Содержание
- 2. Начало работы с SAP UI5 Первые шаги к разработке проекта SAP UI5.
- 3. Для начала создания SAP UI5 приложений, необходимо зарегистрироваться на портале Sap Cloud Platform и активировать для
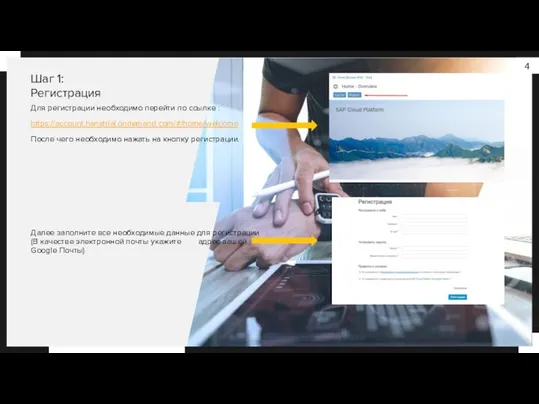
- 4. Для регистрации необходимо перейти по ссылке : https://account.hanatrial.ondemand.com/#/home/welcome После чего необходимо нажать на кнопку регистрации. Далее
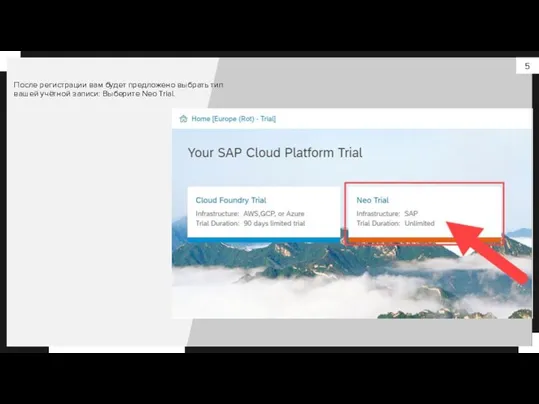
- 5. После регистрации вам будет предложено выбрать тип вашей учётной записи: Выберите Neo Trial.
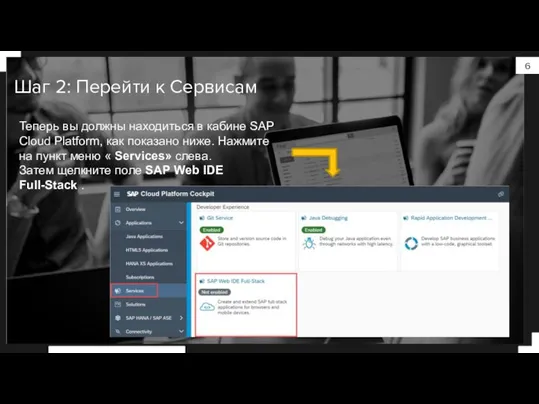
- 6. Шаг 2: Перейти к Сервисам Теперь вы должны находиться в кабине SAP Cloud Platform, как показано
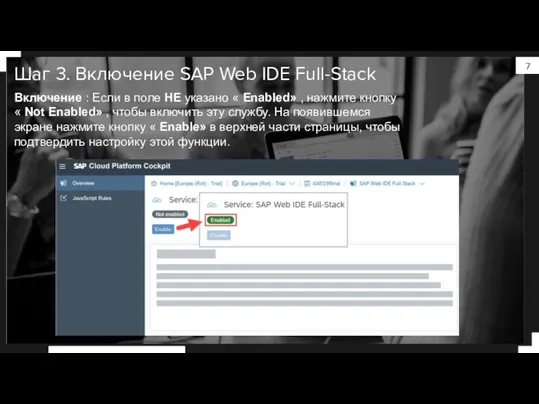
- 7. Шаг 3. Включение SAP Web IDE Full-Stack Включение : Если в поле НЕ указано « Enabled»
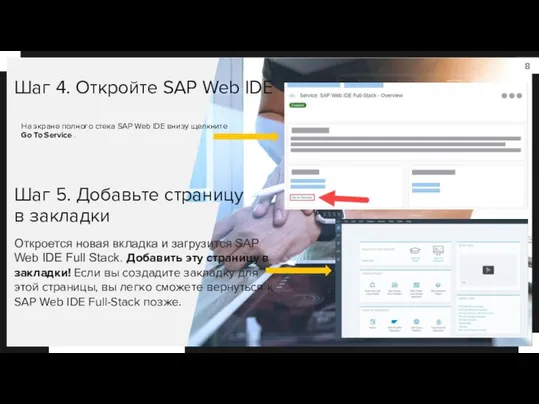
- 8. На экране полного стека SAP Web IDE внизу щелкните Go To Service . Шаг 4. Откройте
- 9. В данной части мы создадим наше первое приложение SAP UI5 Первый проект SAP UI5
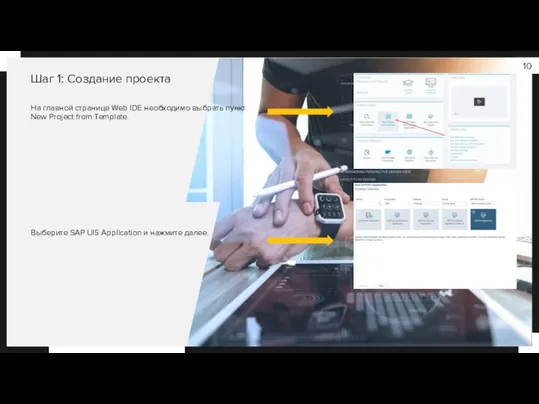
- 10. На главной странице Web IDE необходимо выбрать пункт New Project from Template. Выберите SAP UI5 Application
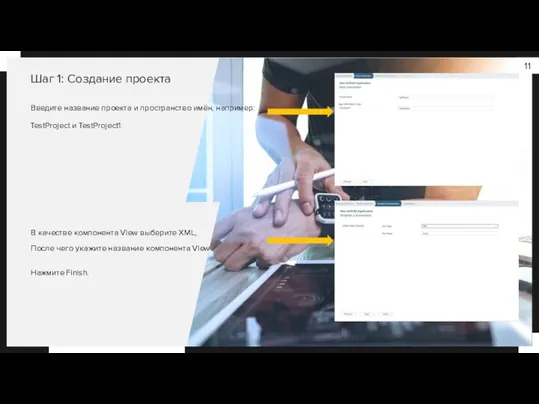
- 11. Введите название проекта и пространство имён, например: TestProject и TestProject1. В качестве компонента View выберите XML,
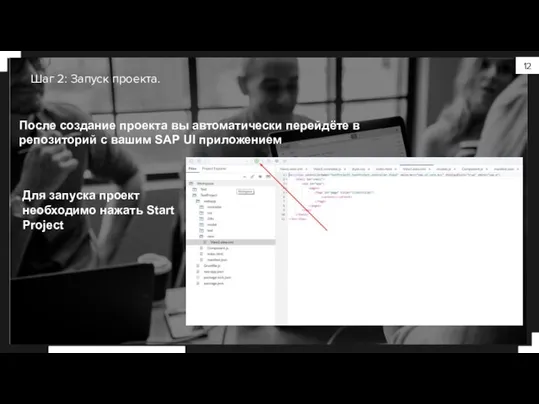
- 12. После создание проекта вы автоматически перейдёте в репозиторий с вашим SAP UI приложением Шаг 2: Запуск
- 13. Проект запускается и готов для дальнейшего расширения функционала.
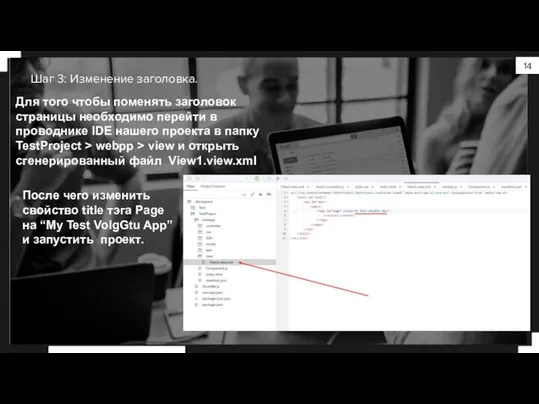
- 14. Для того чтобы поменять заголовок страницы необходимо перейти в проводнике IDE нашего проекта в папку TestProject
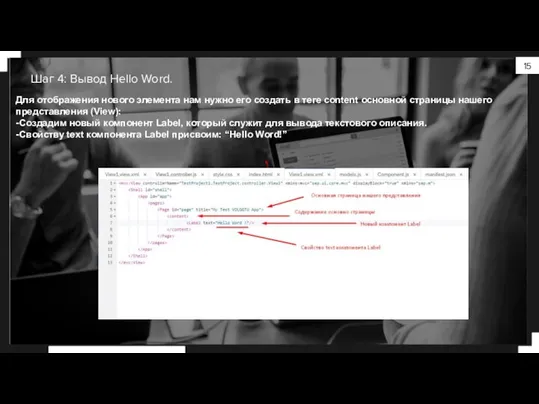
- 15. Для отображения нового элемента нам нужно его создать в теге content основной страницы нашего представления (View):
- 16. Проверяем результат. Отлично! Изменения вступили в силу.
- 17. Больше о SAP UI5 Более подробную информацию об архитектуре и работе SAP UI5 и её компонентах
- 19. Скачать презентацию
















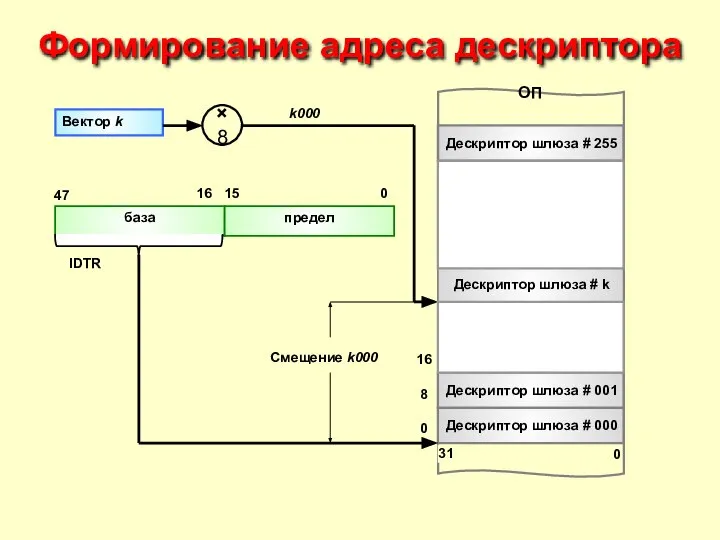
 Формирование адреса дескриптора
Формирование адреса дескриптора  Право и политика
Право и политика TStringGrid - таблица строк
TStringGrid - таблица строк «Замок Радомысль» – первый на Житомирщине историко-культурный комплекс, в котором сохраненен уникальный природный ландшафт и аут
«Замок Радомысль» – первый на Житомирщине историко-культурный комплекс, в котором сохраненен уникальный природный ландшафт и аут Народный костюм как средство самоидентификации
Народный костюм как средство самоидентификации Системы счисления
Системы счисления О.И.Засимова Учитель начальных классов МОУ Новоивановская СОШ Свободненский район Амурская область
О.И.Засимова Учитель начальных классов МОУ Новоивановская СОШ Свободненский район Амурская область Приключения Пифа - презентация для начальной школы
Приключения Пифа - презентация для начальной школы Тема: « Предмет и задачи этнопедагогики»
Тема: « Предмет и задачи этнопедагогики» Модели образования Вселенной
Модели образования Вселенной  ВНУТРИБОЛЬНИЧНАЯ ИНФЕКЦИЯ Презентация по дисциплине: «Основы Сестринского Дела» Автор: Филатова А.С. Лекция 2
ВНУТРИБОЛЬНИЧНАЯ ИНФЕКЦИЯ Презентация по дисциплине: «Основы Сестринского Дела» Автор: Филатова А.С. Лекция 2 Международное спортивное законодательство
Международное спортивное законодательство Международная защита прав человека
Международная защита прав человека Алгоритмы с возвратом. Лекция 20
Алгоритмы с возвратом. Лекция 20 Культура русских земель в XII-XIII веках
Культура русских земель в XII-XIII веках Рисующий свет
Рисующий свет . Лечение угревой болезни
. Лечение угревой болезни Изготовление хронограммы спортивного упражнения
Изготовление хронограммы спортивного упражнения Устройство двигателей
Устройство двигателей Подстропильные конструкции
Подстропильные конструкции Оценка эффективности обучения: как показать ценность руководству и сотрудникам компании «Амплуа-Брокер», ©, 2009
Оценка эффективности обучения: как показать ценность руководству и сотрудникам компании «Амплуа-Брокер», ©, 2009 Прогнозирование при принятии УР
Прогнозирование при принятии УР О системе подготовки юной ориентировщицы и во что это может вылиться (подготовительный и соревновательный сезон 2006-2007)
О системе подготовки юной ориентировщицы и во что это может вылиться (подготовительный и соревновательный сезон 2006-2007) Русские костюмы
Русские костюмы Презентация Ветеринарно-санитарная экспертиза рыбы
Презентация Ветеринарно-санитарная экспертиза рыбы 《发展汉语(第二版)初级综合(Ⅰ)》第13课+课件
《发展汉语(第二版)初级综合(Ⅰ)》第13课+课件 Шрифты чертежные. Начертание строчных и прописных букв
Шрифты чертежные. Начертание строчных и прописных букв Грузовой автомобиль категории N2 с разработкой конструкции, технологии обслуживания и ремонта тормозного привода
Грузовой автомобиль категории N2 с разработкой конструкции, технологии обслуживания и ремонта тормозного привода