Содержание
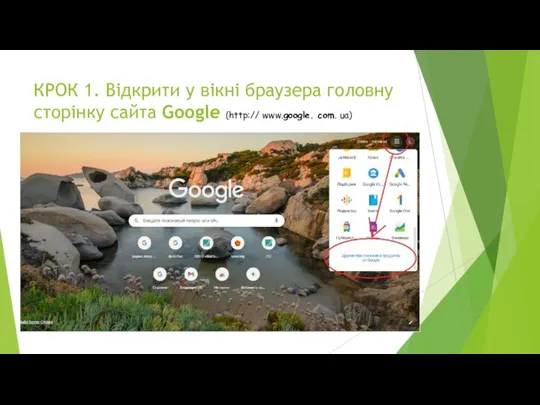
- 2. КРОК 1. Відкрити у вікні браузера головну сторінку сайта Google (http:// www.google. com. ua)
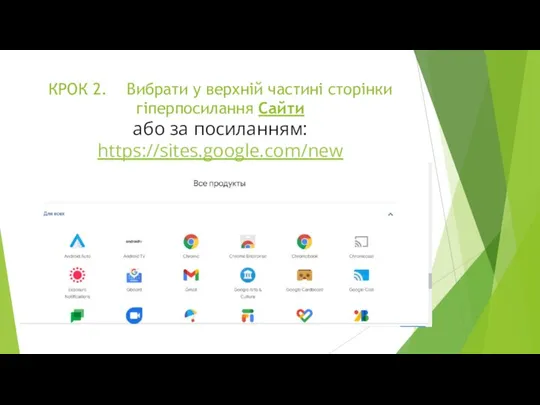
- 3. КРОК 2. Вибрати у верхній частині сторінки гіперпосилання Сайти або за посиланням: https://sites.google.com/new
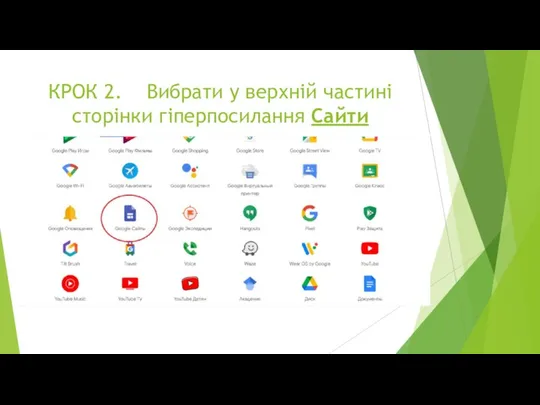
- 4. КРОК 2. Вибрати у верхній частині сторінки гіперпосилання Сайти
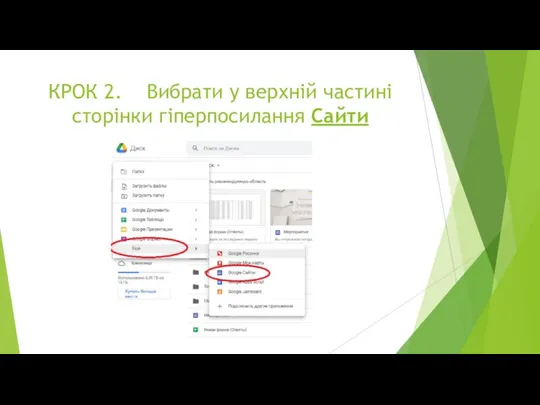
- 5. КРОК 2. Вибрати у верхній частині сторінки гіперпосилання Сайти
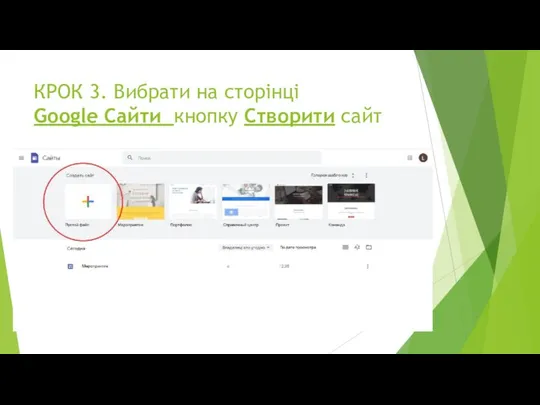
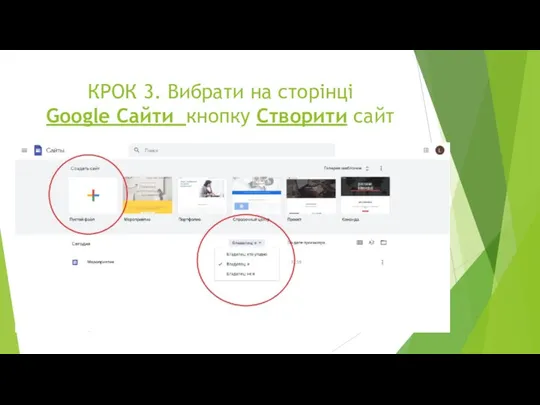
- 6. КРОК 3. Вибрати на сторінці Google Сайти кнопку Створити сайт
- 7. КРОК 3. Вибрати на сторінці Google Сайти кнопку Створити сайт
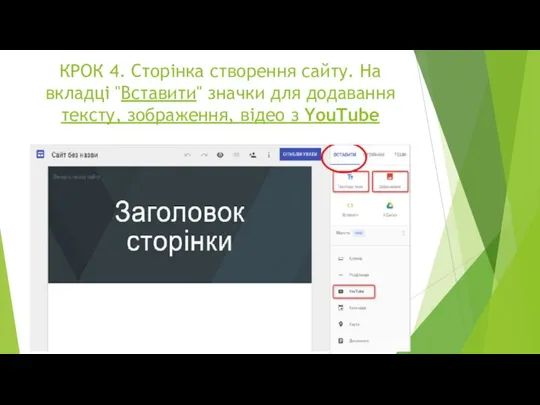
- 8. КРОК 4. Сторінка створення сайту. На вкладці "Вставити" значки для додавання тексту, зображення, відео з YouTube
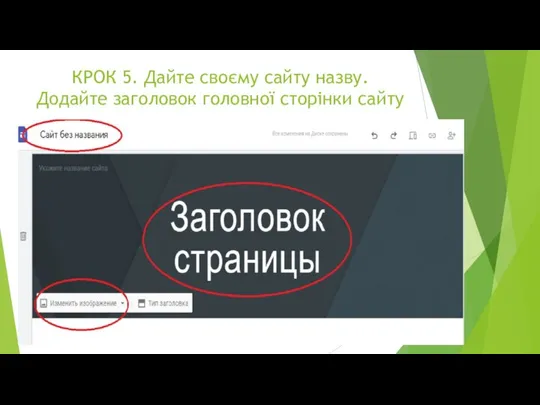
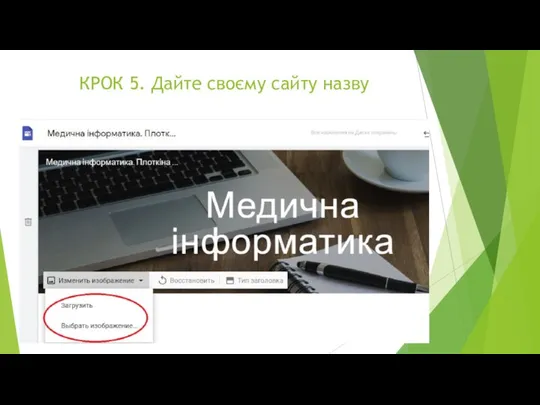
- 9. КРОК 5. Дайте своєму сайту назву. Додайте заголовок головної сторінки сайту
- 10. КРОК 5. Дайте своєму сайту назву
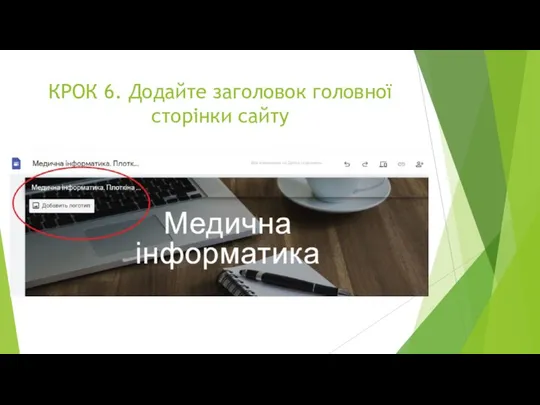
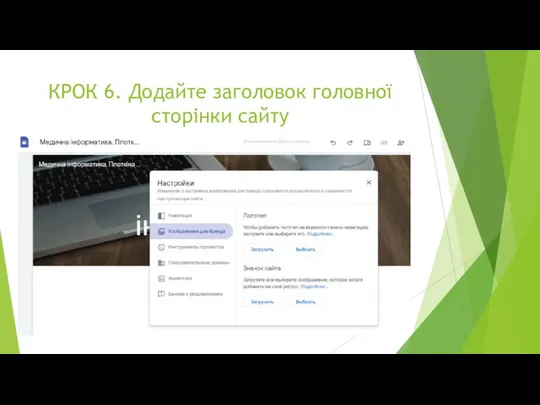
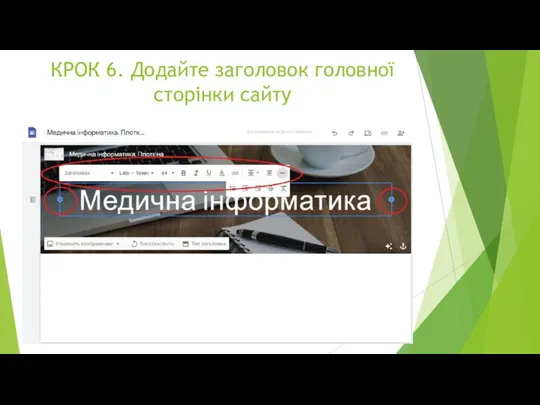
- 11. КРОК 6. Додайте заголовок головної сторінки сайту
- 12. КРОК 6. Додайте заголовок головної сторінки сайту
- 13. КРОК 6. Додайте заголовок головної сторінки сайту
- 14. КРОК 6. Додайте заголовок головної сторінки сайту
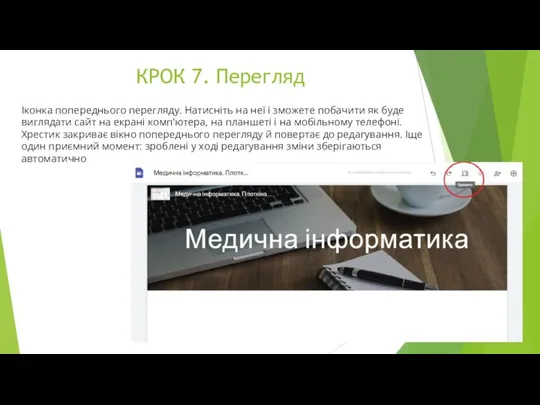
- 15. КРОК 7. Перегляд Іконка попереднього перегляду. Натисніть на неї і зможете побачити як буде виглядати сайт
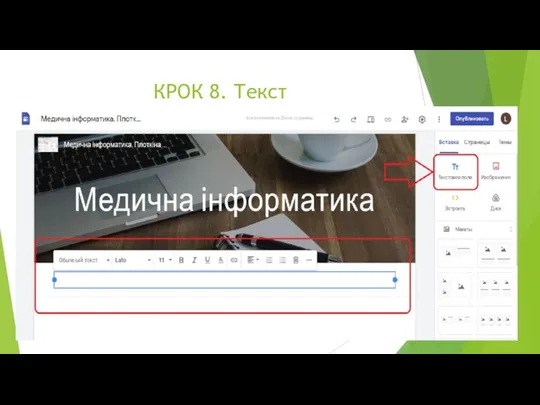
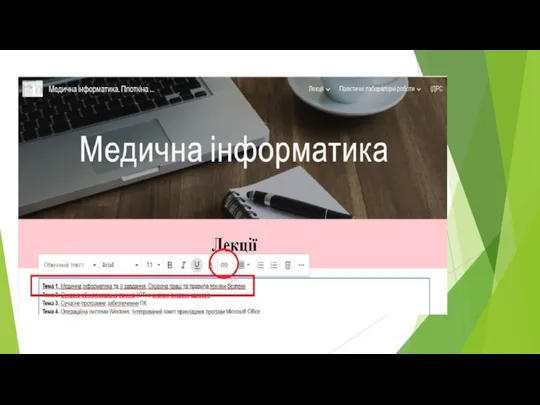
- 16. КРОК 8. Текст
- 17. КРОК 8. Текст Збоку меню для редагування усього текстового блоку. Можна обрати стиль оформлення блоку, у
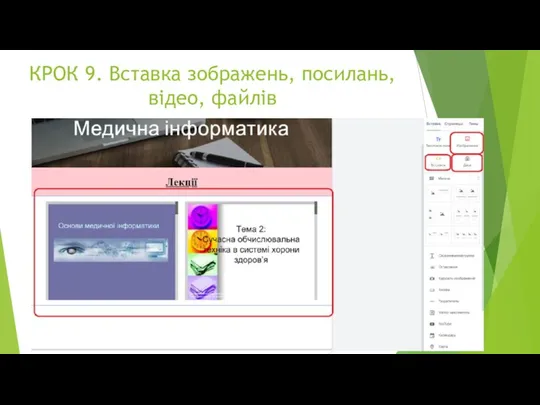
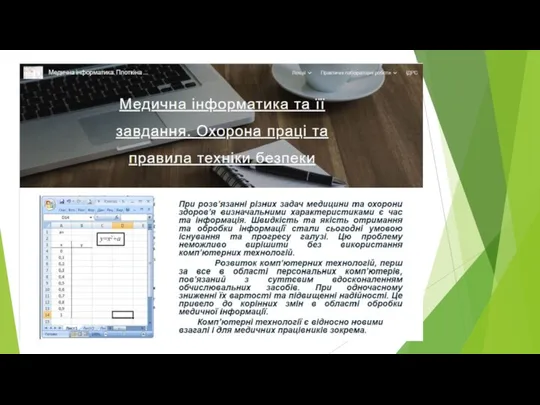
- 18. КРОК 9. Вставка зображень, посилань, відео, файлів
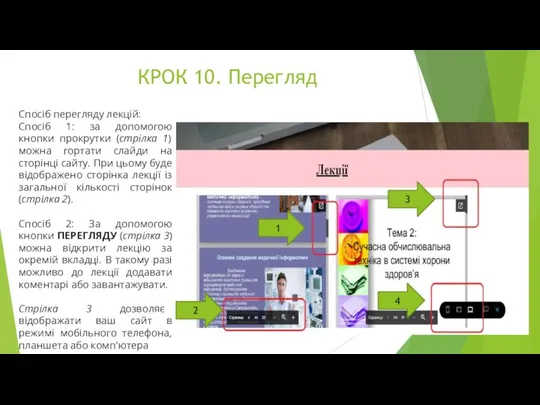
- 19. КРОК 10. Перегляд Спосіб перегляду лекцій: Спосіб 1: за допомогою кнопки прокрутки (стрілка 1) можна гортати
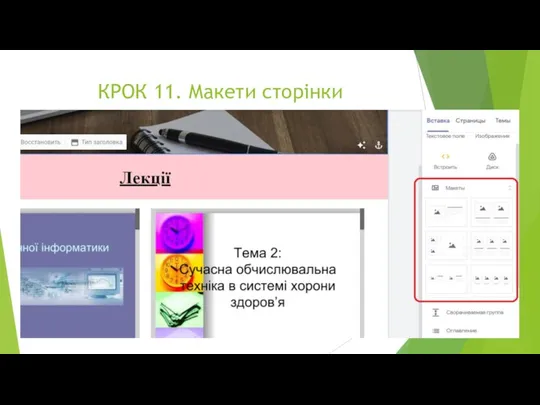
- 20. КРОК 11. Макети сторінки
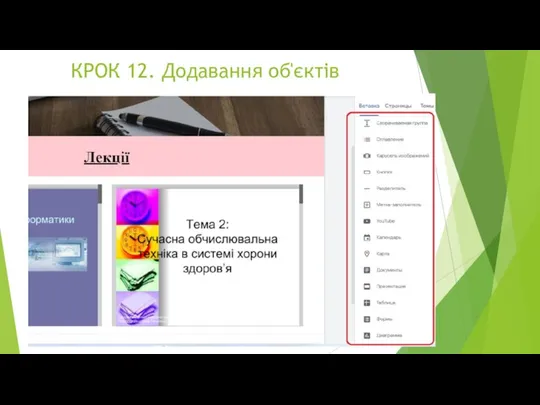
- 21. КРОК 12. Додавання об'єктів
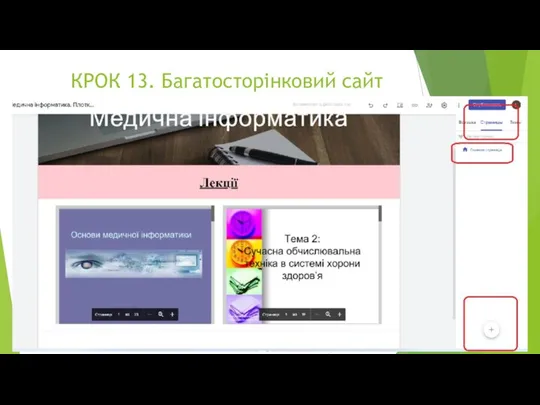
- 22. КРОК 13. Багатосторінковий сайт
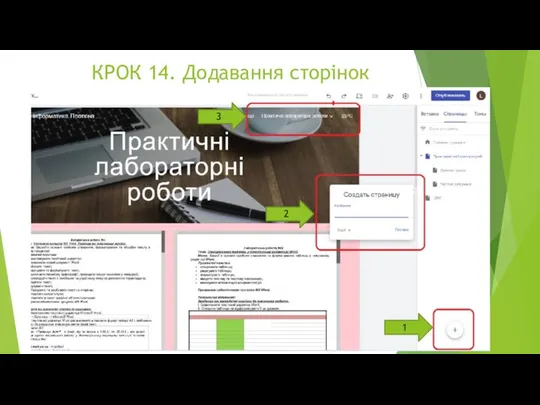
- 23. КРОК 14. Додавання сторінок
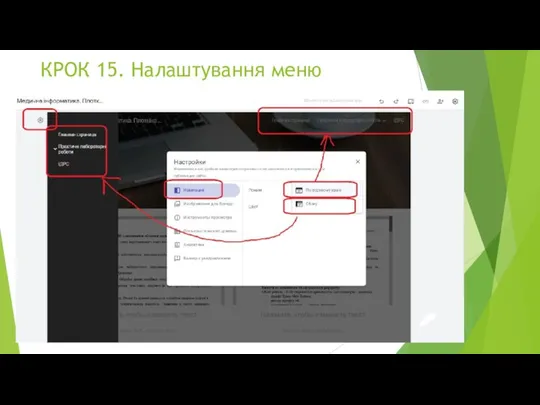
- 24. КРОК 15. Налаштування меню
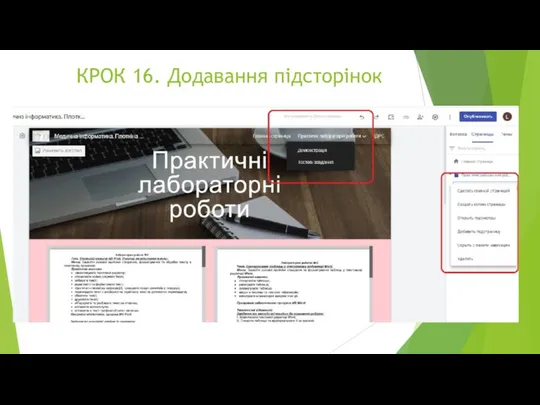
- 27. КРОК 16. Додавання підсторінок
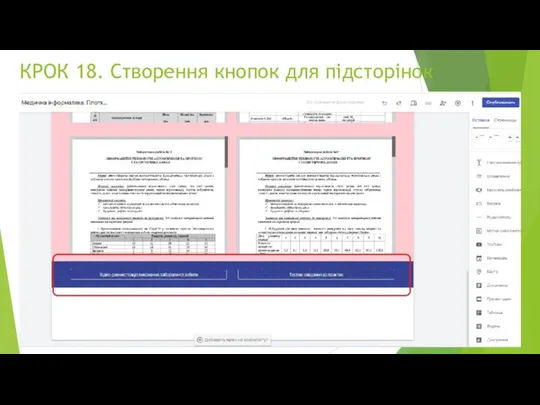
- 28. КРОК 17. Створення кнопок для підсторінок
- 29. КРОК 18. Створення кнопок для підсторінок
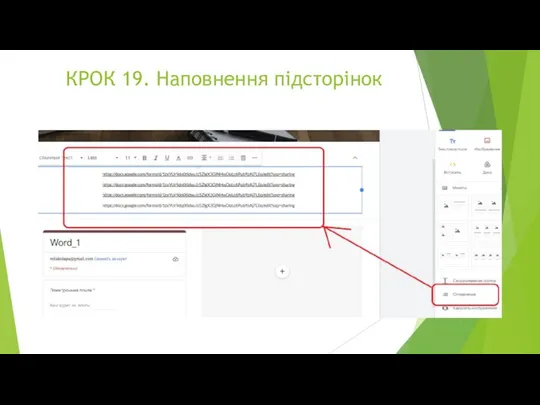
- 30. КРОК 19. Наповнення підсторінок
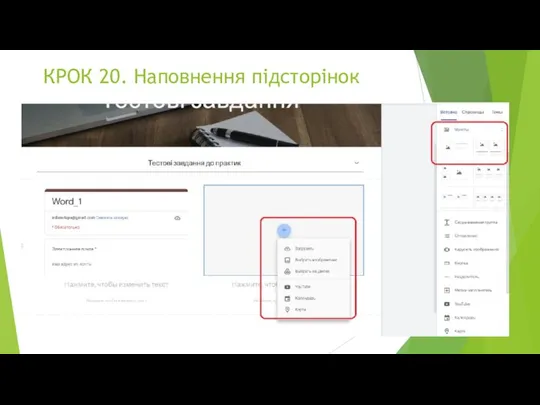
- 31. КРОК 20. Наповнення підсторінок
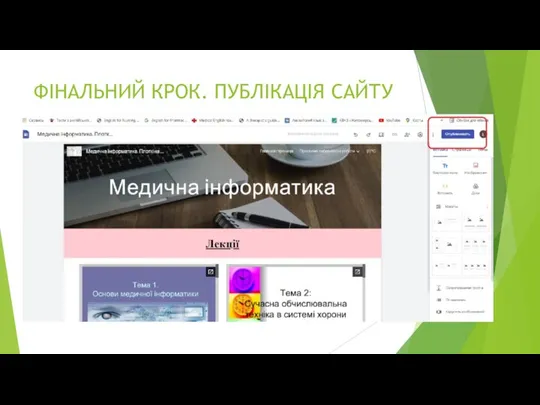
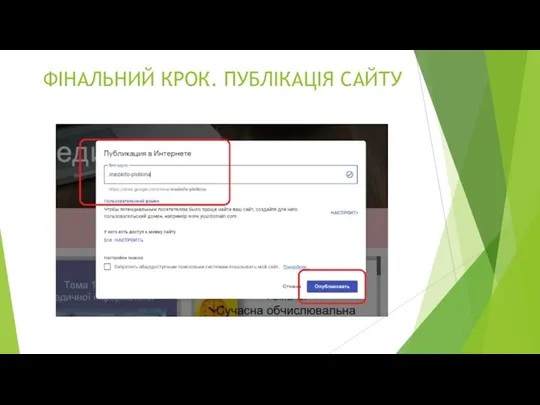
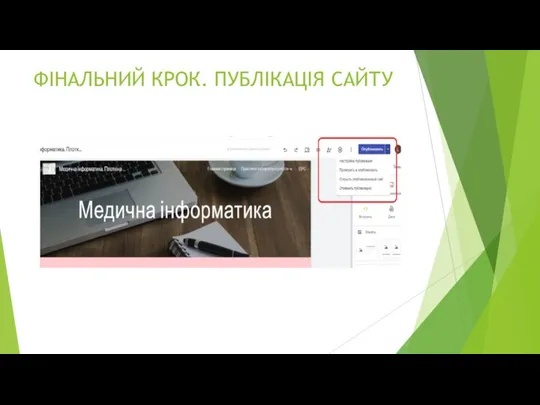
- 32. ФІНАЛЬНИЙ КРОК. ПУБЛІКАЦІЯ САЙТУ
- 33. ФІНАЛЬНИЙ КРОК. ПУБЛІКАЦІЯ САЙТУ
- 34. ФІНАЛЬНИЙ КРОК. ПУБЛІКАЦІЯ САЙТУ
- 35. ЩО Я ДОДАМ ДО СВОГО САЙТУ??? Силабус Робоча програма Критерії оцінювання Література Анкетування (оцінка моєї роботи
- 37. Скачать презентацию


































 Современный урок: новые возможности в рамках подготовки к конкурсному испытанию
Современный урок: новые возможности в рамках подготовки к конкурсному испытанию Подготовка к сессии или эффективные способы выучить материал и не думать о шпорах. Тьюторский час
Подготовка к сессии или эффективные способы выучить материал и не думать о шпорах. Тьюторский час Педагогическая антропология и дидактика высшей школы
Педагогическая антропология и дидактика высшей школы Аттестационная работа. Методическая разработка урока обществознания с элементами исследования
Аттестационная работа. Методическая разработка урока обществознания с элементами исследования Аттестационная работа. План урока естествознания в 6 классе тема: путешествие в мир веществ
Аттестационная работа. План урока естествознания в 6 классе тема: путешествие в мир веществ Предложение для компании International house
Предложение для компании International house Ученическое самоуправление
Ученическое самоуправление Периодическая таблица личного вклада Закурнаевой Виктории в деятельность Детской организации Лира
Периодическая таблица личного вклада Закурнаевой Виктории в деятельность Детской организации Лира Факультет гуманитарных и социальных наук. Направление История
Факультет гуманитарных и социальных наук. Направление История Кировский медицинский колледж филиал в г. Омутнинск
Кировский медицинский колледж филиал в г. Омутнинск Столяр строительный. Школа-интернат
Столяр строительный. Школа-интернат Прикарпатський національний університет імені Василя Стефаника. Кафедра фінансів
Прикарпатський національний університет імені Василя Стефаника. Кафедра фінансів Школа- гимназия №30 г. Астаны
Школа- гимназия №30 г. Астаны Аттестационная работа. Обновление подходов к учебно-исследовательской деятельности учащихся учителя английского языка
Аттестационная работа. Обновление подходов к учебно-исследовательской деятельности учащихся учителя английского языка Аттестационная работа. Конкурс по изготовлению макетов объектов нефтеперекачивающей отрасли среди студентов
Аттестационная работа. Конкурс по изготовлению макетов объектов нефтеперекачивающей отрасли среди студентов Disability Rights and Education
Disability Rights and Education Рекомендации по выполнению курсовой работы
Рекомендации по выполнению курсовой работы Система оценки достижения планируемых результатов обучения в условиях реализации ФГОС
Система оценки достижения планируемых результатов обучения в условиях реализации ФГОС Годы учебы в Кумакской школе. Выпуск 1991
Годы учебы в Кумакской школе. Выпуск 1991 Колледж культуры и искусства
Колледж культуры и искусства Памятка для учителя начальных классов по работе с детьми
Памятка для учителя начальных классов по работе с детьми Демократическая Республика КРЕПОСТЬ
Демократическая Республика КРЕПОСТЬ ФК-101 Куракбаева Айзада
ФК-101 Куракбаева Айзада Методические рекомендации по выполнению и оформлению научно-исследовательской работы
Методические рекомендации по выполнению и оформлению научно-исследовательской работы Книга - источник знаний
Книга - источник знаний Пермский кооперативный техникум г. Верещагино
Пермский кооперативный техникум г. Верещагино Реализация инклюзивного образования детей с нарушениями слуха
Реализация инклюзивного образования детей с нарушениями слуха Содержание образования как средство обучения и развития личности
Содержание образования как средство обучения и развития личности