Содержание
- 2. Лабораторная работа №14 Работа с клавиатурой и мышью
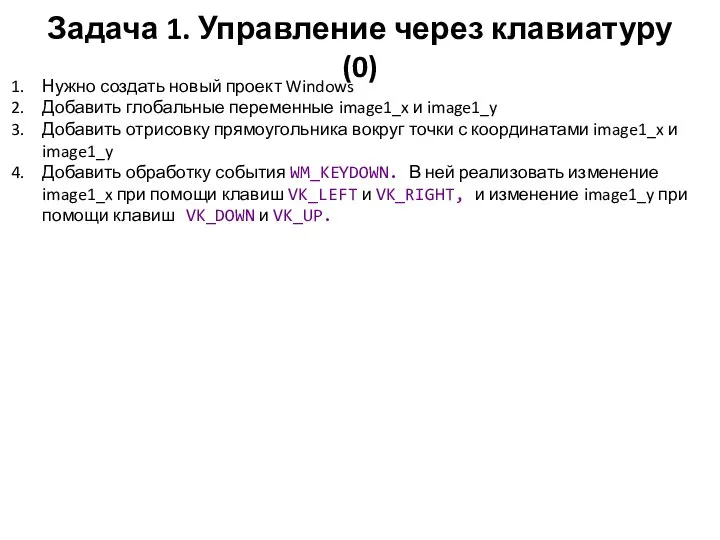
- 3. Задача 1. Управление через клавиатуру (0) Нужно создать новый проект Windows Добавить глобальные переменные image1_x и
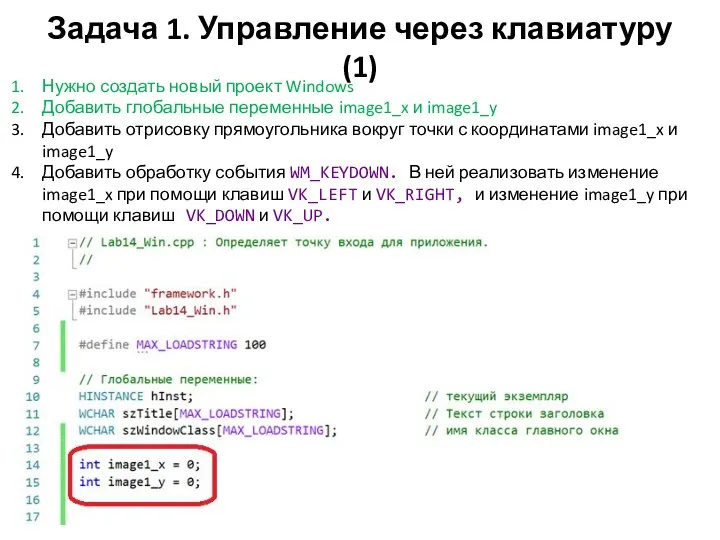
- 4. Задача 1. Управление через клавиатуру (1) Нужно создать новый проект Windows Добавить глобальные переменные image1_x и
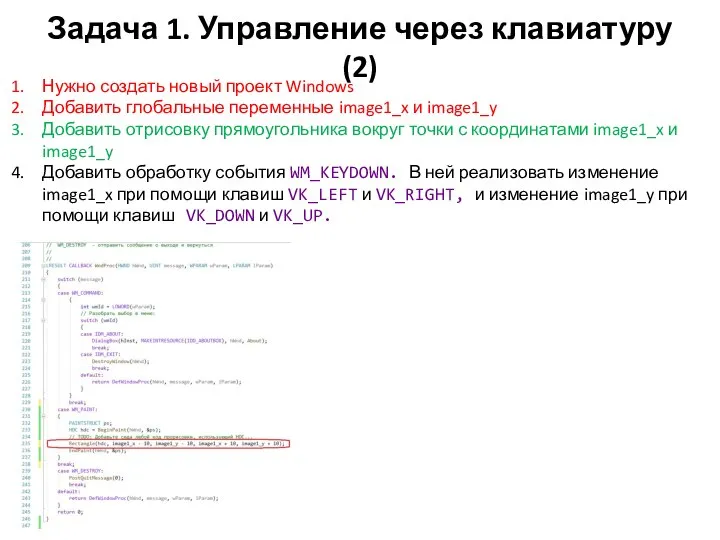
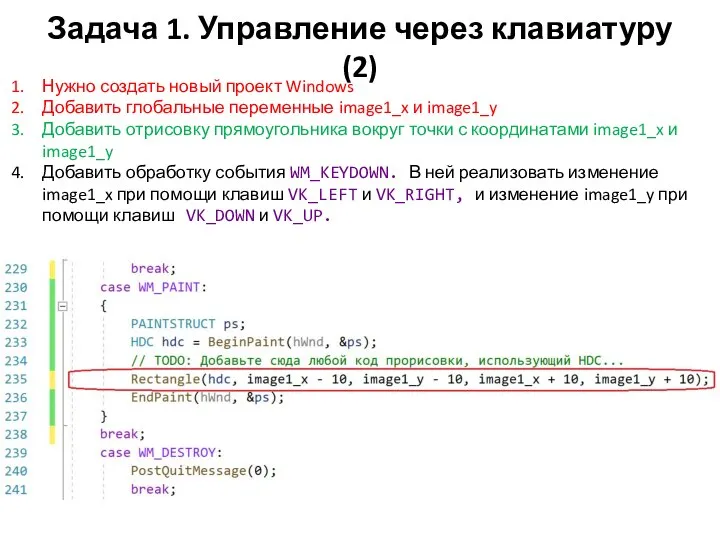
- 5. Задача 1. Управление через клавиатуру (2) Нужно создать новый проект Windows Добавить глобальные переменные image1_x и
- 6. Задача 1. Управление через клавиатуру (2) Нужно создать новый проект Windows Добавить глобальные переменные image1_x и
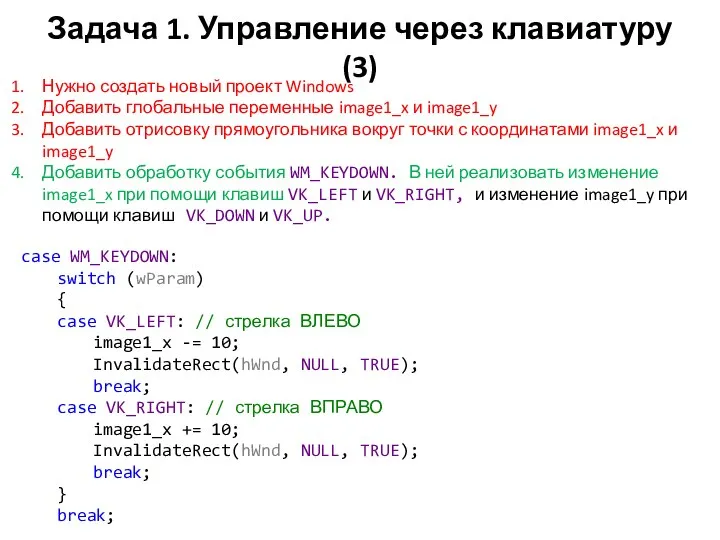
- 7. Задача 1. Управление через клавиатуру (3) Нужно создать новый проект Windows Добавить глобальные переменные image1_x и
- 8. Задача 1. Управление через клавиатуру (3) Нужно создать новый проект Windows Добавить глобальные переменные image1_x и
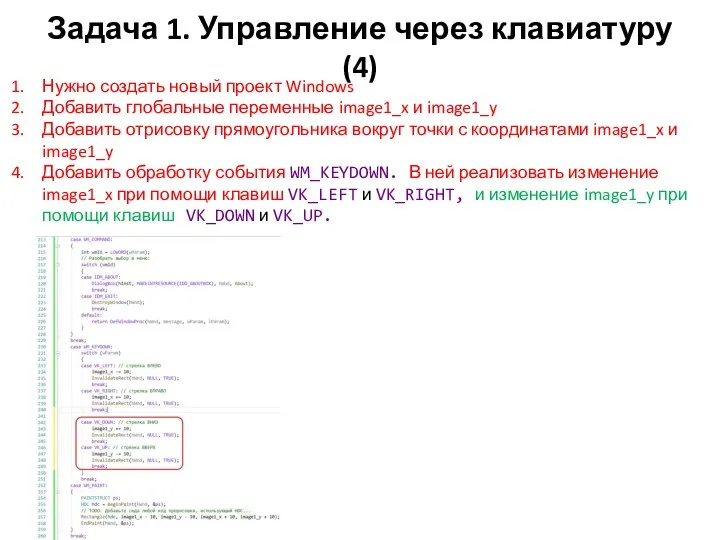
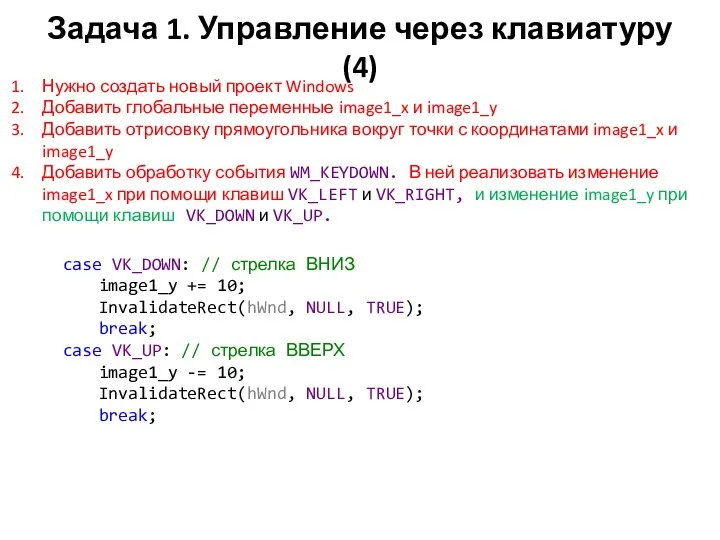
- 9. Задача 1. Управление через клавиатуру (4) Нужно создать новый проект Windows Добавить глобальные переменные image1_x и
- 10. Задача 1. Управление через клавиатуру (4) Нужно создать новый проект Windows Добавить глобальные переменные image1_x и
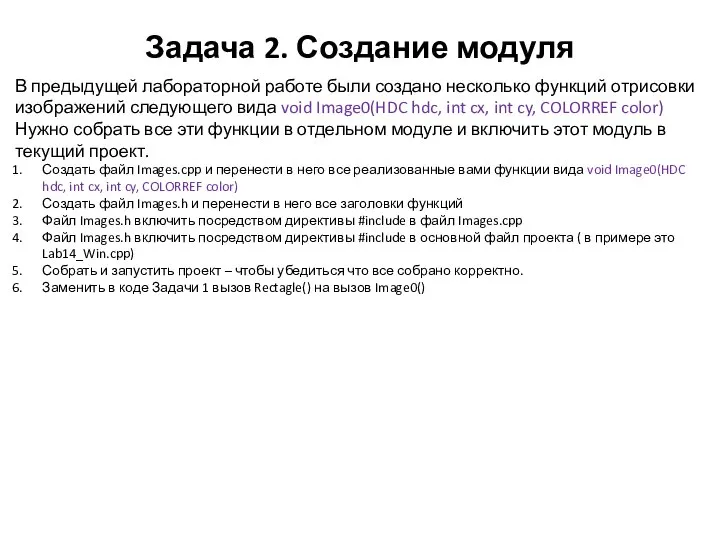
- 11. Задача 2. Создание модуля В предыдущей лабораторной работе были создано несколько функций отрисовки изображений следующего вида
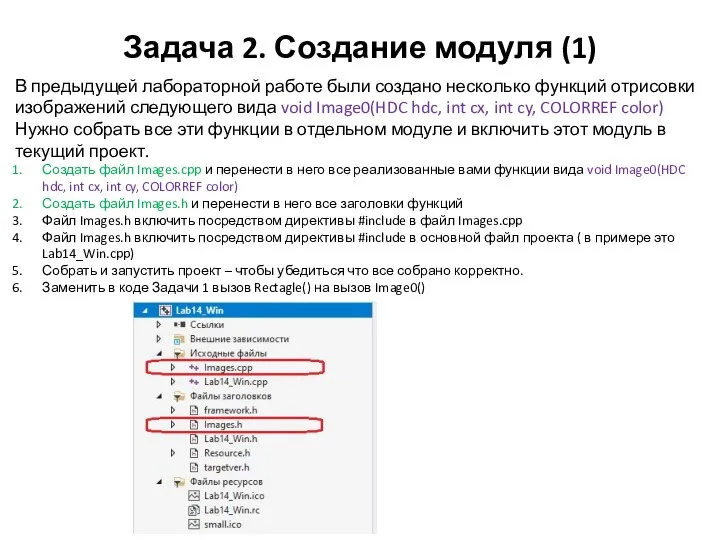
- 12. Задача 2. Создание модуля (1) В предыдущей лабораторной работе были создано несколько функций отрисовки изображений следующего
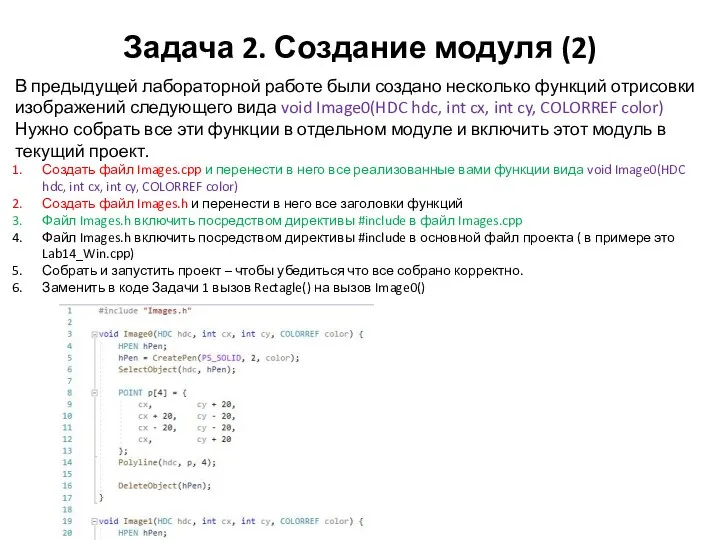
- 13. Задача 2. Создание модуля (2) В предыдущей лабораторной работе были создано несколько функций отрисовки изображений следующего
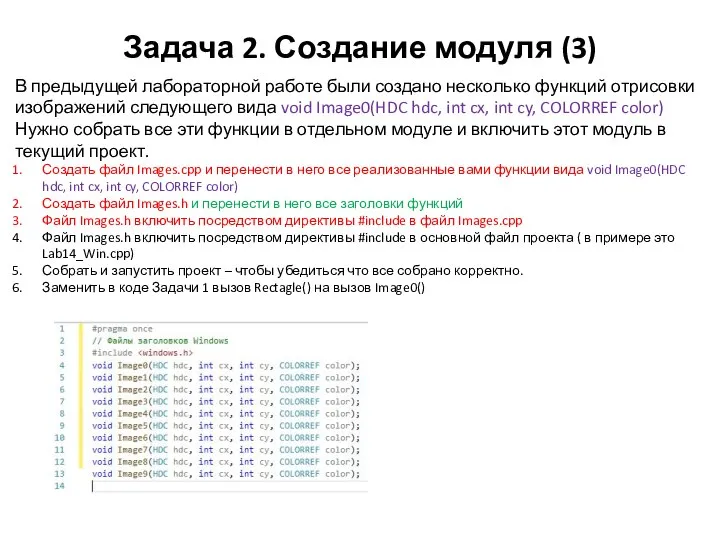
- 14. Задача 2. Создание модуля (3) В предыдущей лабораторной работе были создано несколько функций отрисовки изображений следующего
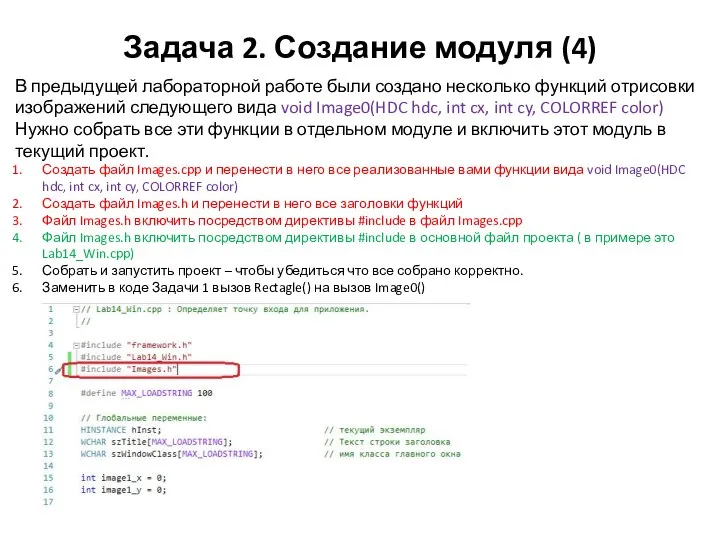
- 15. Задача 2. Создание модуля (4) В предыдущей лабораторной работе были создано несколько функций отрисовки изображений следующего
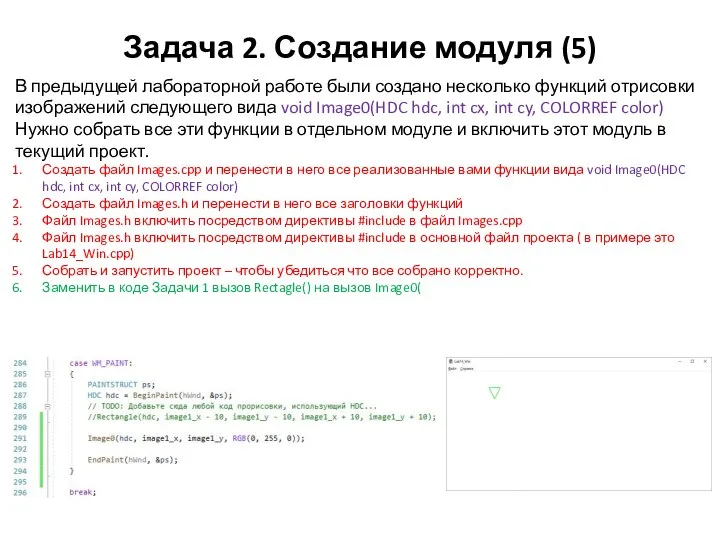
- 16. Задача 2. Создание модуля (5) В предыдущей лабораторной работе были создано несколько функций отрисовки изображений следующего
- 17. Задача 3. Выбор отображаемой фигуры Добавить возможность менять отображаемую фигуру – при помощи нажатия пробела Добавить
- 18. Задача 4. Управление мышкой При нажатии левой кнопки мышки перемещать отрисованную фигуру в точку, где была
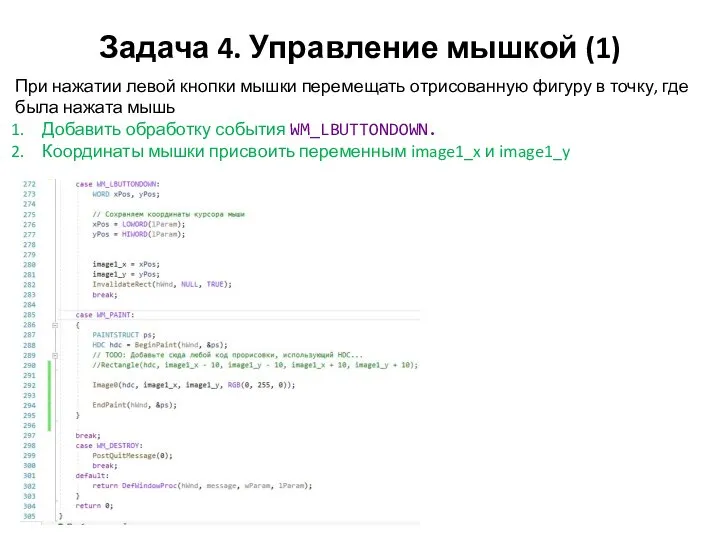
- 19. Задача 4. Управление мышкой (1) При нажатии левой кнопки мышки перемещать отрисованную фигуру в точку, где
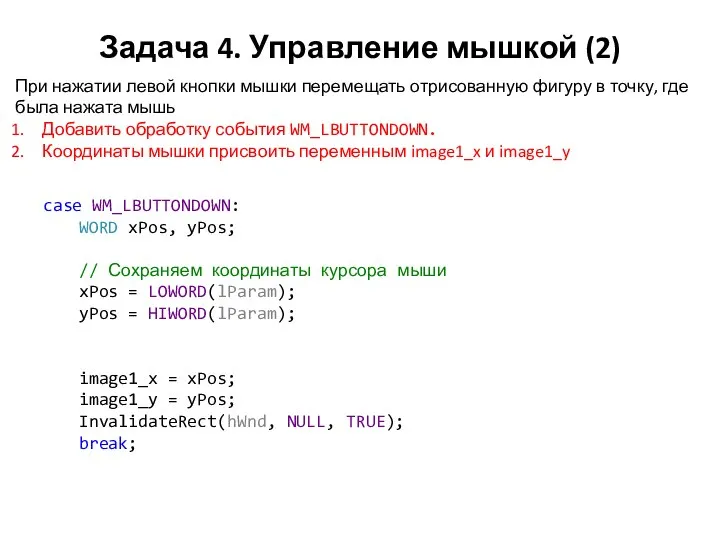
- 20. Задача 4. Управление мышкой (2) При нажатии левой кнопки мышки перемещать отрисованную фигуру в точку, где
- 21. Задача 5*. Изменяем количеством строк и столбцов При помощи клавиатуры увеличивается/уменьшается количество отрисованных строк/столбцов Добавить глобальные
- 22. Домашнее задание по ЛР14 Доделать задачи 1-4. * Добавить возможность изменения цвета отображаемых фигур при помощи
- 23. ИТОГО по ЛР14 Научились управлять программой через клавиатуру и мышь. Попробовали создавать модули в Си программе.
- 25. ТЕОРЕТИЧЕСКИЙ БЛОК
- 26. Компиляция программы на Си
- 27. Процесс компиляции «Процесс компиляции программ на C++» - https://habr.com/ru/post/478124/ 1) Препроцессинг Препроцессор — это макро процессор,
- 28. Препроцессор «Директивы препроцессора в Си» - https://prog-cpp.ru/c-directives/ Препроцессор — это специальная программа, являющаяся частью компилятора языка
- 29. #include Директива #include Директива #include позволяет включать в текст программы указанный файл. Если заголовочный файл содержит
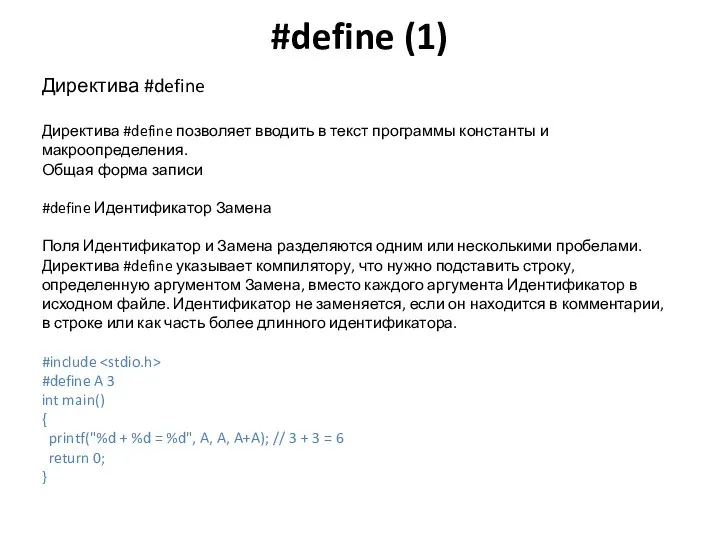
- 30. #define (1) Директива #define Директива #define позволяет вводить в текст программы константы и макроопределения. Общая форма
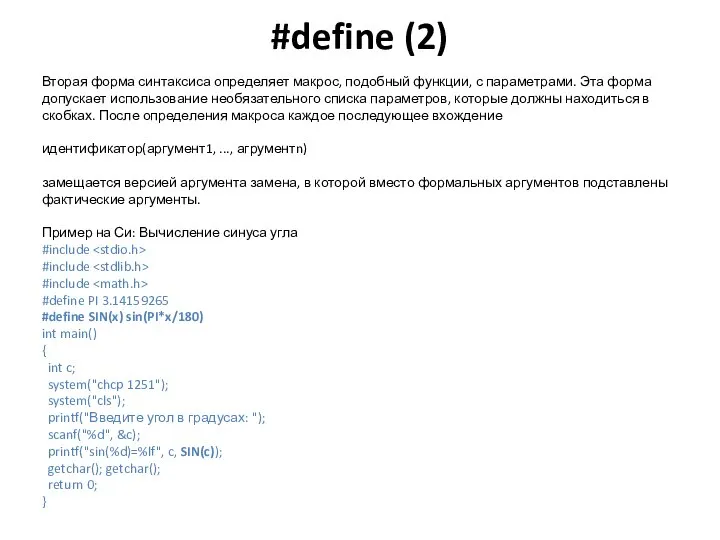
- 31. #define (2) Вторая форма синтаксиса определяет макрос, подобный функции, с параметрами. Эта форма допускает использование необязательного
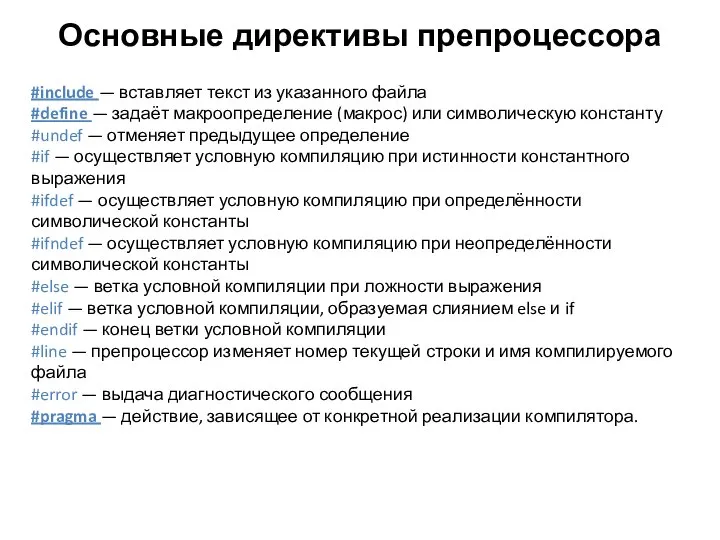
- 32. Основные директивы препроцессора #include — вставляет текст из указанного файла #define — задаёт макроопределение (макрос) или
- 33. Создание модулей в Си
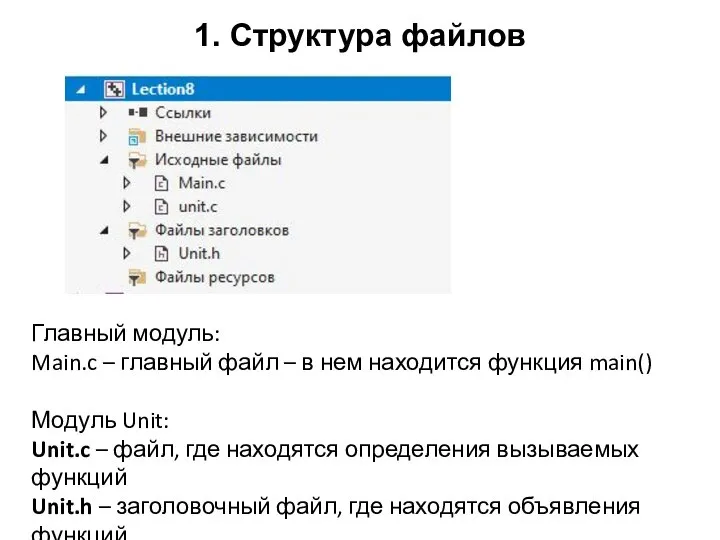
- 34. 1. Структура файлов Главный модуль: Main.c – главный файл – в нем находится функция main() Модуль
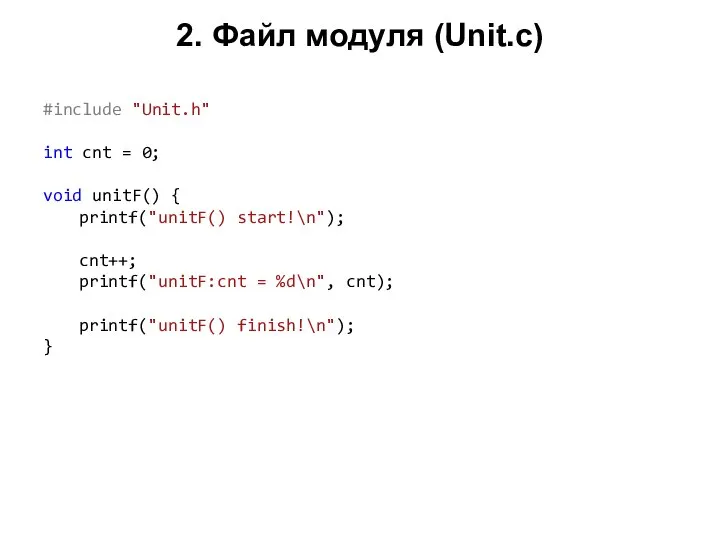
- 35. 2. Файл модуля (Unit.c) #include "Unit.h" int cnt = 0; void unitF() { printf("unitF() start!\n"); cnt++;
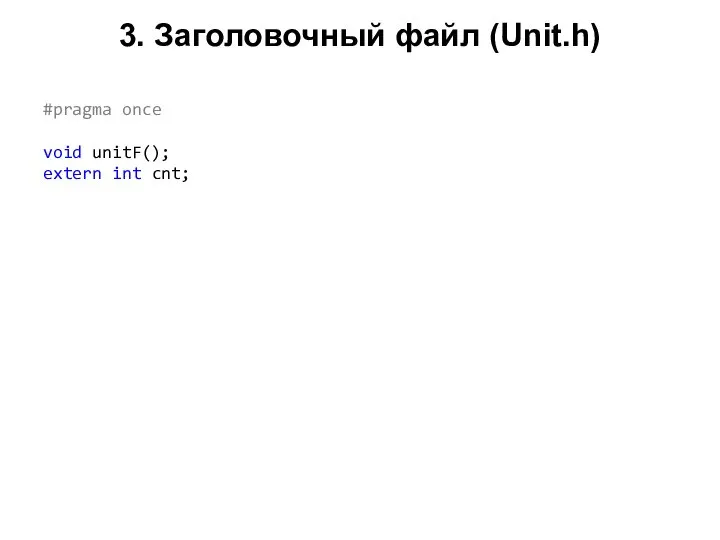
- 36. 3. Заголовочный файл (Unit.h) #pragma once void unitF(); extern int cnt;
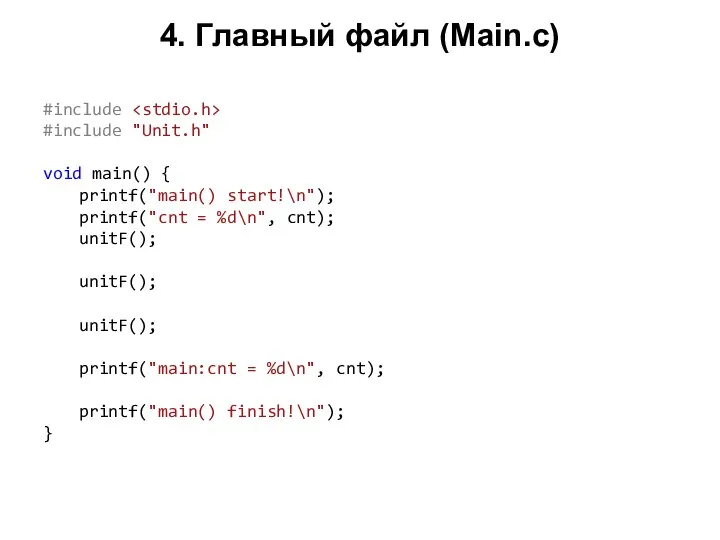
- 37. 4. Главный файл (Main.c) #include #include "Unit.h" void main() { printf("main() start!\n"); printf("cnt = %d\n", cnt);
- 39. Solution & Project в MS VS
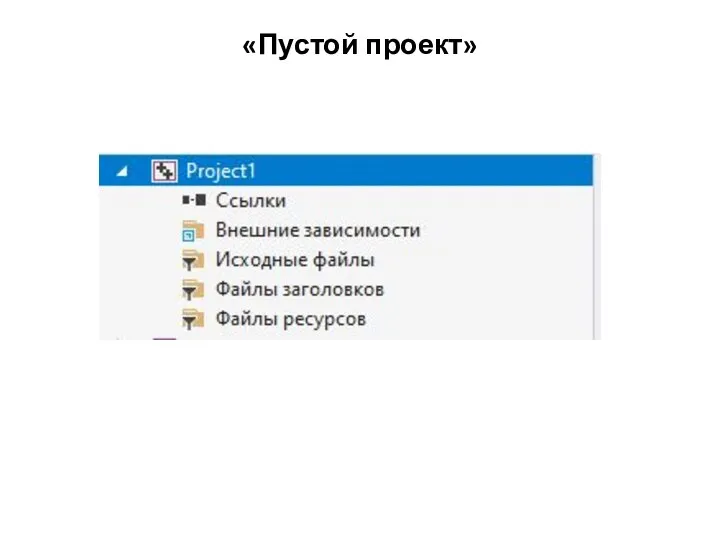
- 40. «Пустой проект»
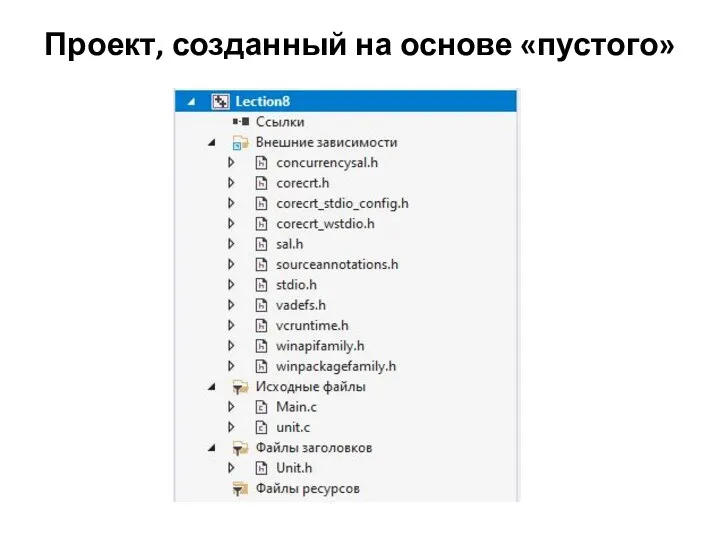
- 41. Проект, созданный на основе «пустого»
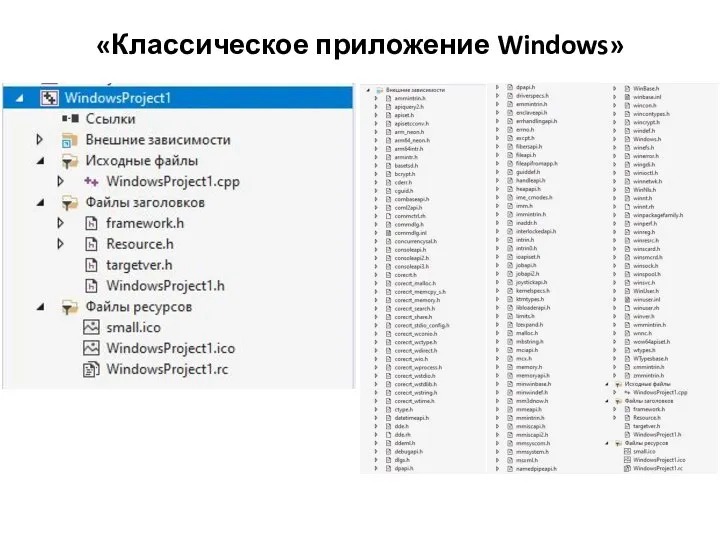
- 42. «Классическое приложение Windows»
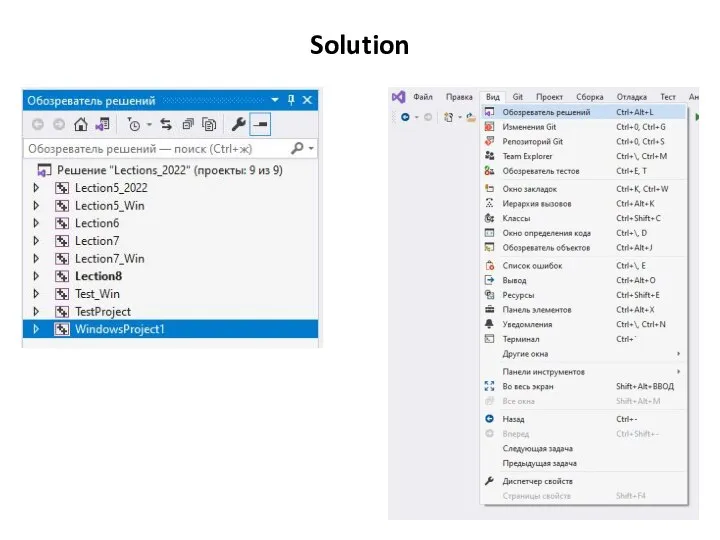
- 43. Solution
- 45. Как работает Windows Application
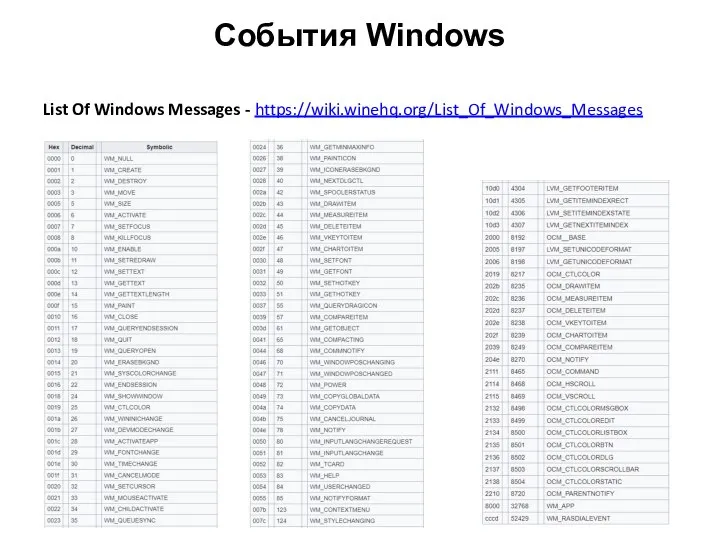
- 46. События Windows List Of Windows Messages - https://wiki.winehq.org/List_Of_Windows_Messages
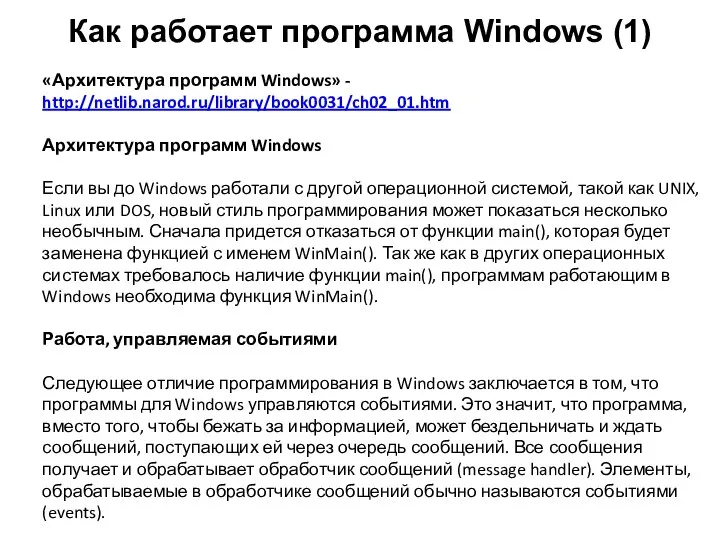
- 47. Как работает программа Windows (1) «Архитектура программ Windows» - http://netlib.narod.ru/library/book0031/ch02_01.htm Архитектура программ Windows Если вы до
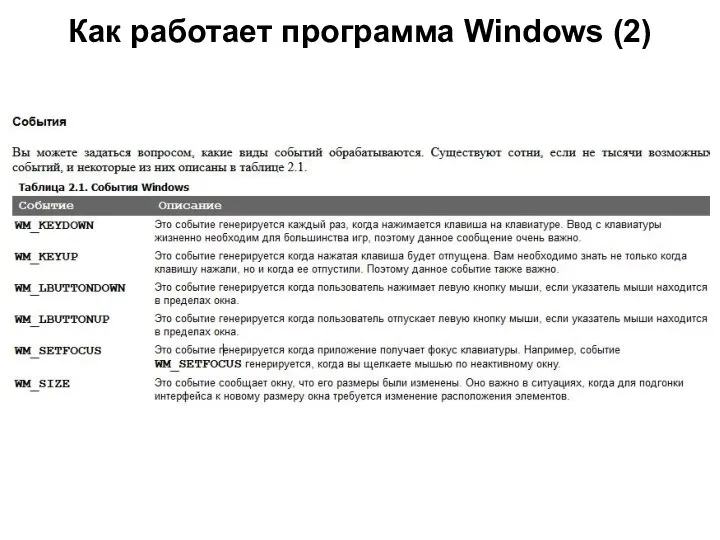
- 48. Как работает программа Windows (2)
- 49. Как устроен код автоматически сгенерированного Windows приложения
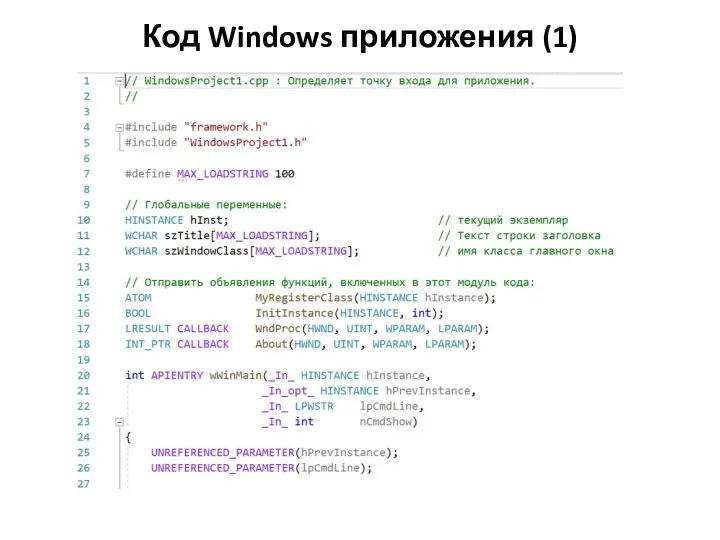
- 50. Код Windows приложения (1)
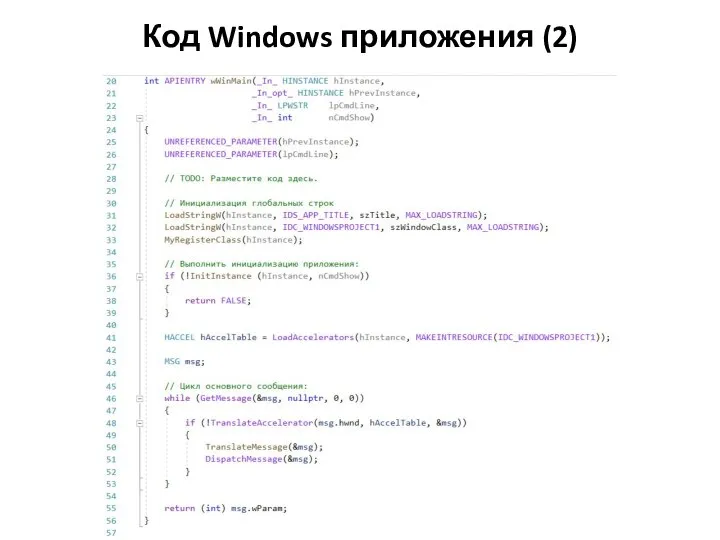
- 51. Код Windows приложения (2)
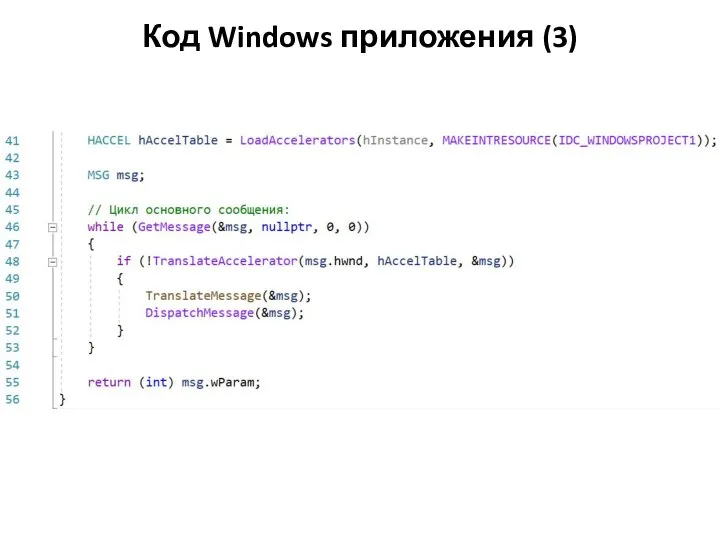
- 52. Код Windows приложения (3)
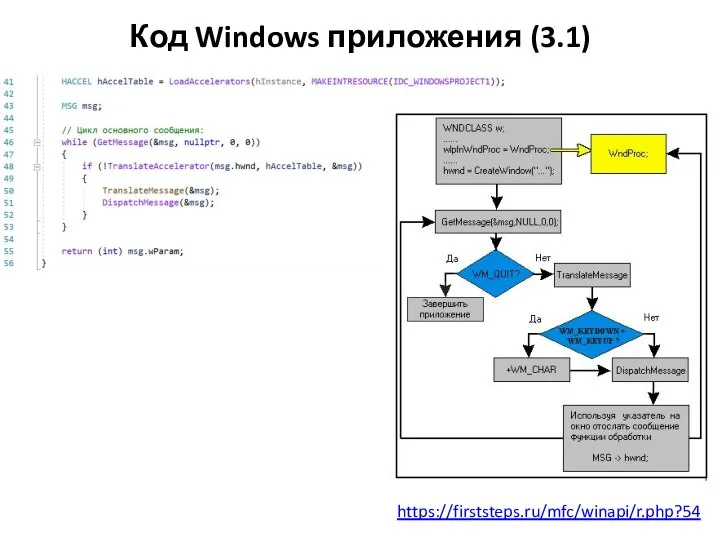
- 53. Код Windows приложения (3.1) https://firststeps.ru/mfc/winapi/r.php?54
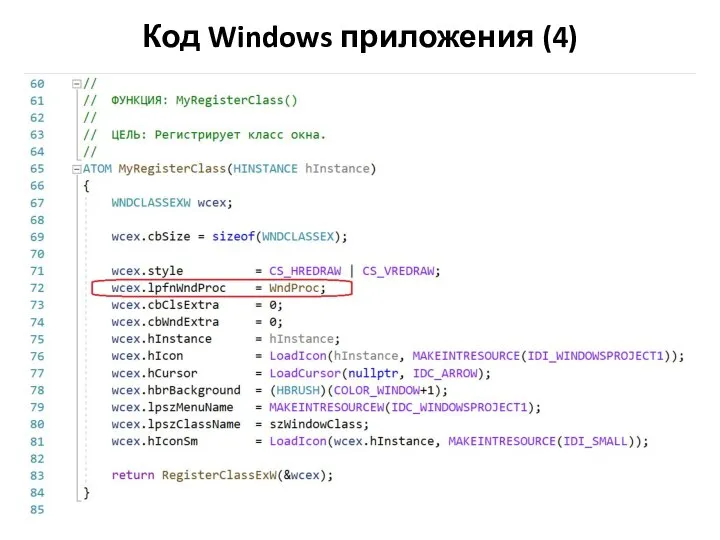
- 54. Код Windows приложения (4)
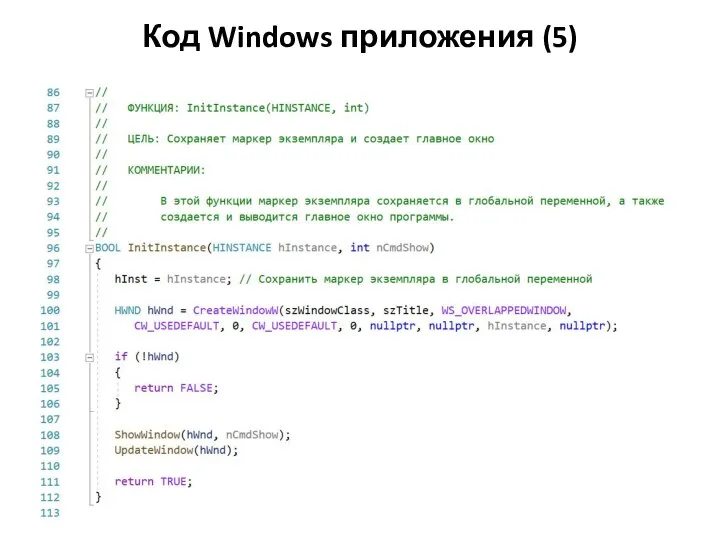
- 55. Код Windows приложения (5)
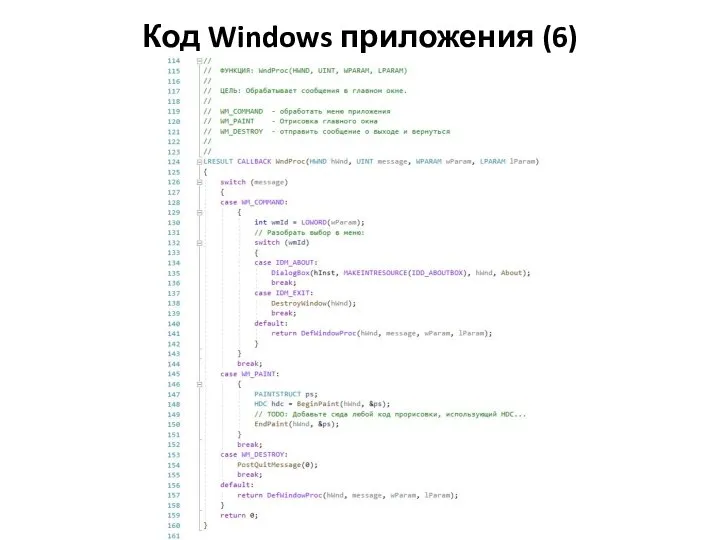
- 56. Код Windows приложения (6)
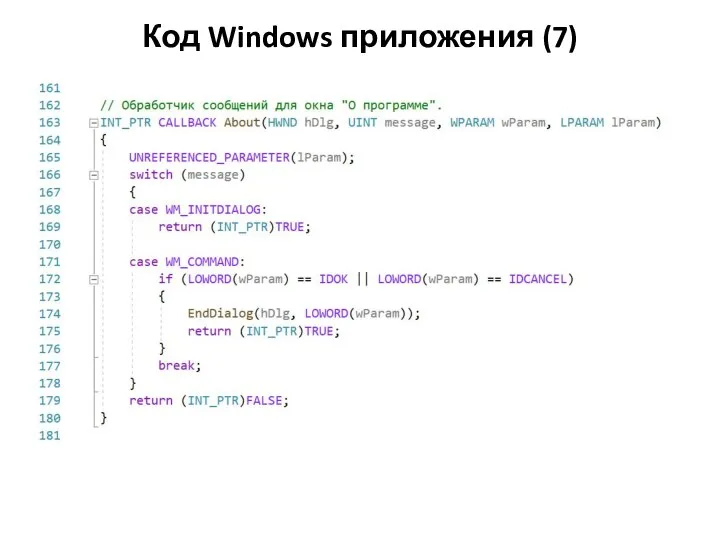
- 57. Код Windows приложения (7)
- 59. Лабораторная работа №15 Самодвижущиеся фигуры – таймер, случайные числа
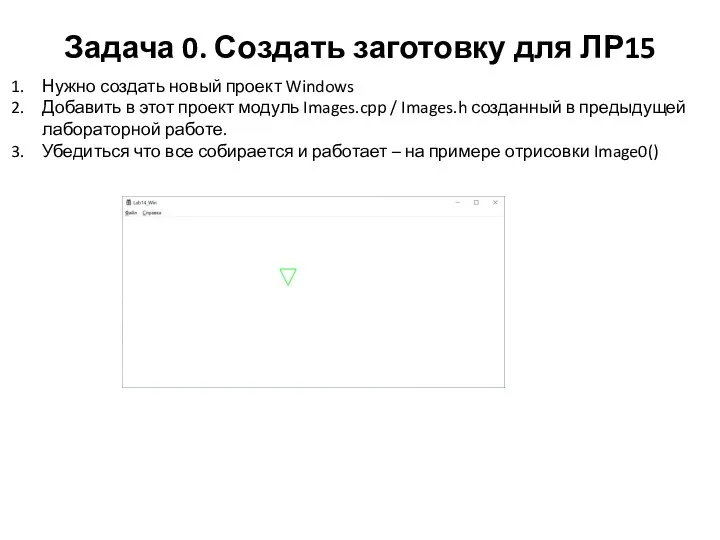
- 60. Задача 0. Создать заготовку для ЛР15 Нужно создать новый проект Windows Добавить в этот проект модуль
- 61. Задача 1. Добавить самодвижущуюся фигуру Добавить в код определение структуры Image Добавить переменную im1 имеющую тип
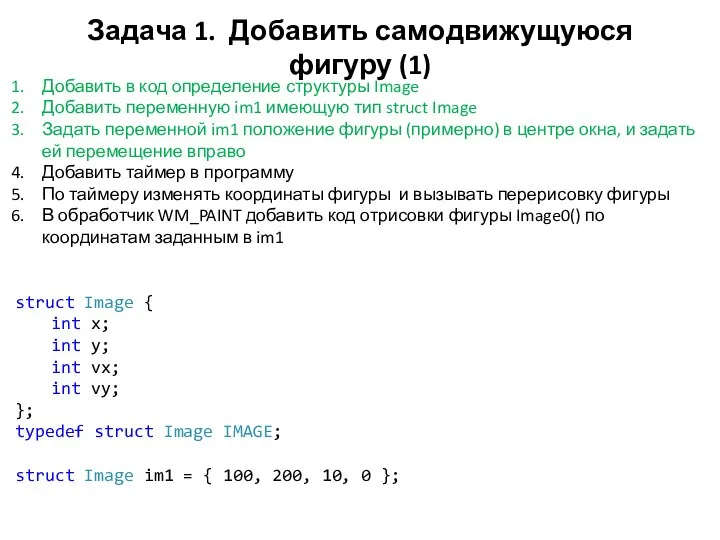
- 62. Задача 1. Добавить самодвижущуюся фигуру (1) Добавить в код определение структуры Image Добавить переменную im1 имеющую
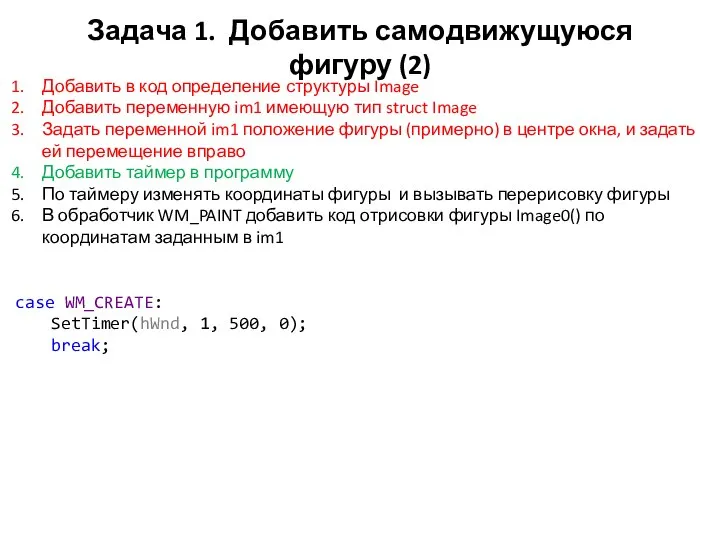
- 63. Задача 1. Добавить самодвижущуюся фигуру (2) Добавить в код определение структуры Image Добавить переменную im1 имеющую
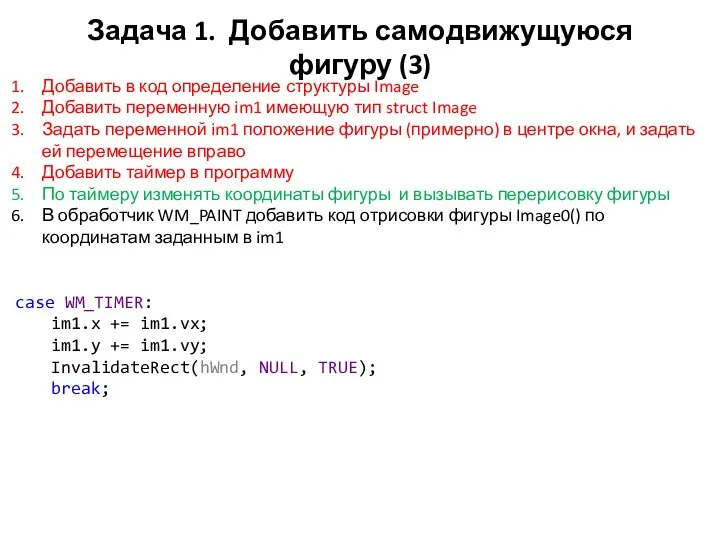
- 64. Задача 1. Добавить самодвижущуюся фигуру (3) Добавить в код определение структуры Image Добавить переменную im1 имеющую
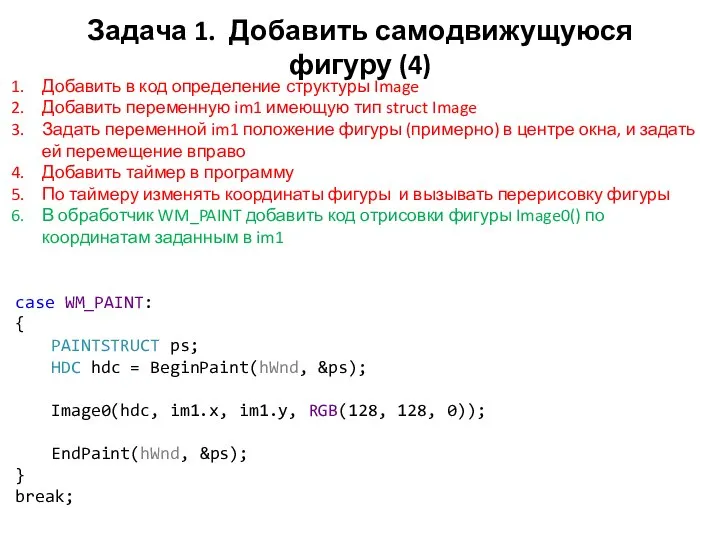
- 65. Задача 1. Добавить самодвижущуюся фигуру (4) Добавить в код определение структуры Image Добавить переменную im1 имеющую
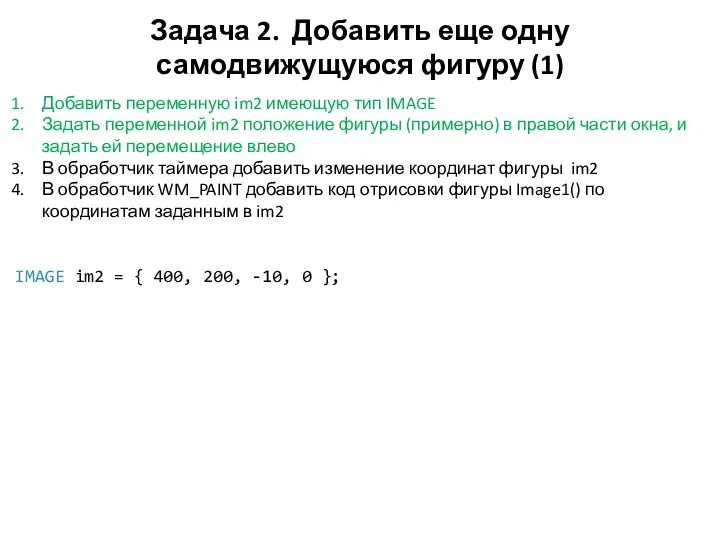
- 66. Задача 2. Добавить еще одну самодвижущуюся фигуру (1) Добавить переменную im2 имеющую тип IMAGE Задать переменной
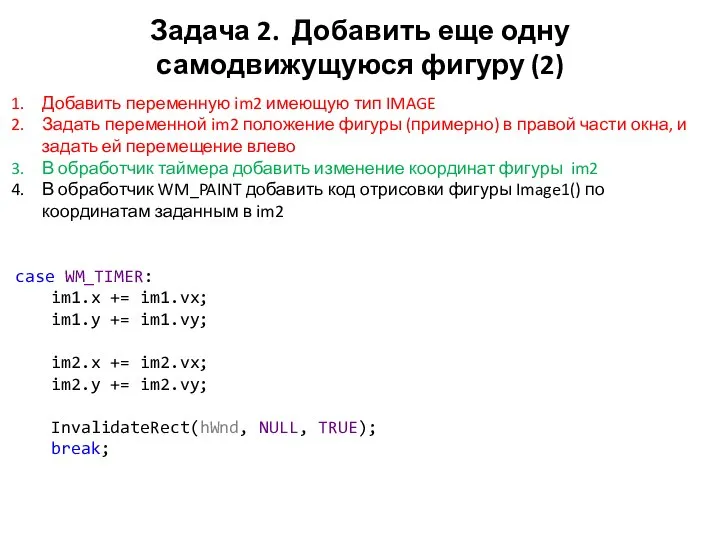
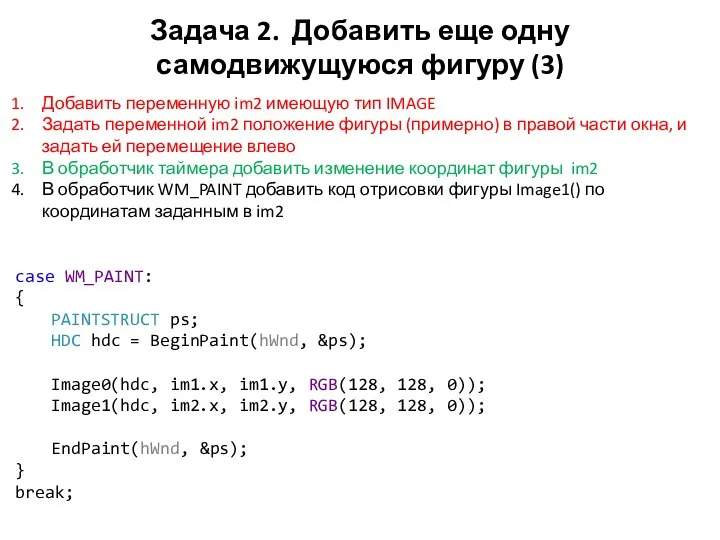
- 67. Задача 2. Добавить еще одну самодвижущуюся фигуру (2) Добавить переменную im2 имеющую тип IMAGE Задать переменной
- 68. Задача 2. Добавить еще одну самодвижущуюся фигуру (3) Добавить переменную im2 имеющую тип IMAGE Задать переменной
- 69. Задача 3. Добавить еще одну самодвижущуюся фигуру Добавить переменную im3 имеющую тип IMAGE Задать переменной im3
- 70. Задача 4. Добавить еще одну самодвижущуюся фигуру Добавить переменную im4 имеющую тип IMAGE Задать переменной im4
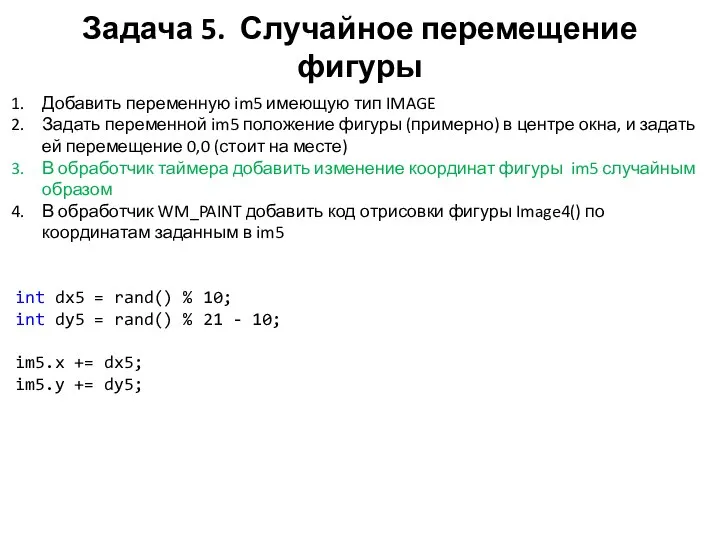
- 71. Задача 5. Случайное перемещение фигуры Добавить переменную im5 имеющую тип IMAGE Задать переменной im5 положение фигуры
- 72. Задача 6. Массив фигур Добавить переменную imA имеющую тип массив IMAGE Задать всем элементам массива imA
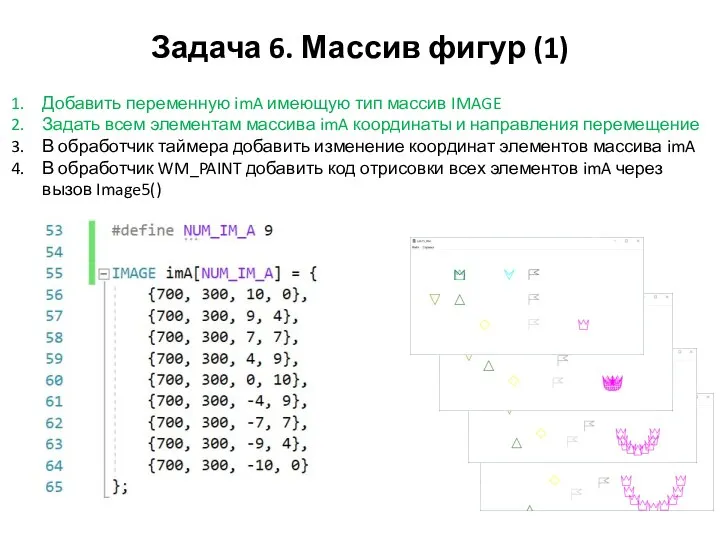
- 73. Задача 6. Массив фигур (1) Добавить переменную imA имеющую тип массив IMAGE Задать всем элементам массива
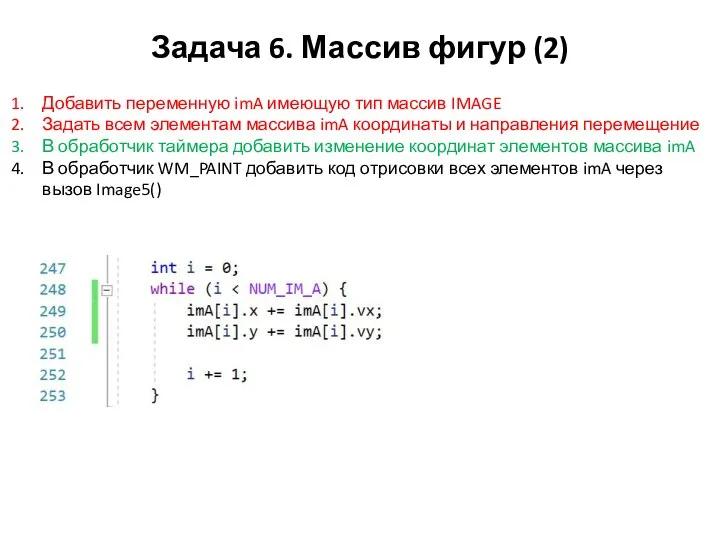
- 74. Задача 6. Массив фигур (2) Добавить переменную imA имеющую тип массив IMAGE Задать всем элементам массива
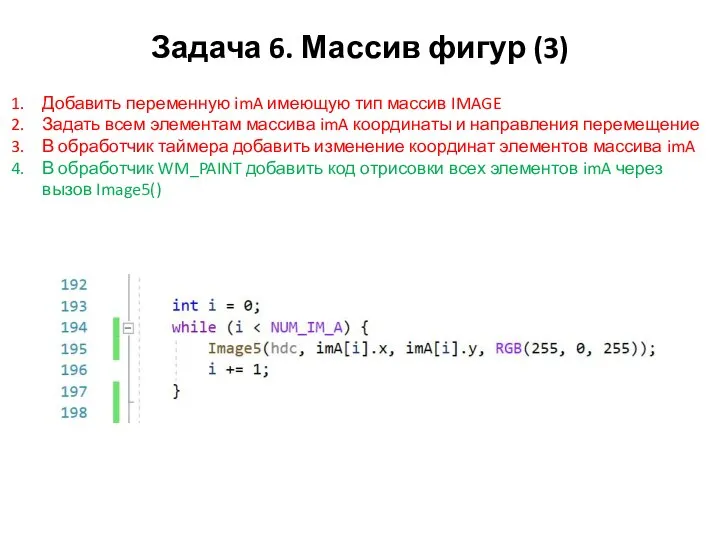
- 75. Задача 6. Массив фигур (3) Добавить переменную imA имеющую тип массив IMAGE Задать всем элементам массива
- 77. Домашнее задание по ЛР15 Доделать задачи 1-6. Добавить еще один массив фигур – в количестве 20-100
- 78. ИТОГО по ЛР15 Познакомились с таймером. Применили массивы к отрисовке множества объектов. Познакомились с генератором случайных
- 79. ЛИТЕРАТУРА Где найти коды клавиш: «Операционная система Microsoft Windows 3.1 для программиста» https://www.frolov-lib.ru/books/bsp/v11/ch5_2.htm
- 81. Скачать презентацию














































































 «Шаг вперед!» Форум страховых предпринимателей
«Шаг вперед!» Форум страховых предпринимателей Внешние устройства хранения информации
Внешние устройства хранения информации Разработка и реализация автоматизированной подсистемы документооборота деканата
Разработка и реализация автоматизированной подсистемы документооборота деканата Представление информации
Представление информации Порядок выполнения логических операций
Порядок выполнения логических операций Подготовил: учитель информатики и ИКТ Сомова Н.Ю.
Подготовил: учитель информатики и ИКТ Сомова Н.Ю. WebStorage
WebStorage Учитель информатики: Семакина А. С.
Учитель информатики: Семакина А. С. Системное программирование. Ядро. Устройство. Планировщики процессов
Системное программирование. Ядро. Устройство. Планировщики процессов Основы алгоритмизации и программирования. Основы ввода-вывода
Основы алгоритмизации и программирования. Основы ввода-вывода Конкурс шифровальщиков
Конкурс шифровальщиков Кодирование текстовой информации презентация________________________________________________________________________________________________________________
Кодирование текстовой информации презентация________________________________________________________________________________________________________________ Тема: «Передача информации. Локальные сети.»
Тема: «Передача информации. Локальные сети.» Язык структурных запросов SQL. История развития языка SQL
Язык структурных запросов SQL. История развития языка SQL Системы счисления
Системы счисления Корпоративные информационные системы (1)
Корпоративные информационные системы (1) Развитие глобальных стратегий Paradox Interactive
Развитие глобальных стратегий Paradox Interactive Принципы реализации высоконагруженных веб-сервисов
Принципы реализации высоконагруженных веб-сервисов Азбука интернета
Азбука интернета Образование и досуг на время карантина
Образование и досуг на время карантина Веселая «Информатика». Игра
Веселая «Информатика». Игра BTS или 6 детей Ким Намджуна
BTS или 6 детей Ким Намджуна Кодирование целых чисел
Кодирование целых чисел Язык программирования Python
Язык программирования Python Организация проектирования ИС. Полииерархическая структура ИС и типовые технологические решения
Организация проектирования ИС. Полииерархическая структура ИС и типовые технологические решения Основні тренди у веб-дизайні. Сторітеллінг
Основні тренди у веб-дизайні. Сторітеллінг Средства защиты информации в глобальных компьютерных сетях и ОС. (Лекция 8)
Средства защиты информации в глобальных компьютерных сетях и ОС. (Лекция 8) Урок 7. Внешние устройства(дз)
Урок 7. Внешние устройства(дз)