматизация в SEO
Инструменты и автоматизация в SEO The transformation of the blog in the publications: analysis blook phenomenon in the domestic and foreign social media
The transformation of the blog in the publications: analysis blook phenomenon in the domestic and foreign social media Меры безопасности и правила поведения на льду
Меры безопасности и правила поведения на льду  Поняття презентації та компютерної презентації. Їх призначення
Поняття презентації та компютерної презентації. Їх призначення