Содержание
- 2. Agenda 26.02 Storyboard и service blueprint - свободный микрофон Пользовательские истории - повтор Пользователи и интервью
- 3. Свободный микрофон Storyboard Service blueprint
- 4. Что такое пользовательские истории?
- 5. Пользовательские истории ● Пользовательская история – это инструмент для документации пользовательских требований к разработке продукта ●
- 6. Характеристики любой истории
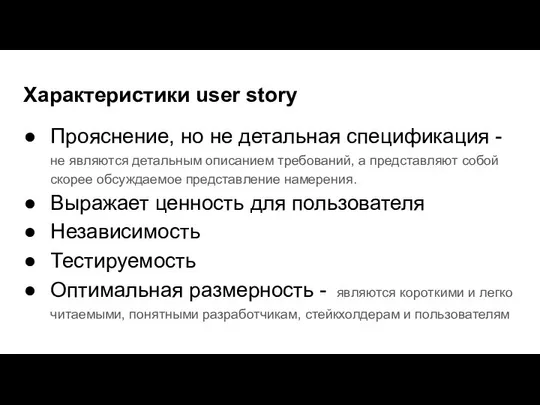
- 7. Характеристики user story Прояснение, но не детальная спецификация - не являются детальным описанием требований, а представляют
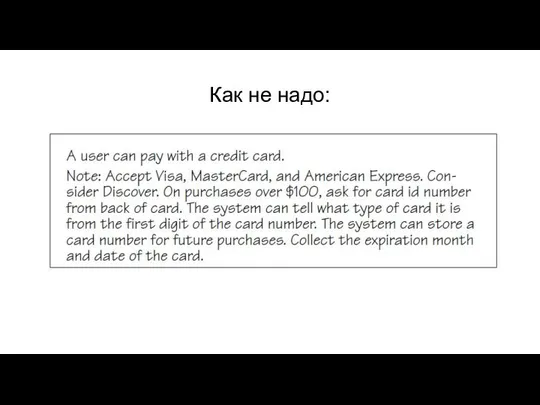
- 8. Как не надо:
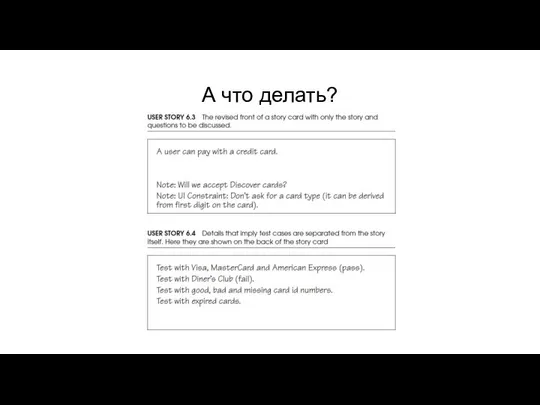
- 9. А что делать?
- 10. Пользовательские интервью Опросы Наблюдение Воркшоп по написанию пользовательских историй Фокус-группы Как собрать пользовательские истории Разработка Тестирование
- 11. Чтобы создать хорошую user story, при разговоре с пользователями нужно обратить внимание на следующие моменты: считают
- 12. Какие вопросы вы задавали? Что помогало "разговорить" информанта? Какие инсайты, новые идеи вы “вынесли” после интервью?
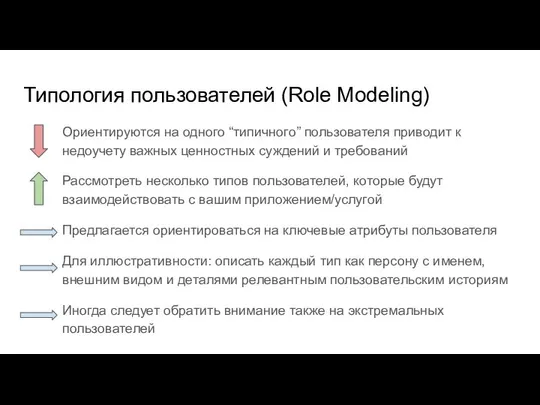
- 13. Ориентируются на одного “типичного” пользователя приводит к недоучету важных ценностных суждений и требований Рассмотреть несколько типов
- 14. Типология пользователей (Role Modeling) ✧ Группа стейхколдеров (учащийся, родитель, учитель и т д) ✧ Частота использования
- 15. ✧ Группа стейкхолдеров (учащийся, родитель, учитель и т д) ✧ Частота использования услуги ✧ Цель использования
- 16. Результаты интервью: ценностные суждения Поделитесь на группы 4-5 человек В каждой группе - 1-2 представителя одной
- 17. Wireframe, mockup, mood board
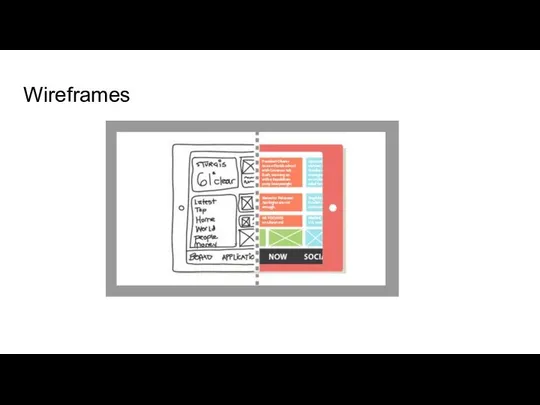
- 18. Wireframes
- 19. Проволочная диаграмма (вайрфрейм) Вайрфрейм — это детализированное представление дизайна Это скелет дизайна вашего продукта Показывают взаимодействие
- 20. Залог хорошего вайрфрейма В вайрфрейме должны быть представлены все важные элементы конечного продукта С помощью вайрофрейма
- 21. Примеры вайрфреймов https://medium.com/babay-me/12-%D0%BF%D1%80%D0%B8%D0%BC%D0%B5%D1%80%D0%BE%D0%B2-wireframe-%D0%BE%D1%82-%D0%BD%D0%B0%D1%88%D0%B8%D1%85-%D0%BB%D1%8E%D0%B1%D0%B8%D0%BC%D1%8B%D1%85-ux-%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B5%D1%80%D0%BE%D0%B2-734801144dff
- 22. Мокапы (mockups)
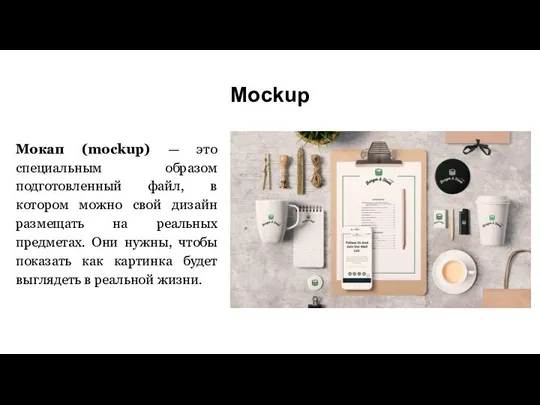
- 23. Mockup Мокап (mockup) — это специальным образом подготовленный файл, в котором можно свой дизайн размещать на
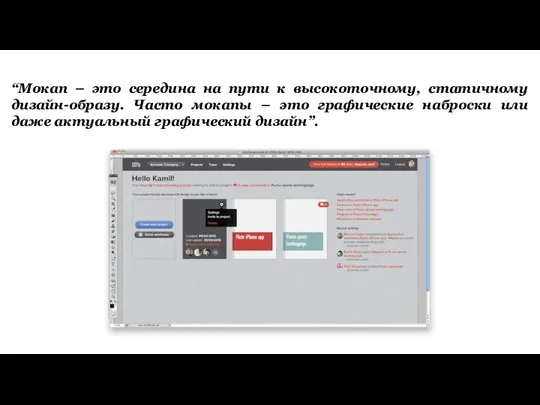
- 24. “Мокап – это середина на пути к высокоточному, статичному дизайн-образу. Часто мокапы – это графические наброски
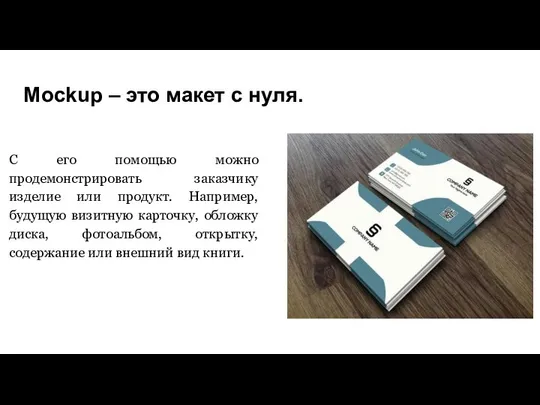
- 25. Mockup – это макет с нуля. С его помощью можно продемонстрировать заказчику изделие или продукт. Например,
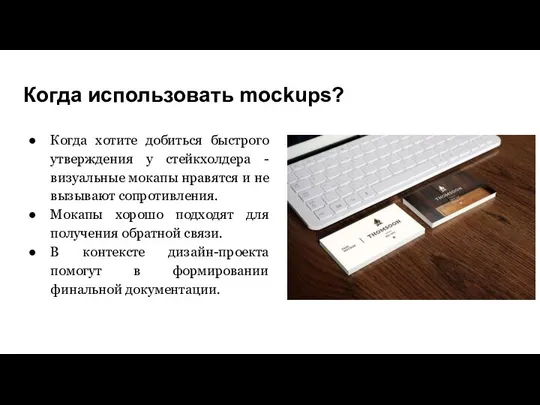
- 26. Когда использовать mockups? Когда хотите добиться быстрого утверждения у стейкхолдера - визуальные мокапы нравятся и не
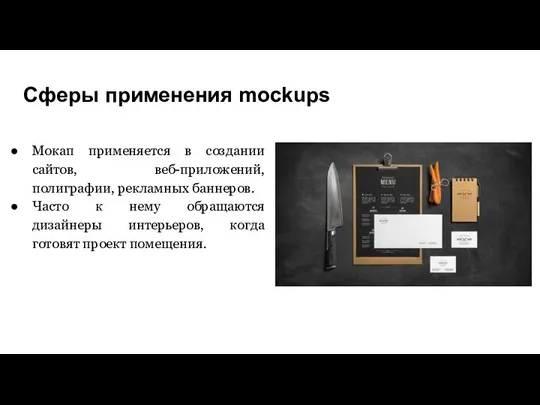
- 27. Сферы применения mockups Мокап применяется в создании сайтов, веб-приложений, полиграфии, рекламных баннеров. Часто к нему обращаются
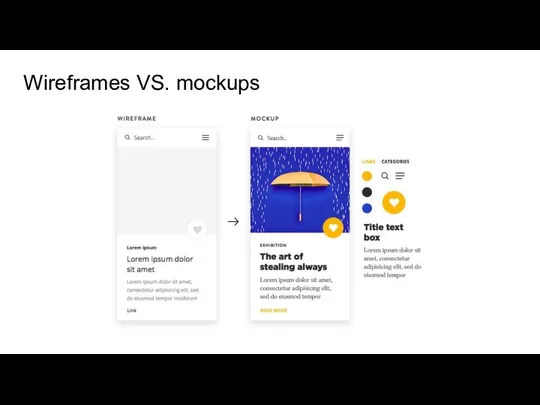
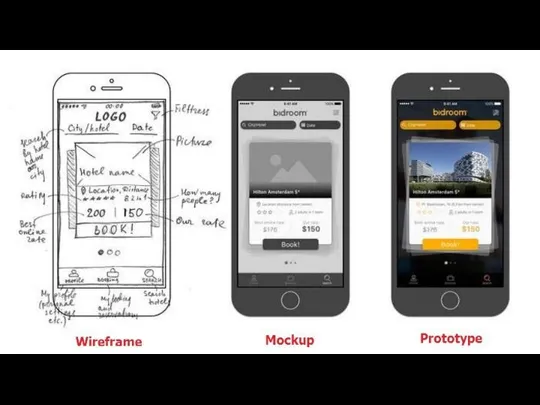
- 28. Wireframes VS. mockups
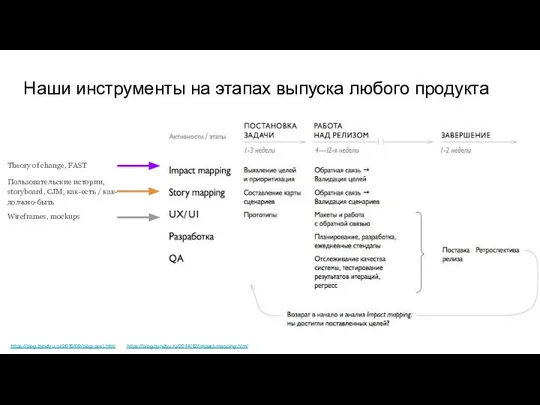
- 30. Наши инструменты на этапах выпуска любого продукта Theory of change, FAST Пользовательские истории, storyboard, CJM, как-есть
- 31. Кейс 3: командная проектная работа в MOOCs Проблема: Массовые онлайн курсы построены в настоящее время в
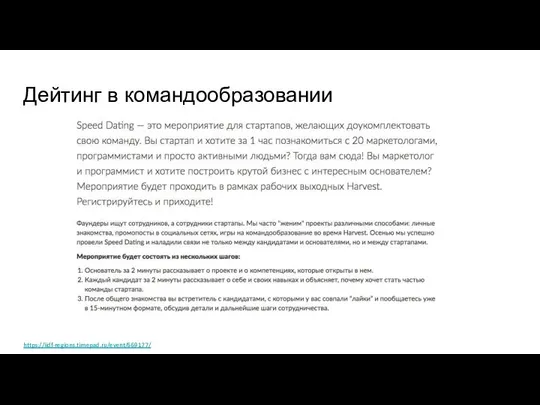
- 32. Дейтинг в командообразовании https://iidf-regions.timepad.ru/event/669177/
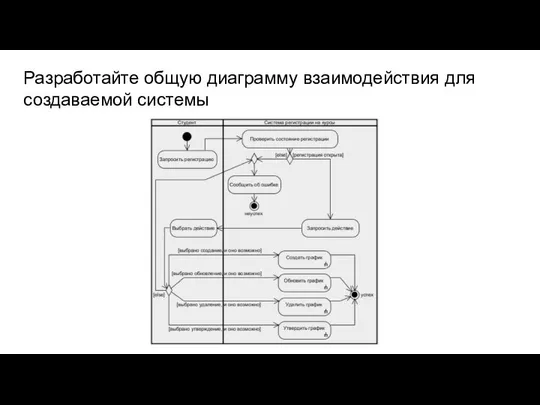
- 33. Разработайте общую диаграмму взаимодействия для создаваемой системы
- 34. Разработайте проволочную диаграмму с основным экраном и 3-4 экранами первого уровня
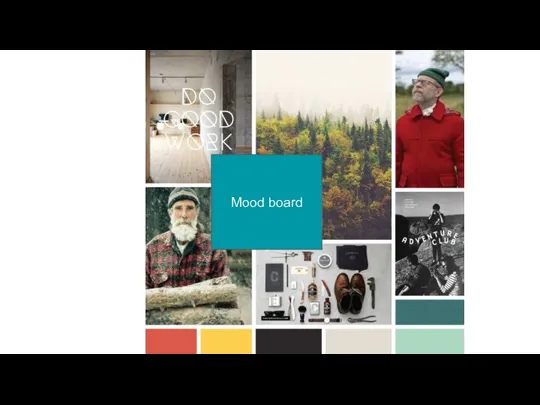
- 35. Mood board
- 36. Moodboard Дизайн сложно описать словами и всегда легче представить визуально. Moodboard – это визуальное представление концепции
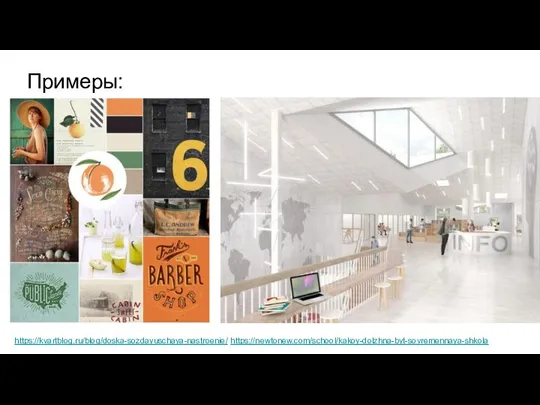
- 37. Примеры: https://kvartblog.ru/blog/doska-sozdayuschaya-nastroenie/ https://newtonew.com/school/kakoy-dolzhna-byt-sovremennaya-shkola
- 38. Чего не должно быть в мудборде 1. Длинные фразы. Помните, что мудборд — это больше визуальный
- 39. Начинаем работу над мудбордом Начните подбор картинок для коллажа Что вам нравится? Согласуется ли мнение у
- 41. Скачать презентацию






































 Основные теории мотивации персонала
Основные теории мотивации персонала Игра Кодекс этики государственных служащих
Игра Кодекс этики государственных служащих Графики работ. Расчетные задачи
Графики работ. Расчетные задачи Коучинг : технология успеха
Коучинг : технология успеха Management in Kazakhstan: Myths and Realities
Management in Kazakhstan: Myths and Realities Крос-культурний менеджмент: особливості американського типу
Крос-культурний менеджмент: особливості американського типу Разработка системы KPI персонала организации на примере ООО Компания Бензоинструмент
Разработка системы KPI персонала организации на примере ООО Компания Бензоинструмент Прикладные задачи, приводящие к задаче линейного программирования. (Лекция 2)
Прикладные задачи, приводящие к задаче линейного программирования. (Лекция 2) Особенности управления промышленным предприятием
Особенности управления промышленным предприятием Ситуационный анализ
Ситуационный анализ Лидерство и руководство. Руководитель как субъект управленческой деятельности
Лидерство и руководство. Руководитель как субъект управленческой деятельности Нетрадиционные методы отбора персонала
Нетрадиционные методы отбора персонала Организация ремонтной службы на предприятии
Организация ремонтной службы на предприятии Управленческий консалтинг: общая характеристика
Управленческий консалтинг: общая характеристика Необходимость модернизации системы управления
Необходимость модернизации системы управления Správná inženýrská praxe Good Engineering Practice GEP
Správná inženýrská praxe Good Engineering Practice GEP Цели проектирования
Цели проектирования Холодные звонки
Холодные звонки Развитие теории и практики менеджмента
Развитие теории и практики менеджмента Swot-анализ ОАО Газпром
Swot-анализ ОАО Газпром Аналитический иерархический процесс
Аналитический иерархический процесс Особливості організації обслуговування іноземних туристів
Особливості організації обслуговування іноземних туристів Сущность и виды международного туризма
Сущность и виды международного туризма Модель управления и оценка системы территориальной логистической системы пассажирских перевозок в онлайн режиме
Модель управления и оценка системы территориальной логистической системы пассажирских перевозок в онлайн режиме Сущность основных направлений развития систем управления качеством в России
Сущность основных направлений развития систем управления качеством в России Планирование производственно- хозяйственной деятельности
Планирование производственно- хозяйственной деятельности План развития производства компании Техноком
План развития производства компании Техноком Мотивация для сотрудников группы English
Мотивация для сотрудников группы English