Содержание
- 2. Задание 1 Сгруппируйте сервисы так, как вы считаете возможным. Дайте названия каждой из этих групп («Yandex»,
- 3. *Задание № 2 Болотмирзаева https://learningapps.org/watch?v=pj0aq5y8k22 Ташуева https://learningapps.org/display?v=pigbf0fqj22
- 4. Практическая работа «Работа в конструкторе сайта UMI.ru» Цель урока: формирование умений работать с конструктором сайтов UMI.ru.
- 5. Сайт, или веб-сайт (от англ. website: web — «паутина, сеть» и site — «место»), — одна
- 6. Конструктор сайтов программно реализованная сложная система для создания веб-страниц без знания языков программирования.
- 7. Примеры конструкторов сайта: Wix A5 uCoz Jimdo Тильда UMI
- 8. Виды учительских сайтов С точки зрения функциональности: Сайт-визитка Блог С точки зрения целевой направленности: Для учеников
- 9. Достоинства конструкторов сайтов Никакого администрирования. Не требуется опыта работы в веб-среде. Все интуитивно понятно. Дизайн и
- 10. При создании любого персонального сайта для учителя рекомендуем использовать следующие принципы: Ставить ясную цель Не копировать
- 11. Сайты учителей
- 12. https://u4itelgpc.1c-umi.ru/ Образец сайта
- 13. Практическая работа №14 Цель: : формирование умений работать с конструктором сайта UMI.ru. Шаг 1. Регистрация в
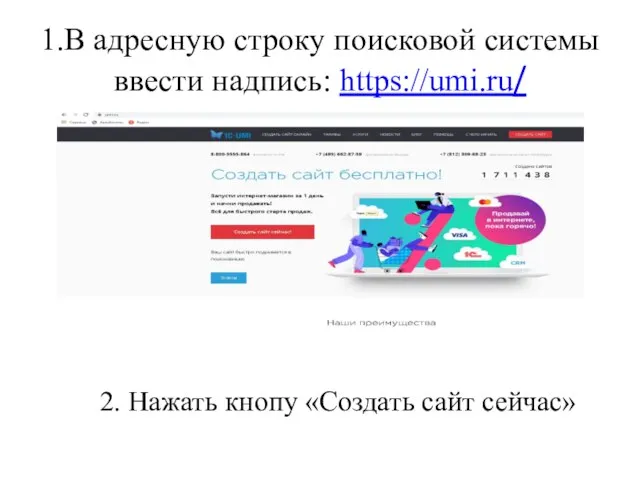
- 14. 1.В адресную строку поисковой системы ввести надпись: https://umi.ru/ 2. Нажать кнопу «Создать сайт сейчас»
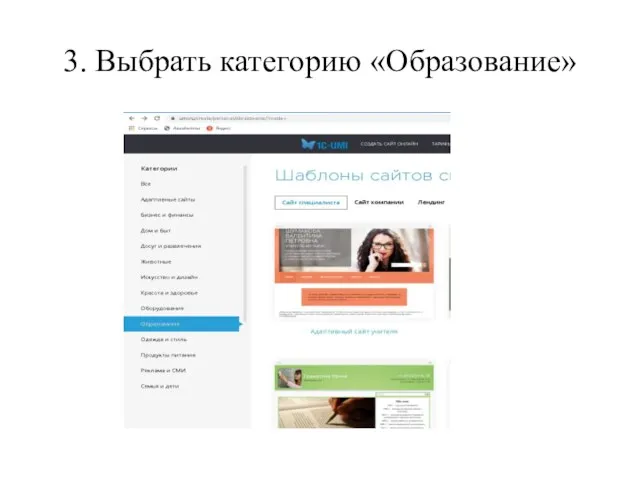
- 15. 3. Выбрать категорию «Образование»
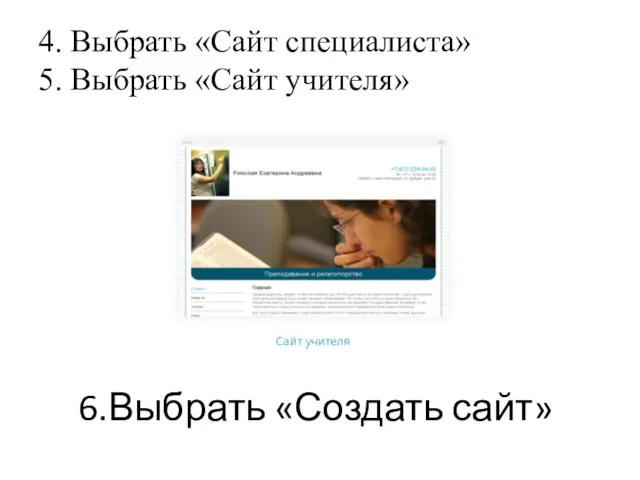
- 16. 4. Выбрать «Сайт специалиста» 5. Выбрать «Сайт учителя» 6.Выбрать «Создать сайт»
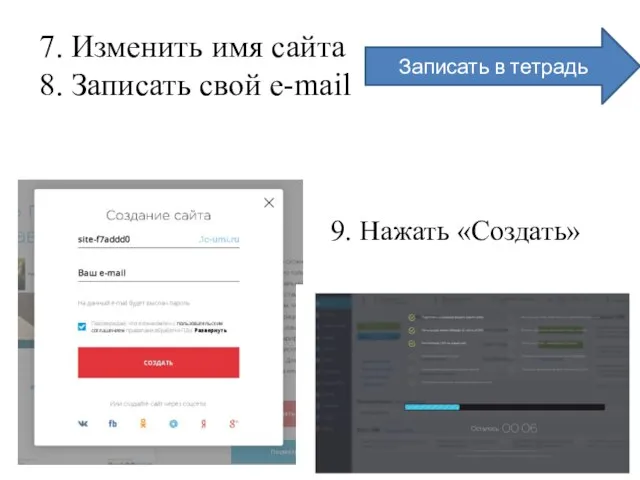
- 17. 7. Изменить имя сайта 8. Записать свой e-mail Записать в тетрадь 9. Нажать «Создать»
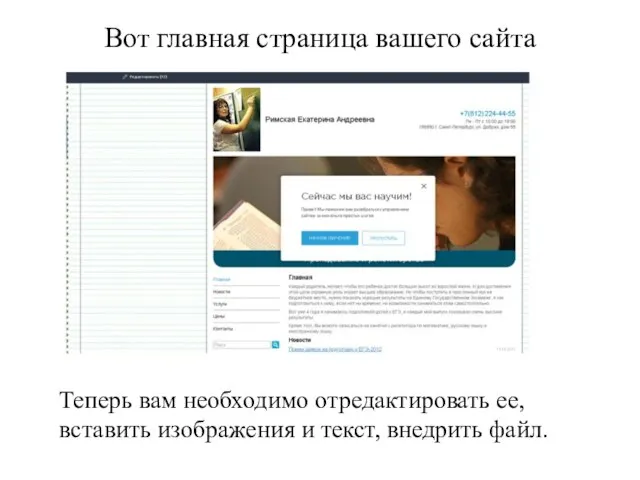
- 18. Вот главная страница вашего сайта Теперь вам необходимо отредактировать ее, вставить изображения и текст, внедрить файл.
- 19. 10. Выполните изменения: Изменить личную информацию( ФИО, адрес, номер телефона, почту, фотографию…) УЧИТЕЛЬ НАЧАЛЬНЫХ КЛАССОВ Ваши
- 20. Страница № 2 «МОЙ КЛАСС» Успехи учеников Достижения моих учеников на олимпиадах, конкурсах, соревнованиях Внеурочная деятельность
- 21. Страница № 3 «Родителям» Нормативно-правовая информация Интернет-безопасность (родителям) Развивающие сайты для детей Советы психолога Подготовка к
- 23. Скачать презентацию




















 Ветвление в Pascal
Ветвление в Pascal Устройства ввода и вывода информации. 8 класс
Устройства ввода и вывода информации. 8 класс Классификация программного обеспечения
Классификация программного обеспечения Устройство компьютерной сети
Устройство компьютерной сети Database system. Lecture 5
Database system. Lecture 5 Perfect this is Done
Perfect this is Done Информационная безопасность личности
Информационная безопасность личности Использование голосового помощника в учёбе
Использование голосового помощника в учёбе Задача про числовой ряд. Лекция 4 по алгоритмизации и программированию
Задача про числовой ряд. Лекция 4 по алгоритмизации и программированию Компьютер – универсальная машина для работы с информацией
Компьютер – универсальная машина для работы с информацией Покупательская способность в соцсетях
Покупательская способность в соцсетях Архитектура компьютера
Архитектура компьютера Как вести себя на улице 1 класс
Как вести себя на улице 1 класс Информационная безопасность. Методы защиты информации
Информационная безопасность. Методы защиты информации 3_ukr
3_ukr Робота з базами даних
Робота з базами даних Web-страницы. Язык HTML
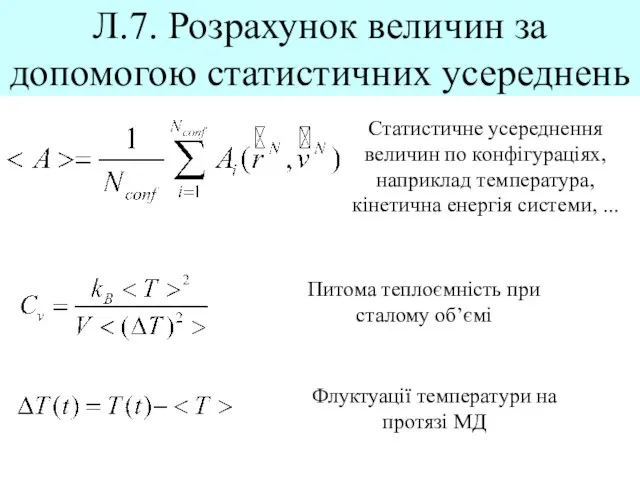
Web-страницы. Язык HTML Розрахунок величин за допомогою статистичних усереднень
Розрахунок величин за допомогою статистичних усереднень Моделирование процесса коммуникации в проектах бюджетных организаций
Моделирование процесса коммуникации в проектах бюджетных организаций Компьютерная графика и области её применения
Компьютерная графика и области её применения Глубинное интервью в библиотечных исследованиях
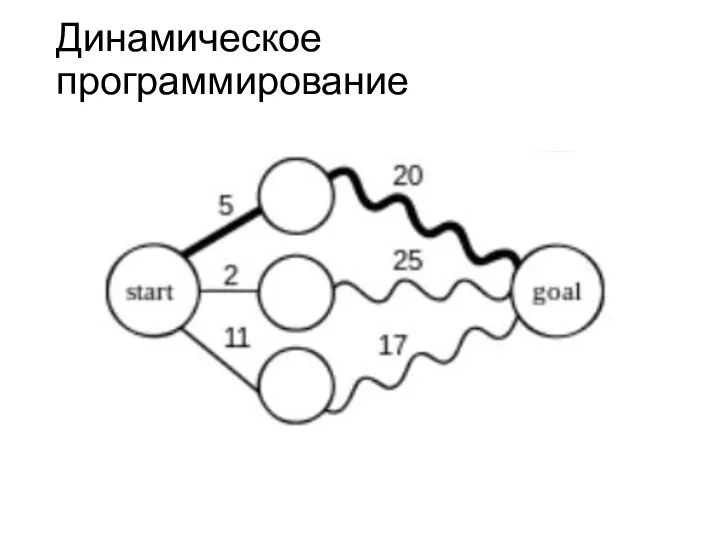
Глубинное интервью в библиотечных исследованиях Динамическое программирование
Динамическое программирование Персональный компьютер
Персональный компьютер Моделирование как метод познания
Моделирование как метод познания Файловые системы
Файловые системы Дискретизация графики и видео
Дискретизация графики и видео Компьютерная графика
Компьютерная графика Проект клуба виртуальной реальности
Проект клуба виртуальной реальности