Содержание
- 2. HTML Links In HTML, links are defines with the tag: link text The target Attributes __blank
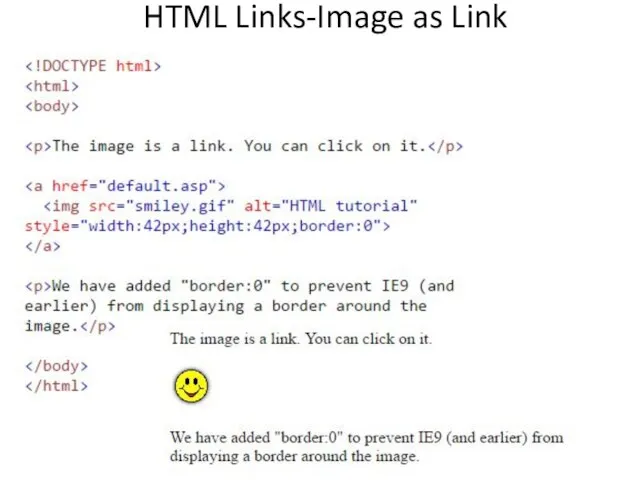
- 3. HTML Links-Image as Link
- 4. Changing Link Colors and Underlining When you move the mouse over a link, two things will
- 5. Example a:link {color:green; background-color:transparent; text-decoration:none} It applies for links that have not yet been visited by
- 6. a:hover {color:red; background-color:transparent; text-decoration:underline} determines the status of links when it focused on a mouse cursor
- 7. Create a Bookmark HTML bookmarks are used to allow readers to jump to specific parts of
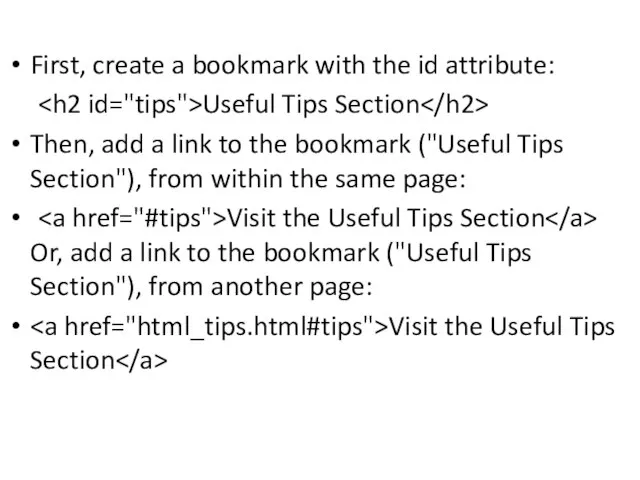
- 8. First, create a bookmark with the id attribute: Useful Tips Section Then, add a link to
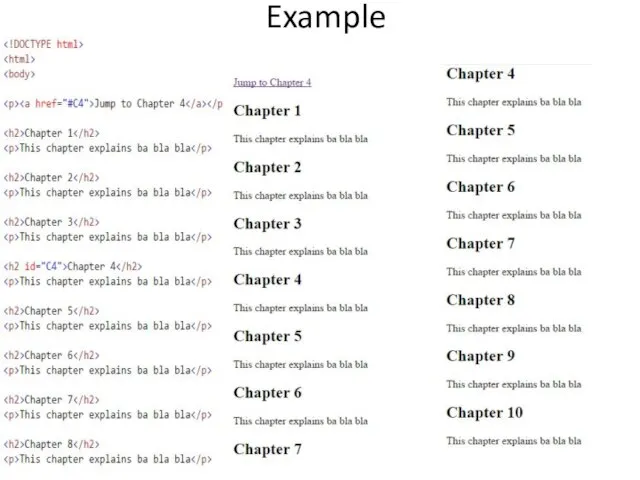
- 9. Example
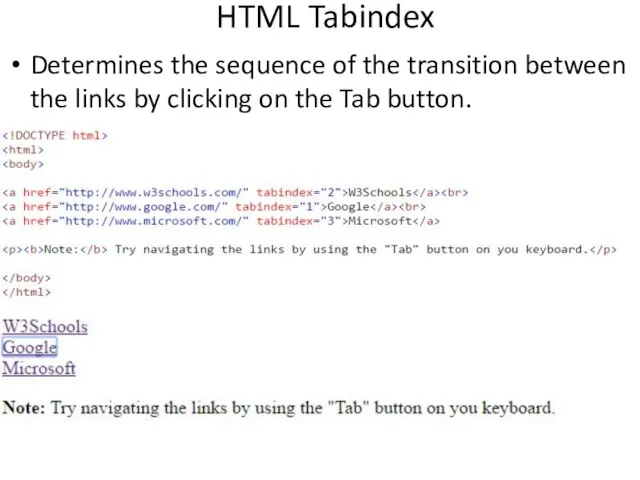
- 10. HTML Tabindex Determines the sequence of the transition between the links by clicking on the Tab
- 11. Div element block element and is designed to isolate a fragment of a document in order
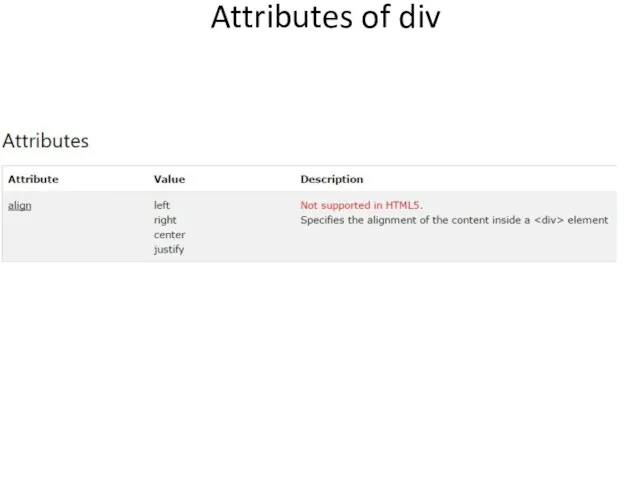
- 12. Attributes of div
- 13. The class Attribute The HTML class attribute makes it possible to define equal styles for elements
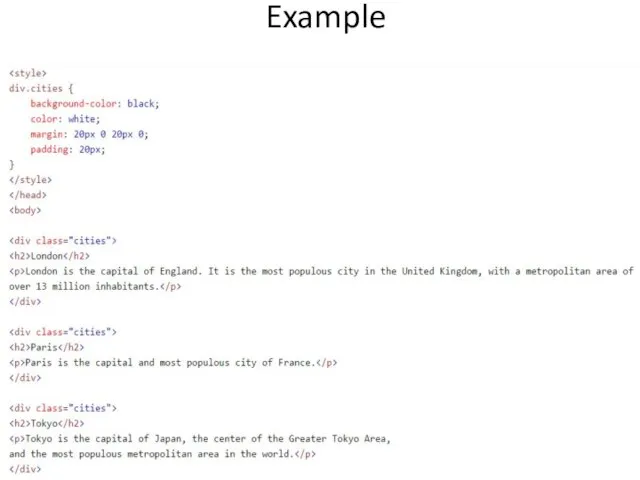
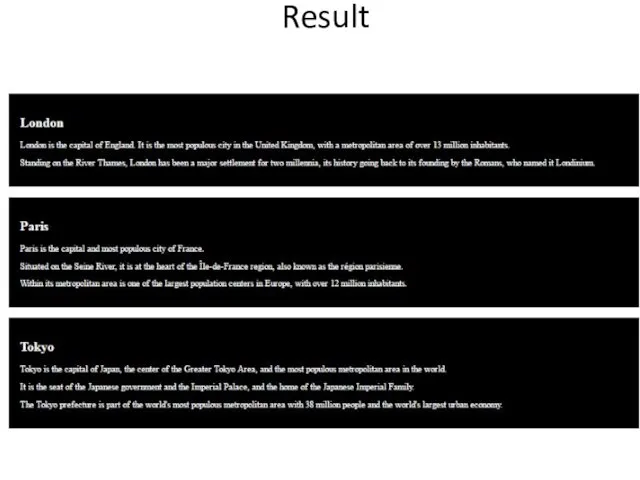
- 14. Example
- 15. Result
- 16. Nav tag defines the site's navigation. If some link units page in the is usually placed
- 18. Скачать презентацию














 Windows приложение. Как работает? Обработка событий – клавиатура, мышь, таймер. Random. Лекция 8
Windows приложение. Как работает? Обработка событий – клавиатура, мышь, таймер. Random. Лекция 8 Родительское собрание «Как компьютер сделать помощником в развитии детей»
Родительское собрание «Как компьютер сделать помощником в развитии детей» База данных с характеристиками электросетевых объектов
База данных с характеристиками электросетевых объектов Data Mining - добыча данных, извлечение информации
Data Mining - добыча данных, извлечение информации Основы проектирования и реализации информационных систем в фармации
Основы проектирования и реализации информационных систем в фармации Среда программирования Scratch
Среда программирования Scratch Рекламный Wi-Fi New age-sky
Рекламный Wi-Fi New age-sky Обзор работы программы Microsoft Office Word. (Лекция 1)
Обзор работы программы Microsoft Office Word. (Лекция 1) Информационная безопасность на предприятии
Информационная безопасность на предприятии Kaspersky Safe Kids. Помощь родителям в воспитании современных детей
Kaspersky Safe Kids. Помощь родителям в воспитании современных детей Верстальщик HTML
Верстальщик HTML Пути художника в геймдеве
Пути художника в геймдеве Разработка автоматизированной системы управления технологическими процессами ООО «Связьторг»
Разработка автоматизированной системы управления технологическими процессами ООО «Связьторг» Учебный 2022 год с Марусей. Работа на конкурс
Учебный 2022 год с Марусей. Работа на конкурс Транспортные технологии глобальных сетей
Транспортные технологии глобальных сетей Технологии обработки документов
Технологии обработки документов Списки. Лекция 6
Списки. Лекция 6 Графические операторы. Бейсик-256
Графические операторы. Бейсик-256 Игра "Путешествие в страну информатику"
Игра "Путешествие в страну информатику" Пресс-служба Третьяковской галереи
Пресс-служба Третьяковской галереи 9 класс III
9 класс III Обобщающий урок по теме: «ИНФОРМАЦИЯ » Цель урока: ОБОБЩИТЬ И СИСТЕМАТИЗИРОВАТЬ ЗНАНИЯ И УМЕНИЯ ПО ТЕМЕ «ИНФОРМАЦИЯ»
Обобщающий урок по теме: «ИНФОРМАЦИЯ » Цель урока: ОБОБЩИТЬ И СИСТЕМАТИЗИРОВАТЬ ЗНАНИЯ И УМЕНИЯ ПО ТЕМЕ «ИНФОРМАЦИЯ»  Кодирование как изменнение формы представления информации
Кодирование как изменнение формы представления информации Трехмерная графика в Matlab
Трехмерная графика в Matlab Коммутация. Коммутация каналов
Коммутация. Коммутация каналов Многоканальное обслуживание пользователей / Личный кабинет
Многоканальное обслуживание пользователей / Личный кабинет Flip. Образовательное приложение
Flip. Образовательное приложение Управление виртуализованной ИТ-инфраструктурой предприятия
Управление виртуализованной ИТ-инфраструктурой предприятия