Содержание
- 2. Гештальт (форма на немецком языке) — это группа принципов визуального восприятия, разработанная немецкими психологами в 1920-х
- 6. Ключевые идеи принципов гештальта
- 7. Появление/проявление Людям свойственно распознавать сначала общую форму объекта, а только потом обращать внимание на детали. Наш
- 9. Воплощение/ обобществление Мы способны распознать объект, даже если какие-то его части отсутствуют. Наш мозг сопоставляет то,
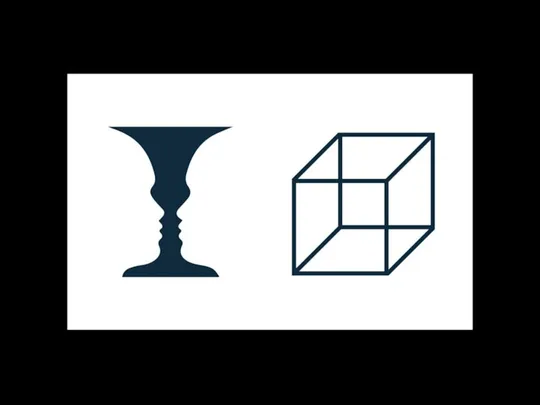
- 11. Множественная стабильность Люди могут по-разному воспринимать и интерпретировать неоднозначные объекты. Мозг будет перескакивать между возможными вариантами
- 13. Неизменность/ инвариантность Люди могут распознавать простые объекты независимо от их положения в пространстве, размера и стиля.
- 15. Мы, как правило, ожидаем от нашего опыта, что он будет обычным и узнаваемым.
- 16. В чем польза для дизайна?
- 17. Они помогут определить, какие элементы дизайна наиболее эффективны в данной ситуации 1 Например, когда лучше использовать
- 18. Влияют на визуальное восприятие Это позволяет направлять внимание на определенные участки макета, мотивируя к целевым действиям,
- 19. Гештальт-принципы позволят разработать продукт, решающий проблемы и удовлетворяющий потребности клиентов, притом делающий это красивым, приятным и
- 20. Гештальт принципы
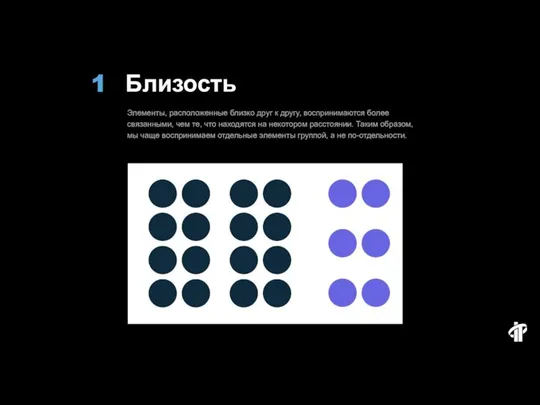
- 22. Близость Элементы, расположенные близко друг к другу, воспринимаются более связанными, чем те, что находятся на некотором
- 23. — Панели навигации — Карточки — Галереи — Баннеры — Списки — Основной текст — и
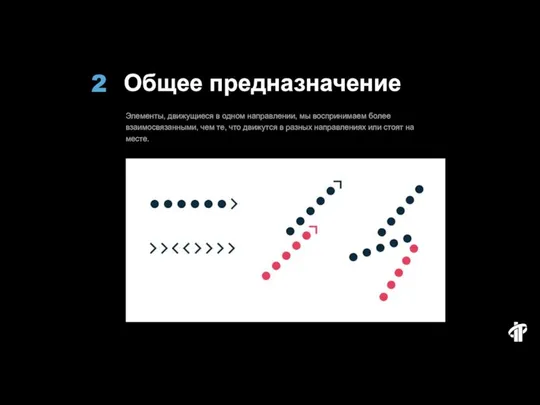
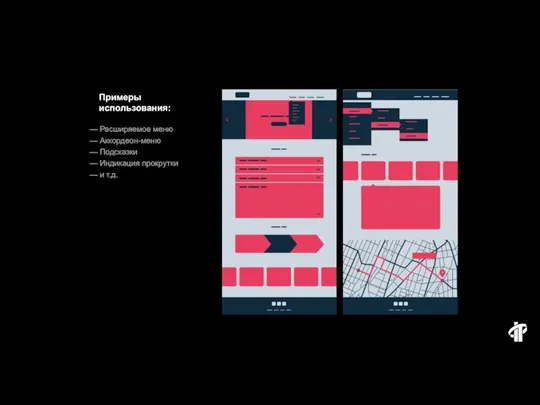
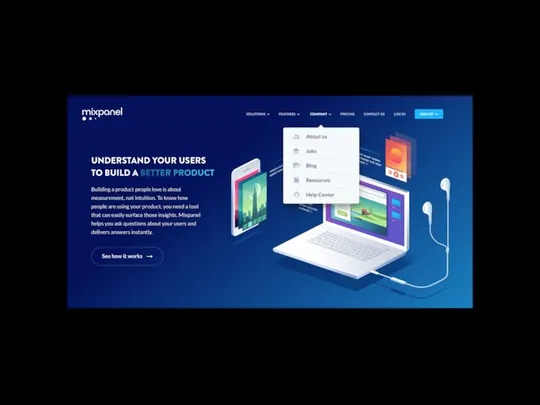
- 26. Общее предназначение Элементы, движущиеся в одном направлении, мы воспринимаем более взаимосвязанными, чем те, что движутся в
- 27. — Расширяемое меню — Аккордеон-меню — Подсказки — Индикация прокрутки — и т.д. Примеры использования:
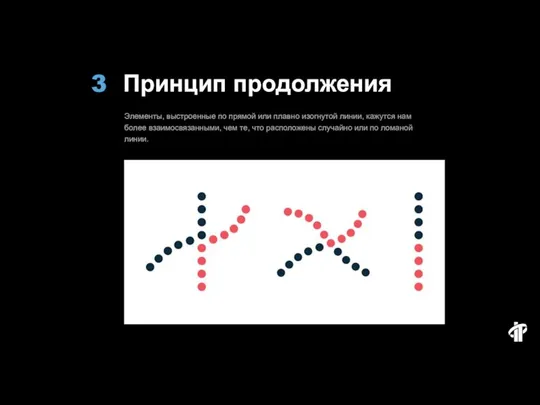
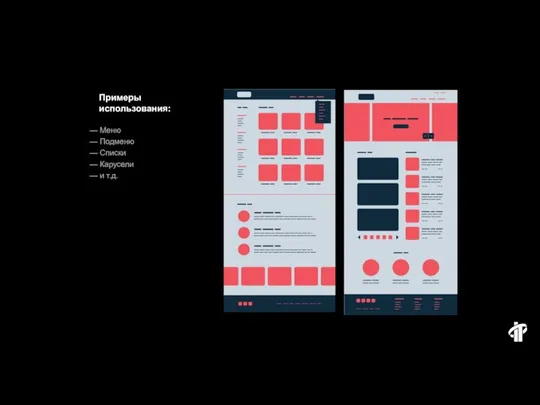
- 30. Принцип продолжения Элементы, выстроенные по прямой или плавно изогнутой линии, кажутся нам более взаимосвязанными, чем те,
- 31. — Меню — Подменю — Списки — Карусели — и т.д. Примеры использования:
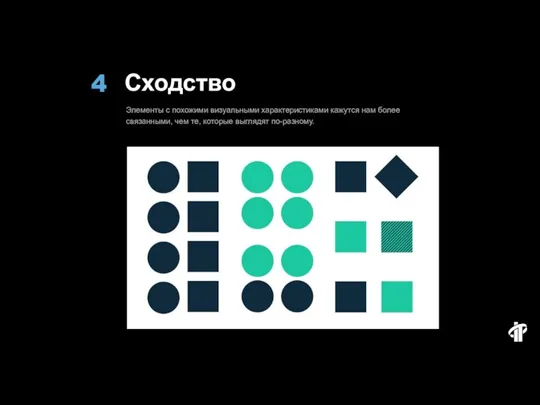
- 36. Сходство Элементы с похожими визуальными характеристиками кажутся нам более связанными, чем те, которые выглядят по-разному. 4
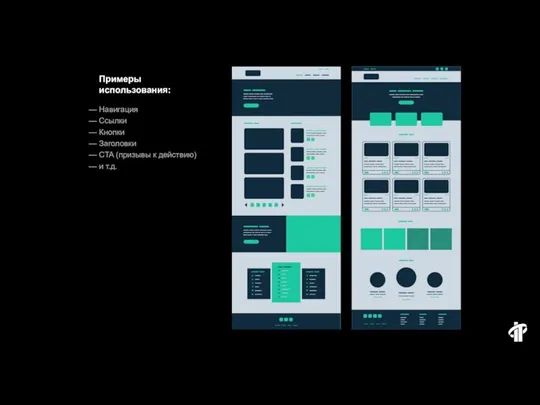
- 37. — Навигация — Ссылки — Кнопки — Заголовки — CTA (призывы к действию) — и т.д.
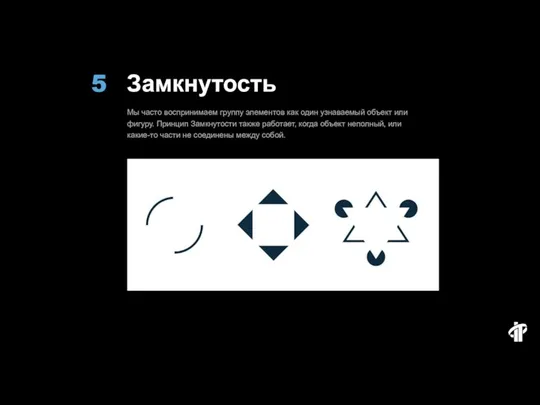
- 41. Замкнутость Мы часто воспринимаем группу элементов как один узнаваемый объект или фигуру. Принцип Замкнутости также работает,
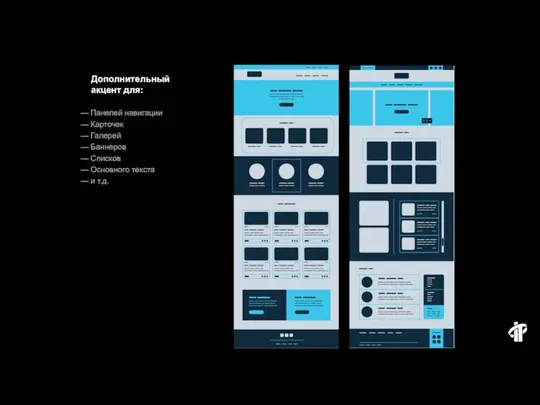
- 45. Общие области Это принцип напоминает принцип близости: элементы, расположенные в пределах одной области, воспринимаются как группа.
- 46. — Панелей навигации — Карточек — Галерей — Баннеров — Списков — Основного текста — и
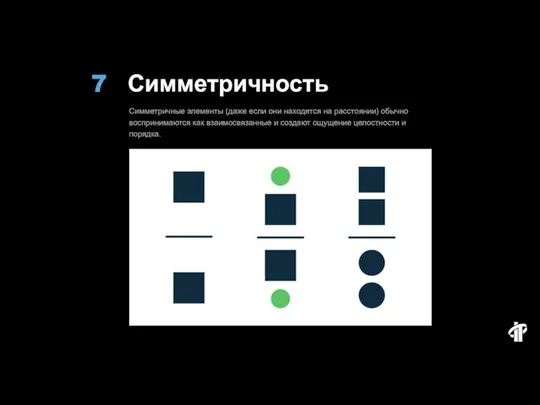
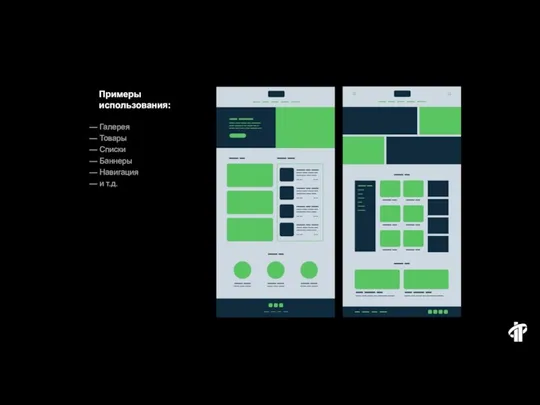
- 50. Симметричность Симметричные элементы (даже если они находятся на расстоянии) обычно воспринимаются как взаимосвязанные и создают ощущение
- 51. — Галерея — Товары — Списки — Баннеры — Навигация — и т.д. Примеры использования:
- 54. Скачать презентацию



















































 Личностный принцип в психологии
Личностный принцип в психологии 20170421_suitsid
20170421_suitsid Причины страхов и работа с тревожными детьми
Причины страхов и работа с тревожными детьми Урахування індивідуальних особливостей дитини у виховному процесі ДНЗ. (Лекція 6)
Урахування індивідуальних особливостей дитини у виховному процесі ДНЗ. (Лекція 6) Медиация в моей жизни
Медиация в моей жизни Типы вопросов при проведении интервьюирования и психологические аспекты интервьюирования
Типы вопросов при проведении интервьюирования и психологические аспекты интервьюирования Вмешательство - фокус на решении
Вмешательство - фокус на решении Адаптация к детскому саду
Адаптация к детскому саду Причины возникновения конфликтов
Причины возникновения конфликтов Управление конфликтами и стрессами
Управление конфликтами и стрессами Dreams & Nightmares
Dreams & Nightmares Профилактика детской агрессии
Профилактика детской агрессии Проверка статистических гипотез (лекция 2)
Проверка статистических гипотез (лекция 2) Агрессивное поведение
Агрессивное поведение Воздействие музыки на человека
Воздействие музыки на человека Психология младшего школьного возраста
Психология младшего школьного возраста Психологические защиты
Психологические защиты Психоаналитическая традиция в социологии. Психосоциологические взгляды К. Г. Юнга
Психоаналитическая традиция в социологии. Психосоциологические взгляды К. Г. Юнга Принцип системности в психологии
Принцип системности в психологии Психология судебной речи в гражданском процессе
Психология судебной речи в гражданском процессе Зрительные иллюзии
Зрительные иллюзии Действия консультанта-дианалитика для оказания помощи родителям школьника-подростка
Действия консультанта-дианалитика для оказания помощи родителям школьника-подростка Психиатриялық науқастарды тексеру әдістері
Психиатриялық науқастарды тексеру әдістері Психологические возрастные особенности подростка
Психологические возрастные особенности подростка Невербальные средства общения
Невербальные средства общения Мудрый управитель - время
Мудрый управитель - время Практика по психопатологии №3
Практика по психопатологии №3 Дети и развод родителей. Как уцелеть?
Дети и развод родителей. Как уцелеть?