Содержание
- 2. Давайте знакомиться Даниил Пилипенко Окончил МГУ имени М.В.Ломоносова, кандидат наук Разработчик (Java — с 2004 года,
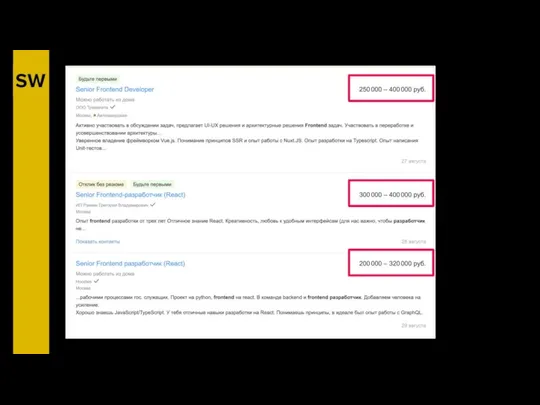
- 4. Зарплаты frontend-разработчиков
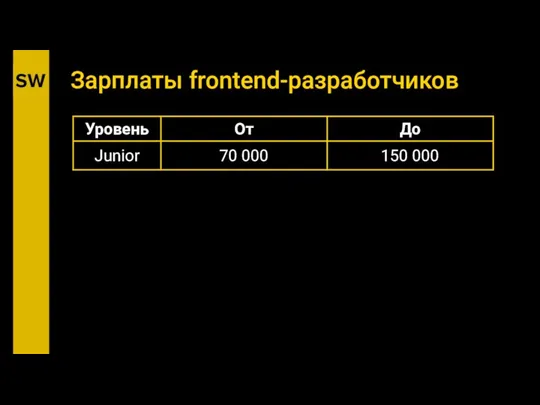
- 5. Зарплаты frontend-разработчиков
- 6. Зарплаты frontend-разработчиков
- 7. Зарплаты frontend-разработчиков
- 9. Уровни программистов
- 10. Уровни программистов Junior Middle Senior
- 11. Уровни программистов Junior Middle Senior Intern Junior Middle Senior Lead
- 12. Уровни программистов Junior Middle Senior Intern Junior Middle Senior Lead Junior Junior+ Middle Middle+ Senior
- 13. Уровни программистов Junior Middle Senior Чем отличаются?
- 14. Уровни программистов Junior Middle Senior Чем отличаются?
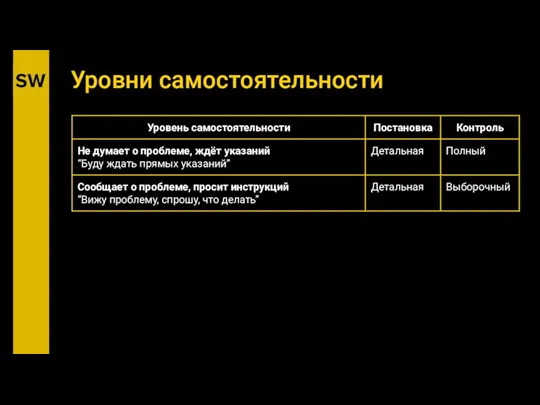
- 15. Уровни самостоятельности
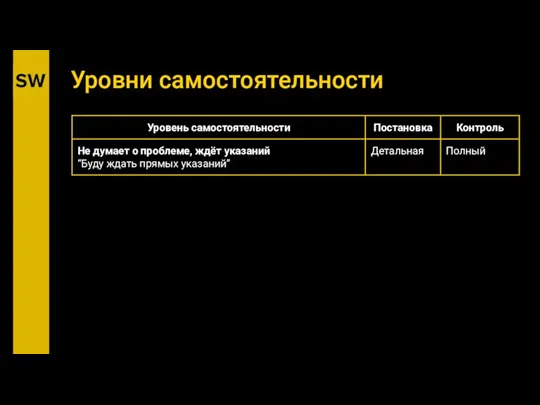
- 16. Уровни самостоятельности
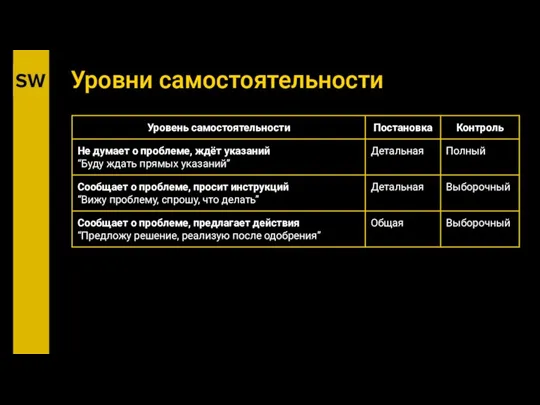
- 17. Уровни самостоятельности
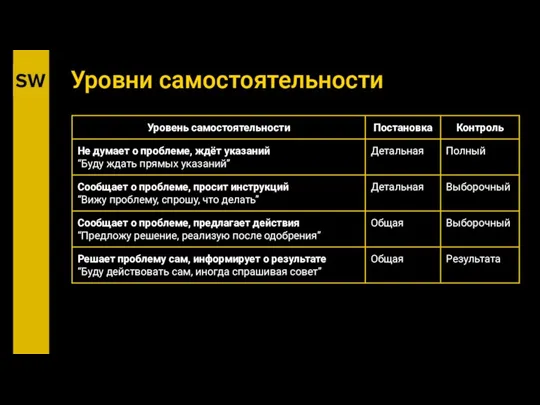
- 18. Уровни самостоятельности
- 19. Уровни самостоятельности
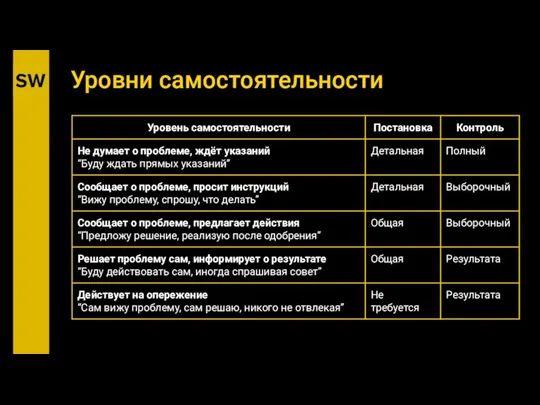
- 20. Уровни самостоятельности
- 21. Разработчик Профессионал (“это его”) Непрофессионал (“это не его”)
- 22. Компоненты профессионализма
- 23. Компоненты профессионализма Интерес
- 24. Компоненты профессионализма Интерес “Горящие глаза” Passion (“страсть”) Состояние потока
- 25. Компоненты профессионализма Интерес Опыт “Горящие глаза” Passion (“страсть”) Состояние потока
- 26. Компоненты профессионализма Интерес Опыт “Горящие глаза” Passion (“страсть”) Состояние потока Умения и навыки “Система в голове”
- 27. Компоненты профессионализма Интерес Опыт Личностная зрелость “Горящие глаза” Passion (“страсть”) Состояние потока Умения и навыки “Система
- 28. Компоненты профессионализма Интерес Опыт Личностная зрелость “Горящие глаза” Passion (“страсть”) Состояние потока Умения и навыки “Система
- 29. Компоненты профессионализма Интерес Опыт Личностная зрелость “Горящие глаза” Passion (“страсть”) Состояние потока Умения и навыки “Система
- 30. Компоненты профессионализма Интерес Опыт Личностная зрелость “Горящие глаза” Passion (“страсть”) Состояние потока Умения и навыки “Система
- 31. Требования к frontend-разработчикам
- 32. Требования к frontend-разработчикам Умение верстать (HTML, CSS)
- 33. Препроцессоры и шаблонизаторы Требования к frontend-разработчикам Умение верстать (HTML, CSS) pug
- 34. Препроцессоры и шаблонизаторы Требования к frontend-разработчикам Умение верстать (HTML, CSS) Умение работать со сборщиками pug
- 35. Препроцессоры и шаблонизаторы Требования к frontend-разработчикам Умение верстать (HTML, CSS) Умение работать с Git и таск-трекером
- 36. Уровень intern / junior
- 37. Уровень intern / junior #div {...} .active > li {...} *[type="text"] {...} [data="empty"] p {...} .plus:nth-child(2n)
- 38. Препроцессоры и шаблонизаторы Требования к frontend-разработчикам Умение верстать (HTML, CSS) Умение работать с Git и таск-трекером
- 39. Препроцессоры и шаблонизаторы Требования к frontend-разработчикам Умение верстать (HTML, CSS) Знание фреймворка Умение работать с Git
- 40. Препроцессоры и шаблонизаторы Требования к frontend-разработчикам Умение верстать (HTML, CSS) Знание фреймворка Понимание принципов HTTP и
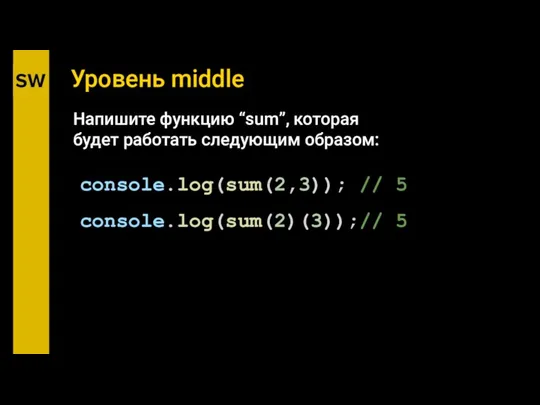
- 41. Уровень middle
- 42. Уровень middle console.log(sum(2,3)); // 5 console.log(sum(2)(3));// 5 Напишите функцию “sum”, которая будет работать следующим образом:
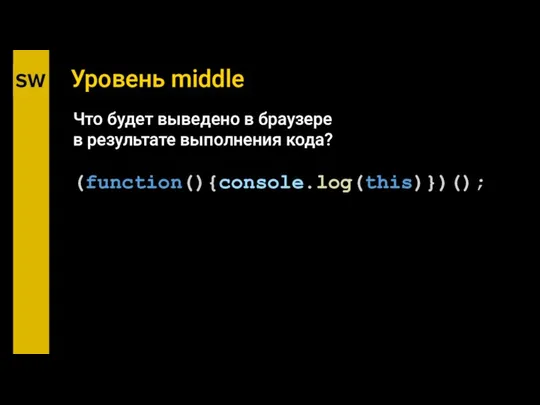
- 43. Уровень middle (function(){console.log(this)})(); Что будет выведено в браузере в результате выполнения кода?
- 44. Препроцессоры и шаблонизаторы Требования к frontend-разработчикам Умение верстать (HTML, CSS) Знание фреймворка Понимание принципов HTTP и
- 45. Курс Skillbox «Профессия Frontend-разработчик»
- 46. Курс Skillbox «Профессия Frontend-разработчик» Выпускаем специалистов уровня junior+
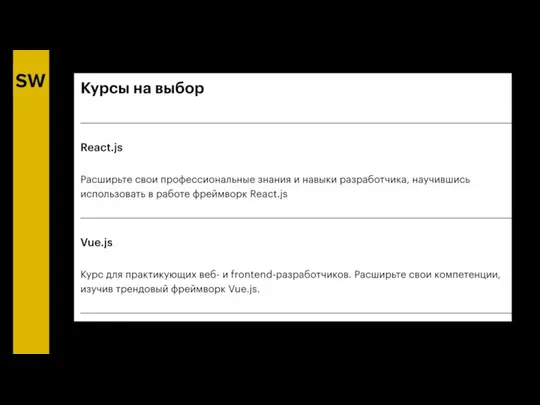
- 49. Курсы Skillbox «Профессия Frontend-разработчик»
- 51. Скачать презентацию



































![Уровень intern / junior #div {...} .active > li {...} *[type="text"]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/699350/slide-36.jpg)












 Нормативні документи, які регламентують проведення ЗНО
Нормативні документи, які регламентують проведення ЗНО Совершенствование подходов к оцениванию развернутых ответов экзаменационных работ участников ЕГЭ экспертами предметных комиссий
Совершенствование подходов к оцениванию развернутых ответов экзаменационных работ участников ЕГЭ экспертами предметных комиссий Имитационное обучение
Имитационное обучение Несколько советов при подгтовке публичного выступления
Несколько советов при подгтовке публичного выступления Информация о специальностях/направлениях подготовки, реализуемых в Казанском кооперативном институте кооперации
Информация о специальностях/направлениях подготовки, реализуемых в Казанском кооперативном институте кооперации Аргументация. Клуб дебатов института права БАШГУ
Аргументация. Клуб дебатов института права БАШГУ Предметно-пространственная среда детского сада
Предметно-пространственная среда детского сада Развитие образования в условиях системных изменений
Развитие образования в условиях системных изменений Departament Turystyki i Sportu
Departament Turystyki i Sportu Промежуточная аттестация второй семестр 2021-2022 учебного года
Промежуточная аттестация второй семестр 2021-2022 учебного года Педагог системы специального образования
Педагог системы специального образования Социальное партнерство в специальном образовании
Социальное партнерство в специальном образовании Весенний бал ИСА Нам 10 лет
Весенний бал ИСА Нам 10 лет Географический факультет. Направления подготовки и профили/образовательные программы
Географический факультет. Направления подготовки и профили/образовательные программы Институт Хотин-қизлар масалалари бўйича кенгашининг фаолияти тўғрисида
Институт Хотин-қизлар масалалари бўйича кенгашининг фаолияти тўғрисида О корректировке примерных программ по предмету Математика
О корректировке примерных программ по предмету Математика Некоммерческая программа Эразмус+
Некоммерческая программа Эразмус+ Пример оформления отчета выполненной лабораторной работы
Пример оформления отчета выполненной лабораторной работы Серебряный век российской культуры
Серебряный век российской культуры Основные этапы и направления реформирования образовательной системы РФ. (Лекция 2)
Основные этапы и направления реформирования образовательной системы РФ. (Лекция 2) Северо-Восточный федеральный университет им. М.К. Аммосова. Для абитуриентов
Северо-Восточный федеральный университет им. М.К. Аммосова. Для абитуриентов Эвристическое обучение
Эвристическое обучение Аттестационная работа. Проектная и исследовательская деятельность как способ формирования метапредметных результатов обучения
Аттестационная работа. Проектная и исследовательская деятельность как способ формирования метапредметных результатов обучения Что такое творческий проект
Что такое творческий проект Преддипломная производственная практика. Шаблон
Преддипломная производственная практика. Шаблон Аттестационная работа. Организация проектной деятельности на уроках музыки в общеобразовательной школе
Аттестационная работа. Организация проектной деятельности на уроках музыки в общеобразовательной школе Гатчинский педагогический колледж имени К.Д. Ушинского
Гатчинский педагогический колледж имени К.Д. Ушинского Среднее образование в Великобритании и в России
Среднее образование в Великобритании и в России