Содержание
- 2. Создание WEB-документов
- 3. Размещение собственных материалов в Интернете включает два этапа: подготовку материалов; публикация материалов.
- 4. Подготовка материалов заключается в создании документов, имеющих формат, принятый в Интернете, то есть Web-страниц, написанных на
- 5. Создание Web-документов Автономные Web-документы исполь-зуют язык HTML (Hypertext Markup Language - язык разметки гипер-текста). Гипертекст, то
- 6. Под разметкой понимается исполь-зование специальных кодов, легко отделяемых от смыслового содержа-ния документа и используемых для реализации
- 7. Поэтому язык HTML предназначен не для форматирования документа, а для его функциональной разметки. Например, документы обычно
- 8. Конкретное средство отображения доку-мента (браузер) выбирает свой способ представления части документа, опи-санной как заголовок. Браузеры: Internet
- 9. Управляющие конструкции языка HTML называются тегами и вставляются непосредственно в текст документа. Все теги заключаются в
- 10. Теги HTML бывают: парными; непарными. Непарные теги оказывают воздействие на весь документ или определяют разовый эффект
- 11. Закрывающий тег отличается от открывающего наличием символа «/»(косая черта) перед ключевым словом ( ). Закрытие парных
- 12. Эффект применения тега может видоизменяться путем добавления атрибутов. В парных тегах атрибуты добавляются только к открывающему
- 13. Способ применения некоторых атрибу-тов требует указания значения атрибу-та. Значение атрибута отделяется от ключевого слова атрибута символом
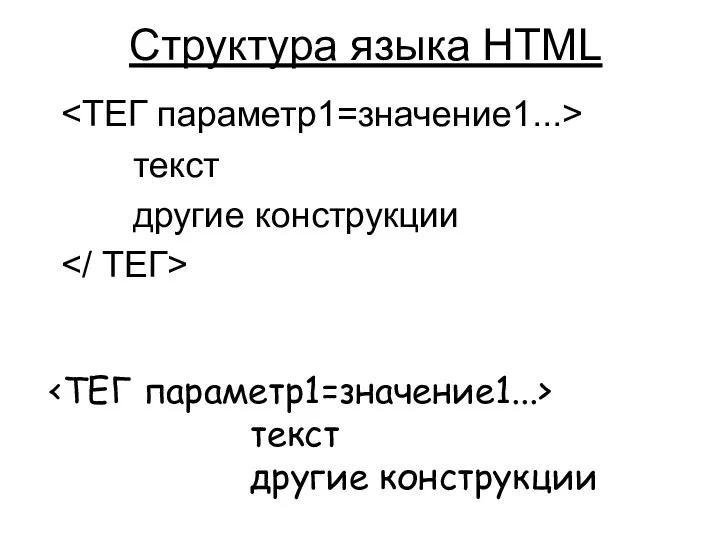
- 14. Структура языка HTML текст другие конструкции текст другие конструкции
- 15. Применение языка HTML
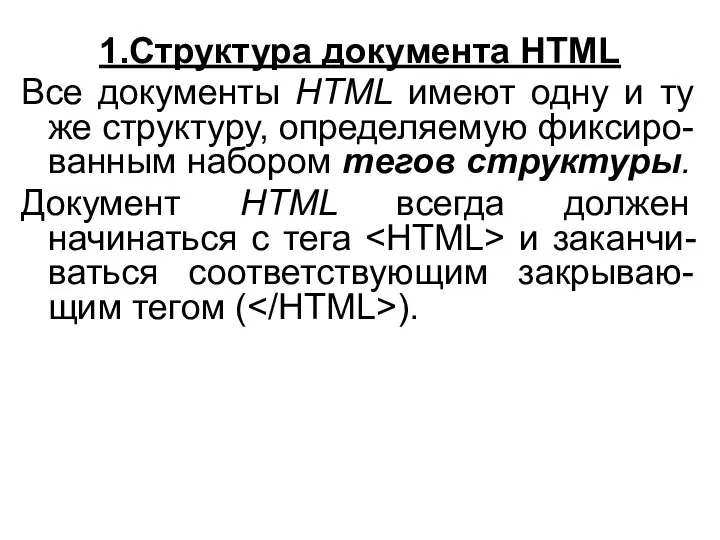
- 16. 1.Структура документа HTML Все документы HTML имеют одну и ту же структуру, определяемую фиксиро-ванным набором тегов
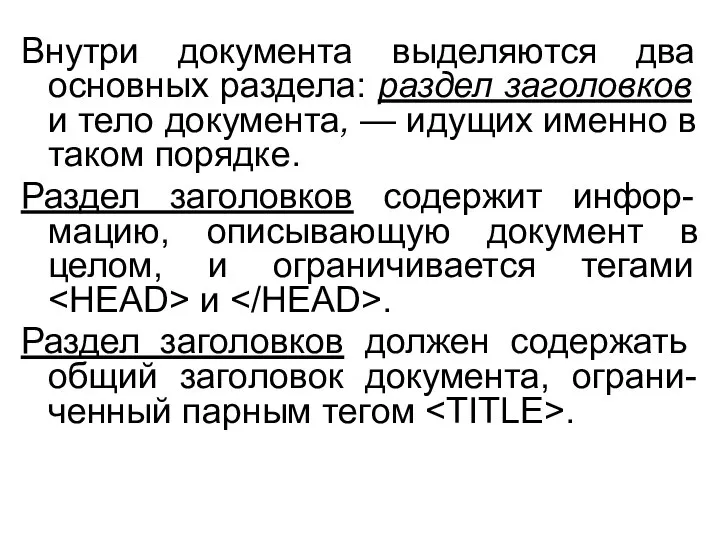
- 17. Внутри документа выделяются два основных раздела: раздел заголовков и тело документа, — идущих именно в таком
- 18. Основное содержание размещается в теле документа, которое ограничи-вается парным тегом . Строго говоря, положение структурных тегов
- 19. Схема структуры документов HTML Заголовок документа Тело документа
- 20. 2. Элементы HTML Для парных тегов область влияния определяется частью документа между открывающим и закрывающим тегом.
- 21. Для непарных тегов элемент совпадает с тегом, который его определяет. Большинство элементов языка HTML описывает части
- 22. Блочные элементы относятся к частям текста уровня абзаца. Текстовые элементы описывают свойства отдельных фраз и еще
- 23. Правила вложения элементов: Элементы не должны пересекаться. Блочные элементы могут содержать вложенные блочные и текстовые элементы.
- 24. Строго говоря, все правила языка HTML можно рассматривать исключительно как «пожелания». Средство, используемое для отображения Web-документа,
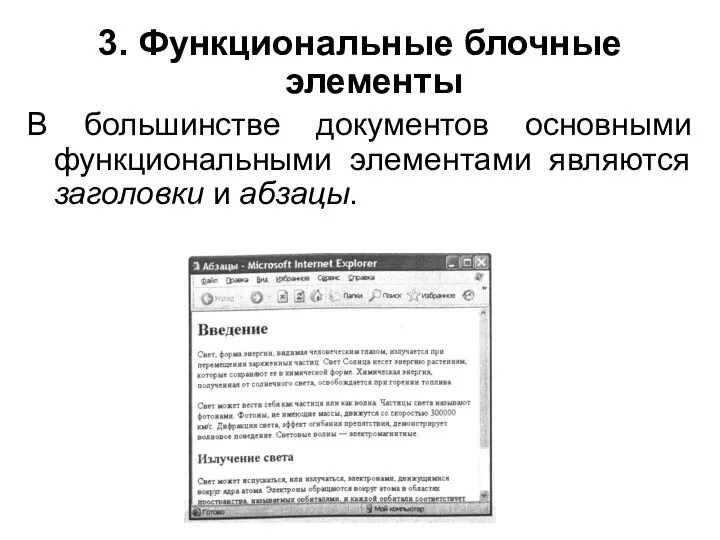
- 25. 3. Функциональные блочные элементы В большинстве документов основными функциональными элементами являются заголовки и абзацы.
- 26. Язык HTML поддерживает шесть уровней заголовков. Они задаются при помощи парных тегов от до . При
- 27. Следствием наличия специального тега, определяющего абзац, является тот факт что обычного символа конца строки, вводимого по
- 28. Элемент BODY текст документа
- 29. bgcolor - Определяет цвет фона для тела документа. text - Определяет цвет, используемый при выводе на
- 30. vlink - Определяет цвет, который будет использоваться при выводе на экран текста из уже проверенных вами
- 31. Базовые цвета RGB(0-FF,0-FF,0-FF)
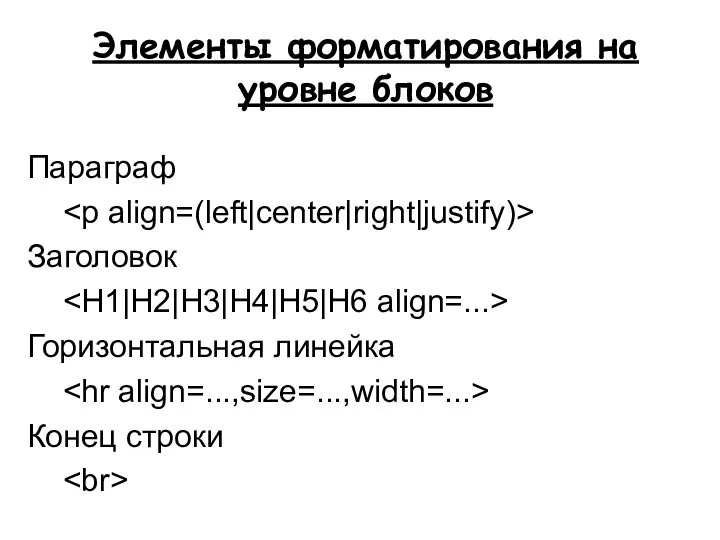
- 32. Параграф Заголовок Горизонтальная линейка Конец строки Элементы форматирования на уровне блоков
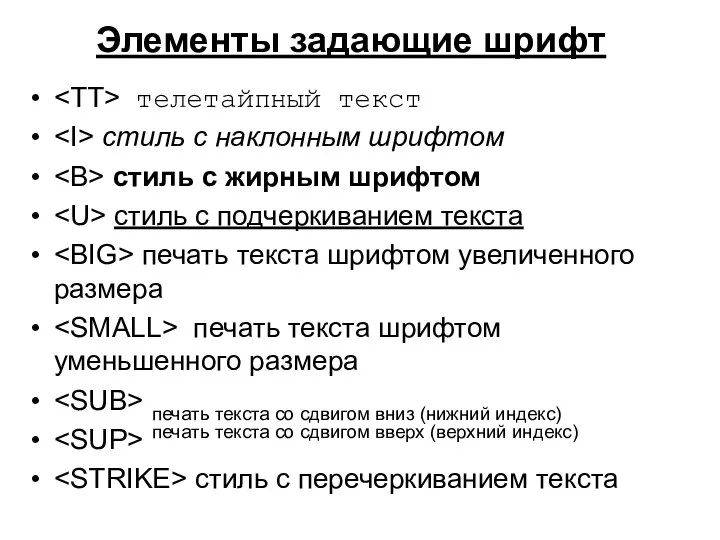
- 33. Элементы задающие шрифт телетайпный текст стиль с наклонным шрифтом стиль с жирным шрифтом стиль с подчеркиванием
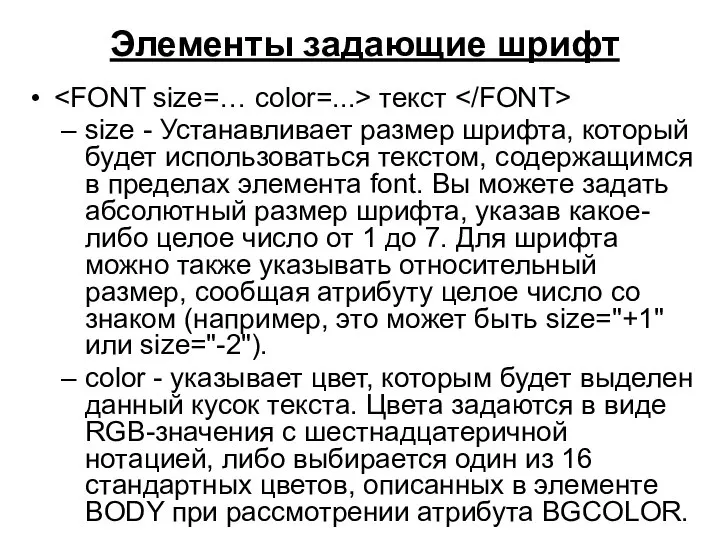
- 34. Элементы задающие шрифт текст size - Устанавливает размер шрифта, который будет использоваться текстом, содержащимся в пределах
- 35. Неупорядоченные списки ... первый пункт списка ... второй пункт списка ...
- 36. Упорядоченные списки ... первый пункт списка ... второй пункт списка ...
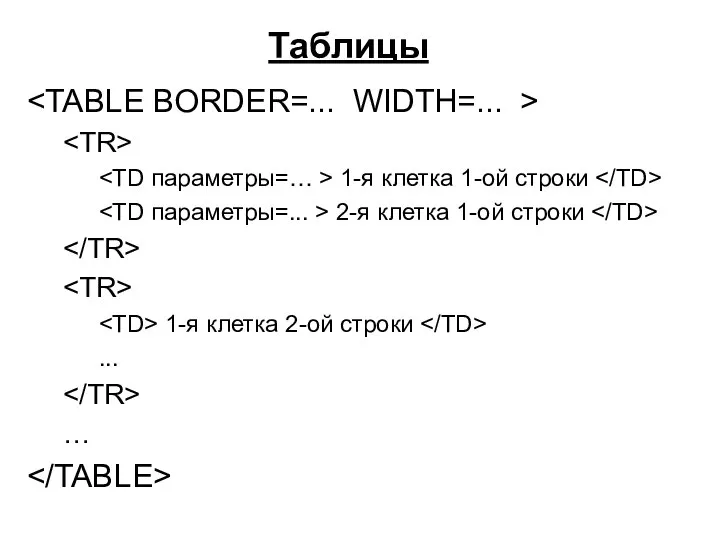
- 37. Таблицы 1-я клетка 1-ой строки 2-я клетка 1-ой строки 1-я клетка 2-ой строки ... …
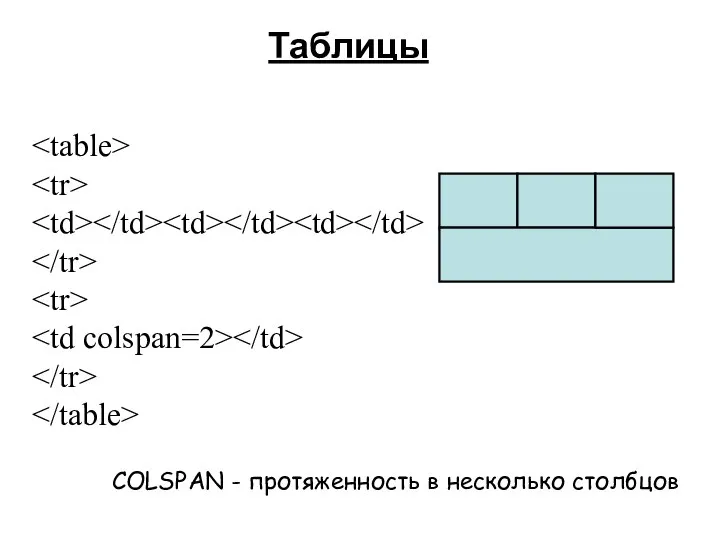
- 38. Таблицы COLSPAN - протяженность в несколько столбцов
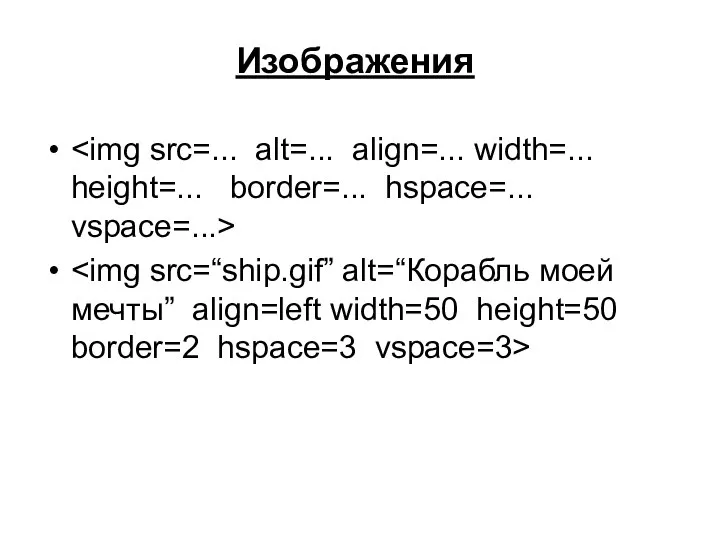
- 39. Изображения
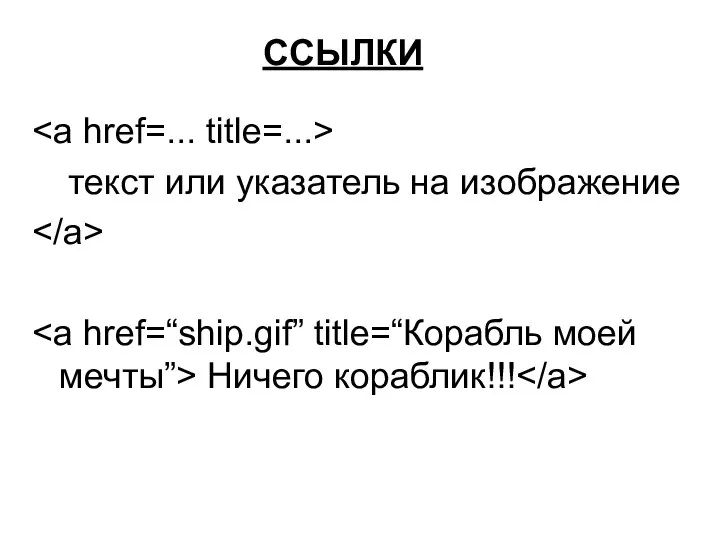
- 40. ССЫЛКИ текст или указатель на изображение Ничего кораблик!!!
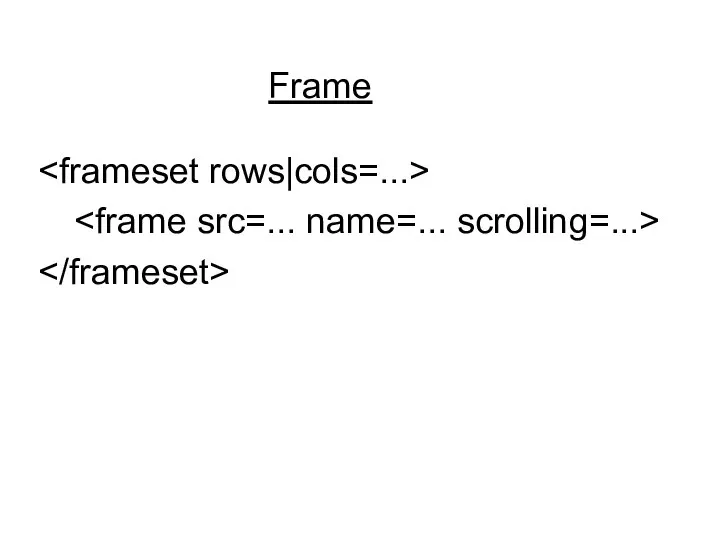
- 41. Frame
- 42. Frame
- 44. Скачать презентацию









































 УЧЕБНИКИ РУССКОГО ЯЗЫКА В СОВРЕМЕННОЙ НАЧАЛЬНОЙ ШКОЛЕ
УЧЕБНИКИ РУССКОГО ЯЗЫКА В СОВРЕМЕННОЙ НАЧАЛЬНОЙ ШКОЛЕ  Перевод слов 日本 (Япония)
Перевод слов 日本 (Япония) Урок обучения грамоте по теме «Закрепление звуков [о],[э]» Подготовил учитель начальных классов МБОУ гимназии №14 г. Одинцово Бочар
Урок обучения грамоте по теме «Закрепление звуков [о],[э]» Подготовил учитель начальных классов МБОУ гимназии №14 г. Одинцово Бочар Иммунопатология Патология органов иммунной системы Патология иммунного ответа
Иммунопатология Патология органов иммунной системы Патология иммунного ответа Восстановление автомобильных рам и подвесок
Восстановление автомобильных рам и подвесок Зеленые технологии. Всероссийский конкурс творческих работ студентов
Зеленые технологии. Всероссийский конкурс творческих работ студентов РИСК-МЕНЕЖДМЕНТ Заместитель директора Института менеджмента по науке и дополнительному профессиональному образованию К.
РИСК-МЕНЕЖДМЕНТ Заместитель директора Института менеджмента по науке и дополнительному профессиональному образованию К. Центральный Банк России выделяет четыре агрегата денежной массы
Центральный Банк России выделяет четыре агрегата денежной массы Серія ПЧ типу “Altivar”
Серія ПЧ типу “Altivar” Исторический центр Санкт-Петербурга и связанные с ним комплексы памятников
Исторический центр Санкт-Петербурга и связанные с ним комплексы памятников Безопасность медицинского труда
Безопасность медицинского труда Презентация Своя Игра
Презентация Своя Игра БИЗНЕС-ПЛАНИРОВАНИЕ «будущее не наступает, а делается: умело или неумело»
БИЗНЕС-ПЛАНИРОВАНИЕ «будущее не наступает, а делается: умело или неумело»  Электронная коммерция в Интернете
Электронная коммерция в Интернете Traditions and customs UK. Традиции и обычаи Великобритании
Traditions and customs UK. Традиции и обычаи Великобритании Сценарий внеклассного мероприятия «1 апреля – праздник смеха!» Разработала Демержеева Т.В., учитель МАОУ СОШ №3 г-к Анапа
Сценарий внеклассного мероприятия «1 апреля – праздник смеха!» Разработала Демержеева Т.В., учитель МАОУ СОШ №3 г-к Анапа Дифференциальная диагностика детей с ОНР и другими нарушениями
Дифференциальная диагностика детей с ОНР и другими нарушениями Исполнение бюджета на примере государственных внебюджетных фондов РФ Выполнили студентки группы Э101 Овсянникова Надежда Орлова
Исполнение бюджета на примере государственных внебюджетных фондов РФ Выполнили студентки группы Э101 Овсянникова Надежда Орлова ОЖОГИ ОТМОРОЖЕНИЯ ЭЛЕКТРОТРАВМА
ОЖОГИ ОТМОРОЖЕНИЯ ЭЛЕКТРОТРАВМА  Презентация на тему "Результаты педагогической деятельности" - скачать презентации по Педагогике
Презентация на тему "Результаты педагогической деятельности" - скачать презентации по Педагогике Технология оценки учебных успехов
Технология оценки учебных успехов Wing chun. Chinese martial art
Wing chun. Chinese martial art Ике нокта куелу очраклары:
Ике нокта куелу очраклары: Фотолитография
Фотолитография Этические нормы поведения в интернете
Этические нормы поведения в интернете «Игровые формы обучения на уроке» Подготовила: Кузьменко Дарья(группа 110) 2011г.
«Игровые формы обучения на уроке» Подготовила: Кузьменко Дарья(группа 110) 2011г. СТРАХОВАЯ КОМПАНИЯ “ИНДИГО”
СТРАХОВАЯ КОМПАНИЯ “ИНДИГО”  БУД Севастополь
БУД Севастополь