Содержание
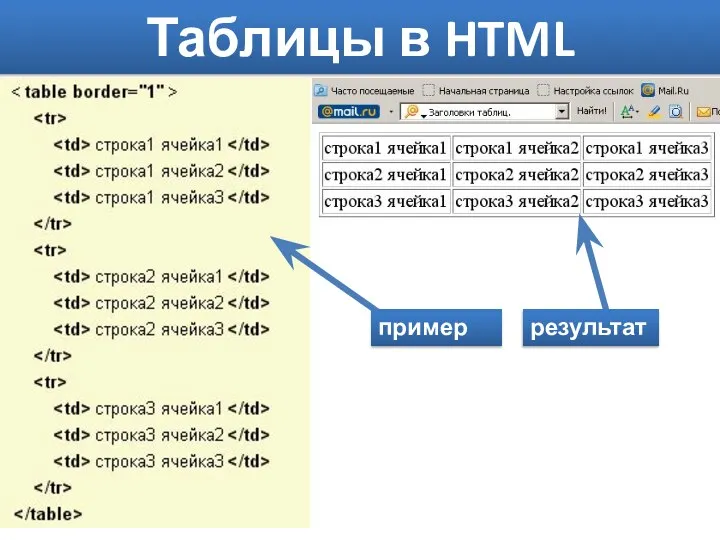
- 2. Таблицы в HTML пример результат
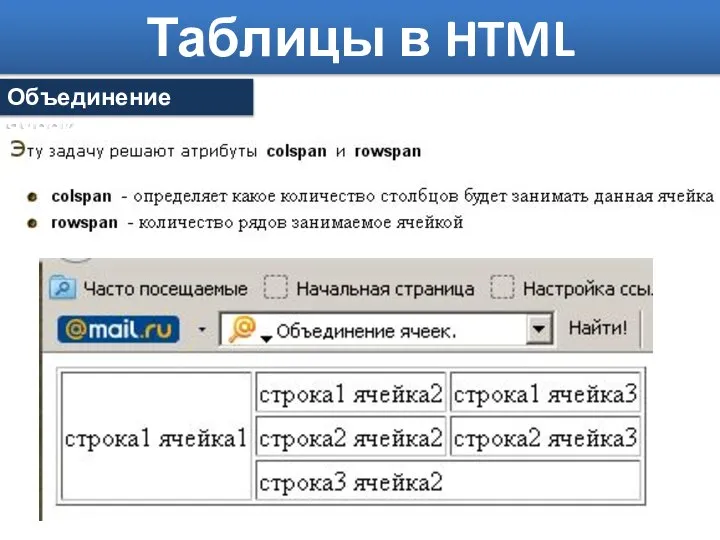
- 3. Таблицы в HTML Объединение ячеек.
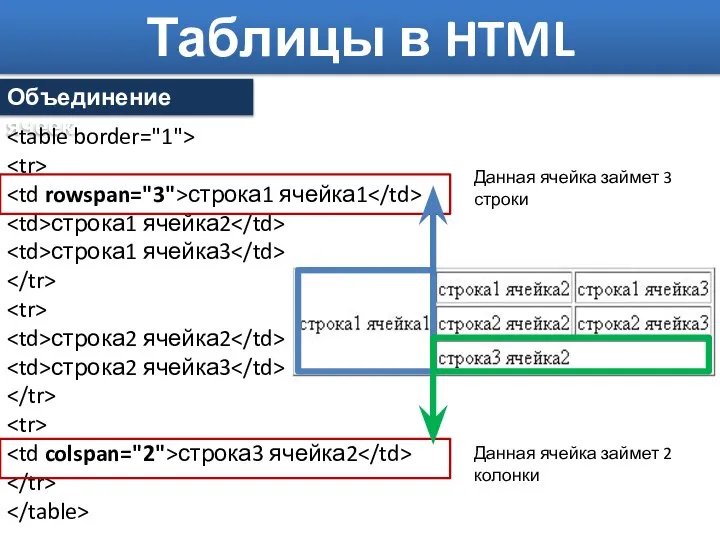
- 4. Таблицы в HTML Объединение ячеек. строка1 ячейка1 строка1 ячейка2 строка1 ячейка3 строка2 ячейка2 строка2 ячейка3 строка3
- 5. Таблицы в HTML Размеры таблицы ШИРИНА ВЫСОТА Могут задаваться как в пикселях, так и в процентах
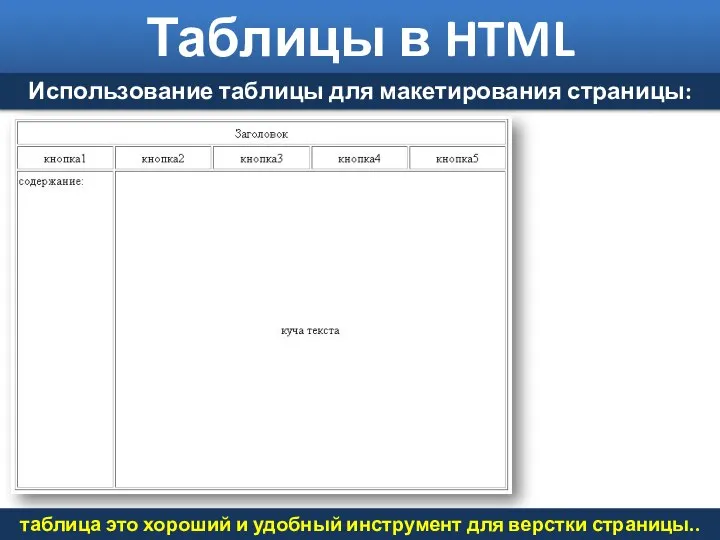
- 6. Таблицы в HTML Использование таблицы для макетирования страницы: таблица это хороший и удобный инструмент для верстки
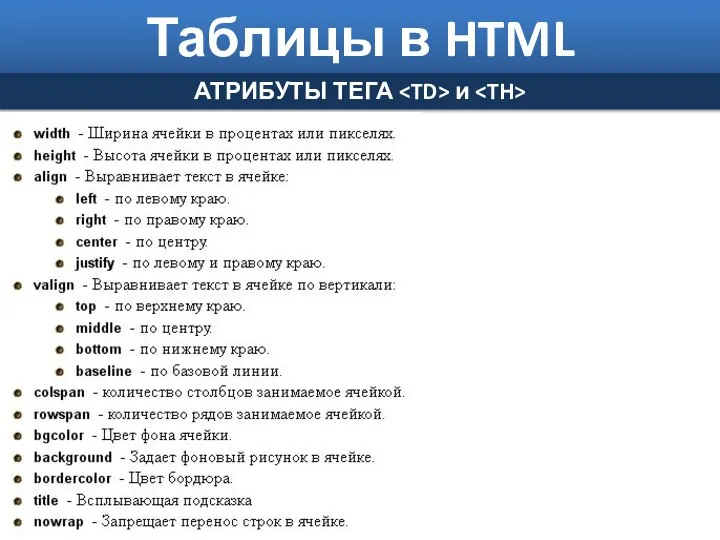
- 7. Таблицы в HTML АТРИБУТЫ ТЕГА и
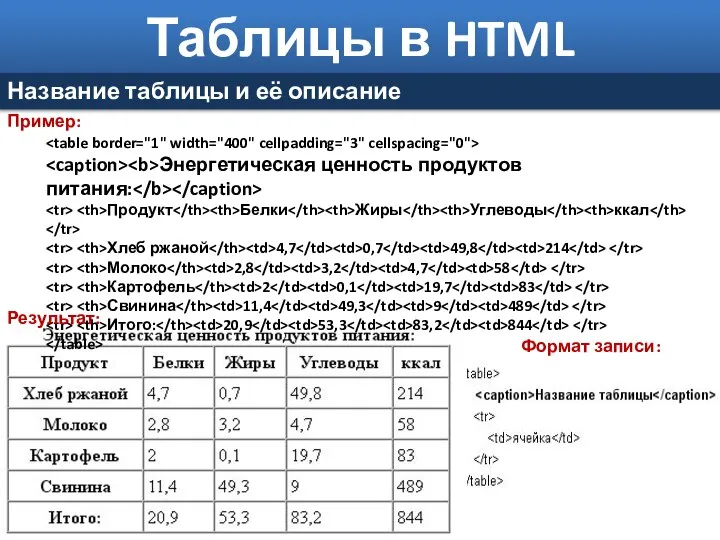
- 8. Таблицы в HTML Название таблицы и её описание Энергетическая ценность продуктов питания: Продукт Белки Жиры Углеводы
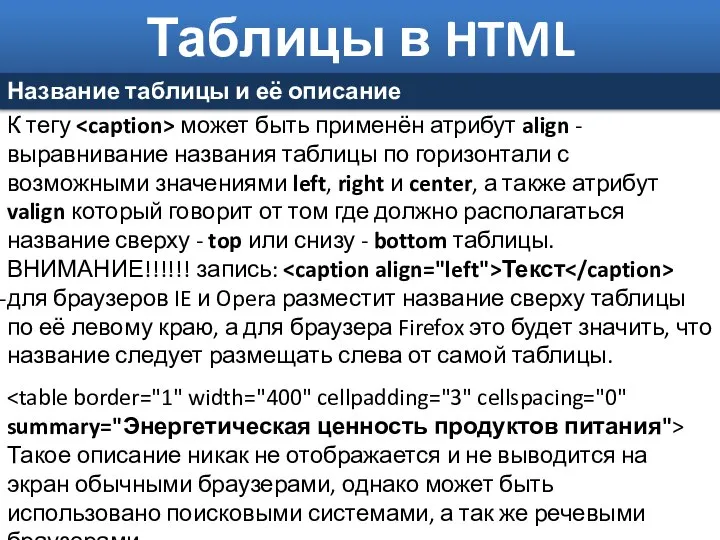
- 9. Таблицы в HTML Название таблицы и её описание К тегу может быть применён атрибут align -
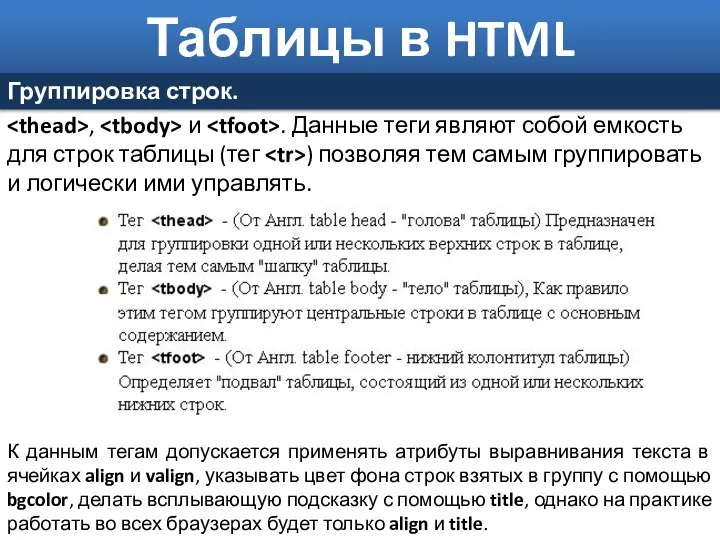
- 10. Таблицы в HTML Группировка строк. , и . Данные теги являют собой емкость для строк таблицы
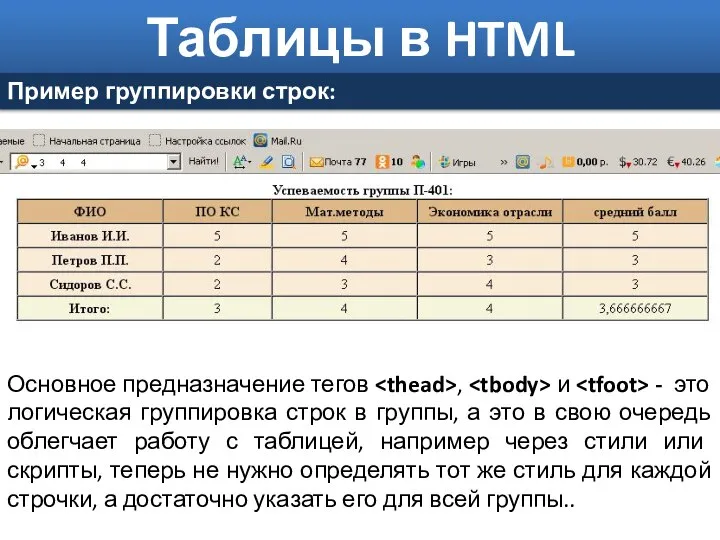
- 11. Таблицы в HTML Пример группировки строк: Основное предназначение тегов , и - это логическая группировка строк
- 13. Скачать презентацию










 лекция_4_2019_20
лекция_4_2019_20 Недействительность сделки, совершенной под влиянием заблуждения
Недействительность сделки, совершенной под влиянием заблуждения Основные понятия о государстве и политической системе
Основные понятия о государстве и политической системе Понятие и структура правовой системы
Понятие и структура правовой системы  Развитие маркетинга в Китае Подготовила: Клеутина Светлана ДС_01
Развитие маркетинга в Китае Подготовила: Клеутина Светлана ДС_01  Boża Matka
Boża Matka Бағдарламалау технологиясының тарихи аспектісі. Негізгі түсініктер мен анықтамалар
Бағдарламалау технологиясының тарихи аспектісі. Негізгі түсініктер мен анықтамалар Phase structure of competitive activity of the athlete
Phase structure of competitive activity of the athlete Кейс «Тайленол» на основе материалов Effie Awards
Кейс «Тайленол» на основе материалов Effie Awards Анализ основных достижений ученых досоветского периода
Анализ основных достижений ученых досоветского периода Барокко
Барокко .1_Аналгезирующие средства
.1_Аналгезирующие средства Проект « Профессии наших родителей» УЧЕНИКОВ 4 Б МОУ «ЛИЦЕЙ № 13»
Проект « Профессии наших родителей» УЧЕНИКОВ 4 Б МОУ «ЛИЦЕЙ № 13» Эдом
Эдом Правила проектирования печатных плат
Правила проектирования печатных плат Символы христианства. Богослужебная утварь
Символы христианства. Богослужебная утварь Понятие уголовной ответственности
Понятие уголовной ответственности Введение в инженерный анализ методом конечных элементов. Реализация в Solid Edge Simulation/Express
Введение в инженерный анализ методом конечных элементов. Реализация в Solid Edge Simulation/Express Форма государственного устройства
Форма государственного устройства Портал недвижимости для собственников и профессионалов Primarkt.Ru
Портал недвижимости для собственников и профессионалов Primarkt.Ru Минимизация логических функций
Минимизация логических функций Оздоровительный проект «Черлидинг- детям»
Оздоровительный проект «Черлидинг- детям» Свёртывание крови
Свёртывание крови  Аудармашының заңды статусы
Аудармашының заңды статусы ДРОФА И СТРЕПЕТ, занесённые в Красную книгу Саратовской области. Учебная презентация учащихся 4 класса МОУ «СОШ с.Багаевка»: Михее
ДРОФА И СТРЕПЕТ, занесённые в Красную книгу Саратовской области. Учебная презентация учащихся 4 класса МОУ «СОШ с.Багаевка»: Михее Презентация на тему "Родительские директивы" - скачать презентации по Педагогике
Презентация на тему "Родительские директивы" - скачать презентации по Педагогике Стоматологиядағы менеджмент және маркетинг негіздері
Стоматологиядағы менеджмент және маркетинг негіздері Организационный контекст: стратегия, структура и культура. Лекция 3
Организационный контекст: стратегия, структура и культура. Лекция 3